更改銀色主題 WordPress 網站上字體顏色的 3 種方法
已發表: 2022-10-20如果您想更改 Argent Theme WordPress 網站上的字體顏色,有幾種不同的方法可以做到。 一種方法是簡單地為您的主題編輯CSS 文件。 如果你知道怎麼做,那就太好了! 否則,您可以使用像 WordPress Customizer 這樣的插件。 假設您想更改整個網站的字體顏色,最簡單的方法是使用 WordPress 定制器。 這將使您無需編輯任何代碼即可更改整個站點的字體顏色。 要使用 WordPress Customizer 更改字體顏色,首先您需要登錄 WordPress 站點。 然後,轉到“外觀”部分,然後單擊“自定義”。 這將帶您進入 WordPress 定制器頁面。 在 WordPress Customizer 頁面上,您會看到許多可以更改的不同選項。 找到“排版”部分並單擊它。 您可以在此處更改網站的字體顏色。 單擊“字體顏色”選項,然後使用顏色選擇器選擇所需的顏色。 選擇顏色後,單擊“保存並發布”按鈕保存更改。 而已! 現在您知道如何更改 Argent Theme WordPress 網站上的字體顏色了。
一些WordPress 主題不允許您更改文本的顏色。 但是,對於不熟悉代碼的人來說,使用代碼是一個令人生畏的過程。 在本文中,我們的 WpDataTables 團隊解釋瞭如何做到這一點。 網頁設計最重要的方面之一是知道如何更改 WordPress 文本的顏色。 WordPress 插件 WordPressDataTables 在創建響應式表格和圖表方面是迄今為止最好的。 可以製作包含數百萬行的大表,或者可以使用高級過濾器和搜索來查找數據。
如何更改 WordPress 標題中的字體顏色?

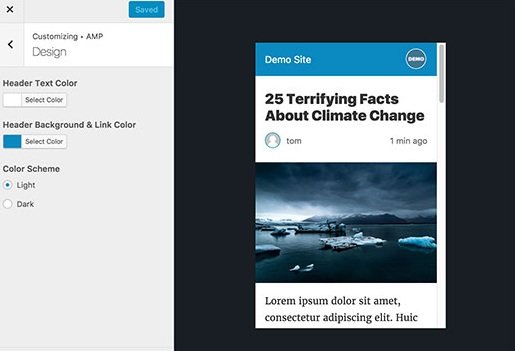
您可以通過單擊頂部的“站點標題”按鈕查看站點的標題和徽標。 您的標題文本和字體以及實際文本應該在此處可見。 通常可以使用字體選擇器更改標題文本的顏色。 選擇最能滿足您需求的一種。
今天,WordPress 是使用最廣泛的網站建設者和管理員之一。 該應用程序使用簡單,但它給全世界的用戶帶來了問題。 如何更改 WordPress 標題上的字體? 這裡有一些快速簡便的方法來解決這個問題。 如果您尚未使用經典 WordPress 編輯器更改 WordPress 中的字體顏色,此視頻將引導您完成使用工具欄更改字體顏色的過程。 您可以通過單擊 WordPress 圖標訪問您的 WordPress 儀表板。 檢查帖子以查看是否需要更改標題的字體顏色。
從下拉菜單中選擇文本顏色選項。 可以通過了解所需顏色的十六進制代碼來更改文本文件的顏色。 您還可以選擇特定顏色的紅色、綠色和藍色來匹配您的設計。 通過單擊 Enter 或底部的“確定”按鈕,您可以保存自定義顏色。 如果要再次使用自定義顏色,則必須先完成整個過程。 因為自定義顏色無法永久保存,所以必須先走完整個流程。 為了成為一名成功的網頁設計師,您必須能夠更改 WordPress 標題的字體顏色。 由於存在可訪問性指南,因此遵守它們至關重要。 由於網站被視為公共空間,因此您必須盡可能讓用戶可以訪問它們。
如何在 WordPress 上更改字體顏色
可以通過轉到外觀 > 編輯器並選擇所需的更改來更改 WordPress.com 的字體顏色。 要使您的菜單看起來更大,請將字體大小更改為 XXX。
如何更改字體顏色?

導航到格式菜單並選擇字體。 要打開字體對話框,請按 D。通過選擇字體顏色旁邊的箭頭,您可以選擇與其對應的顏色。
在定制您的網站時,字體經常被忽略。 您可能會認為更改HTML 字體顏色會很困難,但它相對簡單。 有幾種方法可以更改您網站上的字體顏色。 在這篇文章中,我們將介紹如何選擇和更改網站字體的顏色。 配色方案是 RGB,代表紅色、綠色和藍色。 為了確定顏色,必須將紅色、綠色和藍色組合起來。 現在,除了 alpha 值之外,等式中還添加了一個值。
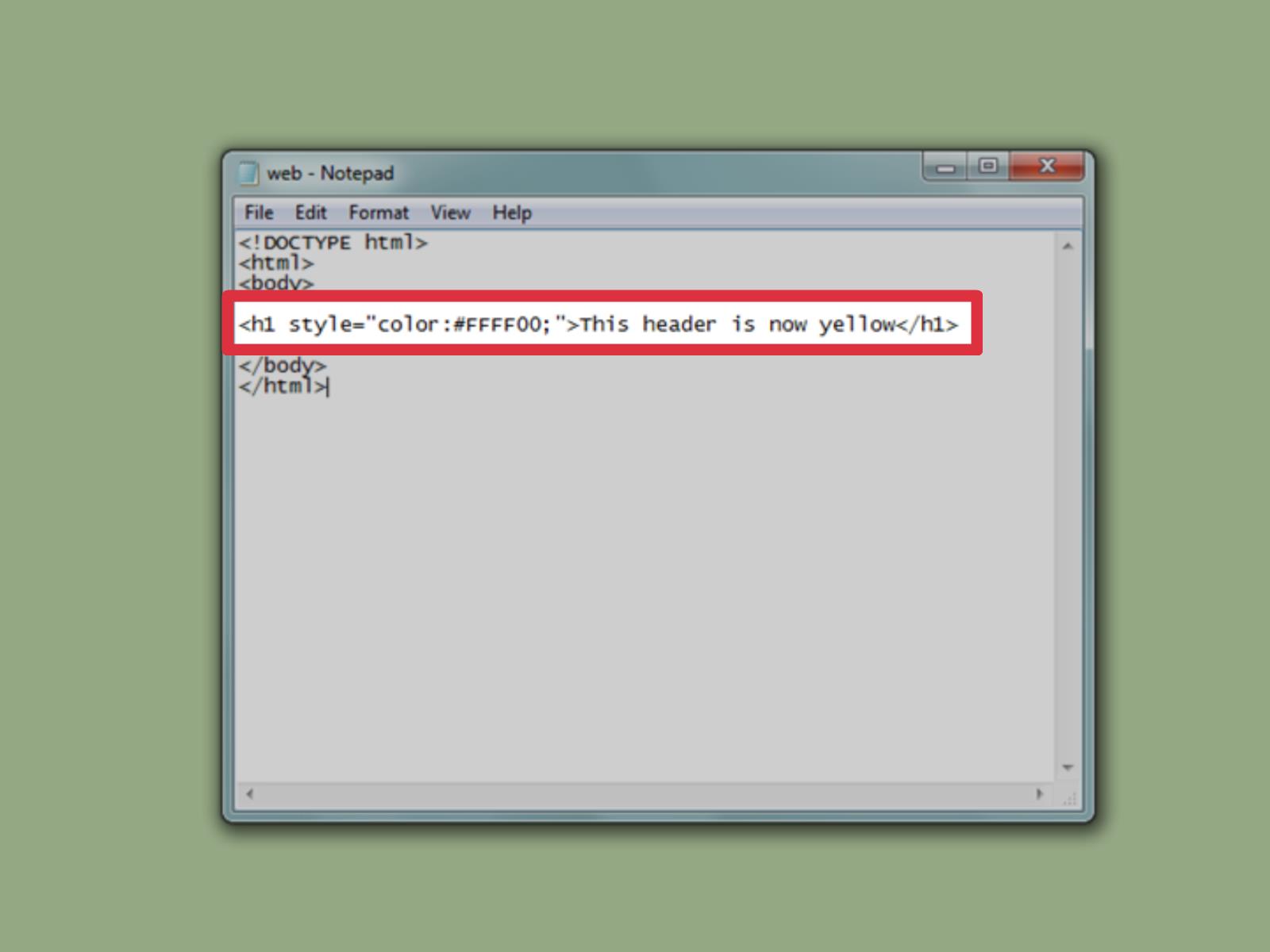
顏色代碼類似於 RGB 代碼,因為它們指定了特定的顏色。 在 HTML5 之前,您可以使用字體標籤更改字體顏色,字體標籤包含從 0 到 9 的數字和從 A 到 F 的字母。HTML5 不再支持此標籤。 您可以使用層疊樣式表更改整個段落的背景顏色。 元素的大小允許它用於為任意數量的文本著色。 可以使用各種選擇器更改標題和鏈接的顏色。 外部 CSS,通常稱為樣式。 CSS 或樣式表。
CSS,是在創建單獨的樣式表文件後出現的 CSS。 建議您使用代碼編輯器來編輯樣式表。 如果您使用內聯樣式,您的 HTML 文件的大小可能會增加。 更改 HTML 字體顏色是通過使用字體標籤或 CSS 樣式來完成的。 這兩種方法各有利弊。 它使用起來很簡單,但是如果您的網站使用 HTML5,則將其包含在您的字體標籤中並不是一個好主意。 因此,如果使用過時的代碼,瀏覽器可能不再支持它。

根據您使用的 CSS 類型,您可以更改字體的顏色。 這些方法中的每一種都有許多優點和缺點。 使用顏色選擇器代替隨機選擇顏色時,可以使用顏色選擇器來選擇正確的顏色。 在 Chrome 中您唯一需要做的就是將光標指向需要檢查的網頁部分。 您網站中 HTML 字體的顏色可以使其更易於閱讀和導航。 此外,它可以幫助您為網站設計建立品牌一致性。 可以通過四種方式更改字體:按名稱、十六進制代碼、RGB 或 HSL。 本指南將引導您完成每個選項,解釋哪一個最適合您。
通過拖動設置應用程序的字體和屏幕縮放控件,您可以調整設備顯示屏的外觀。 還可以通過使用各種字體樣式為您的設備創建獨特的外觀。 在恢復為主題的默認字體的情況下,只需單擊自定義字體名稱右側的 X。
如何在 WordPress 主題中更改字體顏色

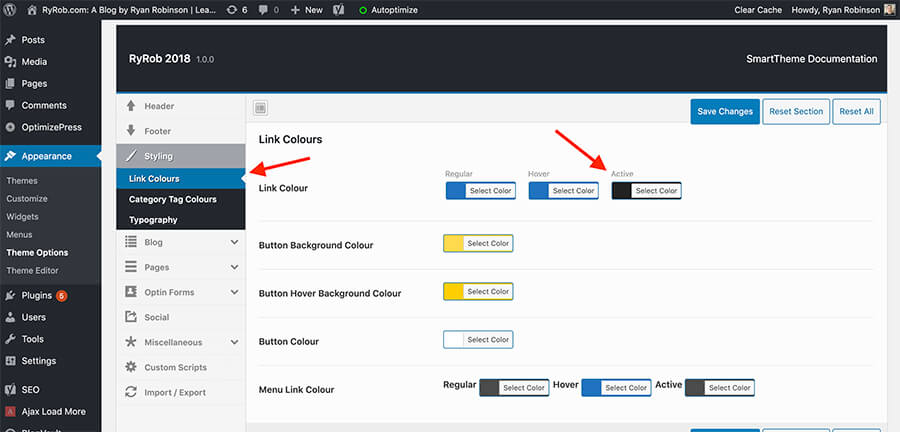
有幾種不同的方法可以更改WordPress 主題中的字體顏色。 一種方法是使用定制器。 為此,請轉到外觀 > 自定義。 然後,單擊“排版”部分。 從這裡,您可以通過從下拉菜單中選擇不同的顏色來更改文本的顏色。 另一種更改字體顏色的方法是使用 CSS。 如果您熟悉 CSS,則可以將以下代碼添加到子主題的樣式表中:body { color: #000000; 這會將您網站上所有文本的顏色更改為黑色。 如果你想改變特定元素的顏色,那麼你可以使用 CSS 選擇器。 例如,如果您只想更改標題中文本的顏色,可以使用以下代碼:#header { color: #000000; 如果您不熟悉 CSS,那麼您可以使用 Easy Google Fonts 之類的插件。 該插件將允許您更改文本的字體和顏色,而無需編寫任何代碼。
有哪些方法可以更改 WordPress 網站的字體? 您可以對一小段文本或一段文本執行此操作。 在任何情況下,您都可以更改站點中特定元素或 CSS 類的顏色。 當您在網站上使用太多顏色時,它會顯得不專業和不整潔。 最好使用 CSS 類來更改文本塊的顏色。 這在更新主題時不會引起任何問題,因為定制器中的類是最簡單的方法。 更改主題樣式表中的字體顏色是一個不錯的起點。
如果要更改站點中現有元素的顏色,則需要編輯主題的樣式表。 您可以直接更改字體的顏色,也可以給它一個類,然後編寫 CSS 來更改它。 使用我們的 WordPress 主題,您可以創建一個反映您風格的漂亮網站。
如何在 WordPress 中更改字體樣式
在 WordPress 中,您可以通過轉到外觀 > 自定義 > 排版部分來更改網站的字體樣式。 在這裡,您可以從下拉菜單中選擇所需的字體樣式,然後單擊“保存並發布”按鈕以保存您的更改。
您為 WordPress 主題的特定區域選擇的字體會對設計產生重大影響。 對於 WordPress 主題的字體更改或添加,您必須首先確定特定區域(例如頁腳、主體等)的腳本渲染文本字體。 如果您添加一行代碼,您可以在幾秒鐘內更改整個主題的字體。 許多人更喜歡 WordPress,因為它很容易學習如何編碼。 在 WordPress 插件目錄中可以找到許多免費字體,可以幫助您創建所需的設計。 Easy Google 字體是一種將自定義 Google 字體添加到任何 WordPress 主題的簡單方便的方法。 使用任何字體功能允許您為您的網站使用任何格式正確的字體。
MW Font Changer 使用戶能夠選擇基於波斯阿拉伯語和拉丁語的文本字體。 它允許您將按鈕放置在可視化編輯器工具欄上,並在 Tiny MCE Advanced 中添加、刪除和重新排列它們。 您可以使用 CSS 更改主題段落的字體大小。 獨特的字體可以以您能想到的任何方式增強您的 WordPress 網站,無論您是購買字體、從 Google 下載字體還是自己創建字體。 將字體插件添加到 WordPress 以創建一個簡單的字體庫。 上傳字體後,您可以選擇字體類型:a.woff、.wof2、.ttf、.eot 或 .svg。
使用 WordPress 站點的默認塊編輯器時,您可以更改字體大小。 通過選擇任何段落塊和字體大小,可以從屏幕右側的下拉菜單中選擇字體大小。 可以找到一個下拉菜單,涵蓋從小到大的大小。
通過單擊排版。 開始寫作後,您將能夠找到標題標籤。 完成自定義後進行任何必要的更改。
