我們見過的 24 個最佳“認識團隊”頁面
已發表: 2023-06-16對於尋找新服務提供商的潛在客戶來說,這個過程可能有點令人不知所措。 人們很容易想知道:霧裡看花背後的真實人物是誰?

在您的網站上添加“與團隊會面”頁面或部分是一種簡單有效的方法,可以為您的企業提供一個易於訪問的界面。
這也讓潛在客戶知道他們將與誰一起工作,並向潛在員工表明您為團隊中的人員感到自豪。
要獲得靈感,請看看這些公司如何向訪客介紹他們最重要的創意資產:他們的員工。
![→ 立即下載:關於我們頁面指南 [免費產品畫冊]](/uploads/article/18270/yOxFbvm2Gkh9M54x.png)
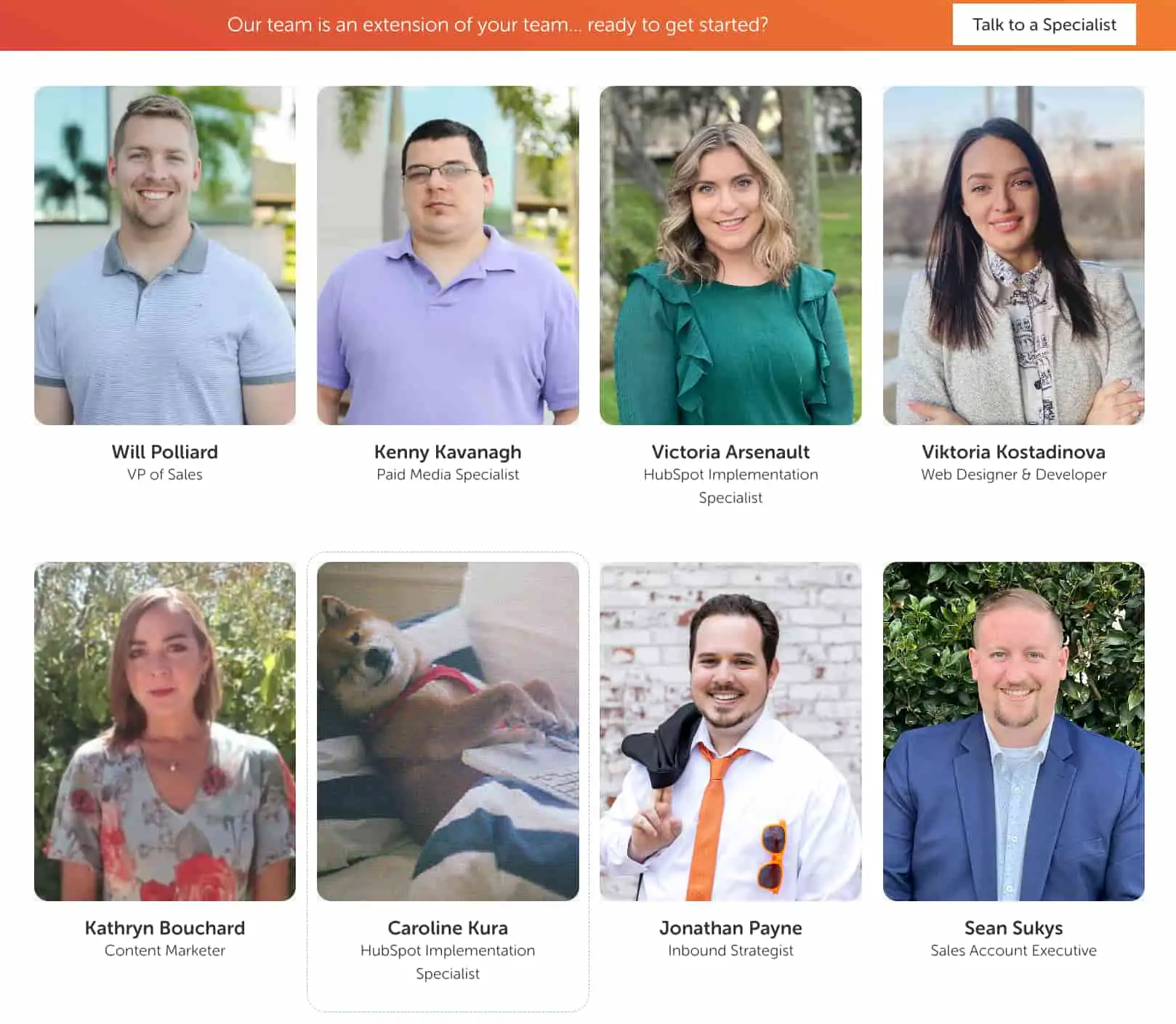
1.當地約克人
Yokel Local 是 HubSpot 代理合作夥伴,將自己定位為客戶營銷團隊的延伸。 因此,該機構展示其員工,以突出品牌背後的人。
這個特定頁面的令人愉悅之處在於其簡單性:網格設計提供了一種現代感,點擊一張臉會打開一個框,其中包含有關團隊成員的更多信息,包括他們的簡歷、憑據和社交資料。
為什麼這樣行得通: Yokel Local 的“與團隊會面”頁面並沒有做得太過分,而且也不需要這樣做。 潛在客戶需要知道的一切都以乾淨的網格格式呈現。 這樣一來,誰是該機構的幕後黑手就一目了然了。
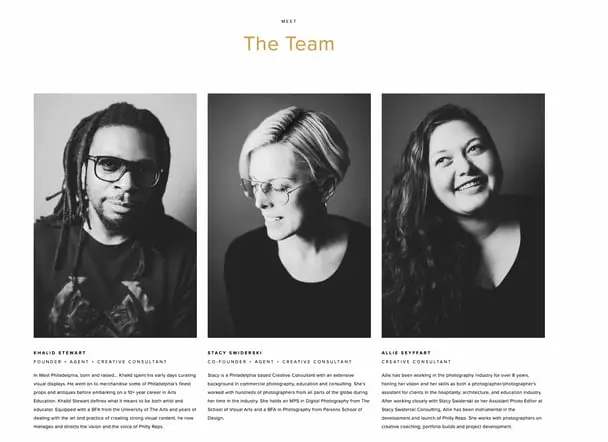
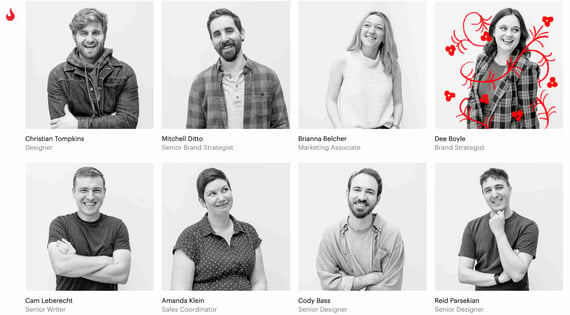
2.費城代表
 與更精緻的設計相比,Philly Reps 是另一家對其團隊頁面採用更簡潔、簡約方法的機構。
與更精緻的設計相比,Philly Reps 是另一家對其團隊頁面採用更簡潔、簡約方法的機構。
成員以灰度圖像呈現,佔據了大部分屏幕空間,以獲得一致的外觀和感覺。
下面的圖片是每個成員的簡要描述。 請注意費城代表如何使每個描述的長度大致相同,以保持網格元素之間的平衡和對齊。
大多數人不會注意到這個細節,但它會導致頁面具有最大的可讀性。
為什麼這樣做:團隊成員的大灰度頭像為品牌帶來個性和個性,同時保持視覺一致性。
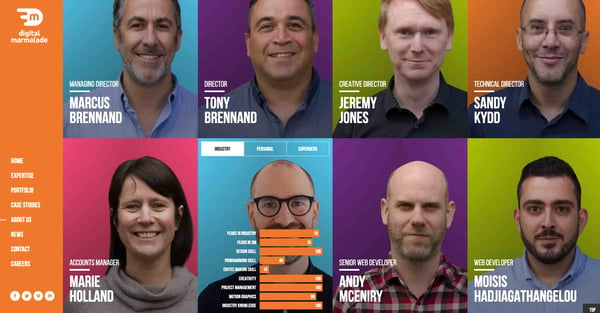
3.數字果醬
 由於大多數員工簡歷讀起來很像統計數據列表(“在該行業工作了 10 年……在公司工作了 4 年……管理了 80 個網站重新設計項目……”),Digital Marmalade 的人們決定對這種格式感興趣。
由於大多數員工簡歷讀起來很像統計數據列表(“在該行業工作了 10 年……在公司工作了 4 年……管理了 80 個網站重新設計項目……”),Digital Marmalade 的人們決定對這種格式感興趣。
這家總部位於倫敦的營銷機構的每位員工都有一份交易卡式的個人資料,詳細說明了他們的實際營銷成就和個人事實。
這是一個奇特的轉折,讓遊客可以了解該機構團隊的概況,突出他們令人印象深刻的經歷和友好的文化。
為什麼這樣有效: Digital Marmalade 平衡了技術熟練程度和樂趣與員工統計數據的展示。 此外,爆頭的構圖和背景都很相似。
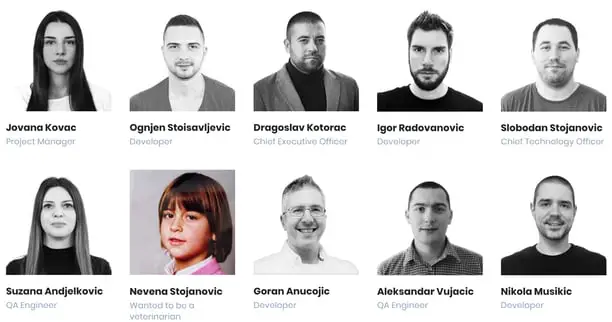
4.雲地平線
 CloudHorizon 是一家移動產品開發公司。 它的關於頁面上寫著:“我們有幸參與了一些更有價值的項目,從簡單的想法開始,從頭開始發展盈利業務。”
CloudHorizon 是一家移動產品開發公司。 它的關於頁面上寫著:“我們有幸參與了一些更有價值的項目,從簡單的想法開始,從頭開始發展盈利業務。”
考慮到這一點,CloudHorizon 的“認識我們的團隊”部分是說明這一想法的好方法。
當你將鼠標懸停在團隊成員的圖像上時,他們的縮略圖會翻轉,顯示他們童年的照片,並附上一個小標題,說明他們長大後想做什麼。
為什麼有效:這個聰明的想法既突出了 CloudHorizon 團隊帶來的背景多樣性,也突出了每個成員的獨特性。 它還為新遊客提供了一種友好的懷舊感。
5.博爾登

博爾登的球隊簡介比這個名單上的其他球隊更傳統,但他們在風格上彌補了這一點。
將鼠標懸停在每個團隊成員的照片上會產生一個較暗的替代方案,幾乎就像圖像負片一樣,顯示員工的姓名和服裝變化。 這是一個極簡的、易於訪問的“與團隊會面”頁面的一個很好的例子,它看起來很酷,並且介紹了該機構背後的面孔,但又不過度介紹。
為什麼這樣做: Bolden 為其團隊成員卡片實現了微妙但獨特且有效的懸停效果,以獲得額外的視覺效果。 作為一家數字設計機構,這些小時刻展現了能力。
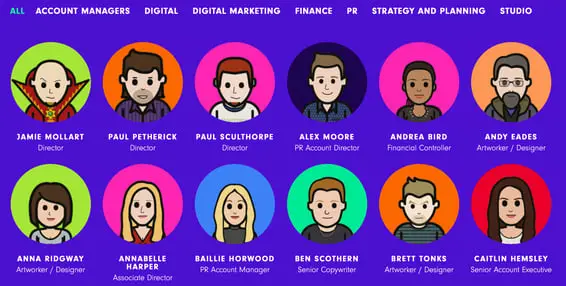
6.搖滾廚房哈里斯
 Rock Kitchen Harris 是一家提供全方位服務的機構,決定完全跳過照片,而是展示其員工的卡通版本。
Rock Kitchen Harris 是一家提供全方位服務的機構,決定完全跳過照片,而是展示其員工的卡通版本。
這家英國機構的每位員工都繪製了一幅定制漫畫,每個人都有不同的個性。
雖然一些員工選擇了讓人想起 LinkedIn 個人資料圖片的表現形式,但其他員工則發揮了一些創意,將自己的卡通形像打扮成伊沃克人和其他角色。
員工還可以輕鬆地按專業進行篩選。
為什麼這樣做:選擇製作每位員工的效果圖為該機構的網站帶來了很多特色和個性。 此外,它還為員工提供了享受額外樂趣的機會。
7.FCINQ _
 FCINQ 是一家創意工作室,他們用彩色泡泡拼貼畫向我們介紹了他們的團隊。
FCINQ 是一家創意工作室,他們用彩色泡泡拼貼畫向我們介紹了他們的團隊。
將鼠標懸停在員工的圈子上會產生放大效果,單擊會放大他們的頭像以及他們的姓名和社交資料。 引人注目的設置是預期的團隊照片和名字行的時尚替代品。
為什麼這樣有效: FCINQ 的團隊部分與標準網格佈局有很大不同,同時保持直觀和信息豐富。
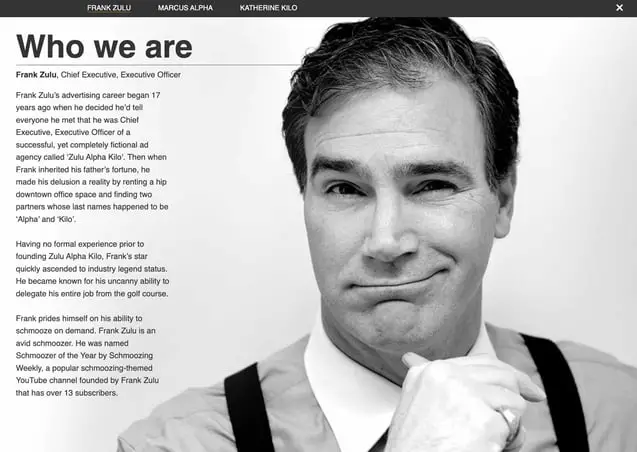
8.祖魯阿爾法基洛

這家加拿大機構向其創始團隊展示了令人耳目一新的喜劇天賦。 雖然許多機構領導人選擇用堅忍的商業肖像來代表自己,但 Zulu Alpha Kilo 的三位領導人選擇了俏皮的照片和厚顏無恥的簡歷。
以下是該機構“超級首席創意總監”Marcus Alpha 的簡歷摘錄:
馬庫斯以比任何其他創意總監更進一步推動他的創意團隊而聞名。 他讓他們工作到深夜、週末和假期,以追求真正突破性的創意。
當他們經過幾週艱苦而吃力不討好的工作終於解決了這個問題時,馬庫斯會得意地站在客戶面前,將其作為他那天早上洗澡時的一個想法提出來。
為什麼這樣有效: Zulu Alpha Kilo 利用其肖像和文字內容的幽默來吸引潛在客戶尋找古怪的合作夥伴。
9.臭味工作室
 我們喜歡這張由 Stink Studios 團隊成員精心佈置的幻燈片。
我們喜歡這張由 Stink Studios 團隊成員精心佈置的幻燈片。
這家創意機構在全球五個主要城市設有辦事處,包括紐約、巴黎和柏林,但擁有風度翩翩的“與團隊會面”部分有助於為他們的業務帶來可及的優勢。
他們稱自己為“具有本土特色的全球性公司”並不是無緣無故的。
為什麼這樣有效:該網站團隊頁面的破碎網格佈局很吸引人、乾淨,而且也很有趣。
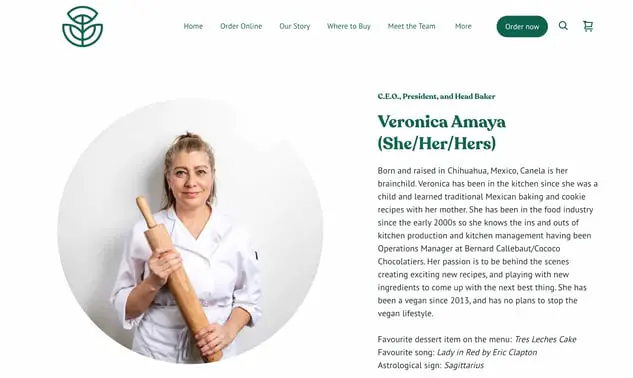
10.卡內拉素食麵包店和咖啡館

卡內拉知道它的人和故事與美味的菜單一樣重要。他們的團隊見面頁麵包括每個人的名字、代詞和簡短的個人簡介。
團隊成員的照片通常包括烘焙食品或一杯咖啡,以符合麵包店的主題。 他們還分享他們最喜歡的甜點,與麵包店提供的甜點聯繫在一起。
我們喜歡什麼:每份簡歷還包括員工最喜歡的歌曲和星座。 這創造了一種個性化、輕鬆的感覺。
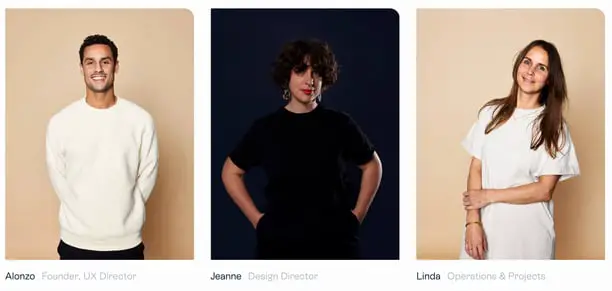
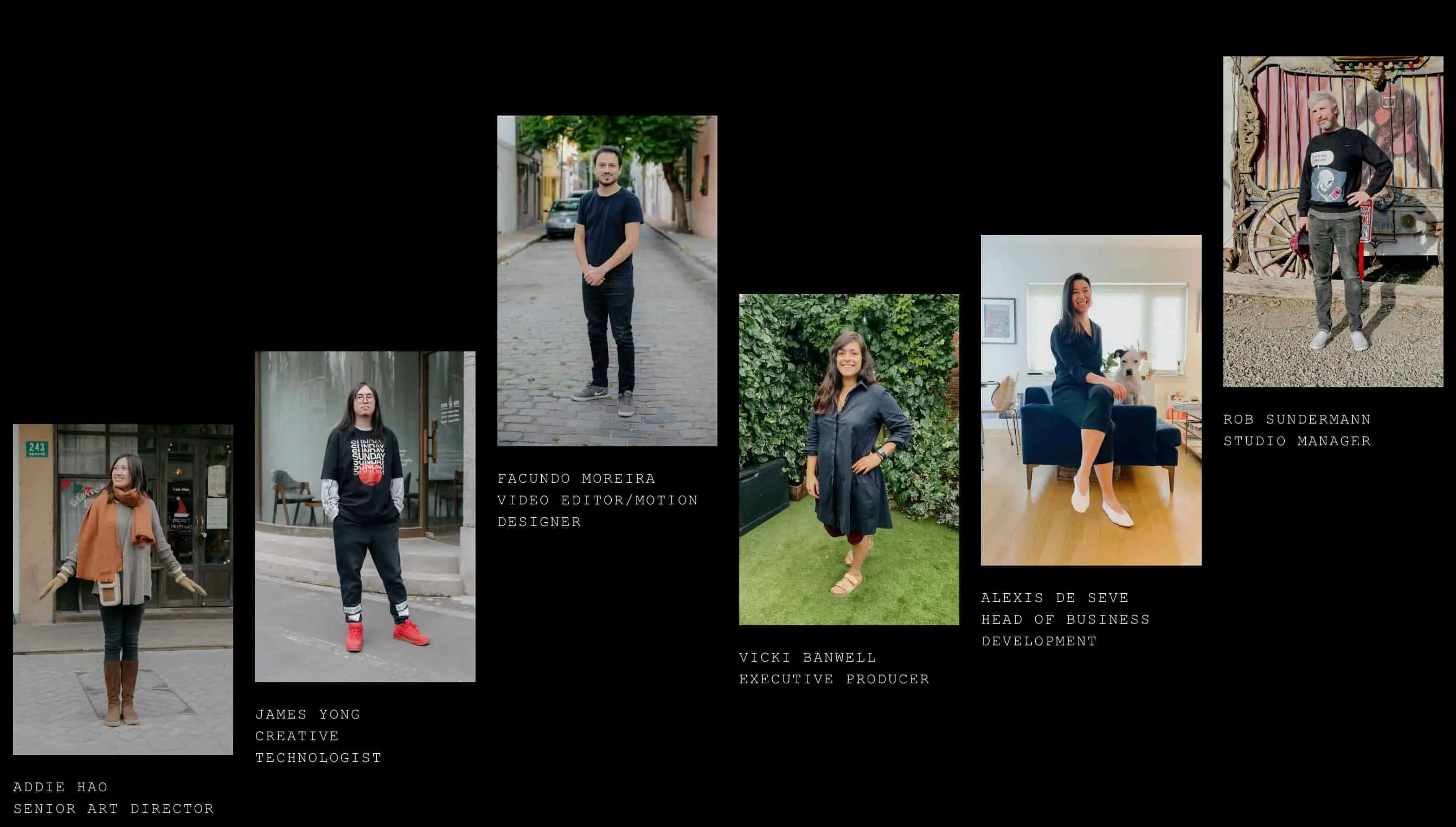
11.德雷克斯勒
 作為此列表中更具藝術性的條目之一,德雷克斯勒證明您不需要一整頁專門介紹您的員工 - 只需一個部分就可以做到這一點。
作為此列表中更具藝術性的條目之一,德雷克斯勒證明您不需要一整頁專門介紹您的員工 - 只需一個部分就可以做到這一點。
這個簡單但精美的團隊成員選框出現在主頁下方,並通過滾動顯示每個團隊成員的肖像。 “動手”的肖像美學也很獨特,創造了一個只有這個群體才能想到的主頁。
為什麼這樣有效:德雷克斯勒利用滾動以掃描模式呈現團隊照片,並附有奇特但迷人的肖像。
12.火柴
 作為一家品牌代理機構,Matchstic 深知身份、創造力和個性的重要性。 它的“我們是誰”部分不僅通過強調品牌的人性元素來提供這種身份,而且還展示了其創意的一面。
作為一家品牌代理機構,Matchstic 深知身份、創造力和個性的重要性。 它的“我們是誰”部分不僅通過強調品牌的人性元素來提供這種身份,而且還展示了其創意的一面。
當您將鼠標懸停在每個縮略圖上時,照片上就會覆蓋一個愚蠢的插圖。
此外,只出現在“關於”頁面上的自定義光標是對Matchstic品牌的強烈回調,暗示著從點燃火柴開始的動能。
為什麼這樣做: Matchstic 在員工肖像上應用了卡通風格的懸停效果,暗示著簡單的個人資料背後的樂趣、想像力和創造力。 自定義光標是一種額外的、令人愉快的觸感。
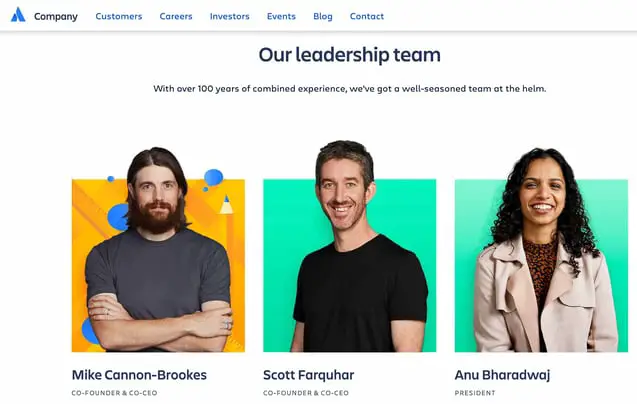
13.阿特拉斯
 Atlassian 是一家為全球企業提供許多軟件解決方案的公司,在其“人員”頁面上突出顯示了其團隊在辦公室互動和努力工作的照片。
Atlassian 是一家為全球企業提供許多軟件解決方案的公司,在其“人員”頁面上突出顯示了其團隊在辦公室互動和努力工作的照片。
下面,他們用彩色頭像展示了他們的領導團隊,這些頭像突破了彩色背景框,類似於 Matchstic。 當您將鼠標懸停在每個圖像上時,會出現與個人獨特角色相關的矢量圖形。

此外,單擊時會出現一個彈出窗口,其中包含社交圖標和個人簡介。 特別有趣的是下載他們的頭像的選項,這對媒體專業人士來說有一些額外的實用性。
為何如此: Atlassian 的人員頁面既專業又古怪,具有實用的功能,如個人簡介、社交媒體鏈接以及下載頭像的選項。
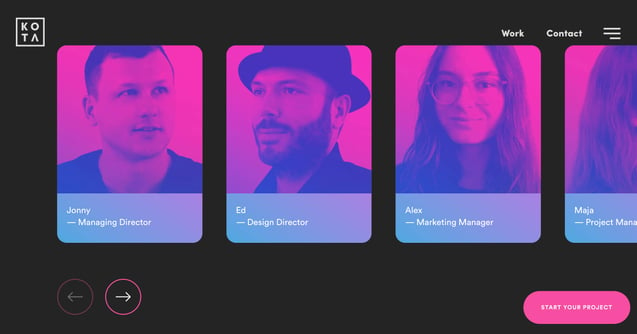
14.科塔
 Heart Creative 在“關於我們”頁面上展示了其團隊成員。 單擊肖像可顯示有關每位員工的更多信息。
Heart Creative 在“關於我們”頁面上展示了其團隊成員。 單擊肖像可顯示有關每位員工的更多信息。
還有另一張雙視風格的肖像,顯示特寫和員工的個人資料圖片重疊。
為什麼這樣有效:富有創意、一致的配色方案通過在鼠標懸停時顯示替代肖像,為其“與團隊會面”部分增添了一絲樂趣。
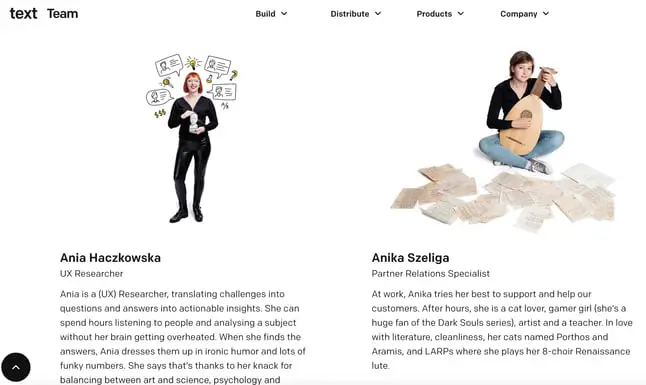
15.實時聊天
 LiveChat 是一種人工智能客戶服務和聊天機器人解決方案,其團隊頁面的處理方式完全不同。
LiveChat 是一種人工智能客戶服務和聊天機器人解決方案,其團隊頁面的處理方式完全不同。
他們不是僅僅列出每個團隊成員的角色和經驗,而是為每個團隊成員創建了一張照片,以概念性、有趣和象徵性的方式說明他們是誰。 考慮到公司的規模,這是一項艱鉅的任務。
LiveChat 的方法對於展示其團隊的獨特性非常有效,它迫使網站訪問者花時間查看每張圖片並閱讀每份簡介。
這會導致頁面停留時間更長,這是一個重要的參與度指標。
為什麼這樣做: LiveChat 團隊頁面強調每個成員的個性和興趣。 顯然,LiveChat 重視每個人,並且知道任何企業的真正力量在於人。
16.埃西
.jpg) 許多大公司放棄了傳統的“與團隊會面”頁面,因為團隊成員太多,沒有必要將他們全部顯示出來。
許多大公司放棄了傳統的“與團隊會面”頁面,因為團隊成員太多,沒有必要將他們全部顯示出來。
不過,在 Etsy,他們通過滾動數天的平鋪“人員板”向所有使流行的在線市場成為可能的人們致以謝意。
這樣做的理由:雖然提供每個團隊成員的簡歷並不切實際,但 Etsy 妥協地採用了團隊肖像拼貼畫來證明公司背後的實力。
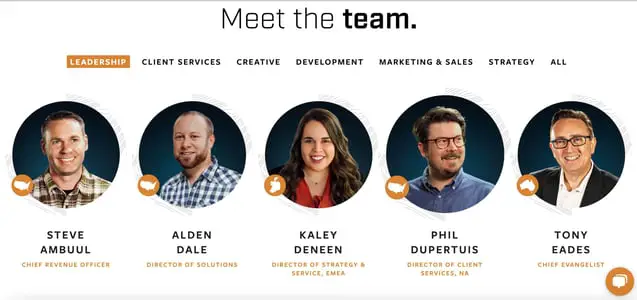
17.世界工作組
 數字內容專家 UWG 創建了一個令人驚嘆的團隊頁面,該頁面不僅體現了個性,也體現了人員。 團隊成員在堅實的背景下以生動的肖像展示。
數字內容專家 UWG 創建了一個令人驚嘆的團隊頁面,該頁面不僅體現了個性,也體現了人員。 團隊成員在堅實的背景下以生動的肖像展示。
大多數圖像都是正方形,但頁面偶爾會打破這種模式以實現一些視覺變化。 您可以單擊肖像打開模式以獲取有關團隊成員的更多信息。
為什麼這樣有效:這個團隊頁面很簡單,但大膽而有效。 每幅肖像都充滿個性,這些圖像組合在一起形成了一幅充滿活力的拼貼畫。 這是一種“與團隊會面”頁面,讓您真正想與團隊會面。
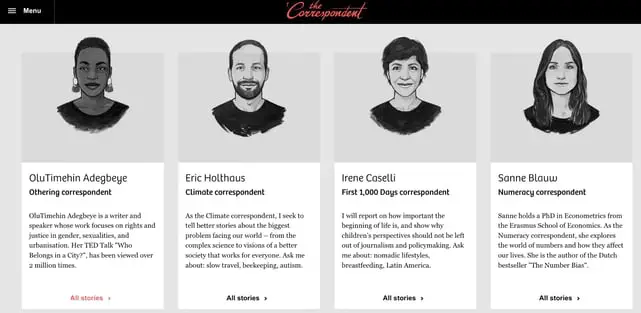
18.通訊員
 通訊員是一個提供新聞的組織,不散佈恐慌或獲取經濟利益。 該網站採用真正的新聞風格,以精美的卡通風格呈現每個團隊成員,為頁面提供藝術感。
通訊員是一個提供新聞的組織,不散佈恐慌或獲取經濟利益。 該網站採用真正的新聞風格,以精美的卡通風格呈現每個團隊成員,為頁面提供藝術感。
單擊每個縮略圖會將網站訪問者引導至一個可以訂閱該特定作者並查看其作品提要的位置。 個人的任務顯示在頂部,聯繫信息位於側邊欄中。
為什麼這樣行得通:每個團隊成員的草圖效果都有助於《通訊員報》的出版美感。 讀者還可以通過單擊卡片輕鬆找到特定作家的故事。
19.布魯雷茲
 還有什麼比在鼠標懸停時顯示他們最喜歡的 GIF 更好的方式來傳達團隊的個性呢? 這就是數字營銷機構 Bluleadz 所做的事情。 你幾乎可以想像這些人的 gif 所代表的場景。
還有什麼比在鼠標懸停時顯示他們最喜歡的 GIF 更好的方式來傳達團隊的個性呢? 這就是數字營銷機構 Bluleadz 所做的事情。 你幾乎可以想像這些人的 gif 所代表的場景。
“Meet the Crew”頁面的另一個有用功能是能夠按職能過濾 Bluleadz 員工。 底部的每個按鈕都對應一個團隊,並顯示在該業務領域“創造奇蹟”的個人。
為什麼這樣做: Blueleadz 是為團隊頁面添加個性的另一種方式,它為每個團隊成員提供了一張最喜歡的 gif。 它很有趣、有娛樂性,而且有可能帶來轉化。
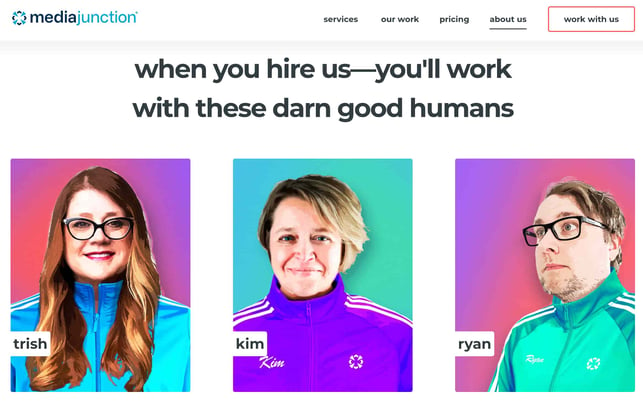
20.媒體樞紐
 大膽的塊狀流行色彩? 是的,請。 HubSpot 精英代理合作夥伴 Media Junction 在帶有矢量陰影的純色背景上顯示其團隊縮略圖。
大膽的塊狀流行色彩? 是的,請。 HubSpot 精英代理合作夥伴 Media Junction 在帶有矢量陰影的純色背景上顯示其團隊縮略圖。
每張照片都有點傻,很多人都帶著毛茸茸的朋友一起拍照。
此外,他們的領導團隊的縮略圖是可點擊的,以便您可以閱讀有關他們的更多信息,甚至可以向他們發送消息以獲取更多信息。
為什麼這樣行得通: Media Junction 並不害怕在團隊頁面上展示其有趣的一面 - 圖像色彩豐富、誘人且充滿動畫,具有一定的風格,可以讓用戶留在頁面上。
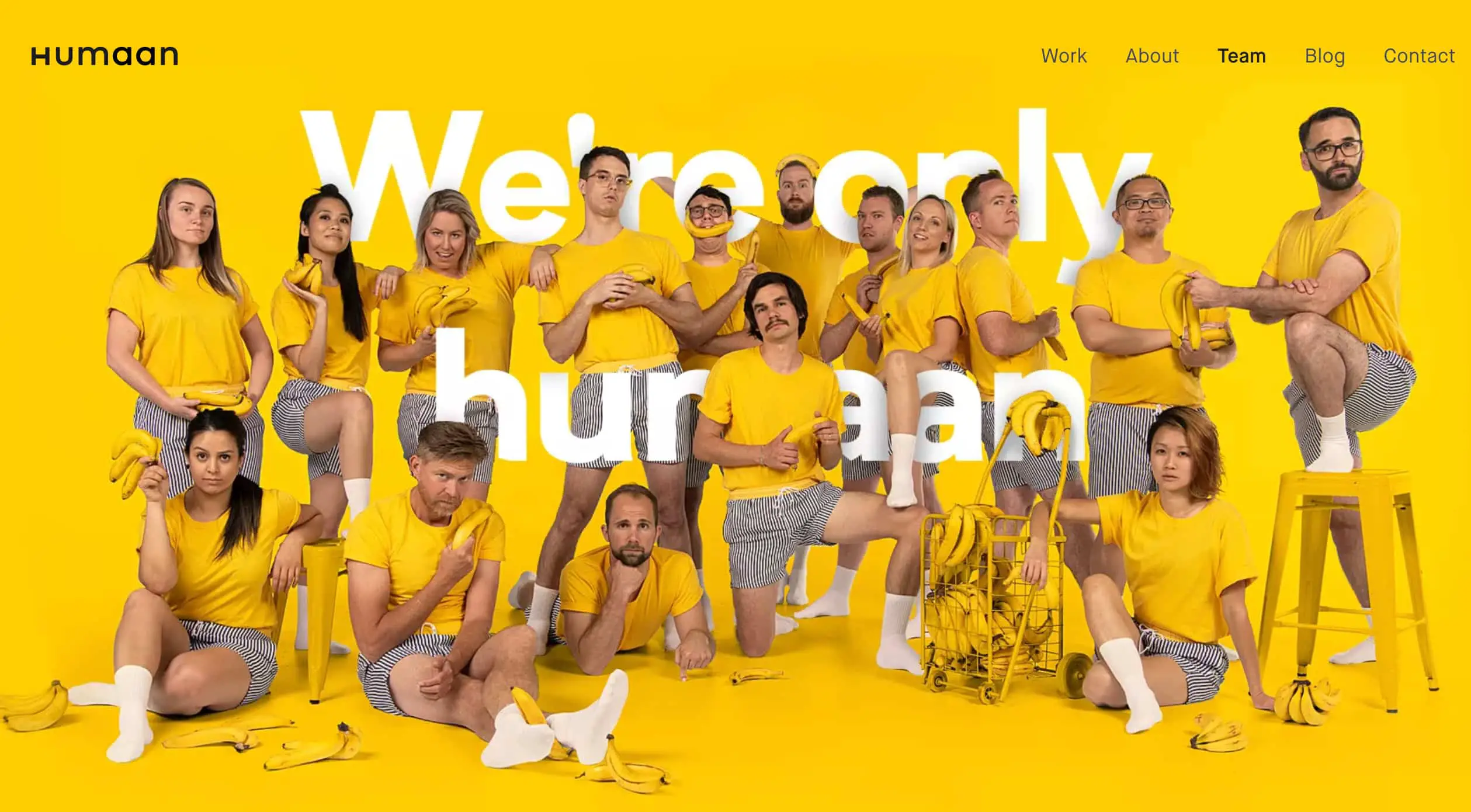
21 . 胡曼
 Humaan 致力於將娛樂和商業、好奇心和實驗結合起來。 這就是為什麼他們的“與團隊見面”頁面旨在展示他們最擅長的領域——為具有前瞻性的品牌設計數字產品。
Humaan 致力於將娛樂和商業、好奇心和實驗結合起來。 這就是為什麼他們的“與團隊見面”頁面旨在展示他們最擅長的領域——為具有前瞻性的品牌設計數字產品。
Humaan 的“團隊見面”合影凸顯了他們有趣、協作的一面。 但是,當您向下滾動頁面時,您會發現每個團隊成員的個性化 GIF 和簡短(但並不無聊!)的個人簡介。
為什麼這樣做有效:這張充滿活力的合影尖叫著,“我們很有創意。” 但不僅合影引人注目,Humaan 團隊的每張照片(或 gif)都展示了他們的個性,以創造更人性化的體驗。
22.鹽石
 Salted Stone 是一家端到端數字解決方案和諮詢機構,它很自豪不只局限於一個半球 - 他們希望您知道這一點。
Salted Stone 是一家端到端數字解決方案和諮詢機構,它很自豪不只局限於一個半球 - 他們希望您知道這一點。
每個團隊成員的個人照片都是背景和燈光相同的專業照片。 較暗的背景有助於將人們的注意力吸引到每個人照片側面的地圖上。
為什麼這樣做: Salted Stone 的“與團隊會面”頁面重點關注員工個人,同時完美地突出了他們的位置。 客戶知道他們將與具有全球視野的領導者合作。
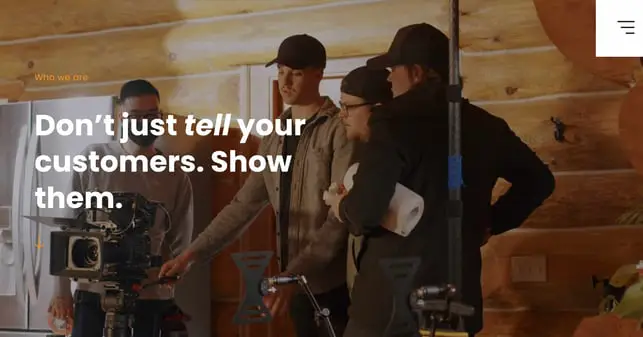
23.橡樹+隆隆聲

如果您是一家製作視頻的公司,那麼在“與團隊見面”頁面上提供高質量的視頻內容難道沒有意義嗎? Oak + Rumble 是這麼認為的,他們的介紹視頻完美地詮釋了他們可以為客戶提供的服務。
您的個人簡介頁面不必只是頭像和簡短的員工個人簡介。 相反,要發揮創意,借鑒 Oak + Rumbles 的劇本。 添加視頻,讓您的故事真正躍出頁面。
為何如此有效: Oak + Rumble 介紹視頻將他們的作品帶入了生活。 他們團隊頁面的訪問者確切地知道 Oak + Rumble 擅長做什麼,並且知道與他們合作會得到什麼樣的高質量工作。
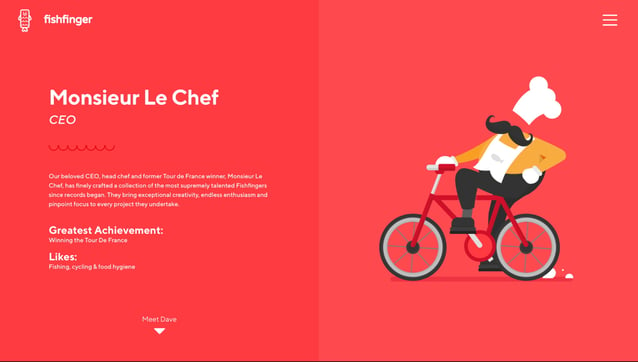
24.魚指
 創意機構 Fishfinger 決定反其道而行之,推出“與團隊見面”頁面。
創意機構 Fishfinger 決定反其道而行之,推出“與團隊見面”頁面。
Fishfinger 沒有展示員工照片,而是消除了拍照日的痛苦,並根據每位員工的職位、喜好和偏好為他們創建了個人動畫。
Fishfinger 還拋棄了無聊的個人簡介,為每個團隊成員創建了簡短而古怪的個人簡介。
通過頁面底部的“Meet Dave”鏈接即可快速導航到下一個團隊成員的頁面。
為什麼這樣做: Fishfinger 的“認識團隊”頁面完美地吸引了讀者的注意力,展示了公司和員工的個性。
“認識團隊”頁面最佳實踐
那麼,我們可以從這些特殊的例子中學到什麼? 以下是一些技巧和設計最佳實踐,您可以藉鑑並應用到您自己的團隊頁面。
使用高質量圖像。
大多數訪問者都會希望您的團隊頁麵包含員工的照片。 確保這些照片是高質量的並且視覺上一致(包括尺寸)。 從那裡,您可以添加任意數量的個性。 或者,正如我們在上面的一些示例中看到的,您可以嘗試一個帶插圖的替代方案。
撰寫引人注目的員工描述。
至少,每個成員的個人資料應包括照片、姓名和職位。 如需更多詳細信息,請添加每位員工的簡短簡歷,概述他們的角色、經驗、成就和興趣。
這特別適合與客戶進行廣泛合作和麵對面合作的機構——您需要建立信任,而簡歷是實現這一目標的好方法。
包括社交鏈接。
除了員工的姓名、職務和簡歷之外,您還可以鏈接到他們的社交媒體資料。 雖然沒有必要,但這可以幫助潛在客戶通過另一個首選渠道接觸會員。
LinkedIn 個人資料鏈接可能就足夠了,因為您可以確信員工會在網站上保持其帖子的專業性。 但是,請謹慎鏈接到其他個人資料(例如 Twitter、Instagram),因為您無法確定他們在這些網站上的行為是否適合公司。
展現個性。
是的,簡單地說“個性”似乎是一個逃避的答案。 我們故意在這裡含糊其辭,因為每家公司都會有自己的方法來為其“與團隊會面”頁面添加額外的特色。 根據您的品牌,這可能包括有趣的肖像、幽默的描述或引人注目的效果。
正如我們所看到的,最好的團隊頁面以與其品牌相符的方式註入個性。 有些頁面比較正式,但也潛入了一些有趣的元素,有些頁面明顯以幽默為目標,而另一些頁面則更加嚴肅。 在所有情況下,這些頁面都保持著專業的感覺,即使是那些有趣的頁面。
您不需要在這裡做得太過分,但添加一些額外的東西可以表明您的公司願意超越以獲得最佳的客戶體驗。 它還可以幫助您的企業在可能瀏覽數十個競爭網站的用戶心目中脫穎而出。
時尚地展示您的團隊
“認識團隊”頁面引起共鳴,因為人們喜歡從真人那裡購買產品。 最佳實踐是確定您的品牌代表什麼,然後創建“與團隊會面”和“關於”頁面,以盡可能最強的方式傳達這一點。
無論是精緻、引人注目的頁面還是更簡單的網格顯示,訪問者都會喜歡能夠為您的品牌展示面孔。
編者註:這篇文章最初發表於 2016 年 12 月,為了全面性已進行了更新。

