將即將推出的頁面添加到 WordPress 網站的 3 種方法
已發表: 2022-09-14如果您正在組建一個 WordPress 網站並想添加一個即將推出的頁面,有幾種不同的方法可以做到這一點。 您可以使用 SeedProd 的 Coming Soon Page & Maintenance Mode 之類的插件,也可以創建自定義頁面模板。 如果您想走插件路線,即將推出的頁面和維護模式是一個不錯的選擇。 它易於設置,您只需單擊幾下即可自定義即將推出的頁面的外觀。 如果您想採取更實際的方法,您可以創建自定義頁面模板。 如果您想更好地控制即將推出的頁面的設計,這是一個不錯的選擇。 無論哪種方式,即將推出的頁面都是讓訪問者知道您的網站正在建設中的好方法。 這是一種管理期望並確保人們在您的網站準備就緒時回來的簡單方法。
如果頁面很快發布,訪問者將能夠看到您的網站即將完成。 您可以使用它立即收集潛在客戶和查詢,甚至在您開門之前。 市場上有幾種著陸頁構建器,但 SeedProd 因其廣泛的功能而脫穎而出。 您可以輕鬆地將您的網站設置為“即將推出”模式,以便訪問者在它準備好之前無法看到它。 使用 SeedProd,您可以輕鬆創建帶有各種模板的 WordPress 登錄頁面。 如果您查看右側的面板,您可以看到您網站的實時預覽,因此您始終可以準確了解它的外觀。 除了將您現有的表單嵌入 WPForms 之外,SeedProd 還包括一項功能,允許您將其他表單插入到您的 WordPress 帳戶中。
您可以輕鬆地設置seedprod 在您希望的時間出現、誰能看到它以及它會出現多長時間。 除了包括/排除 URL 和按角色訪問之外,此部分提供了最重要設置的列表。 有些人可以繞過您即將發布的頁面,即使由於您正在配置這些設置而無法查看它。 第四步是在 SeedProd 中配置您即將推出的頁面設置。 之後,按住開關以啟用即將到來的模式。 這使您可以隱藏網站的某些部分,同時保持其餘部分可見。 通過返回 WordPress 儀表板,您可以檢查頁面是否處於良好的工作狀態。 通過單擊屏幕頂部的綠色保存按鈕,您可以保存設置。 我們才剛剛開始。
如何刪除即將推出的頁面 WordPress
 信用:sancheya.com
信用:sancheya.com如果您使用的是 WordPress 網站並想刪除即將推出的頁面,您可以按照以下步驟操作。 首先,您需要登錄您的 WordPress 網站並轉到設置頁面。 從那裡,您需要單擊“即將推出”頁面選項卡,然後單擊“刪除”按鈕。 這將從您的 WordPress 網站中刪除即將推出的頁面。
為什麼我的 WordPress 仍然說即將推出?
默認情況下,您可以隨時將新站點設置為“即將推出”。 如果站點設置正確,它應該會在啟動後的幾分鐘內出現。
如何在 WordPress 的構建模式下關閉?
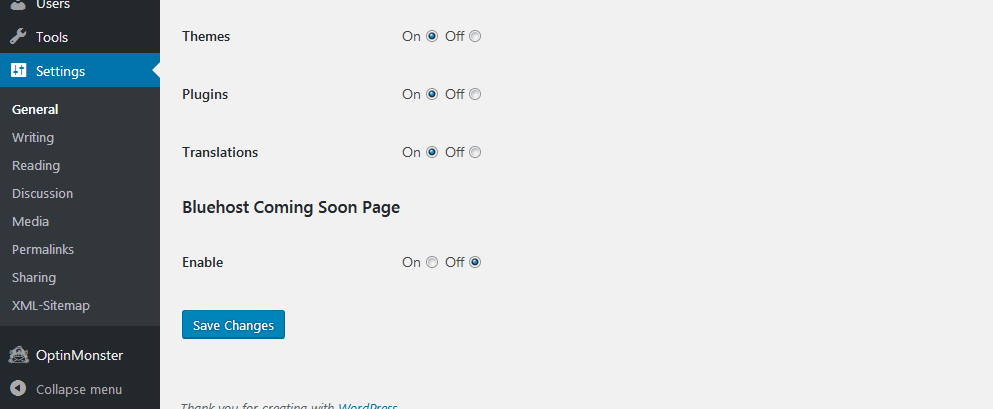
通過從 WordPress 儀表板中選擇主題面板,您可以訪問正在建設中。 選中 Under Construction 旁邊的框以啟用它,然後選擇要使用的頁面並保存。 一旦您的網站準備就緒,只需取消選中“啟用”選項並保存頁面。
即將推出沒有插件的頁面 WordPress
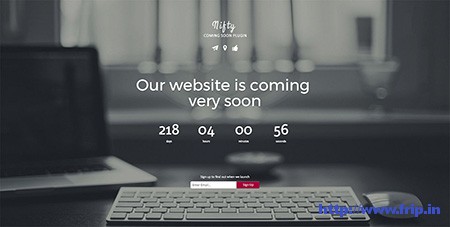
 信用:www.frip.in
信用:www.frip.in有幾種方法可以在不使用 WordPress 插件的情況下創建即將推出的頁面。 一種方法是在單獨的域上創建登錄頁面,然後使用 301 重定向將您的 WordPress 域指向登錄頁面。 另一種方法是創建一個簡單的 HTML 頁面,然後將其上傳到您的 WordPress 目錄。 然後,您可以使用 WordPress 內置功能將您網站的主頁更改為即將推出的頁面。
本分步指南教您如何在 WordPress 中免費創建頁面。 訣竅是將您的網站隱藏在單個登錄頁面後面,以便只有訪問它的人才能看到它。 因此,您可以快速開始提高您的 Google 排名和 SEO。 使用 SeedProd,您可以在幾分鐘內免費在 WordPress 中創建一個頁面。 在構建站點時,您可以添加新的電子郵件地址並在構建站點時限制對您的網站的訪問。 為了幫助您充分利用種子準備工作,您可以獲得免費和付費版本的 SeedProd。 您可以按照以下步驟為即將發布的種子產品創建免費登錄頁面。
在 SeedProd 的免費版本中,您可以激活維護模式和即將推出的模式。 您可以在網站建設或維護期間使用此功能向您的網站添加簡單而有效的用戶友好通知。 您必須升級到付費版本才能使用其他頁面模式,登錄頁面和 404 頁面。 即使您還沒有準備好啟動您的網站,您也可以使用即將啟動的頁面來產生更多潛在客戶。 SeedProd 的用戶還可以更改頁面的常規設置,例如添加新名稱或添加新 URL。 專業用戶還可以使用幻燈片或視頻作為其登錄頁面的一部分。 在 WordPress 中,您可以發布即將推出的頁面。

如果您向客戶開放您的工作,您可以向他們展示您的工作方式和原因。 您還可以對已登錄的用戶(例如網站管理員)隱藏登錄頁面。 可以通過轉到“活動”部分並將切換從不活動切換到活動來激活 WordPress 中即將推出的頁面。 如果您計劃很快啟動您的網站,則必須禁用“即將推出”頁面。 您可以添加完整的網站,而不是簡單地添加登錄頁面。
自定義即將推出的頁面 WordPress
“即將推出”頁面是讓訪問者知道您的網站正在建設中的好方法。 您可以通過添加自己的徽標、背景圖片和文本來自定義即將推出的頁面。 您還可以選擇包含聯繫表格,以便訪問者與您取得聯繫。
我如何盡快使用 Seedprod?
* 是網站的名稱。 選擇頁面菜單,然後單擊“即將推出模式”。 您的所有網站都將在即將推出的模式下自動激活。 您的網站仍然允許您登錄和工作,但其他未登錄的用戶將只能看到您創建的即將推出的頁面。
Seedprod:一個易於使用的 WordPress 登陸頁面構建
SeedProd 是一個好的 WordPress 登陸頁面構建器嗎? 絕對地! SeedProd 是一個 WordPress 登陸頁面構建器,即將在維護模式下可用,並且將是免費的。 使用其強大的拖放頁面編輯器,無需開發人員即可輕鬆創建任何 WordPress 登錄頁面。 通過瀏覽不斷增長的可定制登錄頁面模板庫,您可以快速開始使用 SeedProd。 種子產品登陸頁面有哪些特點? 使用 SeedProd 登陸頁面充分利用 WordPress 登陸頁面。 使用該插件,您無需僱用開發人員即可輕鬆創建頁面,因為它具有強大的拖放編輯器。 您可以使用越來越多的可自定義登錄頁面模板,讓您可以在幾分鐘內輕鬆創建頁面。 除了 SeedProd Landing Page Pro 許可證之外,您還可以升級到 Pro 許可證以獲得更多高級功能。 如何使用 WordPress 免費插件? 如果您使用的是 SeedProd Landing Page 的精簡版,您可以免費使用它。 如果您想升級您的許可證以獲得更多高級功能,您可以付費升級。
很快頁面模板
即將推出的頁面模板是一種網頁類型,用於指示即將推出新網站。 在網站啟動之前,它通常用作佔位符頁面。 該頁面通常包含有關即將推出的網站的信息,例如其預計發布日期,還可能包含一個註冊表單,以便在網站上線時通知感興趣的用戶。
本課程將教您如何使用 HTML 和 JavaScript 創建即將推出的頁面。 此示例使用覆蓋整個頁面的背景圖像並包含一些文本以告知用戶正在發生的事情。 通過查看下一個示例,您將能夠使用 JavaScript 添加倒數計時器。 在第 1 步中,您必須首先添加一個日期和時間,以便在 2024 年 1 月 5 日完成計數。在第 2 步中,必須設置以下元素的樣式。 Courier 是等寬字體,25 像素,位置為粗體,text-align 為 center,margin 為 auto,寬度為 40%。 文本應放在左上角,每個文本之間有絕對空間,16×16。 文本可以通過選擇*/,左下角,絕對,右下角,0來定位在中角和左下角; 此調用的結果必須顯示在具有 id=demo 元素的文檔中。
創建即將推出的頁面
創建即將成為頁面的第一步是創建一個新的 HTML 文檔。 例如,我們將使用覆蓋整個頁面的背景圖像以及一些文本來告知用戶情況。 要製作背景圖片,您必須首先找到覆蓋整個頁面的圖片。 在本例中,我們將使用正在建設中的建築物的照片。 對於文本,請選擇足夠大以適合圖像並且足夠粗以突出顯示的字體。 即將到來的這一頁將用一種名為 Montaserrat 的字體書寫。 在我們可以創建即將推出的頁面之前,我們需要添加一些基本的 HTML 標記。 我們將通過插入 head> 和 title> 標籤來做到這一點。 img> 標籤將在我們上傳 body 標籤後用於存儲我們的背景圖片。 下一步是使用 *img** 標籤的 src 屬性定義背景圖片的 URL。 此外,img 標籤的 alt 屬性將用於提供我們圖像的文本描述。 除了使用標籤的 width 和 height 屬性來指定背景圖像的尺寸外,我們還將使用標籤的 width 和 height 屬性來指定圖像的尺寸。 您可以設置頁面寬度和高度以覆蓋整個頁面。 現在我們已經創建了文檔,我們需要向它添加一些 CSS。 這可以通過使用 *style= 標籤來完成。 然後我們將使用 style' 標籤來添加樣式。 使用 *style' 標籤添加樣式部分至關重要。 有必要將 style> 標籤添加到我們的網站。 我們希望這為我們即將發布的頁面提供基本的外觀和感覺。 最後,將使用 body 標籤添加 html> 標籤。 因此,將創建新頁面。
很快頁面主題內容
“即將推出的頁面”是通常用於通知訪問者新網站或產品即將推出的頁面。 該頁面通常包括一個倒數計時器和一個註冊表單,以便在發佈時保持更新。
