在 WordPress 中刪除頁面標題的 5 種簡單方法
已發表: 2022-09-09有一些簡單的方法可以在 WordPress 中刪除頁面標題。 一些 WordPress 主題會不時刪除特定的頁面標題。 但是,如果您想從頁面中刪除任何標題,則必須自己手動完成。
但是為什麼人們有時需要刪除頁面標題? 好吧,這樣做也有不同的原因,包括-
- 如果您想在頁面頂部使用橫幅並且它已經包含標題。 因此,您可能希望從內容中刪除頁面標題。
- 如果您想創建一個沒有頁面標題的登錄頁面。
- 在靜態主頁中,也無需提及它是主頁。
- 在電子商務網站中,任何子類別(如包包頁面、購物車頁面或相關頁面)也不需要頁面標題。
- 如果您想重新設計頁面並更改從網站主題繼承的頁面標題的默認 CSS 樣式。
今天,我們將討論如何在 WordPress 中刪除頁面標題。 遵循簡單的路徑,節省您寶貴的時間。
在 WordPress 中刪除頁面標題的 5 種有效方法
既然您知道人們希望刪除或隱藏頁面標題的原因,那麼讓我們來看看如何去做。 當然,一些 WordPress 主題有助於隱藏特定頁面上的頁面標題。 但在大多數情況下,它需要您手動輸入才能刪除特定的頁面標題。 這裡有五種簡單的正確方法。
您知道臨時重定向可以確保網站訪問者及時了解網站的服務器維護嗎? 了解這裡的詳細信息。
1.從WordPress儀表板手動刪除頁面標題
這不是刪除頁面標題的流行方法,但肯定是一種快速的方法。 只需單擊幾下即可從儀表板中刪除任何頁面的標題。
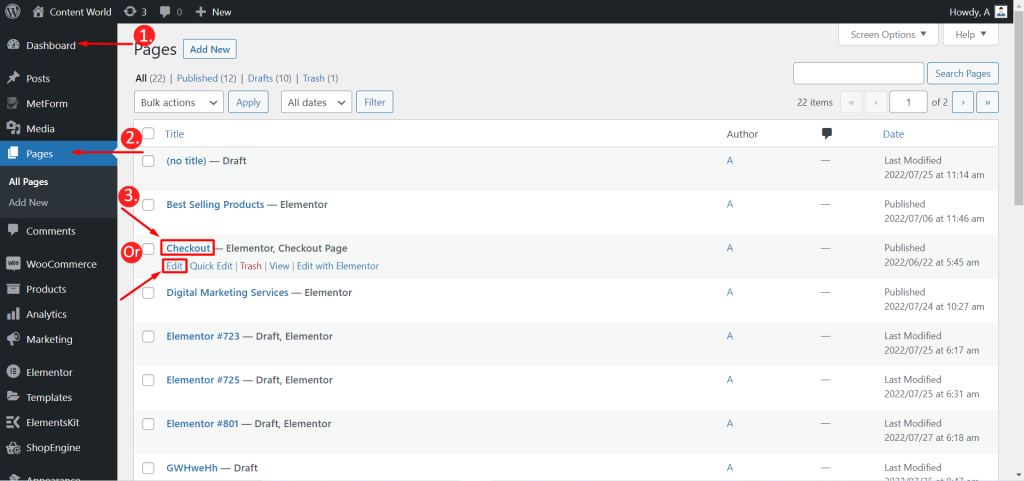
導航到您的儀表板→頁面→選擇任何頁面→單擊快速編輯→刪除標題→單擊更新
此外,在創建新頁面時,您可以將標題字段保留為空白並保存頁面。
同樣,如果您只是單擊頁面名稱下的編輯按鈕,您也可以刪除該頁面的標題。 按照下面的例子 -

不要忘記保存新的更新。
2.使用主題設置刪除頁面標題
如果您有一個好的專業主題,那麼刪除頁面標題很容易。 不同主題的專業功能提供了各種靈活的選擇。 從頁面設置中,您可以更改或禁用頁面標題選項。 在此處查看 ASTRA pro 主題的示例。
安裝 ASTRA pro 主題並轉到您的儀表板→外觀→主題設置→查找標題設置
現在,您將找到頁眉名稱設置選項。 您可以更改標題或刪除標題並保存新設置。
同樣,如果您轉到任何現有頁面,ASTRA 主題將向您顯示禁用顯示頁面標題的選項。 您可以在許多主題中找到這種類型的設施。 這是刪除或隱藏頁面標題的另一個快速選項。
3.使用頁面構建器刪除頁面標題
這是刪除或隱藏任何頁面標題的另一種簡單方法。 在任何流行的頁面構建器工具(例如 Elementor)中,您都可以獲得標題隱藏選項。 要了解如何在 Elementor 中隱藏標題而不完全刪除它,請參閱以下過程 -
導航到您的 WordPress 儀表板→轉到頁面→選擇頁面→使用 Elementor 編輯。
您還可以創建新頁面並使用 Elementor 進行編輯。
現在,在左下角有一個設置圖標。 單擊設置→找到隱藏標題→啟用它(是) →更新或發布。
而不是以這種方式刪除標題,您可以隱藏它。 如果你願意,你可以稍後顯示它。
注意:如果您的網站不是使用頁面構建器構建的,則不能使用此方法。
4. 使用插件刪除頁面標題
有一些專用插件可以隱藏或刪除頁面標題。 您可以找到Hide Page And Post Title 插件、Hide Title 插件、Title Remover 和其他 WordPress 插件來刪除頁面標題。 但並非所有插件都適用於每個主題。 因此,您必須在安裝插件時閱讀有關主題的必要內容。
在這裡,我們安裝了Title Remover並展示了一個示例圖像。
這個過程很簡單,轉到頁面→選擇一個頁面,然後單擊要隱藏其標題的特定頁面下的編輯。
接下來,向下滾動到隱藏標題? 部分。 勾選隱藏此項目的標題以隱藏頁面標題,然後按更新。
如果您不必為太多頁面或帖子執行此操作,那麼使用插件很有用。 但是,隱藏許多項目的標題是有壓力的。 在這種情況下,您可以考慮另一種有用的方法。

5. 使用 CSS 移除頁面標題
要擺脫頁面或帖子標題,使用 CSS 代碼是一種流行且安全的方法。 您將需要在您的 WordPress 網站中使用微小的代碼片段,這很容易應用。 CSS 代碼可用於刪除所有頁面/帖子標題或僅刪除特定項目。 讓我們詳細了解程序-
使用 CSS 刪除 WordPress 網站的所有頁面標題
要刪除或隱藏頁面標題,您可以使用小代碼自定義附加 CSS 部分。 從您的儀表板→外觀→自定義,現在您將看到 左下角的附加 CSS。
只需單擊它並將以下代碼放入該字段中,
.page .entry-title { display: none; }然後,按發布按鈕,您可以看到頁面標題現在將被隱藏。
但是,這種快速方式不適用於所有主題。 這背後的原因是一些主題使用不同的CSS 類。 在這種情況下,您將需要特定的 CSS 類名。
要知道您的主題的類名,請轉到您網站的前端,選擇任何頁面,然後右鍵單擊頁面標題。 您將找到 Inspect/Inspect 元素。 單擊它,將彈出一個源代碼面板。
在這裡,您可以看到突出顯示的頁面標題或 H1 CSS 類。 它可能看起來像,
<h1 class="entry-title">Your Page Title</h1>在這裡,您將在“entry-title”部分看到 CSS 類名稱 post-title、page-title 或其他內容。 接下來,您必須使用您的 CSS 類名編寫代碼。
根據圖片,我們的類是“entry-title”。 在這一步中,您必須再次打開 CSS 自定義視圖並將 .entry-title 替換為您的類名。 如您所見,我們的標題是“entry-title”,因此代碼將保持不變,
.page .entry-title { display: none; }應用它並單擊發布。 這樣您就可以屏蔽頁面標題。
使用 CSS 刪除 WordPress 網站的特定頁面標題
有時,我們希望隱藏特定頁面的標題。 為此,您需要先找出它的 ID。 首先,訪問您的WordPress 儀表板→轉到頁面→選擇頁面→編輯,但不要單擊它,只需將鼠標懸停在Edit上。 您可以在鏈接中找到頁面 ID。 檢查下面的圖像。
在這裡,我們的頁面 ID 是“705”。 需要此 ID 來創建自定義代碼以隱藏此頁面的標題。 您現在必須使用您的頁面 ID 修改基本代碼。
.page-id-705 .entry-title { display: none; }在 Additional CSS 部分,輸入此代碼,按 Publish,就完成了。 但如果它沒有帶來預期的結果,那麼主題可能使用了不同的 CSS 類。 那麼您應該遵循的第二條規則是我們之前討論的隱藏所有頁面的磁貼的規則。
但是,也有可能這些方法都不起作用。 在這種情況下,要更改 CSS 類,請將 !important 添加到代碼中,如下所示,
.page-id-705 .entry-title{ display:none !important; } 注意:不要忘記在應用任何自定義代碼之前備份您的網站。
在 WordPress 中刪除頁面標題的利弊
WordPress 網站的某些主頁,如主頁、關於我們、聯繫頁面等,不需要任何標題。 如果您單獨顯示這些常見頁面的標題,它看起來並不吸引人,並且會分散重要部分的注意力。 登陸頁面是網站的另一個重要頁面,不需要單獨的標題。 您應該設計一個具有更多吸引力元素的登錄頁面,而不是標題。
同樣,一些 WordPress 主題通過橫幅顯示標題。 有時,人們也會為帶有標題的特定頁面設計橫幅。 因此,建議刪除或隱藏這些頁面的標題。
相反,頁面標題是 WordPress 網站的 SEO 所必需的。 要了解頁面的上下文,標題或 h1 標籤有助於搜索引擎。 搜索引擎從頁面標題中獲取有關頁面內容的想法,並向人們顯示類似的結果。 如果缺少標題,搜索引擎會從頁面中隨機抽取標題和文本並將其作為標題。 因此,刪除頁面標題是一種不好的 SEO 做法,因為它會損害網站的排名。
了解如何在 WordPress 中製作反饋表以提高客戶的滿意度。
最後的話
這就是您可以在 WordPress 中刪除頁面標題和發布標題的方法。 這些技術一點也不復雜。 你所要做的就是選擇你的一個。 你可以根據主題、時間和需要來做。 當然,如果你從 WordPress 頁面中完全刪除標題,會有很多負面影響。 它實際上會導致搜索引擎懲罰。 然而,我們有時不想顯示標題也是如此。 此外,根據各種情況,我們希望隱藏頁面標題並尋求指導。
牢記所有這些,我們概述了這篇文章。 因此,請選擇上述任何一種方法,因為 WordPress 沒有隱藏頁面標題的內置選項。
