23 個最佳 Squarespace 博客示例 (2023)
已發表: 2023-03-17您是否在尋找最佳 Squarespace 博客示例的集合?
您的搜索現在以我們廣泛的華麗設計列表結束,您可以在構建自己的設計之前從中學習。
所有這些博客的兩個特點是簡單性和創造性。 它們都確保內容很好地彈出並提供出色的可讀性。
無論你是想開始寫博客還是想用博客擴展你的網站,在檢查這些的同時做筆記並製作你自己的獨特版本。
請記住,除了使用 Squarespace 之外,您還可以使用其他網站建設者的博客或 WordPress 博客主題來實現它。
最佳 Squarespace 博客示例
1. 一把叉子和一支鉛筆
內置: Squarespace

Fork & A Pencil 具有乾淨的網格佈局和視差部分,使其滾動起來更具吸引力和刺激性。
頁眉和頁腳是極簡主義的,後者提供多個快速鏈接。 此外,您還會發現主頁中集成了 Instagram 提要和時事通訊訂閱,使其更具操作性。
注意:在網格中顯示帖子是一種常見的做法,可以在更少的空間內展示更多的內容。
如果這是您感興趣的細分市場,請不要忘記查看更多很棒的食譜博客。
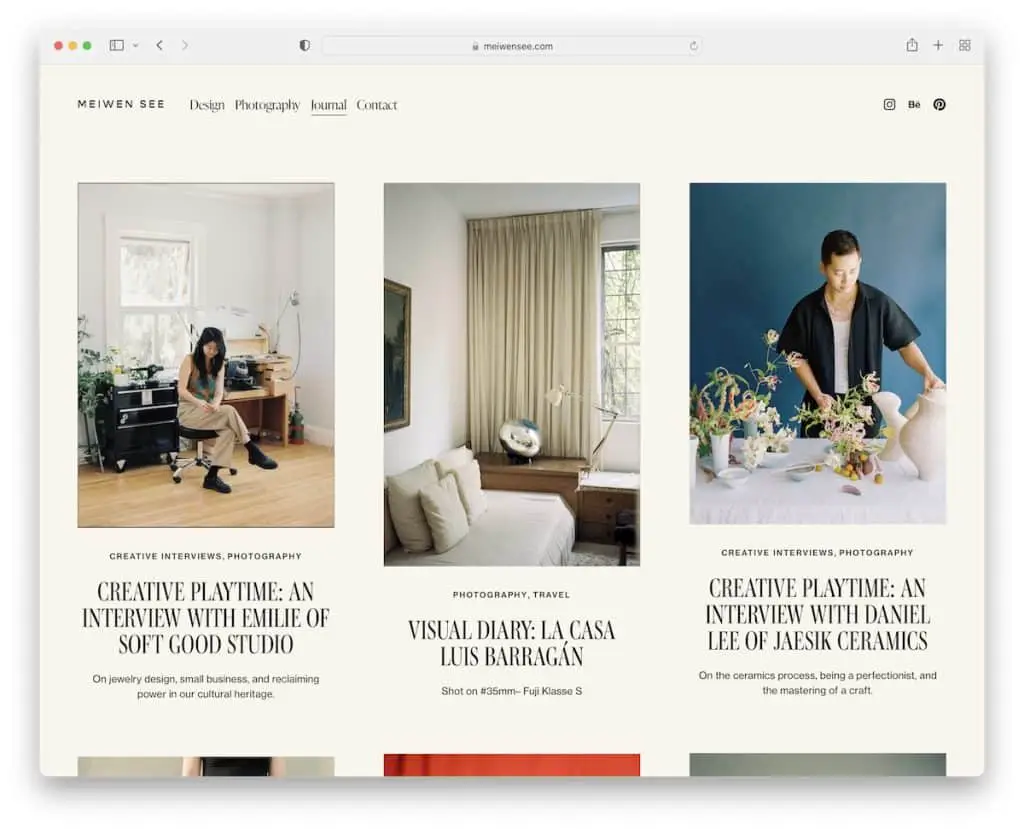
2. 美文湖
內置: Squarespace

Meiwen See 佈局簡單,一些帖子縮略圖是靜態的,一些動畫是為了交互。
我們還喜歡在您開始滾動時消失並在返回頂部時變得可見的標題。
雖然頁眉佔用的空間很小,但頁腳很大但有很多空白。
注意:使用消失/重新出現的標題創建更好的用戶體驗(因此讀者無需滾動到頂部即可訪問菜單鏈接)。
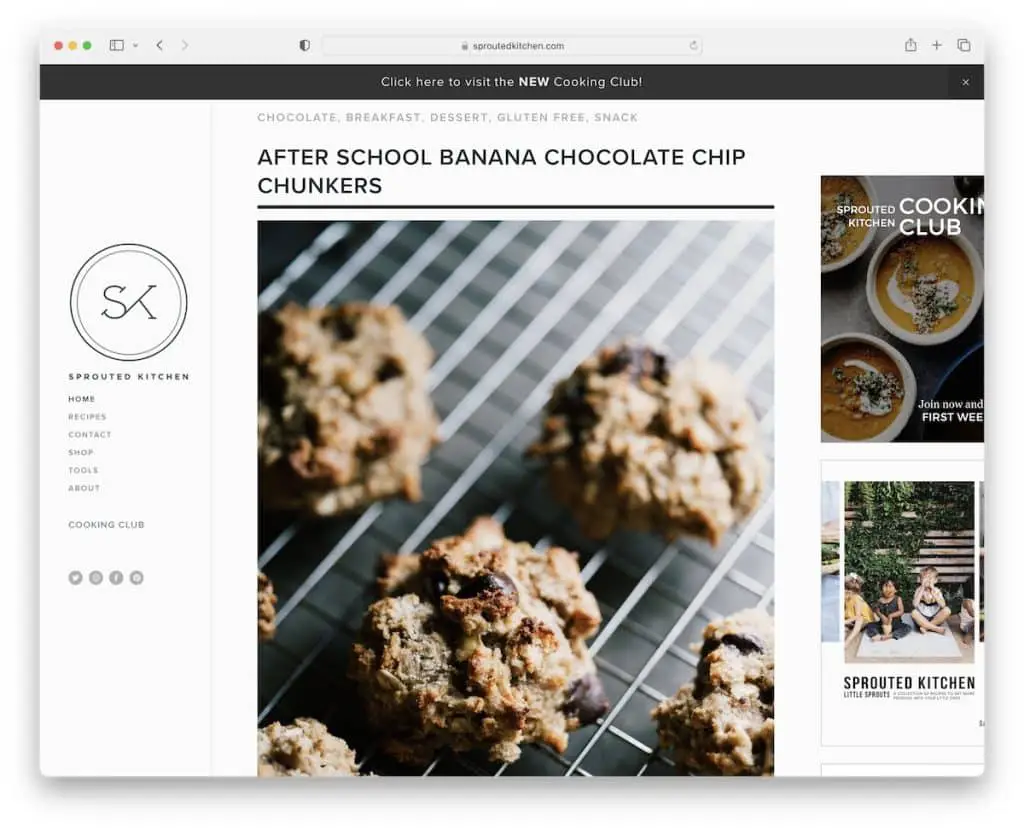
3. 發芽的廚房
內置: Squarespace

Sprouted Kitchen 沒有使用更傳統的頂部屏幕標題,而是將其放在左側邊欄中。 此外,它是浮動的,因此所有鏈接和社交媒體圖標始終可用。
此外,Sprouted Kitchen 有一個粘性頂部欄通知,如果您不感興趣,可以將其關閉。
但是還有另一個粘性元素——右側邊欄中的橫幅廣告可以提高點擊率。
注意:如果您想突出一些特別的東西(或者甚至為了更好的博客貨幣化),請創建粘性元素。
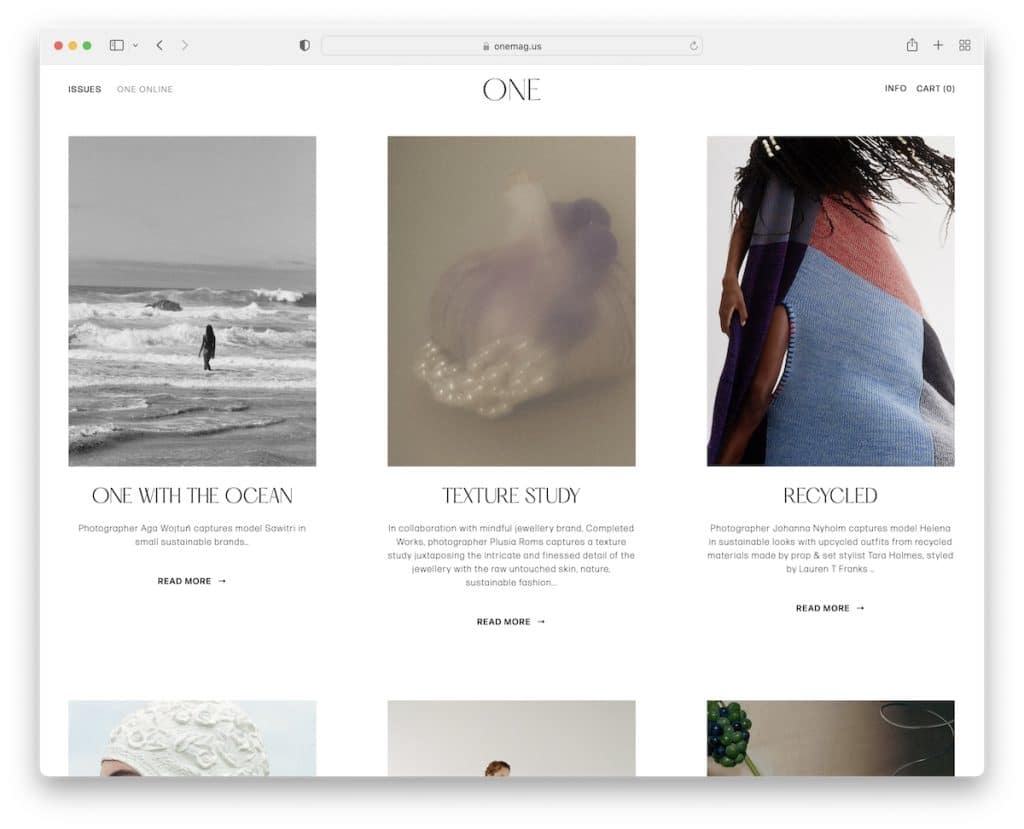
4. 一張雜誌
內置: Squarespace

One Mag 具有極簡主義的網格佈局,帶有標題、摘錄和“閱讀更多”按鈕。 One Mag 沒有在底部分頁,而是使用“較新”和“較舊”的鏈接來搜索帖子。
讓這個響應式網頁設計更整潔的是相同的背景顏色,包括頁眉和頁腳。
注意:創建一個乾淨、無干擾的博客設計是讓您的內容更加閃耀的一種好方法。
5. 我叫葉
內置: Squarespace

My Name Is Yeh 是一個出色的 Squarespace 博客示例,帶有大標題、帶有懸停效果的導航和左側邊欄。 側邊欄具有各種小部件,用於“關於我”、搜索、社交圖標、訂閱、最近的食譜等。
此外,My Name Is Yeh 不是使用帶有“閱讀更多”按鈕的摘錄,而是顯示整個帖子,因此您無需在新頁面上打開它們。
注意:使用邊欄可以添加有用的信息、快速鏈接、表單、宣傳產品和帖子等。
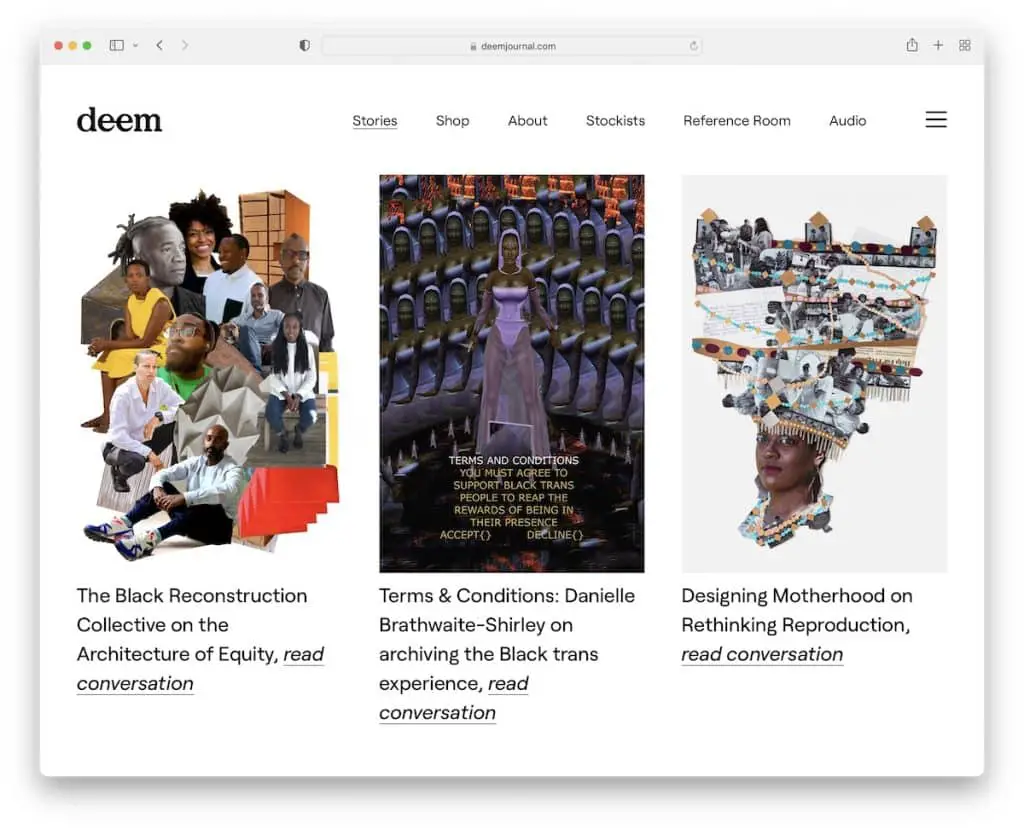
6. 相信日記
內置: Squarespace

Deem Journal 是另一個帶有響應滾動運動的標題的博客——向下移動它會消失,向上移動它會重新出現。
它在從右側滑入的主要鏈接旁邊還有一個漢堡包菜單圖標。 如果您單擊搜索圖標,它會擴展到整個屏幕。
最後,此博客沒有頁腳,以提供更清晰的視圖。
注意:使用漢堡菜單功能以獲得更清新的外觀。
7.概念踢
內置: Squarespace

Concept Kicks 創建了極簡主義的 Squarespace 博客,以確保出色的內容分發。 此外,帖子沒有側邊欄,所以都是關於視覺和文本的。
這同樣適用於頁眉和頁腳,前者貼在屏幕頂部以獲得更好的用戶體驗。
注意:不知道如何處理您的博客設計? 保持簡單(您以後可以隨時添加新元素和功能)。
8. 旅行的米奇
內置: Squarespace

Traveling Mitch 是一個極好的 Squarespace 博客示例,其中的英雄部分以最近的帖子輪播為特色。
米奇還展示了許多獲獎者/提名徽章和帶有多個著名權威機構標誌的“如上”部分。
您還會在右下角看到一個時事通訊彈出窗口,他用它來宣傳新內容。
注意:電子郵件營銷並未消亡。 使用訂閱表格來增加您的電子郵件列表,從而增加您的博客。
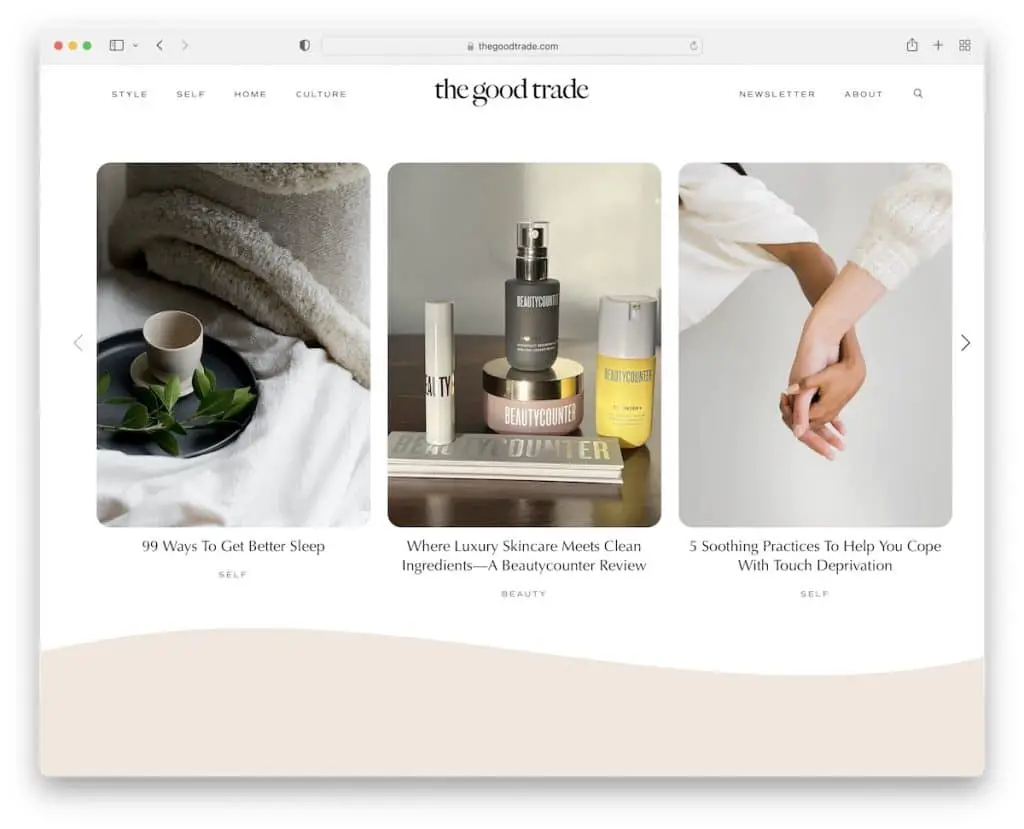
9. 好交易
內置: Squarespace

Good Trade 現代的、有點移動式的環境(由於圓邊)營造了一種愉快的氛圍。
該博客使用帶有下拉菜單的浮動標題和在新頁面上打開搜索欄的搜索圖標。
The Good Trade 使用懸停效果實現交互和輪播以顯示更多帖子和評論,而不會浪費太多空間。
注意:如果您主要使用移動查看器,您可能需要調整設計,比如圓邊。
10.商數社會影響者網絡
內置: Squarespace

雖然 Quotient 非常簡單,但它的帖子縮略圖給人一種充滿活力的感覺。 整個佈局、頁眉、底部和頁腳的淺色背景完好無損。
方便的是標題下方的搜索欄,它具有實時推薦功能,可以更快地找到合適的內容。
注意:使用實時結果/建議改進您的搜索欄,以便更快地找到。 (這也有助於改善用戶體驗。)
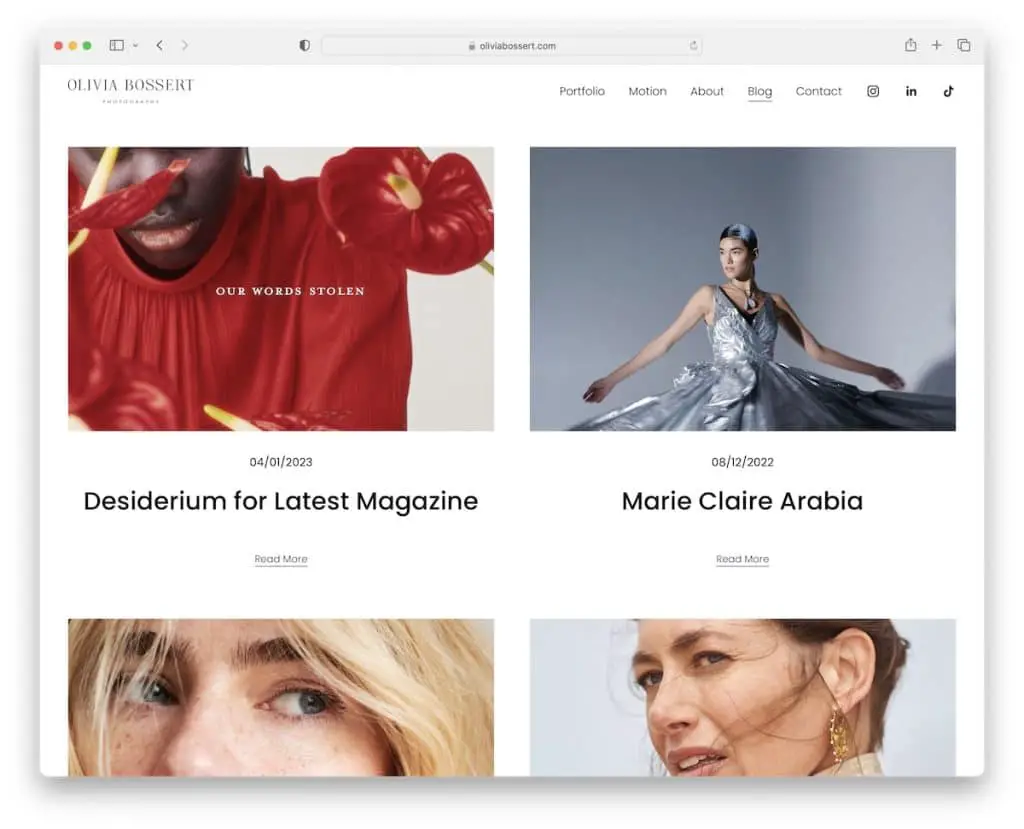
11.奧利維亞博塞特
內置: Squarespace

Olivia Bossert 的博客有一長串博客文章,採用整潔的兩欄網格佈局。 每個帖子都有縮略圖、日期、標題和“閱讀更多”鏈接。 此外,所有內容都會在您滾動時加載,因此您可以保持專注(因為這會讓您想要查看接下來將加載的內容)。
每篇文章都有一個沒有側邊欄的盒裝佈局,底部有指向上一篇和下一篇文章的鏈接。
注意:創建一個基於用戶滾動加載內容的博客,這樣讀者就不會那麼容易分心。
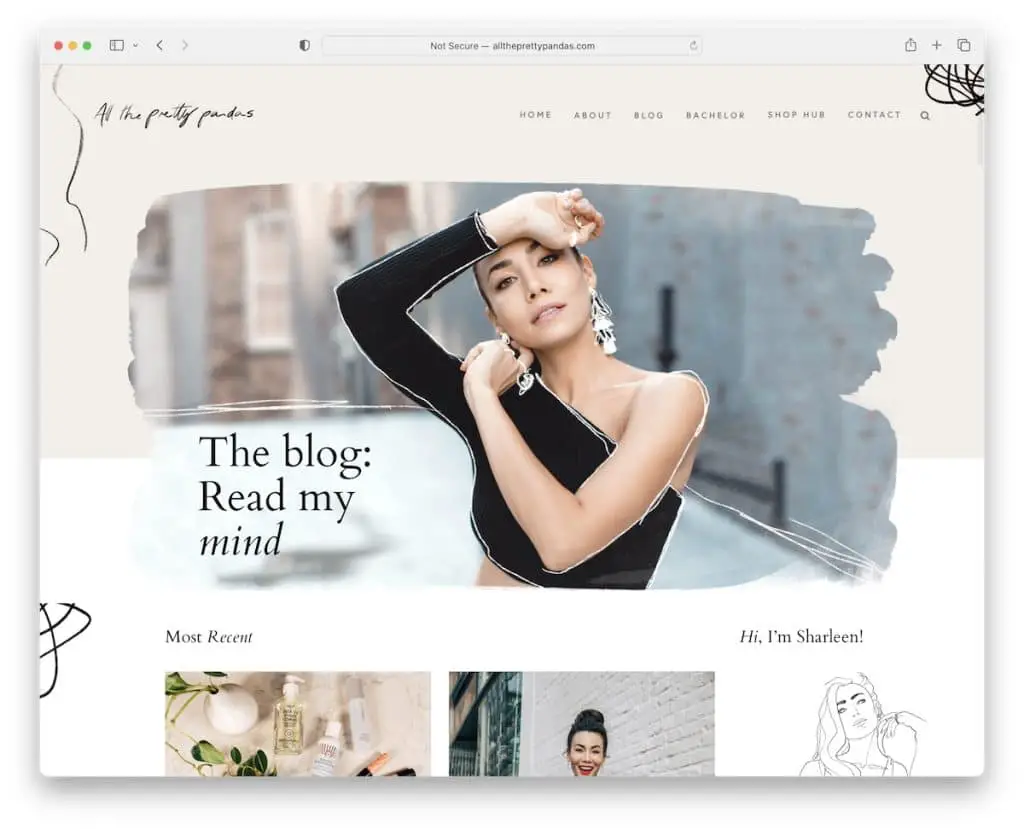
12. 所有漂亮的熊貓
內置:Squarespace

All The Pretty Pandas 是一個很棒的 Squarespace 博客示例,它具有背景視差效果,可以為內容增添趣味。

您會看到一個兩列的網格(縮略圖、標題和每個帖子的日期),帶有右側邊欄、關於部分和時事通訊訂閱表單。
帖子之後是一個包含最受歡迎帖子的輪播,然後是一個帶有鏈接的 Instagram 提要,可以關注個人資料。
注意:向您的博客添加更多內容的一種實用方法是集成 IG 提要(它還可以幫助您發展帳戶)。
13. 本尼迪克特·埃文斯
內置:Squarespace

本尼迪克特·埃文斯 (Benedict Evans) 經營著一個以文字為主的博客,該博客以問題和首屏文字以及大量空白吸引註意力。
該結構感覺就像一個時間軸,一種獨特的方法,可以更快地瀏覽帖子。
但是,我們會讓字體稍大一些,以使其更具可讀性。 不過,這是一個技術博客,所以讀者已經習慣了這種風格。
注意:使您的博客適應您的利基市場,這意味著您可以輕鬆地違反一般的“網頁設計規則”並做您自己的事。
14. 凱爾西·奧哈洛蘭
內置:Squarespace

首先,Kelsey O'Halloran 有一個很棒的網站配色方案,非常吸引眼球,幾乎讓人感到舒緩。
其次,帶有疊加文字的炫酷橫幅圖像讓您直接進入精彩的故事講述中。
帶有額外空白的網格佈局很好地突出了每個元素(縮略圖 + 標題),因此您可以快速瀏覽所有帖子。
注意:使用您自己的圖像(您自己和您的寵物)立即營造出更加個性化的氛圍。
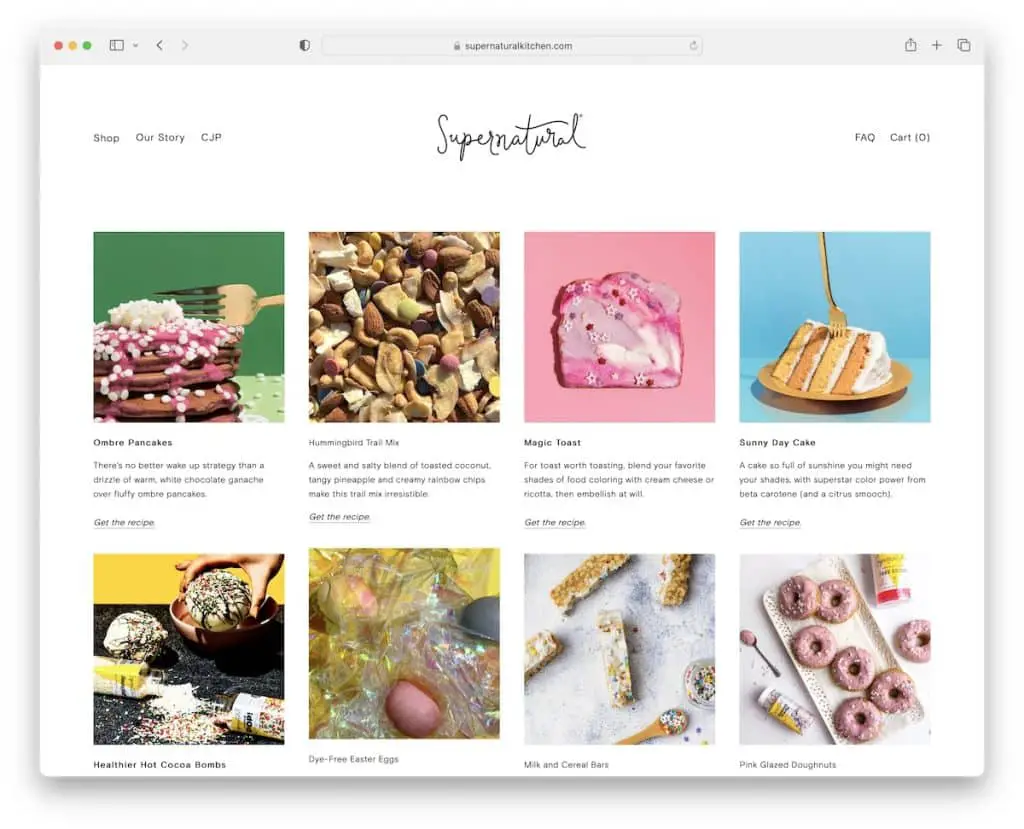
15.超自然
內置:Squarespace

儘管 Supernatural 本身沒有傳統的博客,但它列出了一些帶有精美照片的食譜。
頁眉是白色的,但頁腳是黃色的,表達了他們的品牌,所以你知道你正在查看/閱讀 Supernatural 的內容。
此外,博客文章的特色圖片具有視差效果,可以讓菜譜的開端更加愉快。
注意:視差滾動讓您的博客更有深度,並創造更好的用戶體驗。
16. 艾克斯
內置:Squarespace

除了標題導航外,AAKS 在英雄部分還有快速類別鏈接,可以更快地找到正確的新聞內容。
當您滾動縮略圖、標題、摘錄和“閱讀更多”按鈕時,每個博客類別頁面都會加載帖子。
更重要的是,這篇文章是一篇完整的博客文章,沒有側邊欄,但有上一篇/下一篇文章鏈接。
注意:如果您的博客有多個類別,請確保可以輕鬆訪問快速鏈接。
17. 創造與培養
內置:Squarespace

Create & Cultivate 是一個時尚的 Squarespace 博客示例,其原創設計可確保您的注意力集中在屏幕上。
除了大膽的標題、縮略圖和其他創意元素,Create & Cultivate 還提供帶有視頻背景的部分,使其更具吸引力。
最後,您還會在左下角看到一個輔助功能菜單圖標,允許讀者自定義他們與您的博客的交互方式。
注意:確保每個人都可以使用輔助功能菜單/配置器充分利用您的博客。
18.肯德拉
內置:Squarespace

無論您滾動多少次,您都無需滾動回頂部即可到達 Kendra 的標題,因為它固定在屏幕頂部。 一個用戶體驗助推器,如果你願意的話。
Kendra 的帖子網格佈局在底部有一個“加載更多”按鈕,可以在不離開當前頁面的情況下欣賞更多文章。
最後,這個 Squarespace 博客有一個 IG 提要和一個帶有附屬鏈接的商店提要燈箱畫廊。
注意:製作一個粘性標題,這樣讀者就不必每次都滾動回到頂部。
19. 奧利維亞博塞特
內置:Squarespace

Olivia Bossert 的博客的簡潔性不言而喻。 滾動瀏覽非常舒服,這同樣適用於個人帖子,圖像和嵌入的視頻使它活躍起來。
頁腳和頁眉堅持相同的極簡主義外觀和相同的白色背景。 我們真的很喜歡看到一個簡單的博客佈局,它沒有將頁眉和頁腳與底部分開。 它創造了一個優雅的外觀。
注意:沒有側邊欄的博客文章需要更好的、無干擾的閱讀體驗。
20.麗芙
內置:Squarespace

與 Kendra 的博客一樣,Liv 也使用加載更多按鈕來欣賞帖子,而無需從一個頁面跳到另一個頁面。
其中一個更有趣的元素是 100% 透明的浮動標題,帶有漢堡菜單圖標、社交按鈕和打開覆蓋搜索欄的放大鏡圖標。
注意:您可以通過製作沒有背景的浮動標題(讀取透明)來使滾動更令人滿意。
21. 喬波西亞馬亞里
內置:Squarespace

動畫英雄和頁腳背景部分使 Jo Portia Mayari 的博客更具吸引力。
網格佈局具有較大的標題和半廣泛的摘錄,因此您可以更輕鬆地決定該帖子是否適合您。
注意:動畫背景可以使您博客的用戶體驗更加引人注目。
22. 酒店週末
內置:Squarespace

Hotel Weekend 的設計優雅而簡約,非常適合將其內容放在首位和中心位置。 這個 Squarespace 博客示例有兩個浮動元素,頂部的標題和底部的通知欄(您可以關閉)。
頁腳看起來像二合一,可以使快速鏈接和訂閱表格更有條理。
注意:集成一個浮動通知欄,讓更多人關註一些特別的事情。
23. 土壤男孩
內置:Squarespace

Soilboy 交替顯示圖像和簡短的帖子詳細信息,同時將其加載到滾動條上。
頂部欄和標題也會隨著向下滾動而消失,但當您滾動到頂部時又會回來。 顏色的選擇給 Soilboy 一種樸實的感覺,與植物生態環境相得益彰。
令人驚訝的是,這些帖子沒有圖片,但無縫的結構仍然讓它們看起來很舒服。
注意:使用與您的利基市場和行業相融合的調色板以獲得更好的氛圍。
本文是否有幫助?
是否
