5 種創新的 UX 探索方法
已發表: 2019-02-28我們喜歡在工作中使用創新的用戶體驗方法來創建引人入勝的故事,您可以在我們的 WordPress 案例研究組合中看到一些很好的例子。 在本文中,我們將探索一些不同的 UX 設計方向,以一種獨特且引人入勝的方式呈現內容,希望對您有所啟發!
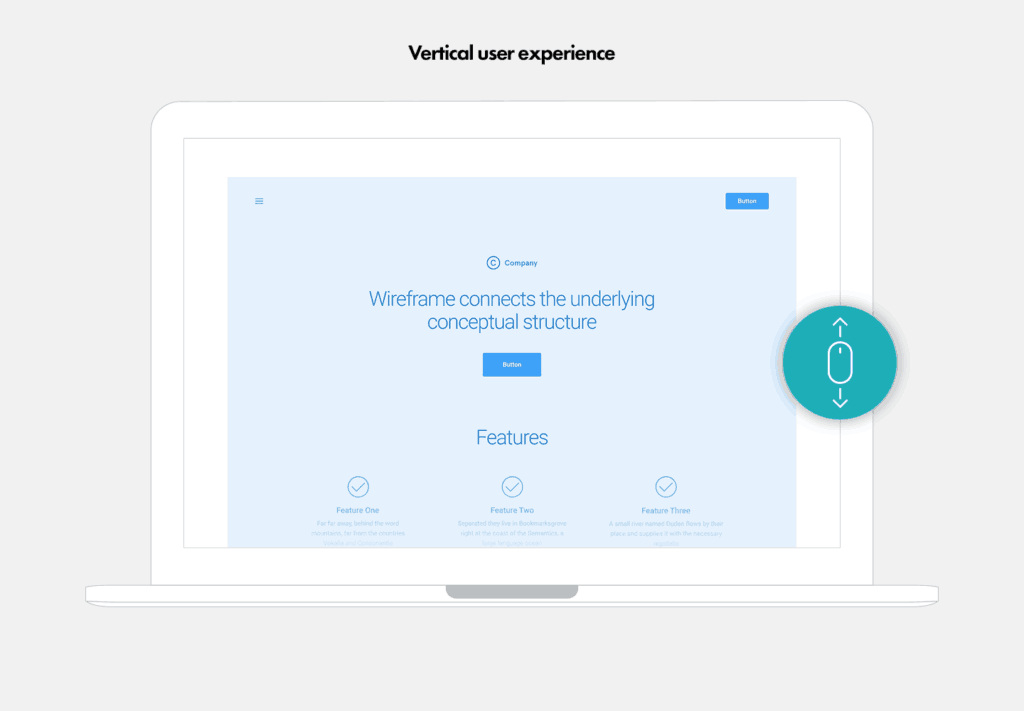
#1垂直用戶體驗
大多數網站都設計為一個長的垂直頁面,用戶需要向下滾動才能查看內容。 通常,內容被放置在一個長的垂直容器中。 用戶可以使用鼠標滾輪和方向鍵盤與用戶界面交互以向下和向上滾動頁面。

這是我們為索尼設計和構建的網站的案例研究中使用的垂直用戶體驗示例。
使用垂直用戶體驗沒有任何問題,特別是因為它被廣泛採用並為用戶所熟悉。 但是,當一個項目適合採用更具創造性的方法時,不時將其混合起來很有趣! 有許多替代框架概念需要發現和構建,所以讓我們深入探索標準垂直滾動用戶體驗的替代方案。
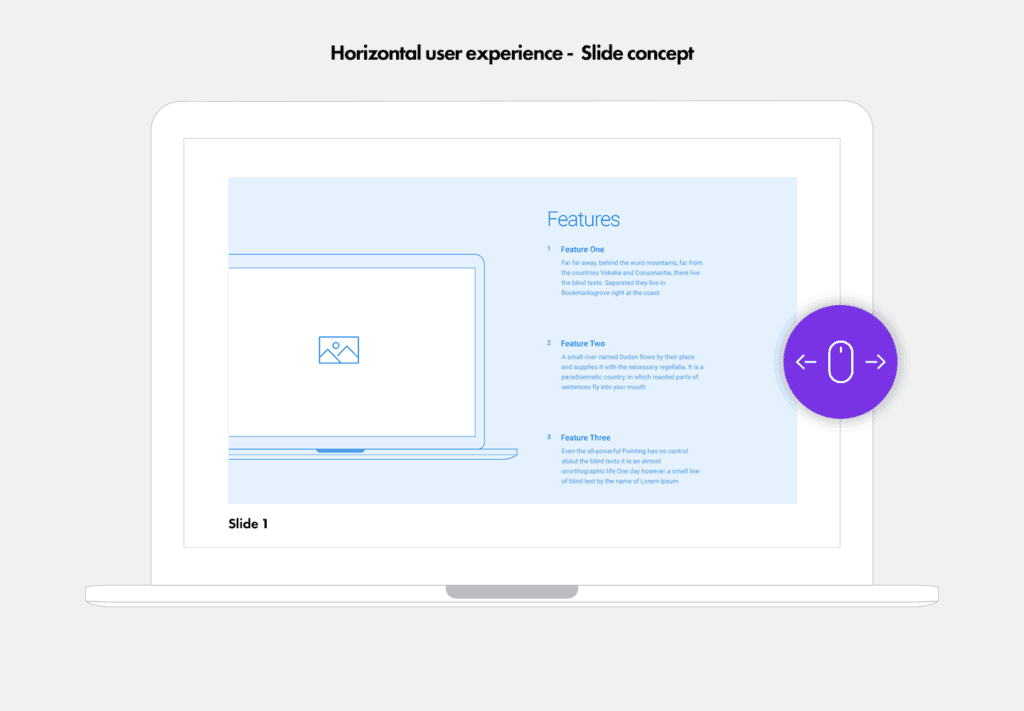
#2水平用戶體驗

垂直體驗最常見的替代方案是水平佈局,它可以以不同的方式開發,並且可以有各種用戶體驗,具體取決於您用於將設計變為現實的技術。
這是我們為 MRI Software 構建的 WordPress Multisite 的一個案例研究中的水平 UX 示例。
水平用戶體驗允許用戶向左/向右滾動而不是向上/向下滾動內容。 這是我們如何使用水平佈局為我們的慈善部門客戶 Nacro 進行案例研究的另一個示例。
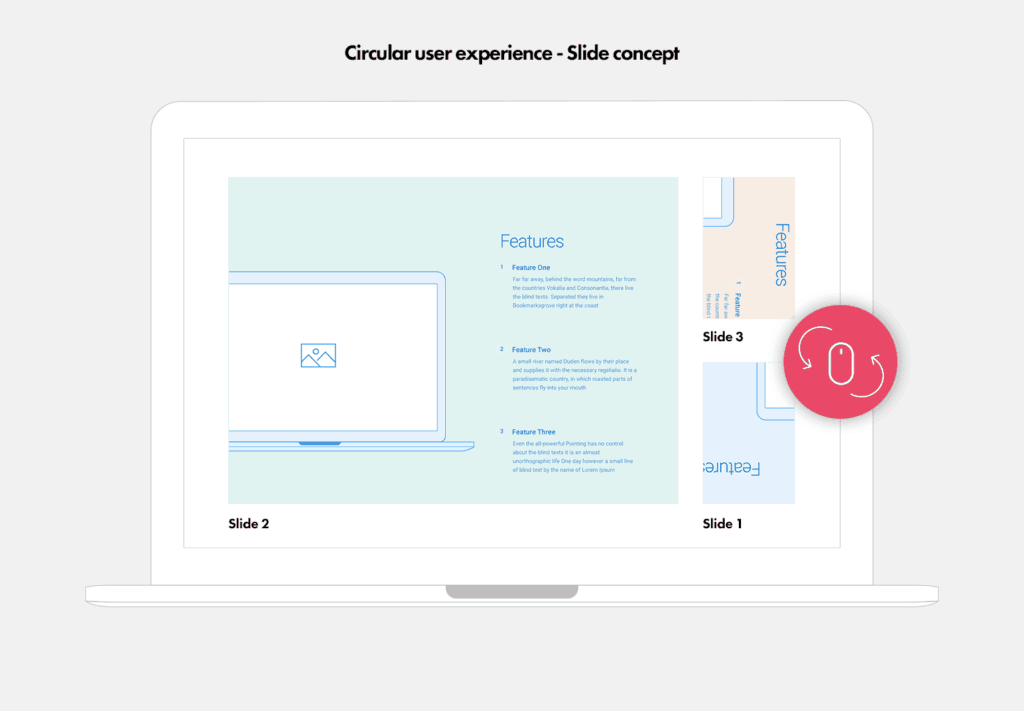
#3循環用戶體驗


我們非常喜歡的另一個非常有趣的用戶體驗是在固定容器中使用圓周運動。 它基於我們上面在水平佈局中強調的幻燈片概念,但幻燈片的運動是圓形的而不是水平的,我們認為這看起來很酷!
下面是一個案例研究的圓周運動示例,該案例研究旨在展示我們與客戶 Aptitude Software 的合作。
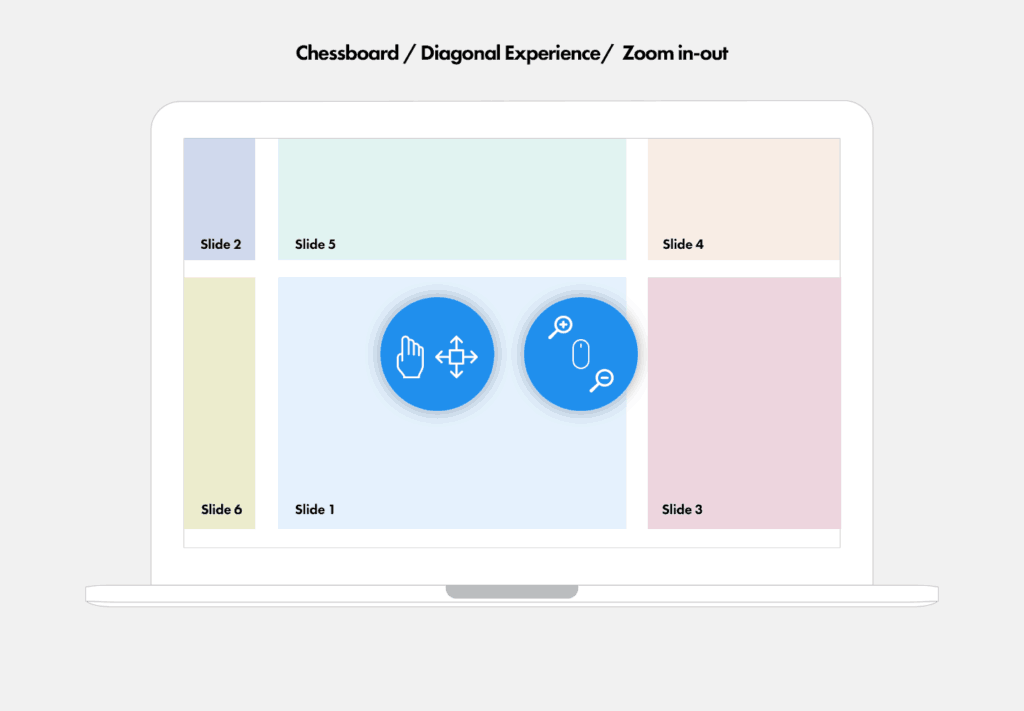
#4棋盤用戶體驗

這是一個非常有趣的框架,其佈局有點像一個巨大的棋盤,用戶可以在頁面中的多個方嚮導航,並且可以放大和縮小——這是一種與用戶互動的非常有趣的方式。
您可以在 Ufomammoot 網站上看到正在運行的棋盤 UX。
#5彈性重疊用戶體驗

彈性重疊的用戶體驗有一系列重疊的屏幕,邀請用戶隨著故事的展開進行探索。 這是一個直觀且引人入勝的講故事的好例子,我們喜歡它!
在 Do You Speak Human 網站上可以看到彈性重疊 UX 的一個很好的例子。
創意招聘!
我們每天都受到網絡創意的啟發,我們喜歡從我們的項目中獲得樂趣並創造引人入勝的故事。 如果您有一個需要創造性方法的項目,請聯繫我們——我們很樂意為您提供幫助!
