編輯 WordPress 主題的 3 種方法(一種是舊的,一種是金色的)
已發表: 2023-05-16雖然有很多 WordPress 主題可供選擇,但它們提供的設計類型和功能差異很大。 這意味著您選擇的主題可以作為可靠的基準,但不能滿足您的所有確切需求。 幸運的是,您可以編輯 WordPress 主題以使您的網站獨一無二。
甚至有多種方法可以做到這一點。 如果您是初學者或只是想讓事情變得簡單,您可以使用內置主題設置或直觀的站點編輯器。 更有經驗的用戶可能更喜歡將自定義 CSS 和 PHP 添加到主題文件中。
編輯主題之前要考慮的因素
在編輯 WordPress 主題之前,您需要執行一些重要步驟。 很容易意外更改或刪除重要的內容,因此您需要在編輯過程中確保網站的安全。
️ 方法如下:
- 首先,您需要備份您的網站。 當您編輯 WordPress 主題時,您可能需要更改重要文件。 如果您有備份,則在出現問題時可以輕鬆將站點恢復到以前的版本。
- 此外,您可能想創建一個子主題。 這繼承了當前主題(父主題)的特性和功能。 但是,您可以編輯子主題而不影響父主題。 另外,更新父主題時您不會丟失所做的任何更改。
- 使用臨時網站也是一個好主意,這樣您就可以測試對主題的更改,而不會影響您的實時網站。 然後,一旦您確定更改是安全的,您就可以輕鬆地將它們推送到您的實時站點。
- 最後,您需要復制添加到站點的所有代碼。 這樣,如果您在編輯階段(或稍後)丟失了更改,您只需再次粘貼代碼即可。
通過執行這些步驟,即使您是相對初學者,您也應該能夠安全地編輯 WordPress 主題。
2023 年編輯 WordPress 主題的最佳方法
現在您已準備好編輯 WordPress 主題,讓我們看一下完成工作的三種不同方法。 每種方法都有其優點和缺點; 我們將從最簡單的開始。
- 使用 WordPress 定制器
- 訪問完整站點編輯器 (FSE)
- 編輯主題功能文件(使用 CSS 和 PHP)
1.使用WordPress定制器
WordPress 定制器使您能夠更改網站的各個方面,包括徽標、網站標題、主頁和配色方案。 這也是編輯 WordPress 主題的最簡單方法之一。
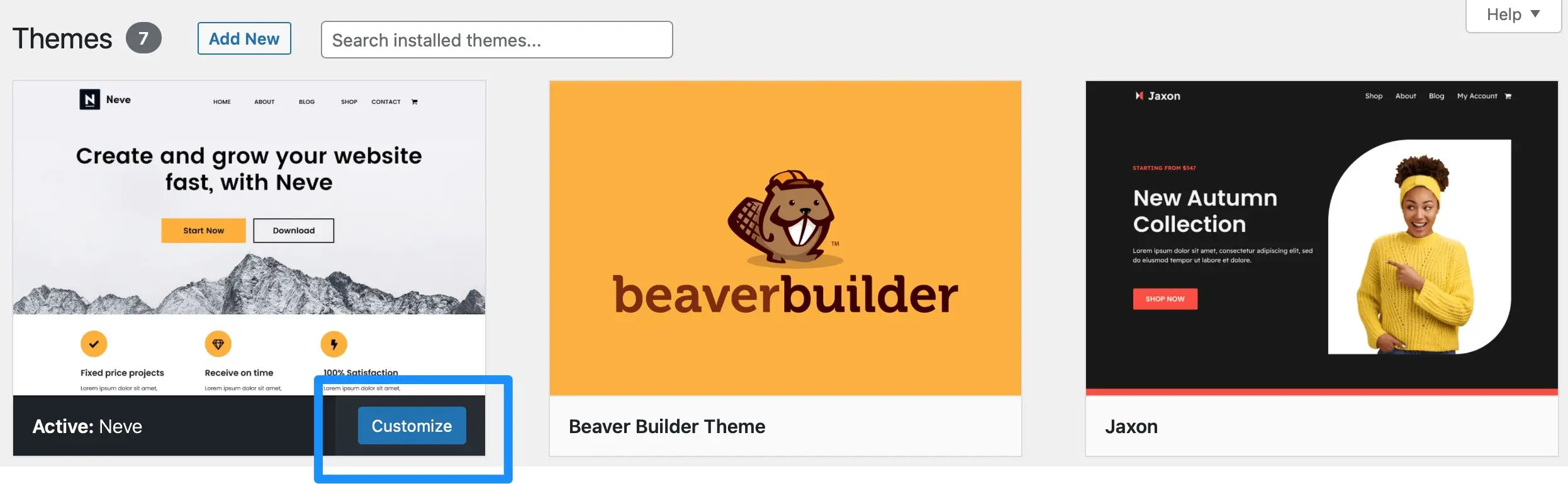
要打開定制器,請轉到外觀>主題。 然後將鼠標懸停在您的活動主題上並選擇“自定義” :

在定制器中,您可以使用屏幕左側的選項卡編輯網站的任何部分。 同時,您可以直接在編輯器中查看更改的預覽。
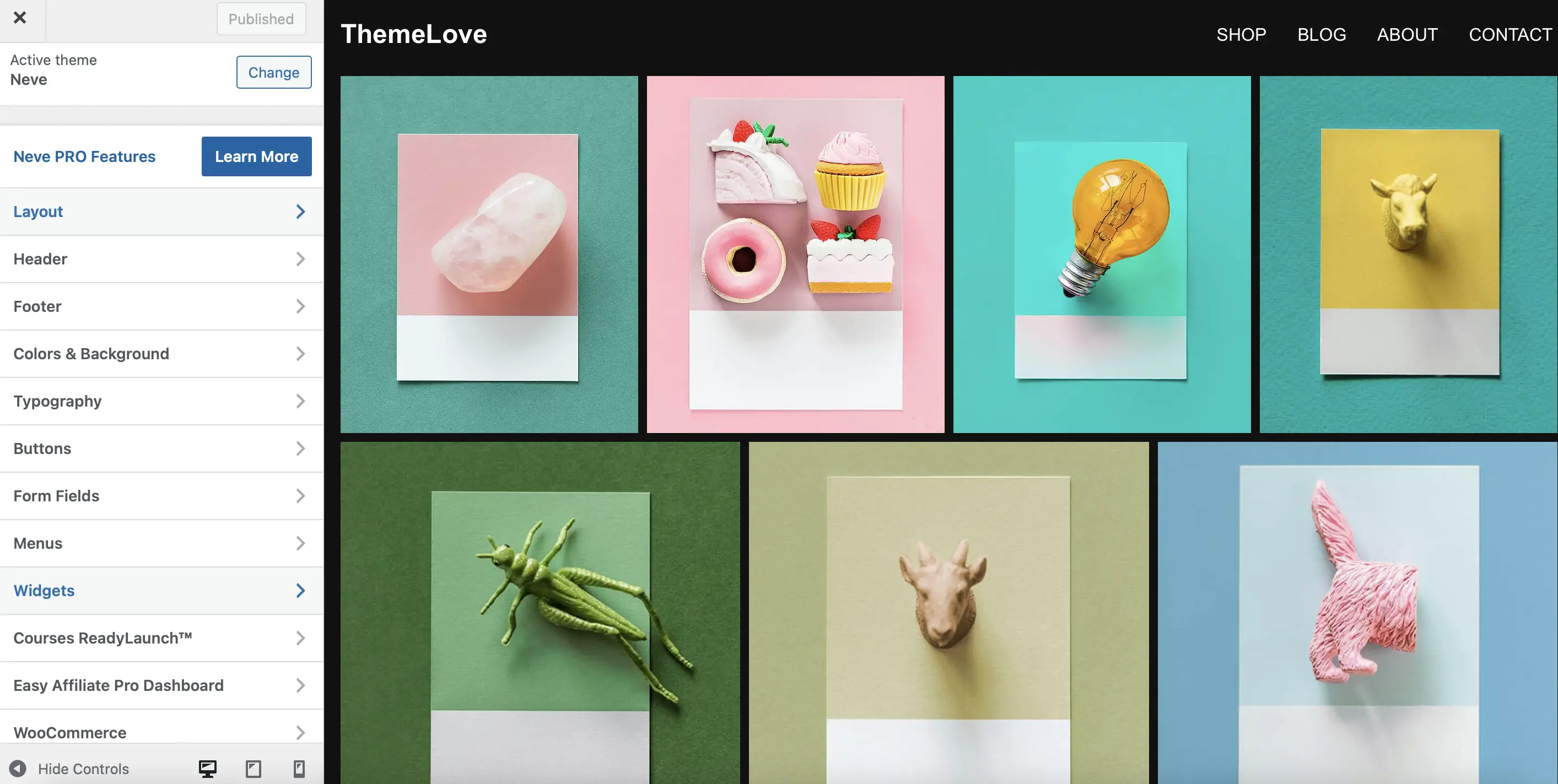
您在定制器中看到的選項卡將取決於您的主題可用的功能和選項。 例如,使用 Neve,您可以編輯網站的顏色、佈局、表單字段、小部件和頁腳:

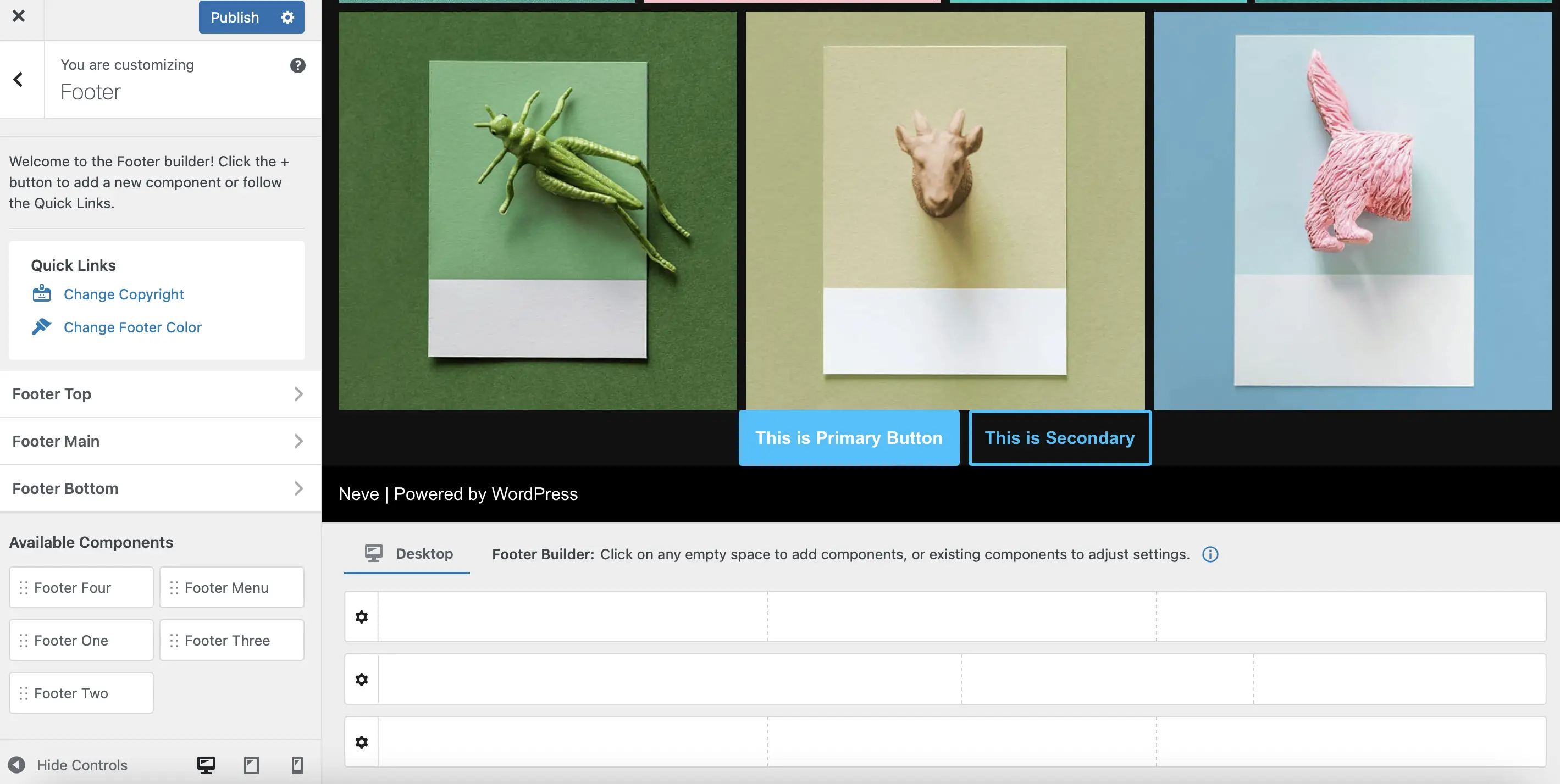
例如,要編輯主題的頁腳,只需單擊頁腳部分即可。 在這裡,您可以更改該區域中顯示的所有內容。 例如,您可以更改頁腳顏色和版權鏈接:

另外,在“可用組件”部分下,您可以直接從小部件區域添加內容。 例如,我們創建了一個標記為“Footer One”的區域,其中包含搜索欄小部件。
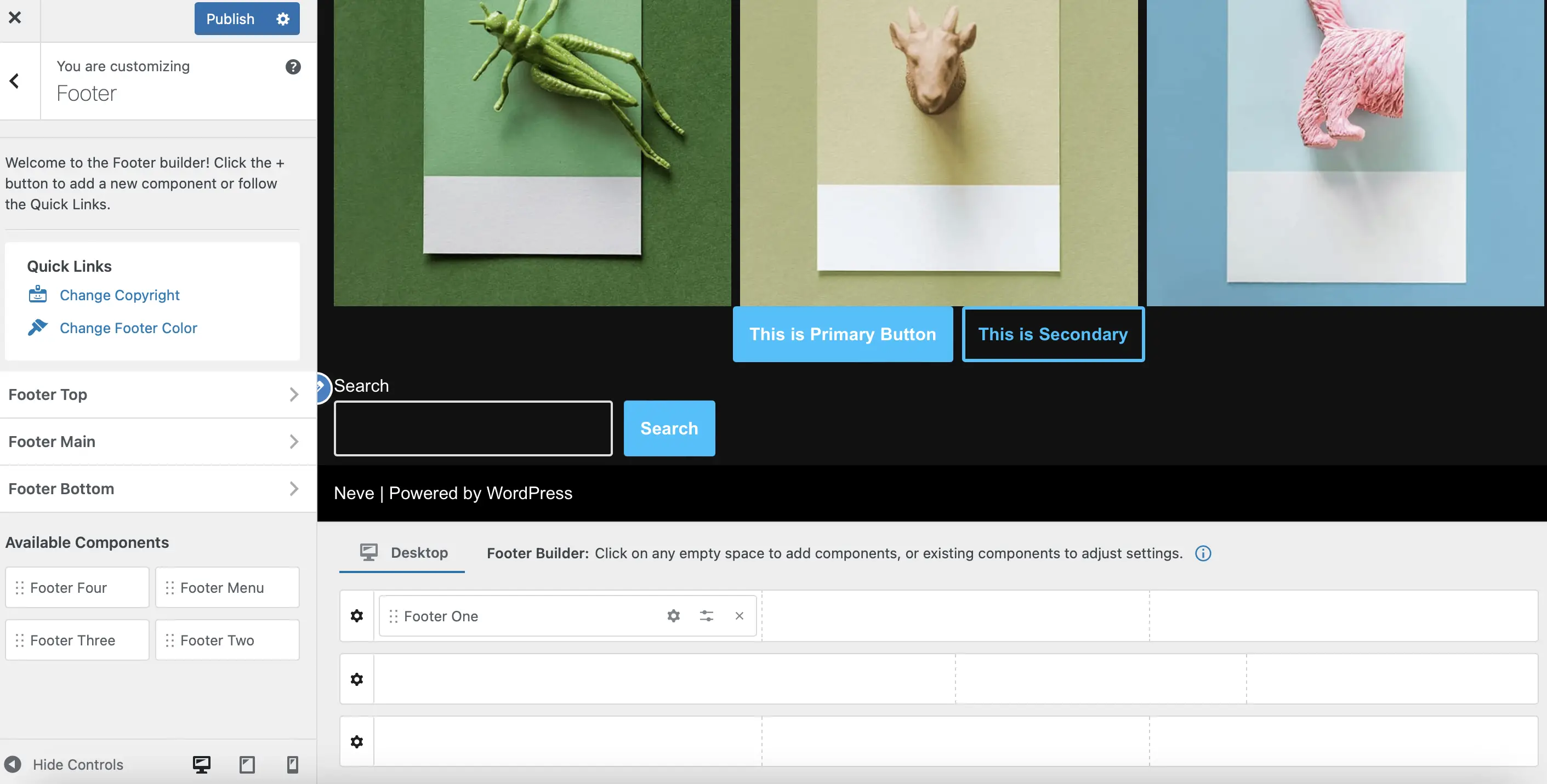
要將其添加到 Neve 頁腳中,您所需要做的就是將該組件拖動到頁腳生成器中的位置:

您應該立即在實時編輯器中看到主題更新。
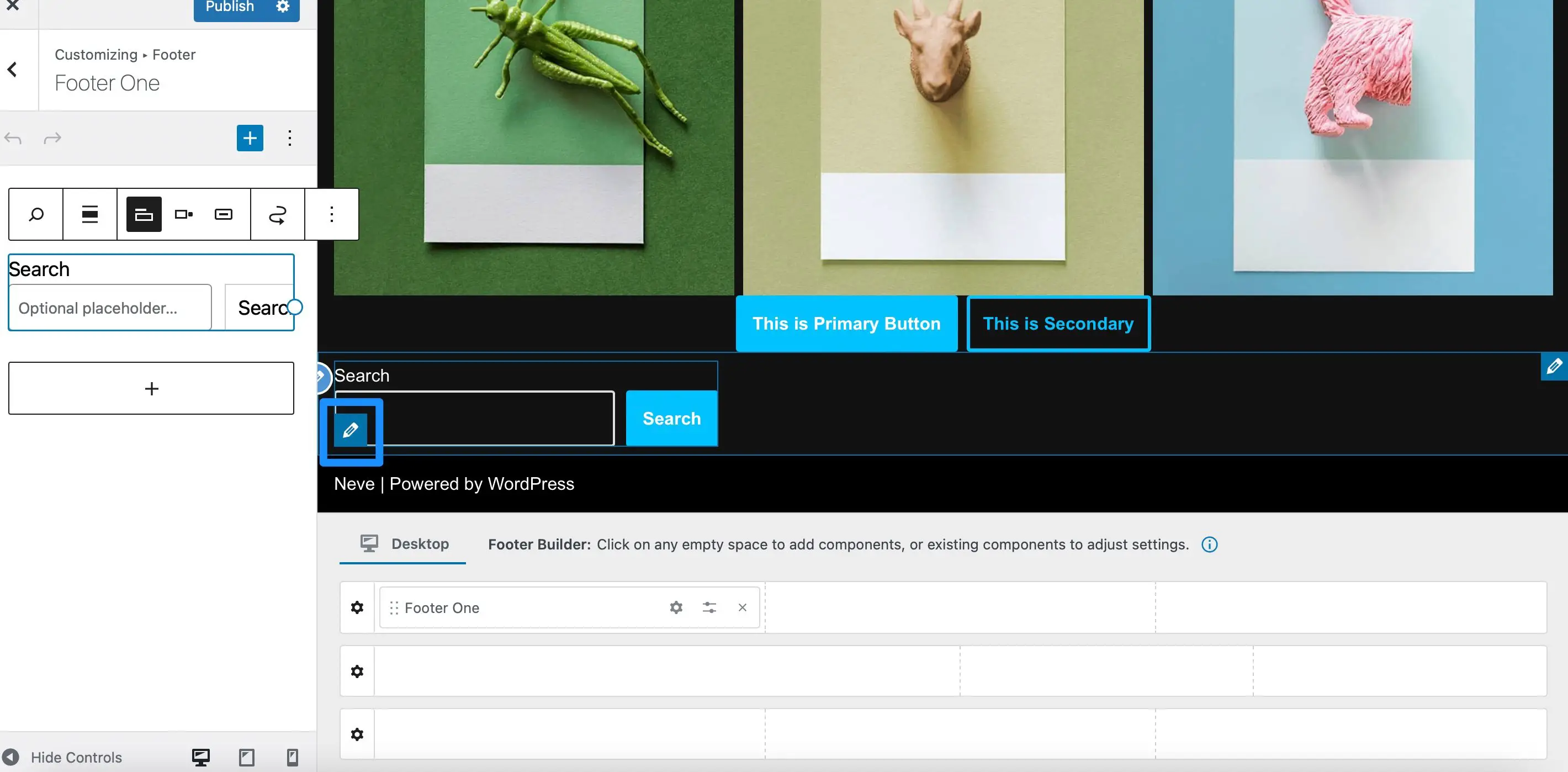
然後,您可以通過單擊每個元素的鉛筆圖標來自定義頁腳的外觀。 您可以單擊以編輯整個頁腳、小部件或搜索欄本身:

現在您可以使用工具欄更改按鈕位置或啟用搜索圖標。 同時,如果您單擊加號 (+) 圖標,您可以向 Neve 頁腳添加更多小部件。
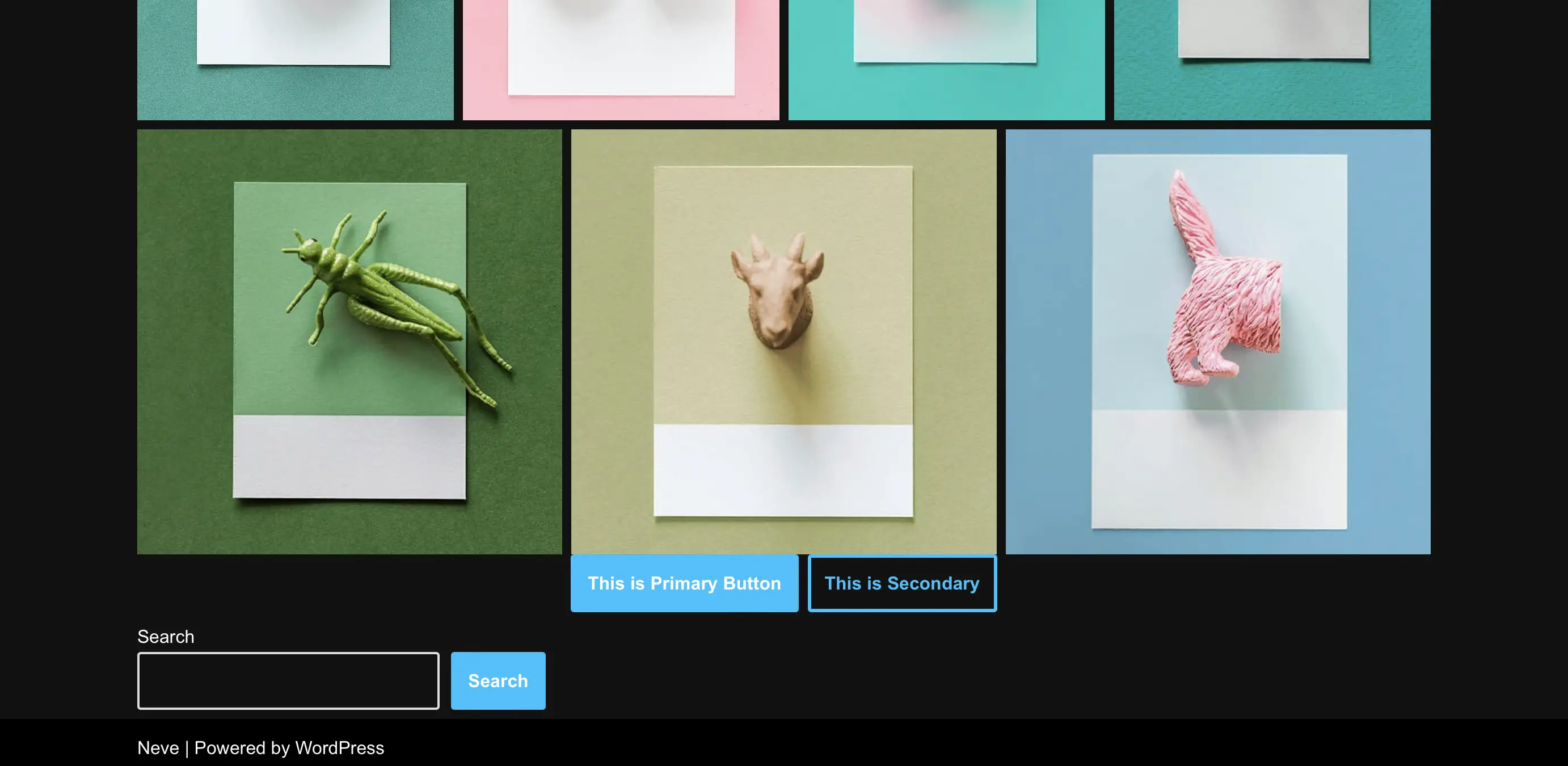
選擇發布以更新您的主題。 然後,前往前端查看更改:

如果您有任何不滿意的地方,只需從儀表板重新訪問 WordPress 定制器即可。
檢查您的主題是否有其他內置選項
大多數主題都有內置的設計選項。 這些使您能夠在 WordPress 儀表板中編輯網站佈局和設計的各個方面。 如果這些選項適用於您選擇的主題,您會發現它們列在“外觀”下。
此功能通常適用於頁面構建器主題(例如 Beaver Builder 或 Divi)以及某些主題的高級版本。 有些可能還有自己的“定制器”,您可以在其中編輯從顏色和版式到小部件和佈局的任何內容。
2. 訪問完整站點編輯器 (FSE)
WordPress 完整站點編輯器使您能夠調整網站的幾乎任何部分,包括頁眉和頁腳。 另外,它使用與塊編輯器相同的界面,因此大多數 WordPress 用戶都熟悉它。
但是,只有當您在網站上激活塊主題時,您才能訪問網站編輯器。 這些主題由可定制的塊組成,使其佈局完全靈活。
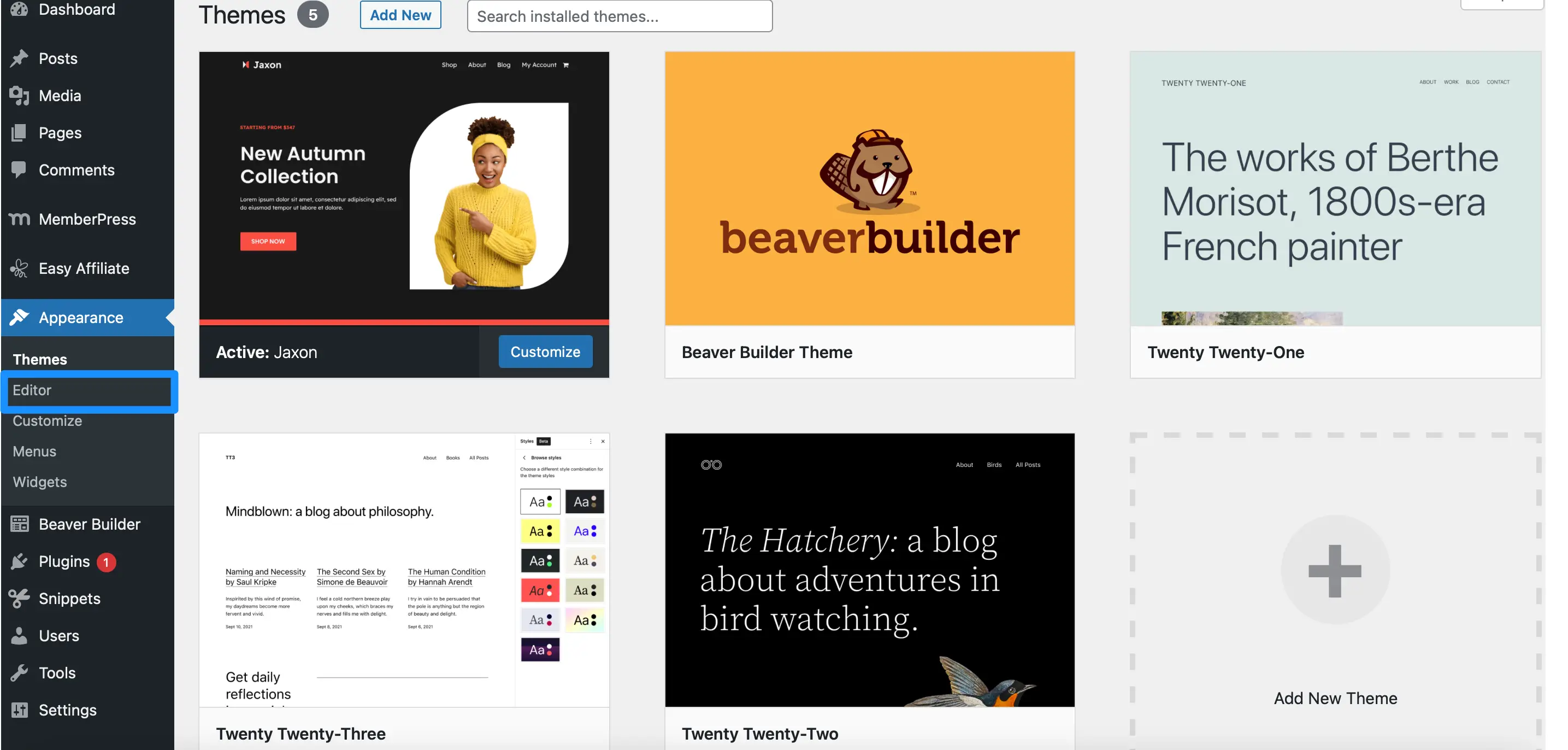
安裝塊主題後,您可以通過轉到儀表板中的外觀>編輯器來訪問站點編輯器:

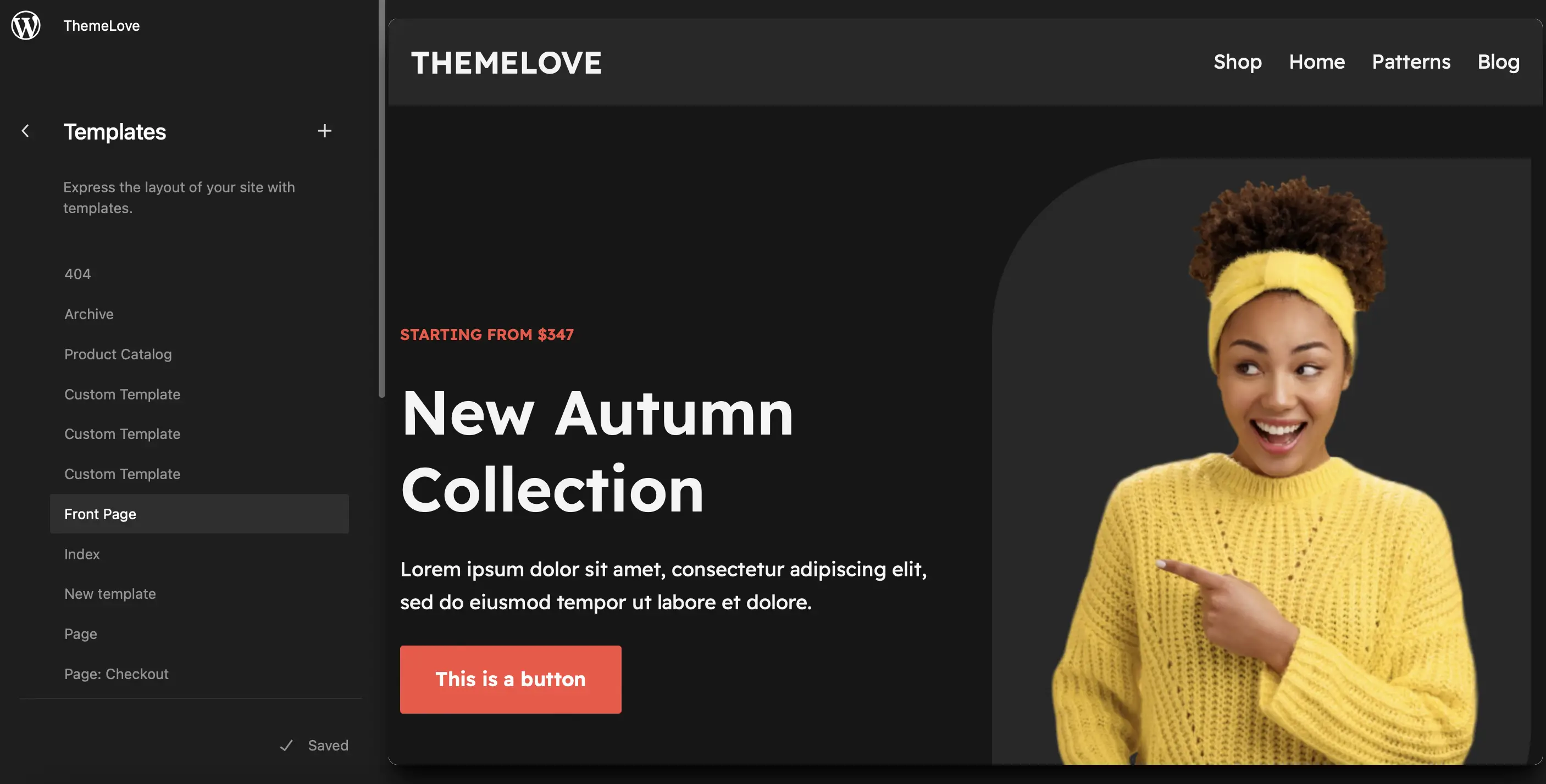
如果您轉到模板部件,您可以自定義頁眉、頁腳和主題的任何其他組件等區域。 同時,如果您選擇模板,您將看到可以編輯的所有可用頁面佈局的列表。
這可能包括您的 404 頁面、自定義帖子類型或您的首頁:

選擇要編輯的模板,然後單擊鉛筆圖標。 這將啟動完整站點編輯器,您可以在其中使用 WordPress 塊自定義主題模板。
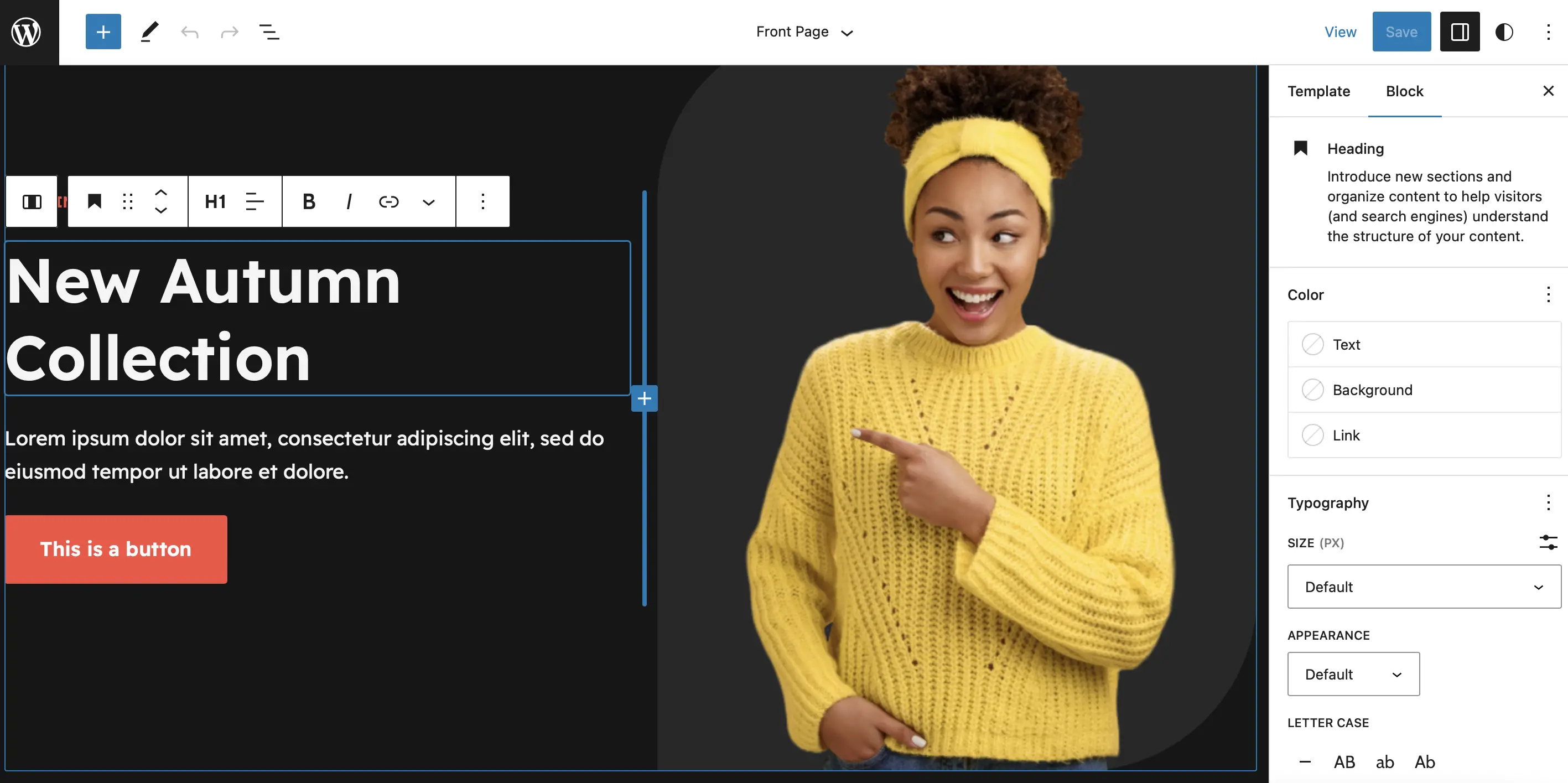
使用完整站點編輯器 (FSE) 編輯您的首頁模板
在編輯器中,您可以單擊模板中的任何塊來查看可用的自定義設置。 另外,您可以向模板添加新塊或刪除您不喜歡的任何元素:

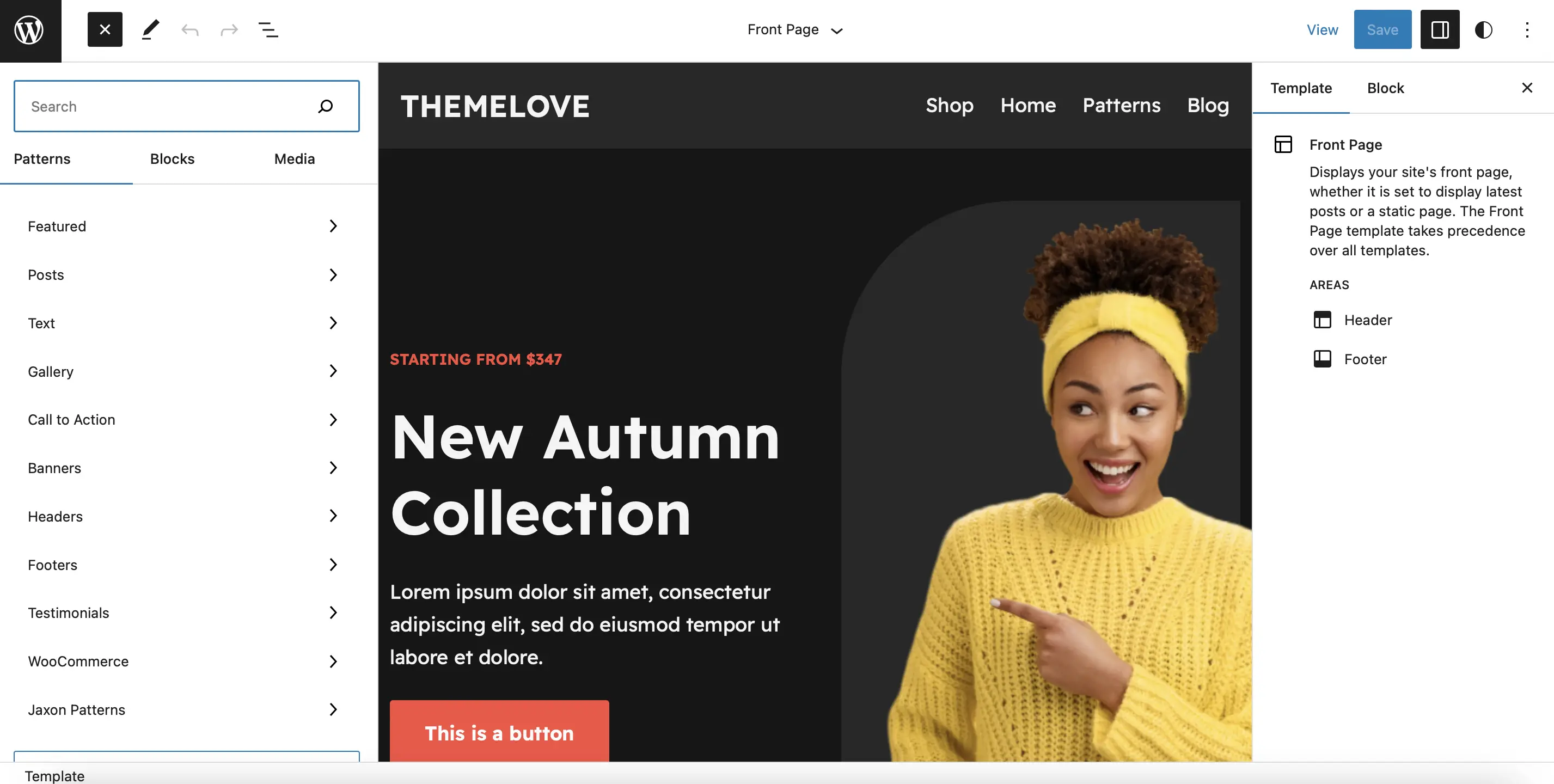
此外,站點編輯器還提供了一系列漂亮的塊圖案。 這些是由多個塊組成的預先設計的佈局,因此它們有助於快速構建主題。
要訪問這些功能,請選擇+ 圖標添加新塊,然後單擊模式:

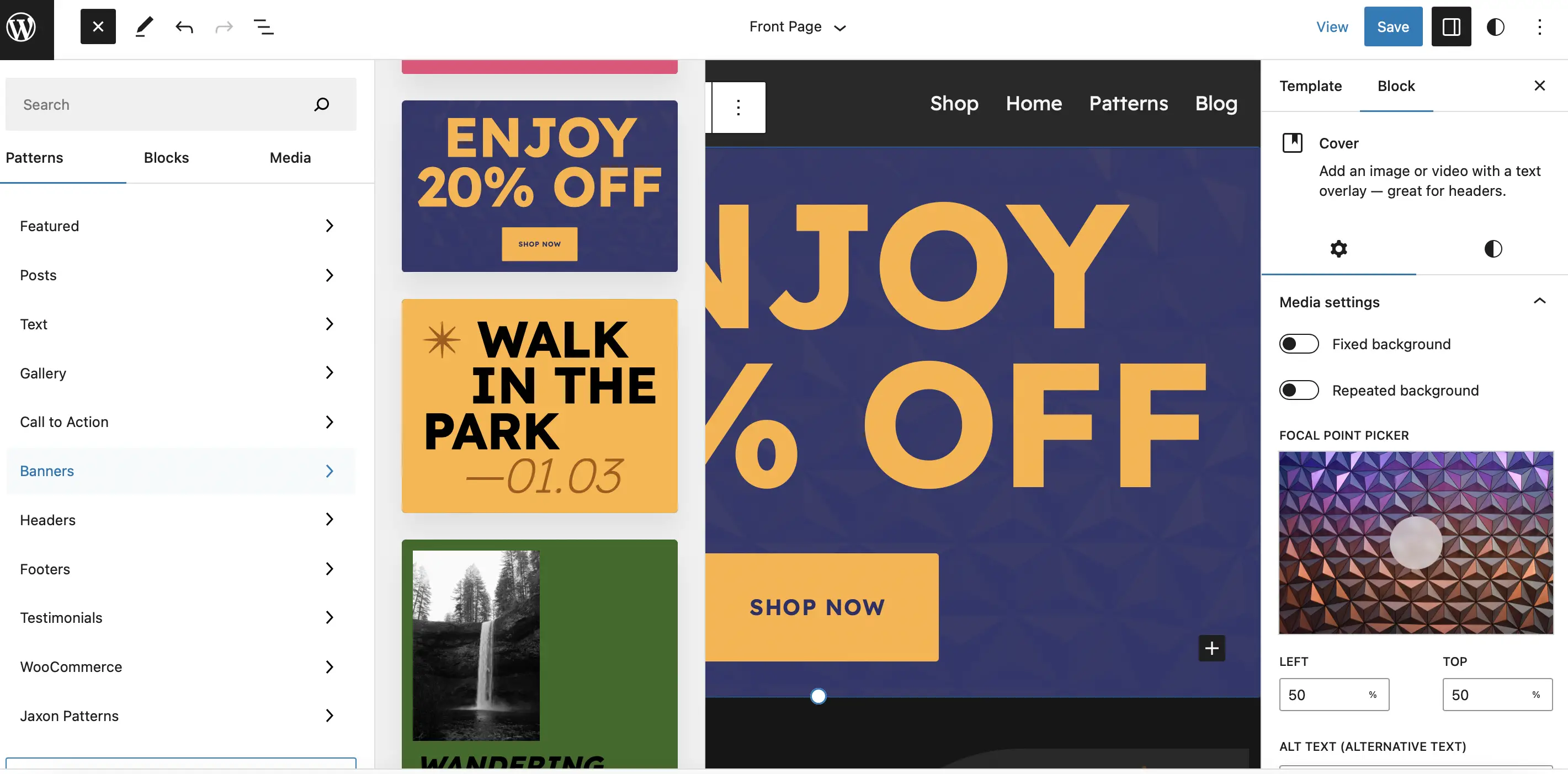
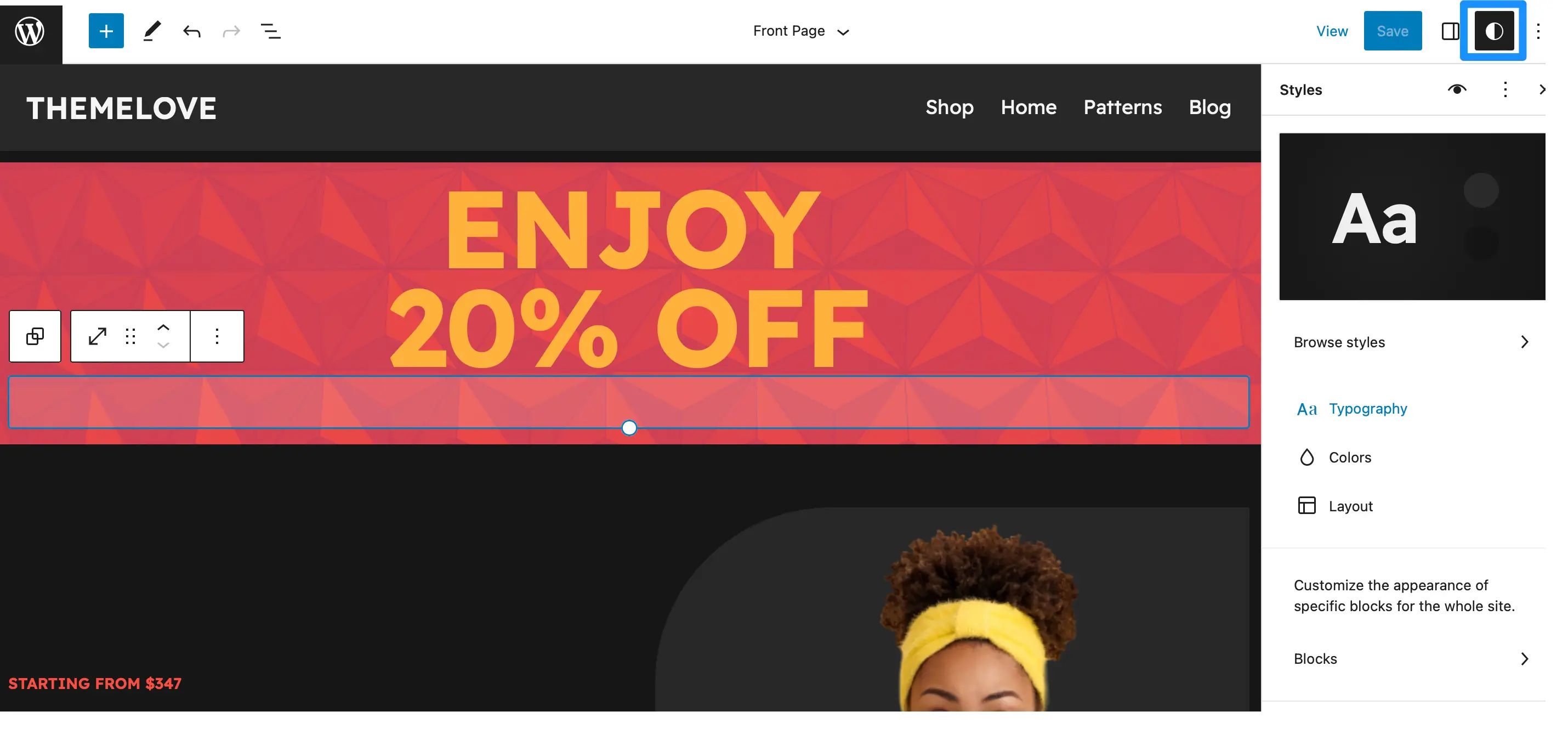
您將找到號召性用語、推薦、特色內容等的模式。 如果您管理電子商務網站,您可能需要在頁面頂部添加橫幅圖案,以宣布促銷或折扣。 您需要做的就是將圖案拖到模板上:

然後,您可以使用工具欄和塊設置來修改圖案中的顏色、大小和字體。

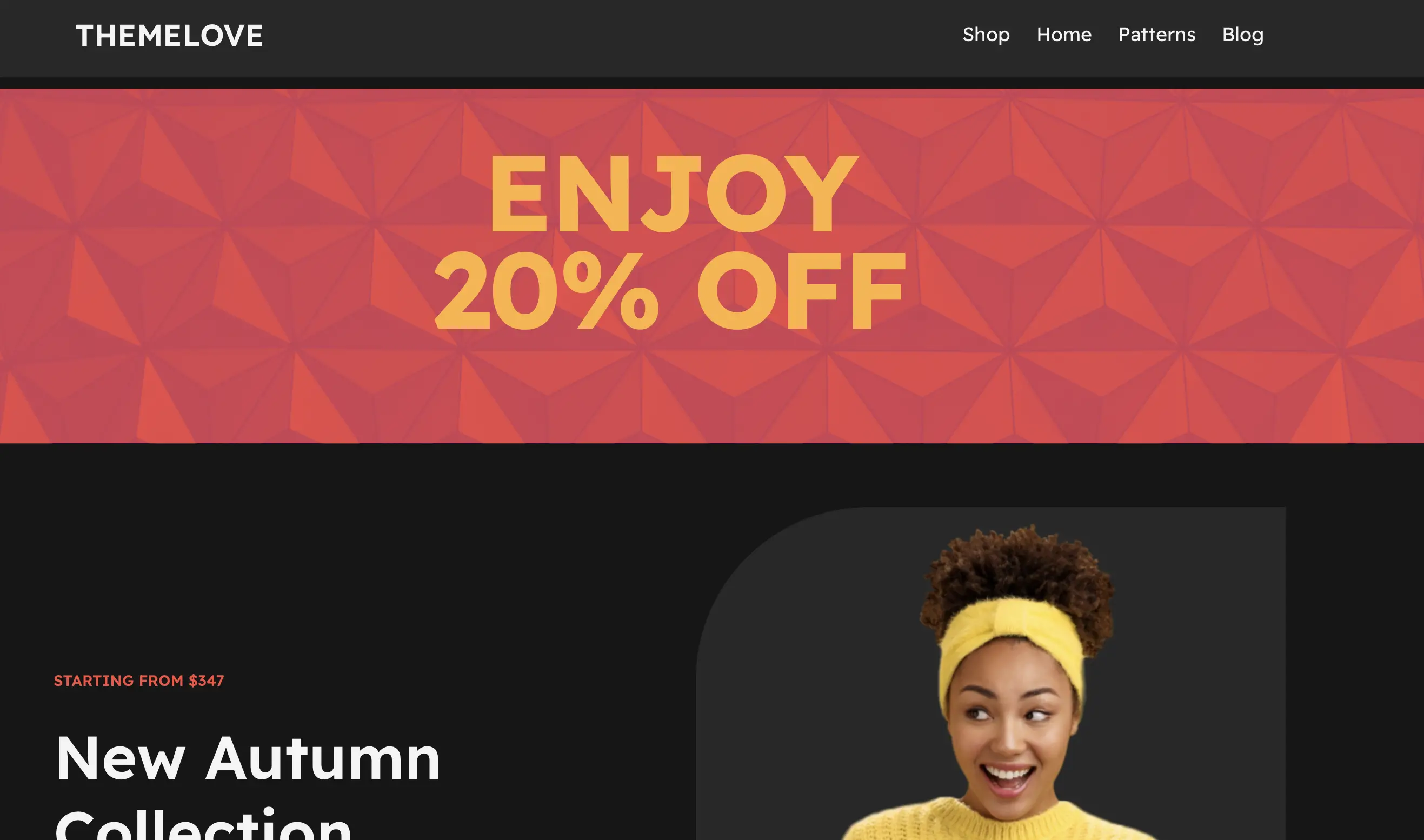
保存更改,然後前往網站的前端查看結果:

使用網站編輯器,您還可以在整個網站上應用全局樣式。 只需單擊頁面頂部的樣式圖標即可:

在這裡,您可以管理調色板、更改不同元素的版式設置等等。
3. 編輯主題功能文件(使用 CSS 和 PHP)
這可能是編輯 WordPress 主題最具挑戰性的方法。 因此,我們只向那些擅長添加和編輯 PHP 和 CSS 等代碼的人推薦此方法。 在嘗試以這種方式編輯 WordPress 主題之前,對網站進行備份也非常重要。
您的主題函數文件 ( functions.php ) 包含主題的所有關鍵信息。 這裡的代碼用於註冊特色圖像、小部件等。
您可以通過轉到“工具” > “主題文件編輯器”來編輯此文件。 但是,您對文件所做的任何更改都不太可能在主題更新後保留下來。
因此,最好使用像代碼片段這樣的插件。
此方法也可以更簡單(且風險更小),因為它不需要您手動編輯主題功能文件。 另外,使用 PHP 和 CSS 可以實現大量不同的效果。
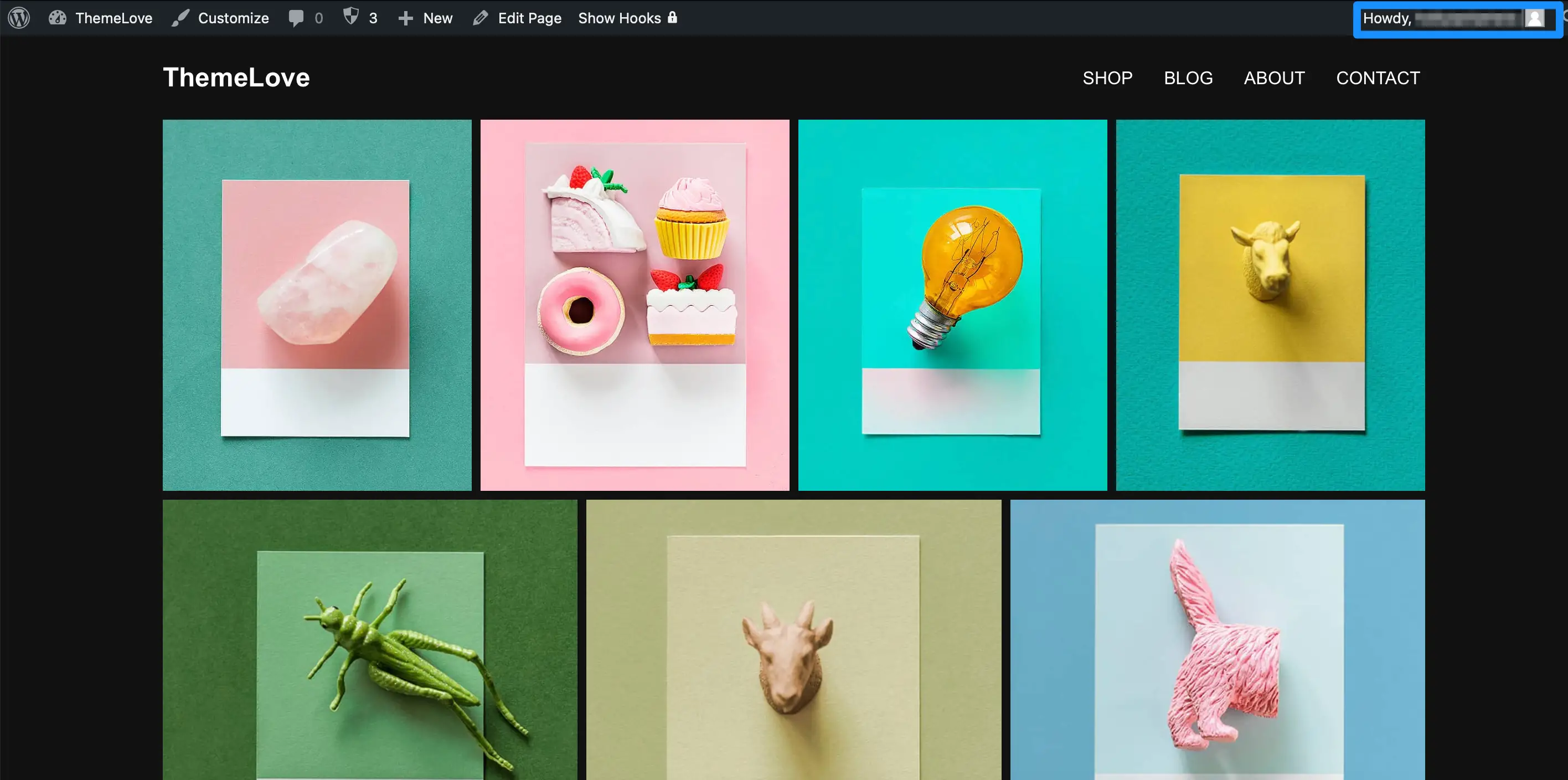
例如,您可能想從主頁中刪除類別,或隱藏 WordPress 版本號。 您甚至可以替換用戶登錄網站時看到的“Howdy”消息:

為此,您只需找到或創建正確的代碼即可。 您可以在 WordPress 論壇和學習 WordPress 部分找到許多有用的代碼片段。
使用插件向 WordPress 添加代碼片段
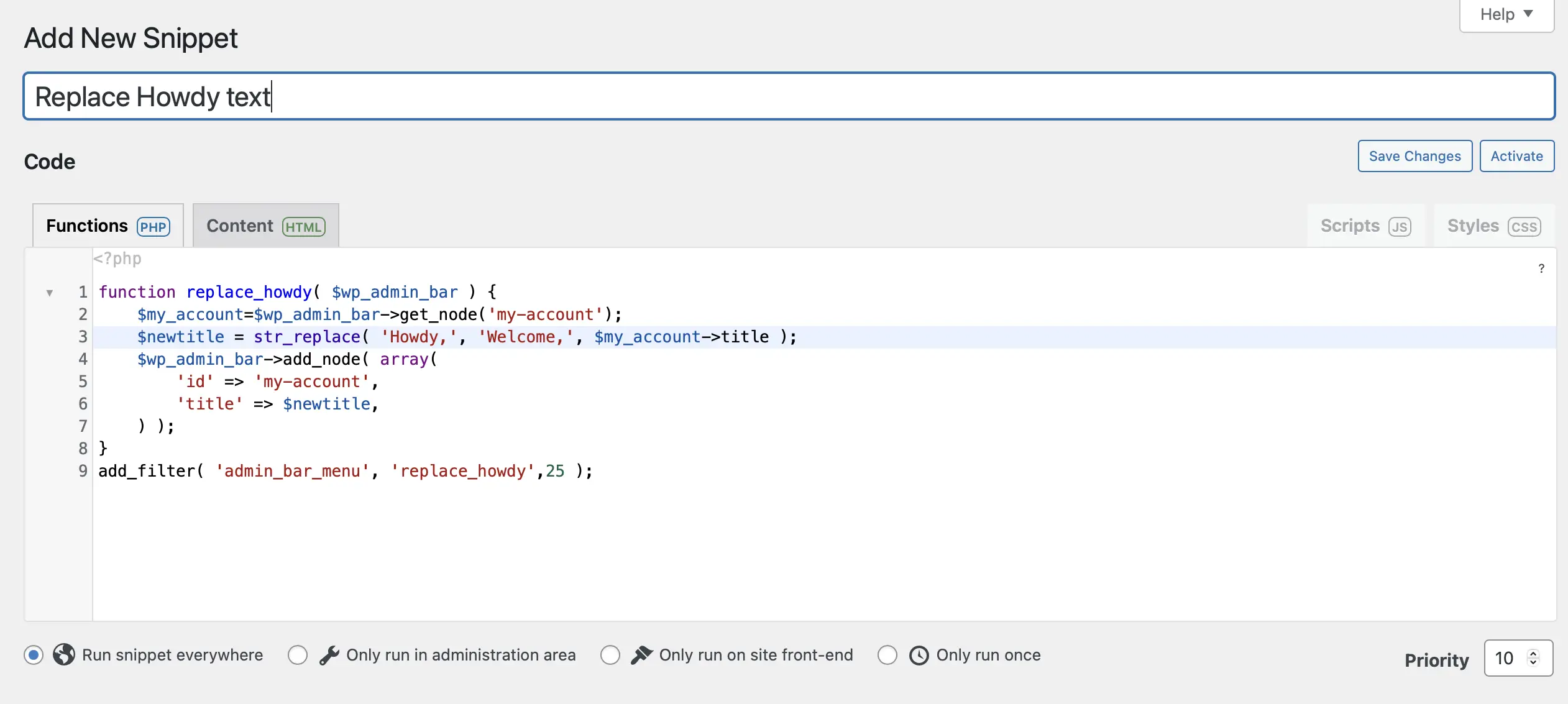
在我們的示例中,我們決定將“Howdy”文本替換為“Welcome”。 如果您想執行相同的操作,請轉到“代碼片段” > “添加新內容” 。 為您的代碼片段指定一個便於記憶的名稱,並確保您位於“函數 (PHP)”選項卡中。
然後,粘貼代碼片段:

接下來,使用文本字段下方的選項來確定代碼的運行位置。 例如,您可以在整個站點、管理區域或僅在前端運行代碼。
您還可以為您的代碼片段提供描述。 如果您網站上的其他用戶不理解該代碼段的用途,這可能會很有用。 準備好後,滾動到頁面底部並單擊“保存更改並激活” 。
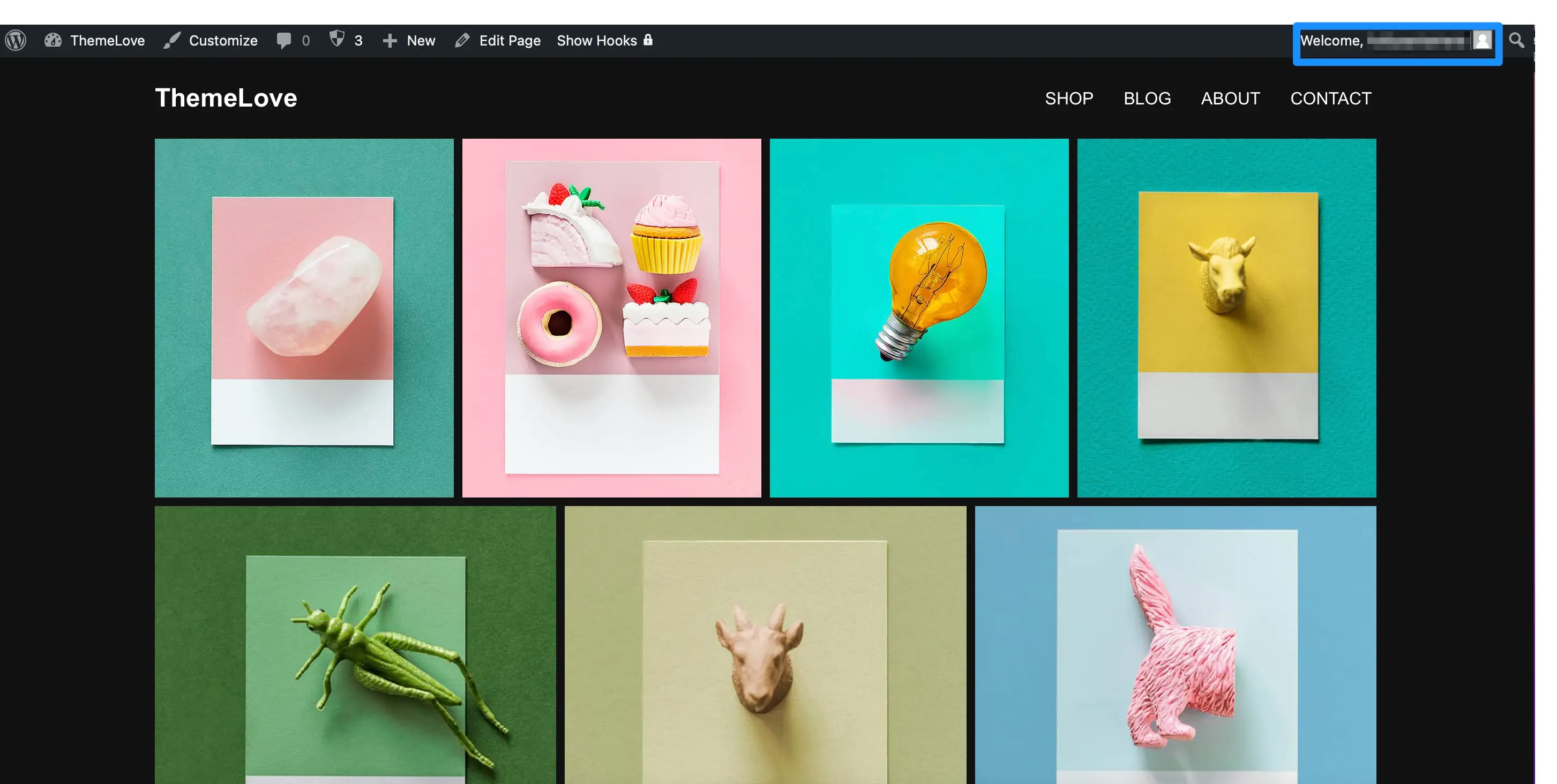
現在,轉到前端查看更改生效:

如果您想撤消更改,只需轉到“代碼片段” > “所有代碼片段”並關閉代碼片段即可。
結論
儘管 WordPress 主題可以為您提供一個良好的起點,但它們往往是為一般用途而設計的。 這意味著您選擇的設計可能並不總是適合您的特定需求和偏好。
幸運的是,您可以編輯 WordPress 主題以使您的網站更加獨特。
回顧一下,以下是編輯 WordPress 主題的三種方法:
- 使用 WordPress 定制器。
- 訪問 WordPress 網站編輯器。
- 編輯主題功能文件(使用 PHP 和 CSS)。
您對如何編輯 WordPress 主題有任何疑問嗎? 請在下面的評論部分告訴我們!
