網站的 31 種最佳顏色(2023 年)
已發表: 2023-02-22你想知道網站的最佳顏色是什麼嗎?
雖然您的內容、產品和服務是關鍵,但為愉快的用戶體驗營造良好的氛圍也很重要。 顏色對於確保訪問者更喜歡您的網站至關重要。
顏色會喚起我們的情緒,可能會讓我們感覺好或壞,即使我們可能不知道。
正確的調色板可以讓您的訪問者在您的網站上停留更長時間,從而有助於提高頁面的整體性能。
友情提示:如果你不是設計師,堅持簡單總是更好,不要使用太多不同的顏色。 但更多關於如何在下面選擇正確的陰影組合。
現在讓我們來看看一些最好的網站配色方案。
這篇文章包括:
最有影響力的網站配色方案嘗試
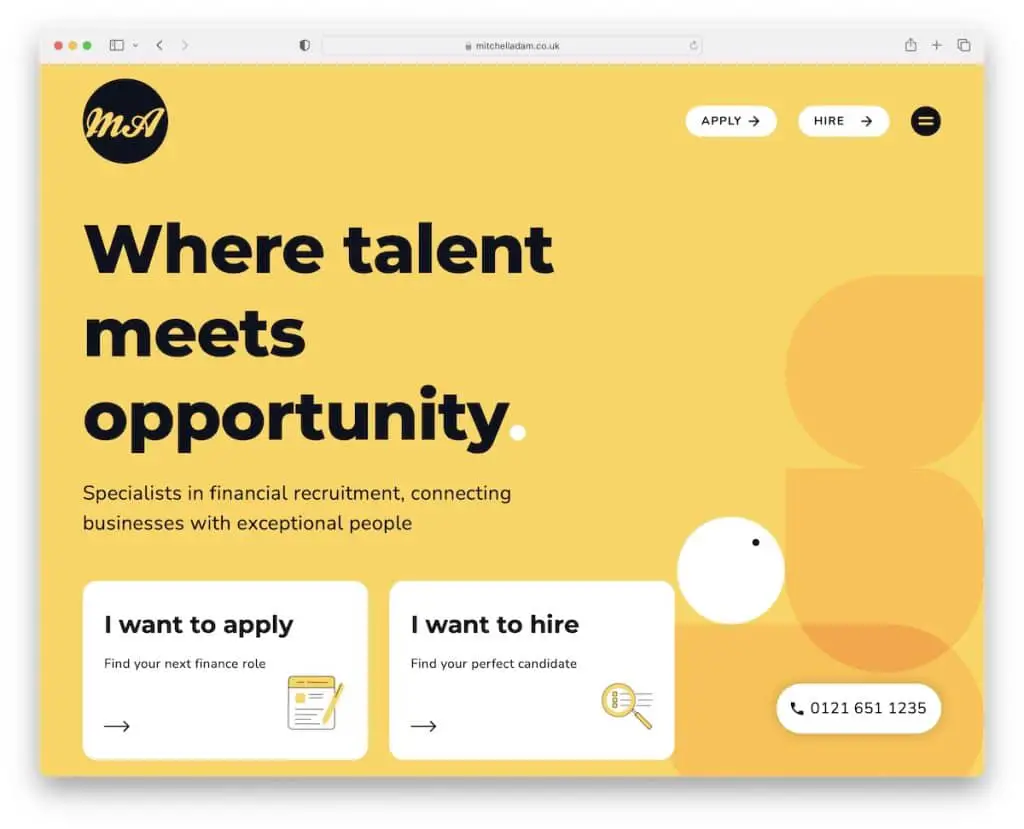
1. 米切爾·亞當(黃、黑、白)
內置:元素

如果您想獲得強烈而難忘的第一印象,這是一個很好的配色方案。 黃色給人一種充滿活力、吸引人的感覺(吸引註意力!); 黑色創造大膽,白色讓不同的部分和元素更加流行。
雖然色調的組合非常強烈,但使用“空白”可確保營造愉悅的氛圍和體驗。
您可能也有興趣瀏覽我們的 Elementor 網站列表,您可以在其中找到更多有趣的調色板。
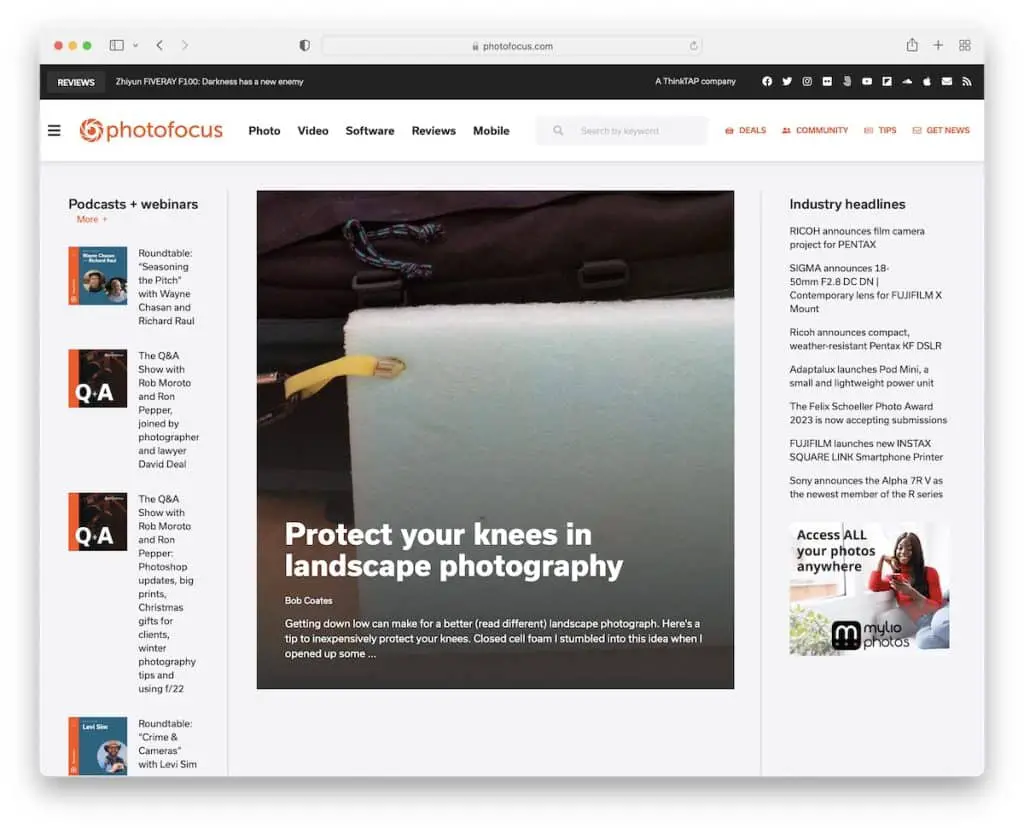
2. Photofocus(白色、淺灰色和番茄色)
內置:元素

混合白色和淺灰色會產生非常專業的效果,非常適合博客和在線雜誌,使文本更具可讀性。
然而,號召性用語 (CTA) 按鈕和某些部分背景的“番茄”觸感增加了不錯的觸感,使網站看起來更具吸引力。
此外,Photofocus 還使用其他背景顏色使網站的不同部分更加突出,包括頁腳。
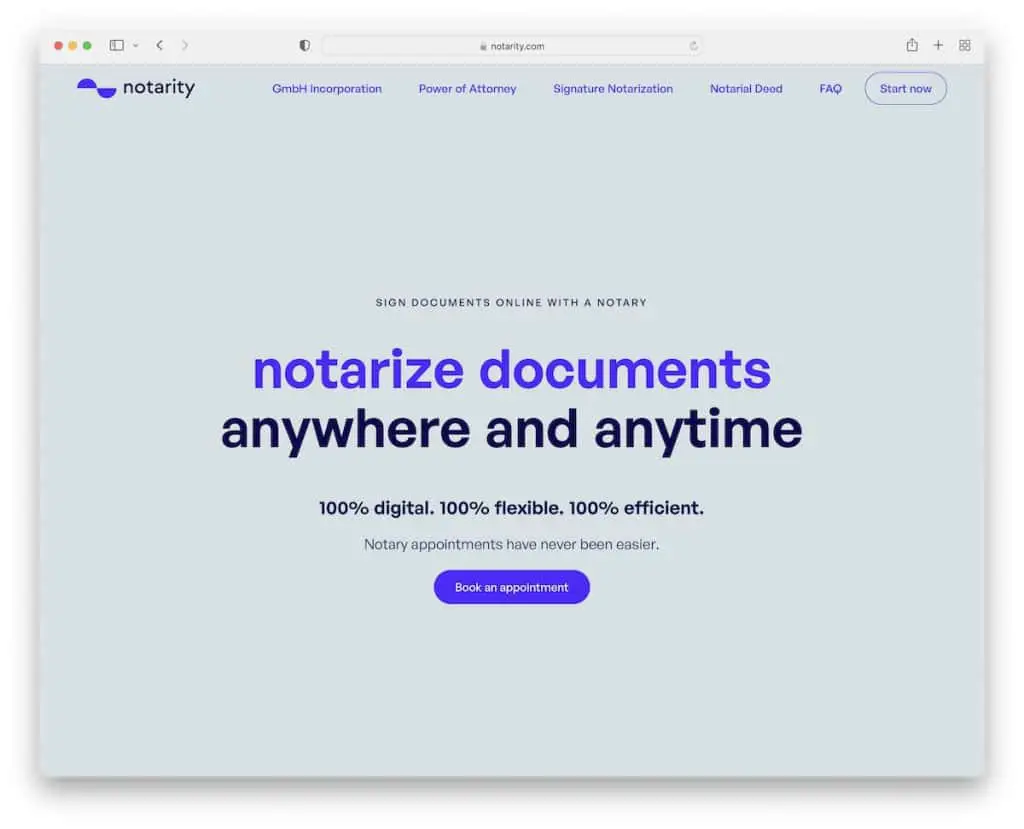
3. 公證(鋼藍&藍紫)
內置: Elementor

雖然經營公證業務看起來很嚴肅,但對於您的網站,您不需要那麼嚴格。
Notarity 巧妙地融合了鋼藍色和藍紫色,營造出引人注目的效果,尤其是與黑色字體組合時。 此外,網站的其餘部分以淺色為主,元素和圖標採用涼爽的藍紫色調。
如果你在同一個行業,你不應該跳過這些很棒的公證網站。
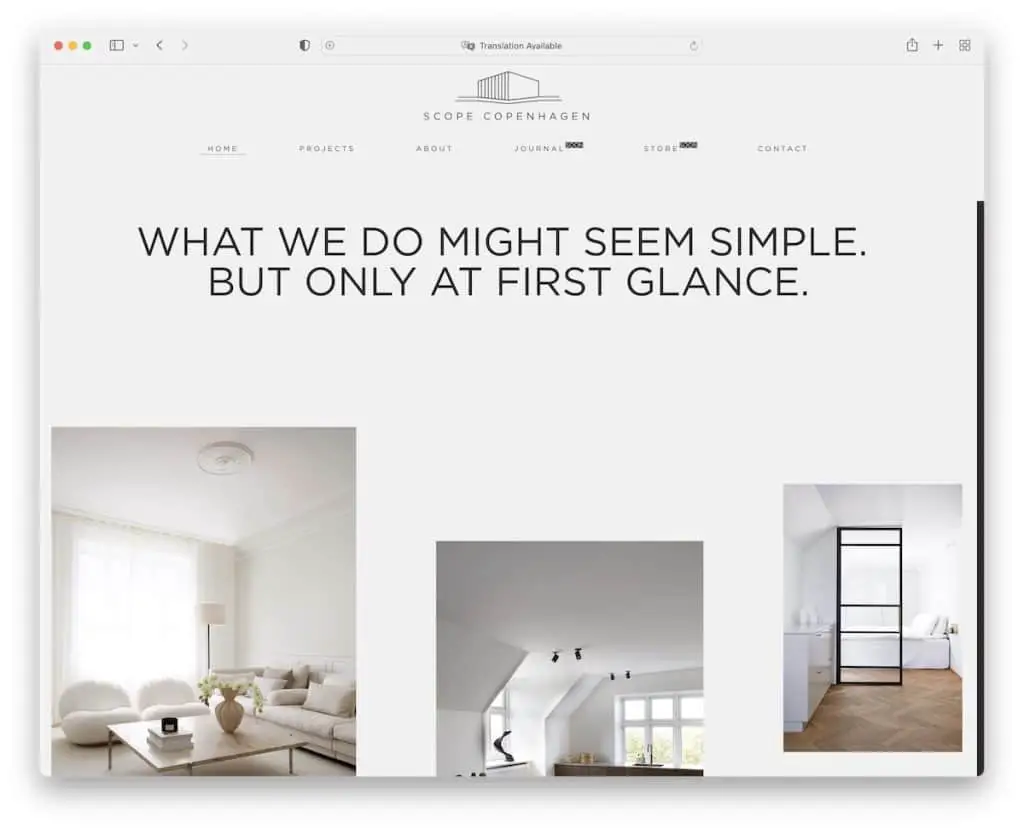
4. Scope Copenhagen(淺灰色和黑色)
內置: Elementor

儘管極簡主義在網頁設計中非常有效,但這並不意味著您需要使用白色背景。
用一種與其他顏色不同的淺灰色來對抗紋理,使黑色字體脫穎而出,而不會太傷眼睛。 (當用戶將屏幕亮度調到最大時,可能會出現太多(實際)空白。)
不要忘記查看我們完整的極簡主義網站示例集。
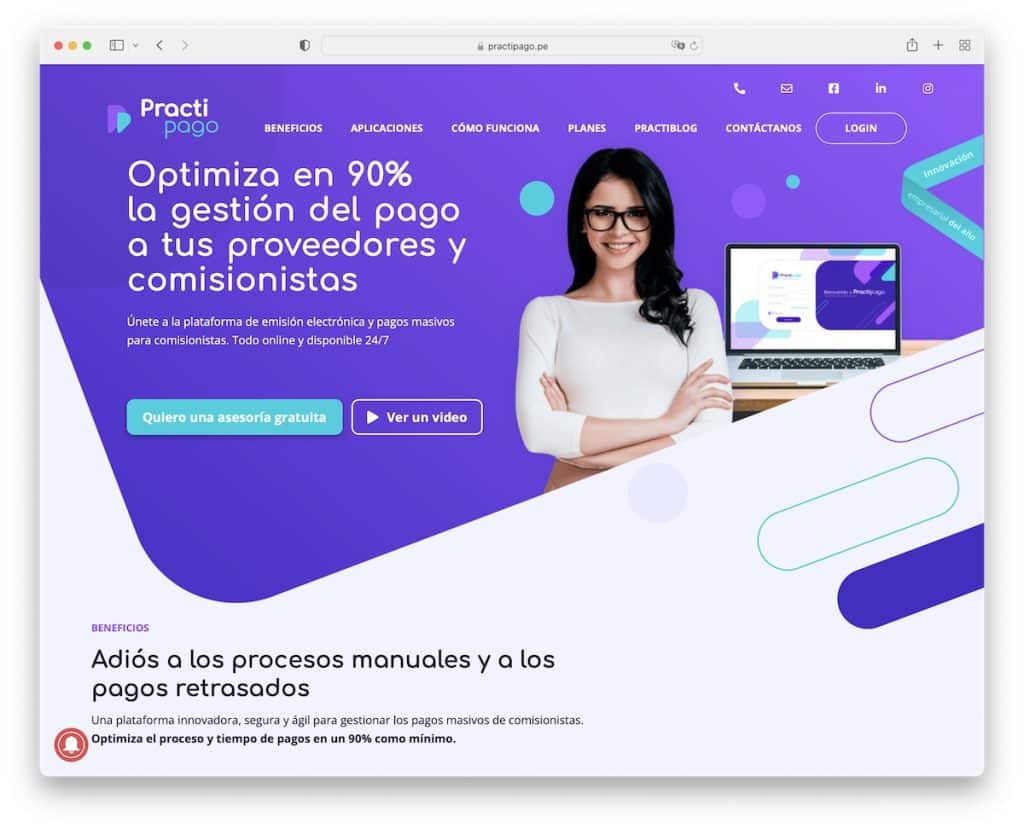
5. Practipago(紫色、藍綠色和白色)
內置:元素

Practipago 擅長將鮮豔的色彩混合成令人賞心悅目的方案。 從紫色和綠松石色到白色(以及灰色、粉紅色等)——這一切都是為了實現專業化而進行的戰略性調整,但又進行了創造性的調整。 此外,該商業網站還使用漸變效果來增加魅力。
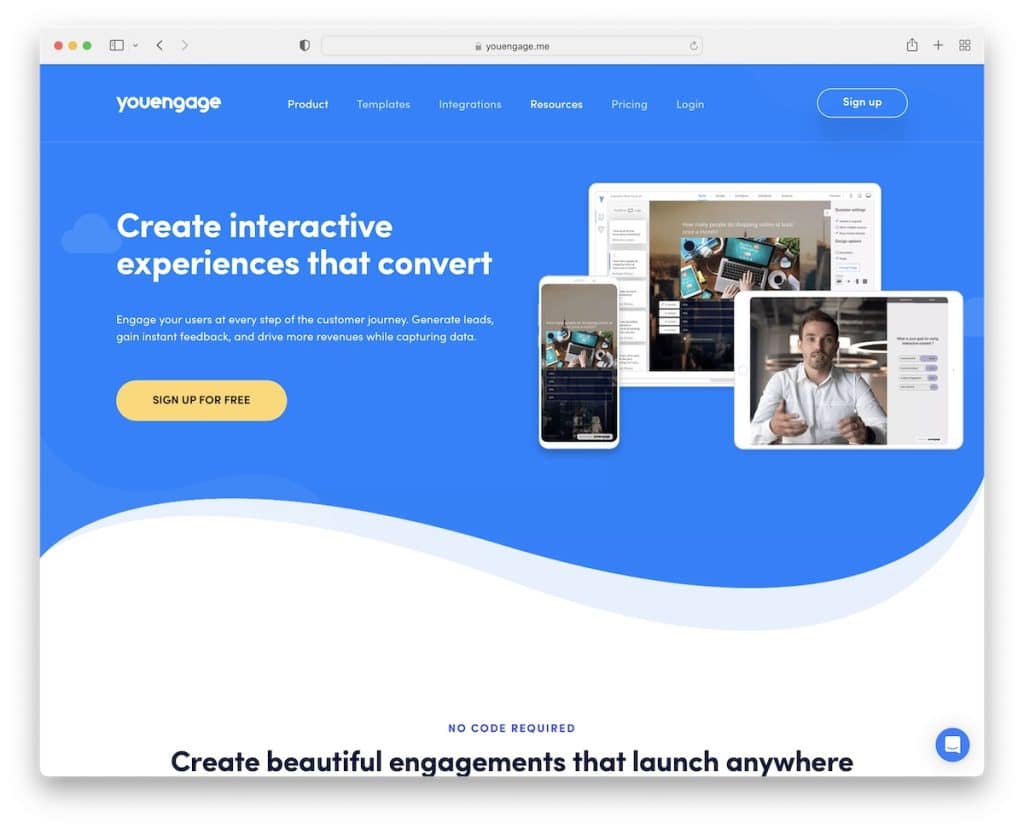
6. YouEngage(藍白)
內置:元素

YouEngage 讓您知道它是一個軟件創業網站,首屏採用藍白配色方案,並帶有對比鮮明的 CTA。 它講述了專業知識,同時通過其他陰影部分和圖標實現了對內容的高度關注。 另一個令人驚訝的顏色選擇是藍綠色,它愉快地打破了主要方案。
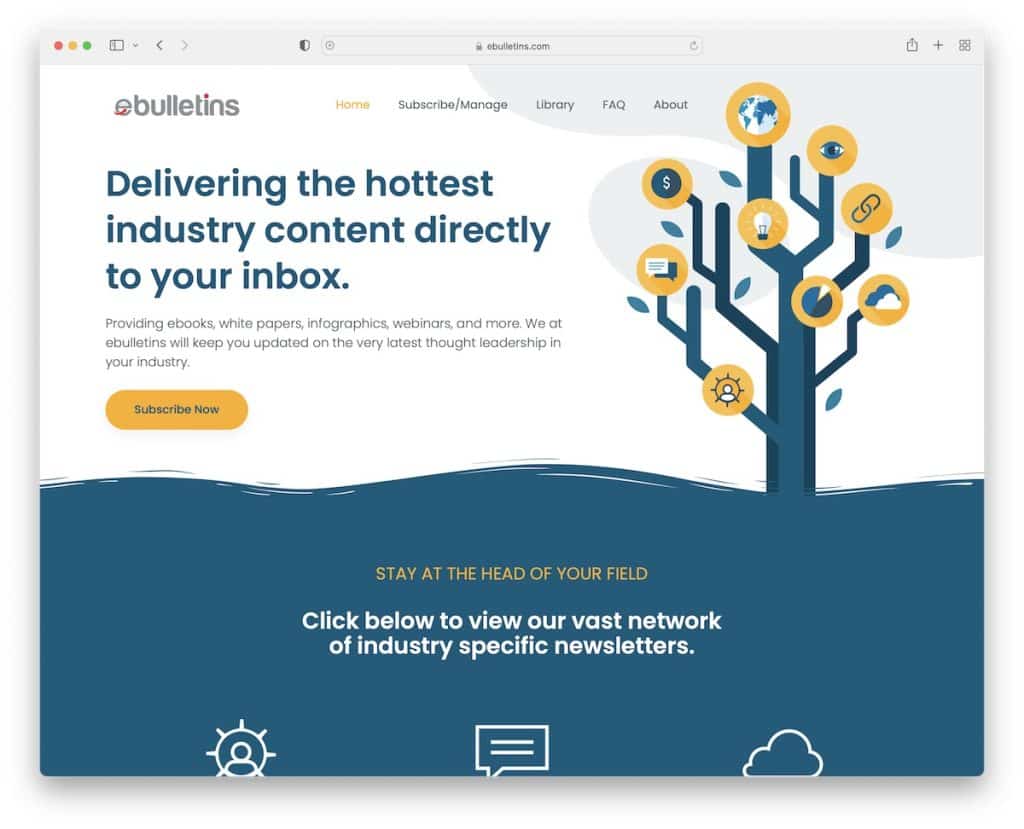
7. 電子公告(白色、黃色和藍綠色)
內置:元素

ebulletins 為其網站使用了夢幻般的配色方案,使用白色和藍綠色以及帶有黃色細節的品牌標識。 它是一種迷人的色調混合,可創造令人愉悅的用戶體驗。 另外,使用改變元素顏色的懸停效果是一個可愛的功能。
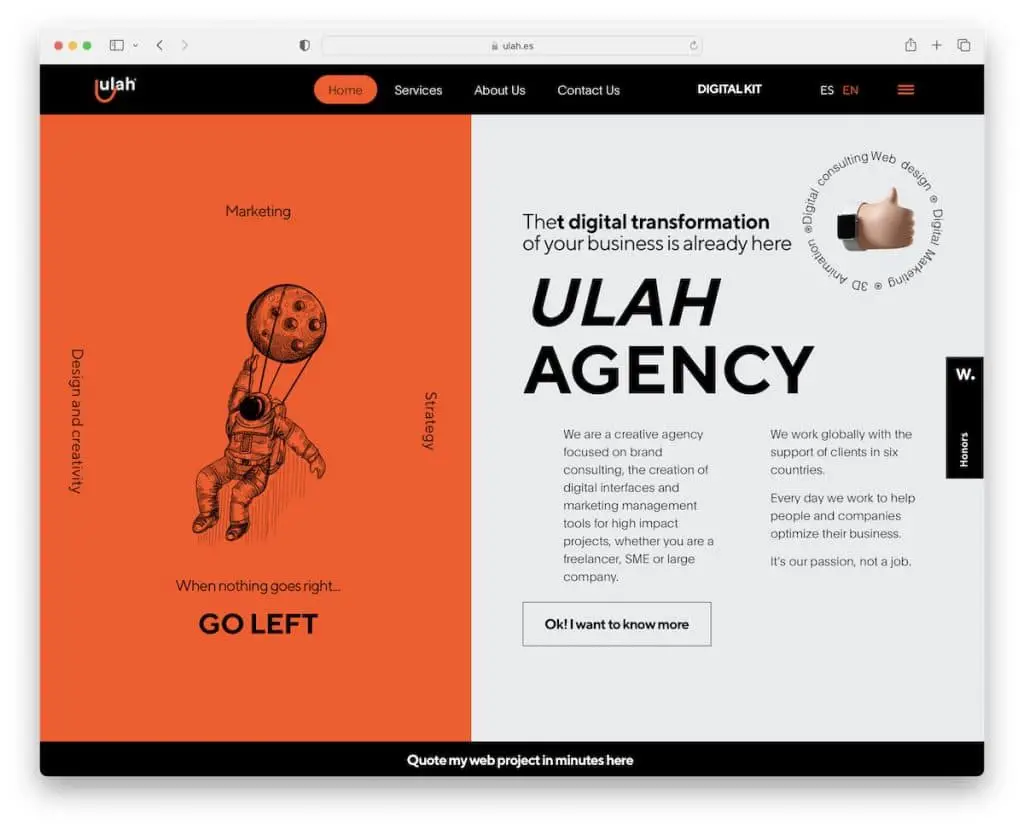
8. 烏拉(紅、黑、灰)
內置:元素

雖然紅色和黑色營造出非常有影響力的存在感,但灰色和白色空間的使用使 Ulah 的頁面感覺輕巧且滾動起來令人愉悅(尤其是由於炫酷的動畫)。 一切都處於平衡狀態,這創造了一個有趣的結果。
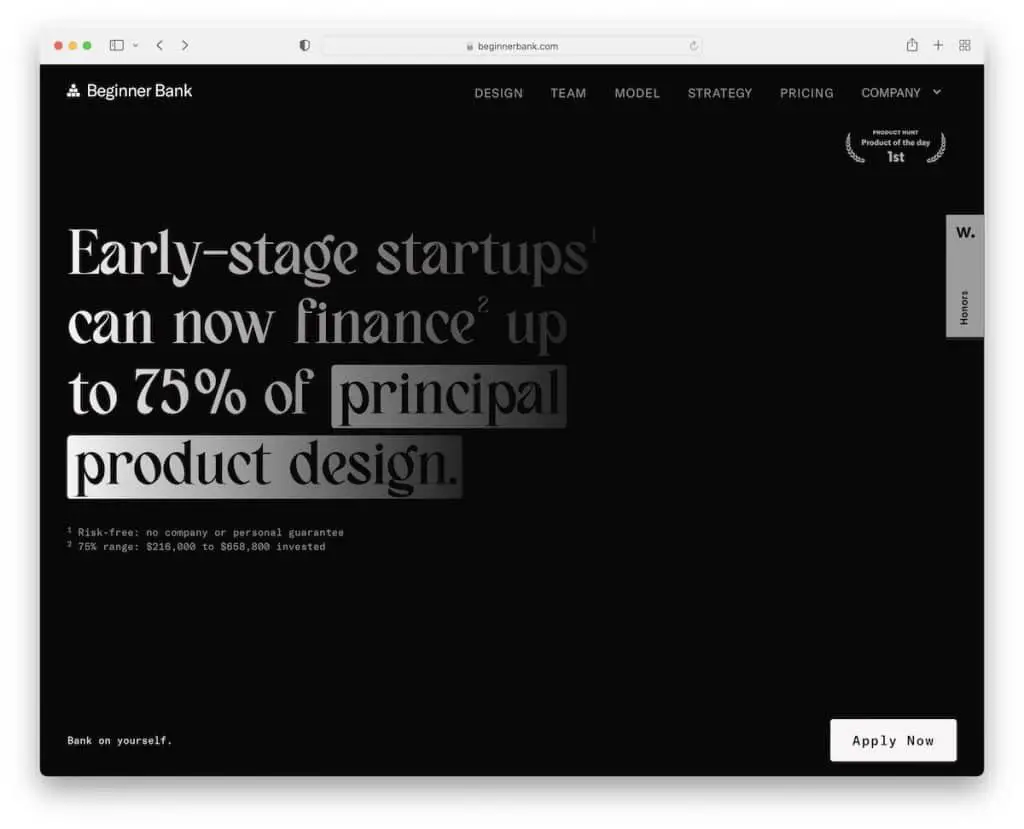
9.初學者銀行(黑白)
內置: Webflow

使用深色/黑色背景會立即給網站帶來更高級的感覺。 然後,使用白色排版和淺色頁腳確保必要的對比度始終完美和諧。
這是一種配色方案,會給你帶來優勢。
我們還有更漂亮的 Webflow 網站,這些網站具有出色的配色方案。
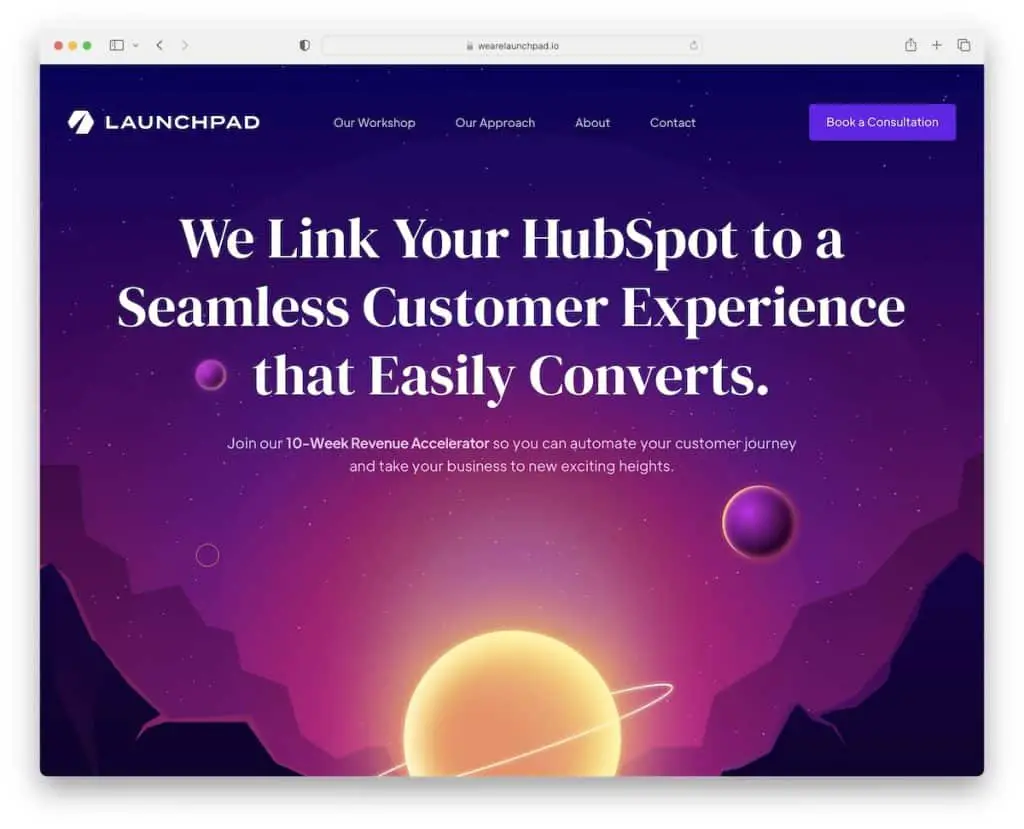
10. Launchpad(紫色、粉色、藍色和深色)
內置:Webflow

Launchpad 混合了許多相同顏色的色調,需要一種獨特的、身臨其境的、略帶未來感的結果(是的,動畫貢獻巨大)。
這是一種現代而時尚的色彩組合,可以讓用戶注意到內容,並最終點擊 CTA 按鈕。
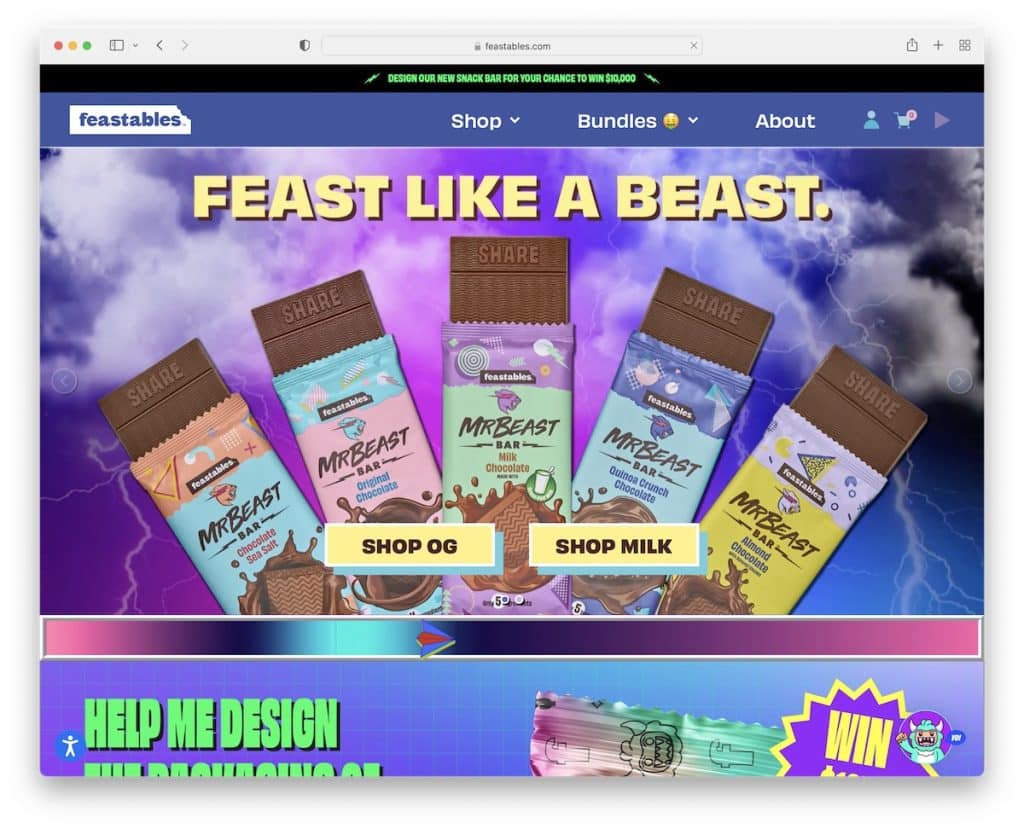
11. Feastables(黑色、藍色、粉色、黃色等)
內置: Shopify

好的,我們添加 Feastables 是因為它獨特、充滿活力且極具吸引力。 當然,顏色的選擇極大地促進了很少有人敢於實現的原始頁面體驗。
儘管不建議使用極端多樣的色調,但您始終可以自由選擇感覺良好的顏色。 Feastables 是“邪惡”配色方案的一個很好的例子。
最後,查看這些電子商務網站以獲得更多鼓舞人心的色彩組合。
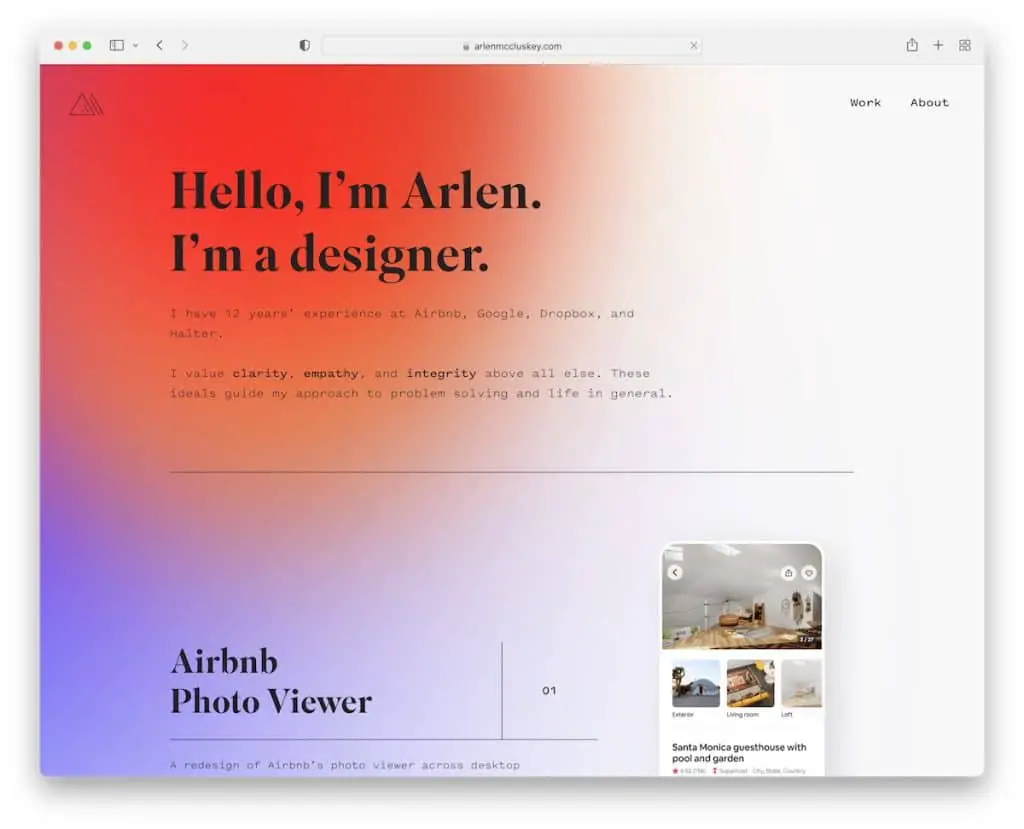
12. Arlen McCluskey(漸變和白色)
內置: Webflow

當使用白色背景作為頁面底部時,包括 Arlen McCluskey 在首屏部分和頁腳中使用的漸變效果,可以完全改變外觀。 漸變允許您使用更多的色調來創建您的個人網站更加引人注目和令人難忘。
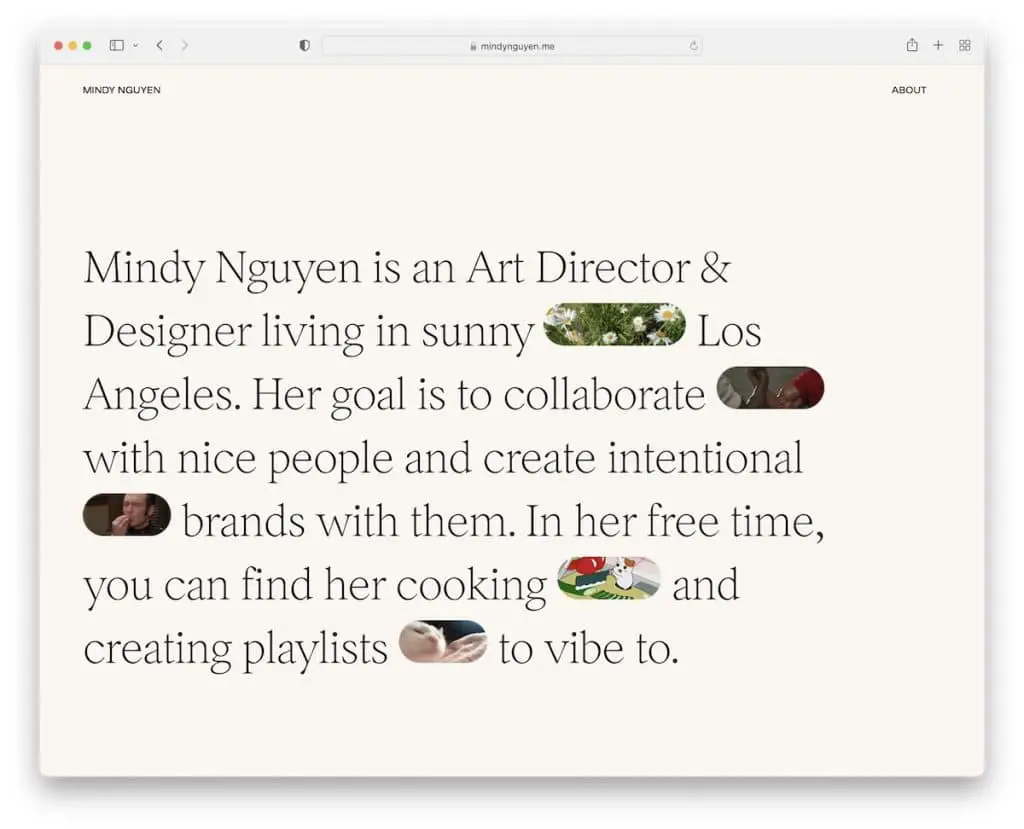
13. Mindy Nguyen(米色和黑色)
內置: Squarespace

使用米色作為基本背景顏色,結合黑色排版營造出舒緩和令人滿意的氛圍。 Mindy Nguyen 利用它來發揮自己的優勢,確保以一種討人喜歡的方式參與她的投資組合項目。
最後,所有這些 Squarespace 網站示例將為您提供更多關於為您的頁面創建完美調色板的想法。
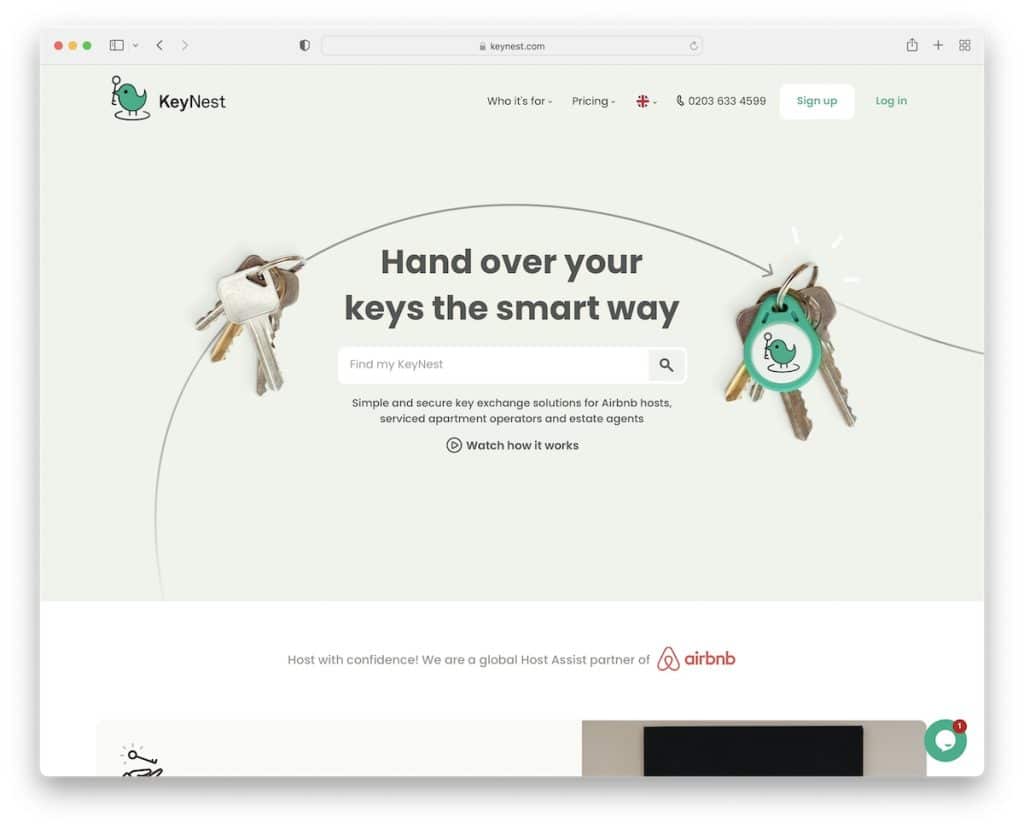
14. KeyNest(米色、綠色和白色)
內置:Squarespace

從光滑的綠色到光滑的米色,KeyNest 確保他們的商業網站看起來專業但又不過於嚴肅。 然後,有純綠色的 CTA 按鈕和白色背景部分,使整個頁面遵循 KeyNest 的品牌,直到最後一個細節。
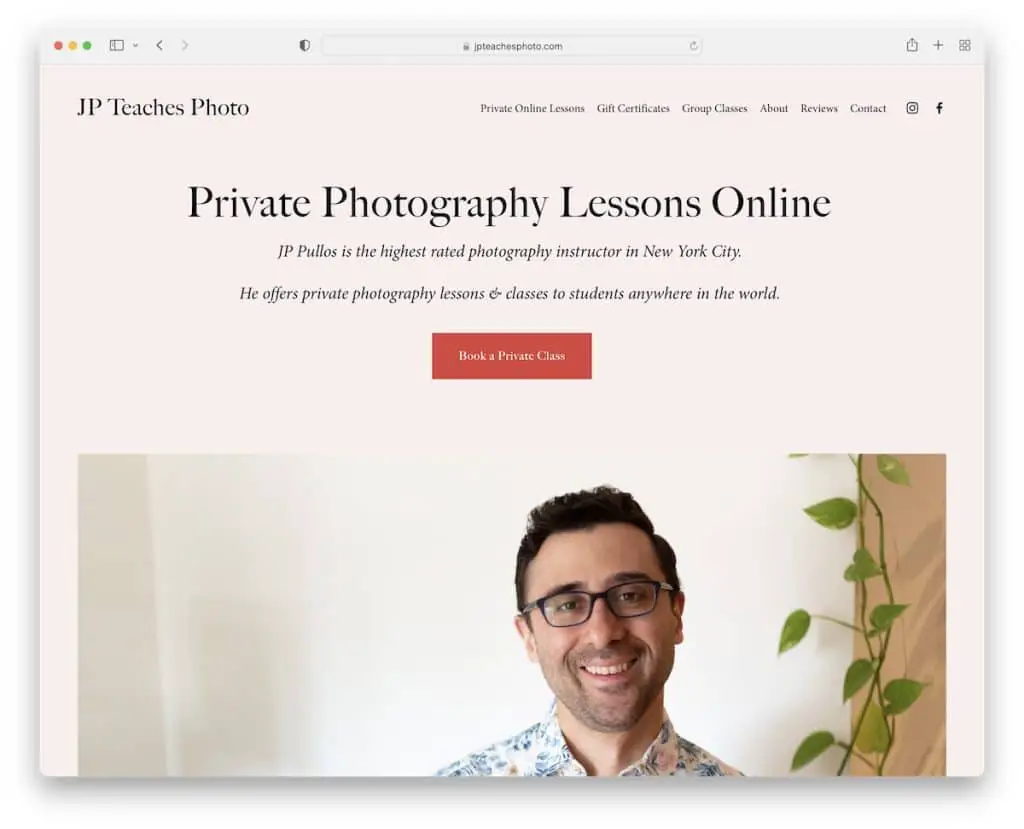
15. JP Teaches Photo (Pastel pink & red)
內置: Squarespace

柔和的粉紅色背景給 JP Teaches Photo 的網站一種柔和的感覺,但與此同時,使黑色排版更具可讀性。 此外,紅色 CTA 按鈕與背景配合得非常好,賦予它們應有的額外光澤。
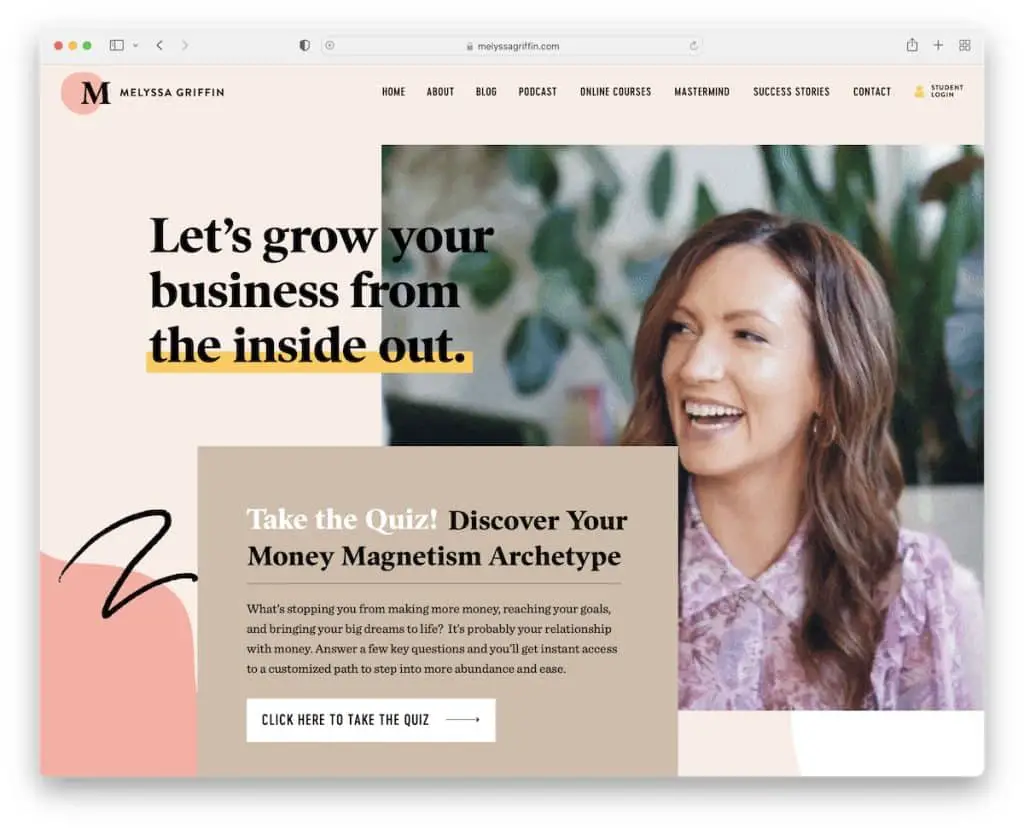
16. Melyssa Griffin(淺粉色、棕褐色、黃色和淡紅色)
內置:Showit

上述並不是 Melyssa Griffin 在其網站上使用的唯一顏色,但它們是您最先看到的一些顏色。 這是一個非常獨特的調色板,尤其是中間的棕褐色調色板,營造出深度和溫暖感,以增強網站的個性化一面。
如果您想查看豐富多彩的網站並獲得新想法,這是一個很好的例子。
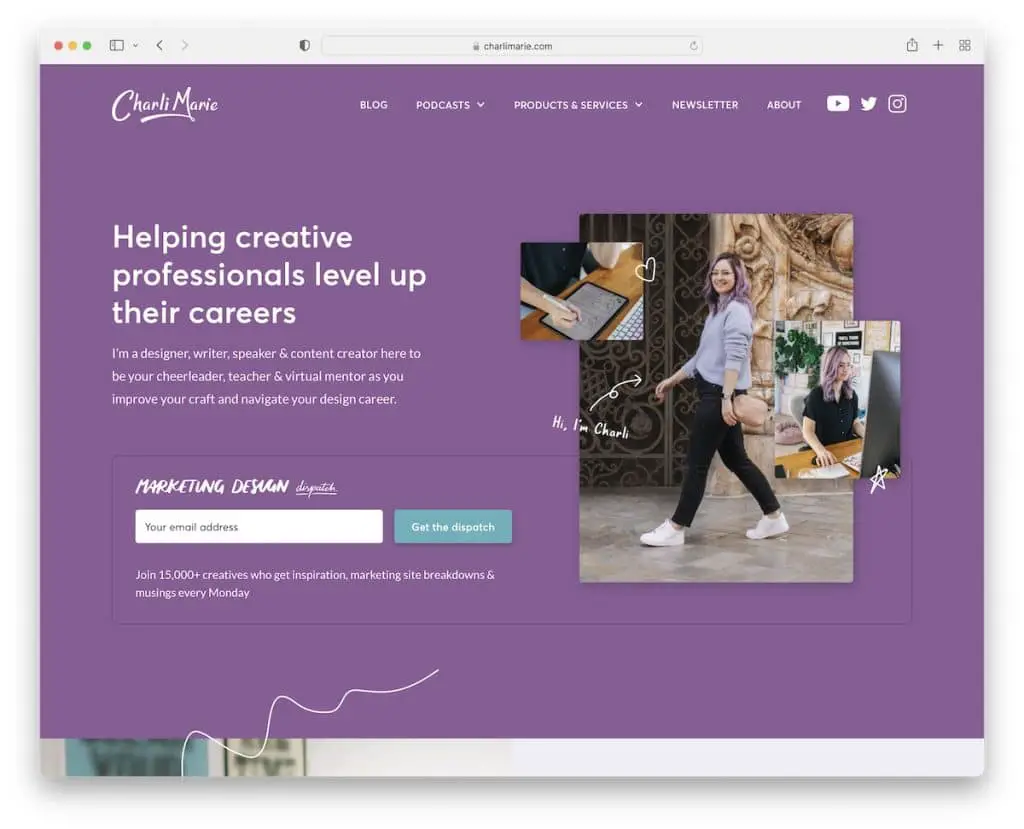
17. Charlie Marie(紫色、薰衣草色和藍綠色)
內置: Webflow

紫色和淡紫色營造出和諧的氛圍,而藍綠色的號召性用語按鈕出現在正面和中間,使它們更容易點擊。 這是使 CTA 更加引人注目的好策略。

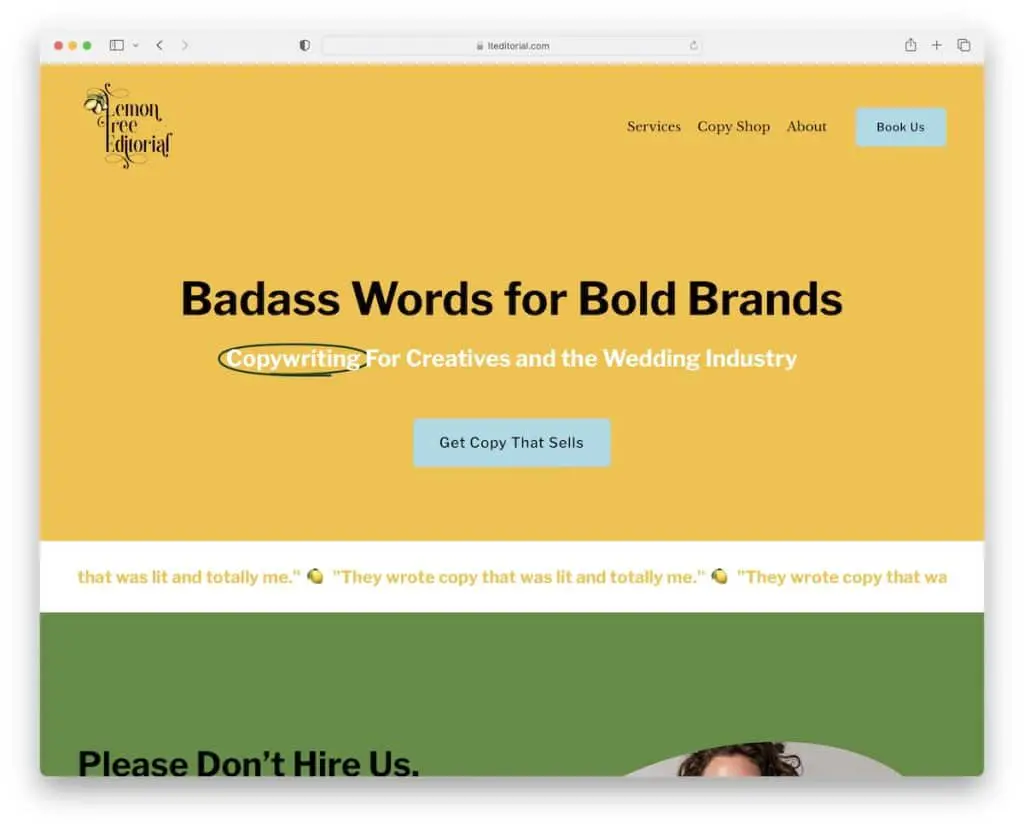
18. 檸檬樹社論(黃色和綠色)
內置: Squarespace

黃色不僅吸引了人們的興趣並使網頁設計看起來更清爽,而且與該網站的名稱 Lemon Tree Editorial 也很相配。
另一方面,綠色幾乎完全相反,讓遊客平靜下來(也與名字相得益彰)。 他們說,一切都處於平衡狀態。
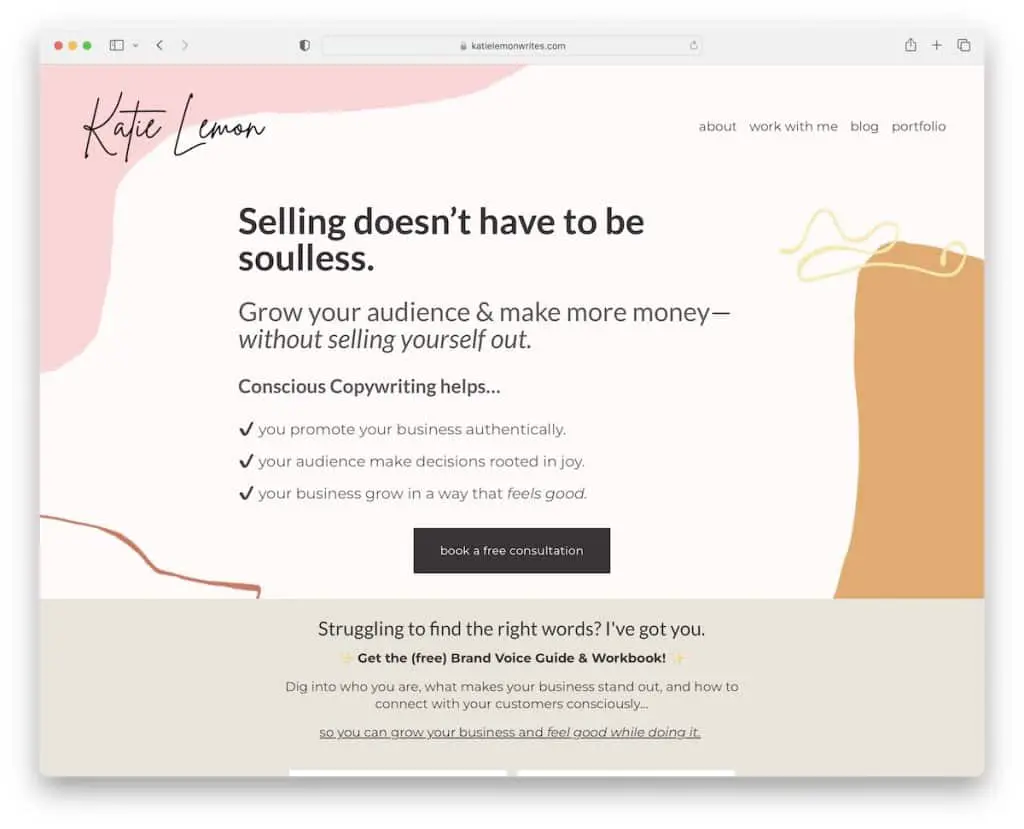
19. Katie Lemon(粉色、沙褐色和黑色)
內置: Squarespace

凱蒂·萊蒙 (Katie Lemon) 以輕盈柔美的色調表達她的個性。 她還交替使用純色背景和創意替代品來改善和振興她網站的氛圍。
Katie 還為 CTA 按鈕使用不同的背景顏色(黑色、棕色和灰色),這種情況並不經常發生,但在她的情況下效果很好。
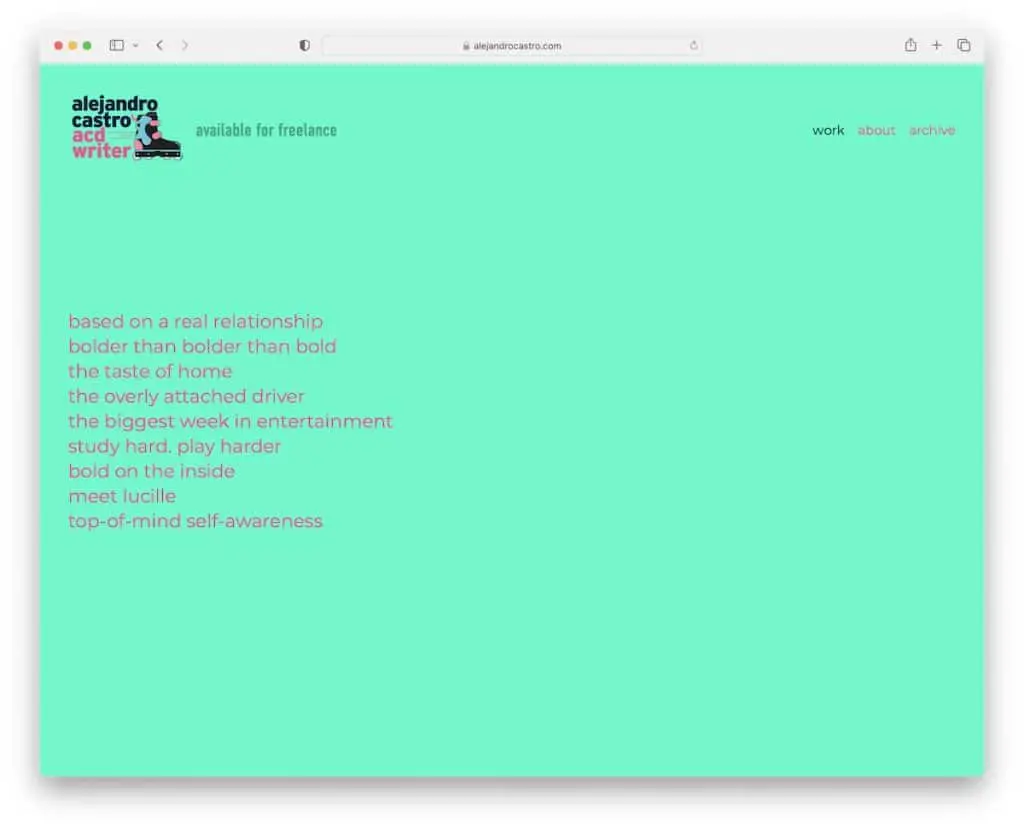
20. Alejandro Castro(鮮豔的綠色和粉色)
內置: Squarespace

這個網站配色方案示例以其鮮豔的(幾乎是熒光的)綠色和粉紅色將事物發揮到了極致。 兩人合作得非常好,給來訪者帶來意想不到的驚喜。 但是,當您將鼠標懸停在文本上時,背景圖像似乎會讓您的眼睛平靜下來。
如果您只想對用戶產生強烈的影響,請嘗試一些生動的東西。
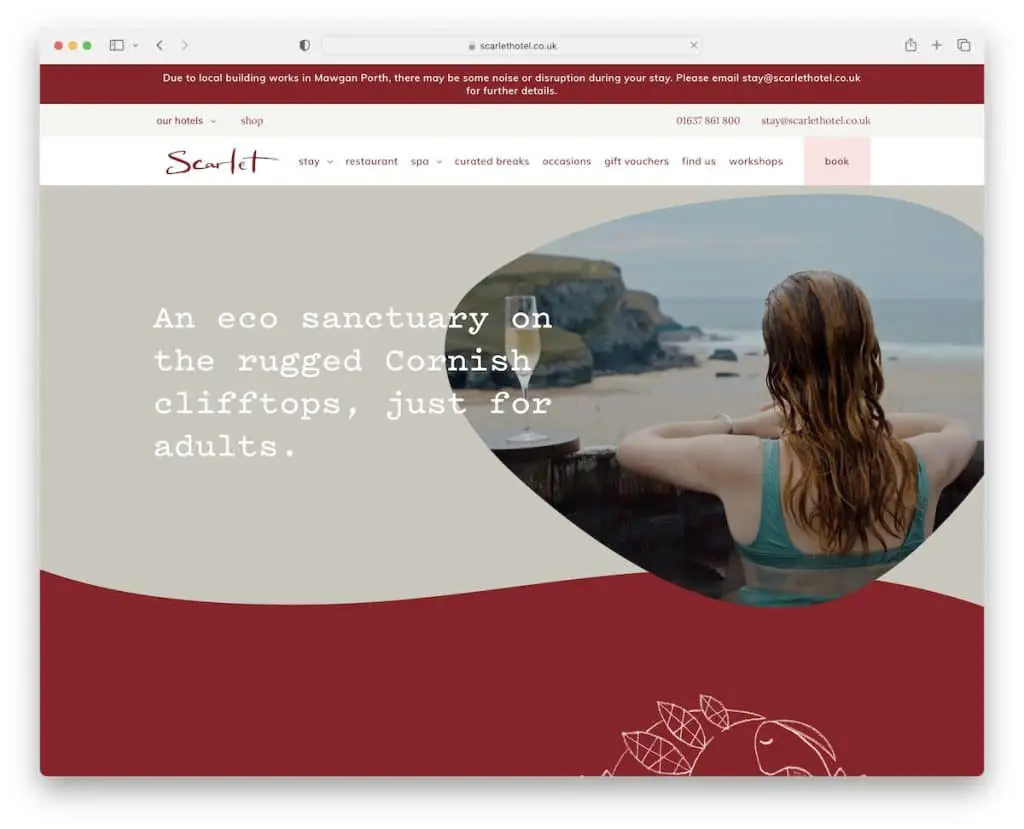
21. Scarlet(深紅色、淺灰色和白色)
內置: Craft CMS

奢華與高雅是斯嘉麗酒店網站配色的兩大特色。 深紅色、淺灰色和白色帶您通過他們卓越(但乾淨)的在線形象身臨其境地體驗他們的位置和服務。
這三種顏色巧妙地相互補充,帶有淡淡的粉紅色、綠色和深色“鮭魚”。
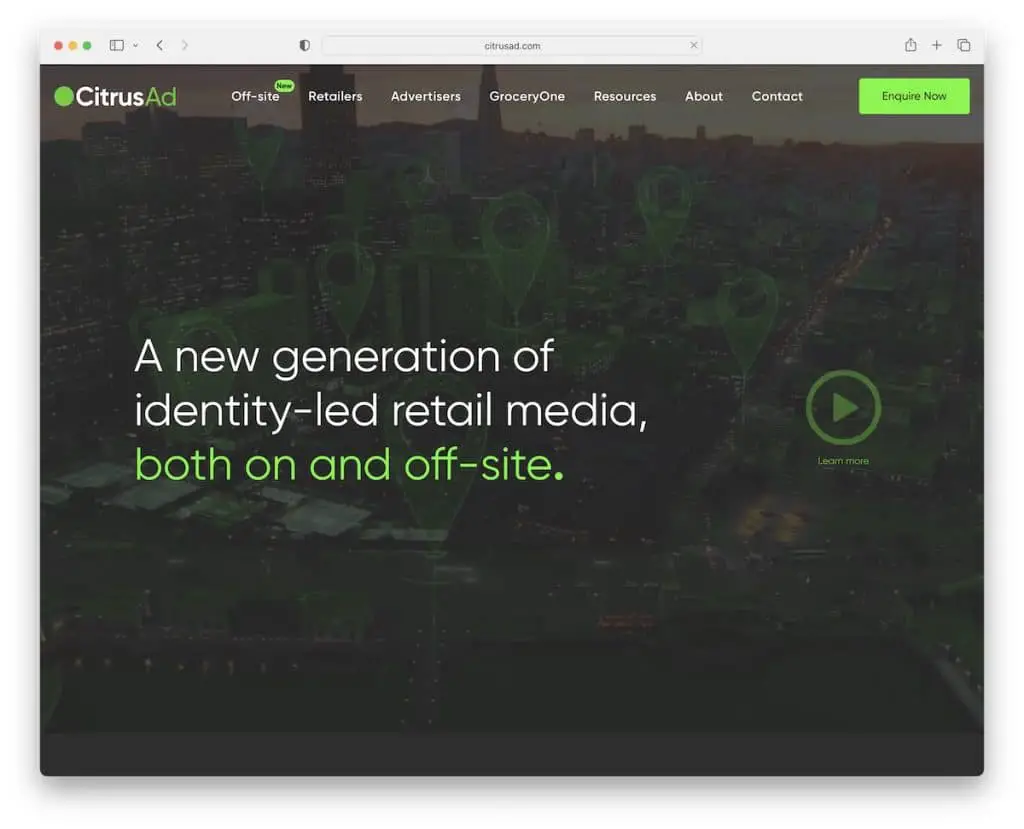
22. CitrusAd(淺灰色、青檸色和白色)
內置:元素

如果你有策略地使用細節,你可以極大地提升你網站的用戶體驗。 在 CitrusAd 案例中,那將是石灰綠,與灰色和白色部分非常相配。 雖然後兩者更沉悶,但檸檬綠使頁面滾動起來更加令人興奮。
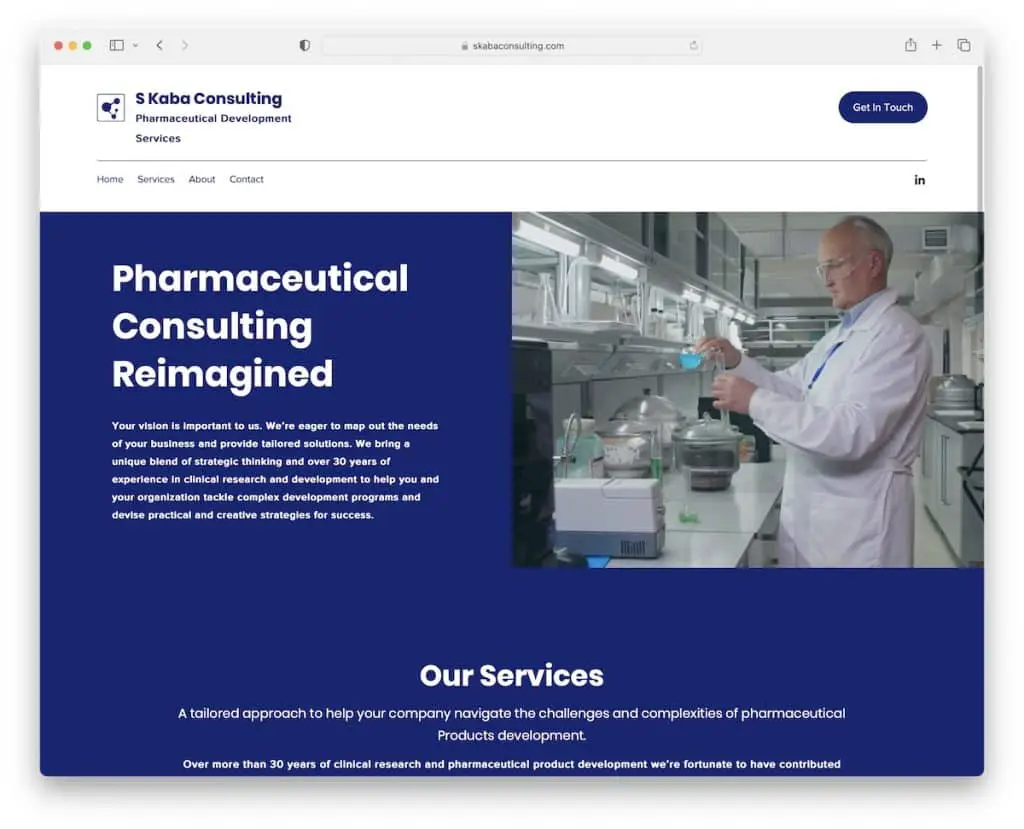
23. S Kaba Consulting(白色和藍色)
內置:維克斯

白色和藍色與醫療行業有著密切的聯繫,S Kaba Consulting 對此深有體會。
他們保持設計簡單,只使用兩種色調(除了頁腳,它是淺灰色的)。 即使涉及文本,它也是藍底白字,反之亦然。
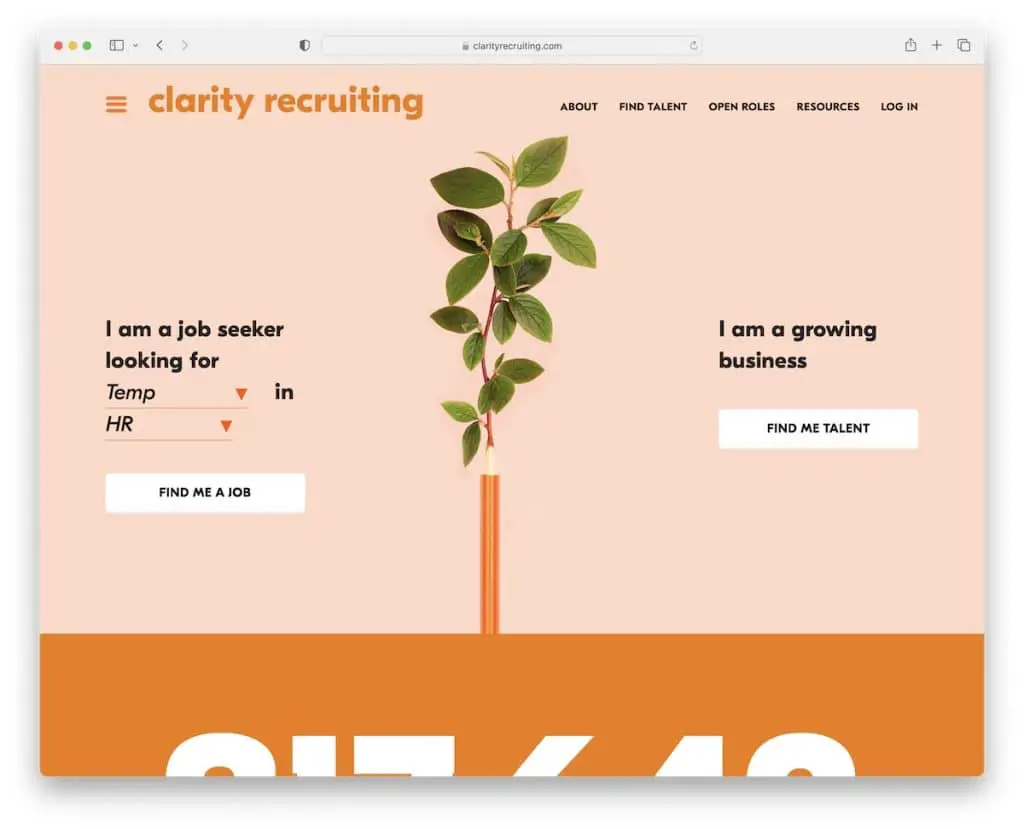
24. Clarity Recruiting(桃色、橙色和白色)
內置:下劃線

Clarity Recruiting 一方面採用桃紅色和橙色,另一方面採用白色,營造出一種愉快的氛圍,將其所有內容放在首位和中心位置。 你的品牌應該通過你所有的渠道,包括你的網站,而明亮和舒緩的配色方案可以產生很大的不同。
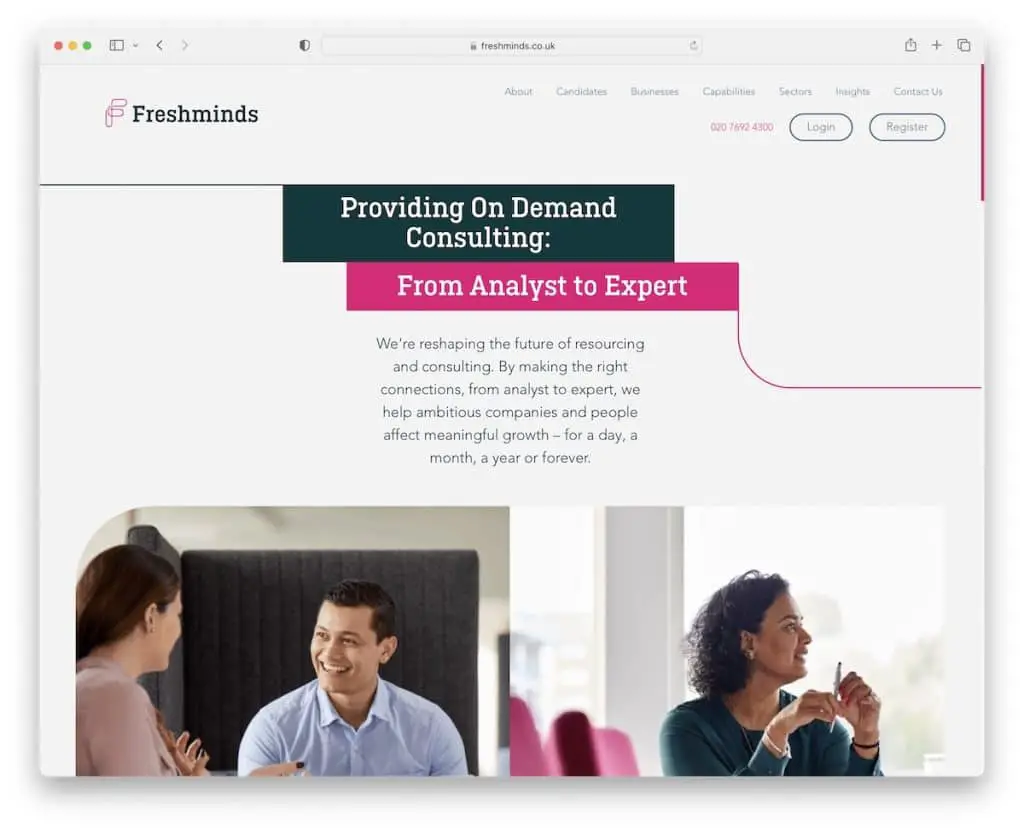
25. Freshminds(深粉色、淺灰色和深藍綠色)
內置:Ruby On Rails

Freshminds 知道如何使用深粉色、淺灰色和深藍綠色創建一個充滿活力的網站。 配色方案使頁面具有專業的外觀,但仍然具有有趣的觸感,使其非常吸引人。 專業網站不必無聊。
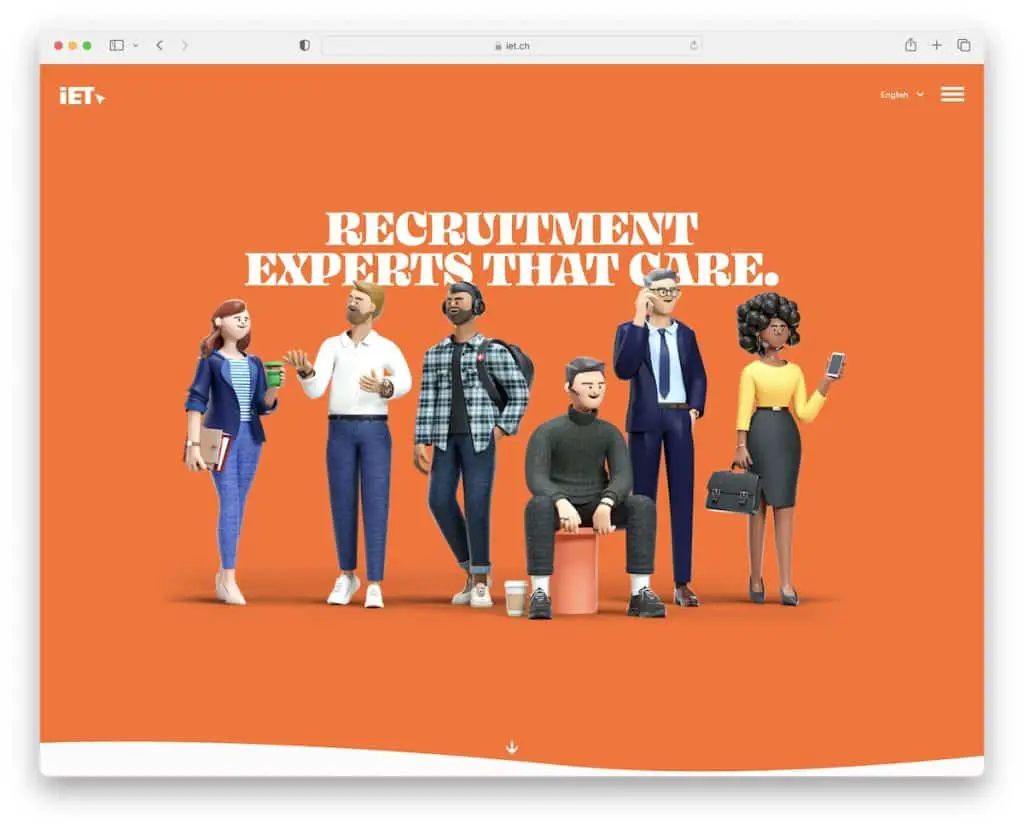
26. iET SA(橙白藍)
內置:Craft CMS

當使用橙色時,您可以強烈影響您的訪客,眾所周知,橙色是鼓勵和自信的陰影。 此外,白色會使任何文字更加突出,而藍色則給人一種放鬆和平靜的感覺。 iET SA 使用正確的調色板來提供令人滿意的網站體驗。
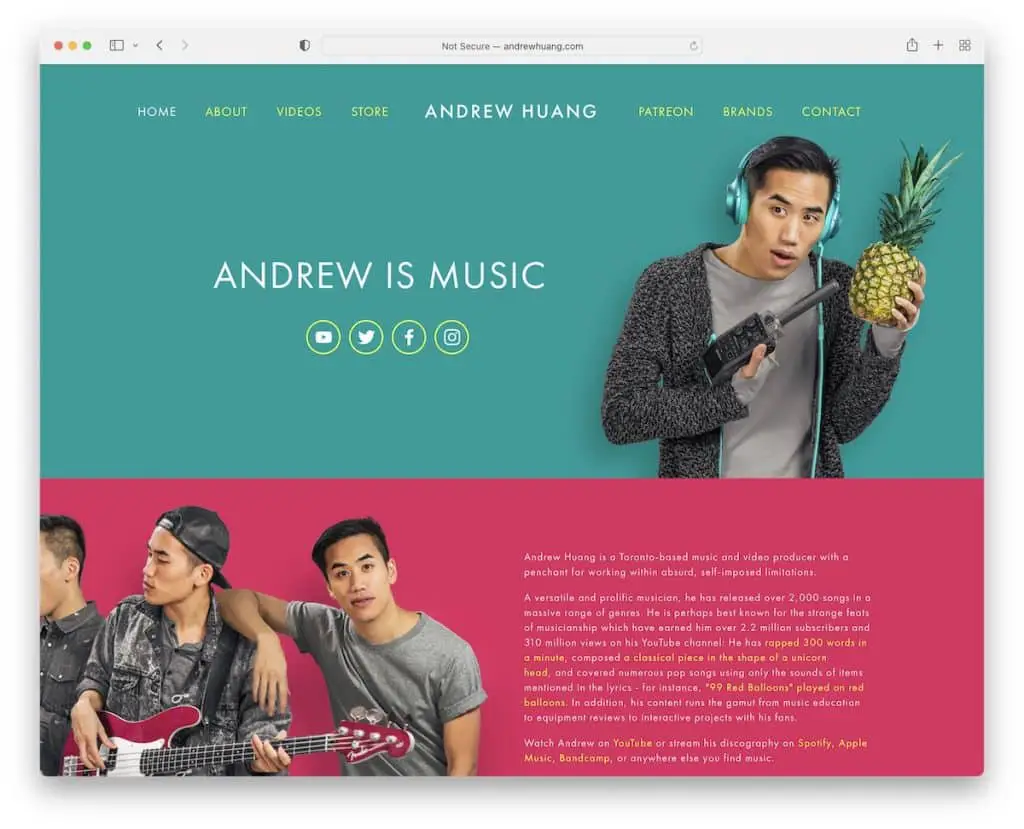
27. Andrew Huang(藍綠色、深粉色和黃色)
內置: Squarespace

這是一種您不會經常看到的配色方案,也是 Andrew Huang 的音樂家網站如此受關注的原因之一。
該網站不是以黃色開始以吸引註意力,而是以青色開始以打開並開始交流。 接著是類似於仁慈和愛的深粉色,然後是黃色。
這是一個顯著的進步,同時也表達了安德魯的個性。
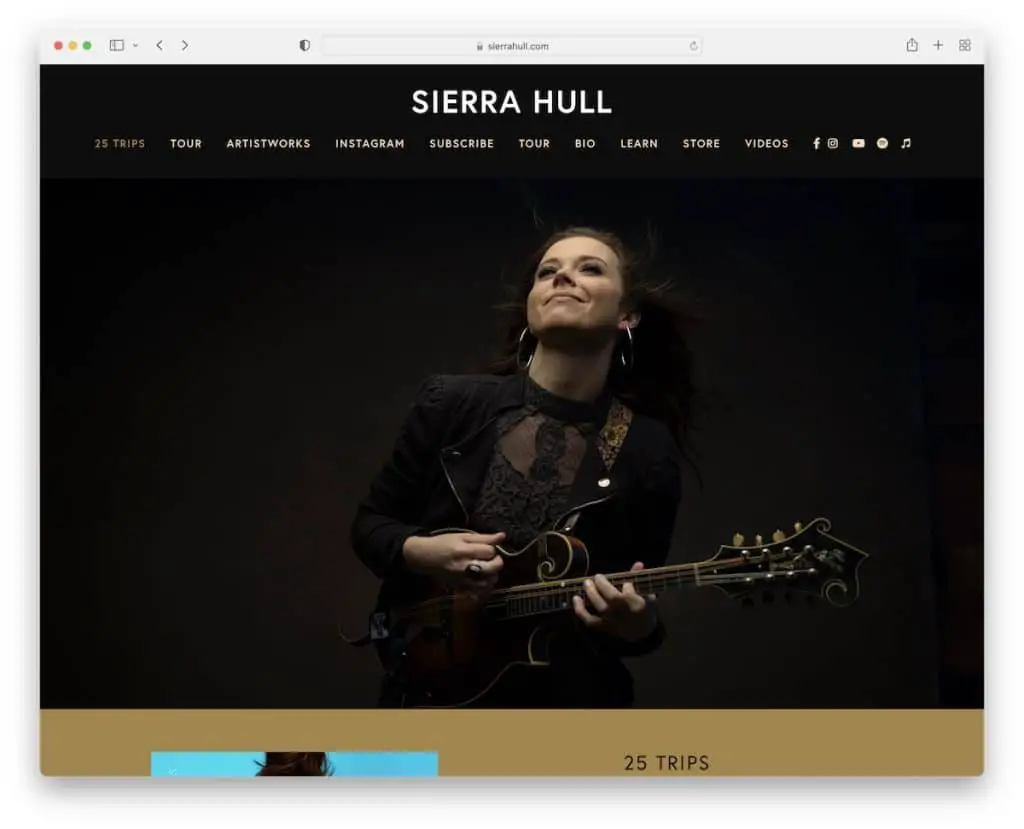
28. Sierra Hull(黑色和金色)
內置: Squarespace

黑色和金色賦予網站奢華和時尚的觸感,可以達到與使用生動的調色板相同的強烈印象。 然而,Sierra 還為她的巡演日期使用了杏仁色調,以使細節和 CTA 顯得更加突出和居中。
每當網頁設計中涉及深色/黑色時,頁面就會立即顯得更加優質。
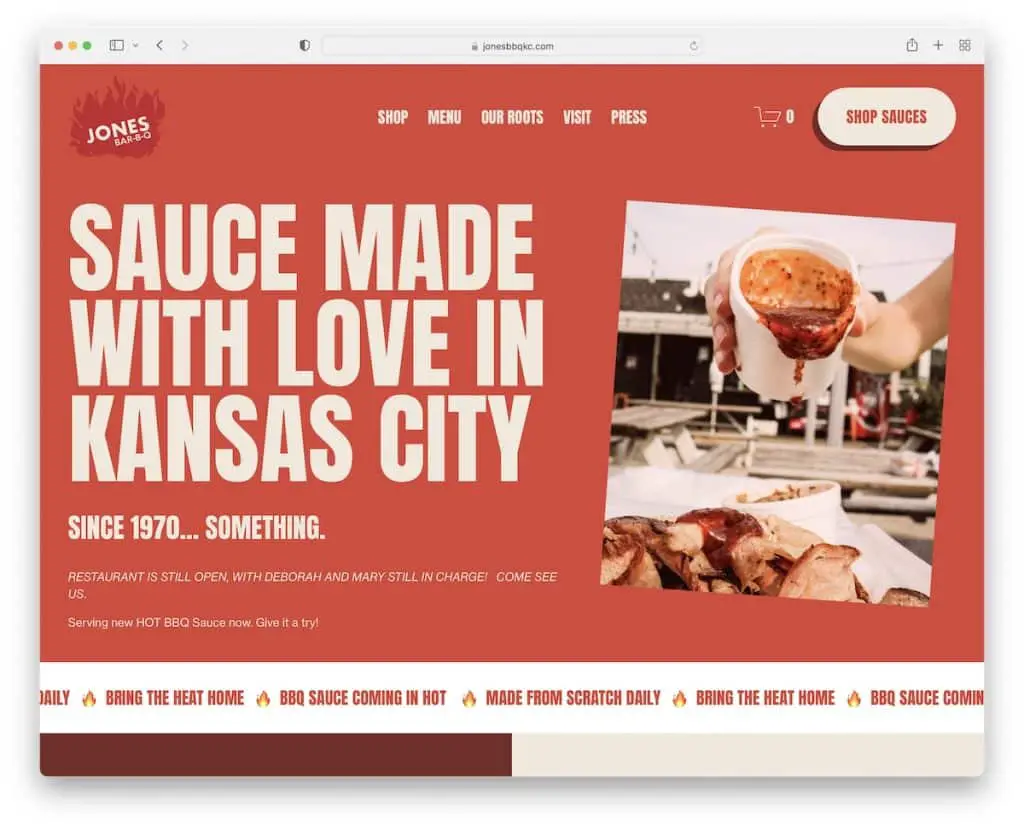
29. Jones Bar-BQ(焦橙色、淺棕褐色和白色)
內置: Squarespace

燒焦的橙色與燒烤醬品牌非常相配。 在 Jones Bar-BQ 案例中,他們的橙色調類似於他們的醬汁,使它看起來更美味——是的,網站。
另一方面,棕褐色和白色等自然色調可確保在線形象更具活力,元素更加突出。
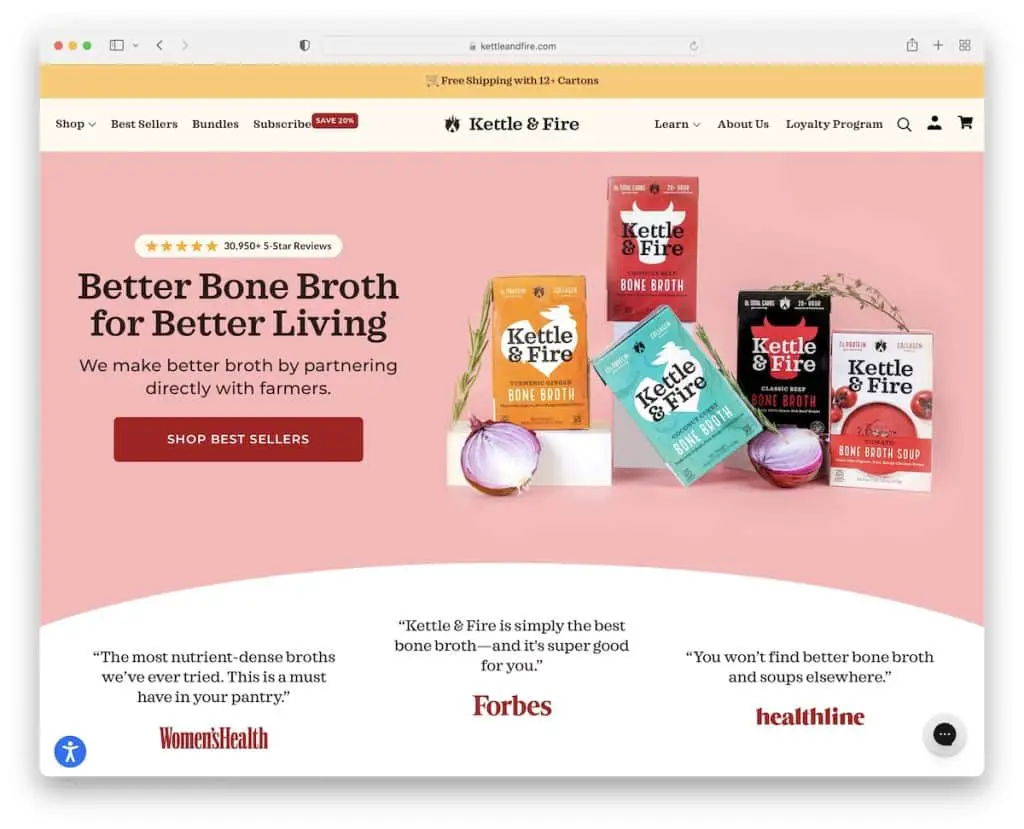
30. Kettle & Fire(紅、粉、白)
內置: Shopify

Kettle & Fire 閃閃發光的紅色、粉色和白色(以及其他平靜的色調)組合確保每一位訪客都能享受到順暢的服務。 它有點平和,但同時又“強烈”地以客戶為中心。
該調色板還與每個產品包裝設計和諧搭配,確保更輕鬆、更愉快的在線購物體驗。
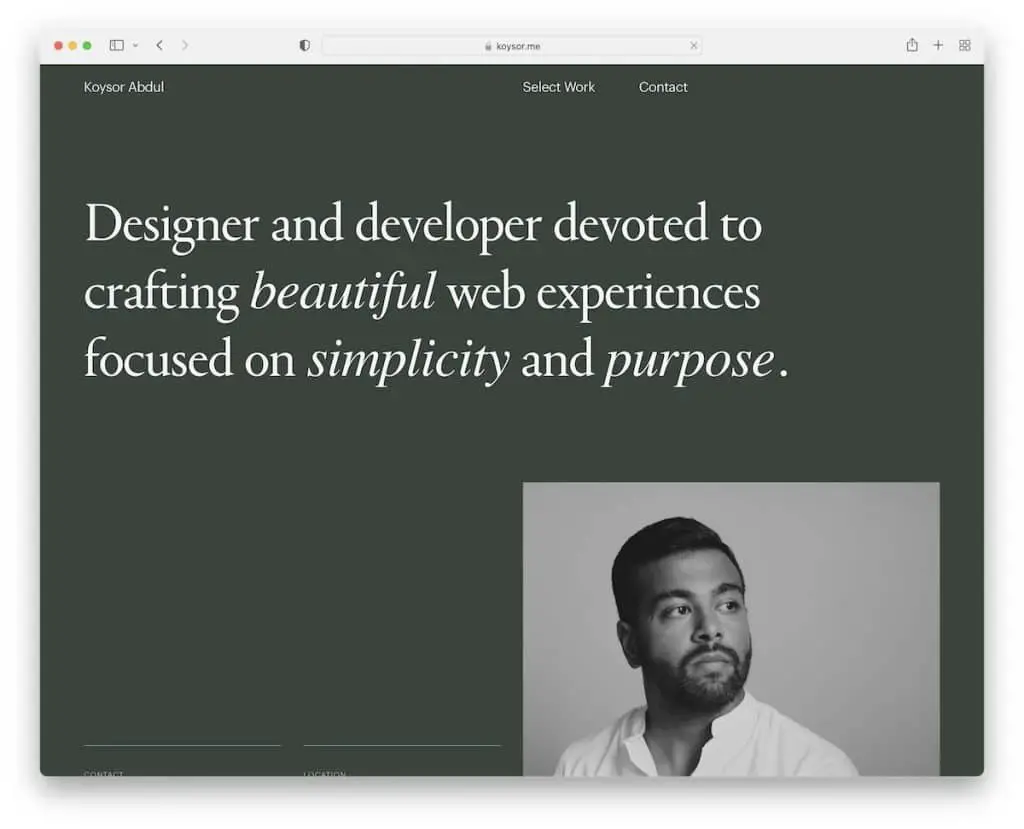
31. Koysor Abdul(深橄欖色、淺綠色和焦橙色)
內置: Webflow

除了瀏覽 Koysor Abdul 的在線投資組合網站來欣賞他的作品外,他還將自己的經驗應用到他的網站上。
使用帶有大量白色空間的深橄欖綠可以促進簡約、優雅和朴實。 然後,他使用淺綠色作為投資組合元素的背景,讓它們在不分散注意力的情況下散發出必要的光芒。
然後焦橙熱情地歡迎您與他聯繫。
為什麼網站調色板很重要?
最簡單的答案之一是因為我們是視覺動物。
然而,研究還表明,人們不僅會根據產品的顏色做出決定,還會根據網站的配色方案做出決定。
這就是色彩心理學發揮作用的時候——了解不同的顏色和顏色組合如何影響用戶。
當一切都點擊時,您的網站將更具吸引力和吸引力,從而使您在頁面上停留的時間更長——這是一個很大的優勢。
為什麼? 因為這可能意味著較低的跳出率,這對 SEO 有好處。
什麼是最好的網站配色方案?
1.網站的單色
創建網站配色方案的最簡單方法之一是使用單色。
那是什麼?
單色調色板包含單一顏色的所有變化。 這可能是淺紅色、深紅色、淡紅色、深紅色、“鮭魚色”等。
這是一種安全的方法,因為您只能使用相同色調的不同色調,這些色調可以和諧地工作並且不會相互矛盾。
2.網站的互補色
如果您不確定為網站的調色板選擇哪種互補色,最好使用色輪來簡化您的生活。 這樣,也(幾乎)不可能做出錯誤的選擇。
一般規則是在色輪的另一側挑選顏色。
例如,您可以選擇黃色和紫色、橙色和藍色、紅色和綠色等。這會形成令人愉快的對比,讓您的網站更具活力。
我們的建議:選擇您想要的任何顏色作為基礎,然後使用互補色(色輪另一側的顏色)作為細節。 但如果你願意,你仍然可以加入白人和黑人。
3.網站的類似顏色
雖然互補色在色輪上彼此相對,但相似色是彼此相鄰的顏色。
選好主色後,你也可以選擇左邊和右邊的那個,立馬就有了三種色調可以搭配。
如果選擇黃色,還可以選擇黃橙色和黃綠色。 或者在紅色的情況下,兩種類似的顏色是紅橙色和紅紫色。
4. 網站的三色和四色
在為您的網站選擇最佳顏色時,這是一種更高級的方法,但不可撤銷。
三元色:在色輪上選擇一個色度,然後畫一個三角形。 三角形角上的三種顏色是三元色。
四色:與之前相同的初始點,只是您繪製一個正方形,每個角都是屬於四色類別的顏色。
5.網站的拆分互補色
互補色位於色輪的另一側,而分離互補色位於另一側色調的左側和右側。
用簡單的英語來說:你會選擇藍色和橙色作為互補色。 但是你會為分裂互補方案選擇藍色、紅橙色和黃橙色。
如何選擇合適的網站配色方案?
在為您的網站創建理想的配色方案時,您只需要遵循一些通用規則。
沒什麼大不了的。
但是,如果您已經擁有一套產品和品牌,請堅持使用,因為跨多個渠道的品牌一致性是必須的。 你不應該偏離它。
讓我們回到“規則:”
- 選擇以上五種顏色組合中的任何一種,因為它們已經過測試和驗證。
- 讓您選擇的顏色增強您的商業信息。 如果您從事環保業務,則可能希望專注於使用自然色調(綠色、棕色),如果您經營一家奢侈手錶店,請使用大膽而華麗的顏色(黑色、金色)。
- 保持簡單。 兩到三種色調綽綽有餘。 當然,您可以使用更多,但沒有必要使它過於復雜,除非您確切地知道自己想要什麼。
- 想想你的品牌。 讓您選擇的顏色提醒人們您的品牌。 當有人提到可口可樂時,您可能會想到紅色。
- 熟悉色彩心理學基礎知識。 示例:綠色代表和諧,藍色代表可靠性,紫色代表皇室,黑色代表奢華,白色代表純潔等。
就是這樣!
您現在擁有為您的網站創建最終配色方案的所有必需品。 給您的訪客留下深刻而持久的印象!
如果您喜歡這篇文章,請告訴我們。
