2022 年 30 個免費的 CSS3 和 HTML 表格模板
已發表: 2022-02-08在徹底研究了幾個月的免費 HTML 和 CSS3 表格模板之後,我們決定使用我們靈活的替代方案將事情提升到一個新的水平。
我們基於可讀性、靈活性和易用性。 初學者和專業人士——不客氣。
您將永遠不再需要缺乏專業的數據展示。 使用我們令人難以置信的實用免費片段讓大量統計數據和信息更有條理。
和。 更多的。 無障礙。
使用我們的模板創建現代表格非常簡單快捷。 由於用戶友好的代碼和響應式佈局,您可以節省大量時間。
享受!
最佳 CSS3 表格模板
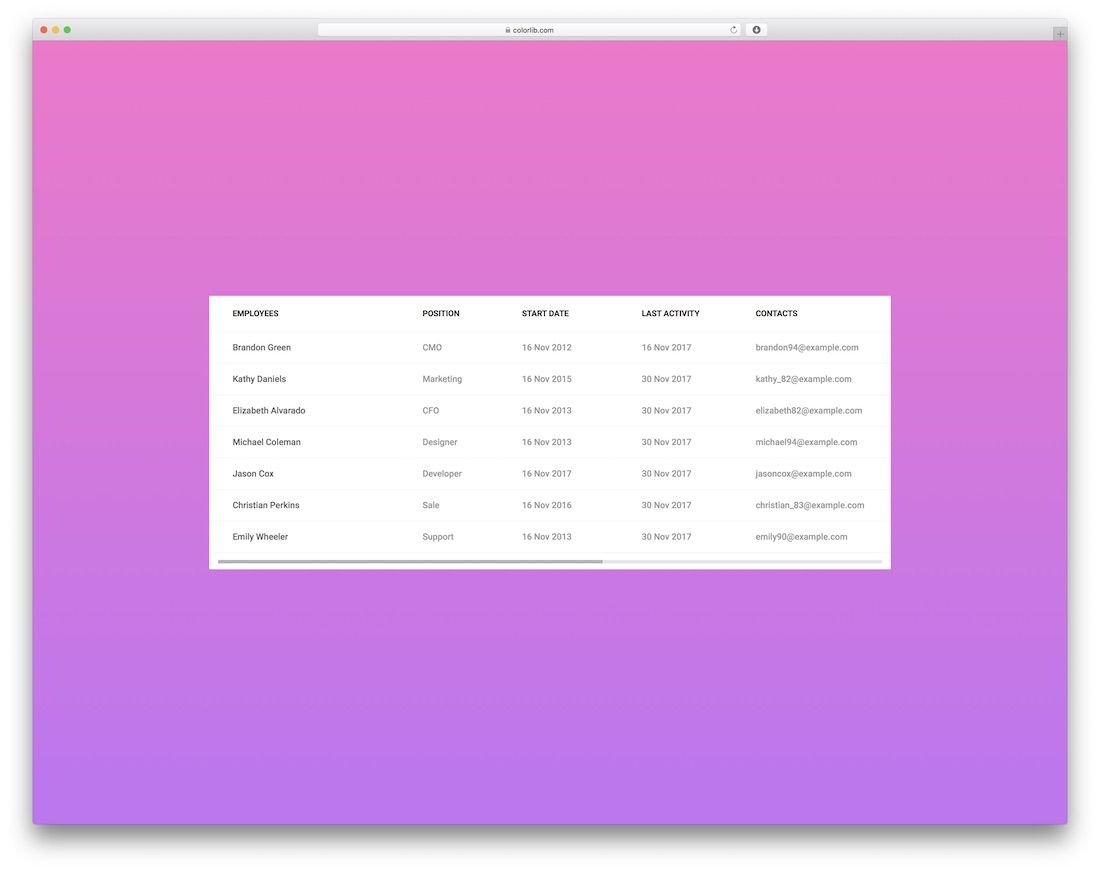
Colorlib 的固定列表

這是一個帶有固定列和水平滾動的表格。 如果您希望避免從頭開始構建桌子,請隨意使用這個非凡的替代方案。
對於每個尋找不同東西的人來說,這是理想的設計,可以解決問題。 使用它來顯示統計數據或您想在線共享的任何其他數據和信息。

在這種情況下,我們為每個保留在滾動條上的表格添加了一個固定的頂行。 您可以進一步調整這個想法以獲得您正在尋找的結果。
如果您想為這兩種桌子設計中的任何一種設計品牌,請這樣做。 您可以更改顏色並使它們精確地遵循您的規定。
這些支持許多不同的目標和意圖,滿足不同的目的。 為您的課程製定時間表或分享其他信息; 一切皆有可能。
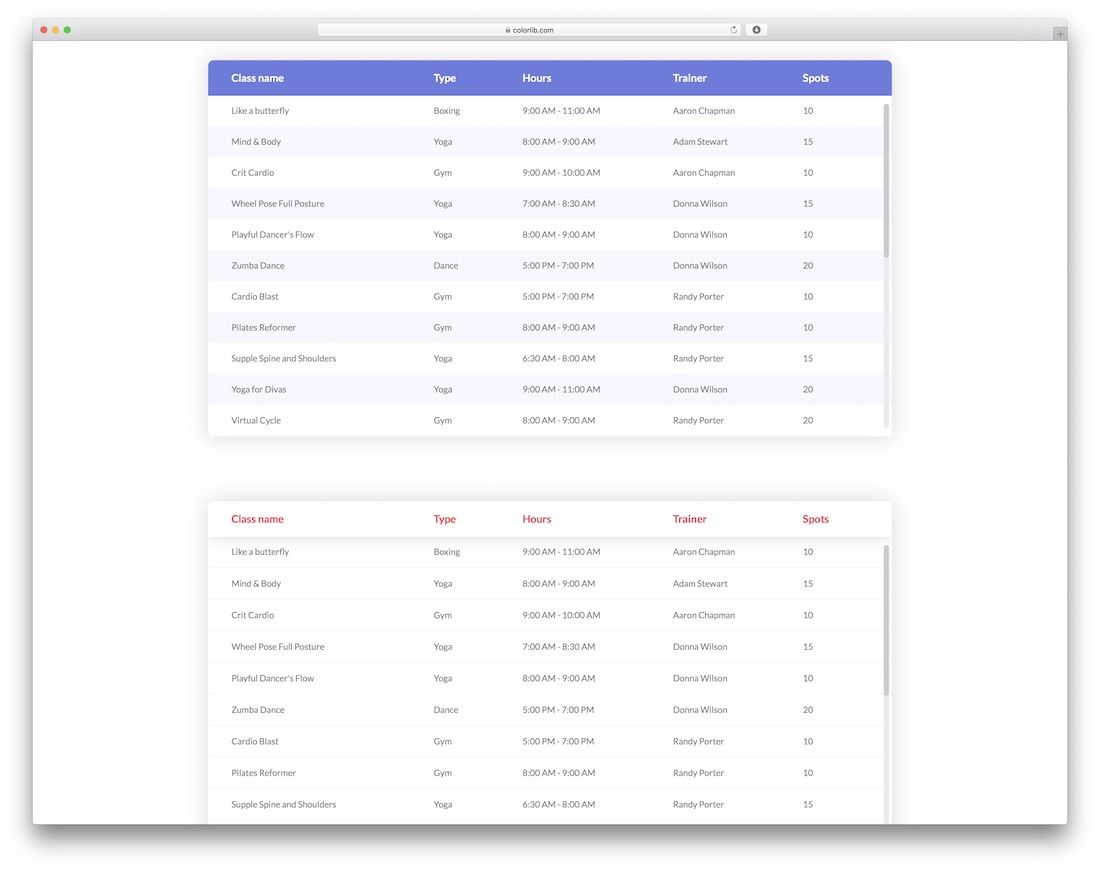
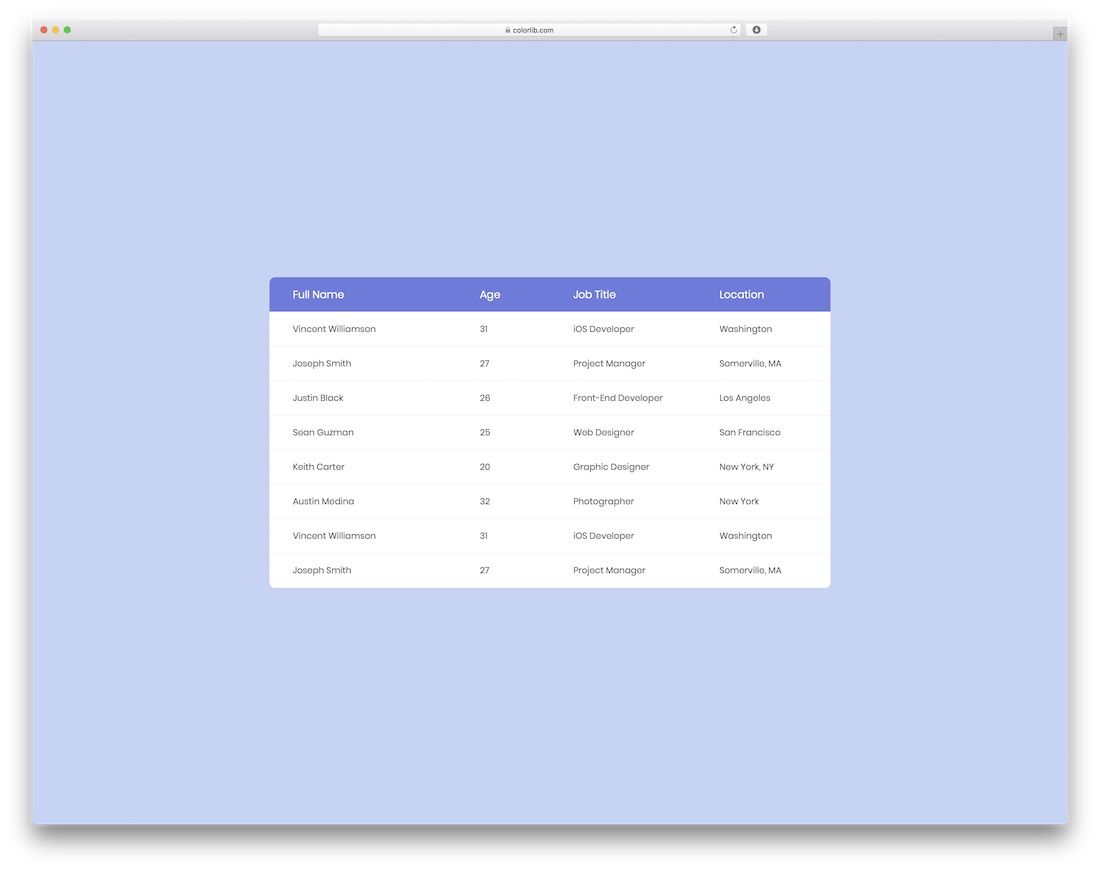
Colorlib 帶有垂直和水平突出顯示的表格

這些 HTML5 和 CSS3 表格帶有垂直和水平行的高亮顯示。 我們確保有幾種不同的變體,因此您可以選擇最適合您的一種。
而不是一個,你會得到一個完全免費的六種漂亮替代品的 WHOPPING 集合。
點擊下載按鈕,您就可以開始在您的 Web 應用程序中使用這些表格了。 精確地根據您的風格定制它們。
有純色的,有漸變效果和圓潤銳利的邊緣。 無需工作即可在您的頁面上呈現驚人的信息。
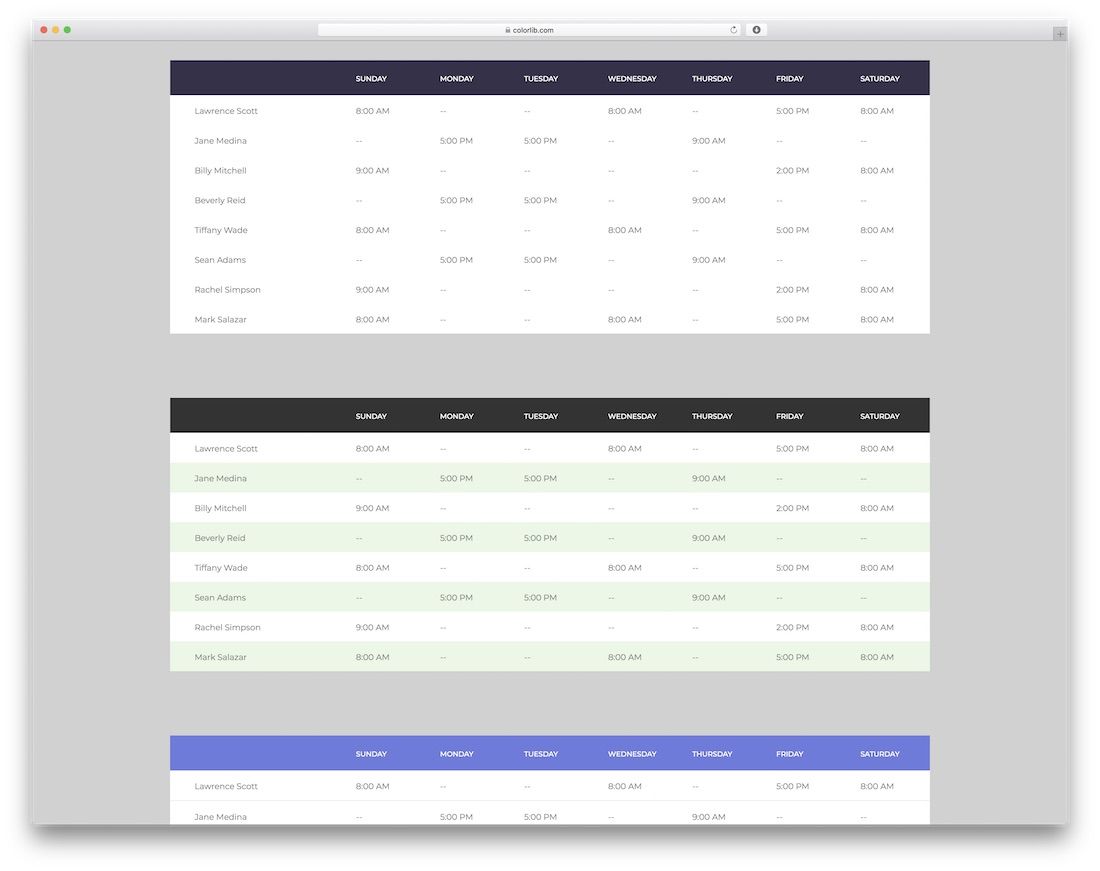
Colorlib 的響應式表 V1

響應式表格一直是一個大問題,因為您無法將它們調整到某個點以使其有用。
不再。
這些 HTML/CSS 表格適用於任何移動設備。 無論是 Colorlib 的 Table V1 還是此列表中的任何其他產品,其性能在所有設備和平台上都將是一流的。
享受朗朗上口但簡單的設計,只需單擊按鈕即可將桌子變為您的專屬。
將其用於訂單、定價、日程安排,隨叫隨到。 只要您不限制自己,您就有很多選擇和可能性。
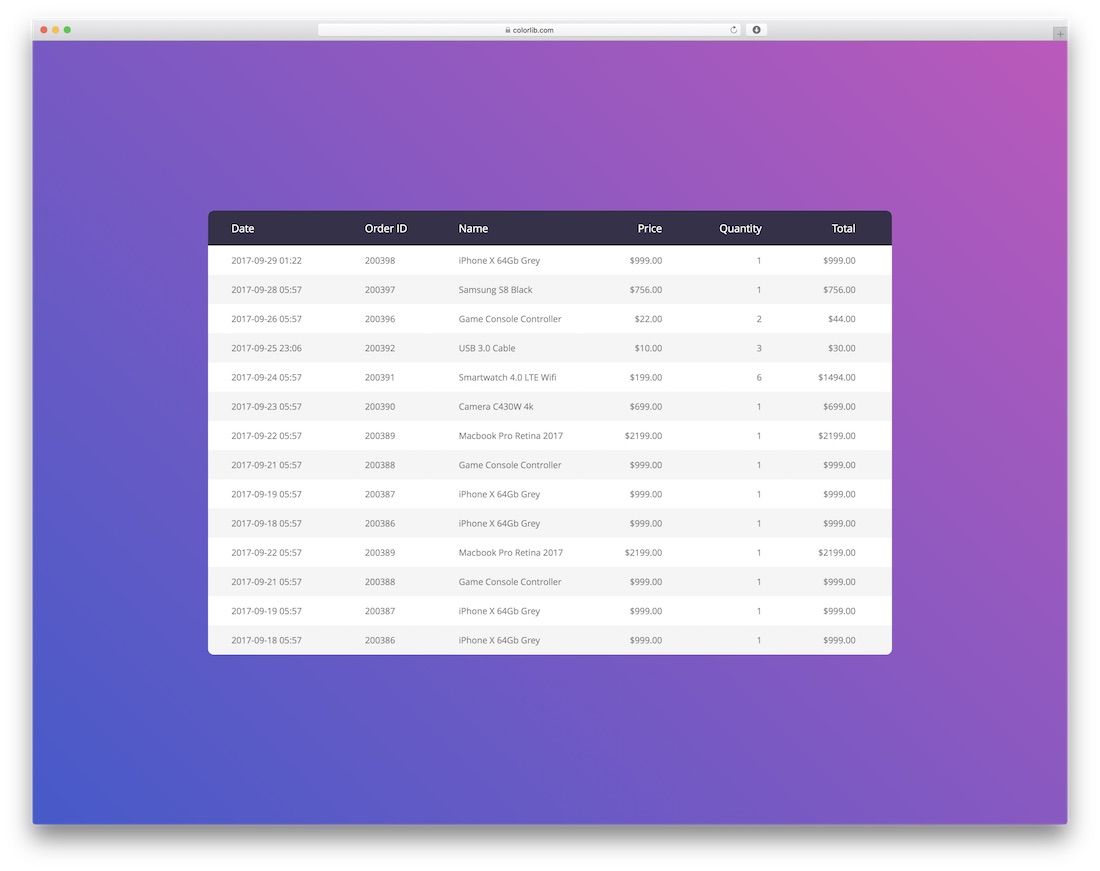
Colorlib 的響應式表 V2

這是一個與前一個類似的 HTML/CSS 表格模板,因為它的外觀乾淨、現代且富有創意。 不要讓事情過於復雜,堅持最小的設計。 您可以保證每個人都會充分享受您的內容。
這同樣適用於表格模板。 如果不需要,為什麼要把事情複雜化?
該桌子採用響應式佈局,可立即適應智能手機、平板電腦和台式電腦。 它還具有漂亮的懸停效果,只會為您提供方便。
讓表格為您完成大部分工作,而您只專注於改進它。
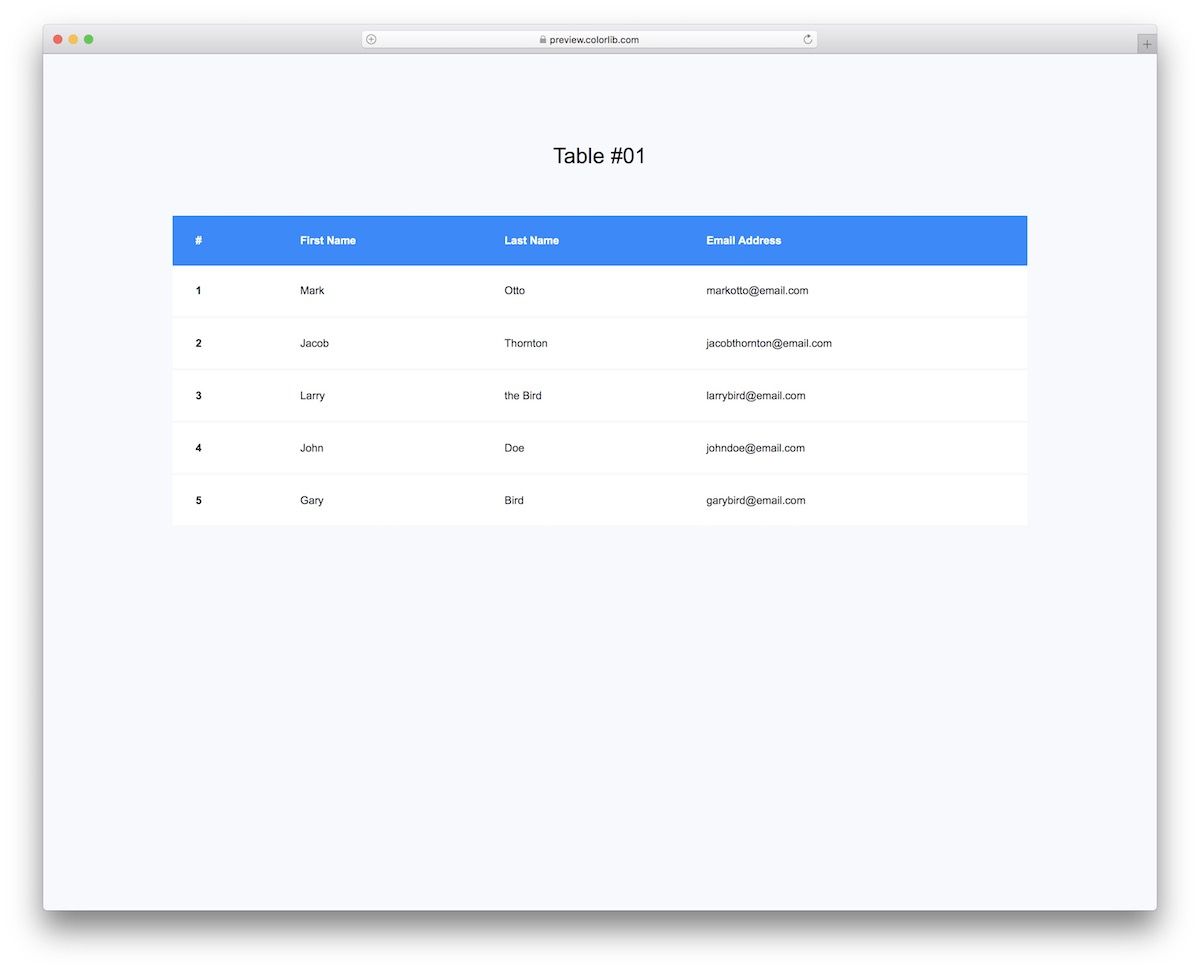
表V01

表 V01 簡潔明了。
如果您特別喜歡簡單的用戶演示,這個免費的片段肯定會起到作用。
該模板還帶有藍色橫幅的基本設計,您可以根據自己的需要和規定進行更改。
由於是 Bootstrap 表,它也可以完美地在不同的屏幕上運行。
更多信息/下載
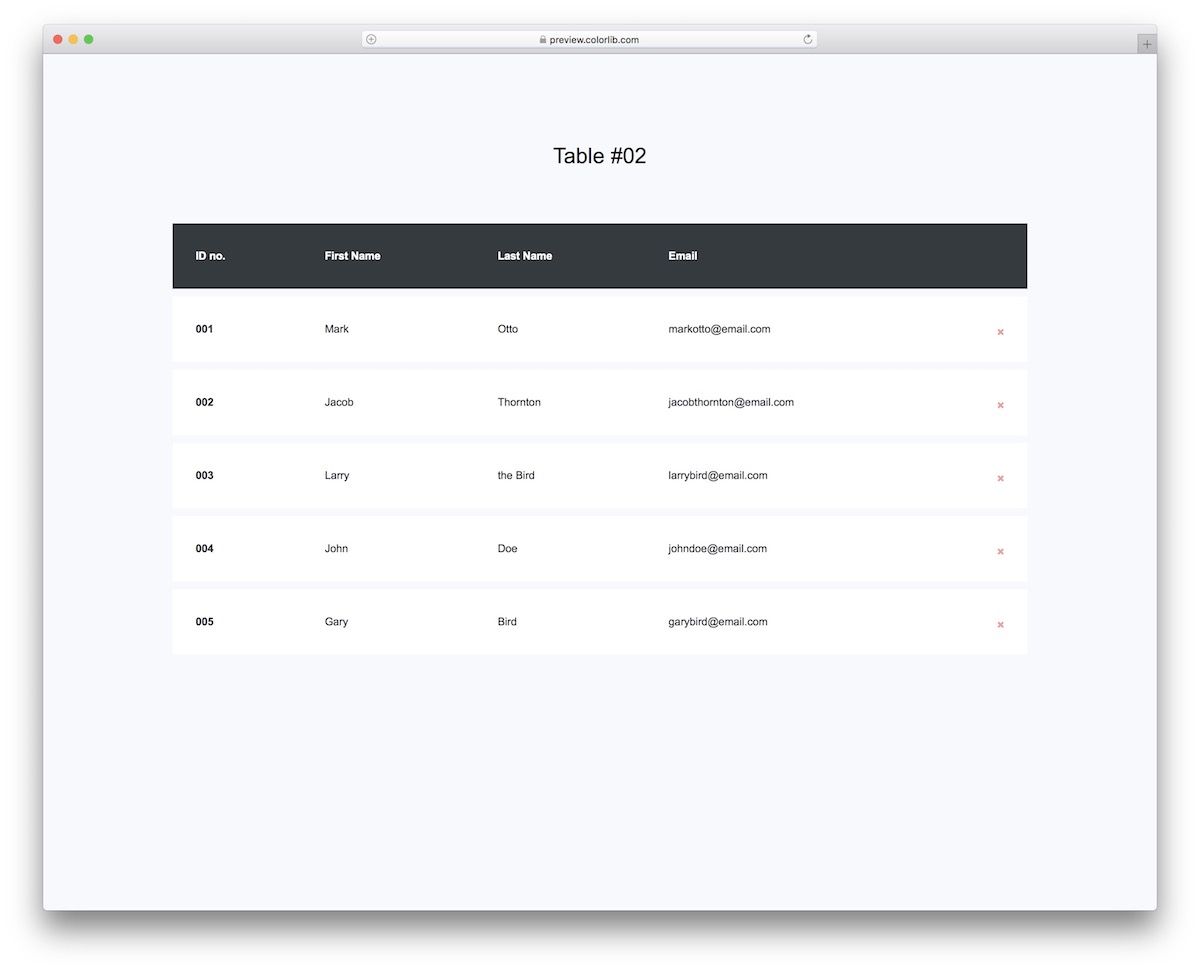
表 V02

在某種程度上,Table V02 與 Table V01 非常相似,但它帶有一個額外的功能。
它包括一個 X 符號——當然——允許您一鍵刪除整行。 但是,如果您改變主意,您刪除的行將無法恢復。
是。 小心。
如果您在移動設備上查看 Table V02,它帶有水平滾動,保持 LAYOUT INTACT。
更多信息/下載
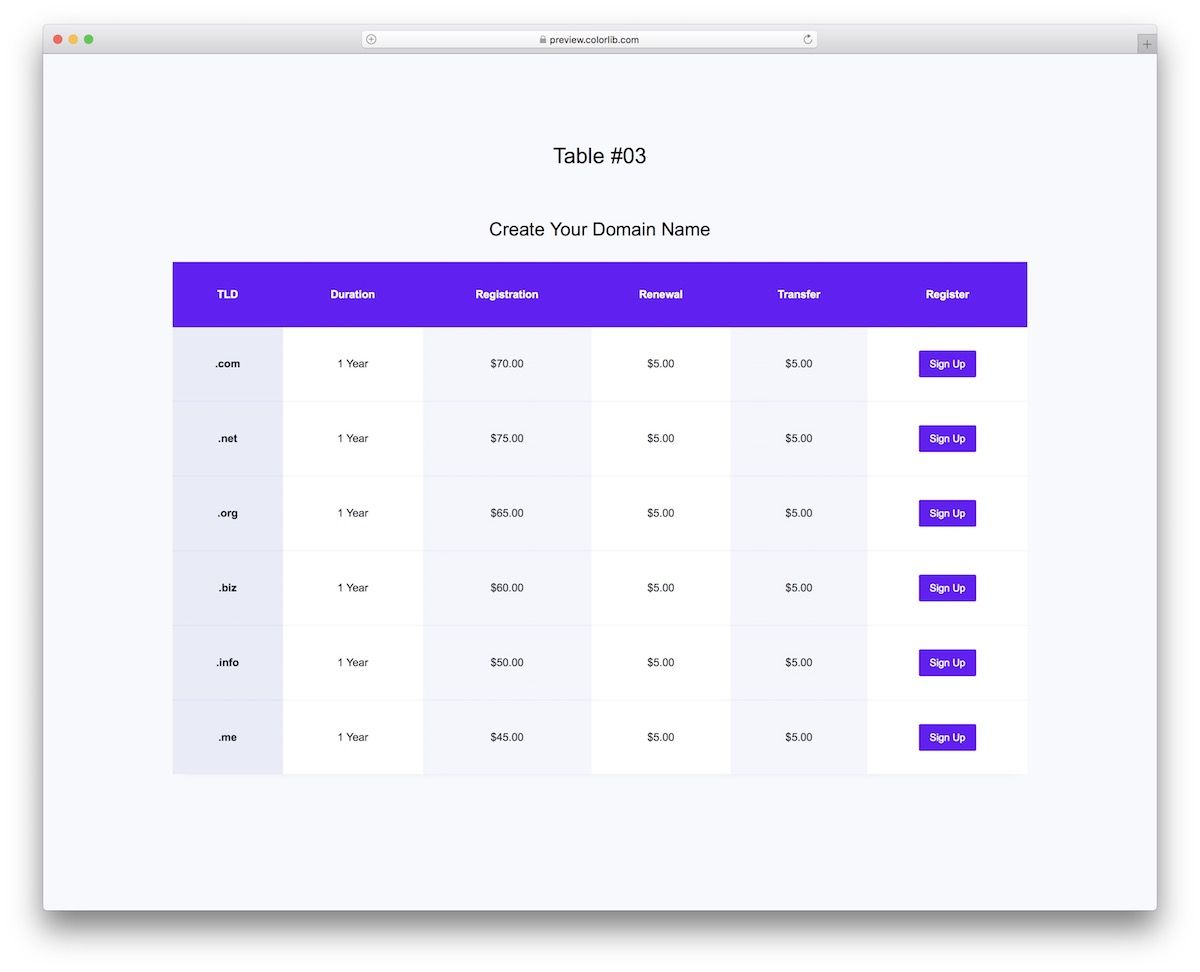
表 V03

我們還想涵蓋 web HOSTING 和 DOMAIN registrar 公司,因此創建了表 V03。
這是一個現代 CSS3 表格模板,包含多行 TLD、持續時間、註冊等。
Table V03 的一個實用功能是每一行都有一個註冊按鈕,以便用戶可以當場採取行動。
如果您想更改顏色和其他細節,您可以隨意更改。
更多信息/下載
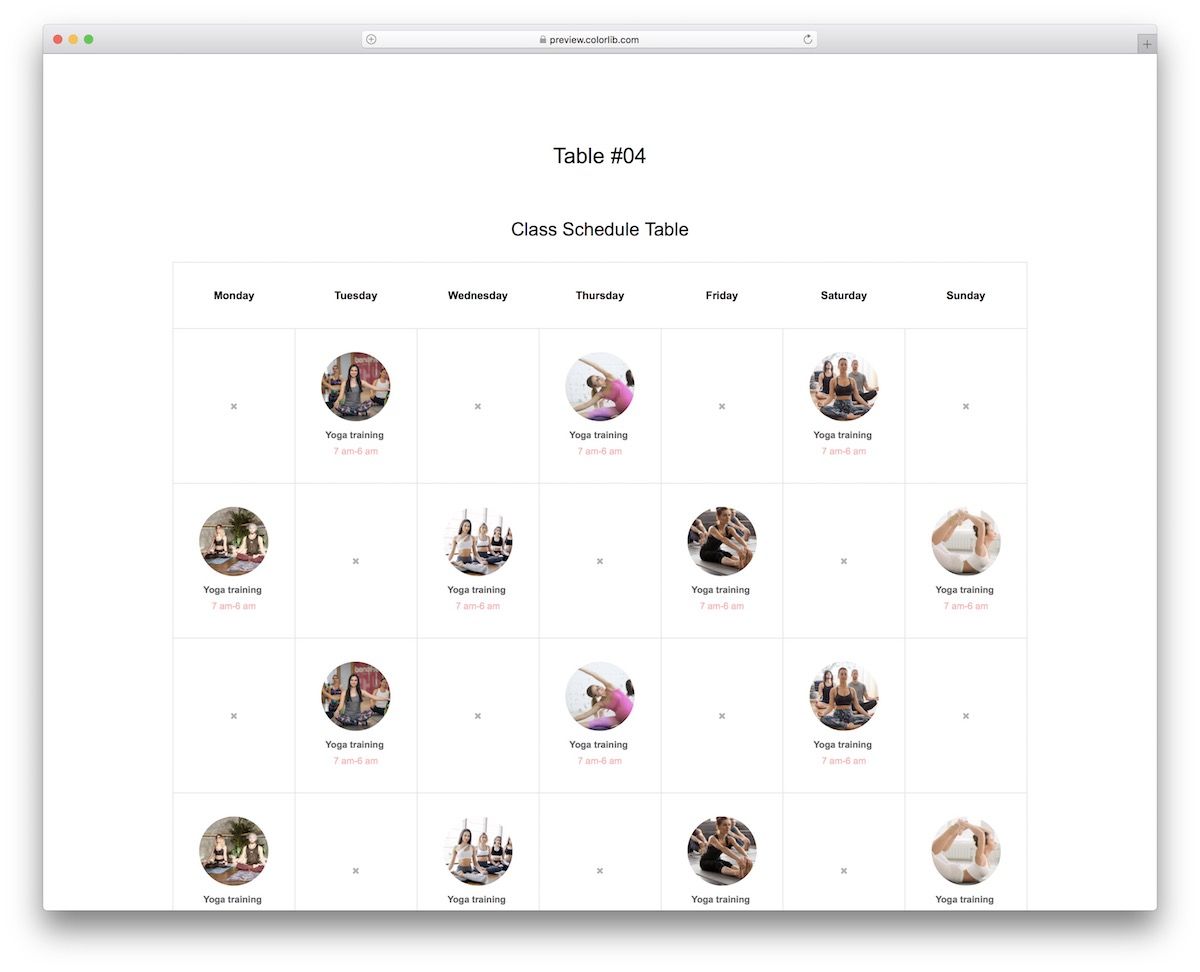
表 V04

無論您組織什麼課程,表 V04 都會在這里為您安排一個在線時間表。 健身室、健身房、瑜伽士,應有盡有,Table V04,適合所有人。
它具有每週時間表,您可以在整個月內使用它 - 帶有圖像、班級名稱和時間。
您還可以找到下個月或上個月的按鈕。 但這是你需要投入一些額外的時間來激活的東西。
更多信息/下載
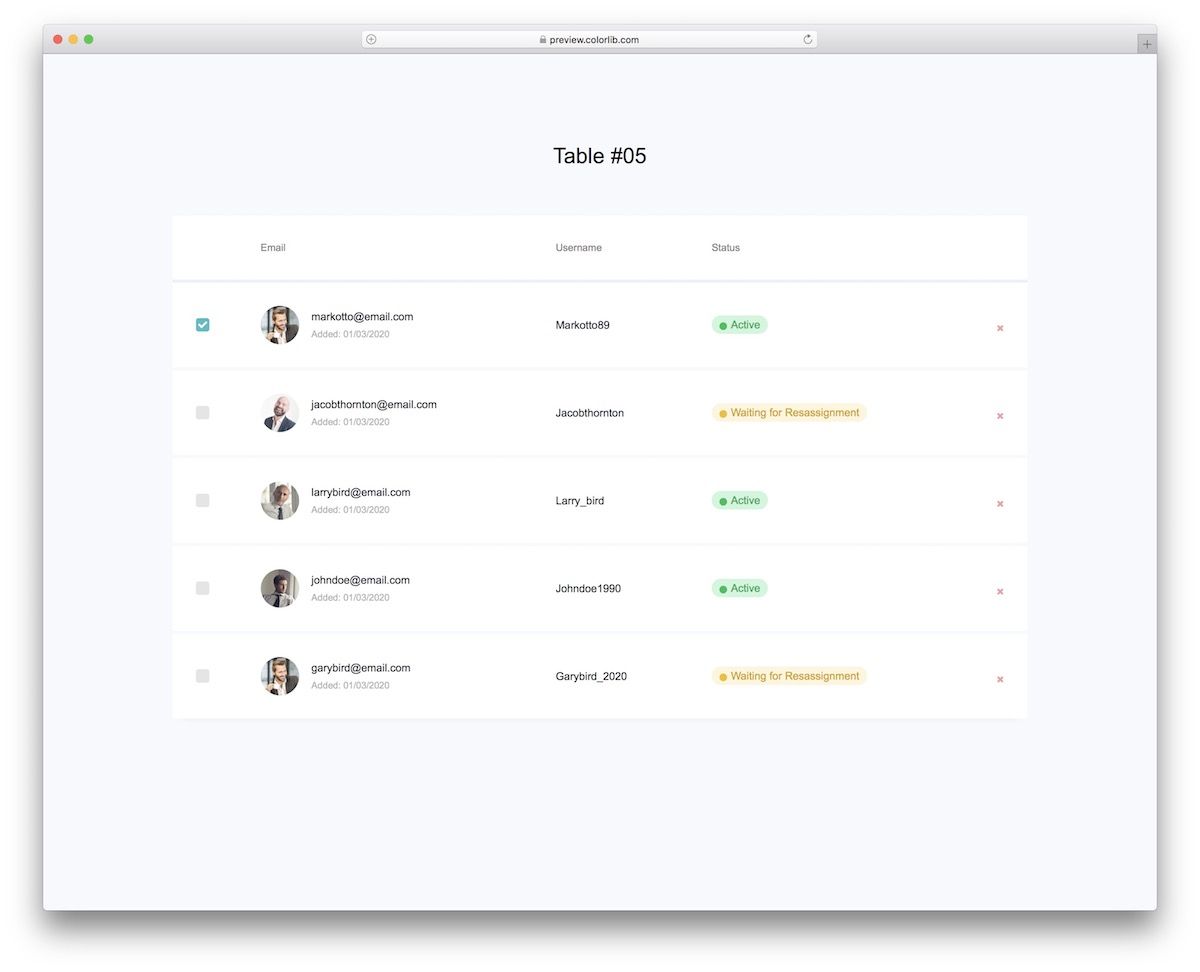
表 V05

Table V05 是一個基於 Bootstrap 的免費 CSS3 表格模板,以確保在不同設備上的出色體驗。
默認情況下,它非常適合自由職業者應用程序,但您甚至可以將其應用於其他應用程序。
一些功能包括複選框、頭像、狀態用戶名和刪除用戶/行的選項。
更多信息/下載
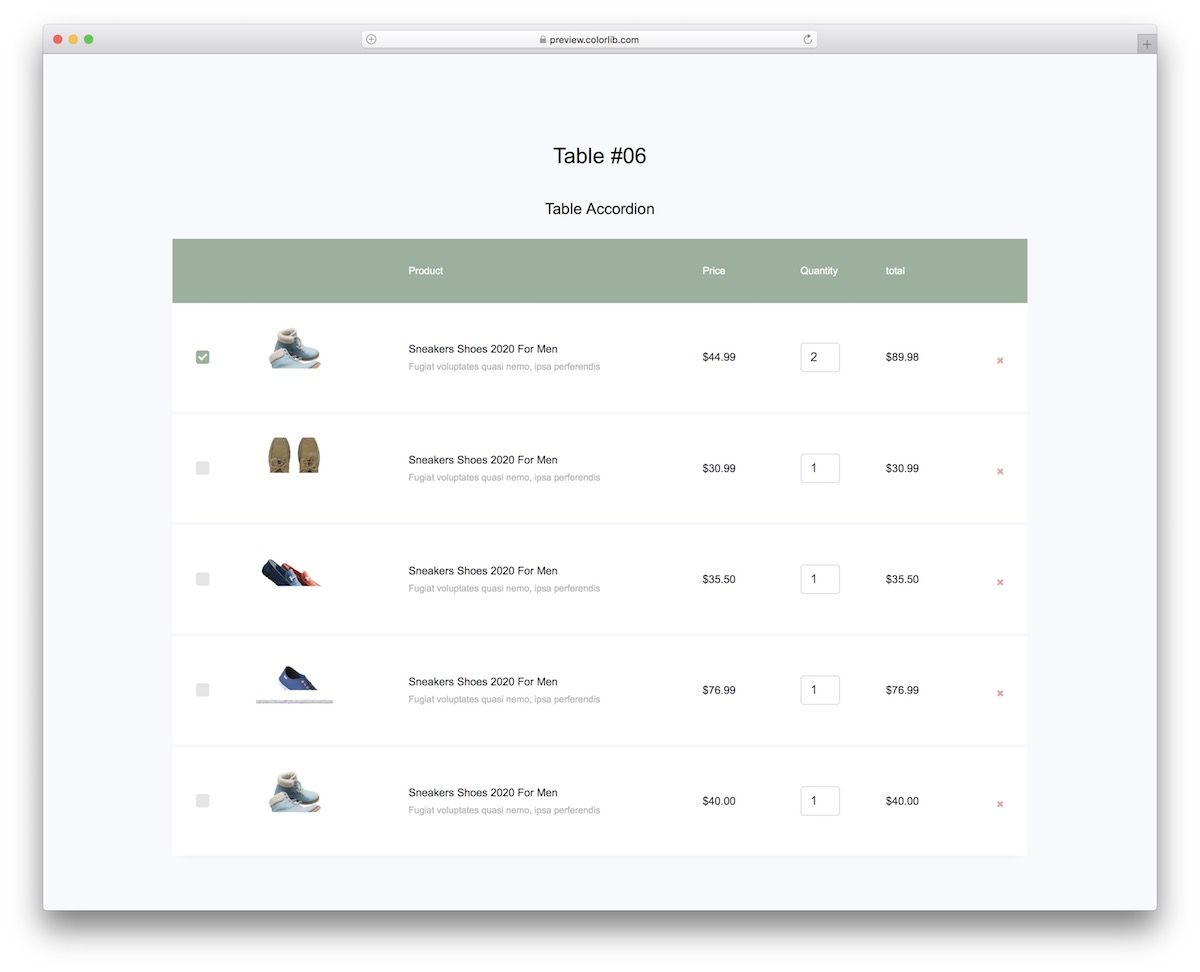
表 V06

如屏幕截圖所示,表 V06 是我們的購物車錶,具有不同的選項。 您可以將它與您想建立的任何電子商務網站或在線商店一起使用,因為它易於集成。
表 V06 包括複選框、數量選擇和用於擦除項目的X 按鈕。 該表可以顯示產品圖像、名稱、更多詳細信息和價格。
更多信息/下載
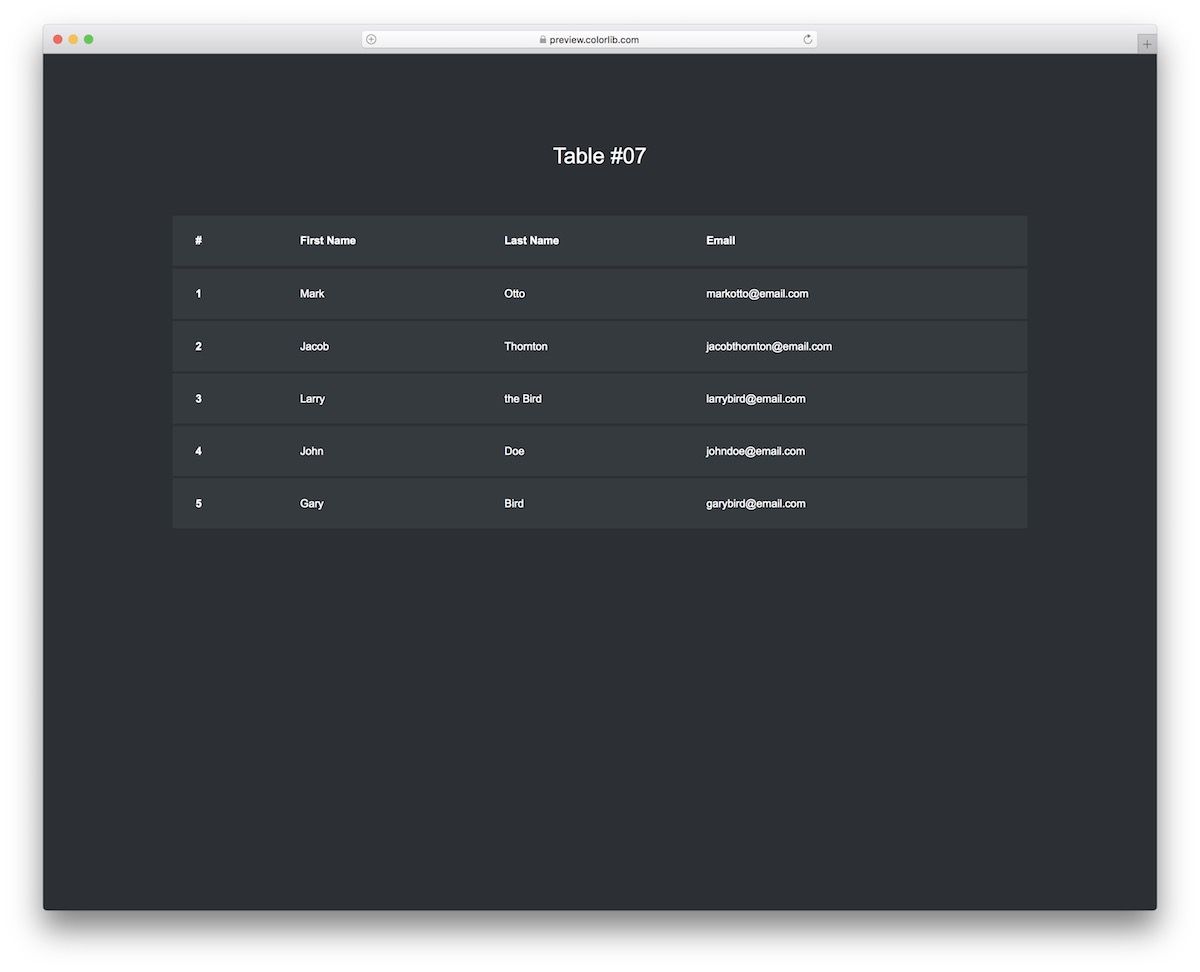
表 V07

如果你 DIG DARK,你會挖到 Table V07。
儘管像 Table V01 這樣的基本 CSS3 表格模板在顯示名字和姓氏以及電子郵件方面做得很好。
Table V07 唯一的其他功能是懸停效果。 除此之外,它是一種響應式設計,可提供 SMOOTH 操作。
更多信息/下載
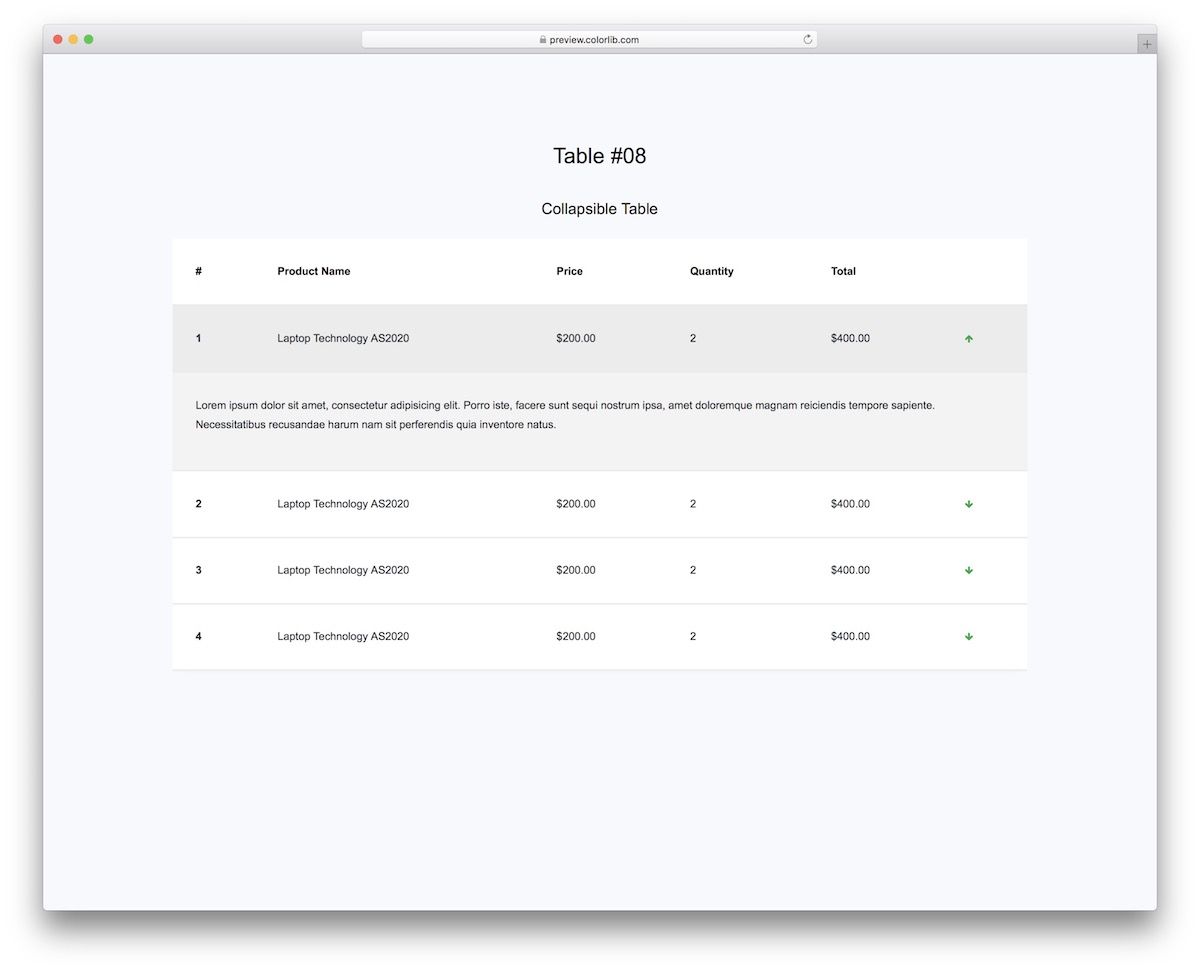
表 V08

您經常想向表中添加更多信息,但這很容易讓用戶不知所措。
幸運的是,我們有一個解決方案。
表 V08 是一個簡單的 Bootstrap 表,乍一看帶有一個綠色向下箭頭。
單擊它後,手風琴會顯示一個附加部分,您可以在其中分享有關產品的額外信息。
更多信息/下載
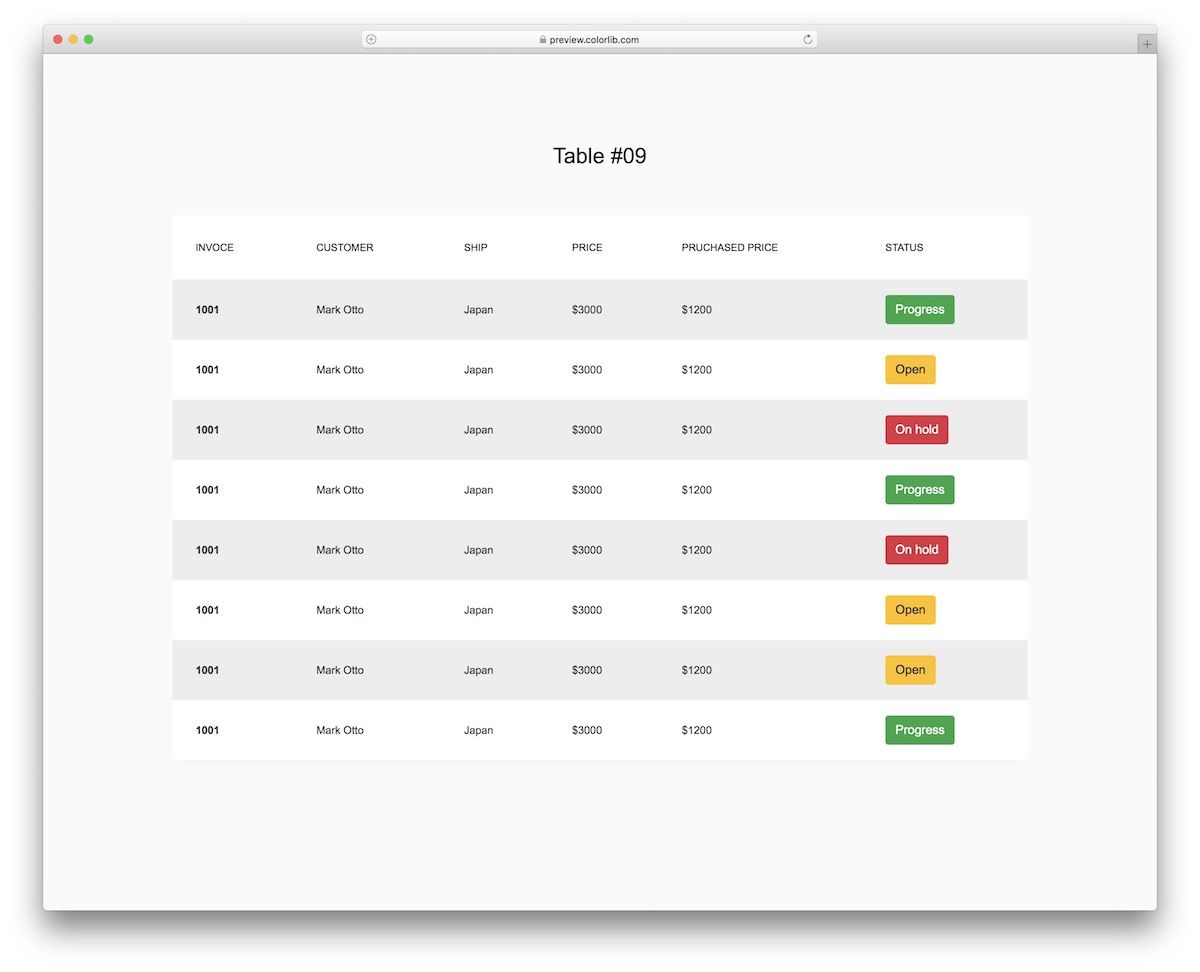
表 V09

要查看訂單的狀態,最好將所有用戶/客戶顯示在一個整潔的表格中。
您可以使用表 V09 做到這一點。
該模板帶有用於發票、客戶、位置、定價和狀態的幾行。 後者包括三種不同顏色的三個不同按鈕,分別代表“進行”、“打開”和“暫停”。

無需質疑它是否適合移動設備,因為它確實如此。
更多信息/下載
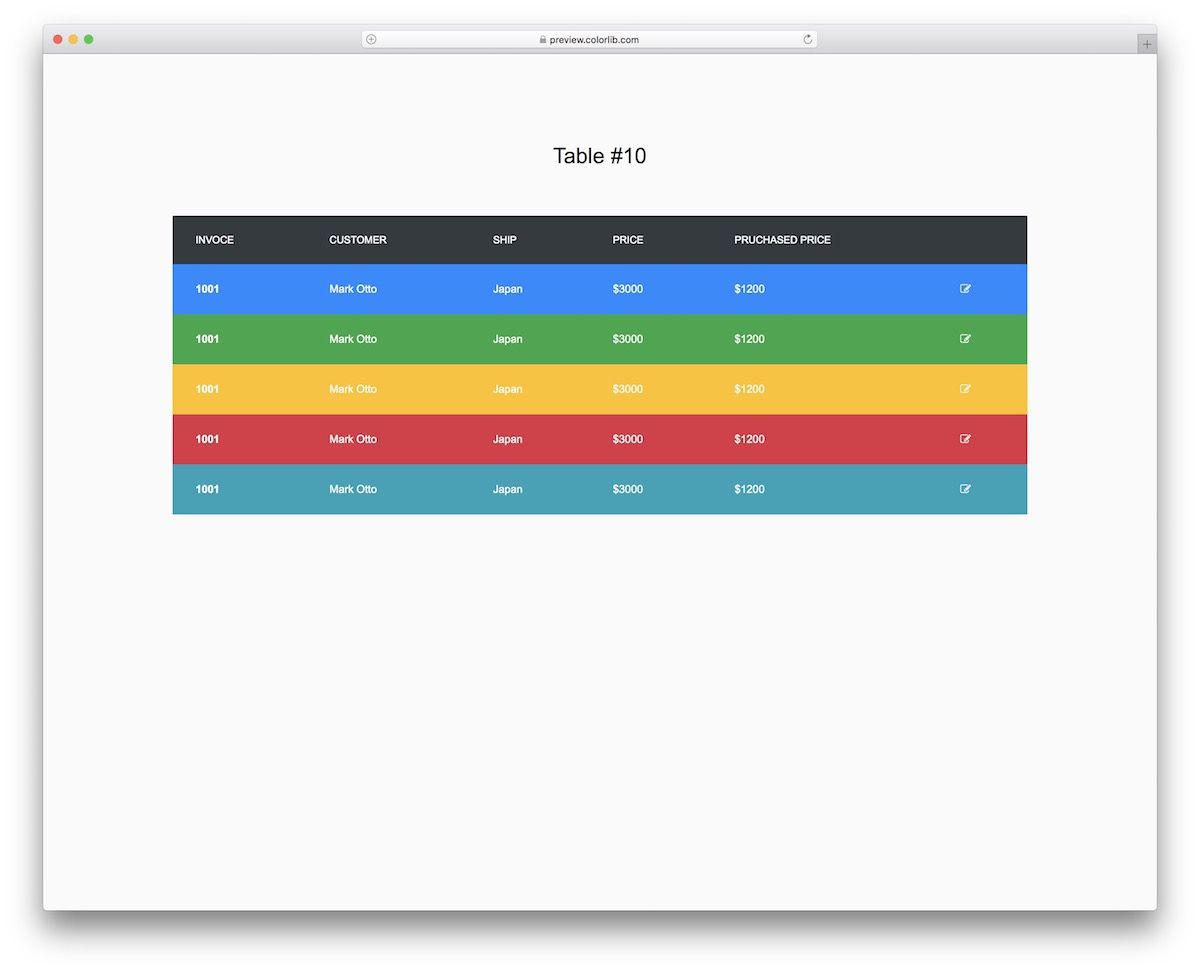
表 V10

Table V10 是一個額外的彩色CSS3 表格模板,無需任何費用。
雖然這可能是一個更適合特定用戶群的獨家模板,但那些喜歡它的人會在使用它時獲得很多樂趣。
有五行和六種不同的顏色,最右邊有一個編輯圖標。 直的。 在。 您的。 臉。
更多信息/下載
表 V11

對於極簡設計的桌子,那是您選擇 Table V11 的時候。
它非常乾淨,具有適合移動設備的佈局、五列和一個複選框部分。 後者甚至帶有 SELECT/DESELECT all 的選項。
差不多就是這樣!
現在輪到您點擊下載按鈕並從 Table V11 的美麗中受益了。
更多信息/下載
表 V12

是的,我們可以比之前的 CSS3 表格模板更簡約——滿足 Table V12。
這是一個很好的例子,說明即使您展示了很多東西,您也可以堅持簡單。
表 V12 包含突出顯示整行的懸停效果。 這樣,您可以快速檢查不同用戶的情況。
不要把事情混在一起!
更多信息/下載
表 V13

如果您喜歡 Table V11 但不介意它是否具有懸停效果,那麼您很幸運。
與其根據自己的喜好配置 V11,不如選擇 Table V13 並讓它更快地發生。
它不僅會晃動懸停效果,而且一旦您勾選用戶,它就會保持這種懸停/突出顯示狀態。
您甚至可以通過單擊選擇整個列表。
更多信息/下載
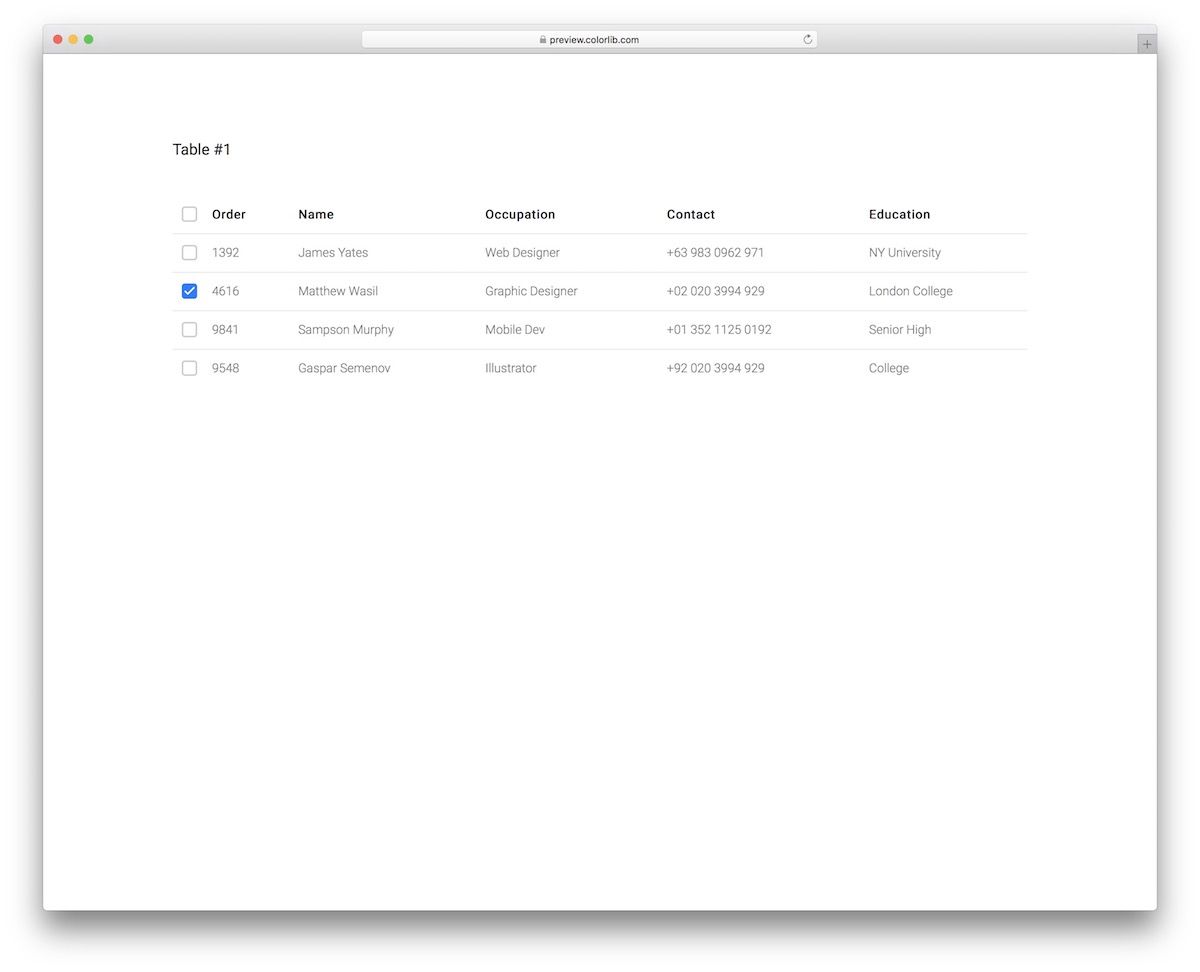
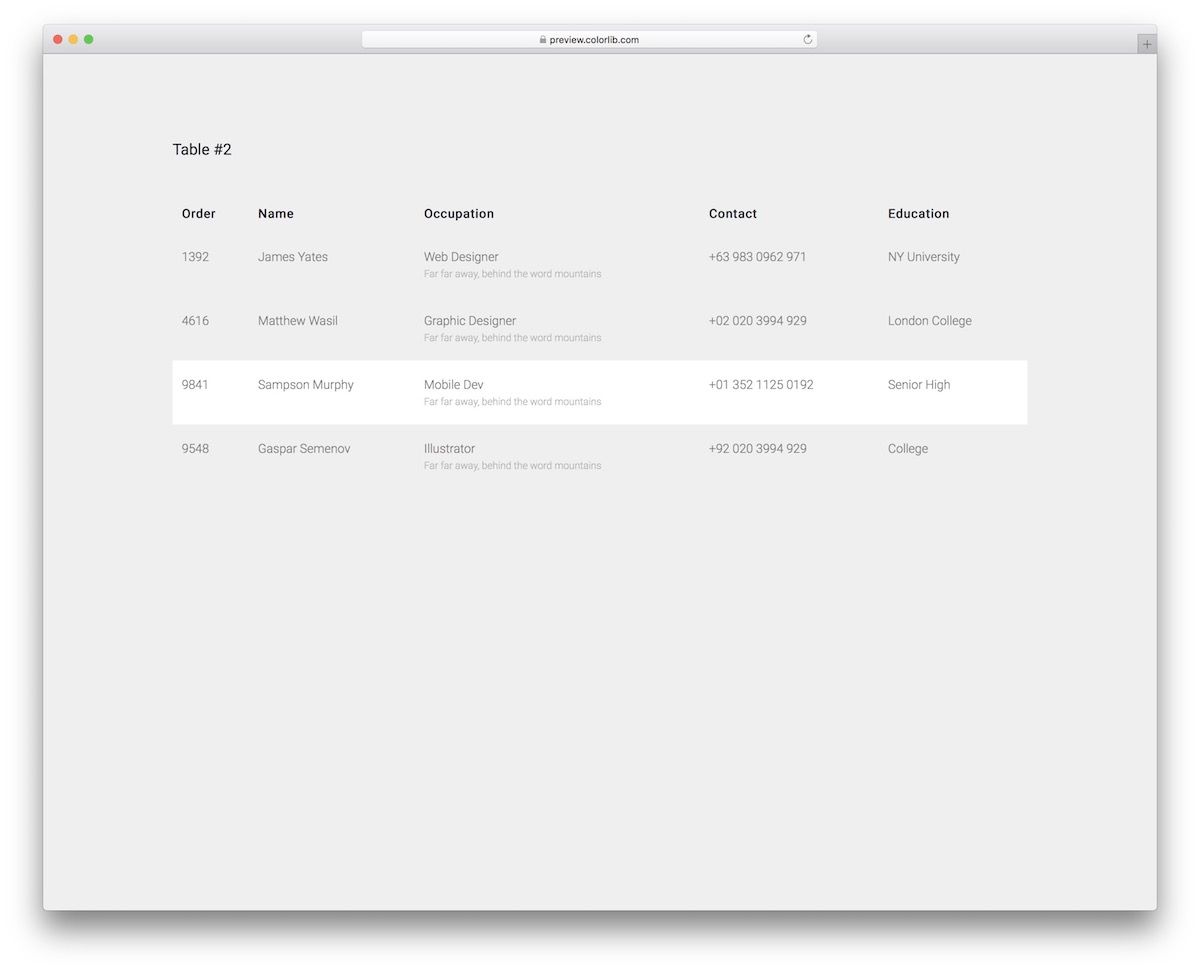
表 V14

Table V14 是一個現代的 Bootstrap 表格模板,用於顯示不同的 USER 信息。 除了訂單之外,您還可以將其用於您需要的職業、聯繫和教育。
如果您銷售課程,甚至軟件或其他東西,這將非常有用。
每行都有一個可點擊的名稱和一個複選框。 此外,行間距和圓角邊緣使 Table V14 非常吸引眼球。
更多信息/下載
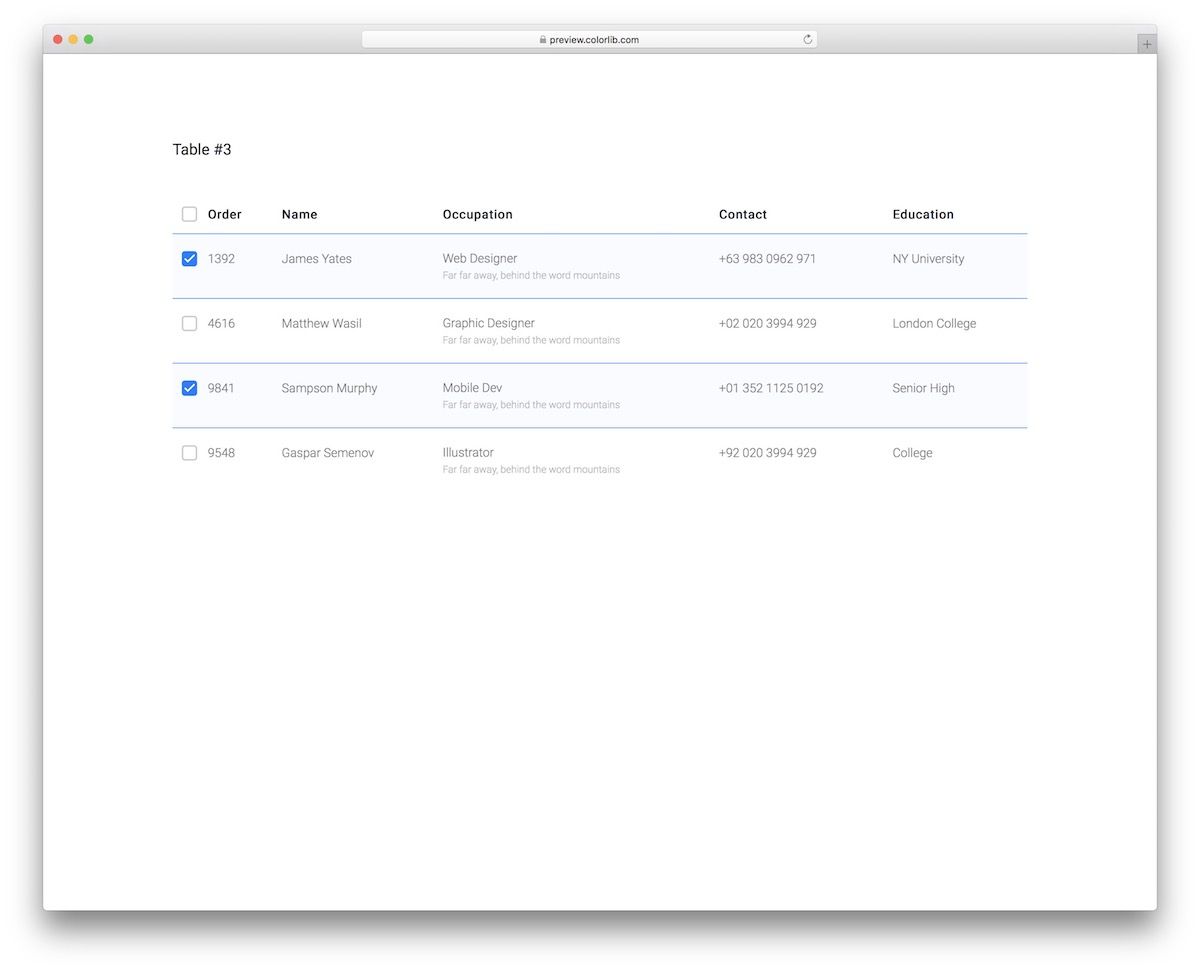
表 V15

表 V15 是表 V14 的輕微變體,包括背景和單擊效果,一旦您勾選它,該行就會變暗。
這使它可以更好地了解您需要為特定用戶採取的下一步行動。
在設計方面,V14 和 V15 是相同的,具有圓角和行間距。
更多信息/下載
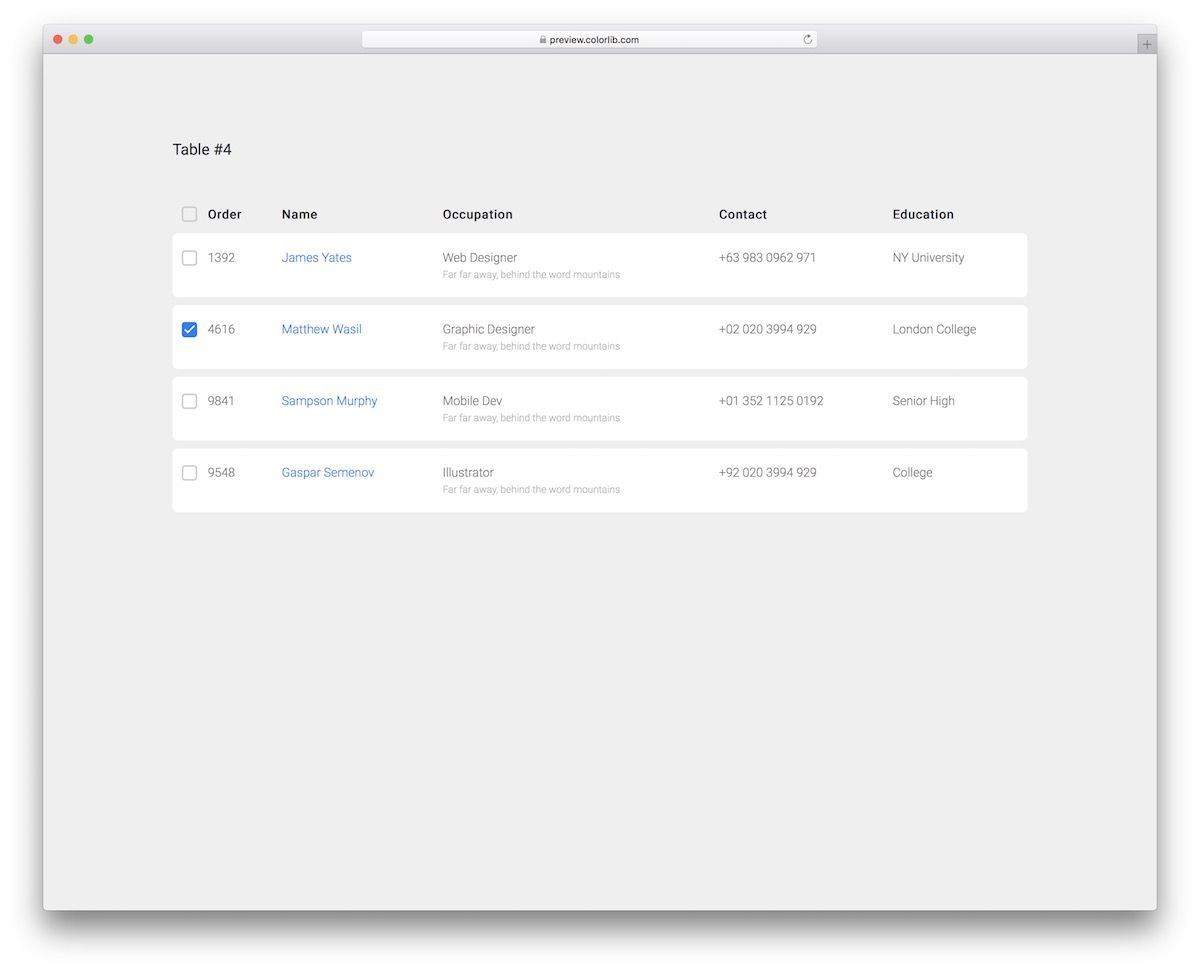
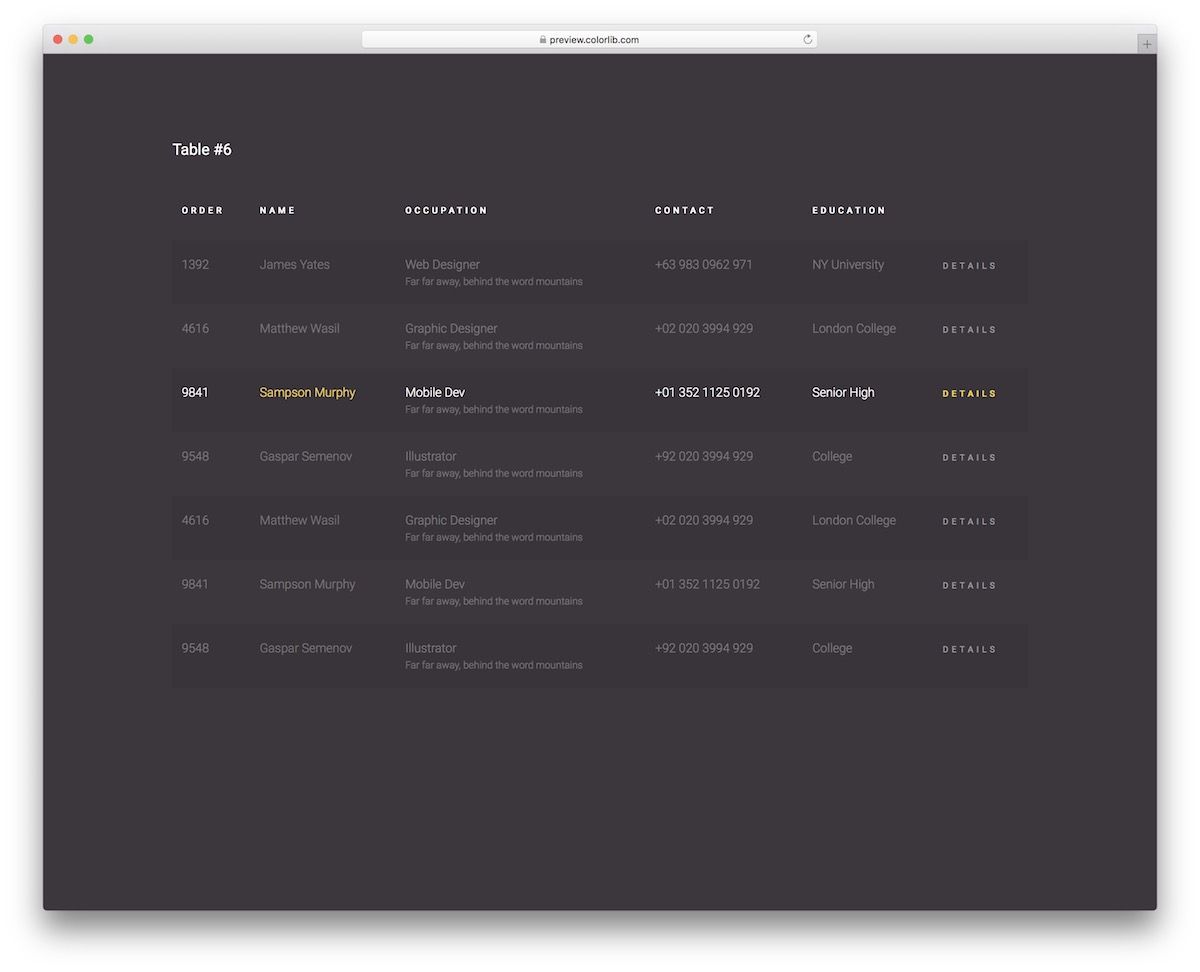
表 V16

您始終可以選擇 Table V16,而不是從頭開始創建一個暗表。
這個免費的 CSS3 表格模板讓用戶可以輕鬆地沉浸在內容中。
由於按原樣閱讀內容具有挑戰性,因此我們添加了一個懸停效果來突出顯示行。 它將文本變為白色和黃色。
您還將看到“詳細信息”,您可以使用它鏈接到最右側的網站或應用程序的另一個部分。
更多信息/下載
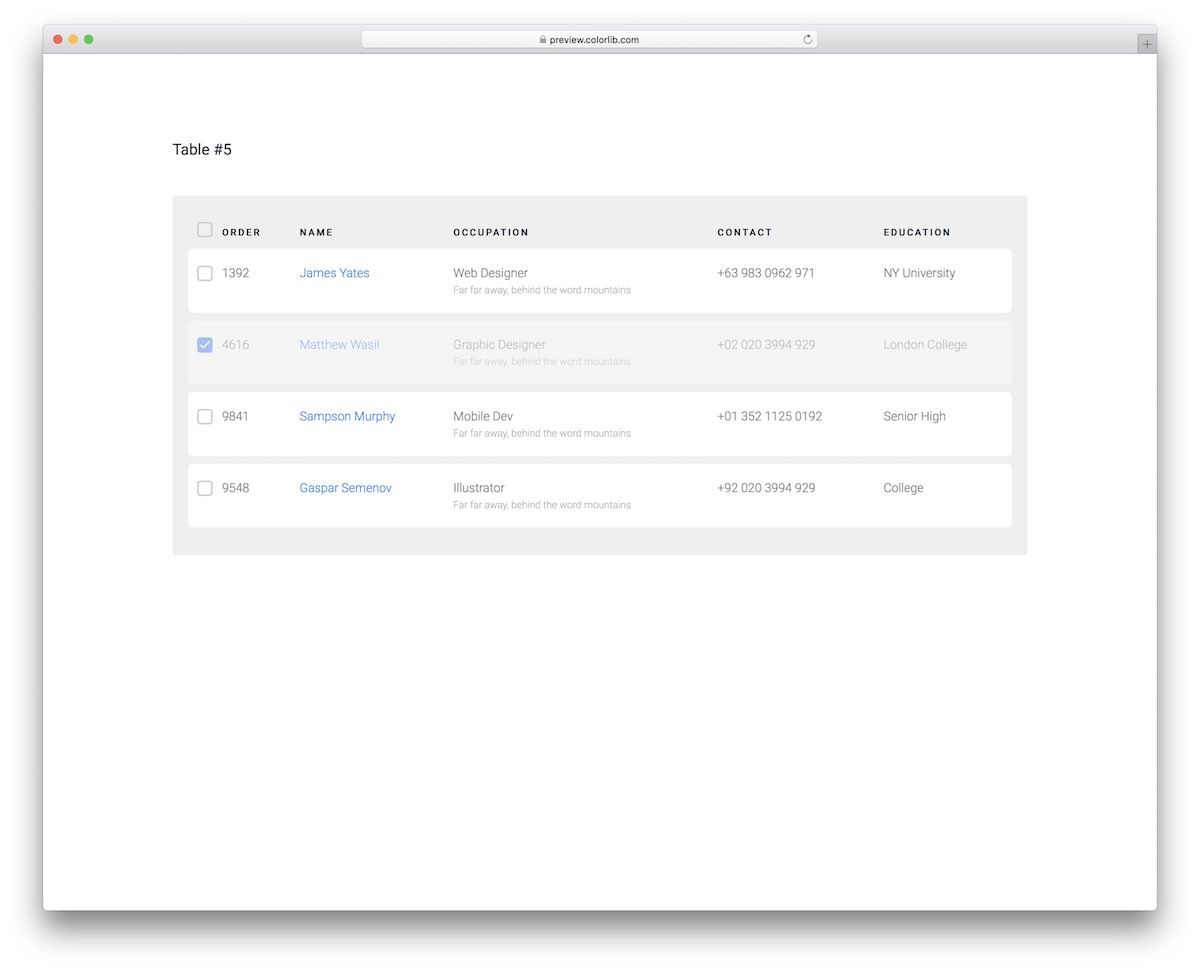
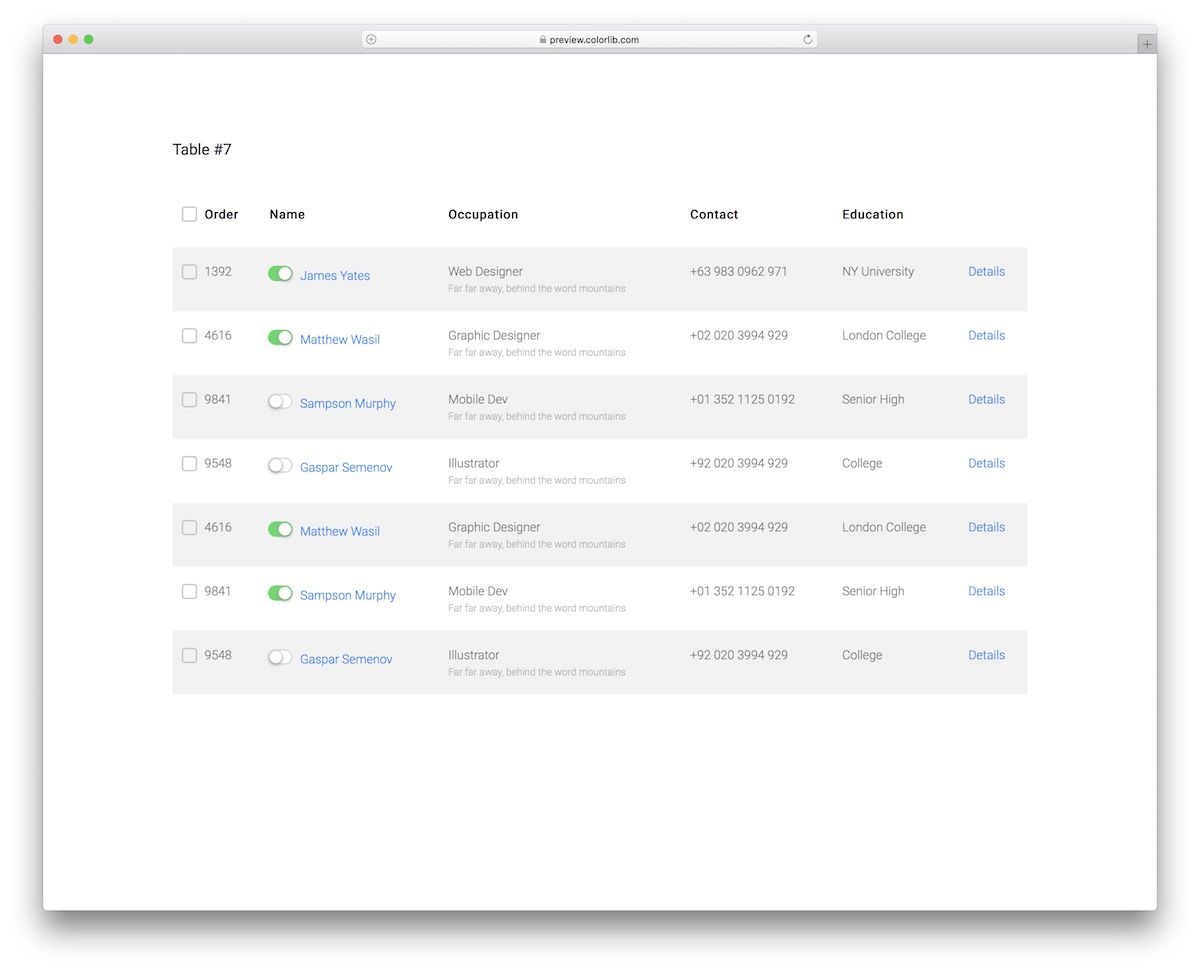
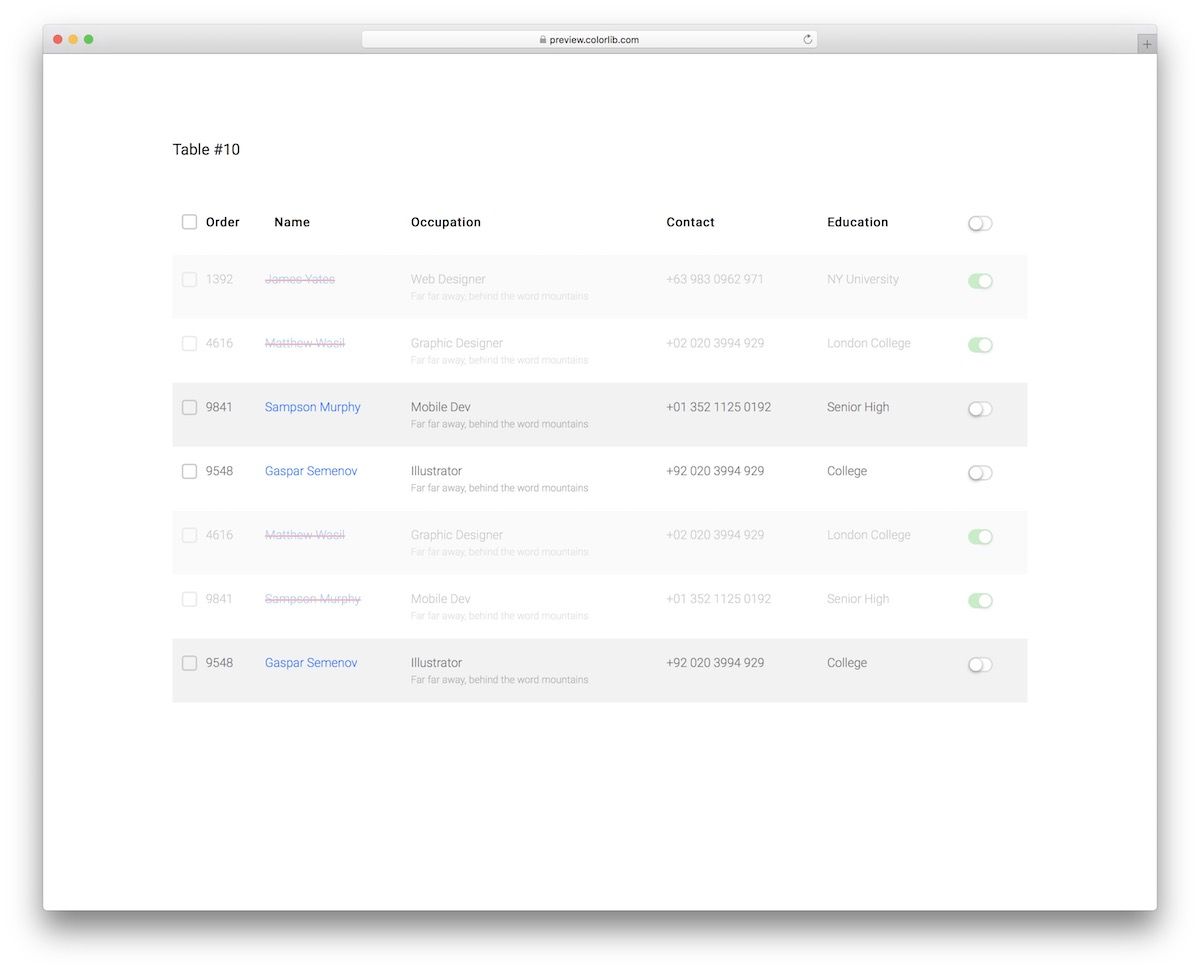
表 V17

表 V17 使用複選框和開關/切換使事情更進一步。 後者甚至有一個很酷的動畫,只會讓事情變得更有趣。
您可以將 Table V17 用於許多不同的活動,既可以開箱即用,也可以進一步改進。
只需單擊一下,即可投入使用。
更多信息/下載
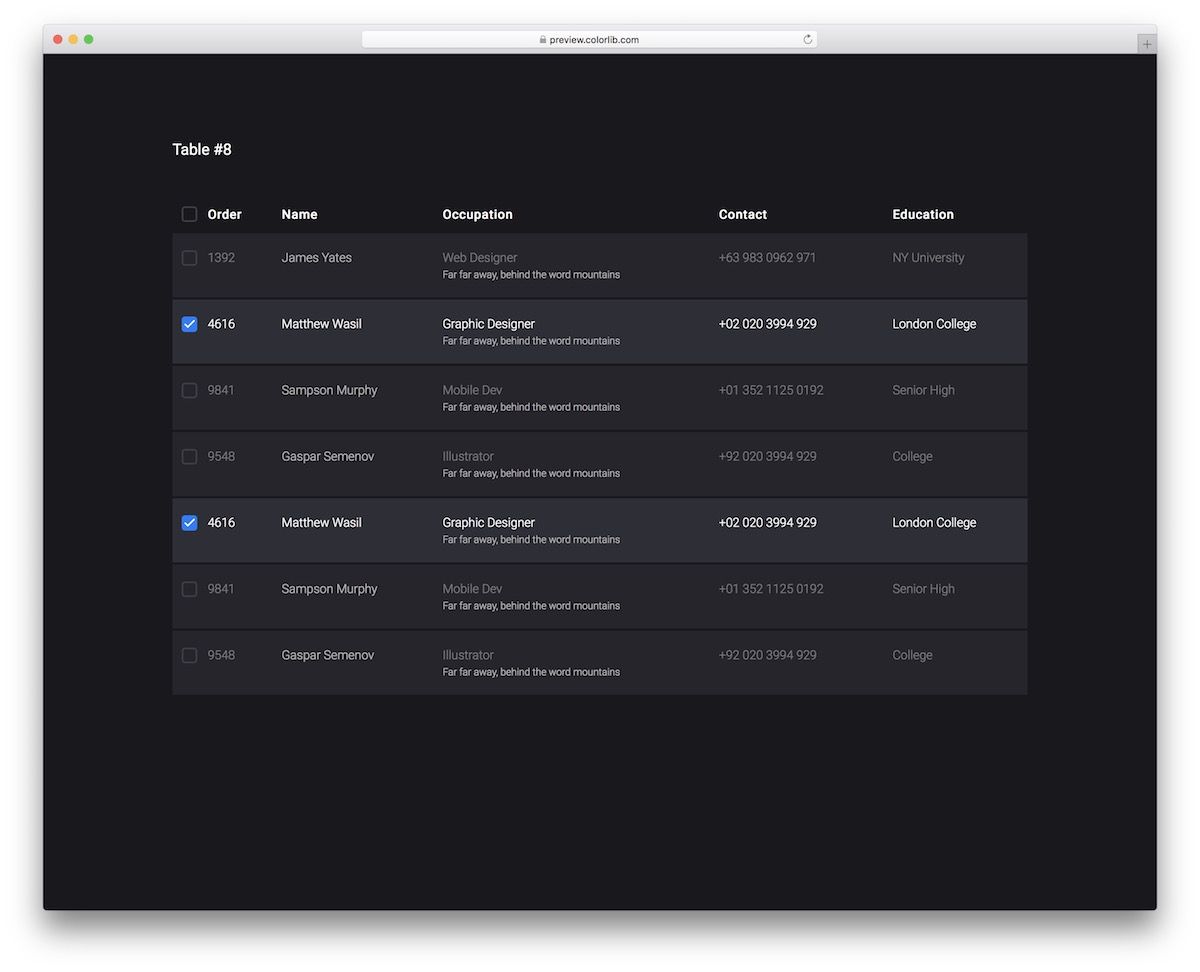
表 V18

我已經介紹了一些我們的深色 CSS3 表格模板,但如果您願意,這裡還有另一個更高級的版本。
CSS Table V18 可與一些較輕的替代品相媲美,但我們只是想讓它變暗,以便您可以開箱即用。
還有一個懸停效果和一個複選框,一旦你勾選它,它就會保持高亮顯示。
更多信息/下載
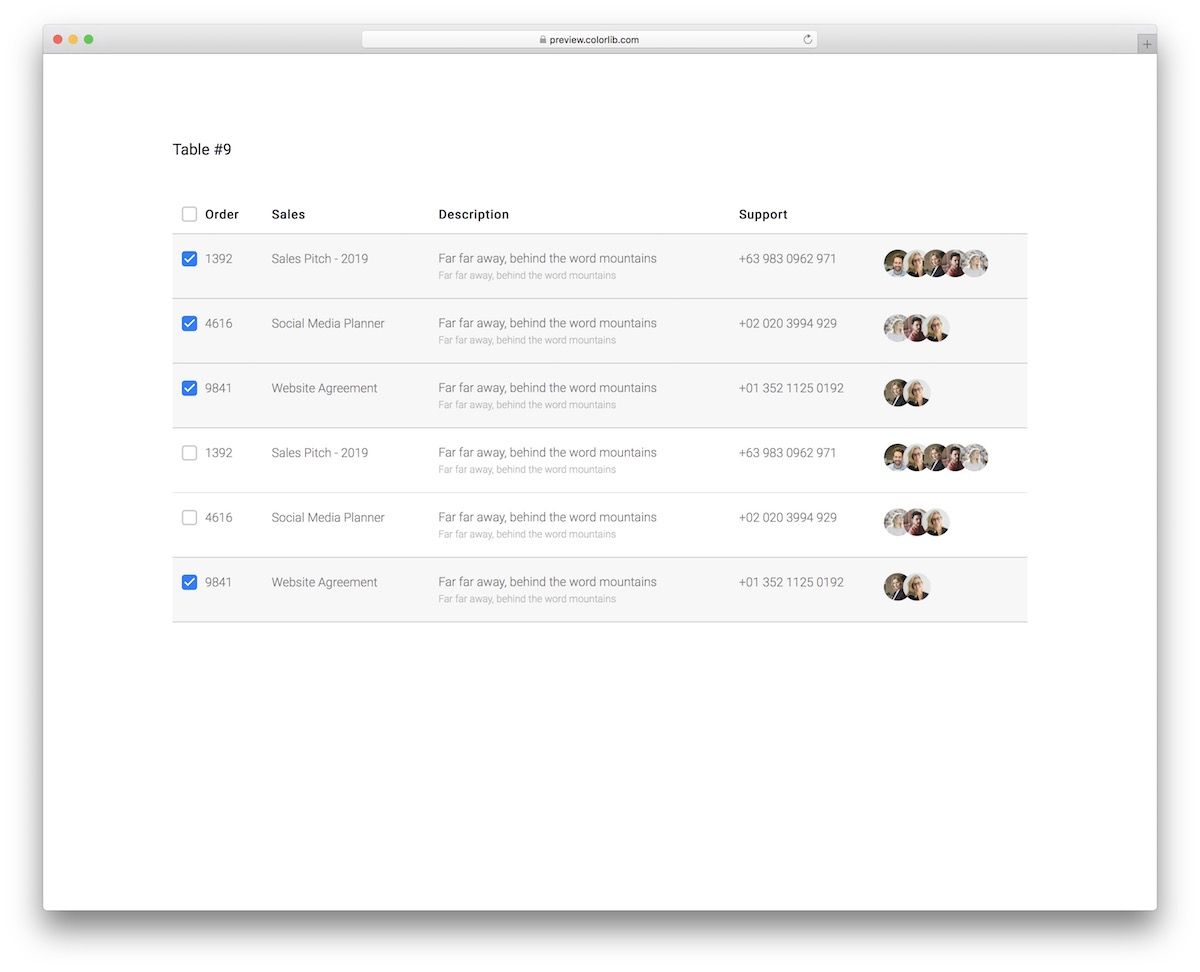
表 V19

Table V19 是一個基於 Bootstrap 框架的出色的免費表格模板,供銷售團隊保持一切 EXTRA 井井有條。
該片段包括頭像、四個主要列、複選框和懸停效果。
目錄可以在不同的屏幕尺寸上順利運行。 但是,您需要在移動設備上向左或向右滾動才能查看整個表格。
更多信息/下載
表 V20

表 V20 是 ACTIVE 和 INACTIVE 行的好東西的混合物。 行的背景顏色也在灰色和白色之間變化。 它確保用戶在查看詳細信息時獲得更好的體驗。
要使該行從活動變為非活動,反之亦然,您需要單擊綠色切換。
請注意,就像您可以通過單擊勾選所有行一樣,您可以通過單擊將它們全部激活或不活動。
更多信息/下載
獎金 CSS3 表
引導 CSS

Bootstrap 是這個星球上最著名的前端開發框架,它被廣泛使用; 好吧,幾乎!
表包括。
Bootstrap 可幫助前端開發人員快速構建網站,而無需在使某些東西看起來漂亮的過程中投入大量精力。
每個元素都是預先確定的,你所要做的就是分配位置,也許可以稍微改變顏色。
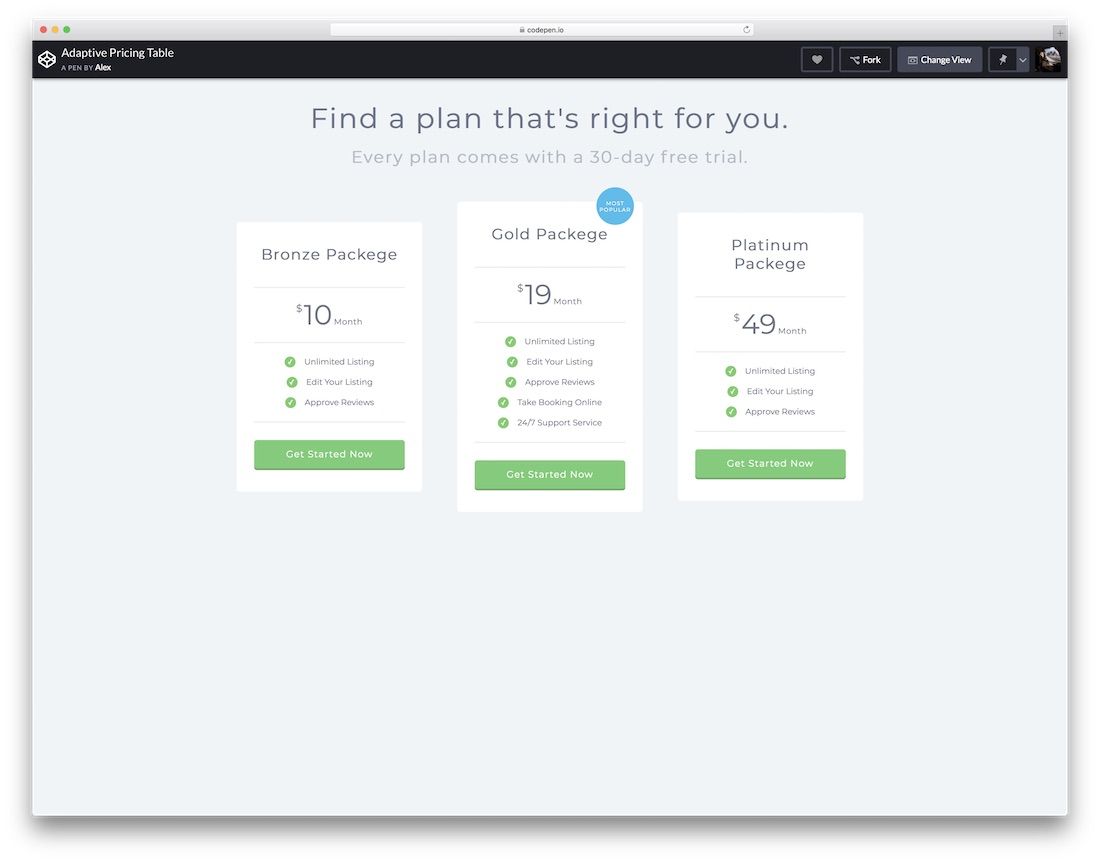
自適應定價表

如果您是自由職業者、代理機構、軟件公司,甚至是網絡託管公司,您希望將定價表添加到您的網站。
這是一個現代、乾淨且易於使用的免費 CSS3 定價計劃表,可以讓事情順利進行。
玩轉它的功能,並在理想情況下創建適合您網站的結果。 更改文本顏色並相應地改善整體外觀。
但是,即使按原樣使用它並僅編輯詳細信息,您也已準備好並將其保持在專業級別。
推送您的包裹,讓每個人都知道他們在冒險之後可以期待什麼。
更多信息/下載
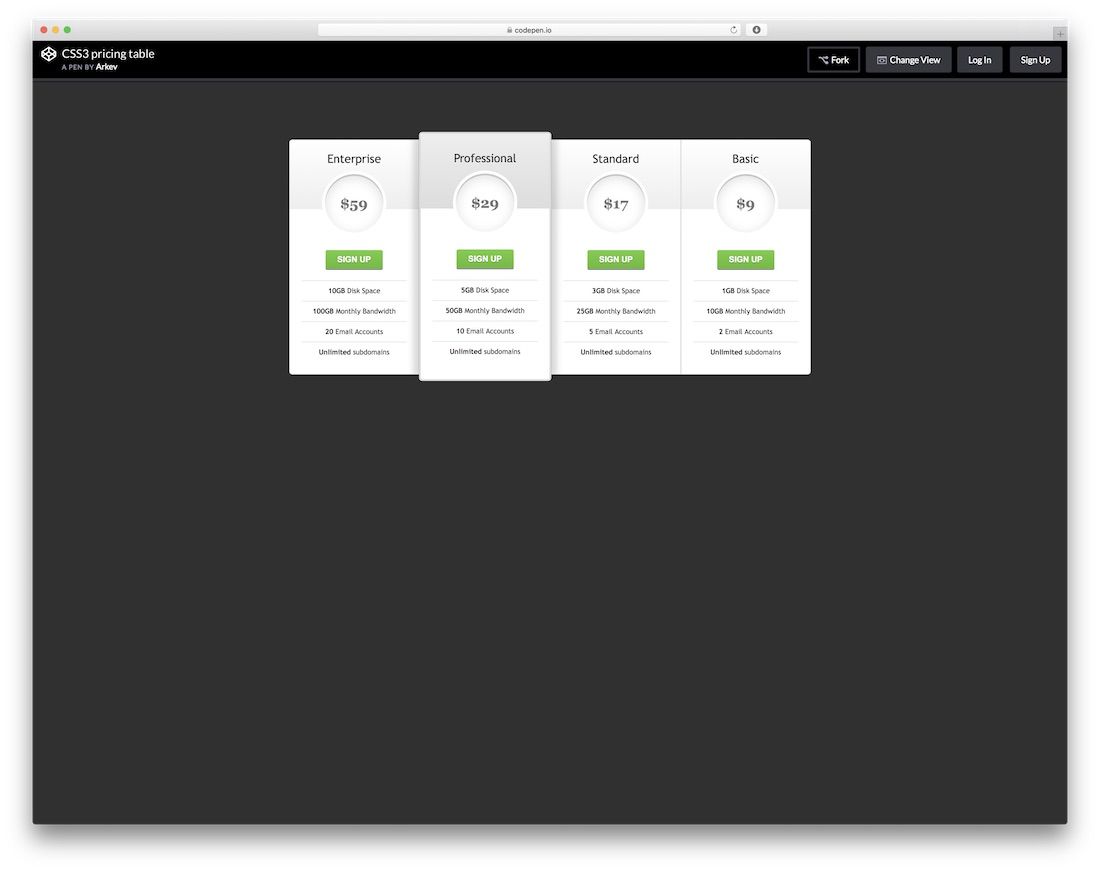
CSS3 定價表

表格不僅僅用於數據。 不總是。
有時我們需要表格解決方案來處理諸如顯示價格之類的事情。 這個來自 Allen Zaapien 的 CSS3 定價表模板是一個很好的例子,說明瞭如何使用 CSS3 以許多漂亮的方式顯示各種內容。
您可以使用內置的大綱模板勾勒出最成功的定價模塊。 當然,您可以快速執行更改以使表格更適合您的設計。
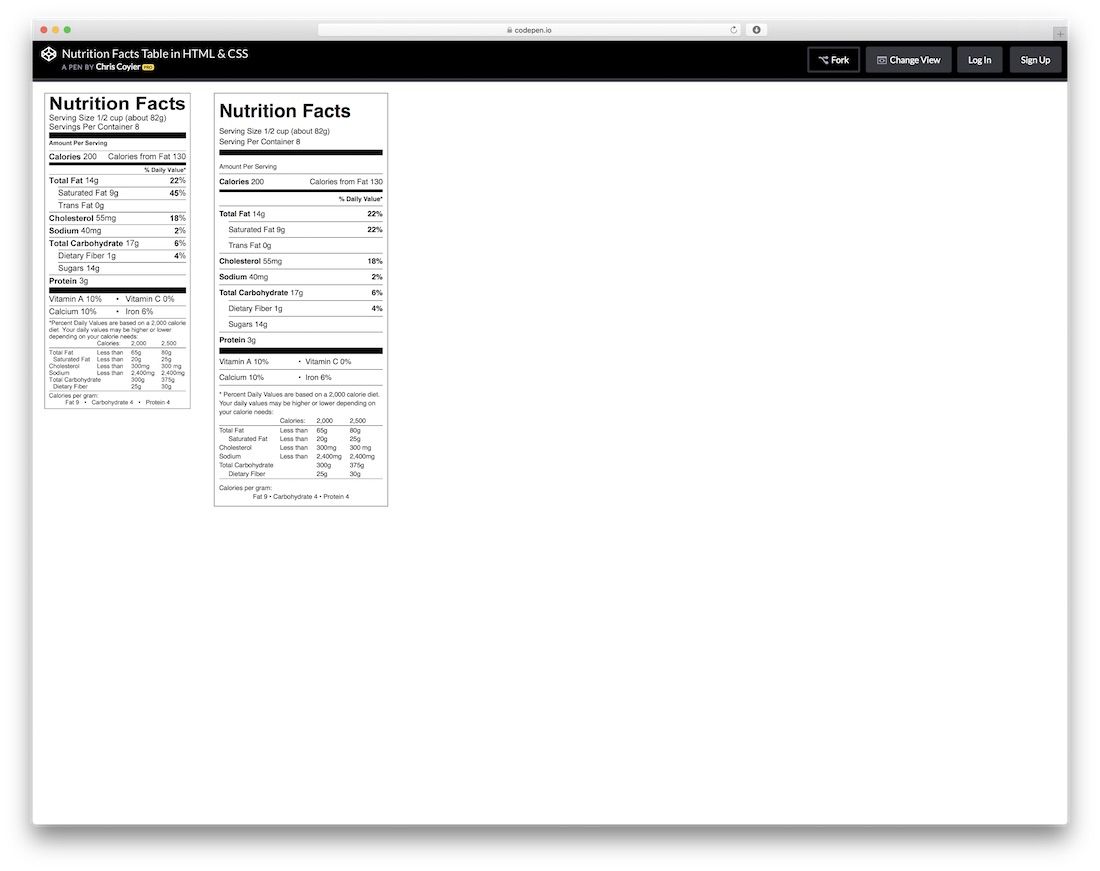
HTML & CSS 中的營養成分錶

定價表、數據表、動態表,使用表的方法有很多。 另一個要添加到列表中的是以下模板。
一個表格數據模板,用於顯示幾乎所有食品的營養成分。
當然,單獨添加每個事實可能需要一些時間,甚至報告所有現有的結果。
我們強烈建議採用此模板並將其集成到需要輸出產品營養信息的現有平台中。
然後通過此模板過濾您的所有數據,為任何查找它的人提供卓越的體驗。
披露:此頁麵包含外部附屬鏈接,如果您選擇購買上述產品,我們可能會收到佣金。 此頁面上的意見是我們自己的意見,我們不會因正面評價而獲得額外獎勵。
