將 SVG 導入 UGS 的 3 個步驟
已發表: 2023-02-23如果您希望將 SVG 導入 UGS,您首先需要做一些事情。 對於初學者,您需要在計算機上安裝矢量編輯程序,如 Adobe Illustrator 或 Inkscape。 處理好後,在您選擇的矢量編輯程序中打開要導入的 SVG 文件。 接下來,您需要確保將 SVG 文件另存為 Illustrator 文件。 為此,只需轉到矢量編輯程序中的文件>另存為,然後選擇“Adobe Illustrator (*.ai)”文件格式。 將 SVG 文件另存為 AI 文件後,您可以關閉矢量編輯程序。 現在,打開 UGS 並轉到“文件”>“導入”。 在“導入”對話框中,選擇剛才保存的AI文件,點擊“打開”。 UGS 現在將導入您的 SVG 文件,您可以開始使用它了!
你能在 Latex 中包含 Svg 嗎?

是的,您可以使用 \includesvg 命令將 svg 包含在乳膠中。 這將在您的文檔中包含 svg 文件。
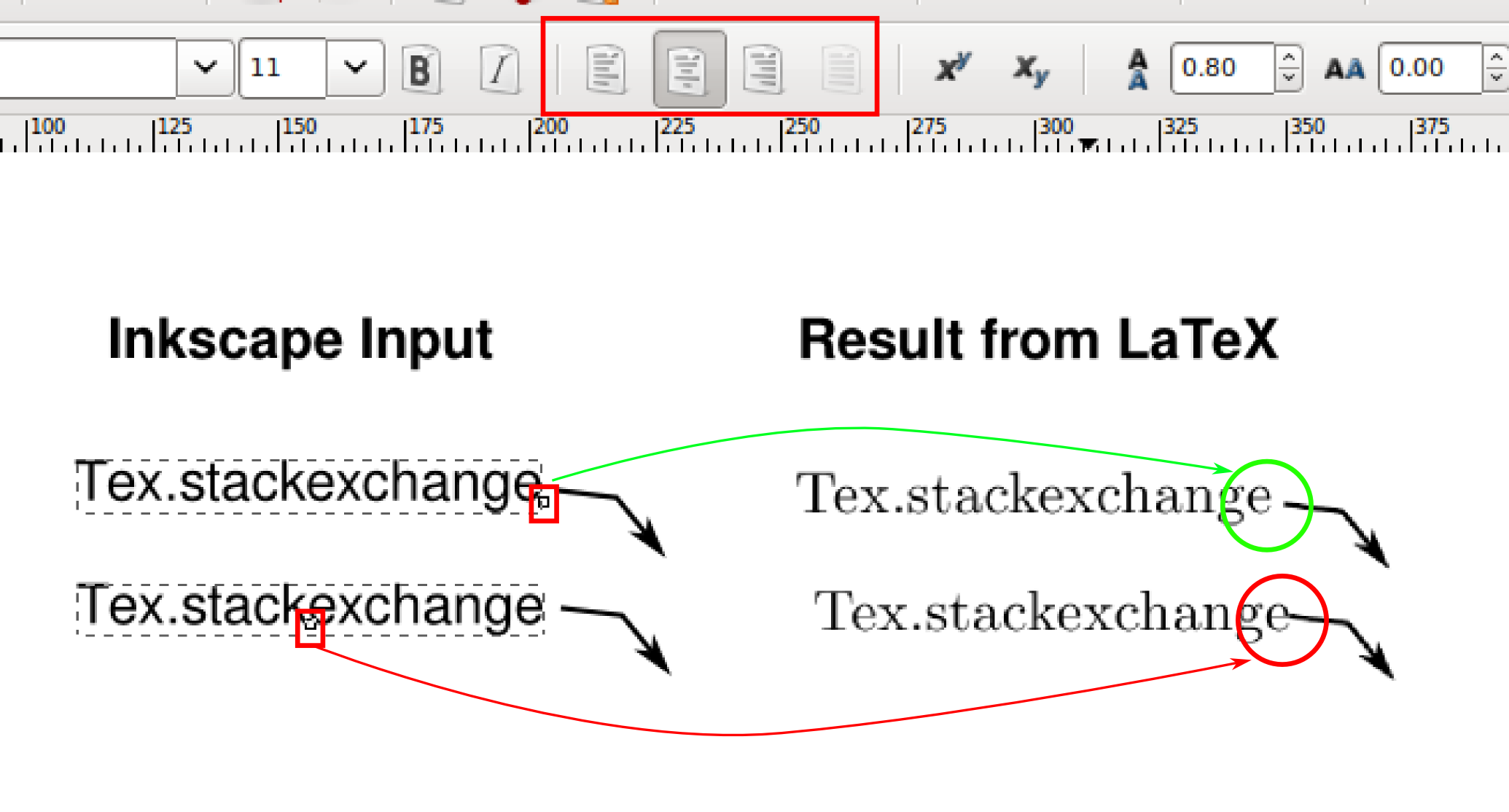
在本教程中,我們將介紹如何在 LaTex 文檔中嵌入可縮放矢量圖形 (SVG) 文件。 Inkscape 將用於將 from.svg 轉換為。 PDF、png、ps 和 eps 文件(默認為 PDF),但所有這些都將默認使用.includesvg 命令完成。 除了控制高度、寬度和比例的選項外,還可以設置該功能。 按照這些說明,我們將演示如何使用 LaTeX 文檔方法 .includesvg 在 LaTeX 文檔中包含 .svg 圖像文件。 現代的 La.Xtra 系統,例如 pdflatex、xelatex 或 lualatex,有一種相對簡單的方法來執行此操作。 Inkscape 必須安裝在我們的計算機上才能正常運行。
大多數人喜歡使用專用的轉換工具(例如 svg2png.com 在線轉換器)將 .JPG 轉換為 .SVG。 該工具允許您使用各種選項更改 PNG 文件的大小、高度和壓縮。 輸入所需參數後,您可以通過單擊轉換生成 PNG 文件。 將 SVG 轉換為 PNG 很簡單。 有幾個文件轉換選項可用於將 .VNG 文件轉換為 .JPG 文件。 有多種轉換圖像的方法,包括在線轉換器,例如 svg2png.com。 如果需要,您還可以使用專用轉換器,例如 VS 代碼或您首選的 IDE 中包含的轉換器。 SVG 文件可以在 VS 代碼或您的 IDE 中打開,代碼可以粘貼到 HTML 元素的 *body 中。 如果一切正確,下面的演示應該看起來完全一樣。
我可以在背面使用 Svg 嗎?
如何在背麵包含 vg 文件? svg 包需要使用 shell escape 以及現有的 Inkscape 安裝,這很可能在 Overleaf 上不可用。
如何將 Svg 添加到 Swiftui?
從導入菜單導入asvg 圖像。 現在,在那之後,必須加載您要使用的圖像。 必須執行以下代碼才能加載該圖像:Image (uiImage: UIImage (named: imageName!)。
我可以 Cnc 使用 Svg 文件嗎?

Inkscape 是一個免費且有效的工具,可以生成 SVG 文件。 CNC Ultimate 通過讀取和解釋 SVG 文件來提取形狀。 因為矢量是sva 文件結構的一部分,所以它們可以用作 STL,使其成為生成 G 代碼的更好替代方案。
為什麼 Svg 是最好的文件格式
在文件方面,SVG 文件格式適應性強,可用於各種應用程序。 可以使用任何流行的瀏覽器渲染 SVG 圖像,包括 Google Chrome、Firefox、Internet Explorer 和 Opera。 矢量文件也可用於高級文本編輯器(如 CorelDRAW)和圖形編輯器(如 Adobe Photoshop)。 將 PPT 轉換為 svg 的最佳方法是什麼? 轉換為 svg 的最佳文件因項目而異,因此這個問題沒有千篇一律的答案。 但是,我們推薦的轉換器 Adobe Express SVG 轉換器免費、簡單且易於使用。 我們的轉換器還由 Adobe Illustrator 提供支持,可以在幾秒鐘內輕鬆生成高質量的 SVG 文件。

我可以在 React Native 中使用 Svg 嗎?

React Native 支持 sva 嗎? 在移動應用程序中,渲染 SVG 不像在 Web 上那麼簡單,您可以將其用作圖像源或將代碼粘貼到 HTML 文件中。 因為沒有能夠直接渲染 SVG 的原生 React Native 組件,這是由於。
可縮放矢量圖形 (SVG) 是一種基於 XML 的語言,用於描述二維矢量圖形。 React Native 不像 web 那樣支持 sva。 您可以使用 React Native 插件為您的 React Native 項目生成 SVG。 除了說明如何將 SVG 用作 React 組件並使用道具自定義它們之外,您還將學習如何將它們與其他類結合使用。
如何在 React Native 中顯示 Svg?
安裝包後,您必須首先創建一個名為 loader 的文件。 導航到根目錄並將下面的代碼放在那裡。 以下是導入 * as React、* as Svg、* as Path * from React-native-svg 和 * as const Loader = (props) 的步驟。 ( *Svg width=118* height=107* fill=none) xmlns[://www.w3.org/2000/svg]
為什麼 Svg Native 不能作為較大的 Xml 或 Html 文檔的一部分存在
這個問題的答案將取決於所使用的渲染器的渲染能力。 以前,HTML 或 XML 文檔經常包含 SVG 內容。 這樣做有兩個原因。 該系統的第一個好處是任何可以處理 XML 或 HTML 的瀏覽器都可以呈現 SVG 內容。 能夠在多個網頁或應用程序中輕鬆地重複使用圖形和圖標也是有益的。 由於引入了SVG Native作為獨立文件類型,因此這種方法不再可行。 較大的 XML 或 HTML 文檔不得包含任何原生 SVG 內容。 當您需要在文檔中包含 SVG 內容時,應創建一個單獨的文件並將其包含在內。
React 與 Svg 一起工作嗎?
使用 SVG 的渲染是可擴展的、完全可定制的、輕量級的並且易於製作動畫。 可縮放圖形有可能在 React 應用程序中用作圖標、徽標、圖像或背景。
Reactjs.net 是在 Asp.net 上進行 React 和 Jsx 開發的好選擇
React 和 JSX 開發是 ASP.NET MVC 的不錯選擇。 它可以在 Linux 或 Windows 上運行,並且是跨平台的。
我可以將 Svg 文件導入為 React 組件嗎?
因此,JSX 允許我們將 svg 文件直接複製粘貼到我們的 React 組件中。 像這樣的簡單方法使您能夠在不使用捆綁器的情況下充分利用可用的 SVG 。 這種方法是可行的,因為 SVG 與 HTML 一樣是基於 XML 的。
Svg 的諸多好處
使用矢量圖形格式(例如 SVG),您可以在不降低質量的情況下放大或縮小圖像的大小。 因此,它可以用於網頁和圖標字體。
