2023 年 23 個最佳 Elementor 網站(示例)
已發表: 2023-02-17您想檢查最終的 Elementor 網站是因為您想構建最好的 WordPress 頁面嗎?
我們準備了大量優秀的響應式網頁設計,您可以將其用作靈感。
該列表涉及多個行業和利基市場,以確保它適合每個人。
但在您繼續創建在線形象之前,我們還準備了深入的 Elementor 評論,展示了為什麼它是最好的 WordPress 頁面構建器之一。
當您準備好採取行動時,您所要做的就是選擇最好的 Elementor WordPress 主題來簡化您的生活,同時在短時間內獲得專業的結果。
Elementor 網站的最佳示例
1.全書社
內置:元素

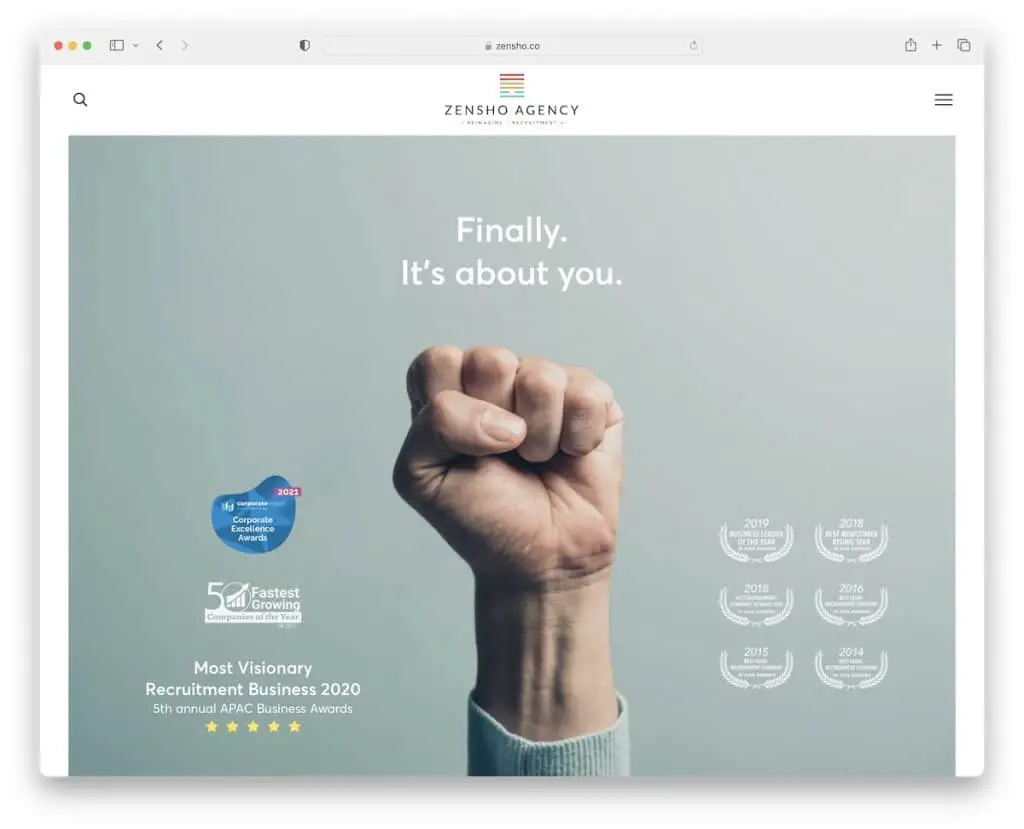
Zensho Agency 是一個乾淨的網站,有很多空白和大圖像,給人留下深刻印象。
內容在您滾動時加載,而標題/菜單由於其粘性而始終可用。 此外,導航和搜索欄都顯示為全屏覆蓋,以便更愉快的搜索。
該站點還有一個返回頂部按鈕,以避免滾動。
注意:使用大圖像來創建 WOW 效果。
2.米切爾·亞當
內置:元素

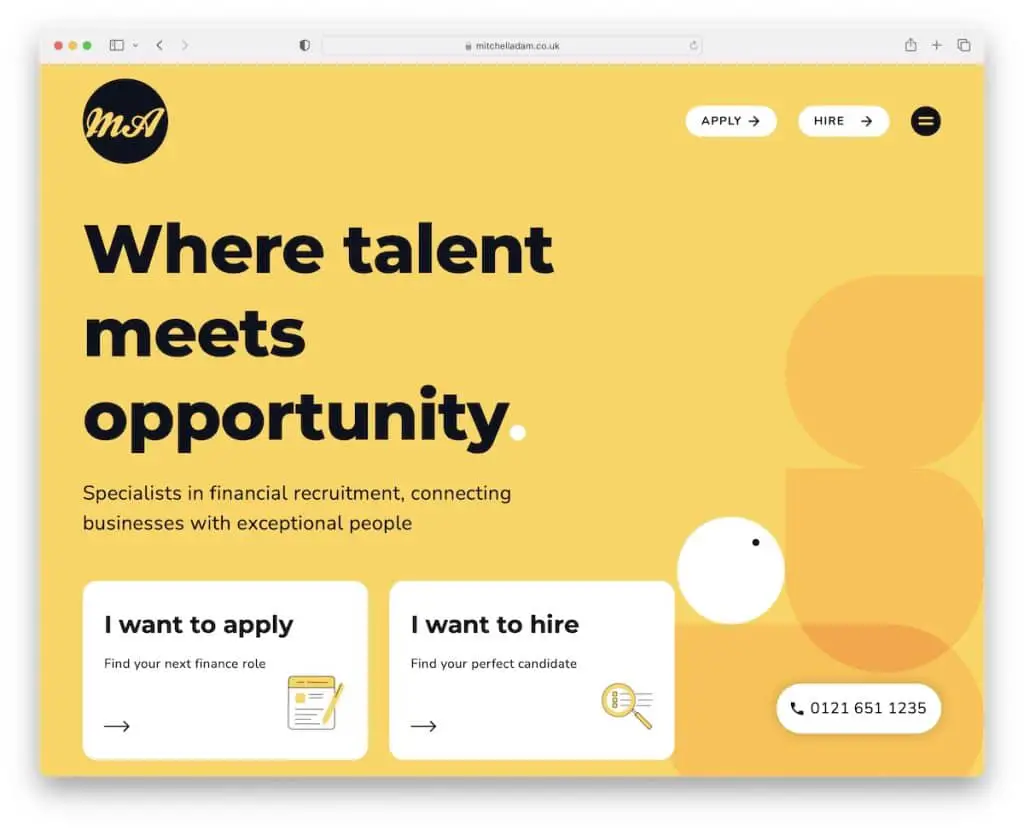
Mitchell Adam 的 Elementor 網站示例由於圓角、大排版和炫酷的背景圖案而具有非常移動的外觀。
它有一個方便的兩部分推薦滑塊,供候選人和客戶建立社會證明。
如果您想取得聯繫,只需單擊右下角的固定電話號碼按鈕即可。
注意:跟隨移動趨勢,採用圓形邊緣、酷炫的配色方案和更大膽的排版。
3.遠程工作
內置:元素

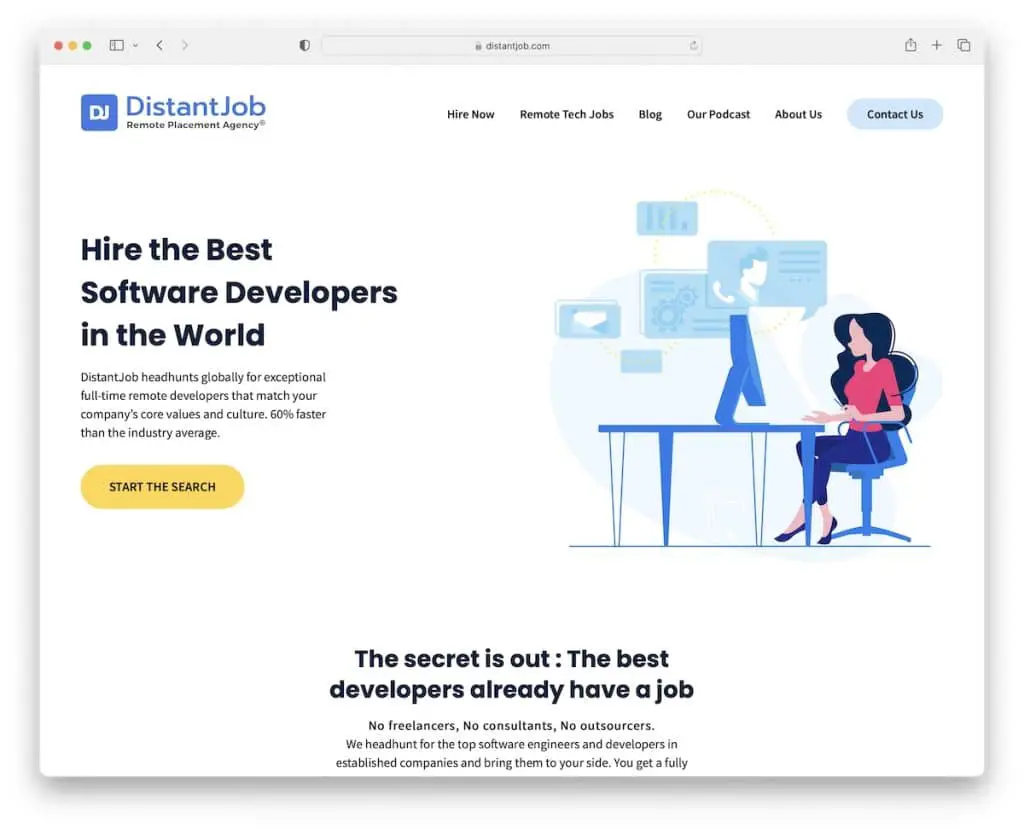
DistantJob 是一個現代而簡單的網站,非常注重細節。 它有一個浮動導航欄,因此您可以搜索其他內部頁面或訪問聯繫人,而無需先一直滾動回到頂部。
此外,頁腳有多個列,包含快速鏈接、社交媒體圖標和時事通訊訂閱表。
注意:您可以通過創建粘性標題/菜單來改善招聘網站的用戶體驗。
4. Teddi 的 ALL IN
內置:元素

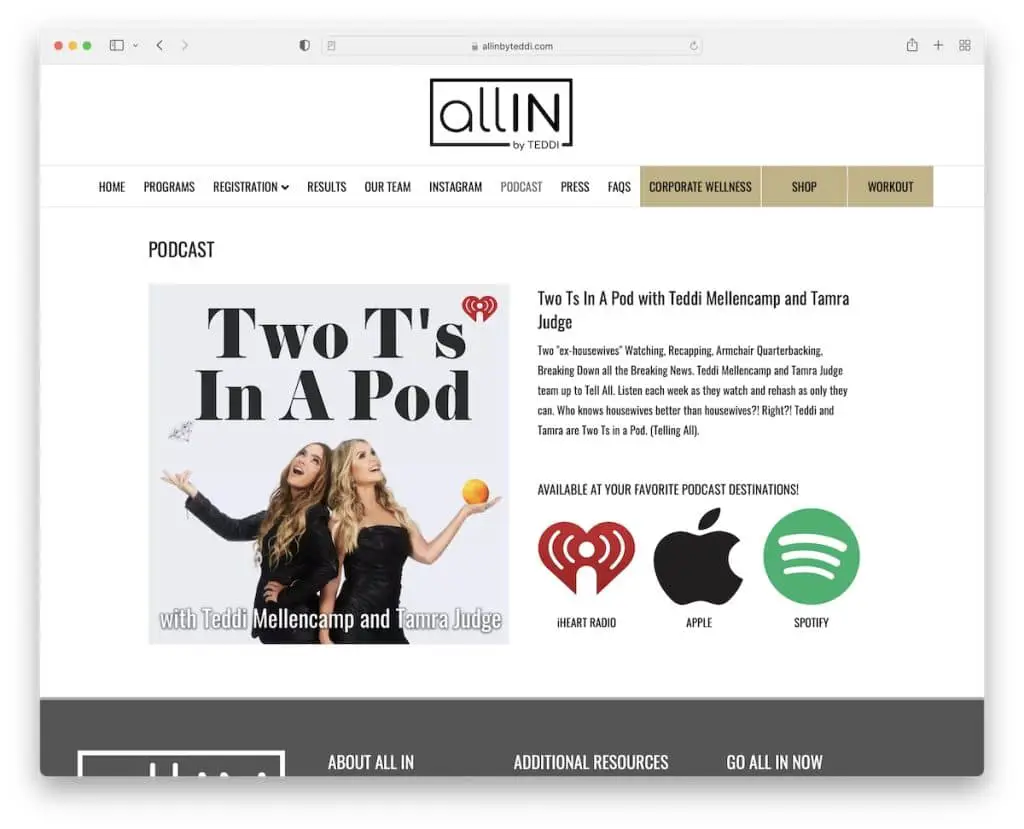
ALL IN By Teddi 有一個簡短但內容豐富的主頁,帶有多級下拉菜單,可以更快地找到必要的信息,這很方便,因為沒有搜索欄。
有針對不同播客資源的多個號召性用語 (CTA) 按鈕、訂閱表格和“全力以赴”表格(這是讓他們收到更多電子郵件的另一種方式)。
注意:將時事通訊訂閱表格整合到您的播客網站並開始增加您的電子郵件列表。
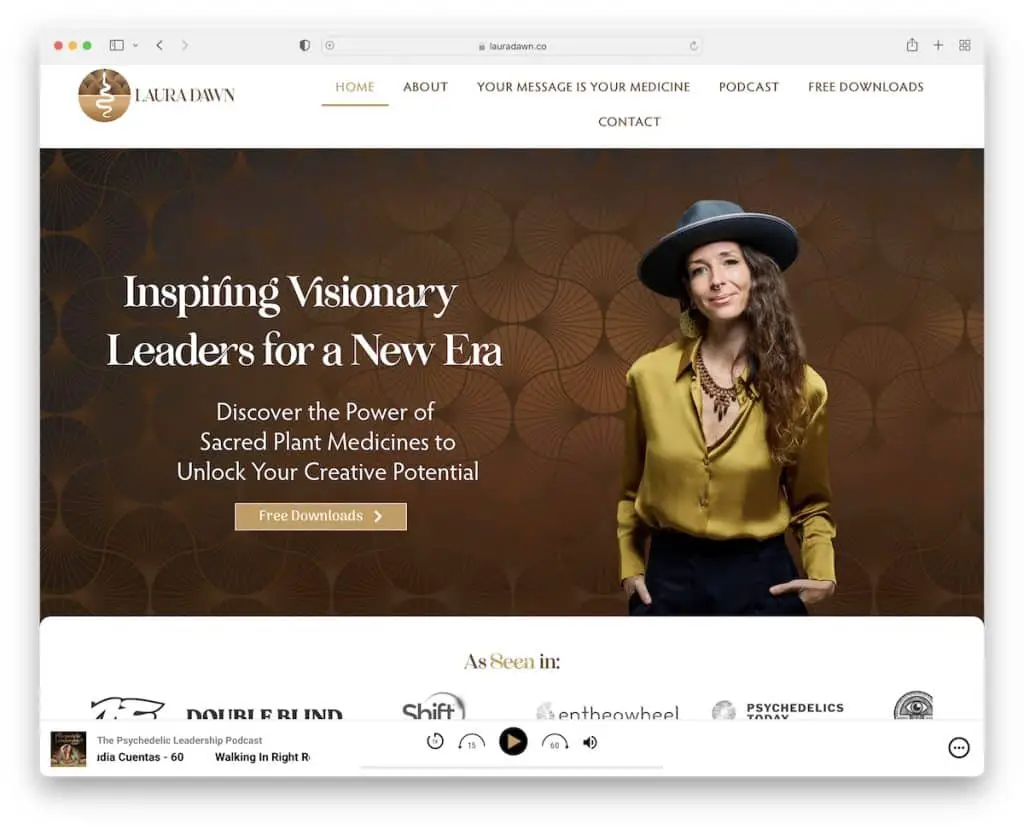
5.勞拉黎明
內置:元素

勞拉黎明 (Laura Dawn) 是一個動畫網站,畫面簡潔,通過各種效果吸引您的注意力——屏幕底部有一個粘性音頻播放器。
我們真的很喜歡“as seen in”部分,它顯示了一堆權威標誌(信任助推器!)。
這個 Elementor 網站有一個集成的 Instagram 提要、播客播放列表、iTunes 評論和推薦。
注意:如果您想添加更多內容,請將播放列表和 IG 提要集成到您的頁面。
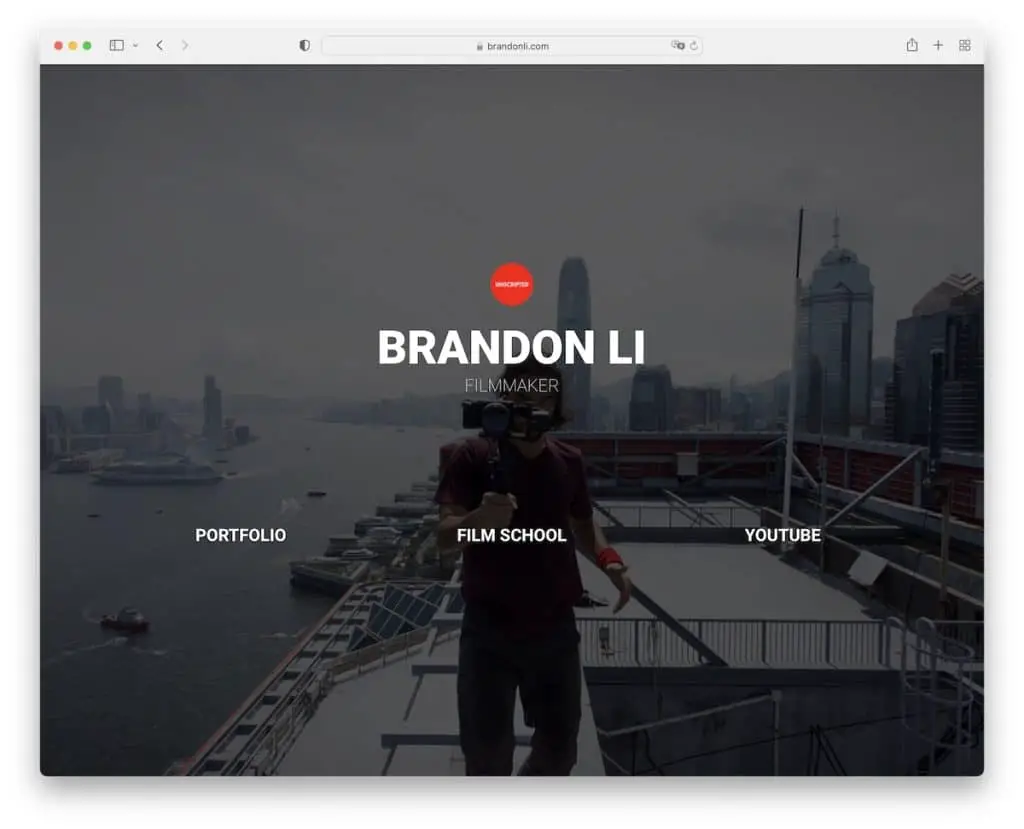
6. 布蘭登·李
內置:元素

Brandon Li 是一個很好的例子,如果您想創建一個帶有必要鏈接的中心,一個簡單的單節主頁網站可以非常有效。
該頁面使用全屏背景圖像和鏈接,沒有頁眉或頁腳。 最好的簡單性,但仍然提供專業的方面。
注意:以專業內容創建者的身份創建一個簡單的在線形象,並提供指向您的社交媒體、作品集等的鏈接。
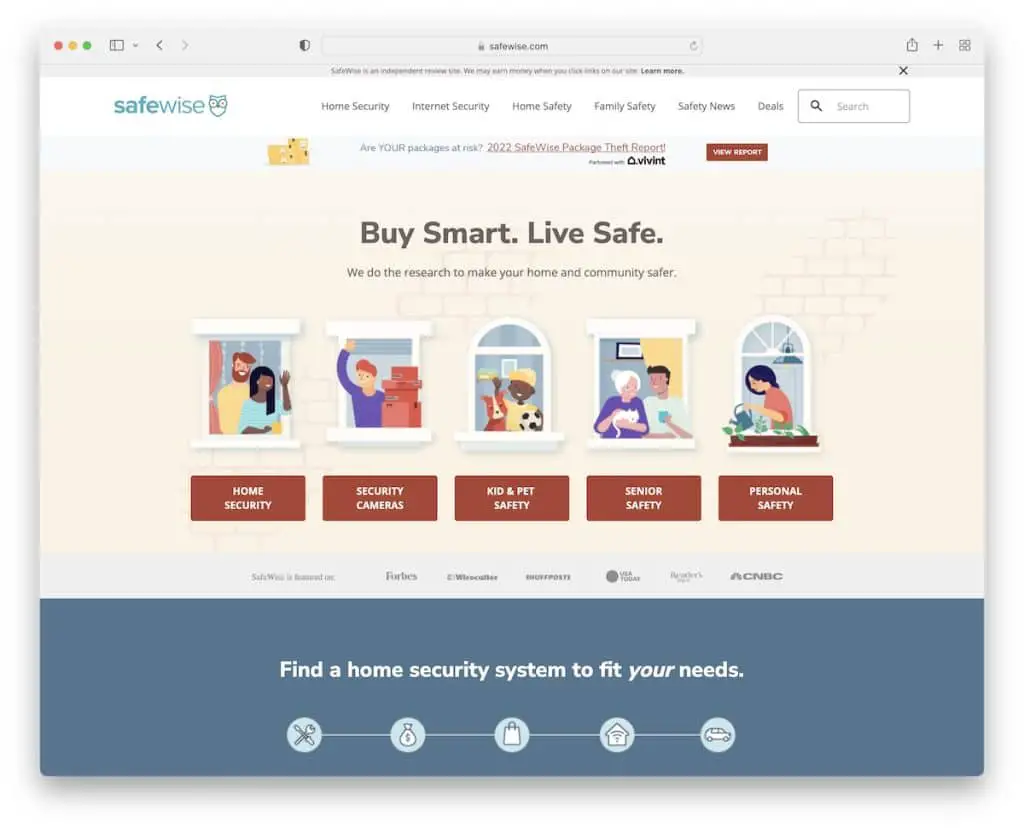
7. 安全明智
內置:元素

Safe Wise 設計時尚,首頁信息豐富。 然而,使用吸引人的圖形、空白、純色和非純色的部分背景創造了愉快的觀看體驗。
導航是一個包含多個列的大型菜單,只需單擊一個按鈕即可找到必要的類別。 此外,頁腳中還有其他快速鏈接、訂閱表格和社交按鈕。
這個 Elementor 網站還有一個返回頂部按鈕,這個按鈕很方便,因為它沒有浮動標題。
注意:如果您不使用浮動標題/導航欄,添加返回頂部按鈕可以改善您的附屬網站的用戶體驗。
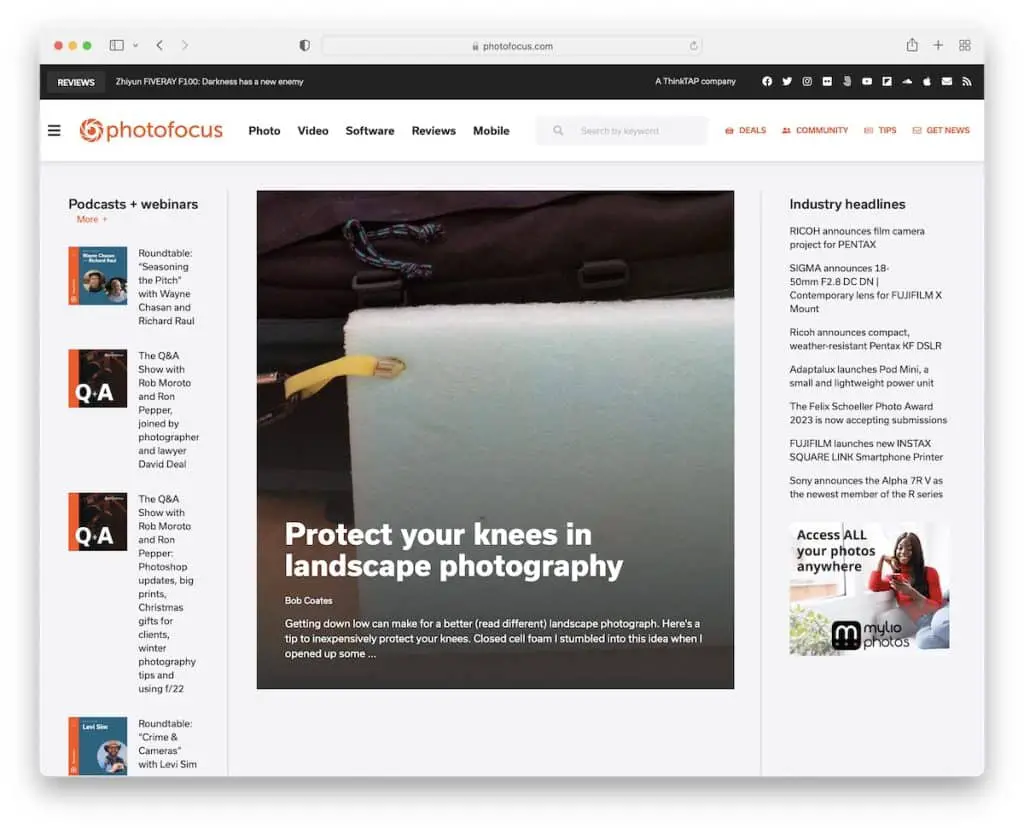
8. 對焦
內置:元素

Photofocus 擁有漂亮的響應式網頁設計和類似雜誌的佈局。 它有一個帶快速鏈接的導航和一個帶有搜索欄和社交圖標的附加漢堡菜單。
您還會發現多個側邊欄小部件和一個用於時事通訊訂閱表單的粘性小部件。
頁眉固定在屏幕頂部,因此查找其他頁面和類別不需要滾動回頂部。
注意:如果您想給某些東西增添光彩,請添加一個粘性側邊欄小部件。
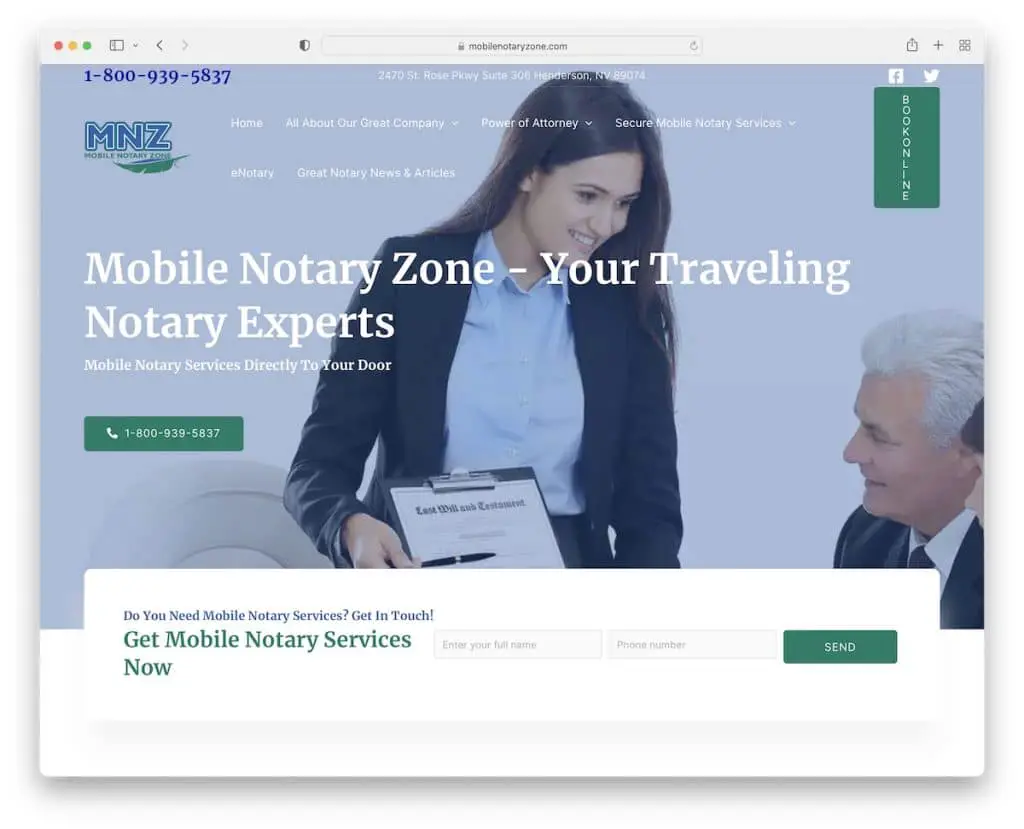
9.移動公證區
內置: Elementor

移動公證區有一個可操作的英雄部分,帶有可點擊的電話號碼和供需要其服務的每個人使用的表格。
除了透明標題外,此 Elementor 網站還有一個頂部欄,其中包含其他信息和社交圖標。
注意:通過通知、聯繫方式等頂部欄改善您的公證網站。
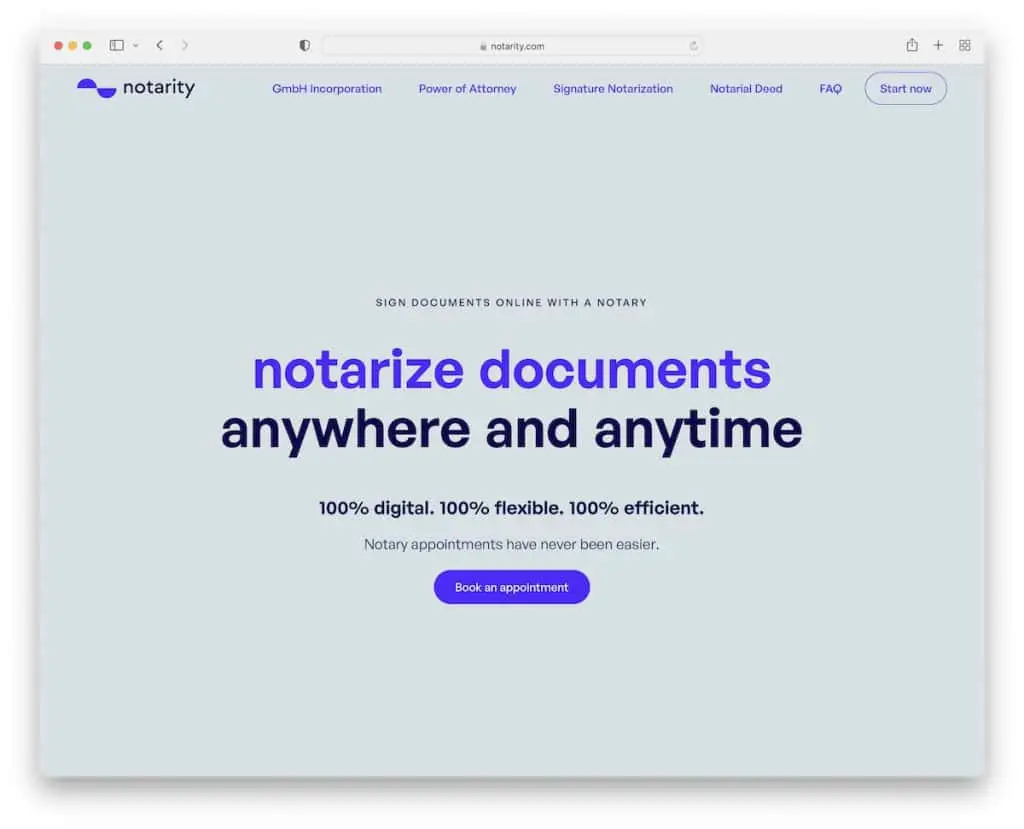
10. 公證
內置: Elementor

我們特別喜歡 Notarity 的地方是首屏部分文字較多。 沒有圖像和視覺效果,只有帶有標題、文本和 CTA 按鈕的純色背景。
基本的導航欄浮動並且在導航鏈接旁邊有一個 CTA 按鈕,因此訪問者始終可以訪問它。
常見問題手風琴也是一個很好的補充,可以在不犧牲空間的情況下提供額外的信息。
注意:使 CTA 按鈕易於訪問的一種方法是將其添加到粘性標題中。
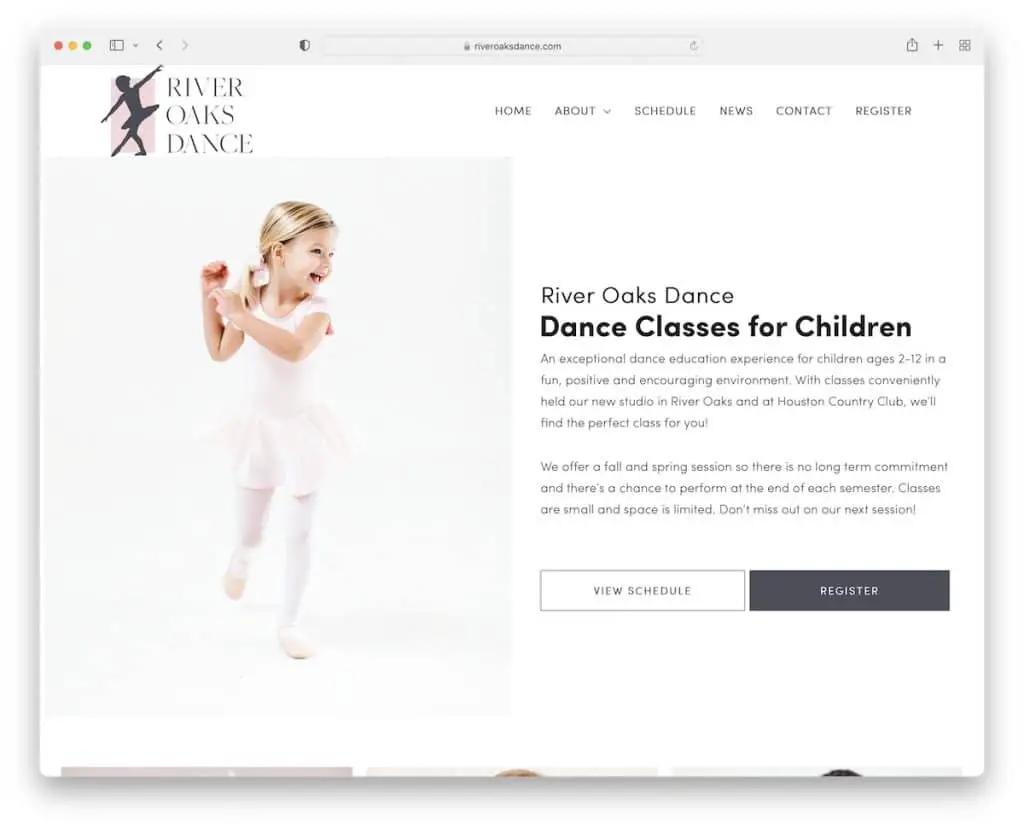
11. 橡樹河之舞
內置: Elementor

River Oaks Dance 是一個現代的極簡主義網站,具有簡單的下拉導航和三列的普通頁腳。
英雄部分採用令人驚嘆的分屏設計,左側是圖像,右側是文本和兩個 CTA。 River Oaks Dance 還有一個嵌入式視頻,這是讓訪問者在頁面上停留更長時間的另一個元素。
注意:將(宣傳)視頻嵌入您的網站,因為——好吧——觀看比閱讀更有趣。
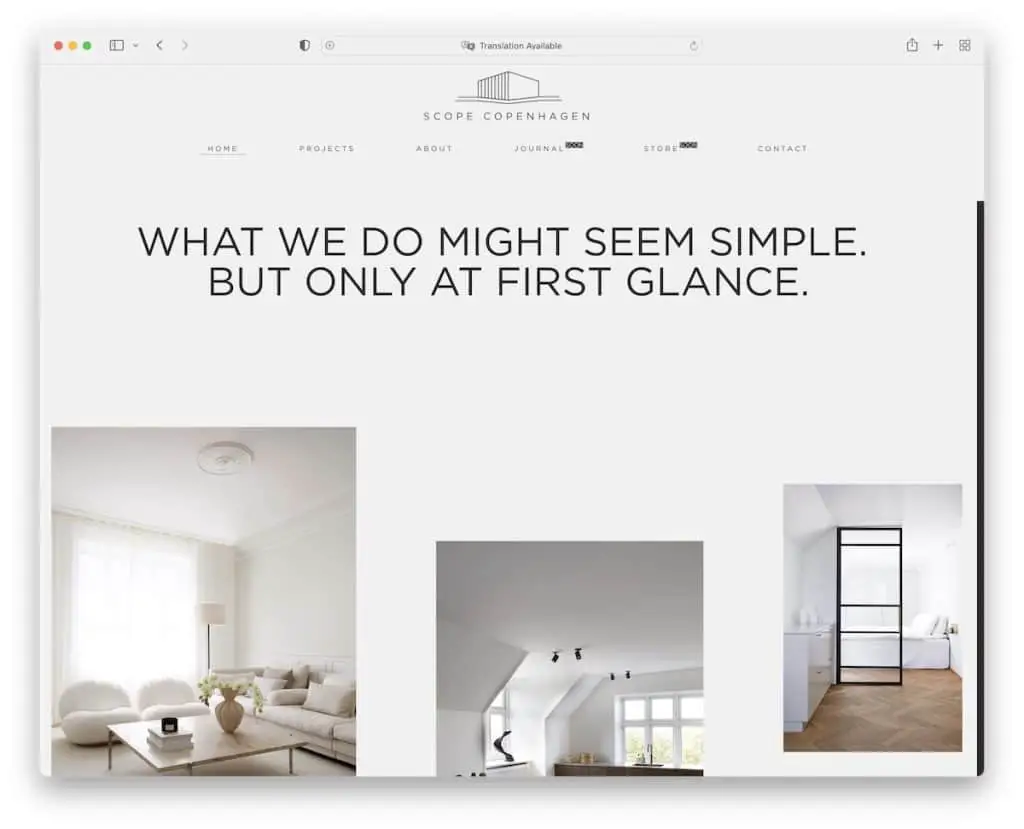
12.哥本哈根範圍
內置: Elementor

Scope Copenhagen 是一個採用極簡主義丹麥設計的 Elementor 網站示例。 帶有空白和圖像的大排版使他們的主頁滾動起來非常愉快。

標題在滾動條上略微最小化,但會粘在屏幕頂部以使菜單始終顯示。
獲得更整潔外觀的另一個技巧是為網站的所有部分(頁眉、頁腳和底部)保持相同的背景顏色。
注意:極簡主義網頁設計效果很好。 嘗試一下!
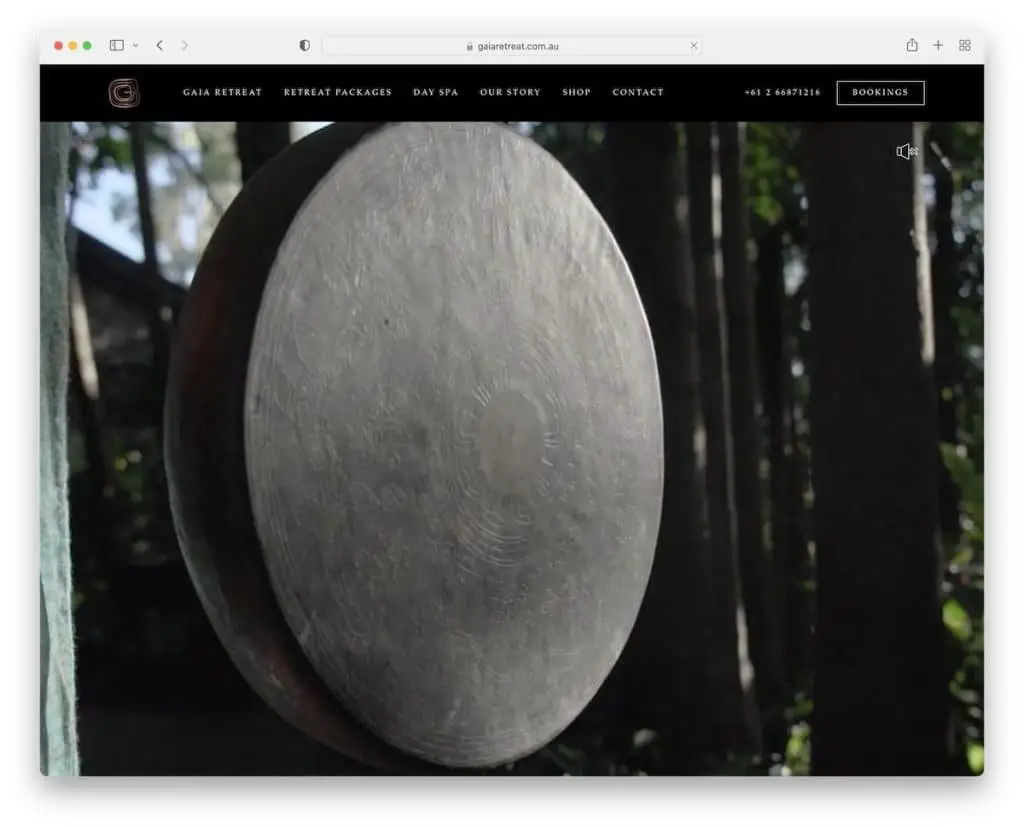
13. 蓋亞靜修
內置:元素

Gaia Retreat 有一個有影響力的全屏英雄視頻,歡迎每一位遊客來到他們美麗的度假勝地(您也可以打開或關閉聲音)。 他們在沒有文字和 CTA 的情況下這樣做,以確保更愉快的觀看體驗。
這個 Elementor 網站的另一個獨特功能是導航,它具有獨一無二的懸停效果。
除了導航欄之外,還有可點擊的電話號碼和預訂按鈕,因此每個潛在客戶都可以在需要時採取行動(因為標題是浮動的)。
注意:讓每個人都可以欣賞您的宣傳視頻,而無需覆蓋文字和按鈕。
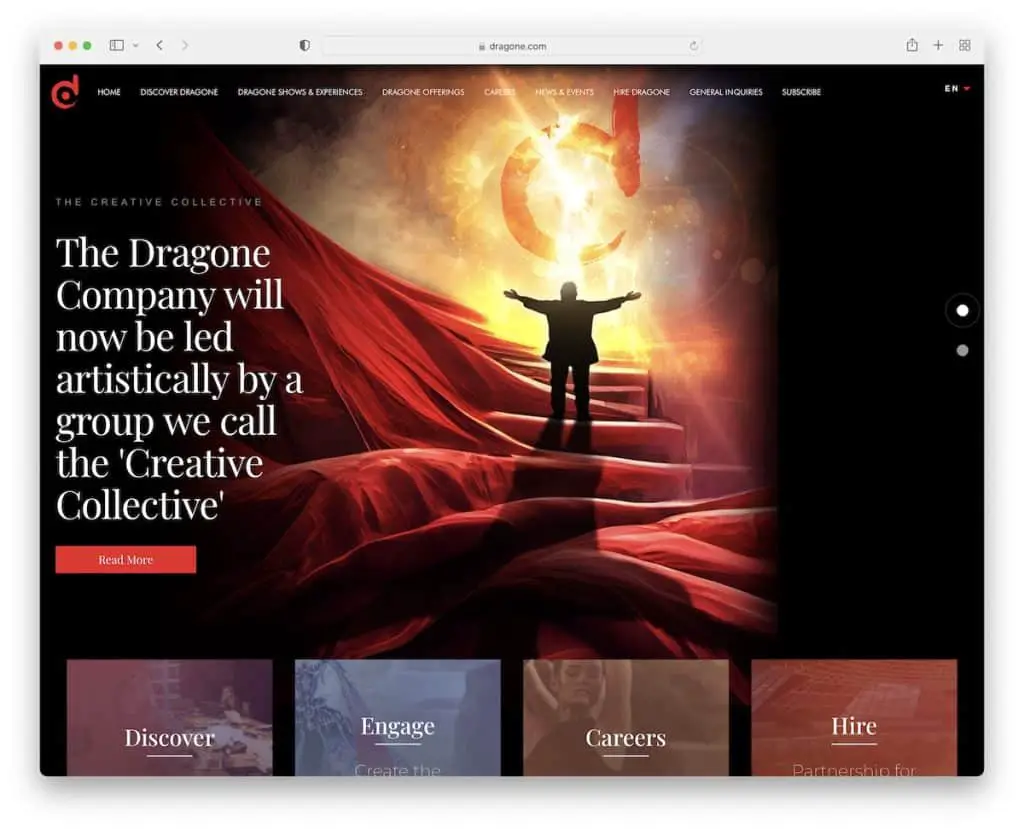
14. 德拉貢
內置:元素

Dragone 令人敬畏的深色設計讓這個 Elementor 網站看起來更高級。 頭部獨創下拉功能和語言切換器,提供更個性化的體驗。
此外,首屏上方是一個大型幻燈片,其中包含用於宣傳內容的文本和 CTA 按鈕,而首屏下方是帶有鏈接和嵌入式視頻的其他部分。
注意:創建一個滑塊來推送內容、節目、產品、服務或您提供的任何其他內容。
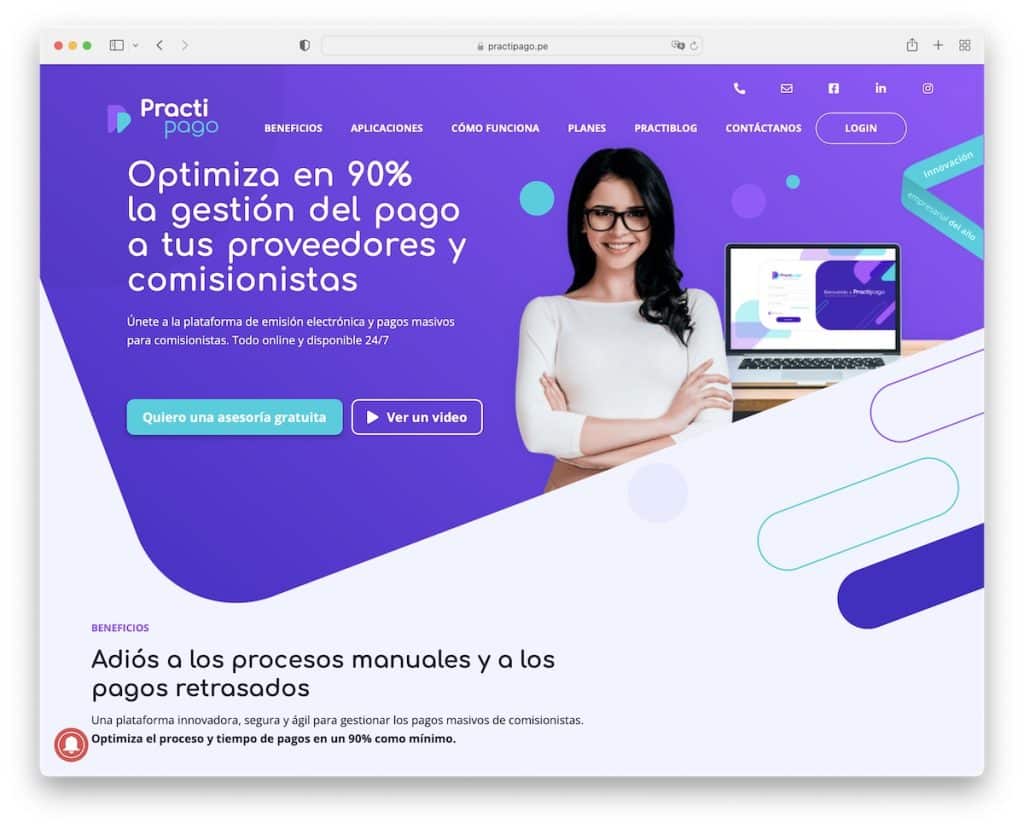
15. 練習曲
內置:元素

Practipago 擁有各種移動元素,使網站更具吸引力,尤其是結合其充滿活力的設計。
我們真的很喜歡他們的標題/導航,當你開始滾動時它會消失,但在你開始滾動回到頂部後會立即重新出現(閱讀更好的用戶體驗)。
更重要的是,它是一個單頁網站,因此所有信息、優勢和詳細聯繫方式都很容易找到。
注意:單頁佈局在商業網站中越來越流行。
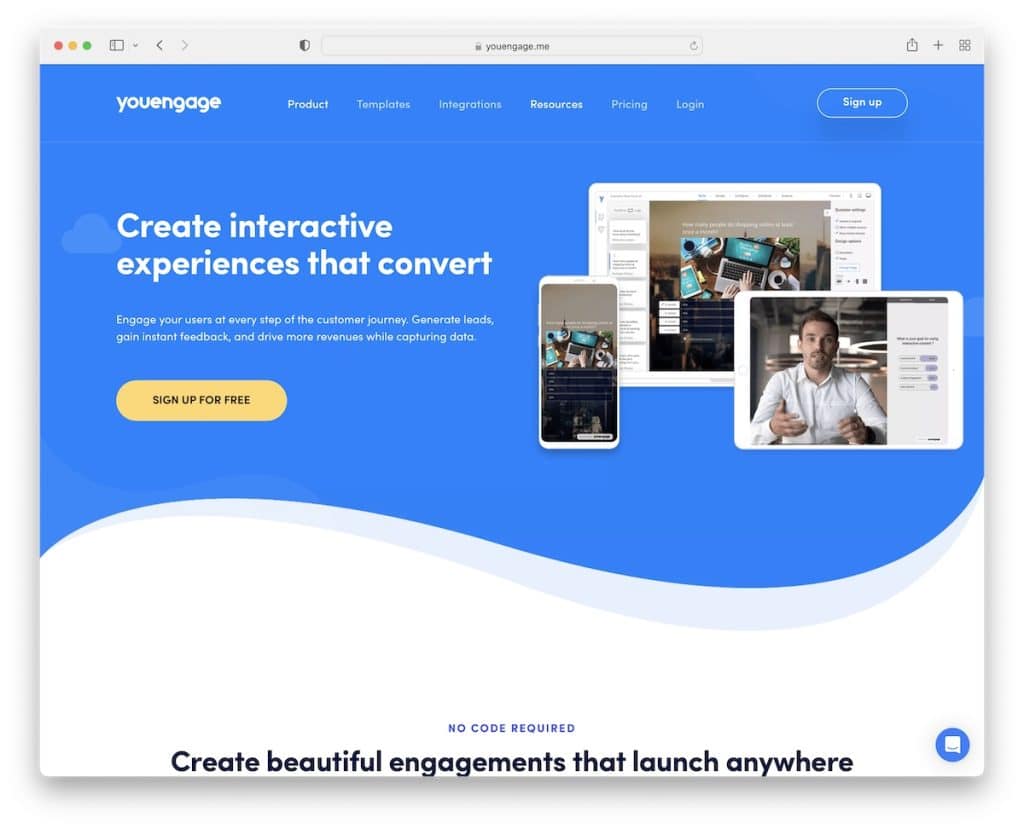
16. 你參與
內置:元素

由於 YouEngage 的出色設計、懸停效果、滾動顯示的內容和動畫文本,每個人都可以輕鬆參與其中。 雖然看起來很多,但該頁面堅持採用更簡約的外觀,搭配淺色和彩色背景,使其(甚至更多)充滿活力。
YouEngage 通過右下角的聊天小部件創建更好的客戶服務,該小部件還提供大量有用的內容。
注意:實時聊天或聊天機器人可以通過提供快速答案來改善您的客戶服務。
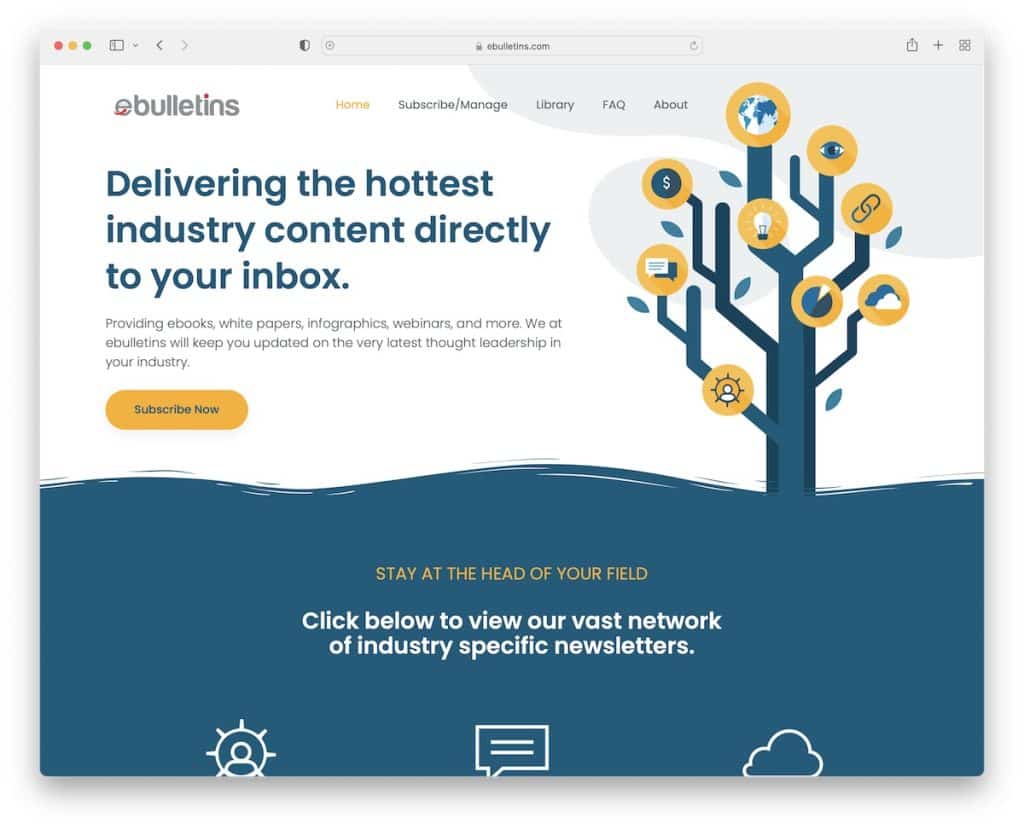
17. 電子公告
內置:元素

ebulletins 有一個乾淨的標題,貼在屏幕上,導航變成一個漢堡包圖標,顯示一個多級下拉菜單。
其他很酷的功能是動畫統計、集成的 Twitter 提要(帶有加載更多推文按鈕)、返回頂部按鈕和高級訂閱表單。
注意:如果您想獲得更多高質量的潛在客戶,請創建一個包含額外字段的訂閱表單。
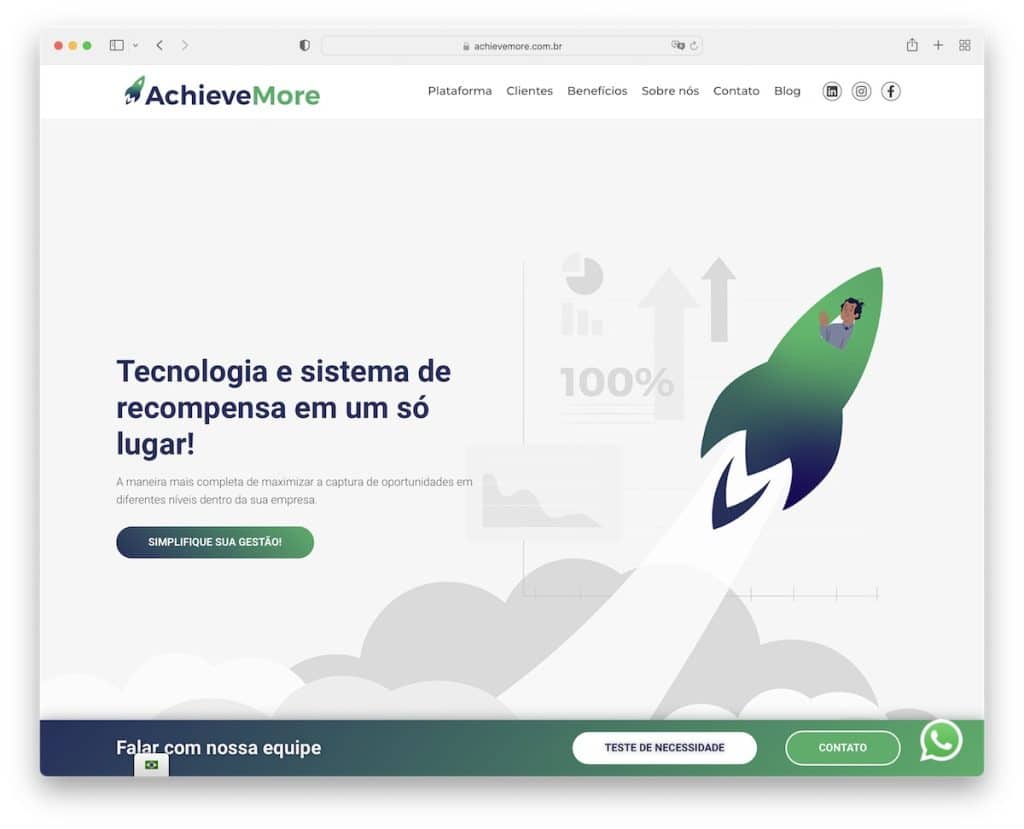
18. 成就更多
內置:元素

除了浮動標題外,AchieveMore 還為語言切換器、WhatsApp 和屏幕底部的附加通知欄(開始滾動時出現)提供了額外的粘性元素。
這個 Elementor 網站採用時尚設計,帶有客戶徽標和推薦滑塊、滾動動畫以及具有粒子效果的背景。
單頁佈局(博客除外)允許您快速瀏覽所有內容,這是一大優勢。
注意:使用底部屏幕通知欄(如 AchieveMore)讓更多人關注您的產品。
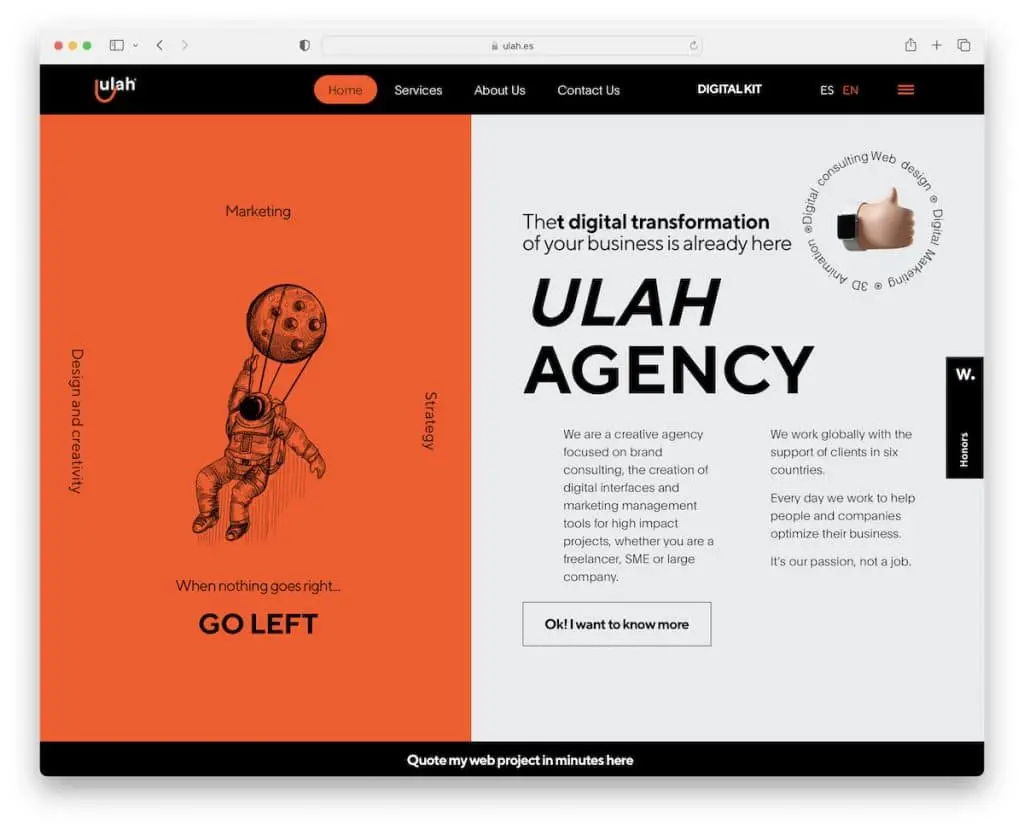
19.烏拉
內置:元素

Ulah 有一個漂亮的原創設計,帶有各種動畫以增加參與度,從可愛的漂浮宇航員開始。
顏色的選擇(尤其是橙色)使它非常醒目,因此您可以快速滾動主頁(或任何其他內部頁面)。
這是一個新穎的 Elementor 網站,我們強烈建議您查看該網站以獲得新的創意。
注意:為“細節”添加(更多)鮮豔的顏色可以使您的網站充滿活力。
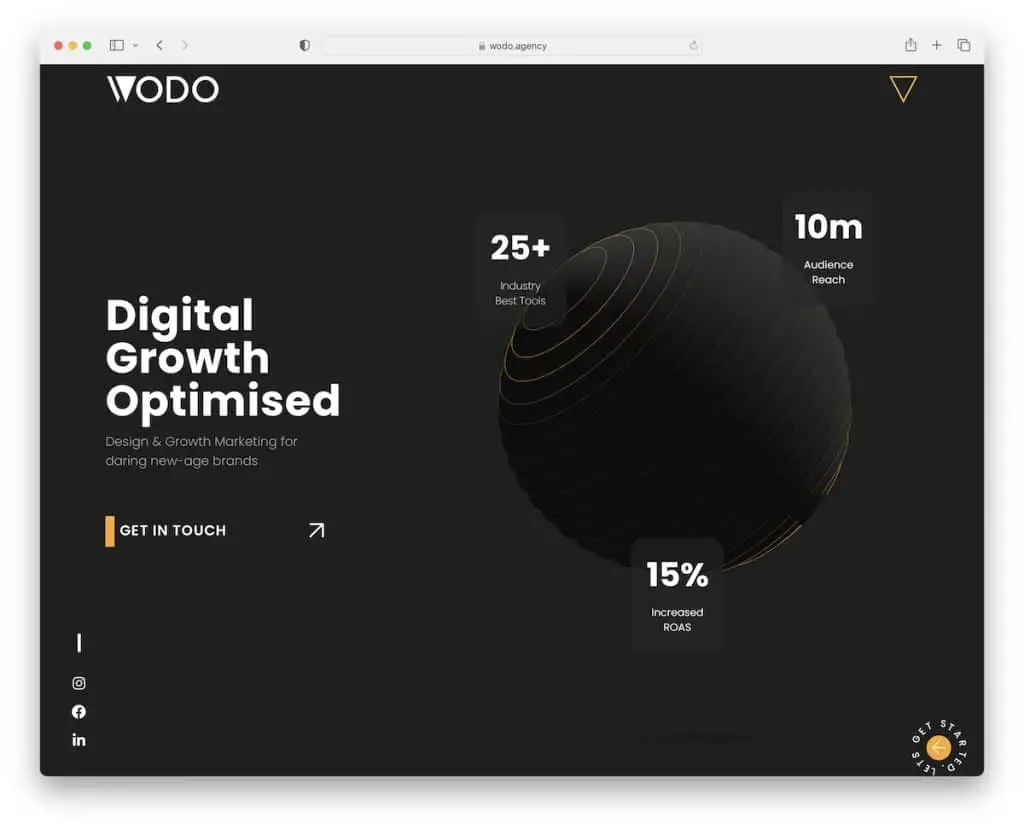
20. WODO
內置:元素

WODO網站中有多個原創元素,如動畫英雄部分、全屏菜單覆蓋、右下角的圓形按鈕和頁腳的滑動文本。 但是還有更多很棒的東西供您欣賞。
一旦您通過首屏部分,標題就會消失,但當您想返回頂部時會重新出現。
WODO 設計了動畫和效果,因此您可以輕鬆地採用一些。
注意:特殊效果和動畫可以為您的 Elementor 網站帶來生機——只是不要過度。
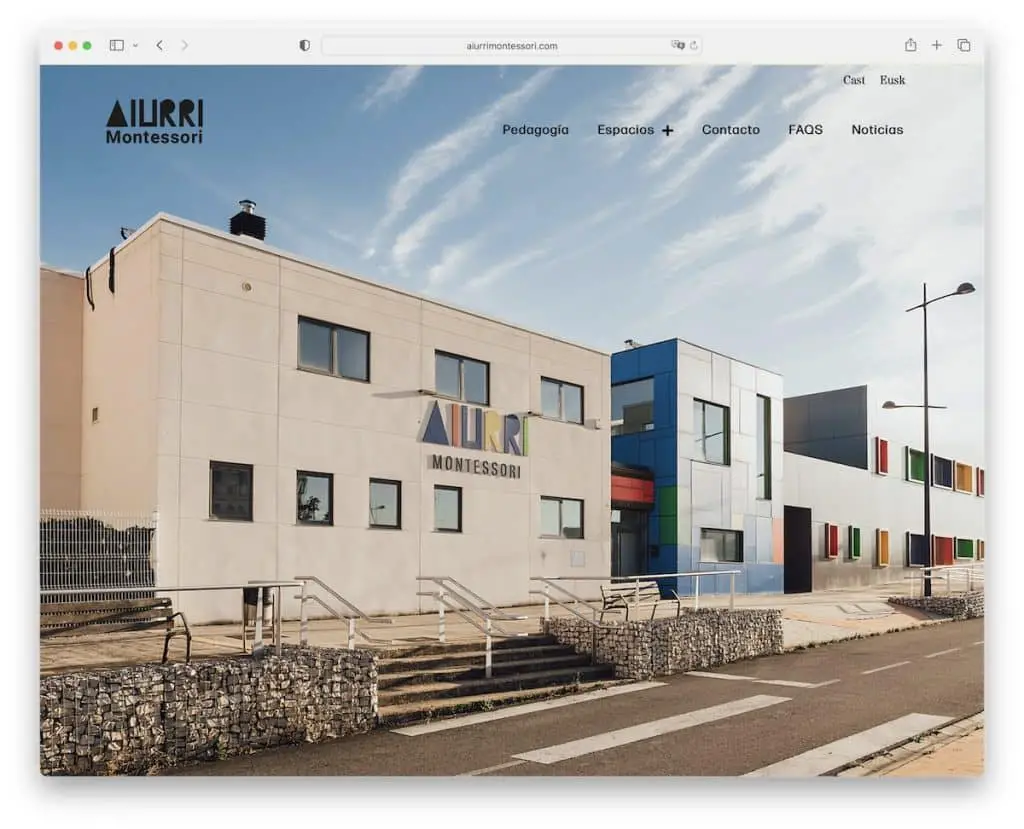
21. Aiurri 蒙台梭利
內置:元素

Aiurri Montessori 有一個全屏背景滑塊,沒有任何銷售元素——只有圖像。 此外,標題是完全透明的,以獲得更好的觀看體驗,但在懸停時會變成實心(並且也會粘住!)。
使用更大的字體、空白以及純圖像和純黃色文本部分的混合使頁面非常動態。 然後是帶有黑色背景的對比頁腳,將聯繫人詳細信息放在前面和中間。
注意:使用全屏圖像滑塊(無文本,無 CTA)創造強烈而持久的第一印象。
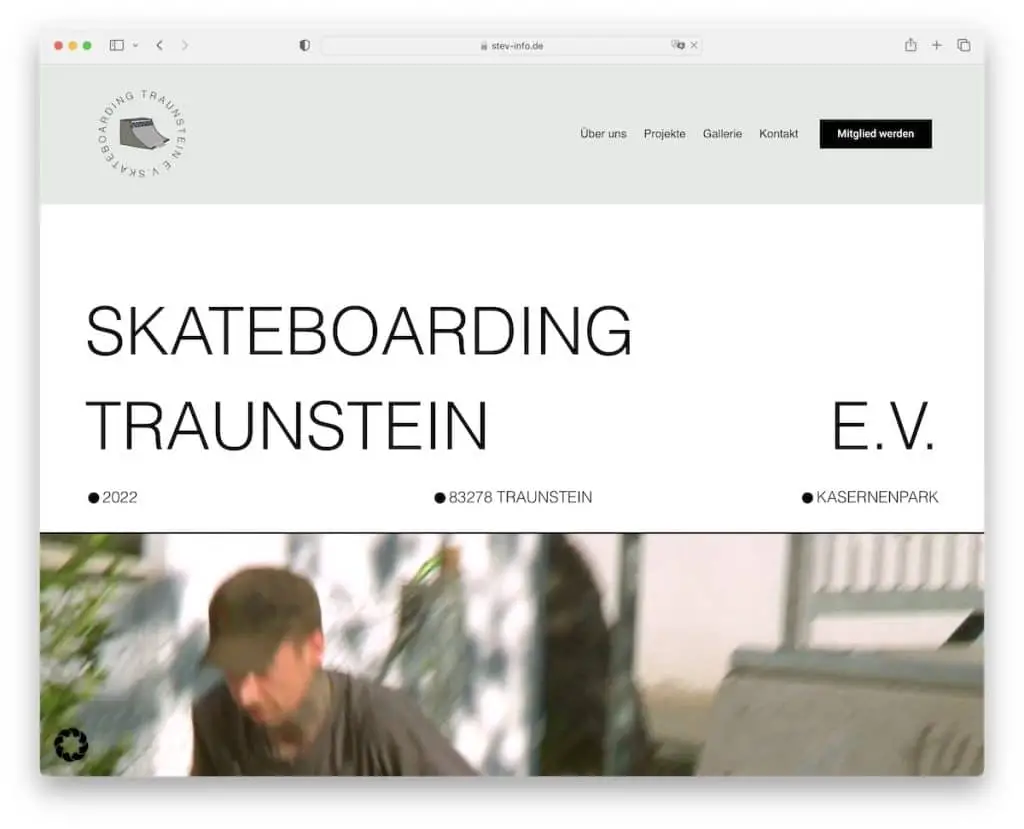
22. 滑板 Traunstein
內置:元素

Skateboarding Traunstein 確保通過白色背景上的大文本和隨後的視頻來吸引您的注意力。
這是一個 Elementor 網站,具有獨特的設計,傾向於簡單,但它有很多創意元素來增加魅力。
頁眉和頁腳(是不是太大了?)簡單明了,帶有快速鏈接和其他業務詳細信息。
注意:通過嵌入視頻讓您的“英雄”部分更加引人入勝。
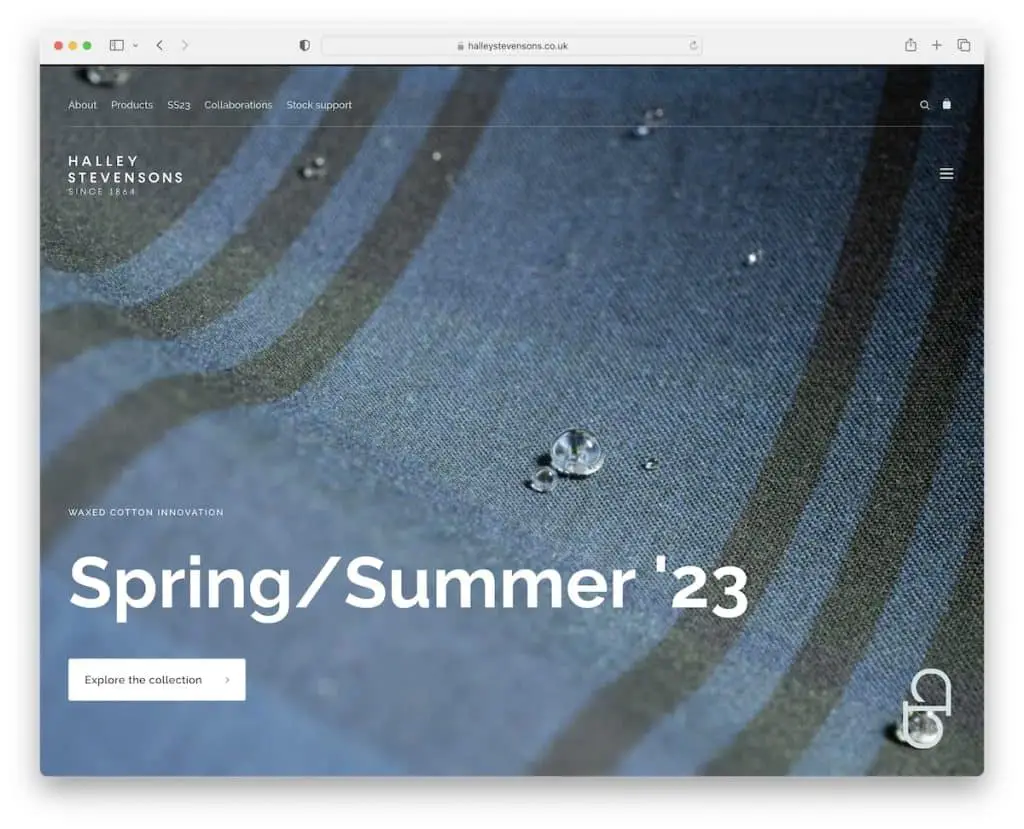
23.哈雷史蒂文森
內置:元素

前幾秒至關重要,因此使用帶有大文本的全屏圖像和 CTA 按鈕可以很好地確保您抓住潛在客戶的興趣。 Halley Stevensons 很清楚這一點!
他們使用透明的頂部欄和標題來提供更好的圖像檢查體驗。 但是當您開始滾動時,標題會浮動並變成黑色,並帶有一個漢堡菜單圖標。 頁腳也是黑色的,所以它們很相配。
注意:使用全屏圖像(甚至是滑塊或視頻)時,透明的標題部分會營造出更優雅的外觀。
如果您喜歡這篇文章,請告訴我們。
