23 個最佳網站主頁設計示例
已發表: 2022-12-13創建公司網站時,沒有什麼比網站主頁設計更重要的了。 主頁是您品牌的虛擬前門。 如果新訪客不喜歡他們看到的內容,他們下意識的反應就是點擊“後退”按鈕。

是什麼讓網站的主頁設計精彩而不乏味? 它必須看起來不錯——但它也必須更好地工作。 這就是為什麼這份榜單上最出色的主頁不僅在美觀方面得分很高,而且在智慧和創造力方面也得分很高。
在我們深入研究示例之前,讓我們回顧一下最佳實踐。 您會注意到我們研究的最佳網站主頁設計採用了這些原則並實施它們以獲得最佳結果。

什麼是一個好的網站?
一個好的網站會清楚地回答“我是誰”、“我做什麼”和/或“你(訪問者)在這裡能做什麼”。 它還能引起您的觀眾的共鳴,具有價值主張,號召訪問者採取行動,針對多種設備進行了優化,並且總是不斷變化以適應新的設計趨勢。
此處顯示的所有主頁設計都使用了以下元素的組合。
並非每個頁面都是完美的,但最好的主頁設計可以正確處理其中的許多問題。
1. 設計清楚地回答了“我是誰”、“我做什麼”和/或“你(訪問者)在這裡能做什麼”。
如果你是一個知名品牌或公司(例如,可口可樂),你可能不必描述你是誰和你做什麼就可以逍遙法外; 但現實情況是,大多數企業仍然需要回答這些問題,以便每位訪客都知道他們來了“正確的地方”。
史蒂文·克魯格 (Steven Krugg) 在他的暢銷書《別讓我思考》( Don't Make Me Think) 中對此做了最好的總結:如果訪客無法在幾秒鐘內識別出您在做什麼,他們就不會停留太久。
2. 設計與目標受眾產生共鳴。
主頁需要有針對性——用他們的語言與合適的人交談。 最好的主頁避免出現“公司官話”,並消除無意義的內容。
3. 設計傳達了令人信服的價值主張。
當訪問者到達您的主頁時,需要迫使他們留下來。 主頁是確定您的價值主張的最佳位置,以便潛在客戶選擇留在您的網站上而不是導航到您的競爭對手的網站。
4. 設計針對多種設備進行了優化。
此處列出的所有主頁都非常實用,這意味著它們易於瀏覽並且沒有妨礙瀏覽的“華而不實”對象,例如 flash 橫幅、動畫、彈出窗口或過於復雜和不必要的元素. 許多還針對移動設備進行了優化,這是當今移動世界中非常重要的必備條件。
5. 設計包括號召性用語 (CTA)。
這裡列出的每個主頁都有效地使用了主要和次要的號召性用語,將訪問者引導至下一個合乎邏輯的步驟。 示例包括“免費試用”、“安排演示”、“立即購買”或“了解更多”。
請記住,主頁的目標是迫使訪問者更深入地挖掘您的網站並將他們進一步轉移到漏斗中。 CTA 告訴他們下一步該做什麼,這樣他們就不會不知所措或迷失方向。 更重要的是,CTA 將您的主頁變成銷售或潛在客戶生成引擎,而不僅僅是小冊子。
6.設計總是在變化。
最好的主頁並不總是靜態的。 其中一些不斷變化以反映訪問者的需求、問題和疑問。 一些主頁也由 A/B 測試或動態內容更改。
7、設計有效。
精心設計的頁面對於建立信任、傳達價值以及引導訪問者進行下一步至關重要。 因此,這些主頁有效地使用了佈局、CTA 位置、空白、顏色、字體和其他支持元素。
現在,讓我們深入研究 23 個示例,展示出色的網站主頁設計可以為實際企業做些什麼。
主頁示例
- 新書
- 愛彼迎
- 像素級
- 薄荷
- Dropbox(商業)
- 4 河流吸煙房
- 科布兒科治療服務
- 梅麗莎·格里芬
- 吉爾·康拉斯
- 印象筆記
- 進步的 Telerik
- 電子婚禮
- 大本營
- 慈善機構:水
- 技術驗證
- 辣椒醬
- 中等的
- 數碼日
- 親切小吃
- Ahrefs
- A24電影
- 埃利維斯特
- 樞紐點
1.新鮮書

查看整個主頁
為什麼它很棒
- 它很容易消耗。 關於短主頁還是長主頁效果更好的爭論很多。 如果您選擇後者,則需要使其易於滾動和閱讀——而這正是該網站所做的。 它幾乎就像一個故事。
- 主要的號召性用語充分利用了對比和定位——很明顯公司希望你在到達時轉換什麼。
- 號召性用語“立即購買並保存”中使用的文案非常引人注目。
- FreshBooks 在主頁上使用客戶評價來講述為什麼使用該產品的真實故事。
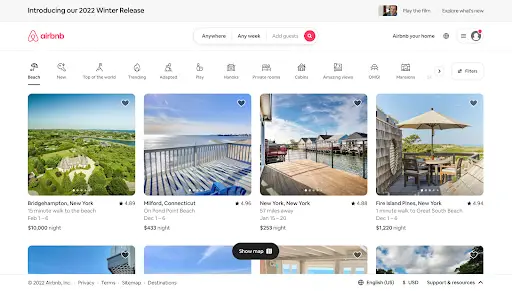
2.愛彼迎

查看整個主頁
為什麼它很棒
- 它包括大多數訪問者前來尋找的目的地和日期搜索表單,就在前面,引導訪問者進行合理的下一步。
- 搜索表單是“智能的”,這意味著如果用戶登錄,它將自動填寫用戶的最後一次搜索。
- 主要號召性用語(“搜索”)與背景形成對比並脫穎而出; 但是主持人的次要號召性用語也在首屏可見。
- 它提供短途旅行和度假的建議 Airbnb 用戶可以在與他們的住宿相同的網站上預訂,讓訪問者更願意在該網站上預訂他們的旅行。 它還顯示了這些產品中哪些最受其他用戶歡迎。
3.像素級

為什麼它很棒
- 您馬上就知道這家公司的全部內容:WordPress 主題。 大標題,後面是描述性副標題,讓訪問者知道會發生什麼。
- 設計簡單,顏色組合很好地突出了號召性用語。
- 右側提供了公司 WordPress 主題外觀的一瞥,無需滾動或深入挖掘。
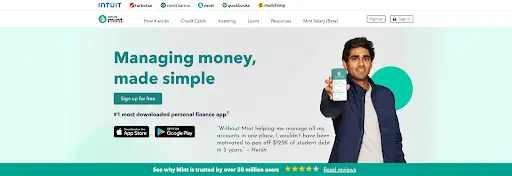
4. 薄荷

查看整個主頁
為什麼它很棒
- 這是一個簡單的設計,帶有強大的、沒有行話的標題和副標題。
- 主頁散發出一種安全但隨和的氛圍,這對於處理財務信息的產品很重要。
- 它還包含一個簡單、直接且引人注目的號召性用語副本:“免費註冊”。 CTA 設計也很出色——安全鎖圖標再次傳達了安全信息。
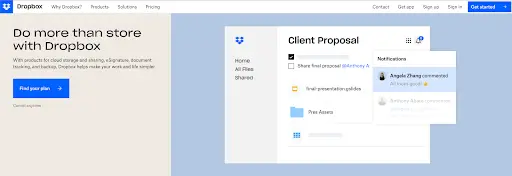
5. Dropbox(商業)

查看整個主頁
為什麼它很棒
- Dropbox 繼承了其簡單的設計和品牌。 它包含所有重要內容:一個大而醒目的號召性用語按鈕“查找您的計劃”以及一張示例圖片,向您展示 Dropbox 的所有功能
- Dropbox 的主頁和網站是極簡主義的終極典範。 它限制了對複制和視覺效果的使用,並包含了空白。
- 它的標題簡單而有力:“Do more than store with Dropbox”它給讀者留下了無限可能性的想像空間
6. 4 里弗斯熏制房

為什麼它很棒
- 對家庭、社區和本地製作食品的重視讓您有充分的理由支持這項業務。 那是在你進入視頻播放之前,展示這裡的精緻美食。
- 用於訂購的亮橙色按鈕將您的注意力引向頁面的內容。 如果您想要一頓美餐,只需單擊一下即可。
7.踏腳石集團

查看整個主頁
為什麼它很棒
- 這個網站的美在於它的簡潔。 背景展示了與鋪路石集團合作並取得成果的真實家庭。 標題吸引了參觀者的情感:“一起改變生活”。 這種微妙的消息傳遞是有效的,因為它將訪問者包括在這個過程中。
- 訪問者到達頁面時可以採取多種途徑,但號召性用語的位置和措辭都很好,並且與頁面的其餘部分形成鮮明對比。
8. 梅麗莎·格里芬

查看整個主頁
為什麼它很棒
- Melyssa 立即通過快速有趣的測驗向訪客展示了價值。 這是一個明確的行動號召。
- 她為自己的品牌增添了面孔。 這不僅僅是一個隨機網站; 她明確表示她是一個有個性的人,人們可以與之建立聯繫。
- 該頁面使用明亮的顏色,但又不會讓人覺得壓倒一切,並且可以輕鬆了解 Melyssa 的核心業務產品是什麼。
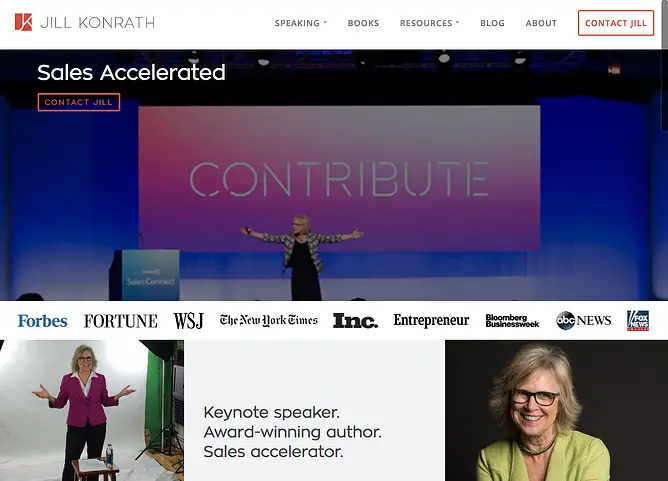
9. 吉爾·康拉斯


查看整個主頁
為什麼它很棒
- 很簡單,開門見山。 從標題和副標題中,可以清楚地看到 Jill Konrath 的工作(以及她如何幫助您的業務)。
- 它還可以輕鬆訪問 Jill 的思想領導材料,這對於建立她作為主講人的信譽非常重要。
- 訂閱時事通訊和取得聯繫很容易——這是她的兩個主要號召性用語。
- 彈出式訂閱 CTA 使用社交證明讓您加入她成千上萬的其他粉絲。
- 它包括新聞媒體徽標和推薦作為社會證明。
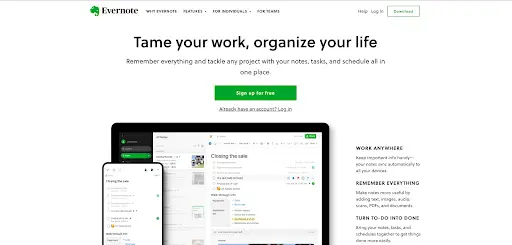
10.印象筆記

為什麼它很棒
- 多年來,Evernote 已經從一個簡單的筆記保存應用程序轉變為一套商業產品。 這在主頁上並不總是很容易傳達,但 Evernote 很好地將許多潛在信息打包成一些關鍵優勢。
- 該主頁結合使用了空白及其標誌性的亮綠色和白色突出顯示,使轉化路徑脫穎而出。
- 在一個簡單的標題(“記住一切”)之後,視線將引導您採取行動,“免費註冊”。
- Evernote 還通過 Google 提供一鍵式註冊流程,以幫助訪問者節省更多時間。
11. Telerik 和 Kendo 用戶界面

為什麼它很棒
- 當您訪問 Telerik 的網站時,您不會有“悶悶不樂”的感覺。 對於一家提供許多技術產品的公司來說,其大膽的色彩、有趣的設計和視頻散發出優雅和現代的氛圍。 這只是讓訪客感到賓至如歸併讓他們知道他們正在與真實的人打交道的一個重要方面。
- 對其六種產品提供的簡單、高層次的概述是一種非常清晰的方式,可以傳達公司的業務以及人們如何了解更多信息。
- 該副本輕巧且易於閱讀。 它使用客戶的語言。
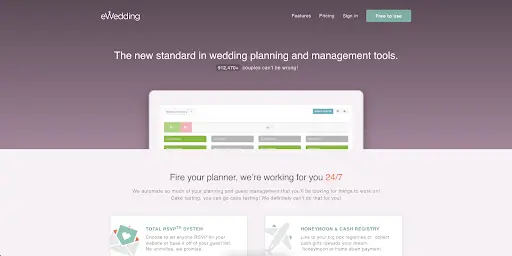
12. 電子婚禮

為什麼它很棒
- 對於那些計劃他們的大日子的愛情鳥,eWedding 是構建定制婚禮網站的絕佳目的地。 主頁並不凌亂,只包含讓人們開始構建網站的必要元素。
- 副標題“912,470對夫妻不會錯!” 是公司有效性的重要社會證明。
- 標題直截了當,該網站包含一個號召性用語,可減少與文案“立即開始”的摩擦。
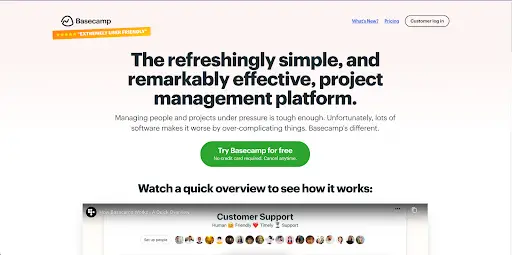
13. 大本營

為什麼它很棒
- 很長一段時間以來,Basecamp 的主頁都非常出色,在這裡您可以看到原因。 它通常有很棒的標題和巧妙的卡通。
- 號召性用語是大膽的,並且在首屏之上。
- 在這個例子中,公司選擇了一個更像博客的主頁(或單頁站點方法),它提供了更多關於產品的信息。
- 客戶報價是對使用該產品的好處和結果的大膽而有力的證明。
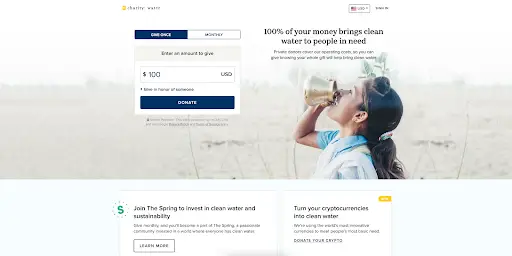
14.慈善:水

為什麼它很棒
- 這不是典型的非營利網站。 許多視覺效果、創意副本和交互式網頁設計的使用使它脫穎而出。
- 捐款箱是吸引註意力並讓訪客無摩擦地捐款的好方法。
- 它充分利用了視頻和攝影,特別是在捕捉引起動作的情感方面。
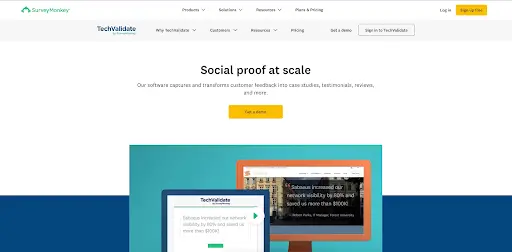
15. SurveyMonkey 的 TechValidate

為什麼它很棒
- 這個主頁設計得很漂亮。 空白的使用、對比色和以客戶為中心的設計尤其值得注意。
- 標題清晰且引人注目,號召性用語也是如此。
- 還有一個很好的信息層次結構,可以輕鬆快速地掃描和理解頁面。
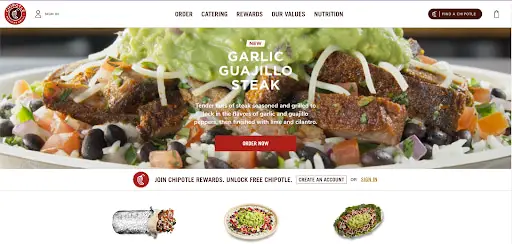
16. 墨西哥辣椒

查看整個主頁
為什麼它很棒
- 主頁是敏捷和不斷變化的一個很好的例子。 Chipotle 當前的主頁都是關於食物的,它將食物用作獨特的價值主張,讓您開始點擊您的網站。
- 食物攝影是詳細和令人垂涎的美麗。 現在這是對視覺效果的有效使用。
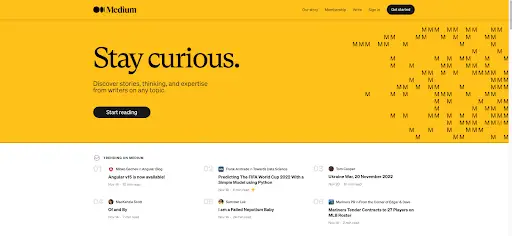
17. 中號

查看整個主頁
為什麼它很棒
- 巧妙地使用空格使 Medium 能夠突出顯示他們的一些熱門文章,以引起訪問者的興趣,並讓他們了解他們可以期待找到什麼。
- 標題“保持好奇”立即告訴用戶該網站的內容。 Medium 讓註冊變得容易——點擊“開始”。
- 主頁使用社交證明讓訪問者開始點擊:“媒體流行”和“員工精選”部分讓我知道在哪裡可以找到高質量的內容。
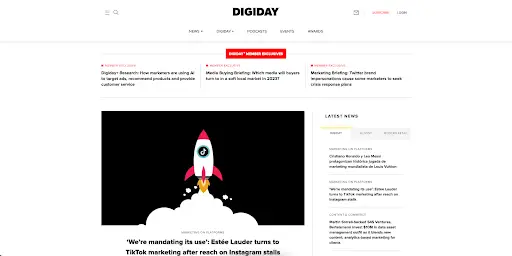
18. 數碼日

查看整個主頁
為什麼它很棒
- 與其他用盡可能多的標題和圖片淹沒主頁的在線新聞出版物不同,Digiday 的主頁突出了一篇文章。 它的特色圖片很醒目,標題要求點擊,因為訪問者知道他們將要閱讀的內容。
- 主頁頂部顯示了 Digiday 網站上的各種不同資源,讓您看到它們提供的所有內容。
- 使用空格是突出顯示 Digiday 網站上可用的不同趨勢主題和文章的好方法。
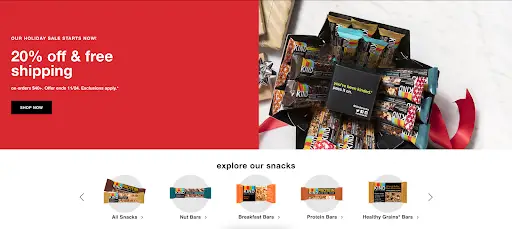
19. 親切小吃
查看整個主頁
為什麼它很棒
- 大膽的顏色產生對比,使文字和圖像在頁面上脫穎而出。
- 頁面底部的“探索我們的小吃”是讓訪問者直觀了解可供購買的商品的好方法。
- KIND 還充分利用假期,為他們的假期銷售創造了良好的號召性用語。
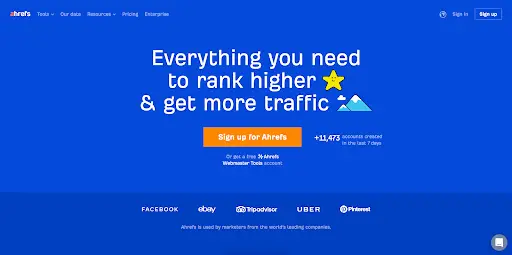
20. Ahrefs

查看整個主頁
為什麼它很棒
- 藍色、白色和橙色之間的顏色對比引人注目,使標題和 CTA 流行起來。
- 副標題和 CTA 是一對引人注目的組合:開始免費跟踪和超越競爭對手是一個很好的選擇。
- 主頁為訪問者提供了許多選項,但由於堅實的背景和簡單的排版,它並不混亂。
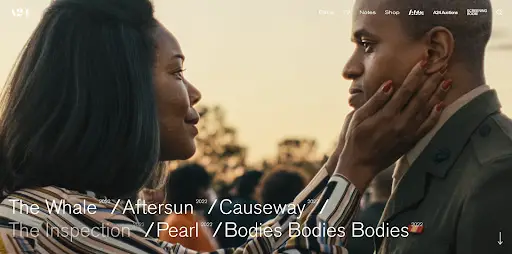
21. A24電影

查看整個主頁
為什麼它很棒
- 這家電影公司的主頁僅由其新電影的預告片組成。 我們知道視頻內容是觀眾希望看到更多的格式,這是以高度吸引人的方式展示 A24 作品的絕佳策略。
- 在主頁頂部,A24 提供了一個簡潔明了的菜單,可將客戶引導至其網站所有最重要的部分。
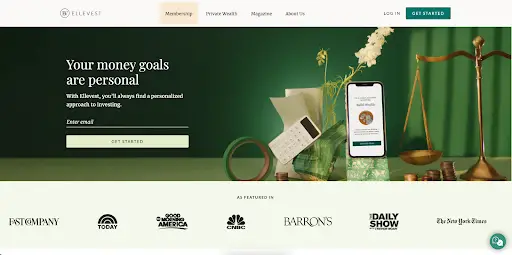
22. 艾爾維斯特

查看整個主頁
為什麼它很棒
- 這些圖片展示了而不是講述了該公司的價值主張之一:與您一起移動的桌面網站和移動應用程序。
- “開始”是一個很棒的 CTA——事實上,我們在 HubSpot 自己也使用它。 單擊後,它會引導訪問者通過幾個簡單的步驟來設置個人資料並開始投資。
- “作為特色”部分是很好的社會證明,並展示了用戶熟悉的幾個知名品牌。
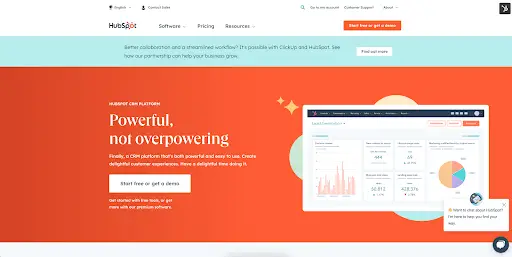
23. HubSpot

查看整個主頁
為什麼它很棒(如果我們自己這麼說的話)
- “功能強大,而不是壓倒一切”是一個完美的描述,搭配 CRM 的簡單圖像來證明我們對這個標語的信念。 請注意如何在頂部使用空白來吸引訪問者註意所提供的不同功能。
- 在整個主頁上,我們明亮的藍色和橙色主題不斷回歸,以吸引您對鏈接和 CTA 的注意。
主頁設計入門
找到完美的主頁設計是一項艱鉅的任務,但請留意我們在此策劃的設計中的共同主題。 尋找方法來傳達有凝聚力的品牌形象而不是霸道。
最重要的是,確保您公司的優勢在您的網頁設計中大放異彩。
尋找更多靈感? 查看這些令人難以置信的關於我們頁面或主題市場。