35+ 讓你大吃一驚的例子
已發表: 2022-09-22個人網站是您以引人入勝的形式展示您的個性和資歷的機會。 但是,如果沒有強大的個人網站示例來指導您,您可能不知道如何開始或什麼最適合您的個人品牌。
![→ 立即下載:80 個專業簡歷示例 [免費模板]](/uploads/article/12013/lMS0qkEOX16YmR2r.png) 在這篇文章中,我們將介紹我們見過的個人網站的最佳示例——包括簡歷網站、作品集、博客和演示網站。
在這篇文章中,我們將介紹我們見過的個人網站的最佳示例——包括簡歷網站、作品集、博客和演示網站。
為什麼要創建個人網站?
這是關於簡歷和求職信的事情:無論您嘗試製作自己的簡歷多麼獨特,在大多數情況下,它們往往讀起來很枯燥。 這有一個很好的理由:它應該是一個單一的、簡潔的頁面,可以記錄你的工作經歷。 雖然簡潔是好的,但很少有機會傳達你的獨特性,或者你的個性在這件事上完全閃耀。
雖然簡歷是唯一的、基本不變的文件,但個人網站可以根據您的工作內容或您想要強調的內容進行定制和更新。 它既流動又流動。
此外,80% 的企業表示個人網站在評估求職者時很重要。 招聘人員正在網上尋找你,而一個講述你想講述的故事的個人網站可以讓你和競爭候選人之間產生巨大的差異。
如果您正在考慮創建自己的個人網站,請查看下面的示例,這些示例一針見血。 受到特定類型網站的啟發?
單擊以下鏈接之一跳轉到本文的該部分:
最佳個人網站
- 加里盛
- 布蘭登·約翰遜
- 昆頓哈里斯
- 肖恩·哈爾平
- 托尼·多里奧
- 維雷娜·米切利奇
- 加里克魯茲
- 梅蘭妮戴維德
- 野獸回來了
- 丹尼爾·格林德羅德
- 無所不在的人
- 副業國家
- 五十杯咖啡
- 極簡主義貝克
- 錢小鬍子先生
- 白化病
- 羅比·萊昂納迪
- 塞繆爾·里德
- 德文斯坦克
個人簡歷網站
無論您是創建單頁網站還是更大的作品集,網絡簡歷都可以作為更個性化的選擇,用於共享信息和展示您的技術技能——它可以被所有類型的求職者使用。
即使您的工作經驗很少,您也可以利用網站更好地了解您的能力和作為候選人的自己,同時依靠您的傳統簡歷來提供基本的背景信息。
1. 盛加里

與標準的簡歷文件不同,Sheng 的網站使他可以輕鬆地包含徽標和可點擊的鏈接,從而使他的軟件工程和 Web 開發技能大放異彩。

我們喜歡訪問者可以選擇向下滾動其頁面以查看網站的所有類別(“關於我”、“我的激情”等),或使用頂部導航跳轉到特定頁面。
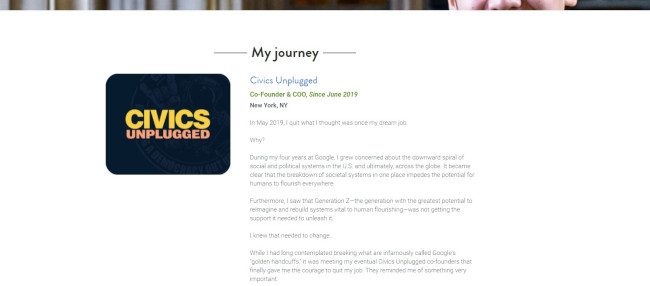
“我的系統”部分讀起來就像公司的使命宣言,這種個人風格有助於使他的工作更加人性化,讓他更加難忘。
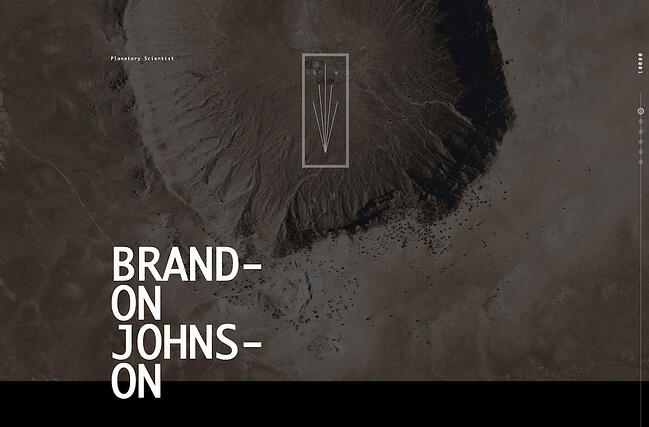
2.布蘭登約翰遜

約翰遜令人難以置信的履歷必須讓人相信。 美麗的行星圖像有助於補充他的行星科學背景,而動畫使他的簡歷更像是一種經歷而不是文件。
在設計方面,帶紋理的多層背景為二維頁面增加了更大的深度,從而喚起了約翰遜作品所關注的空間和行星系統的感覺。
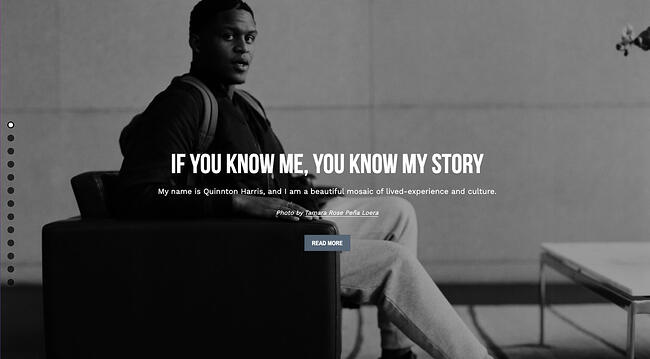
3.昆頓哈里斯
 哈里斯的簡歷使用照片來講述他的個人故事——它讀起來有點像一本很酷的數字剪貼簿。 它通過以高度可視化的方式討論他的教育背景、工作經驗和技能,涵蓋了簡歷的所有基礎——然後是一些基礎。
哈里斯的簡歷使用照片來講述他的個人故事——它讀起來有點像一本很酷的數字剪貼簿。 它通過以高度可視化的方式討論他的教育背景、工作經驗和技能,涵蓋了簡歷的所有基礎——然後是一些基礎。
更不用說,副本太棒了。 很明顯,哈里斯花時間仔細選擇了合適的詞來描述他個人和職業生涯的每一步。
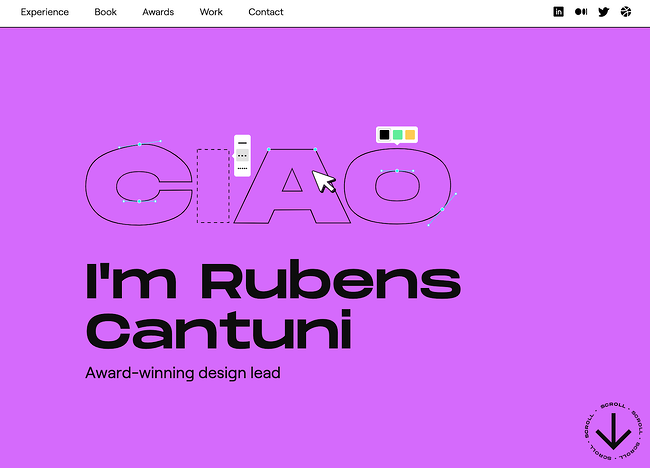
4.魯本斯坎圖尼
 魯本斯·坎圖尼 (Rubens Cantuni) 的簡歷網站指出了所有正確的註釋:首先,它展示了他使用有趣的 GIF 所做的事情,顯示單詞“CIAO”被逐點編輯,就像在設計工具中一樣。 其次,它以一個風度翩翩的總結總結了 Cantuni 的主要優勢。 第三,它以用戶友好的可折疊格式列出了他的經驗,因此如果您想閱讀更多內容,可以單擊每個單獨的角色。 然後他進入他的書和投資組合。
魯本斯·坎圖尼 (Rubens Cantuni) 的簡歷網站指出了所有正確的註釋:首先,它展示了他使用有趣的 GIF 所做的事情,顯示單詞“CIAO”被逐點編輯,就像在設計工具中一樣。 其次,它以一個風度翩翩的總結總結了 Cantuni 的主要優勢。 第三,它以用戶友好的可折疊格式列出了他的經驗,因此如果您想閱讀更多內容,可以單擊每個單獨的角色。 然後他進入他的書和投資組合。
在每一步,您都會體會到坎圖尼強烈的設計感、用戶至上的思維和敏銳的商業頭腦。 設計師以號召性用語結束,讓遊客與他聯繫。 他還提醒招聘人員詢問他的工作,提到他只能私下分享他的某些工作。 在您自己的網站上,您可以利用具有保密協議的項目作為“封閉內容”。
5. 馬丁·邁魯普
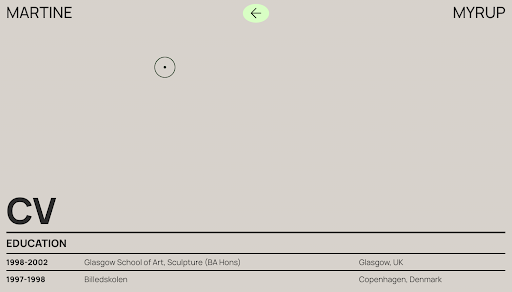
 Martine Myrup 的網站兩次出現在這個名單上——首先,作為最好的簡歷網站之一,其次,作為我們見過的最好的投資組合網站之一。 作為一名實踐藝術家,Myrup 必須在她的網站設計中強調視覺效果。 但她還包括一份 HTML 簡歷,供潛在雇主和其他感興趣的各方查看她的學位、展覽、獎項和出版物。
Martine Myrup 的網站兩次出現在這個名單上——首先,作為最好的簡歷網站之一,其次,作為我們見過的最好的投資組合網站之一。 作為一名實踐藝術家,Myrup 必須在她的網站設計中強調視覺效果。 但她還包括一份 HTML 簡歷,供潛在雇主和其他感興趣的各方查看她的學位、展覽、獎項和出版物。
簡歷的格式清晰易讀,左側用粗體標題分隔每個部分和日期。 雖然藝術家的 CV 格式與專業 CV 不同,但 Myrup 的格式幾乎適用於任何領域,只需進行一些調整。
6.泰勒·沃威爾
 Taylor Vowell 的簡歷網站是一個很好的例子,展示瞭如何以風度翩翩的方式介紹自己,同時突出您的專業經驗。 他首先總結了自己的個人生活:“我是 3 個孩子的父親,狂熱的漫畫和運動卡收藏家,以及 Avs 和 Broncos 的忠實粉絲。” 這立即吸引了讀者,並為他們提供了一種在接觸 Vowell 時打破僵局的方法。
Taylor Vowell 的簡歷網站是一個很好的例子,展示瞭如何以風度翩翩的方式介紹自己,同時突出您的專業經驗。 他首先總結了自己的個人生活:“我是 3 個孩子的父親,狂熱的漫畫和運動卡收藏家,以及 Avs 和 Broncos 的忠實粉絲。” 這立即吸引了讀者,並為他們提供了一種在接觸 Vowell 時打破僵局的方法。
在頁面的後面,他包括了他在旋轉木馬中的經歷,並為他的每個雇主提供了卡片。 如果您有興趣了解他的更多經驗,可以點擊下一張卡片,或者您可以繼續滾動查看他在營銷、產品設計和技術方面的技能,以及他的優勢和建議。 這是一個強大的簡歷網站,以引人注目的、引人注目的號召性用語結尾。
7.約翰內斯舒赫納
 Johannes Schuchner 的電影簡歷網站就是一個例子,它展示瞭如何展示您的創造力和個性,同時仍然突出您最重要的專業成就。 雖然簡歷是德語的,但您仍然可以了解演員的主要優勢。
Johannes Schuchner 的電影簡歷網站就是一個例子,它展示瞭如何展示您的創造力和個性,同時仍然突出您最重要的專業成就。 雖然簡歷是德語的,但您仍然可以了解演員的主要優勢。
在底部,選角導演可以選擇下載 Schuchner 的電影作品和戲劇作品的 PDF 版本。 該網站表明,只要您注意目標受眾,您就可以在自己的網站上高雅地打破規則。
8. 何塞·羅查
 Jose Rocha 是一位設計師,他在他的網站上使用令人愉悅的視差效果來吸引觀眾和訪客。 他介紹自己是一名全棧設計師,涵蓋了他的主要優勢領域,然後邀請讀者在一個簡潔的互動部分滾動瀏覽他的經驗。
Jose Rocha 是一位設計師,他在他的網站上使用令人愉悅的視差效果來吸引觀眾和訪客。 他介紹自己是一名全棧設計師,涵蓋了他的主要優勢領域,然後邀請讀者在一個簡潔的互動部分滾動瀏覽他的經驗。
頂部是一個透明的導航欄,上面有他的聯繫方式,網站訪問者可以在需要時及時與他取得聯繫。 底部是一個正式的表格,人們可以在其中提交查詢。
9.雨果巴贊
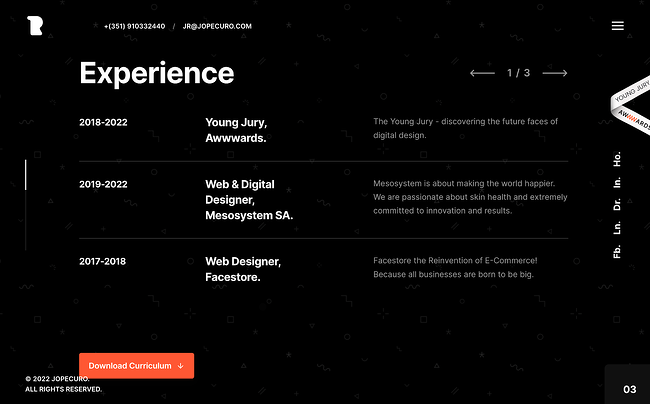
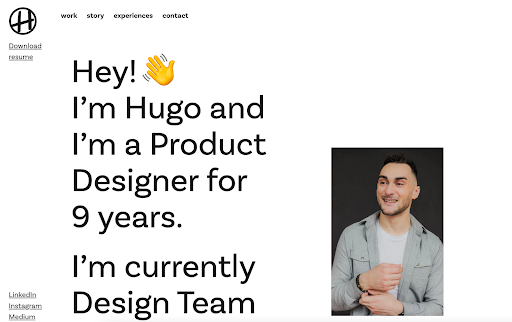
 Hugo Bazin 是一位產品設計師,他的簡歷網站結合了友好性和引人入勝的用戶設計。 在左上角,他有一個粘性按鈕,可以下載他的 PDF 格式的簡歷,但如果你有興趣獲得概述,你可以向下滾動到“經驗”部分,在那裡你可以看到他的當前和前任雇主。
Hugo Bazin 是一位產品設計師,他的簡歷網站結合了友好性和引人入勝的用戶設計。 在左上角,他有一個粘性按鈕,可以下載他的 PDF 格式的簡歷,但如果你有興趣獲得概述,你可以向下滾動到“經驗”部分,在那裡你可以看到他的當前和前任雇主。
在整個副本中,巴贊使用表情符號來展示他的個性,但他是有選擇性的。 他將表情符號排除在網頁的“體驗”部分之外,在該部分中保持嚴肅、專業的語氣至關重要。
10. 克里斯蒂安·凱瑟曼
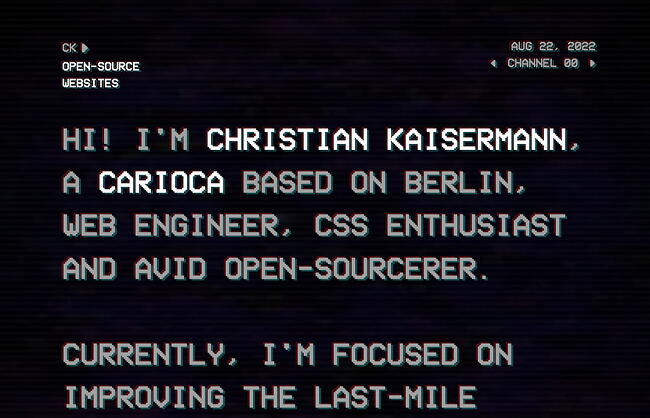
 Christian Kaisermann 的簡歷網站採用獨特的視覺效果來讓瀏覽者留在頁面上並展示他強大的編碼技能。 在右上角,您可以選擇從一個頻道切換到另一個頻道,就像在舊電視上一樣。 他還在主頁上僅包含兩段副本,表明如果您希望訪問者專注於您的網站設計,剩餘的簡短是關鍵。
Christian Kaisermann 的簡歷網站採用獨特的視覺效果來讓瀏覽者留在頁面上並展示他強大的編碼技能。 在右上角,您可以選擇從一個頻道切換到另一個頻道,就像在舊電視上一樣。 他還在主頁上僅包含兩段副本,表明如果您希望訪問者專注於您的網站設計,剩餘的簡短是關鍵。
在左下角,用戶可以訪問 Kaisermann 的可抓取 HTML 簡歷、電子郵件、Twitter 和 LinkedIn。 您還可以激活“空間模式”,它會打開一個遙控器來更改頻道——非常酷!
簡歷網站的最佳實踐
- 對您的簡歷進行編碼,以便搜索引擎可以抓取它。
- 提供一個按鈕以下載 PDF 格式的簡歷,以便招聘經理將其添加到您的文件中。
- 使網站和文檔版本之間的品牌保持一致:使用相似的字體、顏色和圖像,以便易於識別。
- 對自己有創意和真實。 想想你想成為你故事的一部分的顏色、圖像和媒體,而這些你不能包含在文檔簡歷中。
個人作品集
如果您的工作經驗和技能需要創建內容,那麼建立在線作品集是一種非常有用的個人品牌和營銷工具。 事實上,攝影師、平面設計師、插畫家、作家和內容營銷人員都可以使用網絡作品集以比簡歷或硬拷貝作品集更人性化的方式展示他們的技能。
11.肖恩·哈爾平
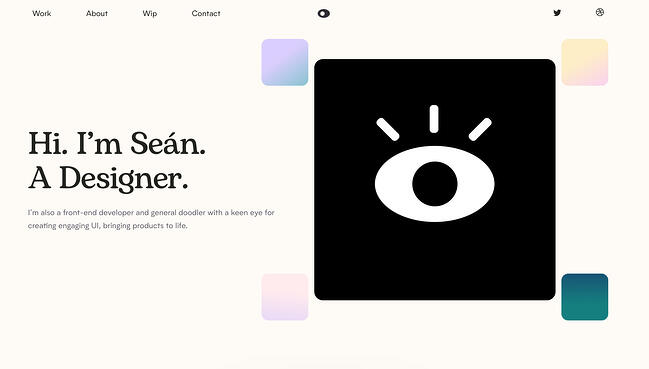
 Halpin 的作品集簡短、甜美、中肯,這與他在網站上概述的聲音和個人品牌是真實的。 Halpin 沒有大量複製,而是展示了大型縮略圖卡,以便他的項目不言自明,並讓用戶在吸引他們的眼球時進行更深入的研究。
Halpin 的作品集簡短、甜美、中肯,這與他在網站上概述的聲音和個人品牌是真實的。 Halpin 沒有大量複製,而是展示了大型縮略圖卡,以便他的項目不言自明,並讓用戶在吸引他們的眼球時進行更深入的研究。
12. 托尼·多里奧

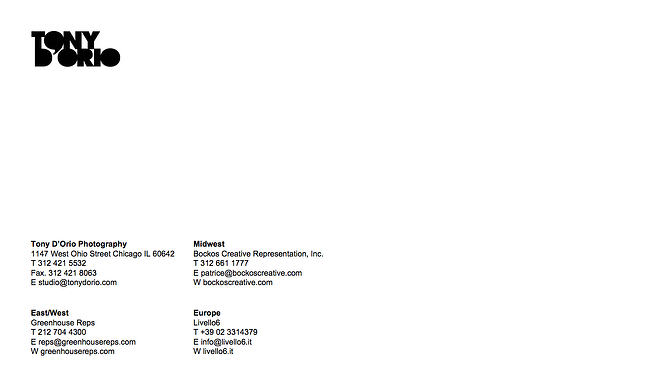
保持視覺組合的設計簡單很重要,這樣圖像才能吸引訪問者的注意力,而 D'Orio 通過在他的網站上突出顯示醒目的照片來實現這一點。 他的標誌和導航菜單很清晰,不會分散他的工作注意力。 他讓潛在客戶可以輕鬆免費下載他的作品。
想試試看? 單擊左上角的漢堡菜單,然後選擇 + 創建 PDF 以選擇您想要下載的任意數量的圖像。
打開 PDF 後,您會注意到它配備了 D'Orio 的名片作為封面……以備不時之需。

13. Verena Michelitsch
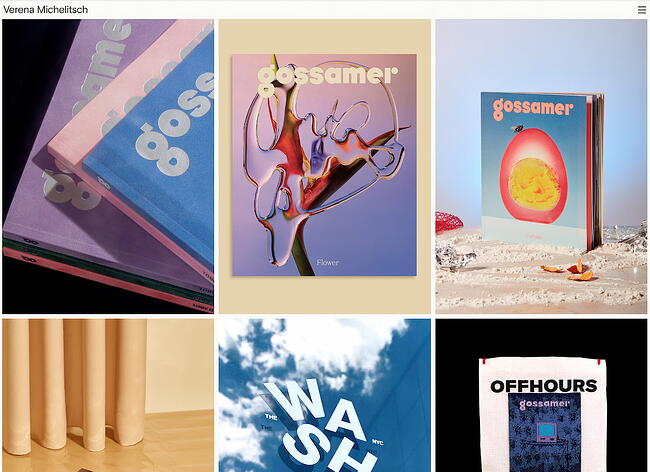
 當您是一名設計師時,您個人網站上的任何一個像素都不應被閒置。 Verena Michelitsch 的作品集,如上所示,在藝術品中首尾相連。 從她豐富的作品庫中,她選擇展示多種顏色、樣式和尺寸,以便參觀者可以看到她作為設計師的範圍有多大。 這是經典格言“秀,不說”的完美例子。
當您是一名設計師時,您個人網站上的任何一個像素都不應被閒置。 Verena Michelitsch 的作品集,如上所示,在藝術品中首尾相連。 從她豐富的作品庫中,她選擇展示多種顏色、樣式和尺寸,以便參觀者可以看到她作為設計師的範圍有多大。 這是經典格言“秀,不說”的完美例子。
14.加里克魯茲

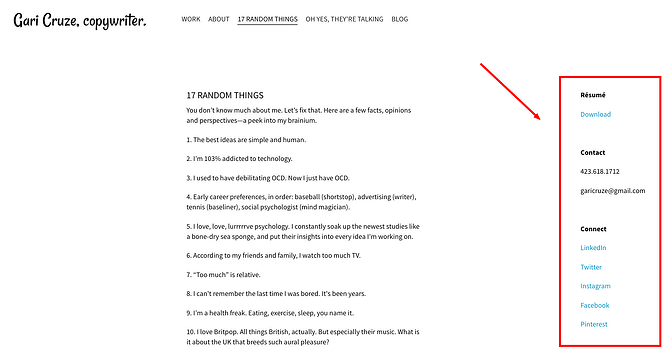
科魯茲是一名文案。 但是通過將他的網站變成一個包含他所從事的不同活動的圖像的作品集,他讓訪問者想要繼續點擊以了解更多關於他的信息。 此外,頁面頂部還有一個很棒的 CTA,可將訪問者引導至他的最新博客文章。
他網站的幽默文案——特別是在“17 隨機事物”和“哦,是的,他們在說話”部分——用來炫耀他的技能,同時也讓自己更令人難忘。 這些頁面的右側還包括他的聯繫信息,便於隨時聯繫和聯繫:

15. 梅蘭妮戴維德
 Daveid 的網站是“少即是多”的一個很好的例子。
Daveid 的網站是“少即是多”的一個很好的例子。
這位開發人員的作品集包含了 Daveid 所從事的活動和應用程序的清晰、品牌形象化的圖像,當您點擊查看她的工作細節時,她展示了她的編碼技能。
雖然只包括她的幾個工作示例似乎過於簡單,但戴維德通過包括她最好的、最值得注意的活動來完成她的服務組合。 歸根結底,最好在你的作品集中少一些優秀的例子,而不是許多平庸的例子。
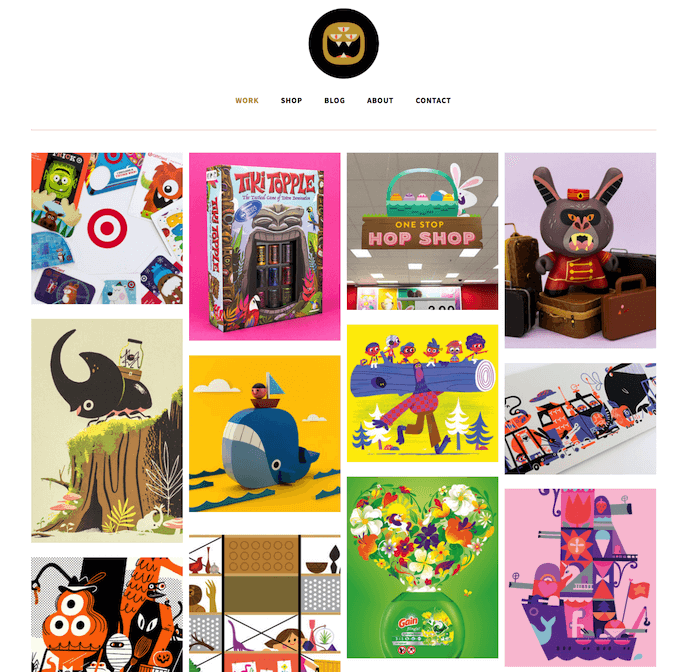
16.野獸回來了

克里斯托弗·李的作品集忙碌而多姿多彩。 當您在易於導航的網站上閱讀有關 Lee 的更多信息時,您會意識到這樣一個有趣且充滿活力的主頁非常適合插畫家和玩具設計師。
Lee 以其品牌名稱“The Beast Is Back”而聞名,他的網絡作品集突出了 Target 和 Mario 等知名品牌的引人注目的設計,以及購買他作品的鏈接。 這是另一個畫廊風格的作品集,帶有流行的色彩,讓它變得有趣並賦予它個性,從而使它更令人難忘。

17.丹尼爾·格林德羅德
 這位自由攝影師是另一個簡單而時尚的作品集的例子,他的潛在客戶可以更深入地瀏覽他的“作品”和“劇照”部分。 主頁上的開場視頻(如上面的靜止圖像所示)也確保他的網站訪問者知道他正在積極創作精美的作品。
這位自由攝影師是另一個簡單而時尚的作品集的例子,他的潛在客戶可以更深入地瀏覽他的“作品”和“劇照”部分。 主頁上的開場視頻(如上面的靜止圖像所示)也確保他的網站訪問者知道他正在積極創作精美的作品。
18.拜倫麥克納利
 在他的作品集中,拜倫麥克納利並沒有立即包括他的作品,而是一張他自己的照片,這立即促進了他和網站訪問者之間的聯繫。 這個最小的網站設計還邀請用戶繼續參與網站的內容,並查看他最近的一些電影、商業和音樂作品。
在他的作品集中,拜倫麥克納利並沒有立即包括他的作品,而是一張他自己的照片,這立即促進了他和網站訪問者之間的聯繫。 這個最小的網站設計還邀請用戶繼續參與網站的內容,並查看他最近的一些電影、商業和音樂作品。
19. 馬丁·邁魯普
 Martine Myrup 也在我們的最佳簡歷網站列表中,但她的作品集也值得一提。 憑藉其柔和的色彩和對排版的創造性使用,它立即傳達了她的藝術視野和審美。 該頁面還包括一個粘性亮綠色按鈕,提示您查看她的簡歷。 向下滾動頁面時,您可以預覽她的作品並單擊您最感興趣的作品,然後使用底部的電子郵件與她聯繫。
Martine Myrup 也在我們的最佳簡歷網站列表中,但她的作品集也值得一提。 憑藉其柔和的色彩和對排版的創造性使用,它立即傳達了她的藝術視野和審美。 該頁面還包括一個粘性亮綠色按鈕,提示您查看她的簡歷。 向下滾動頁面時,您可以預覽她的作品並單擊您最感興趣的作品,然後使用底部的電子郵件與她聯繫。
20. 大衛·佩羅齊
 Davide Perozzi 使用他的網站來展示他強大的設計技巧和創意排版,以及他以前的作品。 當您將鼠標懸停在他投資組合中的每個項目上時,會彈出圖像預覽,讓您有機會查看更多信息。 該網站使用滾動效果和粗體文本來吸引觀眾。
Davide Perozzi 使用他的網站來展示他強大的設計技巧和創意排版,以及他以前的作品。 當您將鼠標懸停在他投資組合中的每個項目上時,會彈出圖像預覽,讓您有機會查看更多信息。 該網站使用滾動效果和粗體文本來吸引觀眾。
投資組合網站的最佳實踐
- 主要使用視覺效果。 即使您正在展示您的書面作品,使用徽標或其他品牌對您的訪問者來說也更引人注目。
- 不要害怕做你自己。 您的個性、風格和幽默感可能是您與其他網站不同的地方!
- 組織是關鍵。 如果您的作品集充滿了照片、徽標和其他圖像,請確保訪問者可以輕鬆導航到可以與您聯繫的位置。
- 給自己打上烙印。 選擇一個標誌或圖標,使您的信息易於識別。
個人博客
在博客上持續發布是吸引社交媒體和搜索引擎關注的好方法——並為您的網站帶來流量。 寫博客是一種聰明的方式,可以讓你的作品有個性,記錄你的經歷,並伸展你的寫作肌肉。 如果您是職業作家,您可能會寫個人博客,但幾乎任何人都可以從將博客添加到他們的網站並為他們的受眾提供有用的內容中受益。
21.無所不在的人

這個博客看起來有點忙,但其一致的品牌有助於訪問者輕鬆瀏覽網站。 旅遊博客使用地球圖標來移動站點周圍的訪問者,從而可以輕鬆探索博客以外的部分。
該博客由作家 Geraldine DeRuiter 擁有,還設有“最佳”部分,允許新訪問者了解博客涵蓋的內容以適應環境。 配色方案是溫暖的、中性的,並且沒有過多的雜亂,可能會分散內容的注意力。
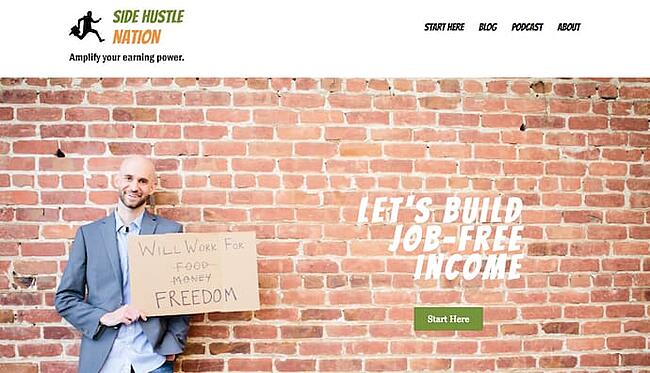
22.副業國家

Side Hustle Nation 是 Nick Loper 的商業博客,他的網站為個體企業主提供大量寶貴的財務建議。 如上圖所示,他的主頁為他的讀者設定了輕鬆而充滿激情的基調。 它表明您將獲得所有致力於一個目標的友好內容:財務自由。 綠色號召性用語“從這裡開始”可幫助首次訪問者準確了解如何瀏覽他的網站。
在 Nick 的博客頁面上,您將看到向讀者展示 Nick 本人如何創建有助於其業務發展的內容的內容。 這些內容類型讓人們可以窺見您的運營幕後,向他們展示您實踐您所宣揚的內容,並且您的洞察力是經過驗證的和真實的。
23. 五十杯咖啡
 五十咖啡網站記錄了作者為尋找下一個工作機會而舉行的一系列咖啡會議,並且在使用攝影和視覺效果來幫助講述她的冗長故事方面做得很好。
五十咖啡網站記錄了作者為尋找下一個工作機會而舉行的一系列咖啡會議,並且在使用攝影和視覺效果來幫助講述她的冗長故事方面做得很好。
最好的部分? 每個帖子都以她會議的編號結束,以便於閱讀理解。 用來補充故事的高質量攝影就像錦上添花。
24.極簡主義貝克
 我不會僅僅因為食物看起來很美味而且我餓了而突出 Dana 的美食博客。 她的博客使用簡單的白色背景讓她的美食攝影流行起來,獨特的品牌讓她難忘,並使用迷你簡歷來個性化她的網站。
我不會僅僅因為食物看起來很美味而且我餓了而突出 Dana 的美食博客。 她的博客使用簡單的白色背景讓她的美食攝影流行起來,獨特的品牌讓她難忘,並使用迷你簡歷來個性化她的網站。
25. 錢小鬍子先生
 Money Mustache 先生可能會採用老式的、紐約幫派風格的外觀,但他的博客設計——以及博客提供的建議——再新鮮不過了(他看起來也不像那樣)。
Money Mustache 先生可能會採用老式的、紐約幫派風格的外觀,但他的博客設計——以及博客提供的建議——再新鮮不過了(他看起來也不像那樣)。
這個金融博客是一個有趣的、可瀏覽的網站,它為外行提供了對資金管理的深刻見解。 雖然他的個人故事有助於支持他的建議的合法性,但圍繞他的標誌的導航鏈接可以很容易地直接跳轉到他的內容,而無需任何關於他的品牌的先驗背景。
26. 馬可·馮
 Marco Feng 的旅遊博客豐富多彩、獨特且內容豐富。 到達該站點後,您可以立即跳轉到最吸引您注意力的博客文章,或按目的地進行探索。 我們最喜歡該網站的部分是頂部的滾動橫幅,它提供了社會證明:作為讀者,您將加入 300 萬其他人。 利用您的受眾規模將幫助您看起來更具權威性並將您的網站建立為首選。
Marco Feng 的旅遊博客豐富多彩、獨特且內容豐富。 到達該站點後,您可以立即跳轉到最吸引您注意力的博客文章,或按目的地進行探索。 我們最喜歡該網站的部分是頂部的滾動橫幅,它提供了社會證明:作為讀者,您將加入 300 萬其他人。 利用您的受眾規模將幫助您看起來更具權威性並將您的網站建立為首選。
27. 米拉莫諾
 Miramono 是一個獨特的攝影博客,由 Fernando Puente 創建,他在其中策劃了“他深愛的攝影師精選”。 在其中,他包括採訪、論文和照片選擇。 底部是一個引人注目的圖形,提示觀眾訂閱。 我們喜歡網站設計的簡單性以及其獨特的價值主張。
Miramono 是一個獨特的攝影博客,由 Fernando Puente 創建,他在其中策劃了“他深愛的攝影師精選”。 在其中,他包括採訪、論文和照片選擇。 底部是一個引人注目的圖形,提示觀眾訂閱。 我們喜歡網站設計的簡單性以及其獨特的價值主張。
28.比梅克
 該博客結合了引人入勝的視覺設計和用戶友好性。 由於日語是垂直書寫的,因此主頁包含一系列垂直卡片,每個卡片用於不同的博客文章。 然後,您可以單擊每張卡片以展開特定帖子。 作者將他的思考分為三類:製造、思考和混亂。 他討論了他的家庭生活和工作生活,概括了個人博客應該包含的內容。
該博客結合了引人入勝的視覺設計和用戶友好性。 由於日語是垂直書寫的,因此主頁包含一系列垂直卡片,每個卡片用於不同的博客文章。 然後,您可以單擊每張卡片以展開特定帖子。 作者將他的思考分為三類:製造、思考和混亂。 他討論了他的家庭生活和工作生活,概括了個人博客應該包含的內容。
29. 我們頭髮裡的鹽
 Salt in Our Hair 是一個具有出色用戶設計的旅遊博客。 博客作者 Nick 和 Hannah 在歡迎屏幕上介紹自己。 然後,用戶可以選擇要閱讀的特定目的地或使用頂部菜單查找特定主題。
Salt in Our Hair 是一個具有出色用戶設計的旅遊博客。 博客作者 Nick 和 Hannah 在歡迎屏幕上介紹自己。 然後,用戶可以選擇要閱讀的特定目的地或使用頂部菜單查找特定主題。
30.丹尼爾見
 Daniel See 使用他網站的博客部分來分享他對設計的看法。 作為一名設計師,他利用自己的主題專業知識撰寫有關創意過程的博客文章。 他還通過添加一個“讓他知道你的想法”的按鈕來提示讀者提交他們的反饋和想法。
Daniel See 使用他網站的博客部分來分享他對設計的看法。 作為一名設計師,他利用自己的主題專業知識撰寫有關創意過程的博客文章。 他還通過添加一個“讓他知道你的想法”的按鈕來提示讀者提交他們的反饋和想法。
博客的最佳實踐
- 讓您的網站保持簡單和整潔,以避免博客文章之外的其他干擾。
- 經常發布。 那些優先考慮營銷工作的人看到積極的投資回報率的可能性要高出 13 倍。
- 嘗試不同的博客風格,例如列表、訪談、圖形和項目符號。
- 使用視覺效果來分解文本並為您的討論添加上下文。
個人演示網站
提升自己和技能的另一種很酷的方法是創建一個個人網站,該網站可以同時展示您的編碼、設計、插圖或開發人員技能。 這些網站可以以提供有關您的信息的方式進行交互和動畫化,還可以向招聘經理展示他們應該與您合作的原因。 對於開發人員、動畫師、UX 設計師、網站內容管理員和插畫家等技術和藝術內容創建者來說,這是一個很好的網站選擇。
31.白化 Tonnina
 Tonnina 展示了先進而復雜的 Web 開發技能,但他使用的圖像和講故事的方法簡單易懂。 在此過程中,您將獲得他的動畫和編碼經驗深度的演示。
Tonnina 展示了先進而復雜的 Web 開發技能,但他使用的圖像和講故事的方法簡單易懂。 在此過程中,您將獲得他的動畫和編碼經驗深度的演示。
32.羅比萊昂納迪
 Leonardi 令人難以置信的演示網站使用動畫和 Web 開發技能將他的作品集和簡歷變成了網站訪問者的視頻遊戲。 異想天開的品牌和獨特的信息共享方式確保他的網站對訪問者來說是難忘的。
Leonardi 令人難以置信的演示網站使用動畫和 Web 開發技能將他的作品集和簡歷變成了網站訪問者的視頻遊戲。 異想天開的品牌和獨特的信息共享方式確保他的網站對訪問者來說是難忘的。
33.塞繆爾·里德
 Reed 使用他的頁面作為如何編寫網站代碼的從頭到尾的演示。 他的網站以空白頁面開始,以完全互動的網站結束,訪問者可以觀看他自己編寫代碼。 酷的因素使這個網站令人難忘,這使他的技能非常有市場。
Reed 使用他的頁面作為如何編寫網站代碼的從頭到尾的演示。 他的網站以空白頁面開始,以完全互動的網站結束,訪問者可以觀看他自己編寫代碼。 酷的因素使這個網站令人難忘,這使他的技能非常有市場。
34.雷諾·羅林格
 Renaud Rohlinger 的演示網站在展示他的 3D 設計方面做得非常出色,並且通過向訪問者講述他和他的熱情,更進一步。 這是演示和迷你投資組合的完美平衡。
Renaud Rohlinger 的演示網站在展示他的 3D 設計方面做得非常出色,並且通過向訪問者講述他和他的熱情,更進一步。 這是演示和迷你投資組合的完美平衡。
另外,我們喜歡他作為背景包含的視頻,以及向下滾動頁面時激活的視差效果。
35. 恩里克·莫魯
 Enric Moreu 通過創建交互式 3D 簡歷展示了他的 3D 設計技能。 當用戶滾動時,頁面會流暢地引導他們了解 Moreu 的口語、編碼語言、技能和工作經驗。 它引人入勝,文字輕盈,視覺衝擊力。
Enric Moreu 通過創建交互式 3D 簡歷展示了他的 3D 設計技能。 當用戶滾動時,頁面會流暢地引導他們了解 Moreu 的口語、編碼語言、技能和工作經驗。 它引人入勝,文字輕盈,視覺衝擊力。
36. 瑪麗亞·韋瑟斯比
 Mariah Weathersby 編寫了一份引人注目的“可玩”簡歷,向老式遊戲致敬,並展示了她強大的設計技巧。 如果你喜歡懷舊,這個演示網站會吸引你。如果你只想要簡歷,你可以選擇下載基於文本的版本——雙贏。
Mariah Weathersby 編寫了一份引人注目的“可玩”簡歷,向老式遊戲致敬,並展示了她強大的設計技巧。 如果你喜歡懷舊,這個演示網站會吸引你。如果你只想要簡歷,你可以選擇下載基於文本的版本——雙贏。
37. 艾薩克·法耶米
 Isaac Fayemi 的演示網站既微妙又引人注目。 他沒有在頁面上加載過多的圖形,而是創建了一個 3D 版本的頭部,在您四處移動時跟隨您的光標。 您有兩種選擇:了解更多關於他的信息或查看更多他的作品。 這個演示網站是一個很好的例子,說明如何在保持簡單的同時仍然讓感官愉悅。
Isaac Fayemi 的演示網站既微妙又引人注目。 他沒有在頁面上加載過多的圖形,而是創建了一個 3D 版本的頭部,在您四處移動時跟隨您的光標。 您有兩種選擇:了解更多關於他的信息或查看更多他的作品。 這個演示網站是一個很好的例子,說明如何在保持簡單的同時仍然讓感官愉悅。
演示網站的最佳實踐
- 為自己打造品牌並使用一致的徽標和顏色在眾多視覺效果中識別您的名字和技能。
- 不要一次用太多的視覺效果來壓倒你的訪問者——尤其是如果你的演示是動畫的。 確保圖像易於理解,以免訪問者在訪問您的網站時受到轟炸。
開發個人網站
無論您正在構建哪種類型的個人網站,上面都有很多關於如何在與觀眾建立聯繫的同時傳達個性的靈感。 牢記以上提示,記住為觀眾的體驗進行設計,最重要的是,玩得開心。
編者註:這篇文章最初發表於 2019 年 4 月,為了全面性已經更新。

最初於 2022 年 9 月 22 日上午 7:00:00 發布,於 2022 年 9 月 22 日更新
