2022 年激發靈感的 25 個最佳博客
已發表: 2022-12-20歡迎來到我們最好的博客集合,以幫助您在構建自己的博客時獲得新想法。
我們涵蓋了從超簡約設計到更先進的設計,無論是淺色還是深色。
此外,您還會找到個人、旅遊、美食、科技和許多其他類型的博客,因此總有一款適合您。
現在建立博客很容易,您不需要編碼和設計經驗即可實現。
您可以選擇 WordPress 博客主題或博客網站構建器並立即開始。
現在讓我們一起檢查這些很棒的博客示例。
激發您靈感的最佳博客和示例
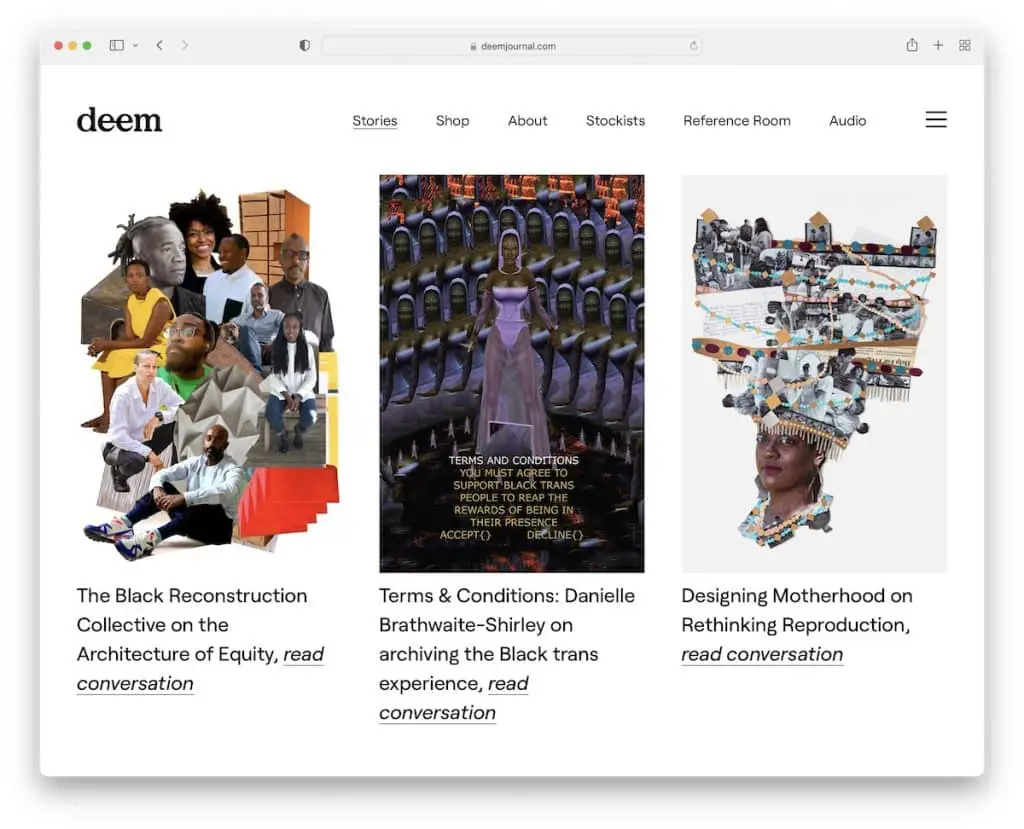
1. 相信期刊
內置: Squarespace

Deem Journal 有一個大膽的網格風格主頁,其中包含多個故事,您可以單擊並進一步閱讀。
開始滾動時標題消失,但重新出現在後滾動條上。 同樣有趣的是,這個博客沒有頁腳。
注意:如果你想創建一個更乾淨的外觀,請刪除頁腳。
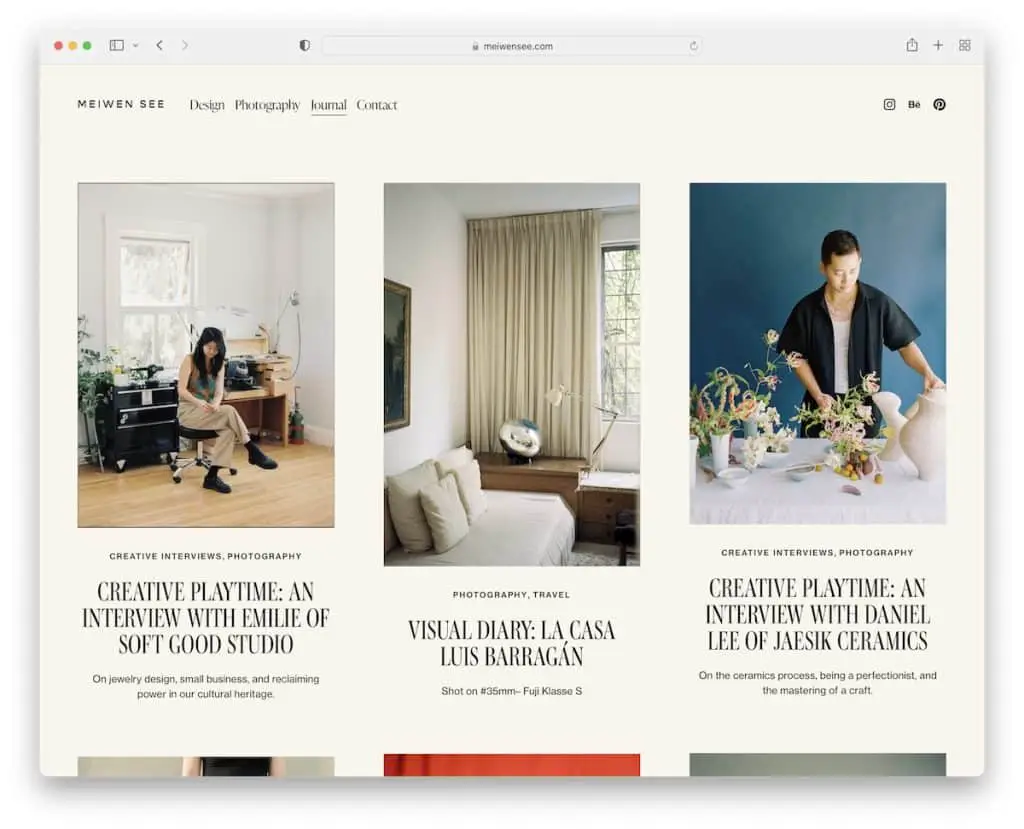
2. 美文湖
內置: Squarespace

Meiwen See 的在線雜誌採用極簡主義風格,採用現代設計和一些很酷的動畫,為體驗增添趣味。
雖然大多數縮略圖是靜態的,但其中一個是動畫的,在兩個圖像之間切換以增加參與度。
還有一個非常大的部分,其中包含任何人都不會錯過的時事通訊訂閱表。
注意:收集線索並通過電子郵件營銷將他們轉變為忠實的博客讀者。
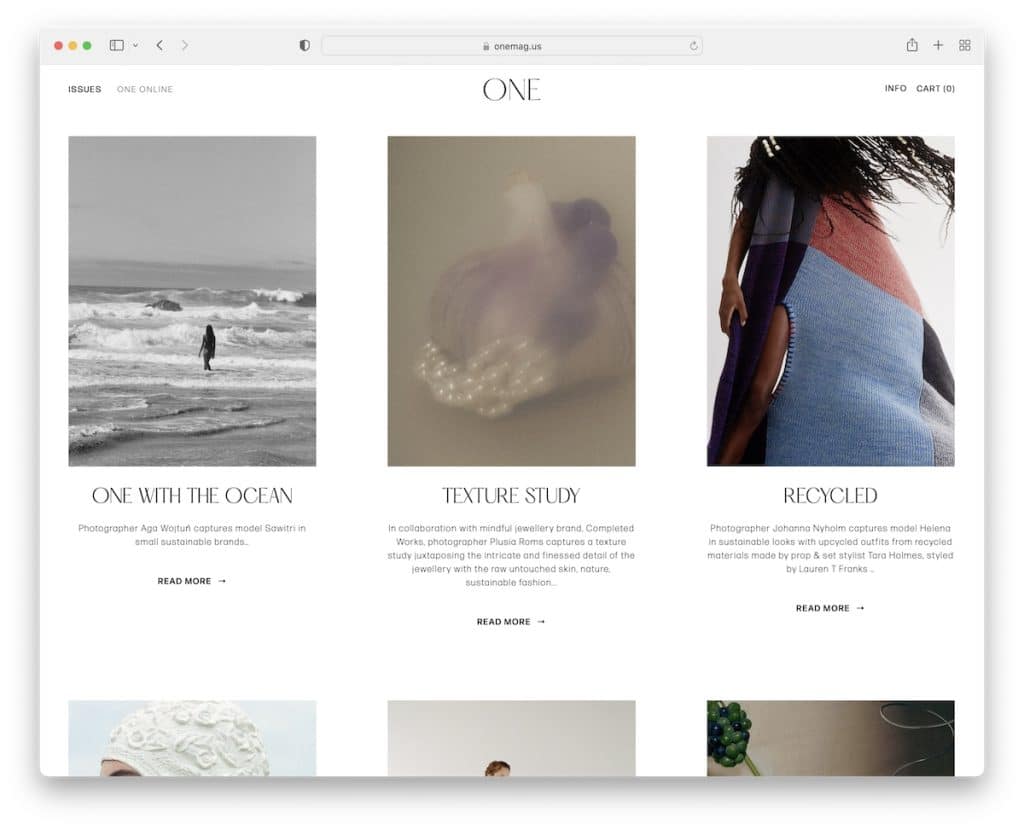
3. 一張雜誌
內置: Squarespace

One Mag 的博客部分保持整潔,確保每個人都可以享受內容而不會分心。
頁眉和頁腳感覺與網站的底部融為一體,使它看起來更原始。
注意:保持從頁眉到頁腳的完整流線,不要讓兩者脫穎而出。
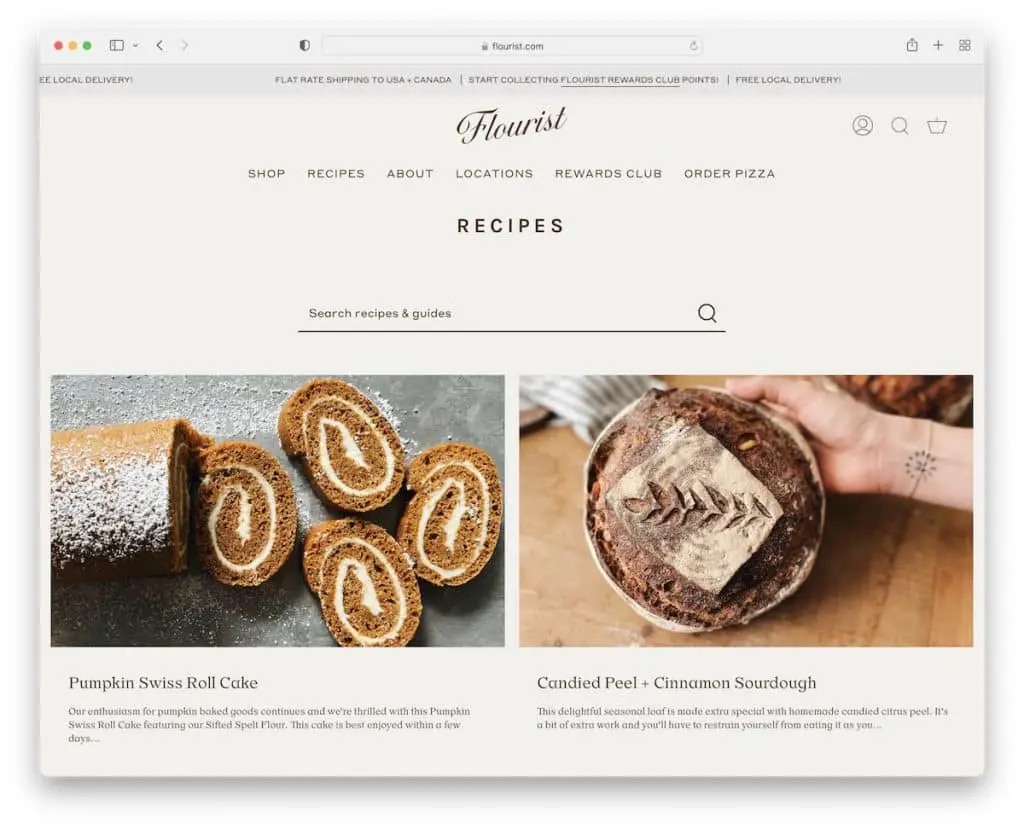
4. 花店食譜
內置: Shopify

Flourist Recipes 的美食博客設計有兩列,頂部有一個搜索欄,可以更快地找到食譜和指南。
該頁面具有一個帶有通知的滑動頂部欄和一個帶有用於快速訪問的大型菜單的浮動標題。
而且,個別帖子非常乾淨,有一個側邊欄,可以隨時點擊相關產品和最近的文章。
注意:如果您有很多內容,請使用大型菜單。
您可能還對我們今天關於如何使用 WordPress 創建美食博客的指南感興趣。
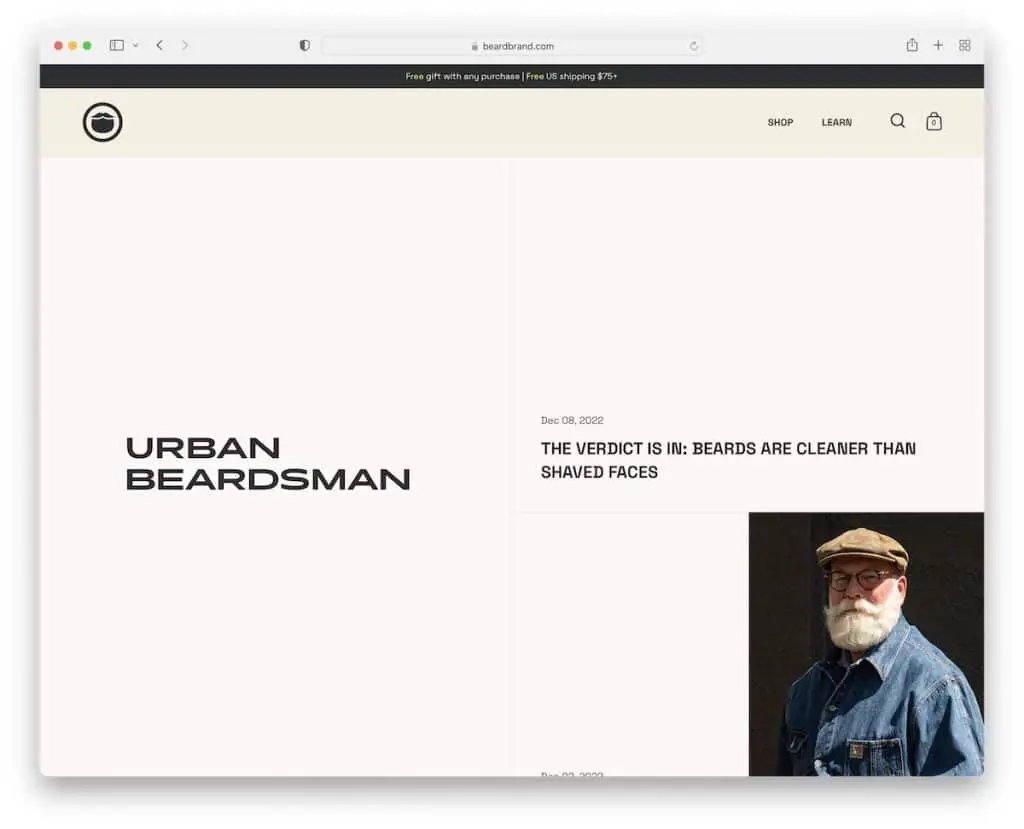
5. 都市大鬍子
內置: Shopify

Urban Beardsman 的博客不同於我們添加到這個史詩示例集合中的任何其他博客。
它採用分屏設計,左側為粘性部分,右側為滾動部分,您可以在其中找到最新的帖子。
此外,每個帖子縮略圖還採用拆分設計,左側是標題和日期,右側是圖片。
注意:分屏博客設計(如 Urban Beardsman 的)非常適合品牌。
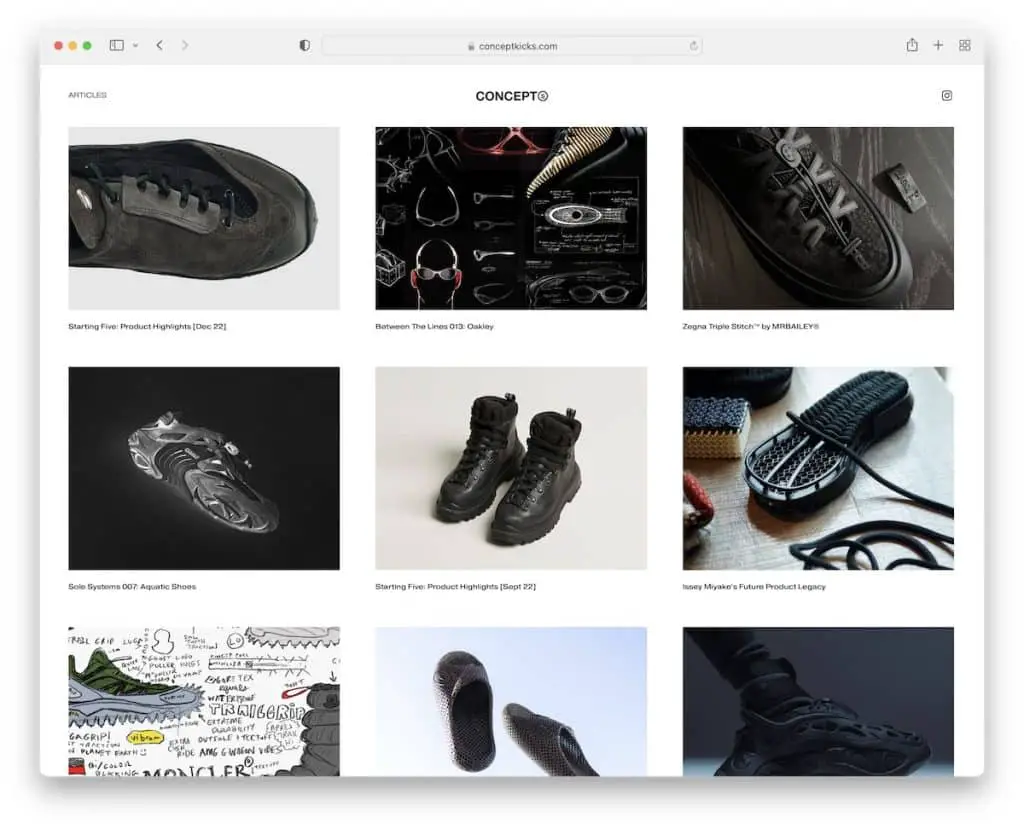
6.概念踢
內置: Squarespace

Concept Kicks 運行一個乾淨的網格風格的博客,帶有一個浮動標題,重點放在圖像上,而不是文本上。 與視覺內容相比,帖子標題很小,但對於這種最小的外觀來說效果很好。
該博客還有一個非常簡單的頁腳,其中包含菜單和版權文本。
注意:使用更大的縮略圖讓大家更欣賞圖像。
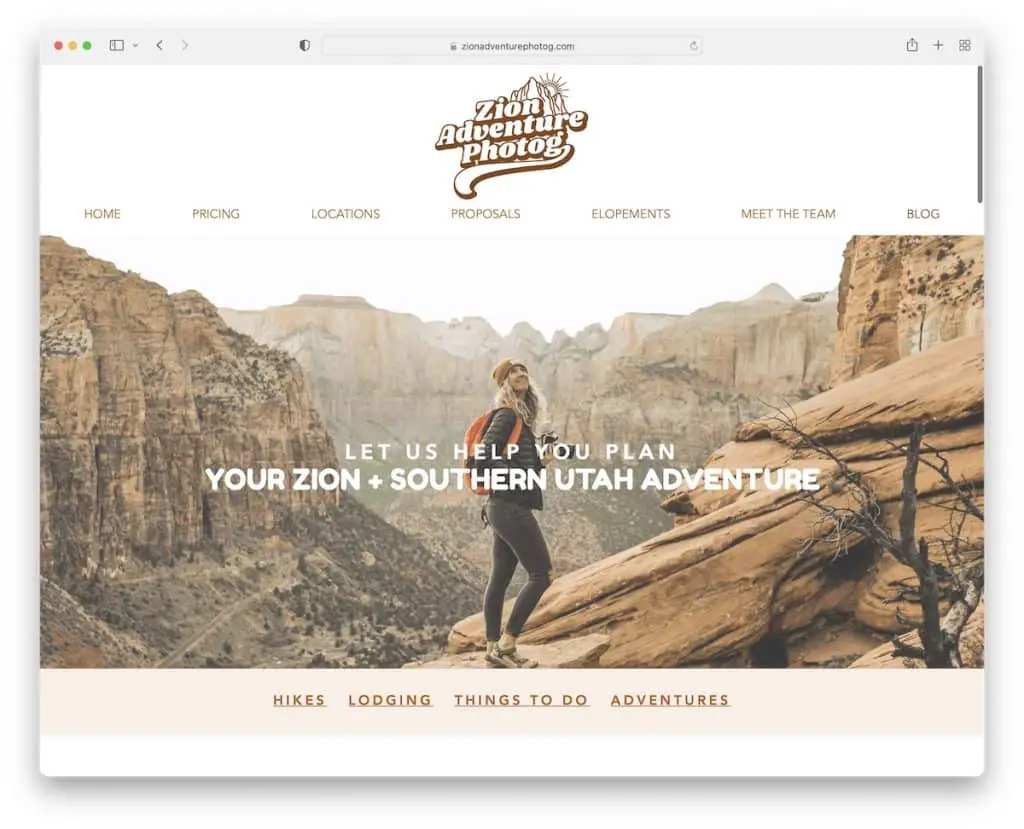
7. 錫安探險攝影
內置: Wix

我們已經看過一些簡單乾淨的博客,但 Zion Adventure Photog 完全相反。
它有一個全寬的視差橫幅,繼續有各個部分,可以訪問必須閱讀的內容。
Zion Adventure Photog 還有一個很酷的 Instagram 提要,可以在彈出窗口中打開帖子。
注意:使用您的博客通過引人入勝的提要建立 IG 關注者。
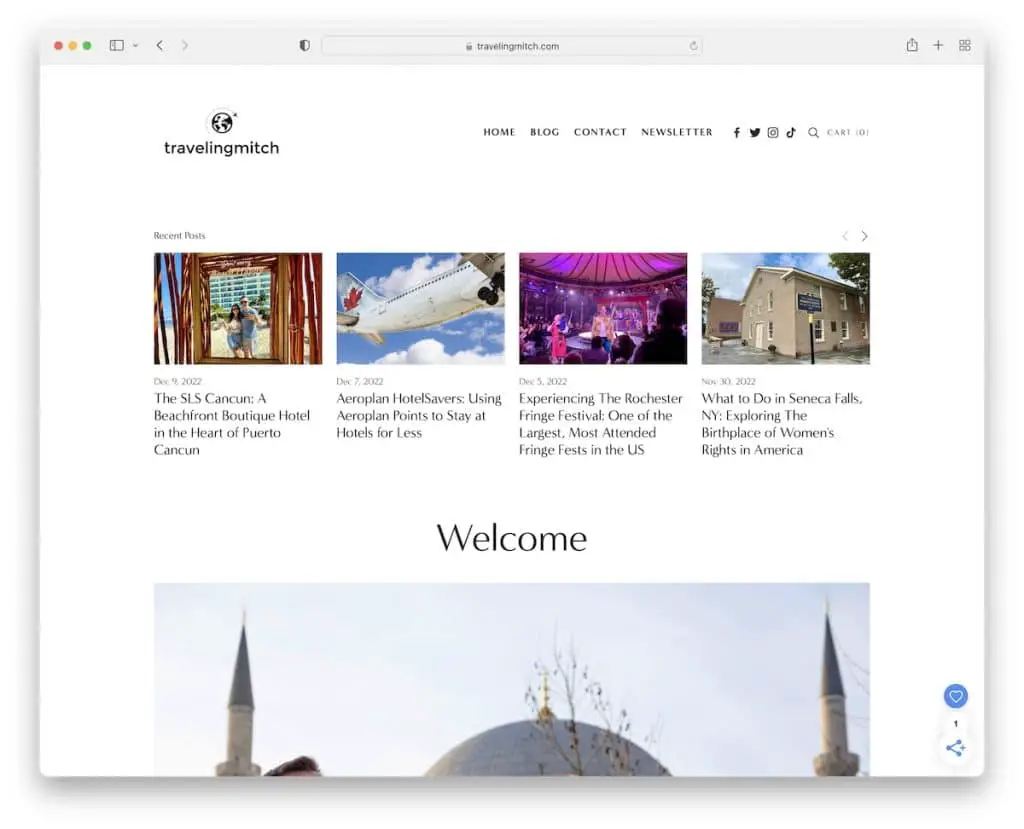
8. 旅行的米奇
內置: Squarespace

Traveling Mitch 使他的博客主頁非常實用,使用多個部分來展示最近的帖子和各種類別。
但他還添加了一個簡短的介紹,介紹他是誰和他的項目,並附上一張圖片,使之更加個性化。
注意:如果您運行個人博客以與您的粉絲建立更多(是的!)個人層面,請介紹並展示您自己。
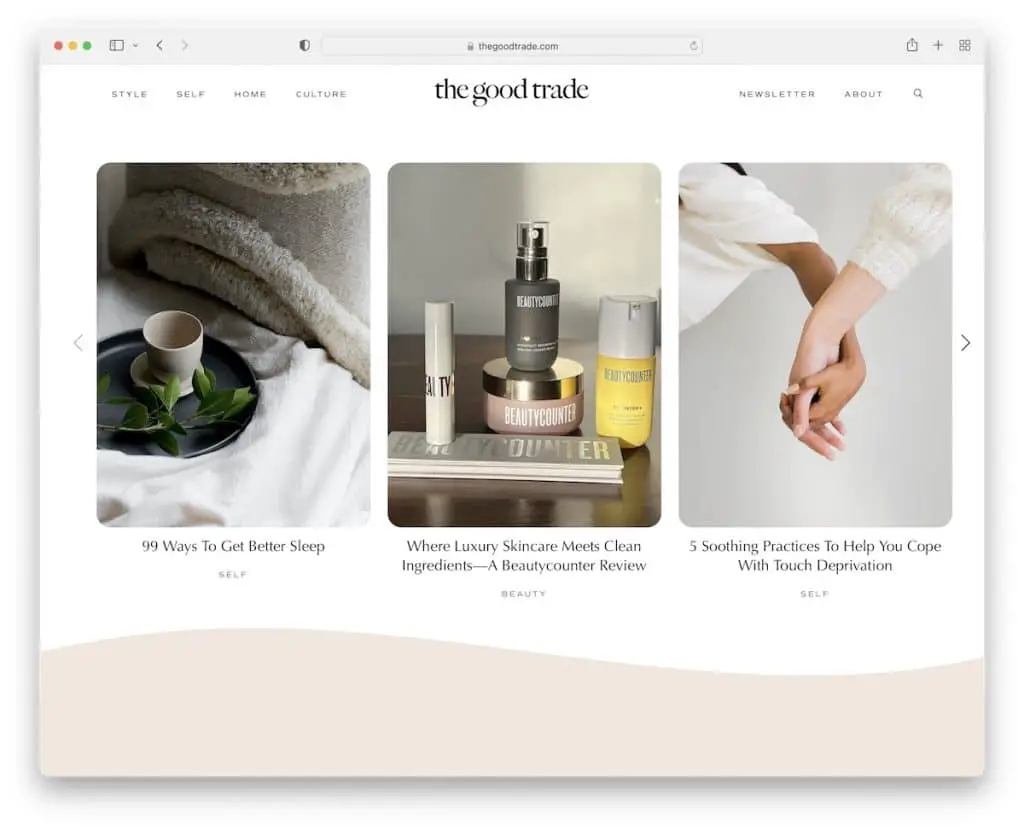
9. 好交易
內置: Squarespace

Good Trade 從最近的三個帖子開始,以便訪問者可以從新鮮內容開始。 接下來是一份時事通訊訂閱表格,其中包含解釋他們如何使用電子郵件營銷的文字。
Good Trade 使用帶有下拉菜單的浮動導航來訪問其他頁面和類別,而無需滾動回頂部。
注意:將最新文章置於首屏,讓它們更加閃耀。
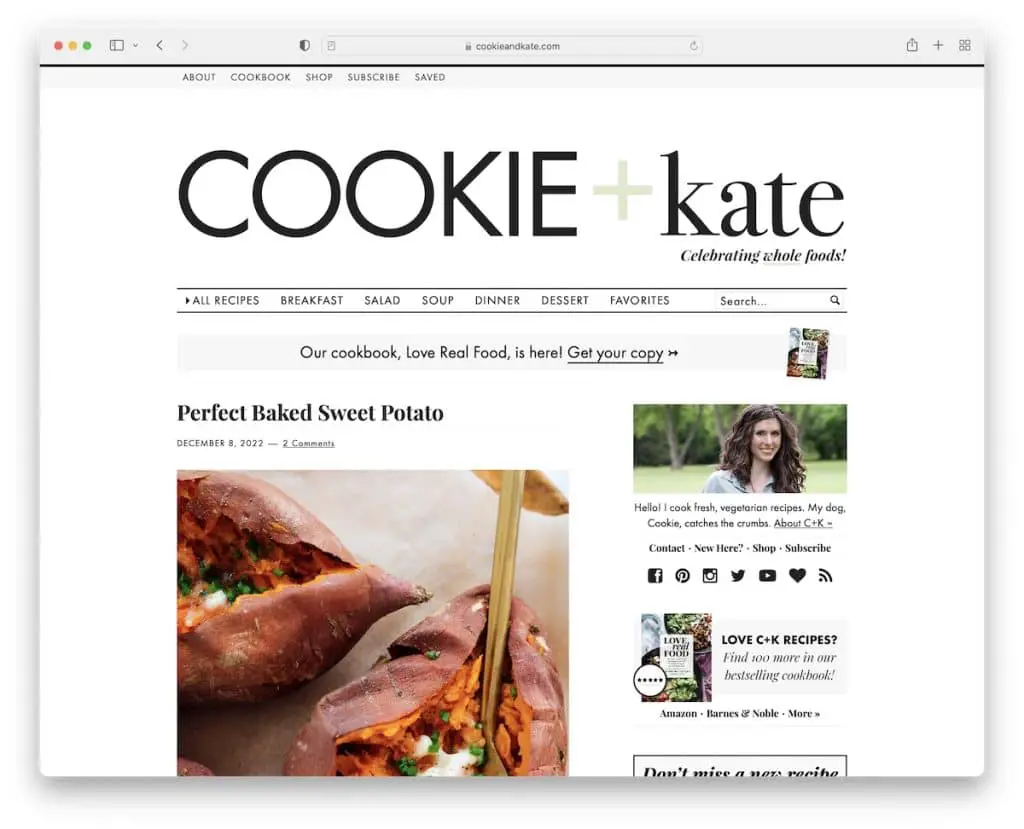
10. 曲奇和凱特
內置: Magazine Pro 主題

Cookie And Kate 是一個更傳統的博客,有一個大標題(帶有一個菜單和一個搜索欄)和一個帶有附加鏈接的頂部欄。
每個帖子的摘錄都非常廣泛,揭示的不僅僅是偷看。 此外,側邊欄由多個小部件和一個在您滾動時粘在屏幕上的廣告橫幅組成。
注意:讓讀者有理由點擊並閱讀帶有較長摘錄的完整博客文章。
您需要更多 WordPress 美食博客主題嗎? 我們為您準備了完整的系列。
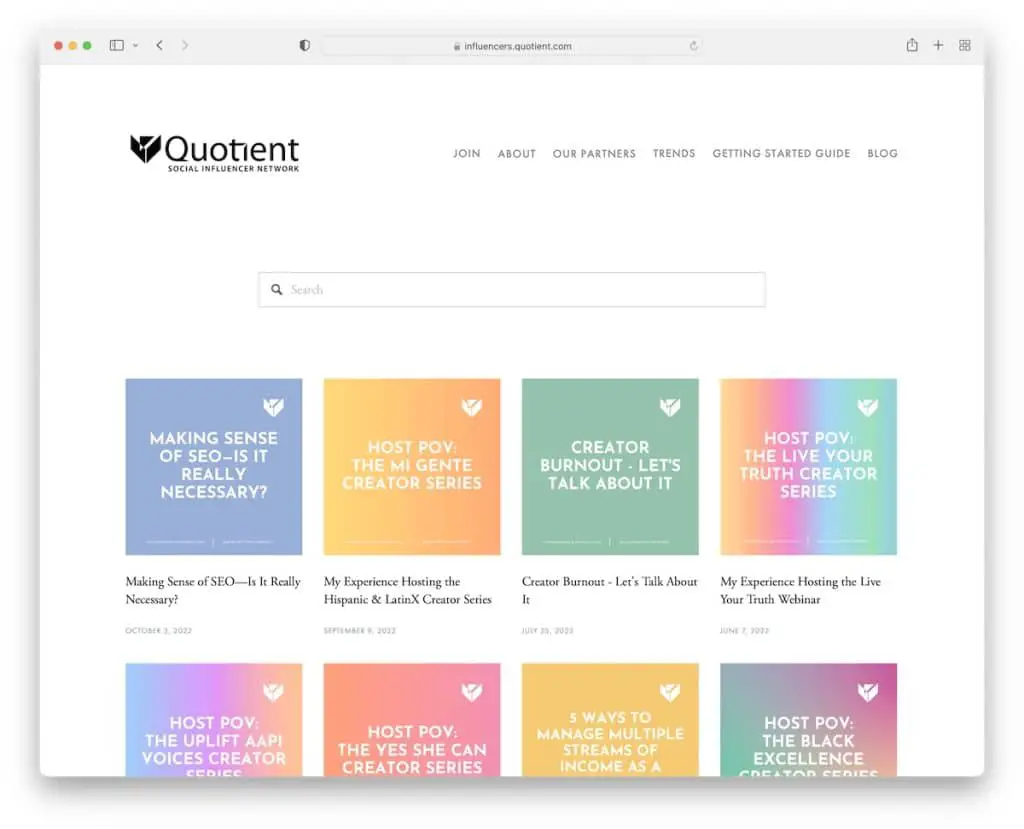
11.商數社會影響者網絡
內置: Squarespace

Quotient Social Influencer Network 有一個充滿活力的帖子縮略圖網格,使極簡主義外觀更具活力。
標題很簡單,有一個菜單,帶有很酷的懸停效果,突出顯示當前元素和下拉菜單。
此外,實時搜索功能可以更快地找到所需的文章。
注意:使用實時搜索來提升您博客的用戶體驗。
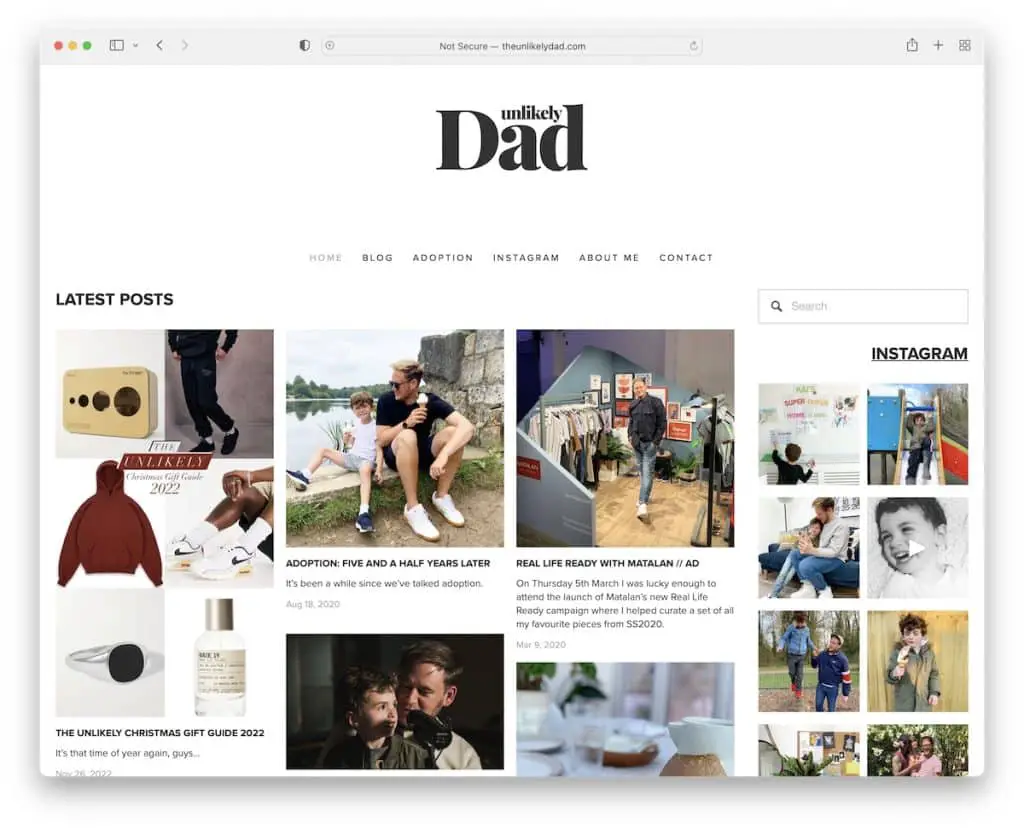
12. 不太可能的爸爸
內置: Squarespace

Unlikely Dad 是一個包含右側邊欄和極簡標題的三欄式博客。 至於頁腳,您會找到按月和社交圖標分類的完整博客文章存檔。
個別帖子在沒有側邊欄的情況下看起來更乾淨。
注意:包含縮略圖、標題和摘錄的三欄博客為訪問者提供了更多點擊和閱讀的理由。
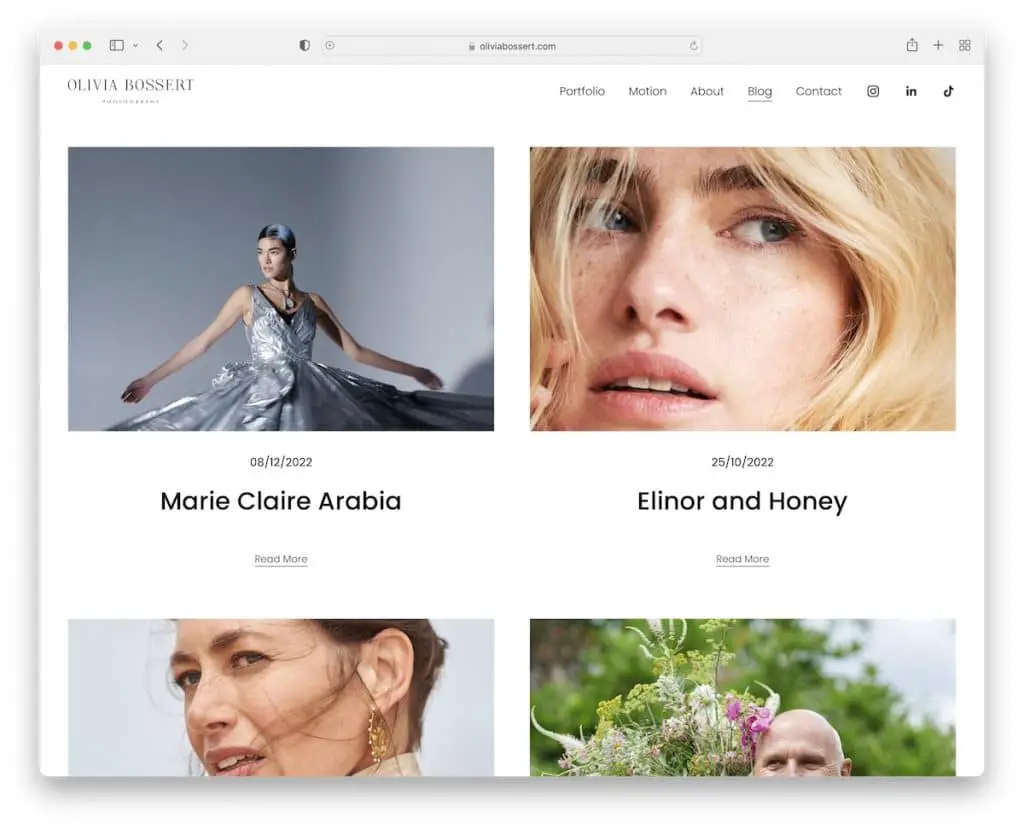
13. 奧利維亞博塞特
內置: Squarespace

Olivia Bossert 的博客部分以兩欄佈局的帖子為特色,其中包括日期、標題和閱讀更多按鈕。

頁眉和頁腳非常簡單,與白色背景很好地融合在一起。
注意:帶有巨大縮略圖的帖子保持了極簡設計的平衡。
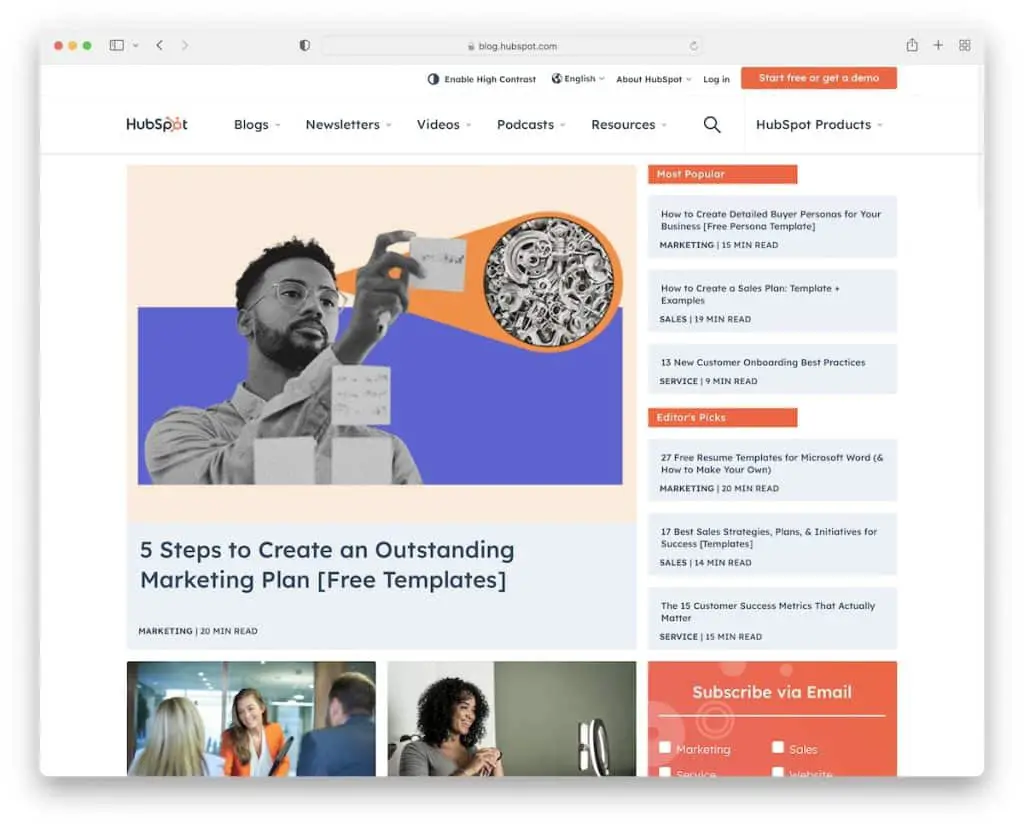
14. HubSpot 博客
內置: HubSpot CMS

憑藉 HubSpot 博客的龐大規模,他們確切地知道他們正在做什麼來留住讀者。
佈局更像雜誌,有白色背景和多個部分和元素,提供不同類別的內容。
粘性標題具有一個大型菜單和一個可以打開全屏實時搜索的搜索功能。
注意:如果您計劃推送大量內容,請保持設計簡潔明了。
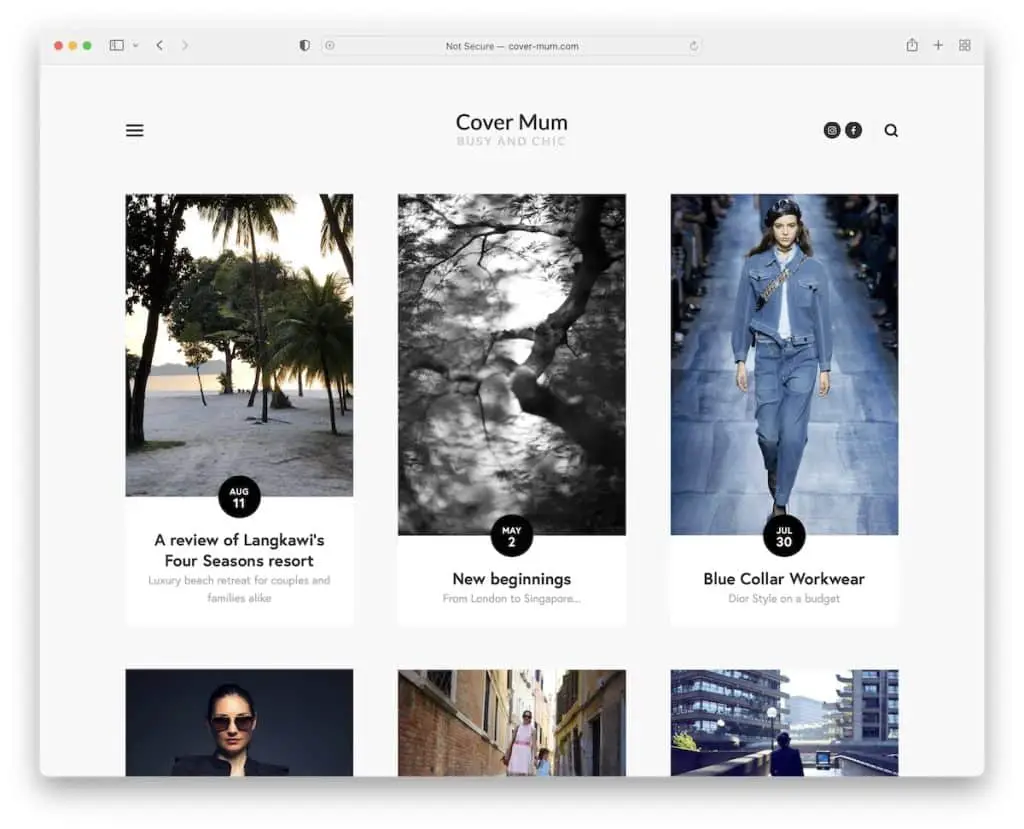
15. 掩護媽媽
內置: Squarespace

Cover Mum 使用從左側邊欄滑入的漢堡菜單圖標,通過乾淨的標題保持其簡潔性。
博客的底部有一個帶有加載更多按鈕的三列網格。
雖然頁腳很乾淨,但它還提供時事通訊訂閱和帶有 IG 和 FB 圖標的聯繫表格。
注意:如果您想簡化標題,漢堡包菜單圖標很棒。
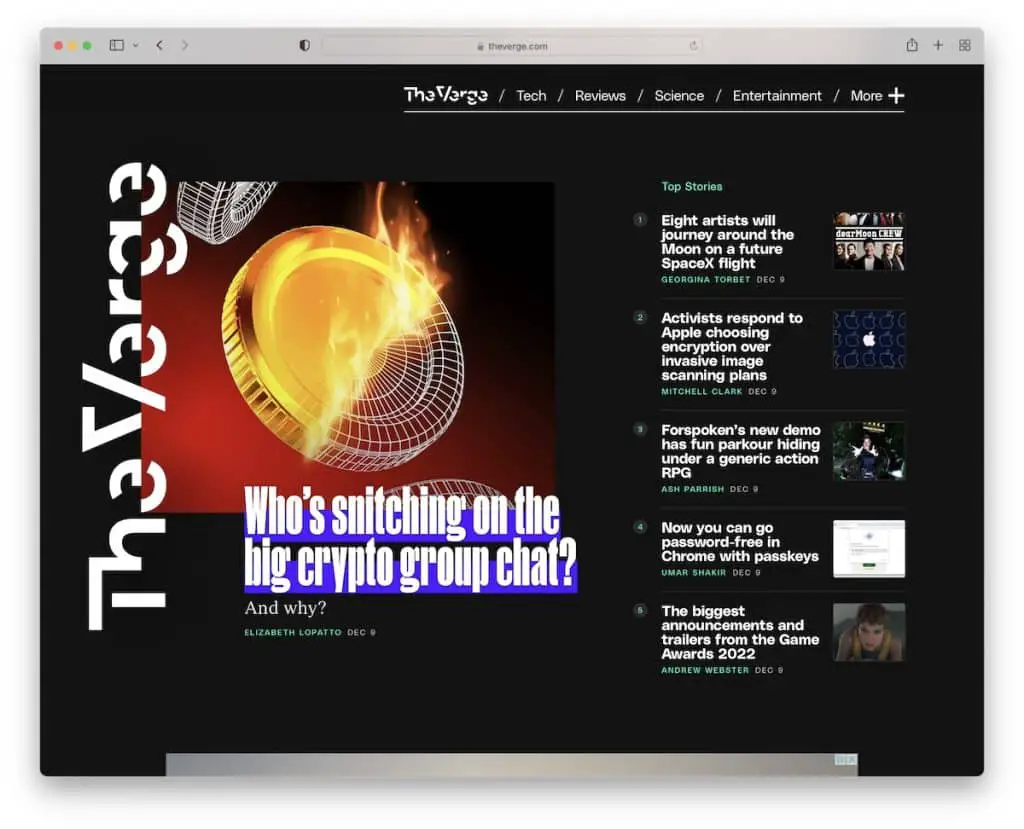
16. 邊緣
內置:合唱

The Verge 與此列表中的其他博客的直接區別在於其深色設計,營造出更優質的感覺。
主頁塞滿了很多內容,但其分段結構使其更具可讀性。 此外,粘性元素非常獨特,並以其生動的背景顏色為事物增添趣味。
注意:如果每個人都使用白色或淺色的博客設計,你可以做一個黑色或深色的。
您還可以使用這些技術博客 WordPress 主題構建類似的博客/雜誌。
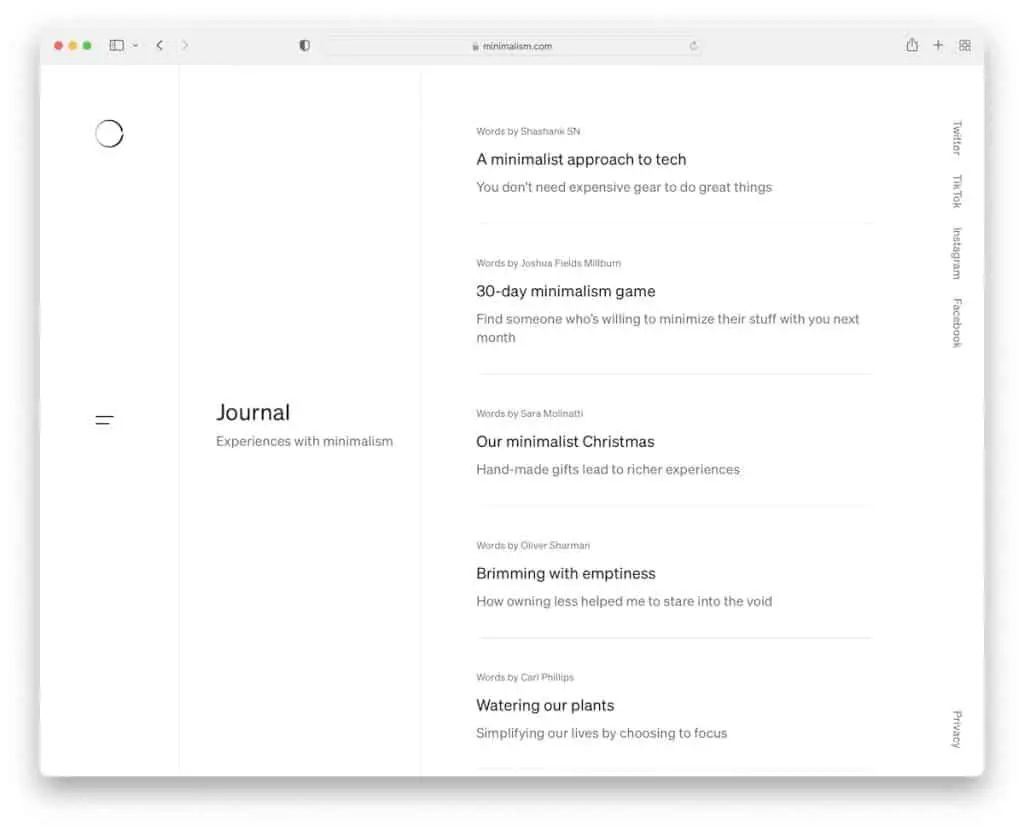
17.極簡主義
內置:柯比

我們在 Urban Beardsmen 中看到過類似的分屏佈局設計,但是——因此得名——極簡主義擺脫了所有“花哨”的東西,保持極簡主義的核心。
純文本。
側邊欄標題/菜單是極簡主義與大多數元素不同的另一個元素。
注意:使用側邊欄標題以獲得更清爽的觸感。
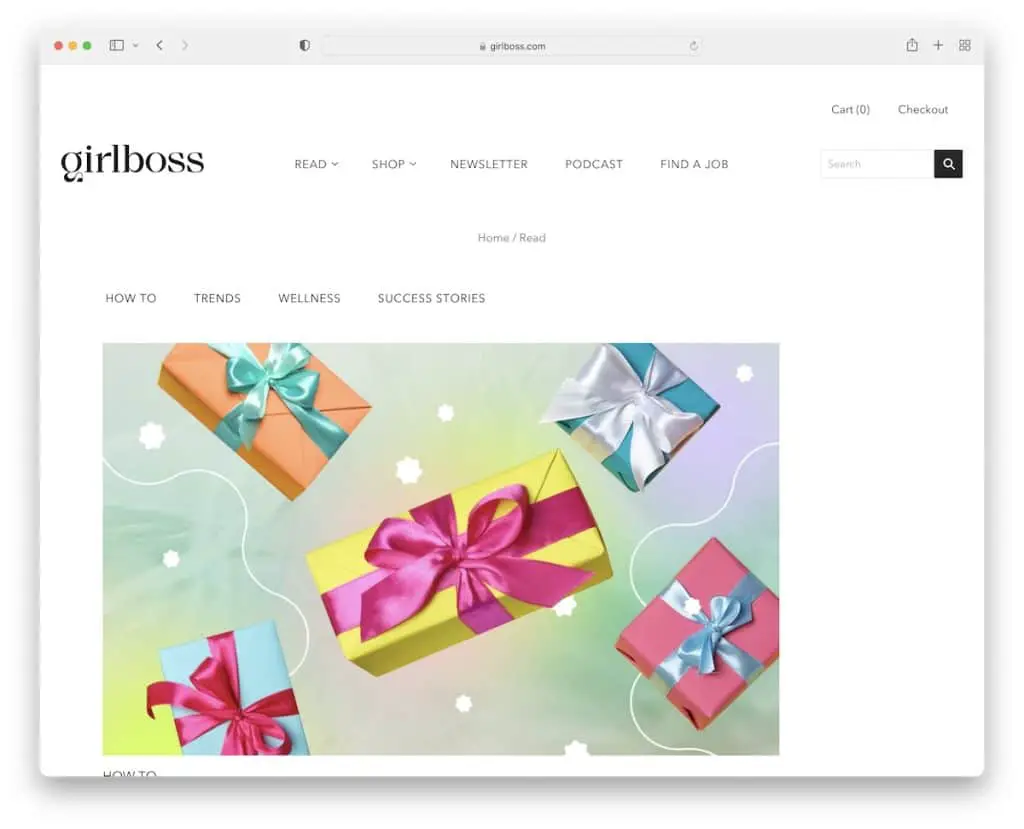
18. 女上司
內置: Shopify

Girlboss 知道如何在做事時考慮到可讀性和簡潔性,即使您會在主頁上找到很多博客文章。
還有一個吸引人的“Get the Girlboss daily”部分,用於宣傳他們的時事通訊。 我們還喜歡黑色背景的頁腳,而網站的其餘部分使用白色。
注意:使用大膽的背景顏色使頁腳更加突出。
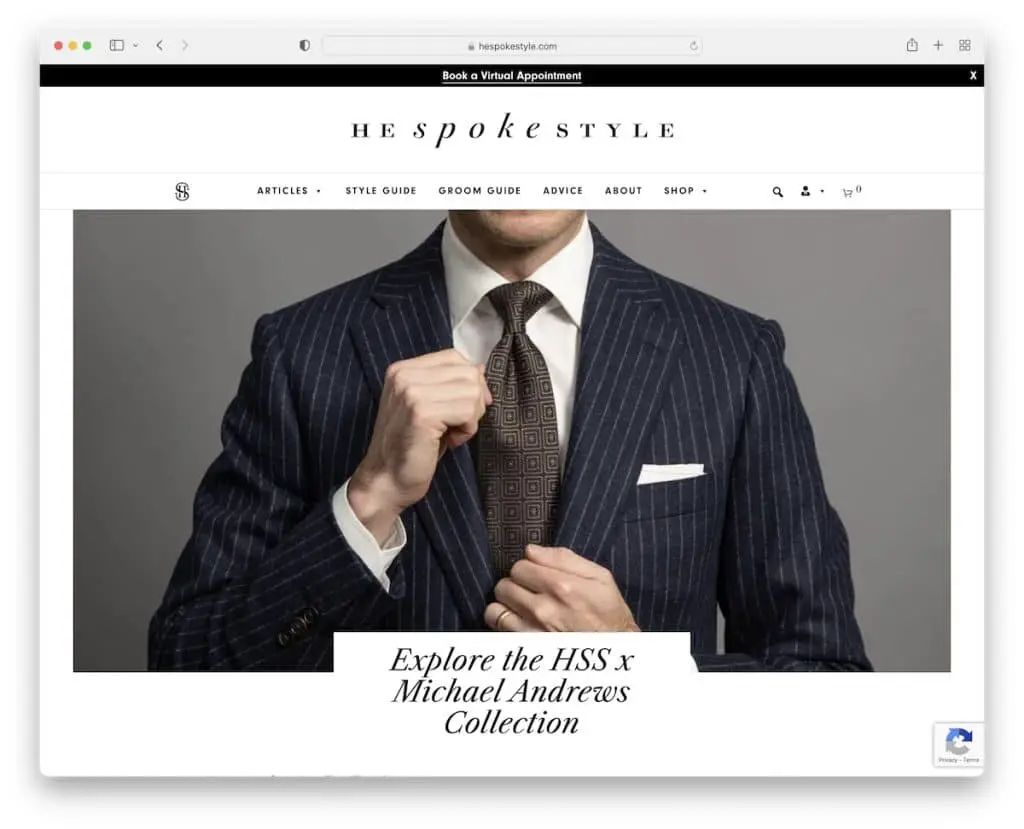
19. 他說話風格
內置:店主主題

He Spoke Style 是一個漂亮的博客/雜誌網站,其大膽的元素非常注重圖像。 每個帖子縮略圖都會在懸停時做出反應,因此您知道自己點擊正確。
此外,He Spoke Style 具有帶有大型菜單的浮動導航,無需滾動回到頂部即可到達不同的頁面部分。
此外,他們使用頂部欄通知,您可以通過按“x”將其關閉。
注意:使用頂部欄顯示特別公告、最新帖子等。
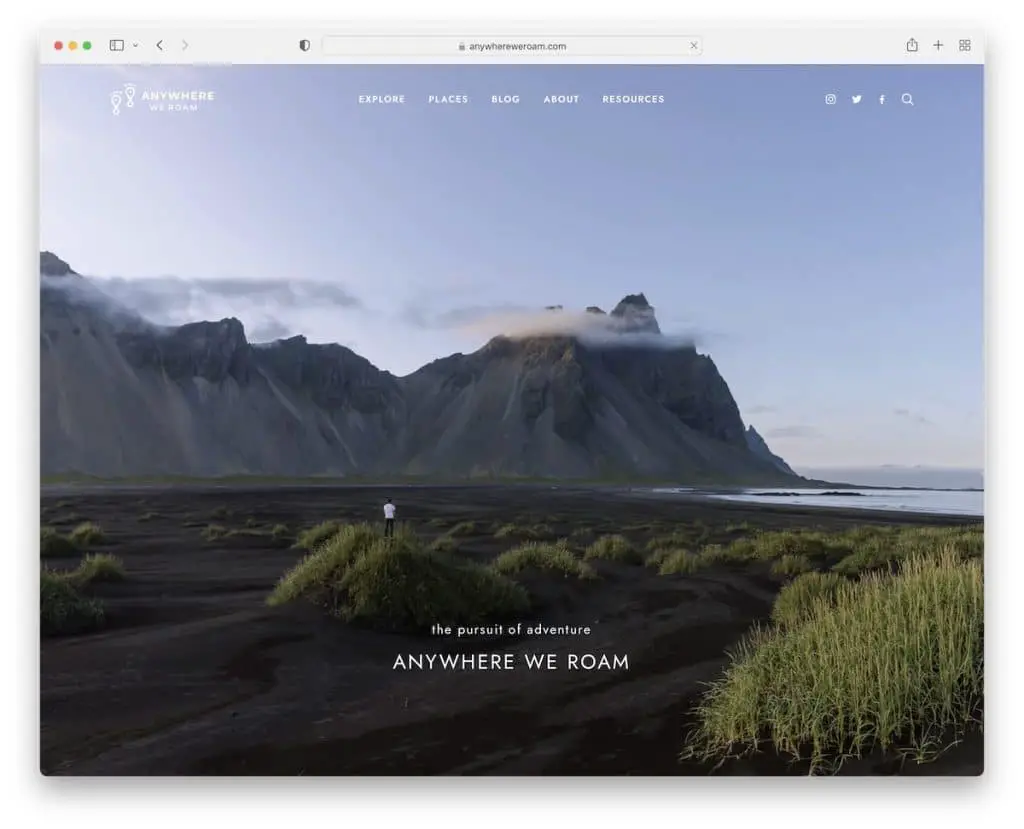
20. 我們漫遊的任何地方
內置:取消編碼

Anywhere We Roam 以全屏圖像背景、透明標題和簡單文本開始。
標題貼在頂部,博客繼續提供出色的滾動體驗,這要歸功於大量的空白區域。
您還會注意到底部的廣告橫幅,您可以隨意關閉它。
注意:如果您使用的是粘性廣告橫幅,請讓讀者選擇關閉它們以消除乾擾。
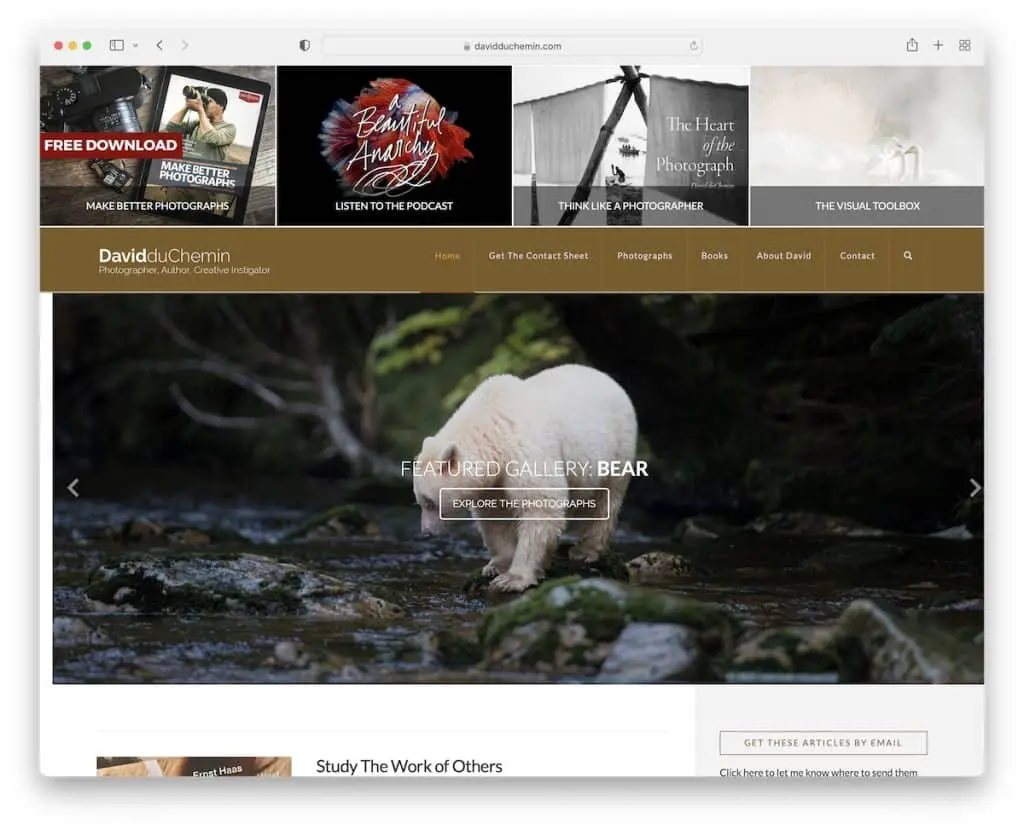
21. 大衛杜舍明
內置: X主題

David duChemin 的博客有一個內容非常豐富的英雄部分,其中有前四個橫幅(他用來宣傳他的內容/產品)、一個標題和一個具有視差效果的滑塊。
另一方面,頁腳只包含版權文本和社交媒體圖標。
博客的其餘部分具有帶有右側邊欄的更經典的外觀。
注意:如果您想推送產品、內容和服務,請在標題上方添加一個特殊部分。
不要錯過檢查其他一些優秀的 WordPress 攝影博客主題替代品。
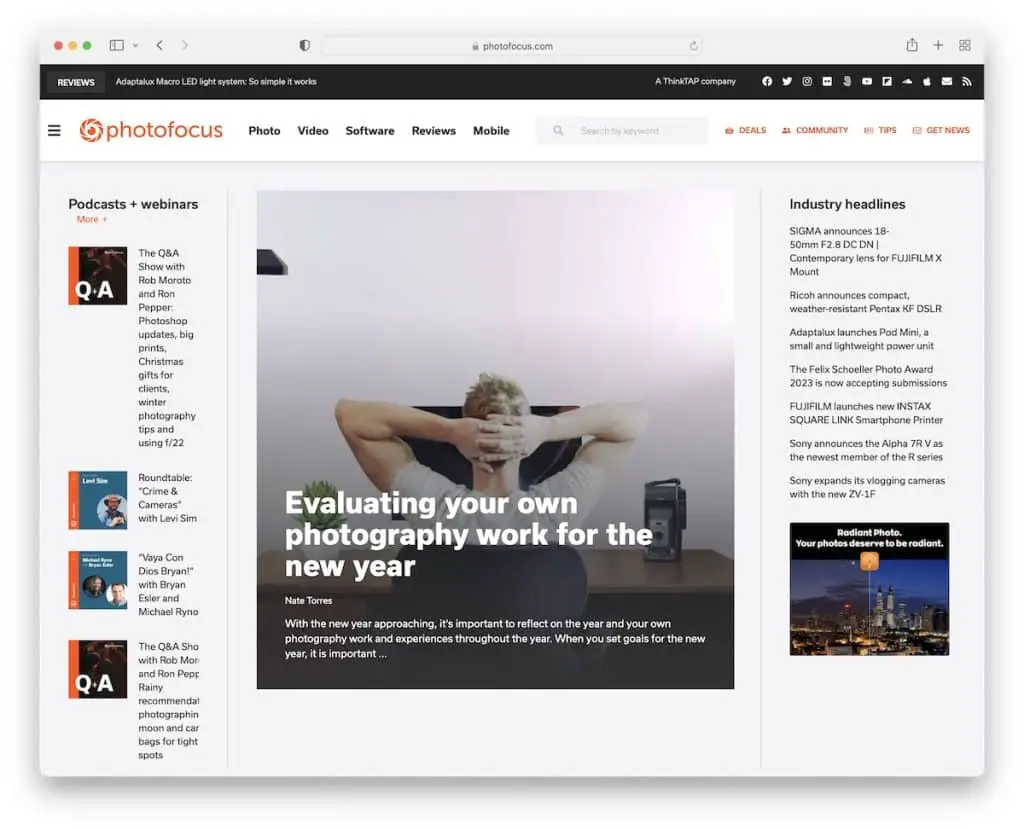
22. 對焦
內置: Elementor

Photofocus 是一個現代博客/新聞頁面,有點類似於 David 的博客,以四個宣傳播客和網絡研討會的橫幅開始(但在標題下方)。
標題有一個漢堡包圖標,可以打開一個帶有搜索欄和社交圖標的全屏菜單覆蓋。
側邊欄以一個時事通訊訂閱小部件結尾,當您滾動時它會粘在屏幕上。 還有一個返回頂部按鈕,但浮動標題可能更有用。
注意:使用全屏菜單覆蓋,其中除了導航之外還有其他元素(如社交鏈接)。
您可能也有興趣查看我們收集的使用 WordPress 的最佳博客。
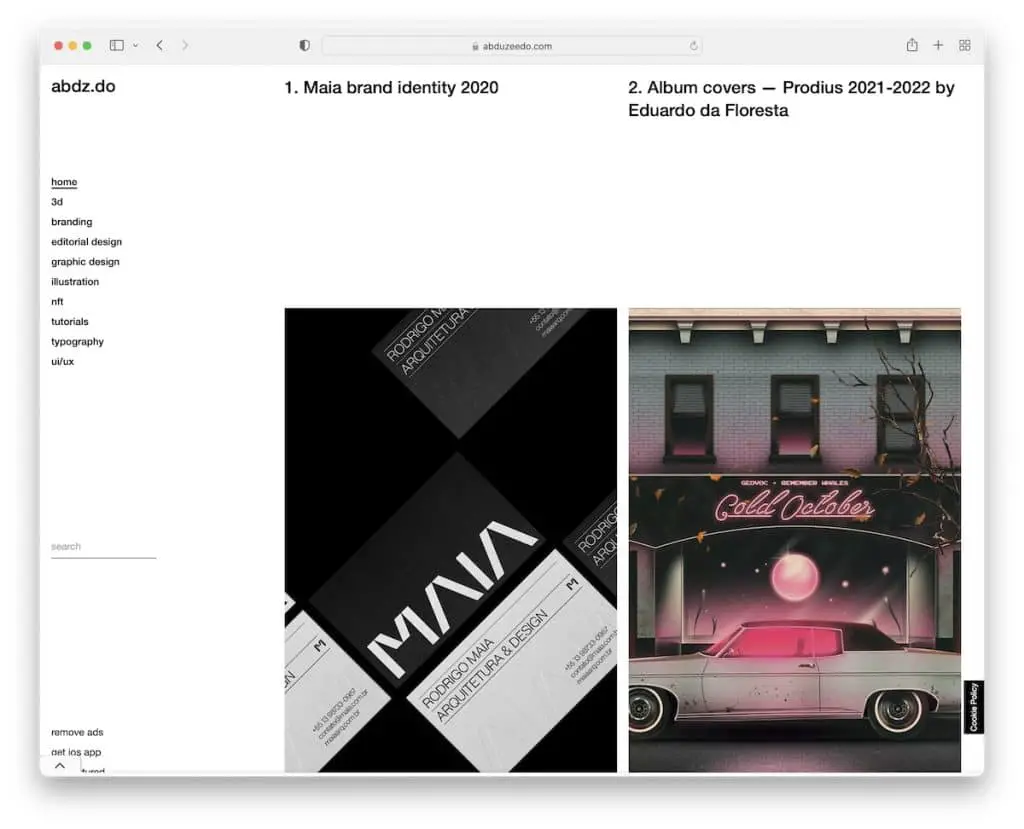
23. 阿卜杜澤多
內置: Drupal

兩個主要因素讓 Abduzeedo 脫穎而出:極簡主義設計和粘性側邊欄標題/菜單。
與 Anywhere We Roam 一樣,它也有一個粘性底部廣告,您可以輕鬆將其隱藏起來,以便閱讀時不會分心。
此外,Abduzeedo 沒有頁腳。
注意:您可以避免添加帶有粘性側邊欄標題的頁腳。
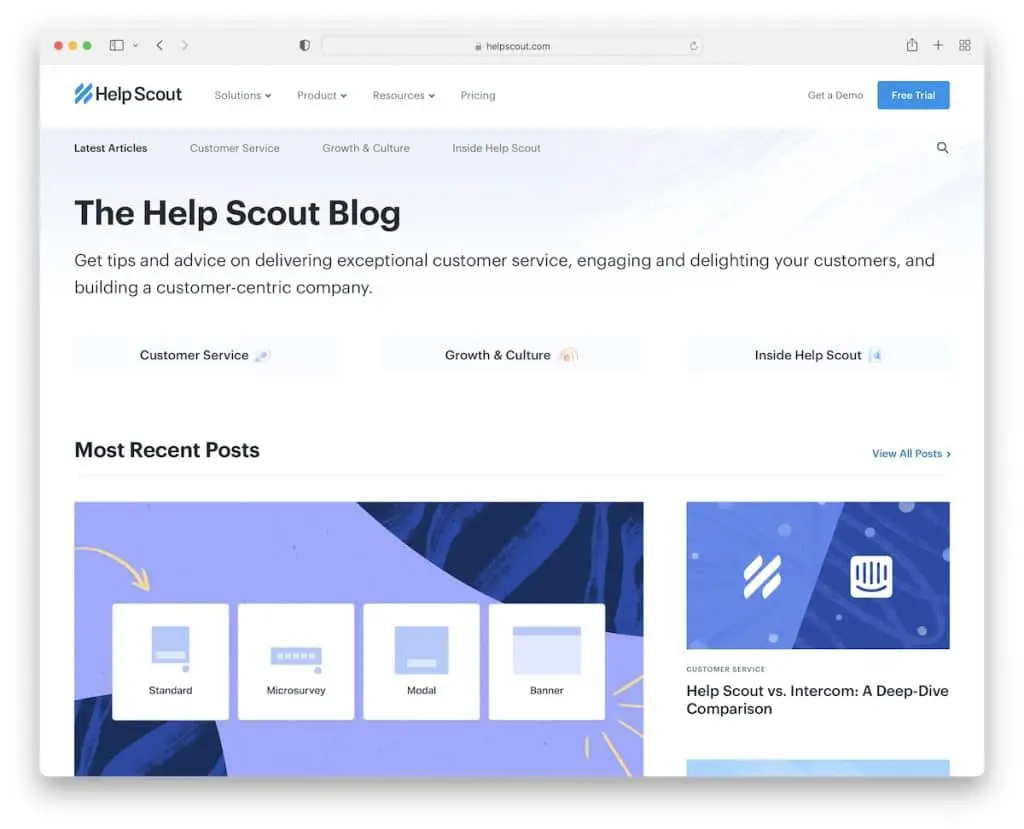
24. 幫助偵察兵
內置:蓋茨比

Help Scout 的博客採用現代簡潔的設計,標題和文字解釋了對它的期望。
它分為多個部分,涵蓋最近的帖子、編輯精选和一些類別。
個別帖子沒有側邊欄,但具有浮動側邊欄社交媒體圖標。
注意:讓更多人分享您的內容、取得聯繫以及使用浮動側邊欄圖標。
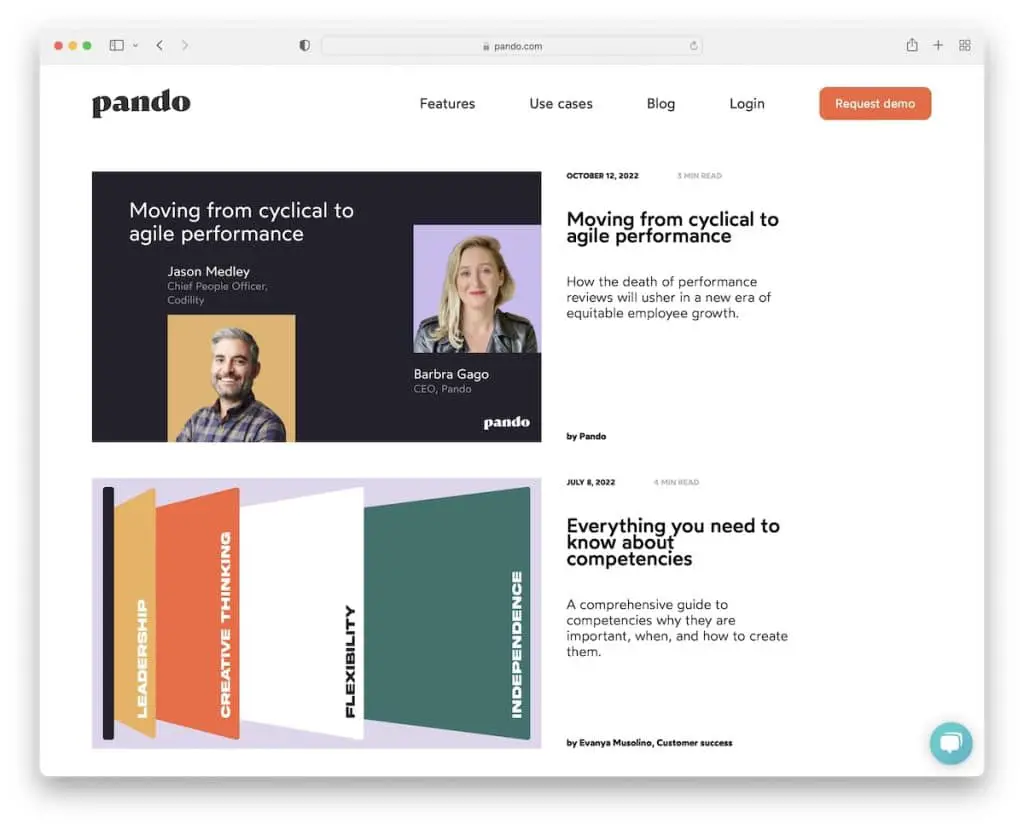
25.潘多
內置: Webflow

Pando 將博客的標題和底部保持在相同的白色背景上,沒有將它們分開以呈現精煉的效果。 但頁腳採用深色設計,很容易吸引眼球。
該博客本身有一篇博客文章,每行都有一個大縮略圖、標題和摘錄。
注意:強調您的博文更具 Pando 風格。
如果您喜歡這篇文章,請告訴我們。
