在 WordPress Elementor 中隱藏頁面標題的 3 種方法
已發表: 2022-09-11如果要在WordPress Elementor中隱藏頁面標題,可以使用幾種方法。 一種是簡單地取消選中 WordPress 管理界面中的“顯示頁面標題”選項。 這將從您網站上的所有頁面中刪除標題。 另一種方法是使用像 WP Hide Title 這樣的插件。 此插件將允許您有選擇地隱藏任何頁面上的標題或在您的網站上發布。 最後,如果您想完全控制標題的顯示位置,您可以使用自定義 CSS 規則。 例如,下面的 CSS 規則將隱藏除主頁之外的所有頁面的標題: body.page-id-x .entry-title { display: none; 需要將 page-id-x 類替換為要隱藏標題的頁面的實際 ID。 您可以通過在瀏覽器中檢查頁面源代碼來找到此 ID。 無論您選擇哪種方法,在 WordPress Elementor 中隱藏頁面標題都很簡單,只需幾分鐘即可完成。
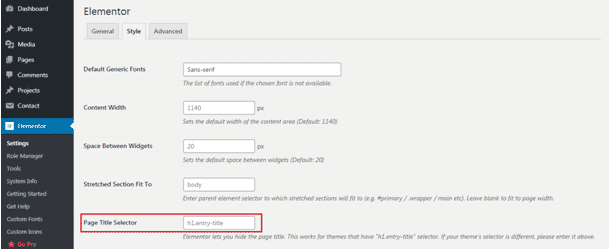
在本教程中,我將向您展示如何使用 Elementor 在 WordPress 上快速輕鬆地隱藏頁面標題。 使用插件不需要編程技能。 此腳本適用於帶有 h1.entry- title 選擇器的主題。 如果您的主題選擇器不同,請在此處輸入。 大多數 Elementor 主題應該能夠在以下步驟中完成。 Chrome 的開發工具可以幫助您定位主題的標題選擇器。 大多數時候,開發人員不會在他們的代碼中包含類 ID 的條目標題。 您可以隱藏帶有內置主題的頁面標題。
如果您在配置 WordPress 插件時需要任何幫助,請參閱我們的指南。 要隱藏頁面的標題,請轉到頁面 > 所有頁面並選擇它。 向下滾動並單擊頁面編輯器中的“隱藏頁面和帖子標題”按鈕。 然後,必須創建並發布一個新頁面。
如何刪除 WordPress 中的頁面標題?
 信用:www.codeleaks.io
信用:www.codeleaks.io只需轉到頁面。 懸停頁面並單擊快速編輯,然後空白標題並單擊更新。 或者,您也可以單擊標題或將鼠標懸停在標題上,然後編輯其中的文本,然後刪除頂部的文本並單擊更新。
當您打開網頁時,標題會出現在您的瀏覽器選項卡上。 搜索引擎根據每個頁面的標題對您的網站進行排名,這有助於提高排名。 您可以使用Page Titles來顯示您最近發布的帖子,這也有助於您組織網站的導航菜單。 因為用戶已經了解頁面的用途,所以在其上添加標題可能是多餘的。 Elementor Page Builder,儘管它的名字,並沒有完全刪除頁面的標題。 如果再次顯示標題,將是多餘的。 類似的方法可用於隱藏 WordPress 網站上的帖子或頁面標題。
您可以使用插件來隱藏您的頁面標題並花費更少的時間和精力。 本教程將使用隱藏頁面和帖子標題插件。 啟用 CSS 覆蓋需要“附加 CSS”框中的代碼。 我們只需要修改一個類,大約需要 2-3 行代碼。 根據您的瀏覽器,您可以在右鍵單擊標題時選擇檢查或檢查元素。 我們也對類屬性感興趣。 因此,應該使用 entry-title。
由於 no-hedge 屬性,帖子和頁面標題都是可見的。 如果要隱藏頁面的整個標題,只需修改下面的代碼。 如果您想隱藏博客文章頁面標題,請更改下面顯示的代碼中的代碼段。 顯示一個沒有的條目標題; post 此方法從您搜索的特定頁面中刪除頁面標題。 此外,我們可以通過針對特定博客文章來隱藏特定博客文章的標題。 這種隱藏帖子標題的方法如此有效的事實是一個額外的好處。 如果您想從登錄頁面、主頁或其他頁面快速刪除標題,您可以使用手動方法來執行此操作。
沒有標題的頁面的缺點是它會降低您的搜索引擎優化,使搜索引擎更難以索引您的網站。 要查看您的頁面編輯,請登錄您的管理儀表板,然後單擊頂部菜單中的頁面。 如果我正在寫這篇文章,我將無法隱藏頁面標題,因為 WordPress 沒有此功能。 對於許多網站所有者來說,這是最簡單、最直接的方法來開始他們的業務。 如果您感覺更勇敢,請嘗試使用 CSS 而不是 CSS。 如果這樣做,您將能夠避免承擔額外插件的額外負載。
如何在 WordPress 中顯示頁面標題?
在左上角,單擊標題欄,然後從菜單中選擇工具,然後選擇全局設置,然後選擇鍵盤快捷鍵 *U(Mac 或 Ctrl)或在常規選項卡上,轉到默認頁面標題部分。 可以通過將 Show 設置為 Yes 選項來顯示 WordPress 頁面標題。
您可以在 Mac 上的 Safari 或 Chrome 中更改任何網頁的標題。
通過單擊窗口左上角的圖標,可以在 Mac、Safari 和 Chrome 上訪問頁面信息窗口。 您會注意到頁面信息窗口中的標題字段。 在標題字段中填寫您的信息,然後按 Enter 鍵。
如何從 WordPress 中的 Elementor 中刪除標題?
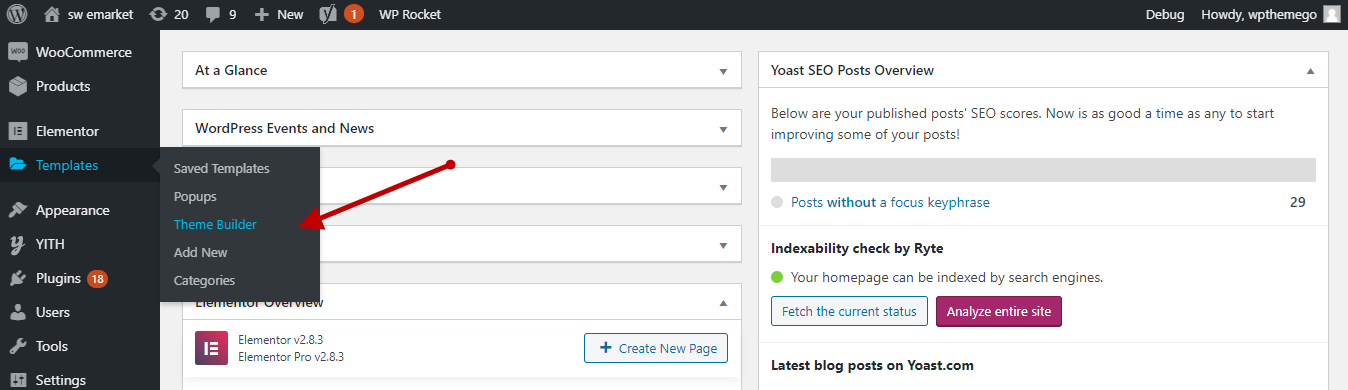
 信用:wpthemego.com
信用:wpthemego.com如果要從 WordPress 中的元素中刪除標題,可以通過轉到 WordPress 管理面板並選擇“外觀”選項來實現。 從那裡,您將要選擇“編輯器”選項。 進入編輯器後,您將需要找到“Header”文件並將其刪除。
Elementor:如何添加自定義頁眉或頁腳
如果您想解決此問題,您將需要為您的主題創建自定義頁眉或頁腳模板。 這個模板的鉤子可以在你的主題的functions.php文件中找到。 應在文件末尾添加以下行:br>。 '_action' ('WP_head', 'elementor_header_show'); 'br' 當 WordPress 加載您網站的頭部部分時,您將能夠選擇自定義頁眉或頁腳。

如何在 WordPress 中隱藏標題?
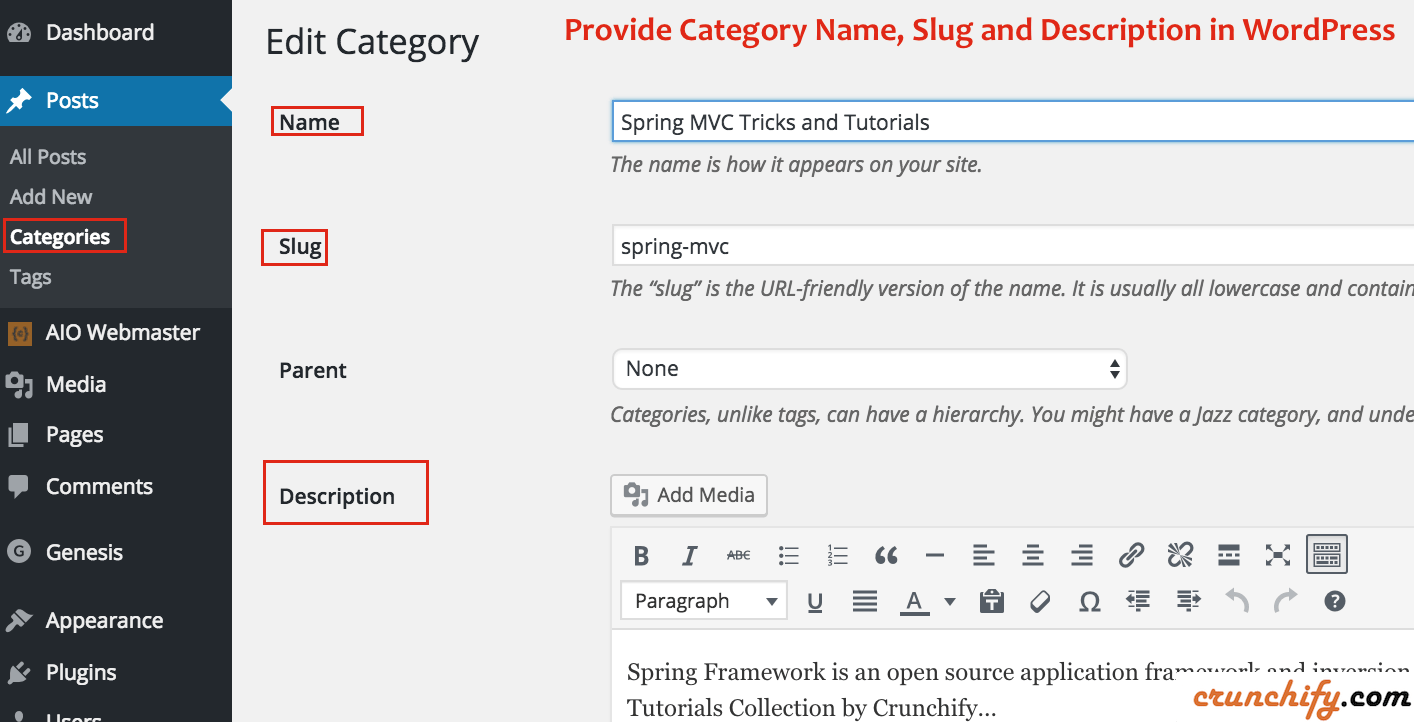
 信用:Crunchify
信用:Crunchify如果您想在 WordPress 中隱藏標題,您可以通過轉到定制器並選擇“靜態首頁”選項來實現。 從這裡,您可以選擇“隱藏標題”複選框,這將隱藏首頁上的標題標題。
在本文中,我將向您介紹在 WordPress 中隱藏頁面標題的五種簡單方法。 創建和發布 WordPress 時,頁面的標題會出現在前端。 在本文中,我將向您展示如何隱藏特定頁面或所有頁面的WordPress 標題,以及如何通過編輯區域、主題選項、CSS 或插件來實現。 有必要隱藏頁面標題,以防止 Google 發現隱藏的內容。 這是一種相當簡單的方法,但 Google 仍然會抓取其內容的源代碼。 我將逐步引導您完成特定頁面或所有頁面。 我設法為 27 歲找到了兩個可以做到這一點的插件,儘管事實上可用的插件並不多。
他們所擁有的只是編輯區域右側的幾行代碼,僅此而已。 第一個插件只是簡單地添加了一個 CSS 類來隱藏前端的標題,但並沒有完全刪除它。 第二個插件還可以防止在一個頁面中使用兩個 H1 標題,SEO 從業者認為這是不合適的。
如何在 WordPress Elementor 中隱藏頁面
有幾種方法可以在 WordPress Elementor 中隱藏頁面。 一種方法是轉到頁面的設置,然後從導航菜單中選擇隱藏頁面的選項。 另一種方法是創建自定義導航菜單並從該菜單中排除頁面。
Elementor 頁面標題未顯示
如果您的 elementor 頁面標題未顯示,有幾個可能的原因。 首先,檢查以確保您已啟用頁面設置中的“顯示標題”選項。 如果啟用了該功能但您仍然看不到標題,則可能是您的主題與 elementor 不兼容,或者您與另一個插件有衝突。 嘗試停用所有其他插件並切換到默認的 WordPress 主題,看看是否能解決問題。 如果沒有,您可能需要聯繫 element 或支持以獲得進一步的幫助。
不同的主題支持不同的隱藏頁面標題的方法。 當您單擊 Astra 中的標題時,頁面編輯器會顯示一個複選框。 Elementor 這樣做的能力非常棒,不管它的主題是什麼。 Elementor 可以與免費版和專業版一起使用。 這可能是因為您的主題使用非 H1 或“示例標題”類作為頁面標題而不是 Elementor。 將正確的 CSS 選擇器添加到 Elementor 設置將解決問題。 要檢查您的 Chrome 瀏覽器,請右鍵單擊標題,然後從彈出菜單中選擇檢查。 當標題突出顯示時,會出現一個包含頁面源代碼的區域。
如何更改網站上的頁面標題
找到此內容後,您需要將要更改的頁面的標題粘貼到地址欄中。 複製標題後,將其輸入“頁面標題”字段並按“更新”按鈕。
隱藏標題 WordPress 插件
假設您指的是一個允許您隱藏頁面或帖子標題的 WordPress 插件:如果您想創建一個沒有標題的登錄頁面,或者如果您想創建一個自定義標題,這個插件很方便這與頁面或帖子的實際標題不同。 如果您想創建一個與您為頁面或帖子設置的SEO 標題不同的標題,它也很有用。
通過執行這些步驟,您可以隱藏 WordPress 網站上的帖子標題或頁面標題。 您可以手動將代碼添加到主題的樣式表、使用頁面構建器或安裝標題移除插件來執行此操作。 此外,該指南將首先解釋您可能想要隱藏標題的原因。 借助第三方工具,您可以輕鬆地在 WordPress 中隱藏頁面標題。 此外,您可以隱藏頁面標題並將其發佈在您的網站上。 在本教程中,我們將向您展示如何使用頁面構建器和 WordPress 插件來實現。 可以刪除 WordPress 中頁面的標題,但有丟失頁面的風險。
WordPress 頁面標題用於生成永久鏈接,這對於搜索引擎優化極為重要。 如果頁面沒有標題,WordPress 將生成一串隨機數字和字母。 搜索引擎可能會將您的頁面檢測為垃圾郵件。 這是在訪問搜索引擎結果頁面 (SERP) 和 Web 瀏覽器選項卡時出現的標題標籤(也稱為元標籤或 SEO 標題)。 它決定了帖子的標題層次結構,以及搜索引擎如何感知頁面的上下文。 當涉及到標題標籤時,它在正文或內容上是不可見的。
WordPress頁面標題
通過登錄到您網站的後端,您可以更改頁面的標題和網站的元描述。 之後,轉到要添加它們的頁面,單擊編輯頁面,然後從菜單中選擇添加頁面。 編輯該頁面上的代碼段後,您可以訪問 Yoast SEO 元框並從下拉菜單中選擇編輯。
為您的網站選擇最能反映內容的標題和標語至關重要。 準確反映您網站內容的標語可能是吸引訪問者的有效方式,而吸引人的或引人注目的標題可以激起他們的興趣。
為了使您的標題和標語與您網站的內容相關,請保持簡單。 例如,如果您的網站是關於時尚的,那麼您的標題可能是“時尚時尚小貼士”,而您的標語可能是“您在今天這樣的一天感覺如何”。
您的標語和標題必須既吸引人又令人難忘。 您應該將它們包括在內,以便及時了解您網站的內容。
標語和標題應該簡潔明了。 它們不應冗長、複雜或顯得太難理解。
確保您的標語和標題反映您網站的內容。
如何在 WordPress 中更改任何頁面的標題
諸如 WordPress 之類的內容管理系統 (CMS) 今天很受歡迎,因為它們非常靈活。 更改頁面標題的能力是最重要的功能之一。
