向您的 WordPress 網站添加側邊欄的 3 種方法
已發表: 2022-09-08向您的 WordPress 網站添加側邊欄是增加您可以在網站上顯示的內容數量的好方法。 有幾種不同的方法可以向您的 WordPress 網站添加側邊欄,每種方法都有自己的優點和缺點。
向 WordPress 網站添加側邊欄的最簡單方法是使用插件。 有許多可用的插件可讓您向站點添加側邊欄,它們都相對易於使用。 使用插件的缺點是您需要使插件保持最新,並且您可能需要為某些插件付費。
向您的 WordPress 網站添加側邊欄的另一種方法是編輯您的主題。 這有點複雜,但也更靈活。 您可以通過編輯主題向 WordPress 站點添加側邊欄,也可以通過創建子主題向 WordPress 站點添加側邊欄。
如果您想在不使用插件或編輯主題的情況下向 WordPress 網站添加側邊欄,您可以使用小部件。 小部件是您可以添加到 WordPress 網站的一小段代碼,它們將允許您向網站添加側邊欄。 使用小部件的缺點是您需要知道如何編碼,並且您可能需要為某些小部件付費。
如何在 WordPress 中啟用側邊欄小部件?
 信用:www.newsdekhle.com
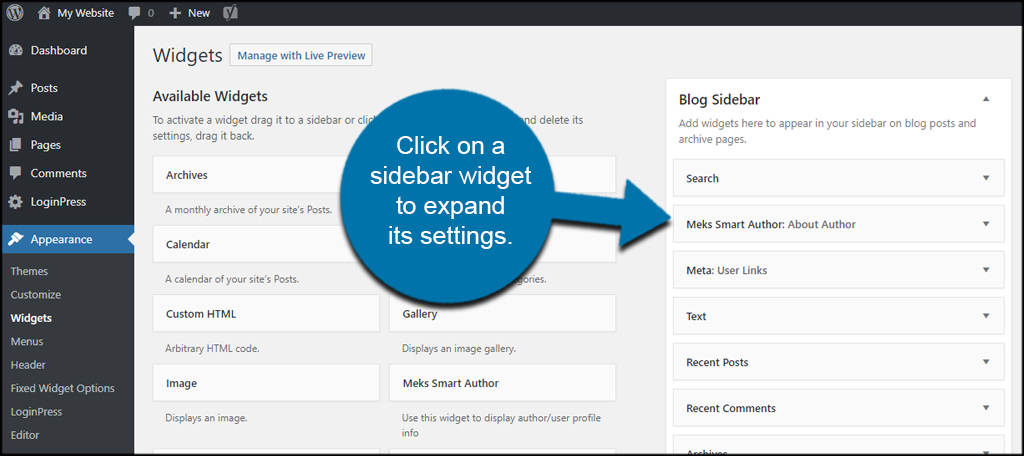
信用:www.newsdekhle.com您也可以從 WordPress 儀表板編輯側邊欄。 在左側菜單中,通過選擇外觀 > 小部件,選擇側邊欄部分,然後單擊它來展開側邊欄。 這個側邊欄現在應該包含構成它的所有小部件。
在 WordPress 中添加或編輯基於小部件的側邊欄。 側邊欄是向您的網站添加更多內容的好方法,同時也使其更具功能性。 側邊欄是 WordPress 網站的一個小部件區域,可以顯示主頁上不可見的內容。 根據您選擇的主題,側邊欄的位置可能會有所不同。 可以編輯小部件的標題以使其看起來完全不同,或者可以更改小部件上方的文本。 如果您想使用比原版 WordPress 中包含的更多的小部件,您可以嘗試使用 WordPress 小部件插件。 WordPress 有許多可用的小部件模板,但也可以將插件添加到平台以獲得更多功能。
在本節中,我將引導您完成使用免費的自定義側邊欄插件創建新的自定義側邊欄的過程。 在您為其提供主頁之前,自定義側邊欄不會出現在您的網站上。 將其放置在您網站上需要的位置,無論它僅用於特定的帖子或頁面,還是需要的位置。 例如,側邊欄可能僅顯示在頁腳 1 中的帖子和新聞帖子,或所有新聞帖子的頁腳 2。 一旦您對側邊欄的配置方式感到滿意,您就可以保存它。
向 Sideba 添加額外的小部件行
如果您的側邊欄在右側不可見,則可能需要額外的小部件行。 為此,請轉到外觀 > 小部件,然後單擊小部件區域右下角的符號,然後單擊外觀。 要創建新的小部件行,請輸入您想要的名稱,然後從列表中選擇適當的插件。
如何在 Html 中添加側邊欄
 信用:YouTube
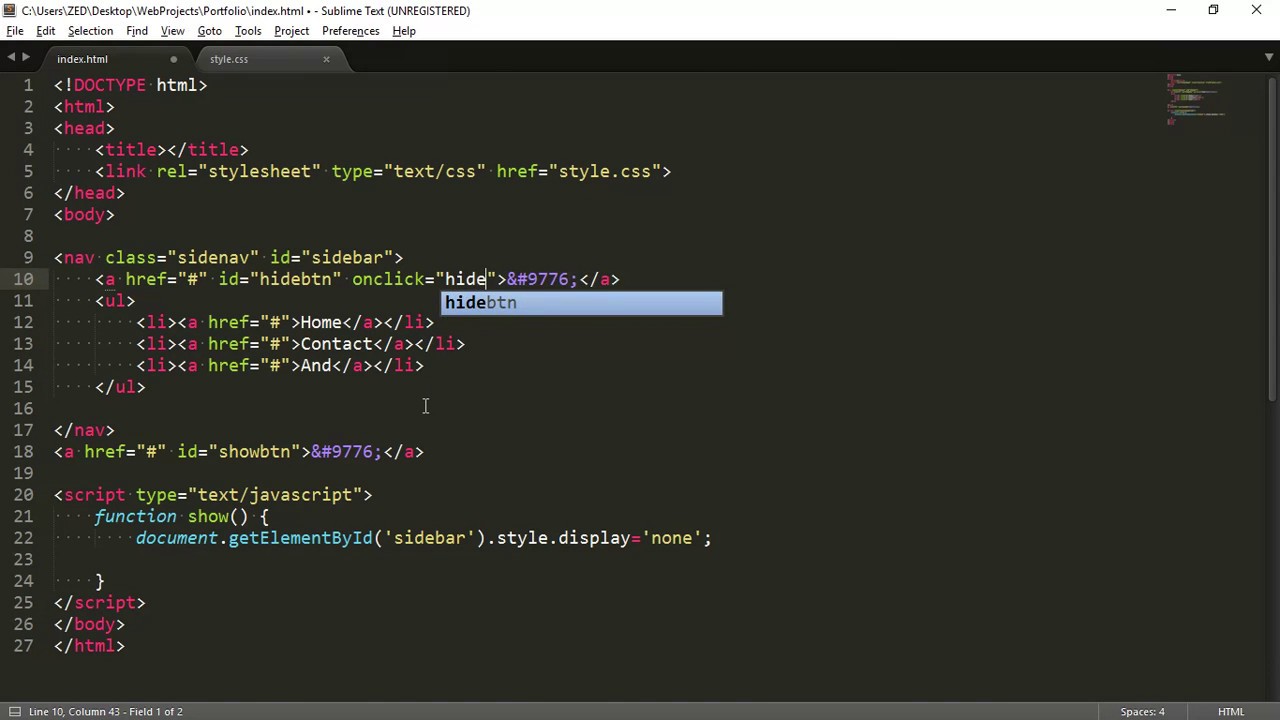
信用:YouTube向您的 HTML 網站添加側邊欄是向您的網站添加額外內容和功能的好方法。 有幾種不同的方法可以將側邊欄添加到您的 HTML 網站。 一種方法是使用 HTML 表格。 這種方法很容易實現,並且被網絡瀏覽器廣泛支持。 向 HTML 網站添加側邊欄的另一種方法是使用 CSS 浮動。 這種方法更加靈活,可以用來創建各種不同的側邊欄佈局。
許多網站,比如他們的導航菜單欄,都有側邊欄菜單。 最常用的方法是使用 HTML CSS 和 JavaScript 編程代碼來構建一個漂亮的側邊菜單。 為了完成這個任務,必須創建一個 HTML 和 CSS 文件。 然後,在 HTML 文件中,複製並粘貼以下結構。 第一步是使用個人資料圖像使其看起來完全圓形。 下一步是為每個菜單項添加圖標,使其變得更具吸引力和美觀。 第三步應該添加一個菜單按鈕,點擊後會隱藏整個菜單,點擊後會返回。
在第 4 步中,您可以添加更多菜單項。 第五步是將css代碼合併到菜單項中。 通過代碼,您可以通過添加 HTML 和 CSS 來製作菜單欄。 第 7 步將要求您輸入 JavaScript 代碼以激活菜單按鈕。 單擊該菜單按鈕後,整個菜單欄將被隱藏。 如果你願意,你可以看到這些設計,我已經做了很多其他的。
如何在 WordPress 中將帖子添加到側邊欄
 信用:堆棧溢出
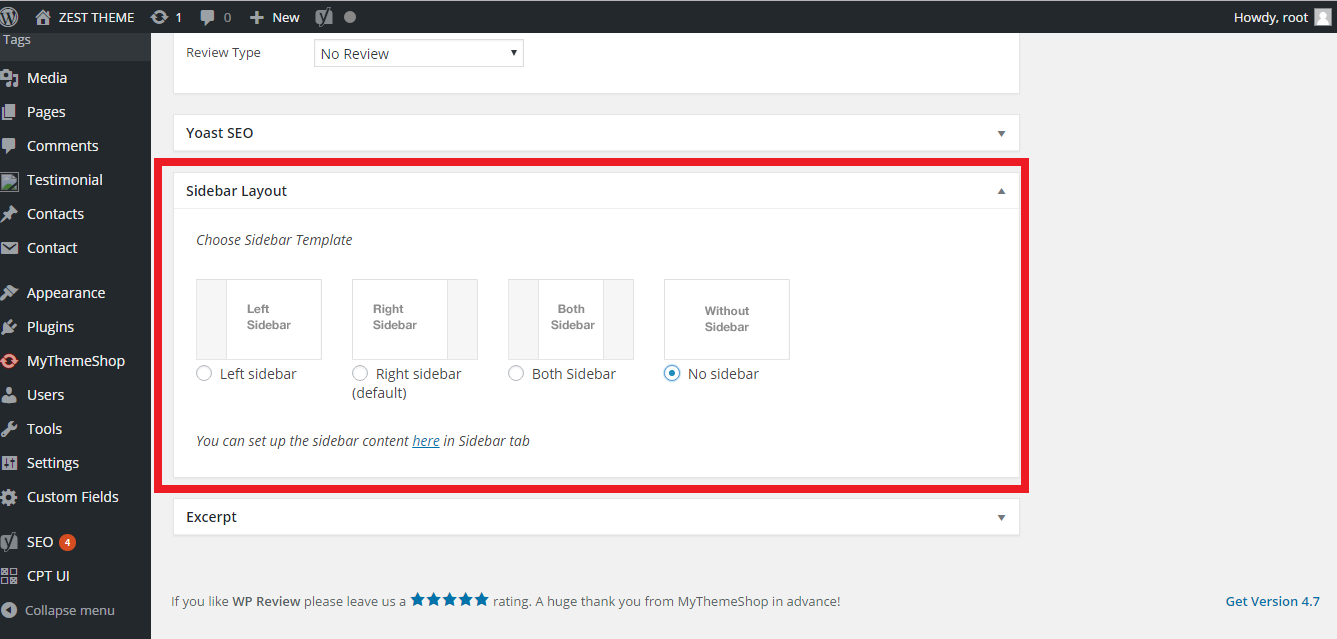
信用:堆棧溢出在 WordPress 的側邊欄中添加帖子很容易。 首先,登錄您的 WordPress 網站並轉到儀表板。 接下來,單擊“外觀”選項卡,然後單擊“小部件”子選項卡。 從這裡,您將看到所有可用小部件的列表。 找到“最近的帖子”小部件並將其拖到您選擇的側邊欄中。 最後,單擊“保存更改”按鈕以保存更改。
您可以選擇的 WordPress 頁面、帖子、類別或自定義帖子類型的側邊欄沒有任何限制。 通過這樣做,您可以更改側邊欄以更好地滿足訪問者的需求和興趣。 因此,它更加用戶友好,功能更強大,並且與相關頁面相關。 您可以使用自定義邊欄插件將自定義小部件配置添加到任何帖子、頁面、類別、存檔頁面或自定義帖子類型。 如果您在頁面上銷售產品,則可以包含搜索欄小部件、產品類別等。 讓我們來看看如何在每個頁面上添加側邊欄或在您的網站上發布。 然後,在Sidebar Location下,單擊您希望自定義側邊欄出現的區域。 通過單擊添加新按鈕(或轉到頁面/帖子)將側邊欄添加到特定頁面或帖子。 使用此插件,您可以轉換任何現有頁面、帖子、類別或自定義帖子類型。

如何在 WordPress Elementor 中添加側邊欄
側邊欄小部件可用於將任何主題的側邊欄添加到頁面。 要顯示邊欄,請轉到內容。
WordPress 側邊欄菜單
WordPress 側邊欄是向您的網站添加額外菜單選項的好方法。 默認情況下,它位於頁面的左側,但如果您願意,可以將其移動到右側。 您還可以通過轉到 WordPress 管理面板中的外觀 > 菜單頁面向側邊欄添加自定義菜單。
您網站上的 WordPress 側邊欄可能是向您的網站添加導航的有用位置。 您可以使用內置的小部件功能將主導航菜單小部件拖放到側邊欄中。 自定義側邊欄插件還可用於為每個頁面、帖子或類別創建和添加獨特的側邊欄。 我們測試了其中兩個選項供您查看,並給您留下了深刻的印象。 借助內容側邊欄,您可以使用各種強大的插件創建自定義側邊欄。 這個插件的免費和付費版本都包括自定義邊欄和其他功能。 您將能夠以 49 美元的價格添加更多功能,包括粘性側邊欄、在查看一定比例的頁面後顯示的側邊欄、側邊欄克隆以及條件格式和調度。
如何在 WordPress 中創建可折疊的側邊欄菜單?
如果您希望實時查看更改,可以更改 WordPress 定制器中的可折疊側邊欄菜單。 你可以通過外觀來做到這一點。 在左側欄中,單擊波紋管。 本部分包含可折疊側邊欄的各種設置。
側邊欄在哪裡顯示 WordPress?
要訪問小部件,請轉到屏幕左側。 它將包括您網站的所有小部件區域的列表。 出現帶有主菜單選項的側邊欄。 WordPress 主題中的側邊欄通常以可以被稱為任何東西的方式編寫。
WordPress 側邊欄插件
有許多可用於 WordPress 的側邊欄插件。 一些最受歡迎的包括: – WP Page Widget:此插件允許您將自定義小部件添加到側邊欄。 - 簡單側邊欄:此插件允許您使用自定義小部件創建簡單的側邊欄。 - 高級側邊欄:此插件允許您使用自定義小部件創建更高級的側邊欄。 – 自定義側邊欄:此插件允許您使用自定義小部件創建自定義側邊欄。
該插件可從文檔頁面下載。 我們目前正在為主題開發人員深入開發文檔。 如果你使用過這個插件,你可以在這裡捐款。 此處提供了有關如何安裝和使用該插件的快速入門。 Easy Custom Sidebars 是一個免費的開源軟件包,用於自定義側邊欄。 該插件已由各種貢獻者向公眾提供。 我從來沒有遇到過更好的插件來使用,我毫不懷疑這個插件會經得起時間的考驗。 它做我需要做的一切,就像我的核心一樣。 與我們取得聯繫就像撥 1 一樣簡單。
PHP 並將其放在您的主題文件夾中。 在 WordPress 中創建自定義側邊欄模板
使用 get_sidebar() 函數,您可以在 WordPress.com 上創建自定義側邊欄模板。 sidebar.php 模板文件在此函數中被捕獲並用於佈局頁面。 使用模板文件,您還可以創建自定義動態側邊欄。 側邊欄應命名為:[側邊欄名稱]。
WordPress側邊欄不顯示
如果您的 WordPress 側邊欄沒有出現,有幾種可能的解釋。 首先,檢查您的主題是否設置為默認顯示側邊欄。 如果沒有,您可以通過編輯 PHP 代碼為您的主題添加側邊欄。 如果您的側邊欄仍未顯示,則可能是您的 WordPress 安裝存在問題。 嘗試重新安裝 WordPress 或聯繫您的主機尋求支持。
如何在 WordPress 上恢復我的側邊欄?
要查看您的 WordPress 小部件,請轉到外觀。 在頁面的左側,有所有可用的小部件。 如果您的主題支持側邊欄,您將在右側看到一個側邊欄選項。
為什麼我的側邊欄沒有出現在 WordPress 中?
當 WordPress 出現無法解釋的側邊欄問題時,通常是由於編碼錯誤。 主題、插件甚至更新錯誤都是出現問題的場景示例。
為什麼我的 Woocommerce 側邊欄沒有顯示?
您可以更改 X 中的佈局。設置應為“內容左側,側邊欄右側”或“內容左側,側邊欄右側”,以便側邊欄出現在大多數頁面中。 如果您選擇“全角”,您的側邊欄將不會出現在任何地方,即使您指定了側邊欄。
側邊欄簡碼 WordPress
WordPress 的側邊欄簡碼允許您輕鬆地將自定義側邊欄添加到您網站上的任何帖子或頁面。 只需將短代碼添加到您希望側邊欄出現的任何帖子或頁面,它就會自動添加到佈局中。 您還可以使用側邊欄簡碼將側邊欄添加到特定模板文件。
Joe Casabona 在本文中解釋瞭如何在 WordPress 中包含短代碼。 簡碼是 WordPress 中的一項功能,可讓您訪問頁面的側邊欄。 當參數 $name 設置為空白時,將選擇默認側邊欄。 如果您同時為函數和簡碼添加前綴,您將無法避免衝突。
將此代碼粘貼到您的自定義 Html 小部件中以獲得側邊欄簡碼
現在需要添加短代碼調用。 為此,只需將以下代碼複製並粘貼到自定義 HTML 小部件中。
[shortcode name=”my sidebar shortcode”] 的簡碼名稱是 [shortcode name[/shortcode]]。 [/shortcode] 請在我的側邊欄簡碼中輸入您想要的簡碼的名稱。
