WordPress 函數檔案的 42 個極為有用的技巧
已發表: 2023-09-16您是否想知道可以使用 WordPress 函數檔案做什麼?
所有 WordPress 主題都附帶一個functions.php 檔案。 該文件充當插件,允許主題開發人員和一般用戶輕鬆在 WordPress 中添加自訂程式碼。
在本文中,我們將向您展示一些有關 WordPress 函數檔案的有用技巧。

WordPress 中的函數檔案是什麼?
function.php 文件是一個 WordPress 主題文件,包含所有免費和進階 WordPress 主題。
它充當插件並允許主題開發人員定義主題功能。 用戶還可以使用它在 WordPress 中添加自訂程式碼片段。
但是,將自訂程式碼保留在主題的函數檔案中並不是保存自訂設定的最佳方法。 如果您更新主題,則functions.php檔案將被覆蓋,並且您將丟失自訂程式碼片段。
相反,我們建議每個人使用 WPCode,這是一個免費插件,可讓您將程式碼片段插入 WordPress 網站,而無需編輯任何主題、插件或核心 WordPress 檔案。
最好的部分是您的所有自訂程式碼都是單獨保存的,因此任何 WordPress 更新都不會刪除它們。
作為獎勵,WPCode 外掛程式有一個廣泛的預先配置程式碼片段庫(包括此列表中的許多程式碼片段)。 您只需單擊幾下即可部署這些程式碼片段。

話雖如此,這裡是我們將在本文中介紹的項目清單。 您可以跳到您感興趣的內容,也可以直接按照以下步驟操作:
如何將這些程式碼片段新增到您的網站
在開始之前,讓我們看看如何將本文中的程式碼片段新增到您的 WordPress 函數檔案中。
1.使用WPCode向函數文件添加自訂程式碼(建議)
首先,您需要安裝並啟用 WPCode 外掛程式。 有關更多詳細信息,請參閱我們有關如何安裝 WordPress 外掛程式的逐步指南。
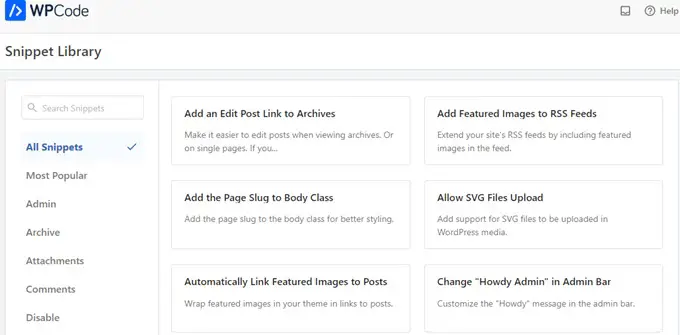
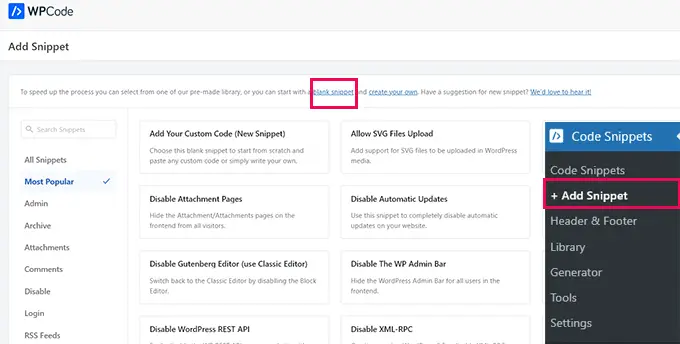
啟動後,前往程式碼片段 » + 新增片段頁面。 您將看到 WPCode 的程式碼庫,其中已添加了許多有用的自訂程式碼片段。

如果您的程式碼片段與庫中的程式碼片段執行相同的操作,那麼您可以嘗試已新增的程式碼片段。
或者,點擊「空白片段」連結繼續新增自訂程式碼片段。
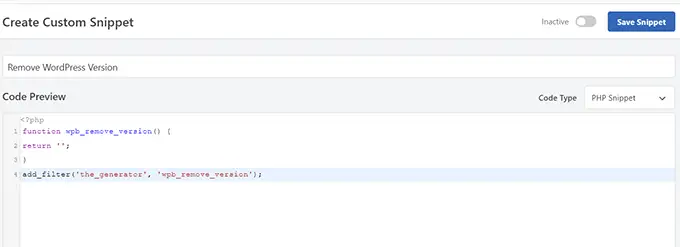
在下一個畫面上,提供自訂程式碼的標題。 這可以是任何可以幫助您識別此程式碼片段的作用的內容。

接下來,您需要選擇“代碼類型”。 如果您要新增可在functions.php 檔案中執行的程式碼,則必須選擇“PHP Snippet”。
下面,您需要將自訂程式碼複製並貼上到「程式碼預覽」方塊中。
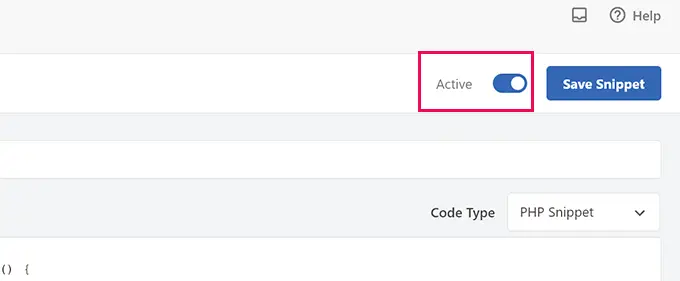
最後,您需要將程式碼段設定為“活動”並點擊“儲存程式碼段”按鈕。

您保存的程式碼片段現在將像您將其添加到functions.php 檔案中一樣運行。
您可以在需要時重複此過程以添加更多片段。 您也可以停用程式碼片段而不刪除它。
2.將自訂程式碼直接加入函數檔中
WPCode 方法總是比將程式碼新增至主題的函數檔案更好。
但是,某些使用者可能正在為客戶端的自訂 WordPress 主題編寫程式碼,或者只是更喜歡將程式碼新增至functions.php 檔案。
在這種情況下,您可以按照以下方法將程式碼新增至 WordPress 主題的functions.php 檔案。
首先,使用 FTP 用戶端連線到您的 WordPress 網站。 連接後,導航到 /wp-content/themes/your-wordpress-theme/ 資料夾。

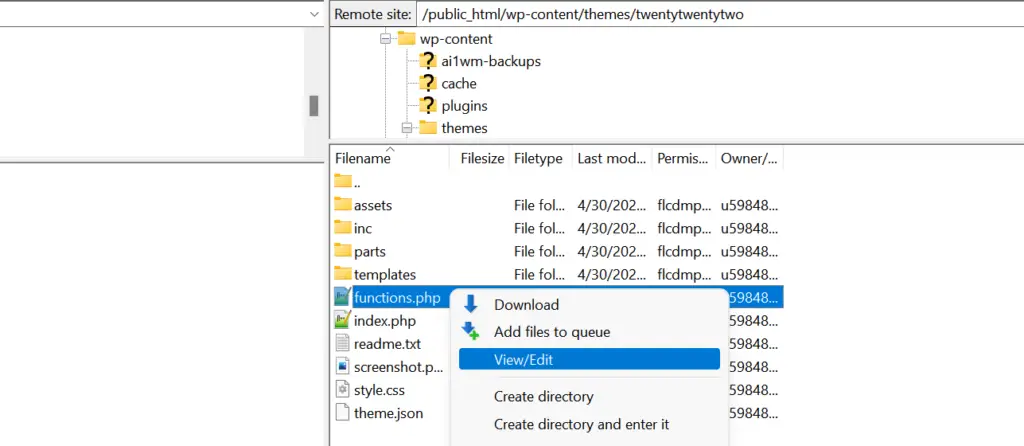
在那裡您將找到functions.php 檔案。 只需右鍵單擊並選擇編輯或將文件下載到您的電腦上進行編輯。
您可以使用任何純文字編輯器(例如記事本或 TextEdit)對其進行編輯。
然後,向下捲動到functions.php 檔案的底部並將程式碼片段貼到此處。 您可以儲存變更並將更新後的functions.php 檔案上傳到您的主題資料夾。
現在您可以訪問您的 WordPress 網站以查看正在運行的自訂程式碼。
現在,讓我們來看看 WordPress 函數檔案的 42 種不同的有用技巧。
1.刪除WordPress版本號
您應該始終使用最新版本的 WordPress。 但是,您可能想要從網站中刪除 WordPress 版本號。
只需將此程式碼片段新增至您的函數檔案或作為新的 WPCode 片段即可:
function wpb_remove_version()
return '';
add_filter('the_generator', 'wpb_remove_version');
如需詳細說明,請參閱我們的指南,以了解刪除 WordPress 版本號的正確方法。
2. 新增自訂儀表板徽標
想要為您的 WordPress 管理區域新增白標籤嗎? 新增自訂儀表板徽標是流程的第一步。
首先,您需要將自訂徽標作為 custom-logo.png 上傳到主題的圖像資料夾中。 您的自訂徽標應採用 1:1 比例(方形圖像),16×16 像素。
之後,您可以將此程式碼新增至主題的函數檔案或作為新的 WPCode 片段:
function wpb_custom_logo()
echo '
<style type="text/css">
#wpadminbar #wp-admin-bar-wp-logo > .ab-item .ab-icon:before
background-image: url(' . get_bloginfo('stylesheet_directory') . '/images/custom-logo.png) !important;
background-position: 0 0;
color:rgba(0, 0, 0, 0);
#wpadminbar #wp-admin-bar-wp-logo.hover > .ab-item .ab-icon
background-position: 0 0;
</style>
';
//hook into the administrative header output
add_action('wp_before_admin_bar_render', 'wpb_custom_logo');
有關更多詳細信息,請參閱有關如何在 WordPress 中添加自訂儀表板徽標的指南。
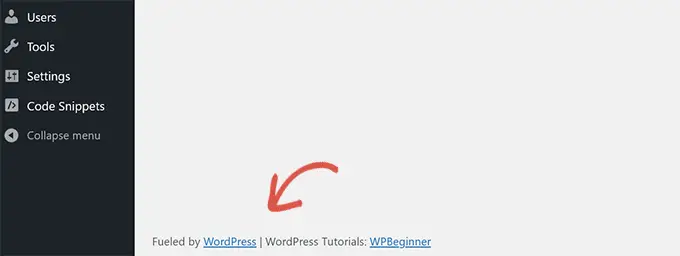
WordPress 管理區域的頁腳顯示訊息「感謝您使用 WordPress 進行建立」。 您可以透過新增以下程式碼將其變更為您想要的任何內容:
function remove_footer_admin () WordPress Tutorials: <a href="https://www.wpbeginner.com" target="_blank">WPBeginner</a></p>';
add_filter('admin_footer_text', 'remove_footer_admin');
請隨意更改您要新增的文字和連結。 這是它在我們的測試網站上的外觀。

4. 在 WordPress 中新增自訂儀表板小工具
您可能已經看到許多外掛程式和主題添加到 WordPress 儀表板的小工具。 您可以透過貼上以下程式碼自行添加:
add_action('wp_dashboard_setup', 'my_custom_dashboard_widgets');
function my_custom_dashboard_widgets()
global $wp_meta_boxes;
wp_add_dashboard_widget('custom_help_widget', 'Theme Support', 'custom_dashboard_help');
function custom_dashboard_help()
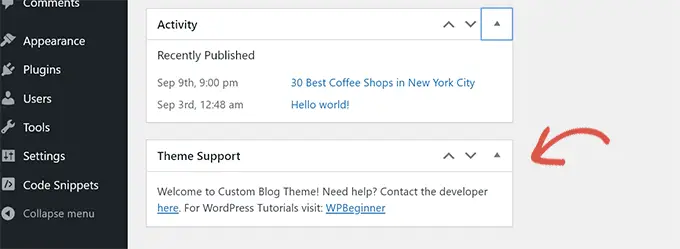
echo '<p>Welcome to Custom Blog Theme! Need help? Contact the developer <a href="mailto:[email protected]">here</a>. For WordPress Tutorials visit: <a href="https://www.wpbeginner.com" target="_blank">WPBeginner</a></p>';
它看起來是這樣的:

有關詳細信息,請參閱有關如何在 WordPress 中添加自訂儀表板小部件的教程。
5. 更改 WordPress 中的預設頭像
你有看過部落格上預設的神秘人頭像嗎? 您可以輕鬆地將其替換為您自己品牌的自訂頭像。
只需上傳您想要用作預設頭像的圖像,並將此程式碼新增至您的函數檔案或 WPCode 外掛程式:
function wpb_custom_default_gravatar( $avatar_defaults )
$myavatar="https://example.com/wp-content/uploads/2022/10/dummygravatar.png";
$avatar_defaults[$myavatar] = 'Default Gravatar';
return $avatar_defaults;
add_filter( 'avatar_defaults', 'wpb_custom_default_gravatar' );
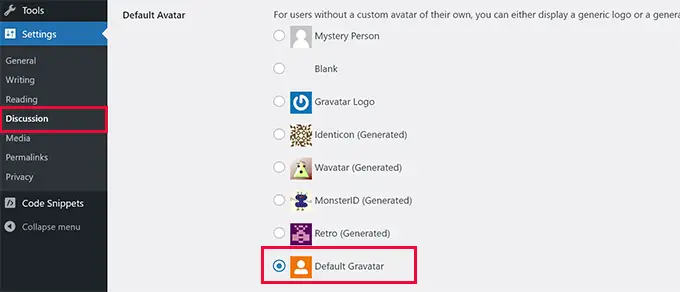
現在您可以前往「設定」»「討論」頁面並選擇您的預設頭像。

有關詳細說明,請參閱有關更改 WordPress 中預設頭像的指南。
6. WordPress 頁尾中的動態版權日期
您可以透過編輯主題中的頁腳範本來新增版權日期。 但是,它不會顯示您的網站何時啟動,並且不會在下一年自動更改。
此程式碼可以在 WordPress 頁腳中新增動態版權日期:
function wpb_copyright()
global $wpdb;
$copyright_dates = $wpdb->get_results("
SELECT
YEAR(min(post_date_gmt)) AS firstdate,
YEAR(max(post_date_gmt)) AS lastdate
FROM
$wpdb->posts
WHERE
post_status="publish"
");
$output="";
if($copyright_dates)
$copyright = " " . $copyright_dates[0]->firstdate;
if($copyright_dates[0]->firstdate != $copyright_dates[0]->lastdate)
$copyright .= '-' . $copyright_dates[0]->lastdate;
$output = $copyright;
return $output;
新增此函數後,您需要打開 footer.php 檔案並在要顯示動態版權日期的位置新增以下程式碼:
<?php echo wpb_copyright(); ?>
此函數會尋找您第一篇貼文的日期和最後一篇貼文的日期。 然後它會傳回您呼叫該函數的年份。
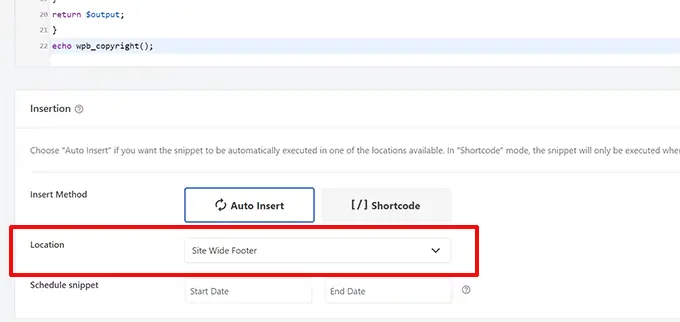
提示:如果您使用 WPCode 插件,則可以合併兩個程式碼片段。 之後,在程式碼段設定的「插入」部分中選擇「網站寬頁腳」位置。 這將自動在頁腳中顯示版權日期,而無需編輯主題的 footer.php 檔案。

有關更多詳細信息,請參閱有關如何在 WordPress 中添加動態版權日期的指南。
7. 隨機改變WordPress的背景顏色
您想在每次造訪和頁面重新載入時隨機更改 WordPress 部落格的背景顏色嗎? 以下是如何輕鬆做到這一點。
首先,將此程式碼新增至主題的函數檔案或 WPCode 外掛程式:
function wpb_bg()
$rand = array('0', '1', '2', '3', '4', '5', '6', '7', '8', '9', 'a', 'b', 'c', 'd', 'e', 'f');
$color="#".$rand[rand(0,15)].$rand[rand(0,15)].$rand[rand(0,15)].
$rand[rand(0,15)].$rand[rand(0,15)].$rand[rand(0,15)];
echo $color;
接下來,您需要編輯主題中的 header.php 檔案。 找到<body>標記並將其替換為以下行:
<body <?php body_class(); ?> style="background-color:<?php wpb_bg();?>">
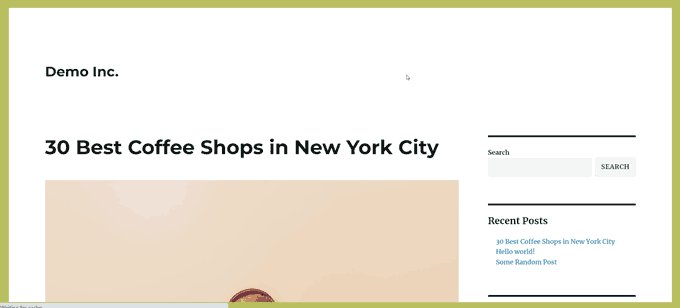
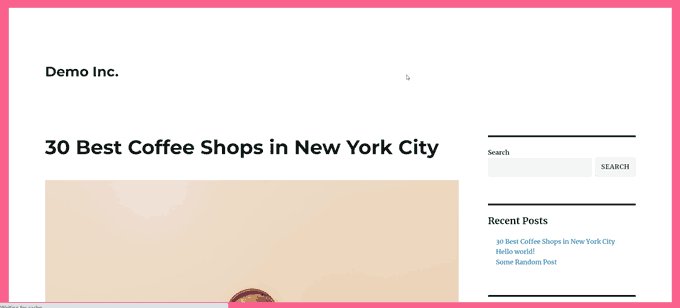
現在您可以儲存變更並訪問您的網站以查看此程式碼的運行情況。

如需更多詳細資訊和替代方法,請參閱有關在 WordPress 中隨機變更背景顏色的教學課程。
8. 更新 WordPress URL
如果您的 WordPress 登入頁面不斷刷新或您無法存取管理區域,那麼您需要更新 WordPress URL。
一種方法是使用 wp-config.php 檔案。 但是,如果您這樣做,則無法在設定頁面上設定正確的地址。 WordPress URL 和網站 URL 欄位將被鎖定且無法編輯。
相反,只需將此程式碼添加到您的函數文件中即可解決此問題:
update_option( 'siteurl', 'https://example.com' );
update_option( 'home', 'https://example.com' );
不要忘記將 example.com 替換為您的網域。
登入後,您可以進入 WordPress 管理區域的「設定」頁面並設定 URL。
之後,您應該刪除新增到函數檔案或 WPCode 中的程式碼。 否則,每當您的網站被訪問時,它都會不斷更新這些 URL。
9. 在 WordPress 中新增其他圖片尺寸
當您上傳圖像時,WordPress 會自動產生多種圖像尺寸。 您也可以建立其他影像尺寸以在主題中使用。
只需將此程式碼新增至主題的函數檔案或作為 WPCode 片段即可:
add_image_size( 'sidebar-thumb', 120, 120, true ); // Hard Crop Mode
add_image_size( 'homepage-thumb', 220, 180 ); // Soft Crop Mode
add_image_size( 'singlepost-thumb', 590, 9999 ); // Unlimited Height Mode
此程式碼可建立三個不同尺寸的新影像尺寸。 請隨意調整程式碼以滿足您的要求。
然後,您可以使用以下程式碼在主題中的任何位置顯示圖像尺寸:
<?php the_post_thumbnail( 'homepage-thumb' ); ?>
有關詳細說明,請參閱有關在 WordPress 中建立其他圖像尺寸的指南。
WordPress 允許主題開發人員定義導覽選單,然後顯示它們。
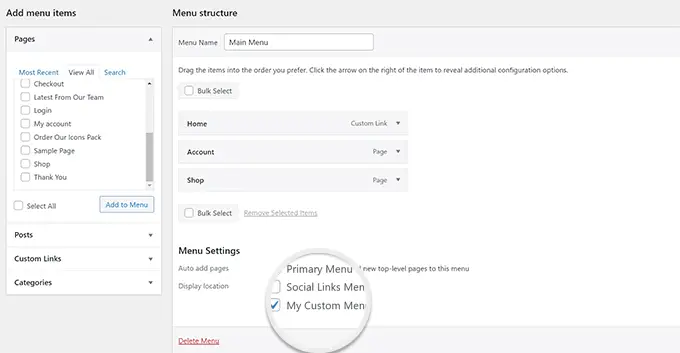
您可以將此程式碼新增至主題的函數檔案或作為新的 WPCode 片段來定義主題中的新選單位置:
function wpb_custom_new_menu()
register_nav_menu('my-custom-menu',__( 'My Custom Menu' ));
add_action( 'init', 'wpb_custom_new_menu' );
現在您可以前往 WordPress 儀表板中的外觀 » 選單,然後 請參閱“我的自訂選單”作為主題位置選項。

注意:此程式碼還可以使用具有完整網站編輯功能的區塊主題。 添加它將啟用“外觀”下的“選單”畫面。
現在您需要將此程式碼新增至要顯示導覽功能表的主題:
<?php
wp_nav_menu( array(
'theme_location' => 'my-custom-menu',
'container_class' => 'custom-menu-class' ) );
?>
如需詳細說明,請參閱有關如何在 WordPress 主題中新增自訂導覽功能表的指南。
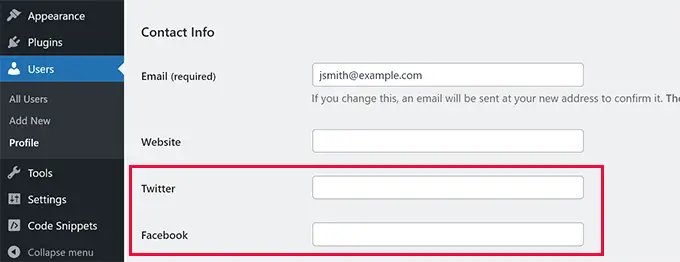
11.新增作者簡介字段
您想在 WordPress 中的作者個人資料中新增額外的欄位嗎? 您可以透過將此程式碼新增至函數檔案或作為新的 WPCode 片段輕鬆做到這一點:
function wpb_new_contactmethods( $contactmethods )
// Add Twitter
$contactmethods['twitter'] = 'Twitter';
//add Facebook
$contactmethods['facebook'] = 'Facebook';
return $contactmethods;
add_filter('user_contactmethods','wpb_new_contactmethods',10,1);
此程式碼會將 Twitter 和 Facebook 欄位新增至 WordPress 中的使用者設定檔。

現在您可以在作者模板中顯示這些字段,如下所示:
<?php echo get_the_author_meta('twitter') ?>
您可能還想查看有關在 WordPress 註冊中新增其他使用者設定檔欄位的指南。
12. 在 WordPress 主題中新增小工具就緒區域或側邊欄
這是最常用的程式碼片段之一,許多開發人員已經知道如何為 WordPress 主題添加小工具就緒區域或側邊欄。 但對於那些不知道的人來說,它值得出現在這個清單中。
您可以將以下程式碼貼到您的functions.php檔案中或作為新的WPCode片段:
// Register Sidebars
function custom_sidebars()
$args = array(
'id' => 'custom_sidebar',
'name' => __( 'Custom Widget Area', 'text_domain' ),
'description' => __( 'A custom widget area', 'text_domain' ),
'before_title' => '<h3 class="widget-title">',
'after_title' => '</h3>',
'before_widget' => '<aside id="%1$s" class="widget %2$s">',
'after_widget' => '</aside>',
);
register_sidebar( $args );
add_action( 'widgets_init', 'custom_sidebars' );
注意:此程式碼還可以使用具有完整網站編輯功能的區塊主題。 添加它將啟用“外觀”下的“小部件”螢幕。
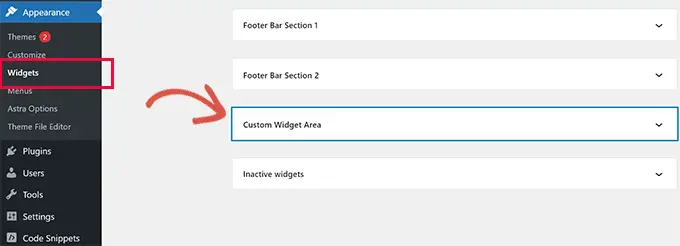
現在您可以訪問外觀»小部件頁面並查看新的自訂小部件區域。

要在您的網站上顯示此側邊欄或小部件就緒區域,您需要在模板中要顯示它的位置添加以下程式碼:
<?php if ( !function_exists('dynamic_sidebar') || !dynamic_sidebar('custom_sidebar') ) : ?>
<!–Default sidebar info goes here–>
<?php endif; ?>
有關更多詳細信息,請參閱有關如何在 WordPress 中添加動態小部件就緒區域和側邊欄的指南。
您是否看過在每篇貼文下方的 RSS 提要中新增廣告的部落格? 您可以使用一個簡單的函數輕鬆完成此任務。 只需貼上以下程式碼:
function wpbeginner_postrss($content)
if(is_feed())
$content="This post was written by Syed Balkhi ".$content.'Check out WPBeginner';
return $content;
add_filter('the_excerpt_rss', 'wpbeginner_postrss');
add_filter('the_content', 'wpbeginner_postrss');
有關更多信息,請參閱我們有關如何添加內容和完全操作 RSS 來源的指南。
貼文縮圖或特色圖像通常僅顯示在您的網站設計中。 您可以使用以下程式碼輕鬆將此功能擴展到您的 RSS 來源:
function rss_post_thumbnail($content)
global $post;
if(has_post_thumbnail($post->ID))
$content="<p>" . get_the_post_thumbnail($post->ID) .
'</p>' . get_the_content();
return $content;
add_filter('the_excerpt_rss', 'rss_post_thumbnail');
add_filter('the_content_feed', 'rss_post_thumbnail');
有關更多詳細信息,請參閱有關如何將帖子縮圖添加到 WordPress RSS 來源的指南。
15.隱藏 WordPress 中的登入錯誤
駭客可以利用登入錯誤來猜測他們是否輸入了錯誤的使用者名稱或密碼。 透過在 WordPress 中隱藏登入錯誤,您可以讓您的登入區域和 WordPress 網站更加安全。
只需將以下程式碼新增至主題的函數檔案或作為新的 WPCode 片段:
function no_wordpress_errors()
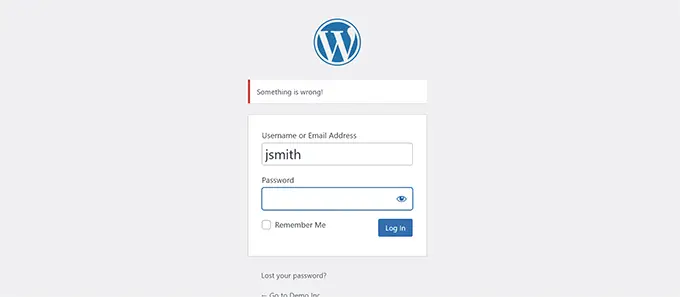
return 'Something is wrong!';
add_filter( 'login_errors', 'no_wordpress_errors' );
現在,當使用者輸入錯誤的使用者名稱或密碼時,他們將看到通用訊息。

有關更多信息,請參閱有關禁用 WordPress 錯誤訊息中的登入提示的教程。
16. 在 WordPress 中停用透過電子郵件登入
WordPress 允許使用者使用使用者名稱或電子郵件地址登入。 您可以將此程式碼新增至您的函數檔案或作為新的 WPCode 片段,輕鬆停用 WordPress 中透過電子郵件登入:
remove_filter( 'authenticate', 'wp_authenticate_email_password', 20 );
有關更多信息,請參閱有關如何停用 WordPress 中透過電子郵件登入功能的指南。
17. 停用 WordPress 中的搜尋功能
如果您想停用 WordPress 網站的搜尋功能,只需將此程式碼新增至您的函數檔案或新的 WPCode 片段:
function wpb_filter_query( $query, $error = true )
if ( is_search() )
$query->is_search = false;
$query->query_vars[s] = false;
$query->query[s] = false;
if ( $error == true )
$query->is_404 = true;
此程式碼只是透過修改搜尋查詢並傳回 404 錯誤而不是搜尋結果來停用搜尋查詢。
有關更多信息,請參閱有關禁用 WordPress 搜尋功能的教程。
專業提示:我們建議嘗試 SearchWP,而不是放棄 WordPress 搜尋。 它是市場上最好的 WordPress 搜尋插件,可讓您為網站添加強大且可自訂的搜尋功能。
有時您發布的文章可能有語法錯誤或拼字錯誤。
該錯誤將生效並分發給您的 RSS 訂閱者。 如果您的 WordPress 部落格上有電子郵件訂閱,那麼這些訂閱者也會收到通知。
只需將此程式碼新增至主題的函數檔案或作為新的 WPCode 片段即可延遲 RSS 提要中的貼文:
function publish_later_on_feed($where)
global $wpdb;
if ( is_feed() )
// timestamp in WP-format
$now = gmdate('Y-m-d H:i:s');
// value for wait; + device
$wait="10"; // integer
// http://dev.mysql.com/doc/refman/5.0/en/date-and-time-functions.html#function_timestampdiff
$device="MINUTE"; //MINUTE, HOUR, DAY, WEEK, MONTH, YEAR
// add SQL-sytax to default $where
$where .= " AND TIMESTAMPDIFF($device, $wpdb->posts.post_date_gmt, '$now') > $wait ";
return $where;
add_filter('posts_where', 'publish_later_on_feed');
在此程式碼中,我們使用 10 分鐘作為 $wait 或延遲時間。 您可以隨意將其更改為您想要的任何分鐘數。

有關插件方法和更多信息,請參閱我們有關如何延遲帖子出現在 WordPress RSS 來源中的詳細指南。
19. 在 WordPress 中更改摘錄的閱讀更多文本
您想更改帖子摘錄後顯示的文字嗎? 只需將此程式碼新增至主題的函數檔案或作為新的 WPCode 片段即可:
function modify_read_more_link()
return '<a class="more-link" href="' . get_permalink() . '">Your Read More Link Text</a>';
add_filter( 'the_content_more_link', 'modify_read_more_link' );
並非所有網站都需要 RSS 來源。 如果您想在 WordPress 網站上停用 RSS 來源,請將此程式碼新增至主題的函數檔案或作為新的 WPCode 片段:
function new_excerpt_more($more)
global $post;
return '<a class="moretag"
href="'. get_permalink($post->ID) . '">Your Read More Link Text</a>';
add_filter('excerpt_more', 'new_excerpt_more');
有關插件方法和更多信息,請參閱有關如何在 WordPress 中停用 RSS 來源的指南。
21. 更改 WordPress 中的摘錄長度
WordPress 將摘錄長度限制為 55 個單字。 如果需要更改,您可以將此程式碼新增至函數檔案或作為新的 WPCode 片段:
function new_excerpt_length($length)
return 100;
add_filter('excerpt_length', 'new_excerpt_length');
只需將 100 更改為您想要在摘錄中顯示的字數。
對於替代方法,您可能需要查看我們有關如何自訂 WordPress 摘錄的指南(無需編碼)。
22. 在 WordPress 中新增管理員用戶
如果您忘記了 WordPress 密碼和電子郵件,則可以透過使用 FTP 用戶端將此程式碼新增至主題的功能檔案來新增管理員使用者:
function wpb_admin_account()
$user="Username";
$pass="Password";
$email="[email protected]";
if ( !username_exists( $user ) && !email_exists( $email ) )
$user_id = wp_create_user( $user, $pass, $email );
$user = new WP_User( $user_id );
$user->set_role( 'administrator' );
add_action('init','wpb_admin_account');
不要忘記填寫使用者名稱、密碼和電子郵件欄位。
重要提示:登入 WordPress 網站後,請不要忘記從函數檔案中刪除程式碼。
有關此主題的更多信息,請查看有關如何使用 FTP 在 WordPress 中添加管理員用戶的教程。
23. 停用登入頁面上的語言切換器
如果您正在執行多語言網站,WordPress 會在登入頁面上顯示語言選擇器。 您可以透過將以下程式碼新增至您的functions.php檔案或作為新的WPCode片段來輕鬆停用它:
add_filter( 'login_display_language_dropdown', '__return_false' );
24.顯示WordPress的註冊用戶總數
您想顯示您的 WordPress 網站上的註冊用戶總數嗎? 只需將此程式碼新增至主題的函數檔案或作為新的 WPCode 片段即可:
function wpb_user_count()
$usercount = count_users();
$result = $usercount['total_users'];
return $result;
// Creating a shortcode to display user count
add_shortcode('user_count', 'wpb_user_count');
此代碼會建立一個短代碼,可讓您顯示網站上註冊用戶的總數。
現在,您只需將短代碼[user_count]新增至您想要顯示使用者總數的貼文或頁面。
如需更多資訊和外掛程式方法,請參閱我們有關如何在 WordPress 中顯示註冊用戶總數的教學。
您想從 WordPress RSS 來源排除特定類別嗎? 您可以將此程式碼新增至主題的函數檔案或作為新的 WPCode 片段:
function exclude_category($query)
if ( $query->is_feed )
$query->set('cat', '-5, -2, -3');
return $query;
add_filter('pre_get_posts', 'exclude_category');
26.禁用WordPress評論中的URL鏈接
預設情況下,WordPress 會將 URL 轉換為評論中的可點擊連結。
您可以透過將以下程式碼新增至函數檔案或作為新的 WPCode 片段來阻止此行為:
remove_filter( 'comment_text', 'make_clickable', 9 );
有關詳細信息,請參閱有關如何停用 WordPress 評論中的自動連結的文章。
27.為 WordPress 貼文添加奇數和偶數 CSS 類
您可能已經看到 WordPress 主題使用奇數或偶數類來進行 WordPress 評論。 它可以幫助用戶直觀地看到一條評論的結束位置和下一則評論的起始位置。
您可以對 WordPress 貼文使用相同的技術。 它看起來美觀,可以幫助用戶快速瀏覽包含大量內容的頁面。
只需將此程式碼新增至主題的函數檔案即可:
function oddeven_post_class ( $classes )
global $current_class;
$classes[] = $current_class;
$current_class = ($current_class == 'odd') ? 'even' : 'odd';
return $classes;
add_filter ( 'post_class' , 'oddeven_post_class' );
global $current_class;
$current_class="odd";
此程式碼只是向 WordPress 貼文添加奇數或偶數類。 現在您可以新增自訂 CSS 來設定不同的樣式。
以下是一些可幫助您入門的範例程式碼:
.even
background:#f0f8ff;
.odd
background:#f4f4fb;
最終結果將如下所示:

需要更詳細的說明嗎? 請查看我們的教程,了解如何在 WordPress 主題中的帖子中添加奇數/偶數類。
28. 新增要在 WordPress 中上傳的其他文件類型
預設情況下,WordPress 允許您上傳有限數量的最常用檔案類型。 但是,您可以擴展它以允許其他文件類型。
只需將此程式碼新增至主題的函數檔案:
function my_myme_types($mime_types)
$mime_types['svg'] = 'image/svg+xml'; //Adding svg extension
$mime_types['psd'] = 'image/vnd.adobe.photoshop'; //Adding photoshop files
return $mime_types;
add_filter('upload_mimes', 'my_myme_types', 1, 1);
此程式碼可讓您將 SVG 和 PSD 檔案上傳到 WordPress。
您需要找到您想要允許的文件類型的 mime 類型,然後在程式碼中使用它們。
有關此主題的更多信息,請查看有關如何添加要在 WordPress 中上傳的其他文件類型的教程。
29. 更改 WordPress 電子郵件中的寄件者姓名
預設情況下,WordPress 使用不存在的電子郵件地址 ([email protected]) 發送外寄電子郵件。
該電子郵件地址可能會被電子郵件服務提供者標記為垃圾郵件。
使用 WP Mail SMTP 外掛程式是解決此問題的正確方法。

它修復了電子郵件送達問題,並允許您選擇實際的電子郵件地址來發送 WordPress 電子郵件。
要了解更多信息,請參閱我們有關如何修復 WordPress 不發送電子郵件問題的指南。
另一方面,如果您想快速將其更改為真實的電子郵件地址,那麼您可以在函數文件中添加以下程式碼或作為新的 WPCode 片段添加:
// Function to change email address
function wpb_sender_email( $original_email_address )
return '[email protected]';
// Function to change sender name
function wpb_sender_name( $original_email_from )
return 'Tim Smith';
// Hooking up our functions to WordPress filters
add_filter( 'wp_mail_from', 'wpb_sender_email' );
add_filter( 'wp_mail_from_name', 'wpb_sender_name' );
不要忘記用您自己的資訊替換電子郵件地址和姓名。
這種方法的問題在於 WordPress 仍然使用 mail() 函數發送電子郵件,而這類電子郵件很可能最終會成為垃圾郵件。
如需更好的替代方案,請參閱我們有關如何變更傳出 WordPress 電子郵件中的寄件者姓名的教學。
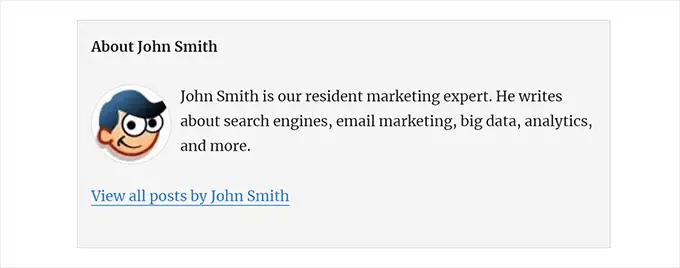
30.在WordPress貼文中加入作者資訊框
如果您運行一個多作者網站並希望在帖子末尾展示作者簡介,那麼您可以嘗試此方法。
首先將此程式碼新增至您的函數檔案或作為新的 WPCode 片段:
function wpb_author_info_box( $content )
global $post;
// Detect if it is a single post with a post author
if ( is_single() && isset( $post->post_author ) )
// Get author's display name
$display_name = get_the_author_meta( 'display_name', $post->post_author );
// If display name is not available then use nickname as display name
if ( empty( $display_name ) )
$display_name = get_the_author_meta( 'nickname', $post->post_author );
// Get author's biographical information or description
$user_description = get_the_author_meta( 'user_description', $post->post_author );
// Get author's website URL
$user_website = get_the_author_meta('url', $post->post_author);
// Get link to the author archive page
$user_posts = get_author_posts_url( get_the_author_meta( 'ID' , $post->post_author));
// Get User Gravatar
$user_gravatar = get_avatar( get_the_author_meta( 'ID' , $post->post_author) , 90 );
if ( ! empty( $display_name ) )
$author_details="<p class="author_name">About " . $display_name . '</p>';
if ( ! empty( $user_description ) )
// Author avatar and bio will be displayed if author has filled in description.
$author_details .= '<p class="author_details">' . $user_gravatar . nl2br( $user_description ). '</p>';
$author_details .= '<p class="author_links"><a href="'. $user_posts .'">View all posts by ' . $display_name . '</a>';
// Check if author has a website in their profile
if ( ! empty( $user_website ) ) <a href="' . $user_website .'" target="_blank" rel="nofollow noopener">Website</a></p>';
else
// if there is no author website then just close the paragraph
$author_details .= '</p>';
// Pass all this info to post content
$content = $content . '<footer class="author_bio_section" >' . $author_details . '</footer>';
return $content;
// Add our function to the post content filter
add_action( 'the_content', 'wpb_author_info_box' );
// Allow HTML in author bio section
remove_filter('pre_user_description', 'wp_filter_kses');
接下來,您需要添加一些自訂 CSS 以使其看起來更好。
您可以使用此範例 CSS 作為起點:
.author_bio_section
background: none repeat scroll 0 0 #F5F5F5;
padding: 15px;
border: 1px solid #ccc;
.author_name
font-size:16px;
font-weight: bold;
.author_details img
border: 1px solid #D8D8D8;
border-radius: 50%;
float: left;
margin: 0 10px 10px 0;
您的作者框將如下所示:

有關外掛程式方法和更詳細的說明,請查看我們關於如何在 WordPress 文章中新增作者資訊框的文章。
31. 在 WordPress 中停用 XML-RPC
XML-RPC 是一種允許第三方應用程式與您的 WordPress 網站遠端通訊的方法。 這可能會導致安全問題並可能被駭客利用。
若要在 WordPress 中關閉 XML-RPC,請將以下程式碼新增至您的函數檔案或作為新的 WPCode 片段:
add_filter('xmlrpc_enabled', '__return_false');
您可能需要閱讀我們有關如何在 WordPress 中停用 XML-RPC 的文章以獲取更多資訊。
32.自動將精選圖像連結到帖子
如果您的 WordPress 主題不會自動將精選圖片連結到完整文章,那麼您可以嘗試此方法。
只需將此程式碼新增至主題的函數檔案或作為新的 WPCode 片段即可:
function wpb_autolink_featured_images( $html, $post_id, $post_image_id )
If (! is_singular())
$html="<a href="" . get_permalink( $post_id ) . '" title="' . esc_attr( get_the_title( $post_id ) ) . '">' . $html . '</a>';
return $html;
else
return $html;
add_filter( 'post_thumbnail_html', 'wpb_autolink_featured_images', 10, 3 );
您可能想閱讀我們關於如何將特色圖片自動連結到 WordPress 中的文章的文章。
33. 在 WordPress 中停用區塊編輯器
WordPress 使用現代且直覺的編輯器來撰寫內容和編輯您的網站。 該編輯器使用常用內容和佈局元素的區塊,這就是為什麼它被稱為區塊編輯器的原因。
但是,在某些用例中您可能需要使用較舊的經典編輯器。
禁用區塊編輯器的最簡單方法是使用經典編輯器插件。 但是,如果您不想使用單獨的插件,只需將以下程式碼新增至您的函數檔案或作為新的 WPCode 片段:
add_filter('gutenberg_can_edit_post', '__return_false', 5);
add_filter('use_block_editor_for_post', '__return_false', 5);
有關更多詳細信息,請參閱有關如何停用區塊編輯器並使用經典編輯器的教程。
34. 在 WordPress 中停用區塊小工具
WordPress 在 WordPress 5.8 中從經典小工具切換為區塊小工具。 新的塊小部件比經典小部件更易於使用,並為您提供更多的設計控制。
然而,一些用戶可能仍然想使用經典小部件。 在這種情況下,您可以在主題的函數檔案中使用以下程式碼或將其用作新的 WPCode 片段:
add_filter( 'use_widgets_block_editor', '__return_false' );
有關更多詳細信息,請參閱我們關於如何禁用小部件塊(恢復經典小部件)的文章。
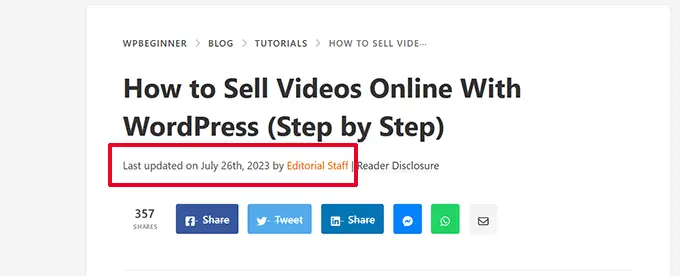
35. 在 WordPress 中顯示上次更新日期
當訪客查看您的 WordPress 部落格上的貼文或頁面時,您的 WordPress 主題將顯示貼文的發佈日期。 這對於大多數部落格和靜態網站來說都很好。
然而,定期更新舊文章的網站也使用 WordPress。 在這些出版物中,顯示貼文上次修改的日期和時間至關重要。

您可以在主題的函數檔案中使用以下程式碼或作為新的 WPCode 片段顯示上次更新日期:
$u_time = get_the_time( 'U' );
$u_modified_time = get_the_modified_time( 'U' );
// Only display modified date if 24hrs have passed since the post was published.
if ( $u_modified_time >= $u_time + 86400 )
$updated_date = get_the_modified_time( 'F jS, Y' );
$updated_time = get_the_modified_time( 'h:i a' );
$updated = '<p class="last-updated">';
$updated .= sprintf(
// Translators: Placeholders get replaced with the date and time when the post was modified.
esc_html__( 'Last updated on %1$s at %2$s' ),
$updated_date,
$updated_time
);
$updated .= '</p>';
echo wp_kses_post( $updated );
有關替代方法和更多詳細信息,請參閱我們有關如何在 WordPress 中顯示上次更新日期的指南。
36. 使用小寫檔名上傳
如果您正在運行一個多作者網站,那麼作者可能會上傳檔案名稱大寫和小寫的圖像。
新增以下程式碼可確保所有檔案名稱均為小寫:
add_filter( 'sanitize_file_name', 'mb_strtolower' );
注意:程式碼不會更改現有上傳的檔案名稱。 有關替代方法,請參閱有關如何在 WordPress 中重新命名圖像和媒體檔案的教學。
37. 在前端停用 WordPress 管理欄
預設情況下,當登入使用者查看您的網站時,WordPress 會在頂部顯示管理列。
您可以為除網站管理員之外的所有使用者停用管理欄。 只需將以下程式碼新增至您的函數檔案或作為新的 WPCode 片段:
/* Disable WordPress Admin Bar for all users */
add_filter( 'show_admin_bar', '__return_false' );
有關更多詳細信息,請參閱我們的指南,以了解如何為管理員以外的所有使用者停用 WordPress 管理欄。
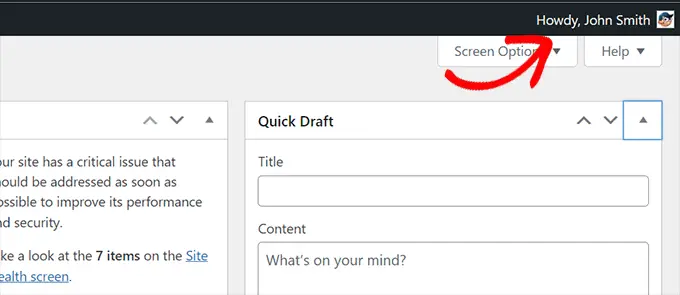
38. 更改管理區域中的 Howdy 管理文本
WordPress 在 WordPress 儀表板中顯示「管理員您好」問候語。 「Admin」被替換為登入使用者的名稱。

您可以透過在函數檔案中新增以下程式碼或作為新的 WPCode 片段新增以下程式碼,將預設問候語變更為您自己的問候語:
function wpcode_snippet_replace_howdy( $wp_admin_bar )
// Edit the line below to set what you want the admin bar to display intead of "Howdy,".
$new_howdy = 'Welcome,';
$my_account = $wp_admin_bar->get_node( 'my-account' );
$wp_admin_bar->add_node(
array(
'id' => 'my-account',
'title' => str_replace( 'Howdy,', $new_howdy, $my_account->title ),
)
);
add_filter( 'admin_bar_menu', 'wpcode_snippet_replace_howdy', 25 );
有關更多詳細信息,請參閱有關更改 WordPress 中的“Howdy Admin”訊息的文章。
39. 在區塊編輯器中停用程式碼編輯
區塊編輯器可讓您切換到程式碼編輯器。 如果您需要手動新增一些 HTML 程式碼,這會很方便。
但是,您可能希望將此功能僅限於網站管理員。
您可以將以下程式碼新增至函數檔案或作為 WPCode 片段來實現此目的:
add_filter( 'block_editor_settings_all', function ( $settings )
$settings['codeEditingEnabled'] = current_user_can( 'manage_options' );
return $settings;
);
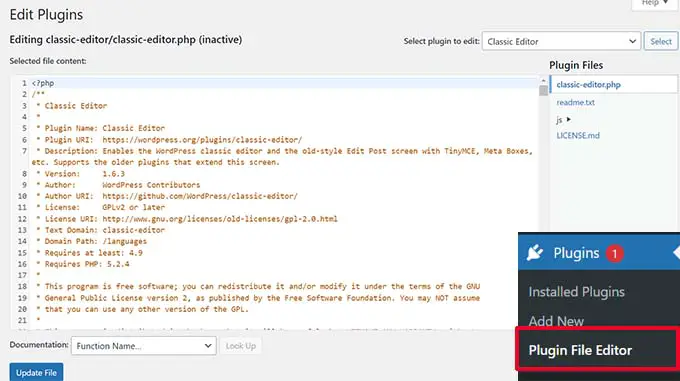
40.禁用外掛程式/主題檔案編輯器
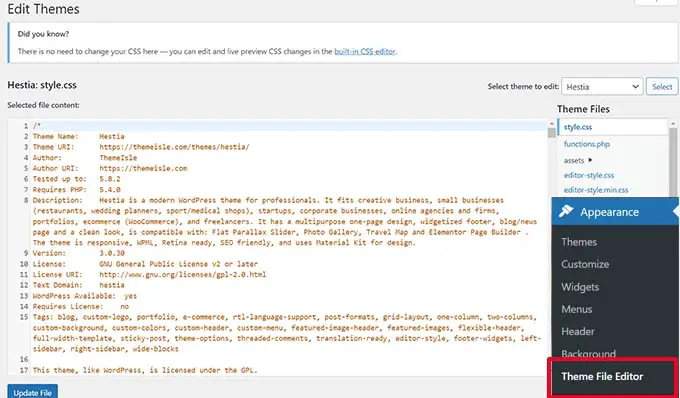
WordPress 隨附一個內建編輯器,您可以在其中編輯外掛程式檔案。 您可以透過前往外掛程式»外掛程式檔案編輯器頁面來查看它。

同樣,WordPress 也在外觀 » 主題文件編輯器中包含了經典主題的文件編輯器。
注意:如果您使用區塊主題,則主題檔案編輯器不可見。

我們不建議使用這些編輯器來更改您的主題或外掛程式。 程式碼中的一個微小錯誤可能會導致所有使用者都無法存取您的網站。
若要停用外掛程式/主題編輯器,請將以下程式碼新增至您的函數檔案或作為 WPCode 片段:
// Disable the Plugin and Theme Editor
if ( ! defined( 'DISALLOW_FILE_EDIT' ) )
define( 'DISALLOW_FILE_EDIT', true );
有關更多詳細信息,請參閱有關如何停用 WordPress 中的外掛程式/主題編輯器的教學。
41. 停用新使用者通知電子郵件
預設情況下,當新使用者加入您的 WordPress 網站時,WordPress 會發送電子郵件通知。
如果您執行 WordPress 會員網站或要求使用者註冊,那麼每次使用者加入您的網站時您都會收到通知。
若要關閉這些通知,您可以將以下內容新增至函數檔案或作為新的 WPCode 片段:
function wpcode_send_new_user_notifications( $user_id, $notify = 'user' )
add_action(
'init',
function ()
// Disable default email notifications.
remove_action( 'register_new_user', 'wp_send_new_user_notifications' );
remove_action( 'edit_user_created_user', 'wp_send_new_user_notifications' );
// Replace with custom function that only sends to user.
add_action( 'register_new_user', 'wpcode_send_new_user_notifications' );
add_action( 'edit_user_created_user', 'wpcode_send_new_user_notifications', 10, 2 );
);
有關更多詳細信息,請參閱有關如何在 WordPress 中停用新用戶電子郵件通知的教程。
42.停用自動更新電子郵件通知
有時,WordPress 可能會自動安裝安全性和維護更新或更新具有嚴重漏洞的外掛程式。
每次更新後它都會發送自動更新電子郵件通知。 如果您管理多個 WordPress 網站,那麼您可能會收到多封此類電子郵件。
您可以將此程式碼新增至您的函數檔案或作為新的 WPCode 片段來關閉這些電子郵件通知:
/ Disable auto-update emails.
add_filter( 'auto_core_update_send_email', '__return_false' );
// Disable auto-update emails for plugins.
add_filter( 'auto_plugin_update_send_email', '__return_false' );
// Disable auto-update emails for themes.
add_filter( 'auto_theme_update_send_email', '__return_false' );
要了解更多信息,請參閱有關如何在 WordPress 中停用自動更新電子郵件的文章。
我們希望這篇文章能幫助您了解 WordPress 中的functions.php 檔案的一些新的實用技巧。 您可能還想查看我們提高 WordPress 速度和效能的終極指南,以及我們專家精選的 Mac 和 Windows 最佳程式碼編輯器。
如果您喜歡這篇文章,請訂閱我們的 WordPress 影片教學 YouTube 頻道。 您也可以在 Twitter 和 Facebook 上找到我們。
