在 WordPress 中添加照片和視頻庫的 5 種最簡單的方法
已發表: 2018-09-25首次啟動 WordPress 時,如果沒有任何其他插件,就無法在其儀表板中創建畫廊。 但是,眾所周知,下一個 WordPress 5.0 更新將在其核心中包含 Gutenberg 可視化編輯器,因此無需安裝和使用任何其他解決方案即可創建畫廊。
到目前為止,我們使用的是 WordPress 4.9.8 版本,並且與往常一樣,借助擴展其功能的不同插件可以輕鬆創建畫廊,從而為用戶提供構建攝影和作品集網站的全面機會。
今天,我將藉助一些您可能已經使用過很多次或即將使用的流行解決方案來創建照片和視頻畫廊。 那麼讓我們看看吧!
1.在古騰堡添加畫廊
古騰堡編輯器中提供了圖庫公共塊,因此,如果您轉到頁面或帖子並選擇可用的帖子或頁面進行編輯,或使用“添加新”選項添加新的,您將能夠編輯您的通過在您的內容區域中添加新塊來發布或使用 Gutenberg 頁面。
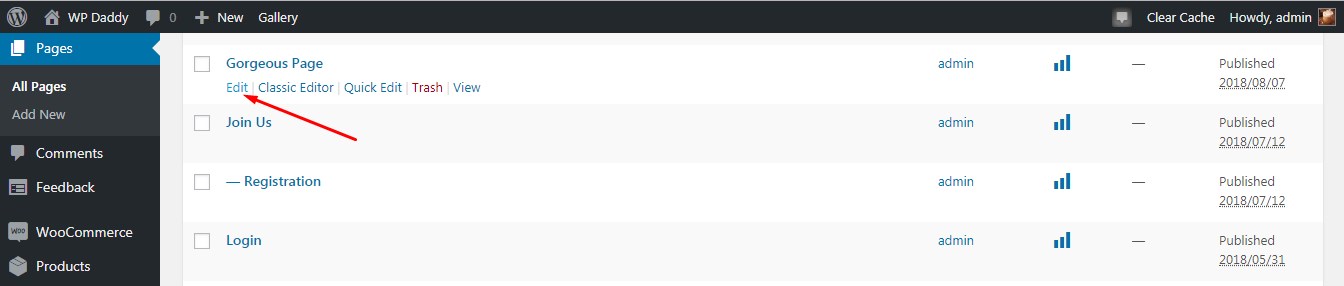
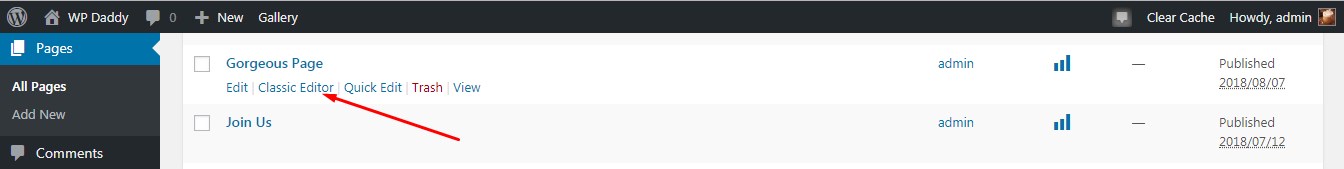
例如,轉到頁面 -> 所有頁面,將鼠標懸停在列表中的任何頁面上,然後單擊頁面下的編輯鏈接以打開古騰堡編輯器。

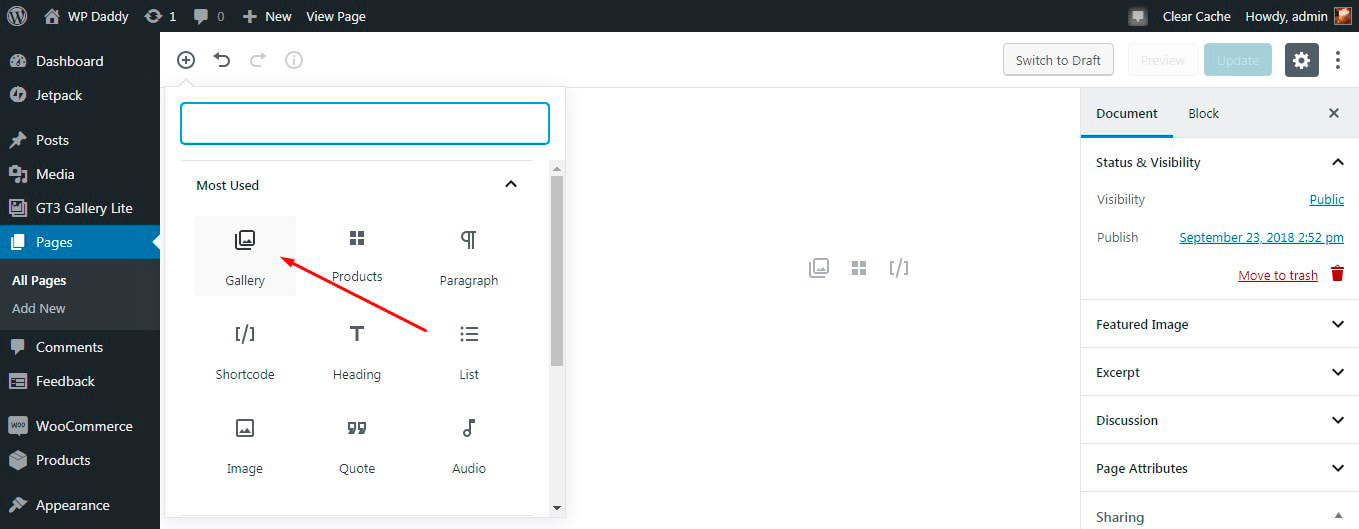
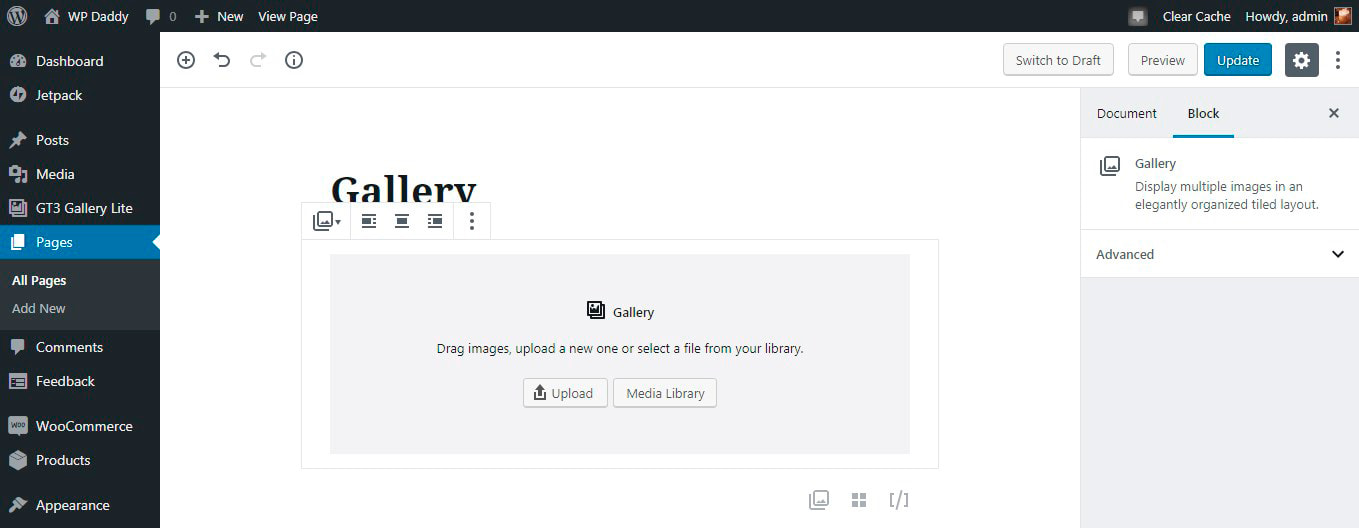
添加畫廊塊,

您將看到可供選擇的上傳和媒體庫選項。

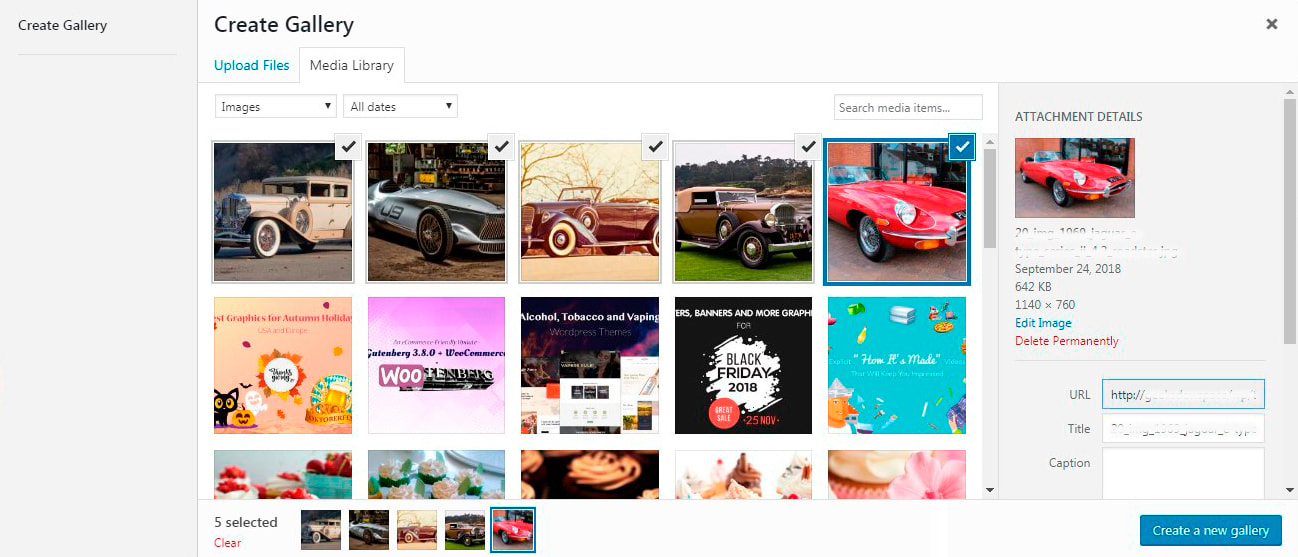
我選擇媒體庫並從中上傳一堆圖像->

-> 單擊“創建新畫廊”按鈕 -> 拖放所選圖像以重新排序 -> 然後單擊“插入畫廊”按鈕。

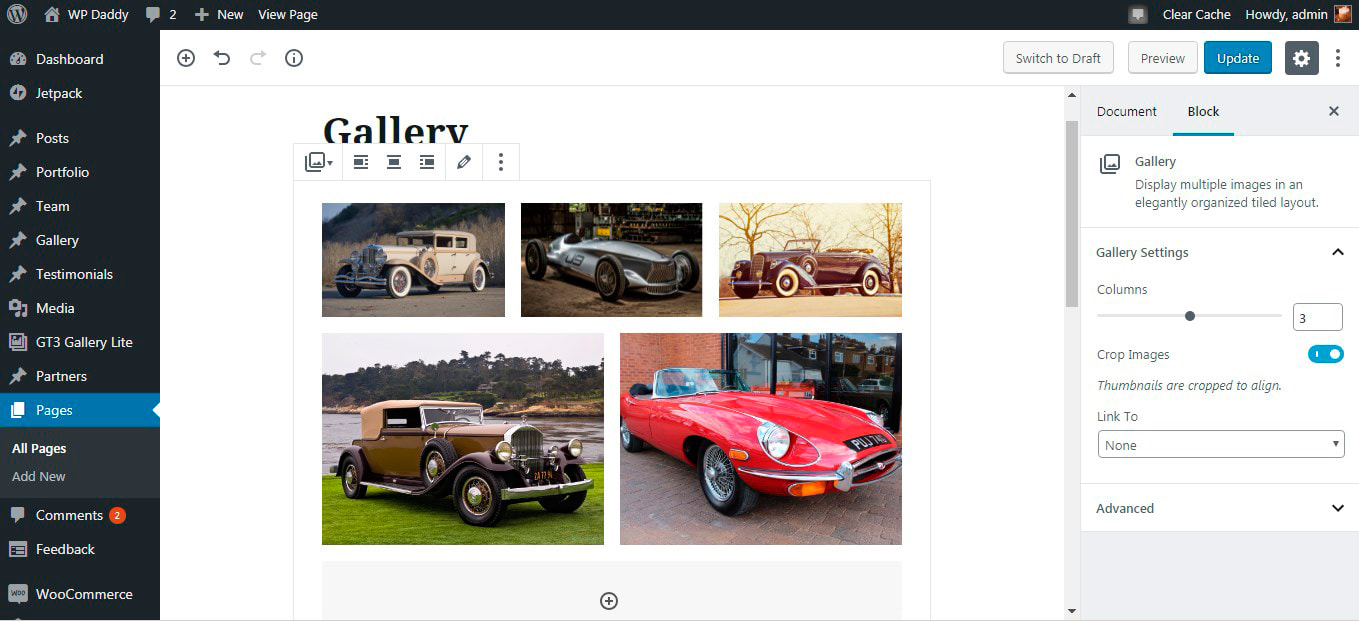
現在畫廊已插入

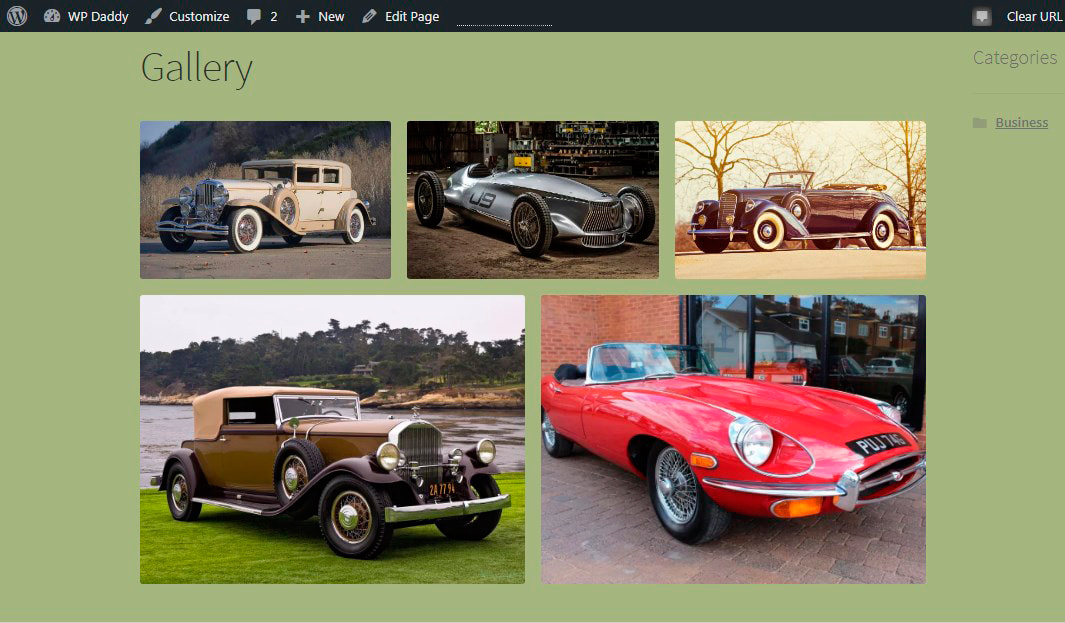
你可以現場觀察它。

自己試試吧!
2.使用GT3插件添加照片和視頻庫
在這裡,我將使用我們朋友開發的照片和視頻庫插件——GT3 Themes。 該插件只需單擊幾下即可在您的帖子和頁面中創建畫廊。
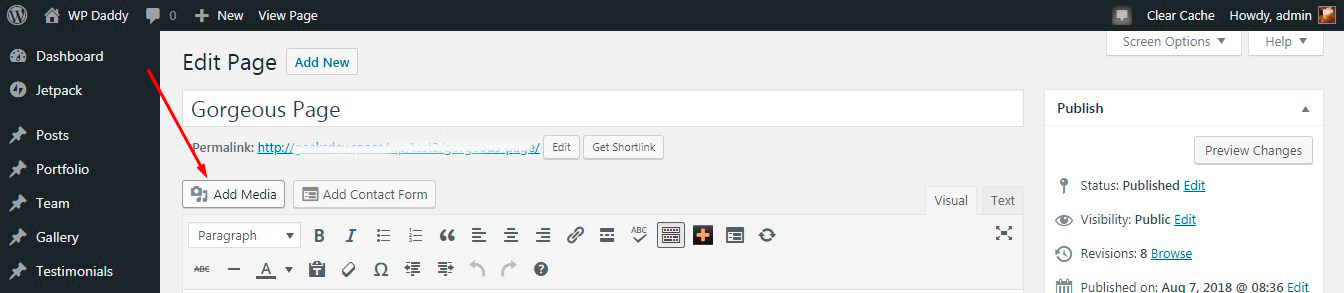
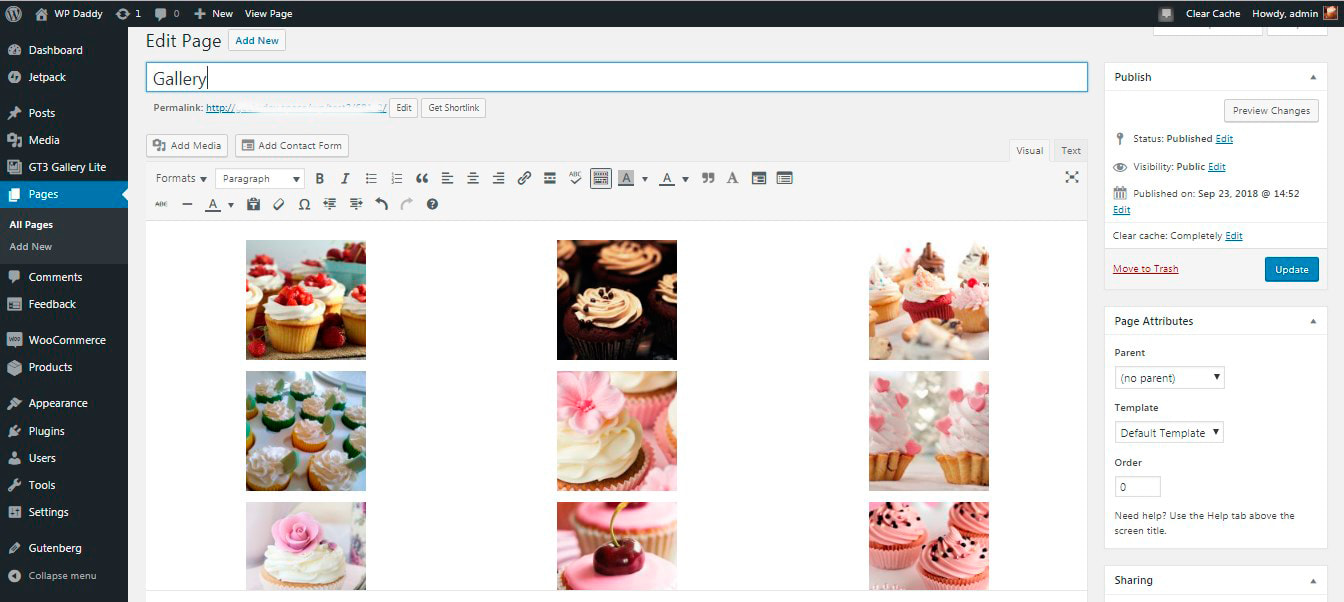
為您的帖子或頁面使用經典的 WP 編輯器時,

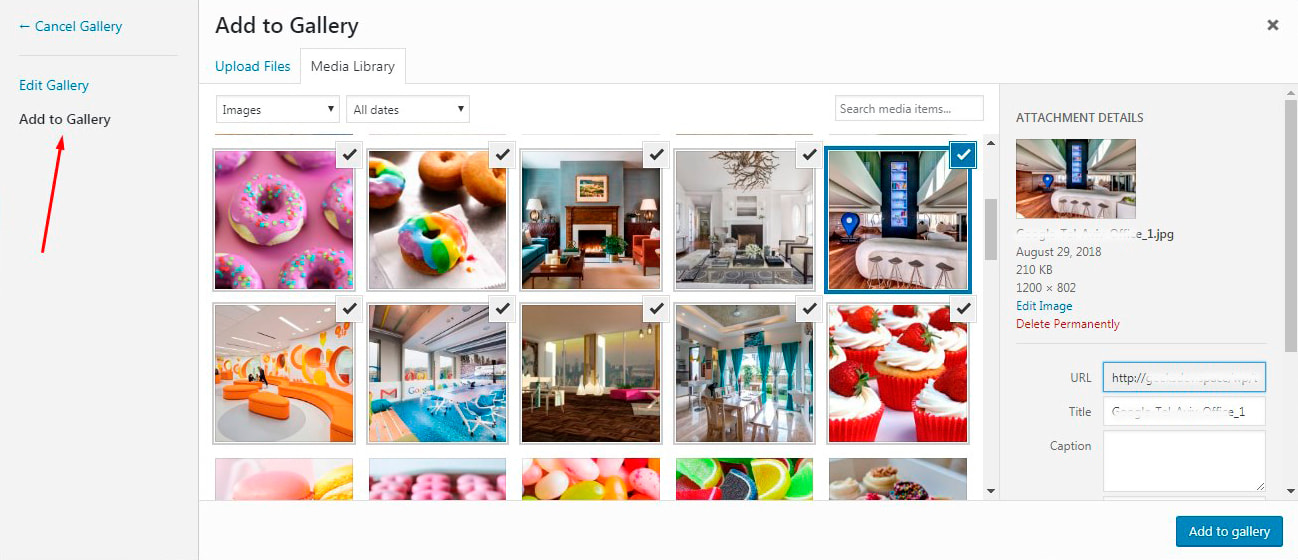
單擊添加媒體按鈕

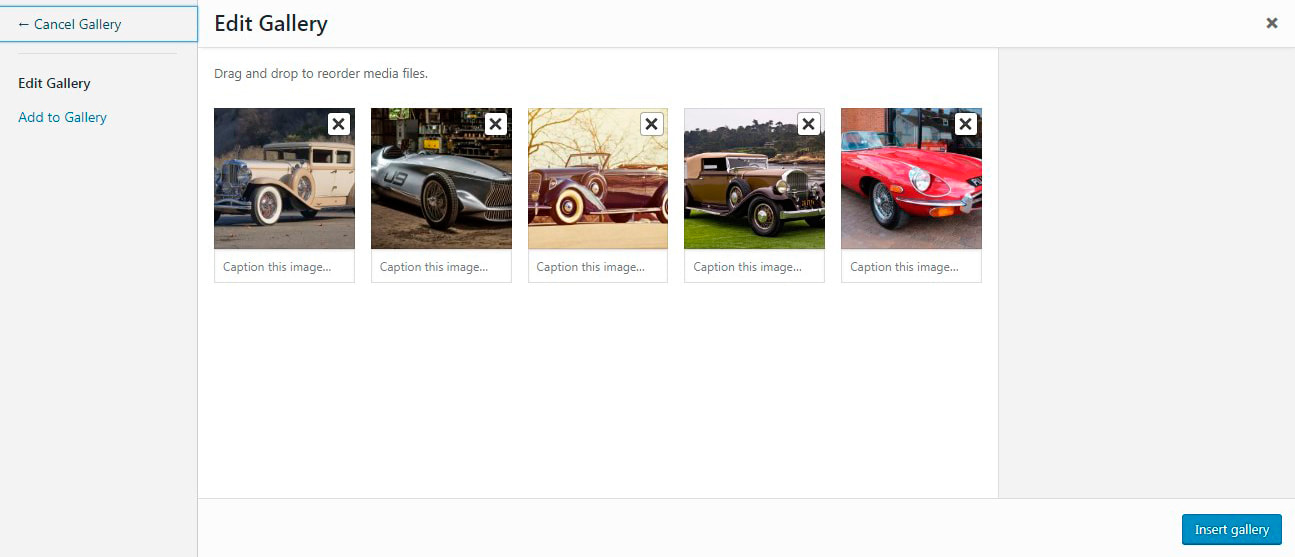
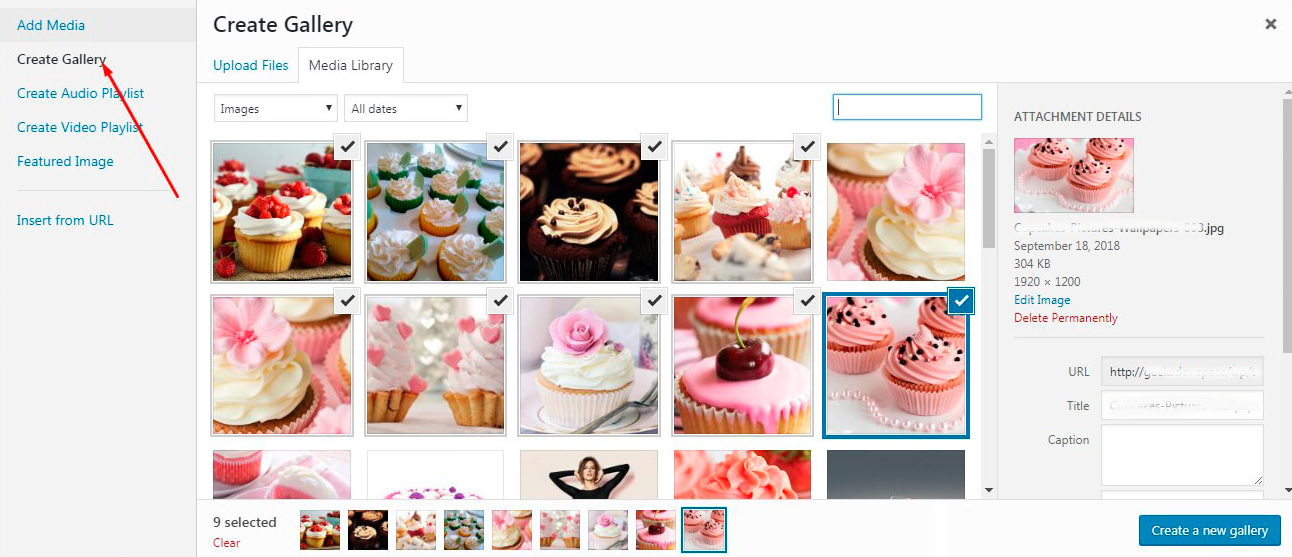
您將看到“創建圖庫”選項。 通過單擊此選項,您將能夠為您的圖庫選擇一堆圖像,然後單擊“創建新圖庫”按鈕繼續設置。

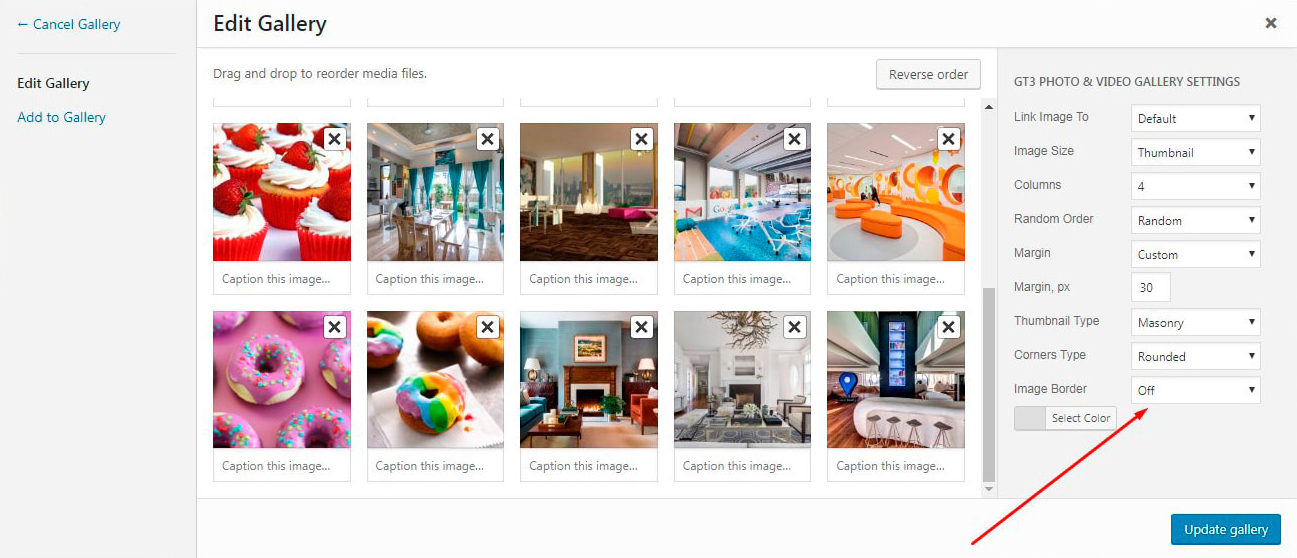
您可以保留所有默認設置或更改圖像大小、列數、邊距等。

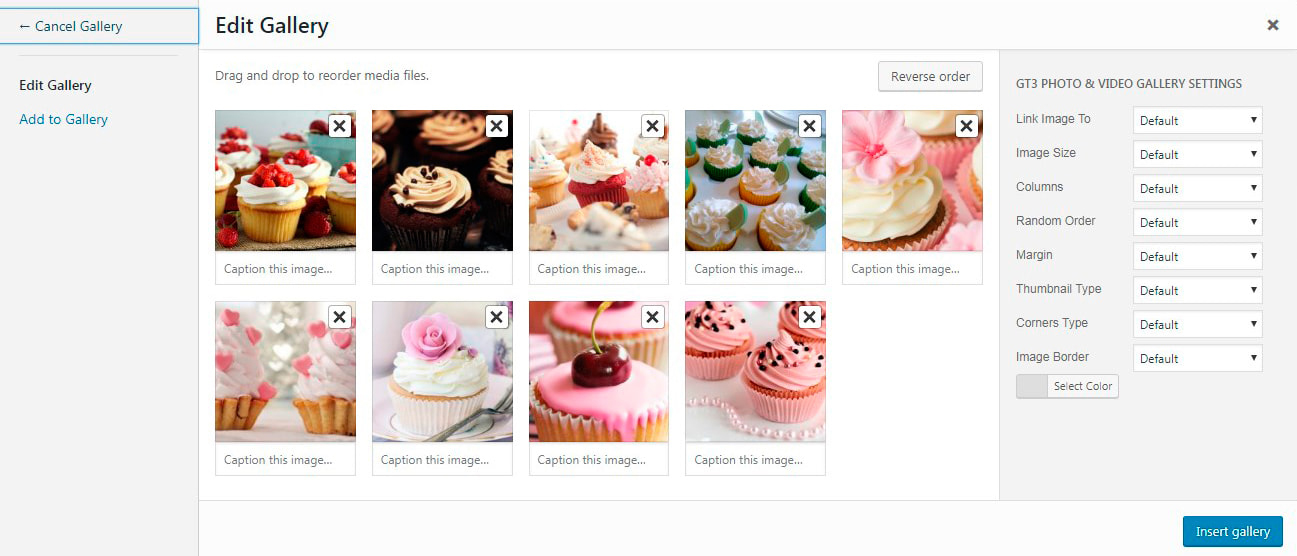
之後,單擊“插入圖庫”按鈕(如果您編輯已創建的圖庫,則單擊“更新圖庫”按鈕)

現在你的畫廊已經準備好了。

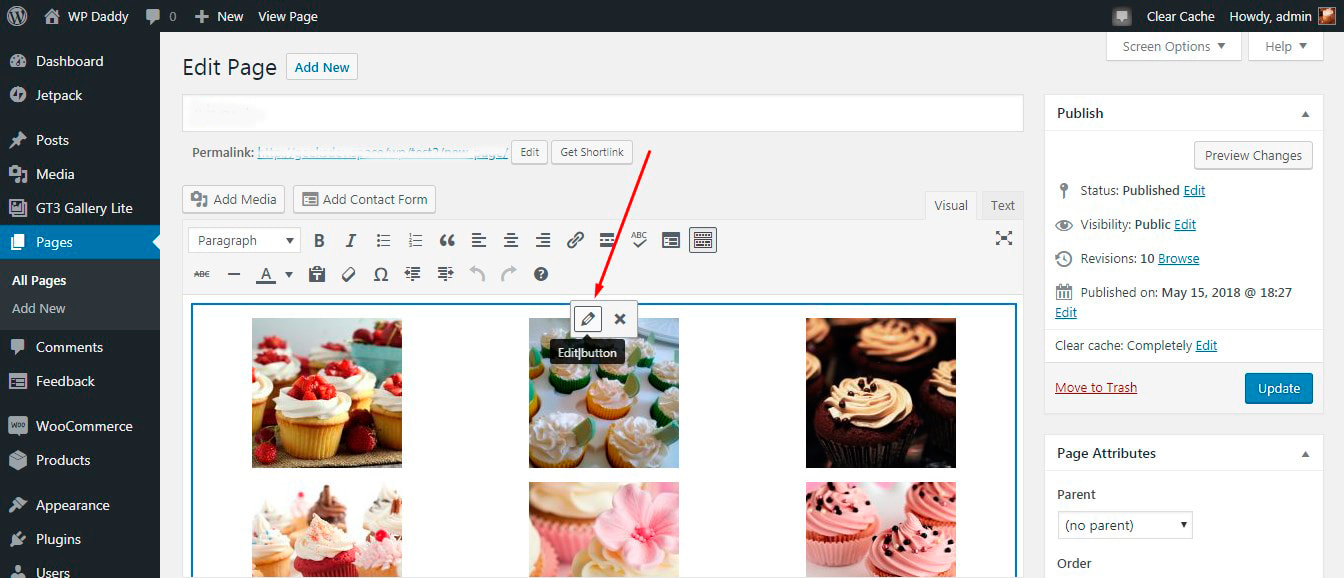
如果您願意,可以突出顯示圖庫以對其進行編輯。

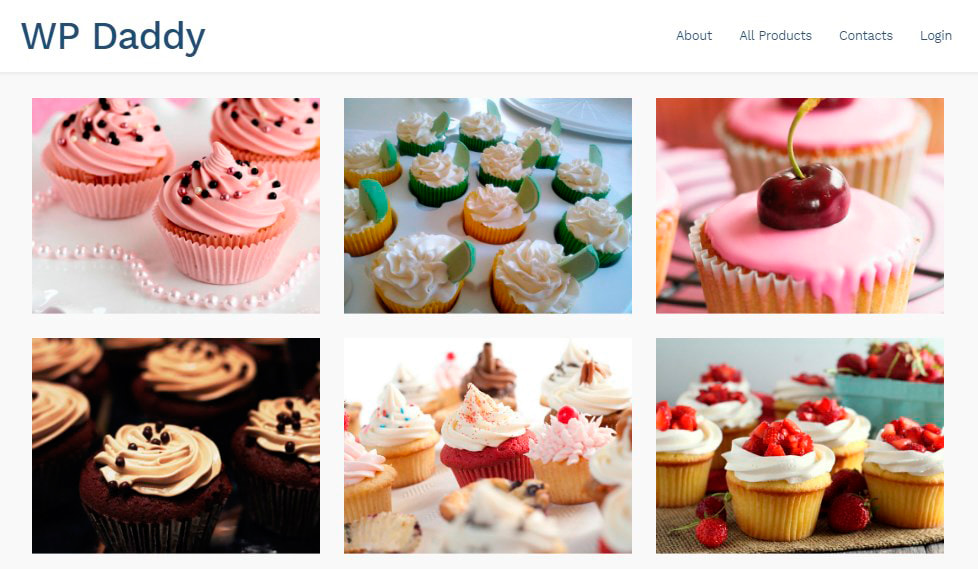
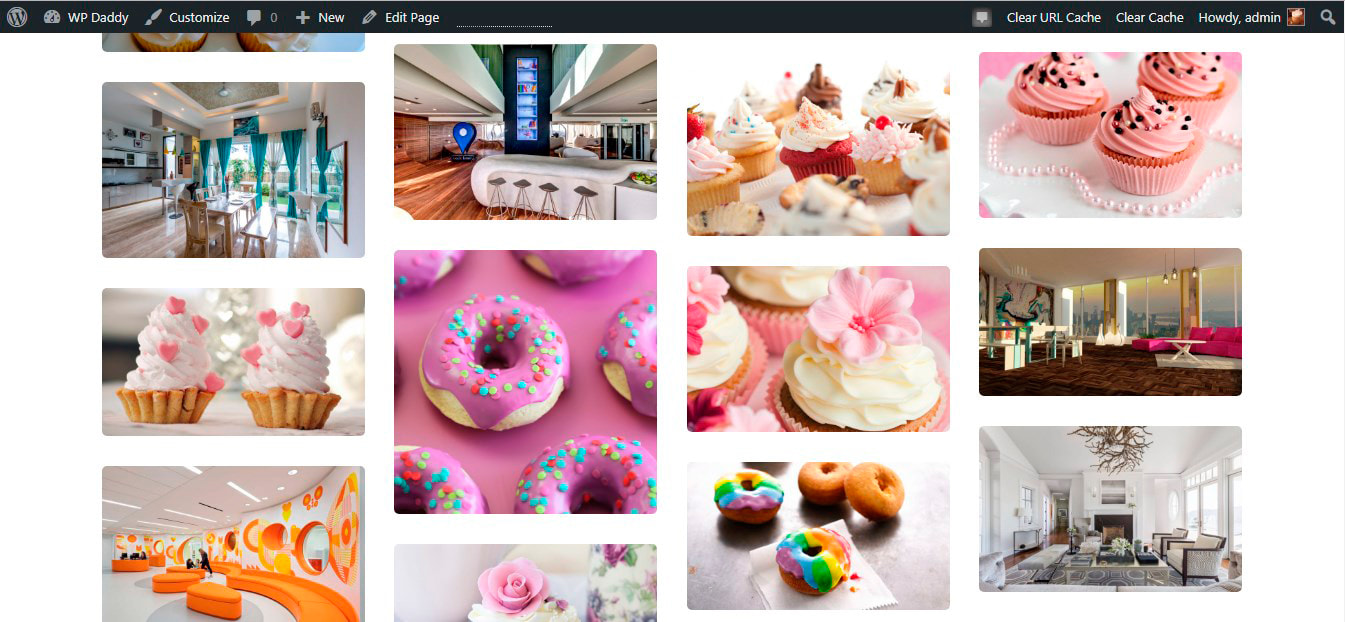
完成後,現場觀察您的畫廊。

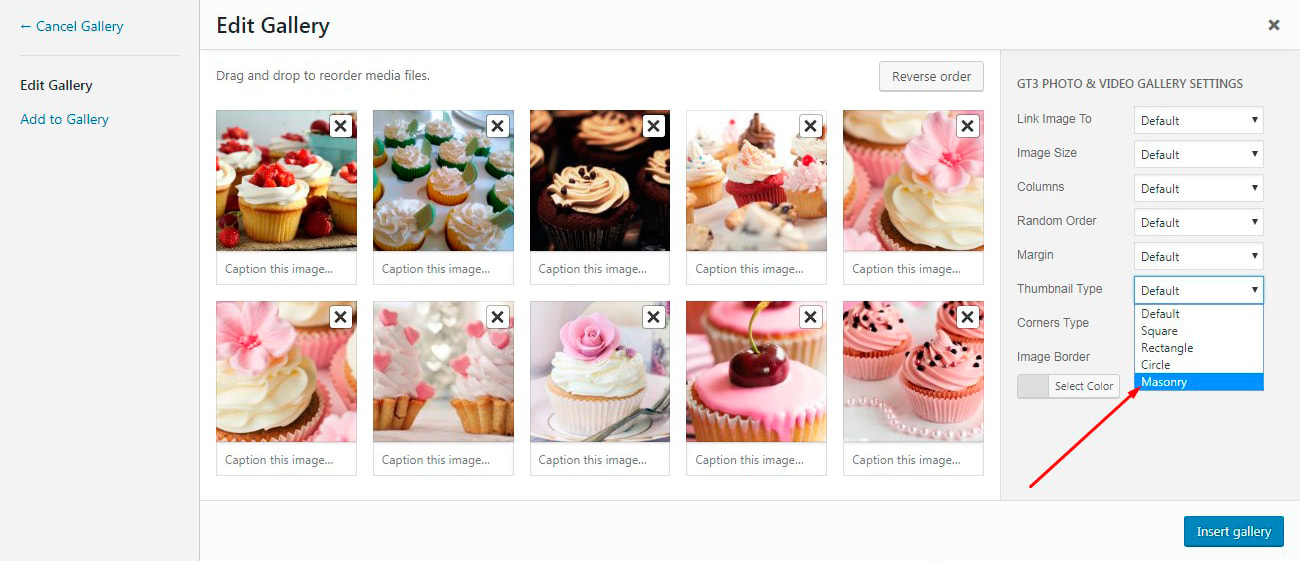
也可以在畫廊設置中更改縮略圖類型並嘗試其他畫廊顯示類型,例如 Masonry。

更改縮略圖時,您可以將更多照片添加到您的畫廊。

看看砌體的生活是什麼樣的。

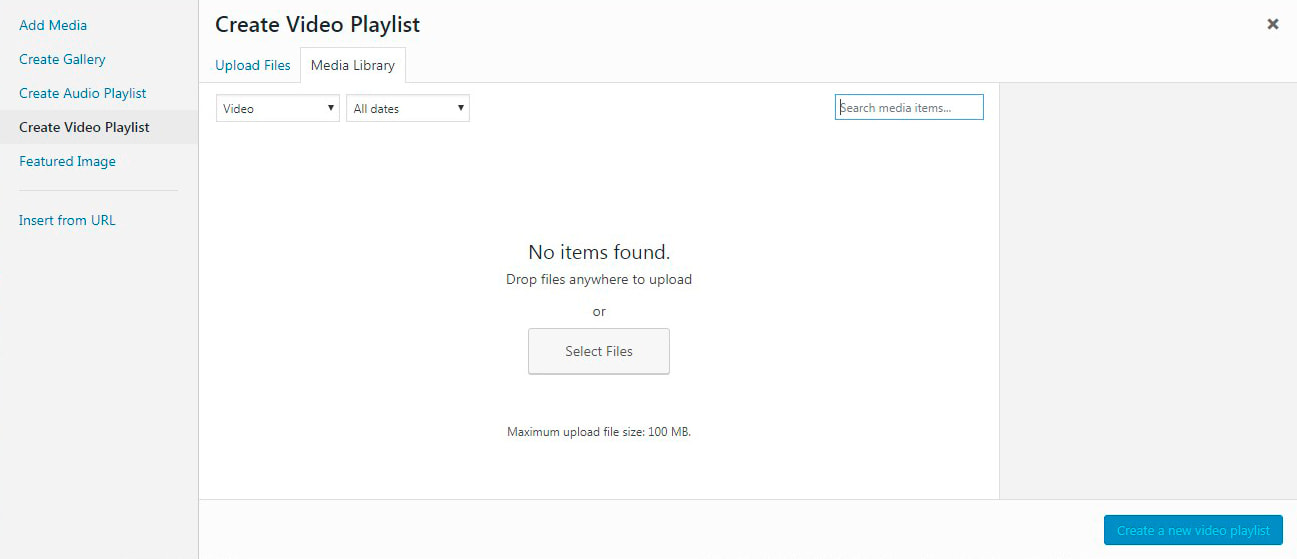
GT3 Gallery 插件還允許創建視頻和音頻播放列表。 單擊經典帖子或頁面編輯器中的“添加媒體”按鈕,然後單擊例如“創建視頻播放列表”選項。

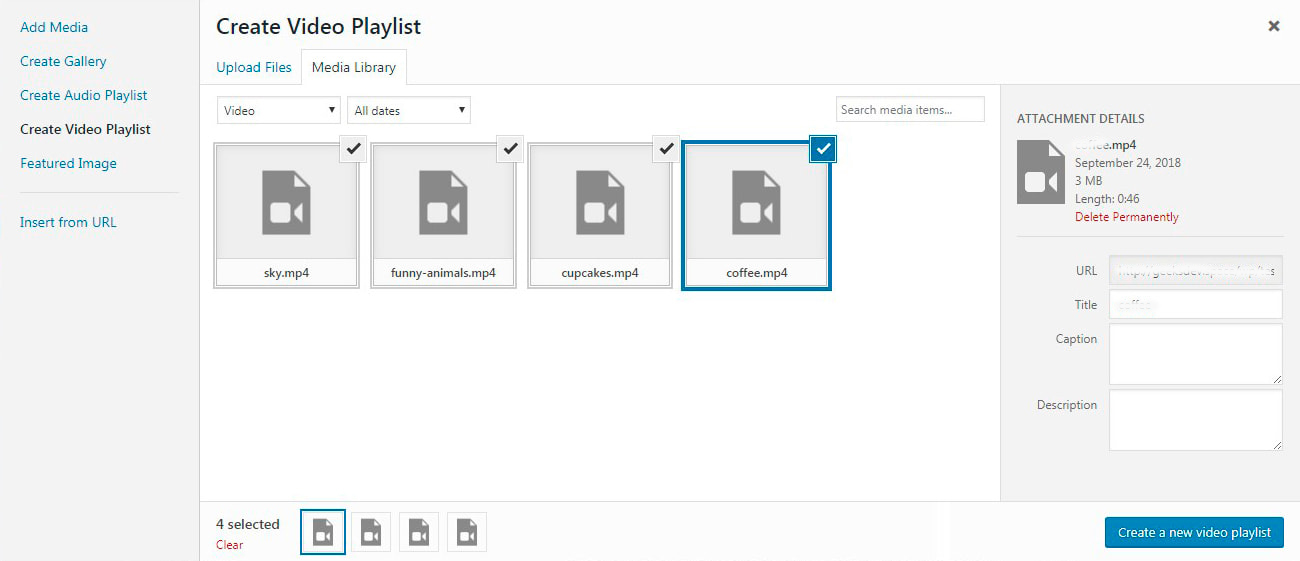
現在,您可以從媒體庫添加視頻或從 PC 上傳視頻,並輕鬆在任何 WordPress 網頁或帖子上製作播放列表。 所以我從 YouTube 上下載了幾個短視頻並上傳到媒體庫。


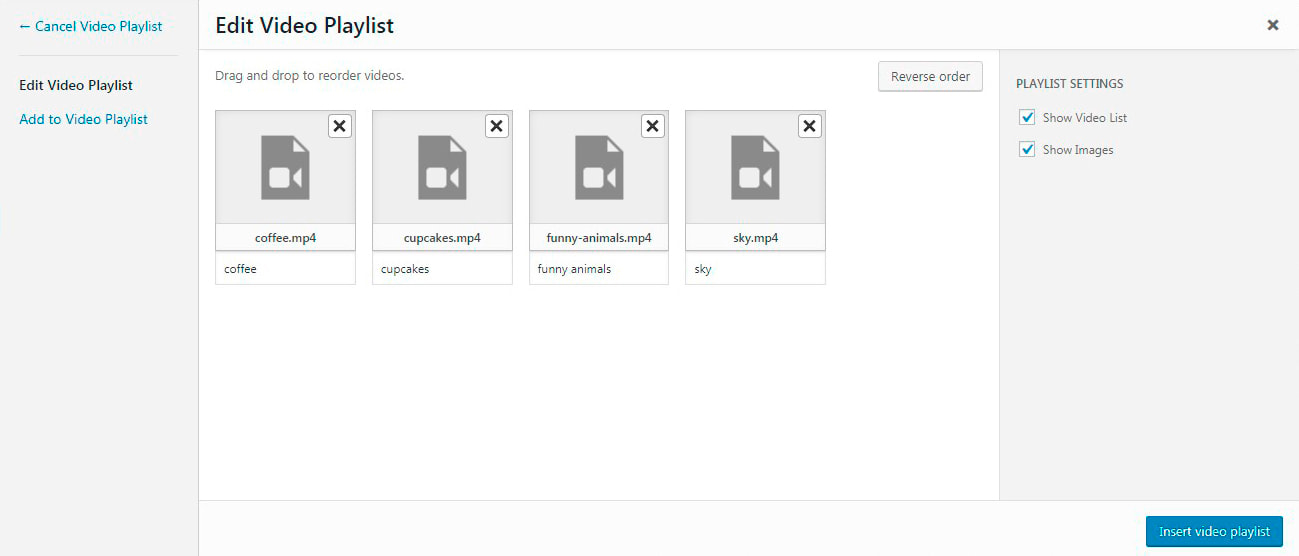
選擇視頻後,我單擊“創建新視頻播放列表”按鈕 -> 管理設置 -> 然後單擊“插入視頻播放列表”按鈕。

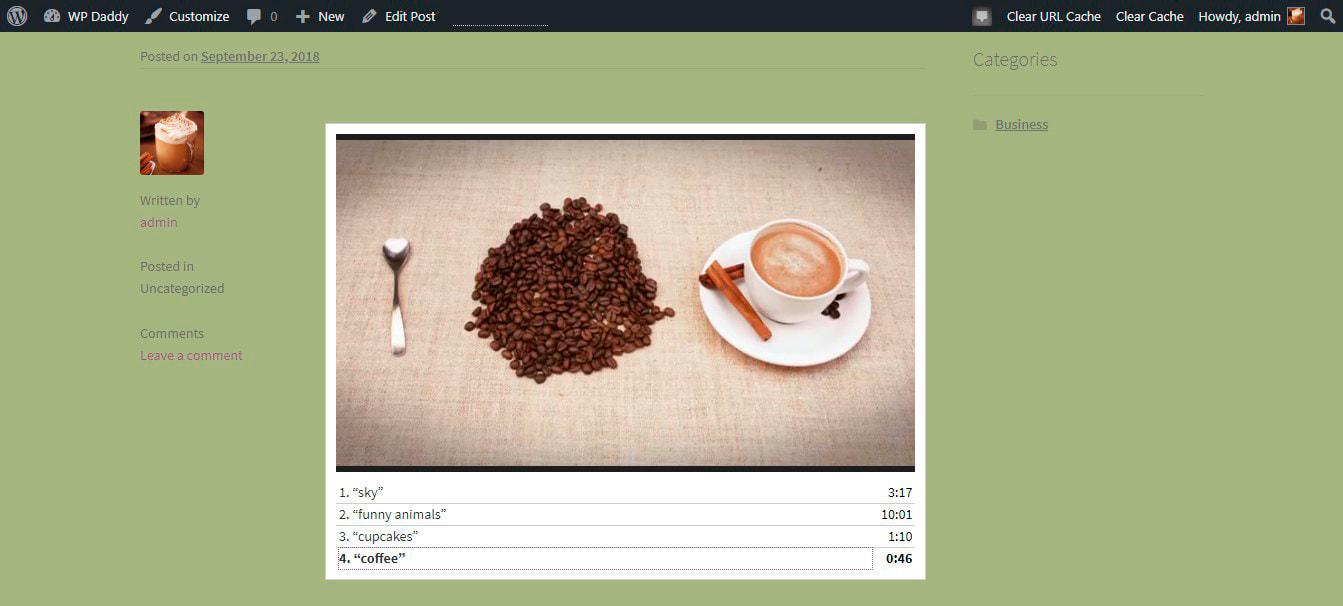
當播放列表插入到我的帖子中時,我可以實時看到它。 視頻將一一自動播放。

注意:如果您需要添加“重”視頻,例如電影或剪輯,最好從 YoutTube、Vimeo 或 Facebook 嵌入這些視頻,而不是將它們上傳到庫中。 不要使用其他媒體使您的頁面超載,並保持您的網站快速和優化。
如果您想使用除您的庫之外的其他任何地方託管的媒體文件來創建畫廊,GT3 Gallery 插件具有“從 URL 插入”選項。
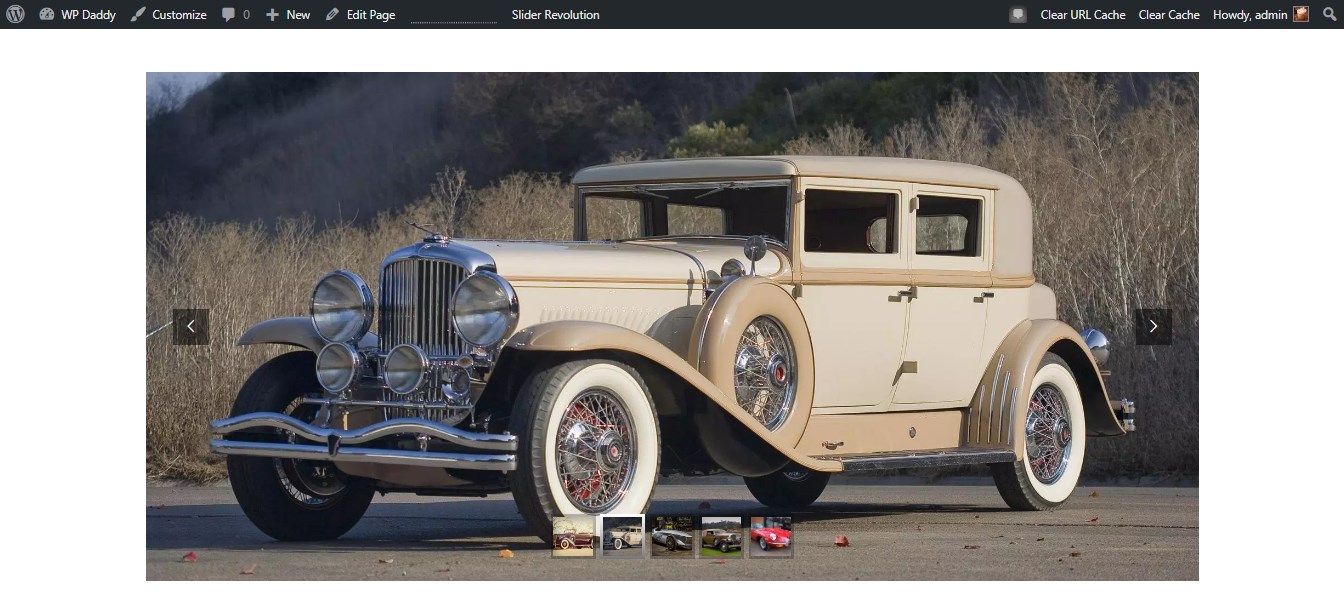
3.添加WP幻燈片庫-革命滑塊
Slider Revolution 是在頁面和帖子上添加滑動照片或視頻的最知名方式之一。
(請閱讀我們關於如何在 Revolution Slider 中添加視頻的分步指南)。 RevSlider 是展示您的攝影作品或代表您的產品或服務的宣傳材料的最簡單方法。
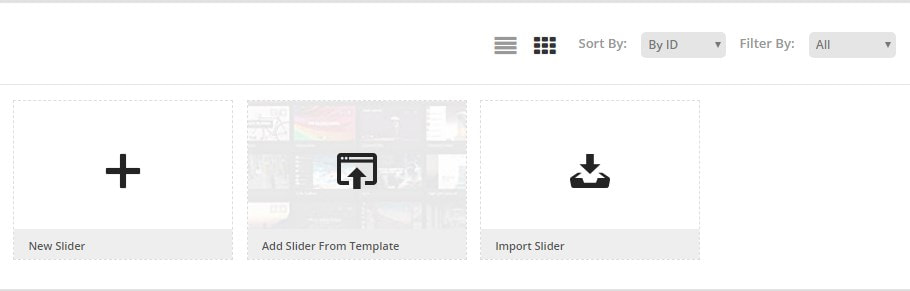
安裝並激活插件後,轉到 Slider Revolution 並單擊“New Slider”開始。

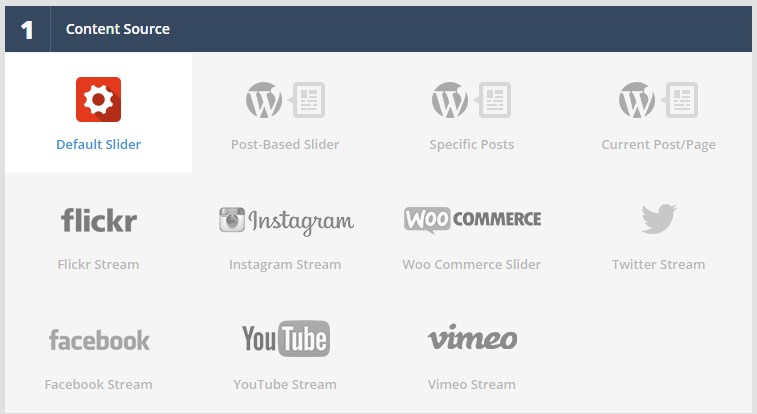
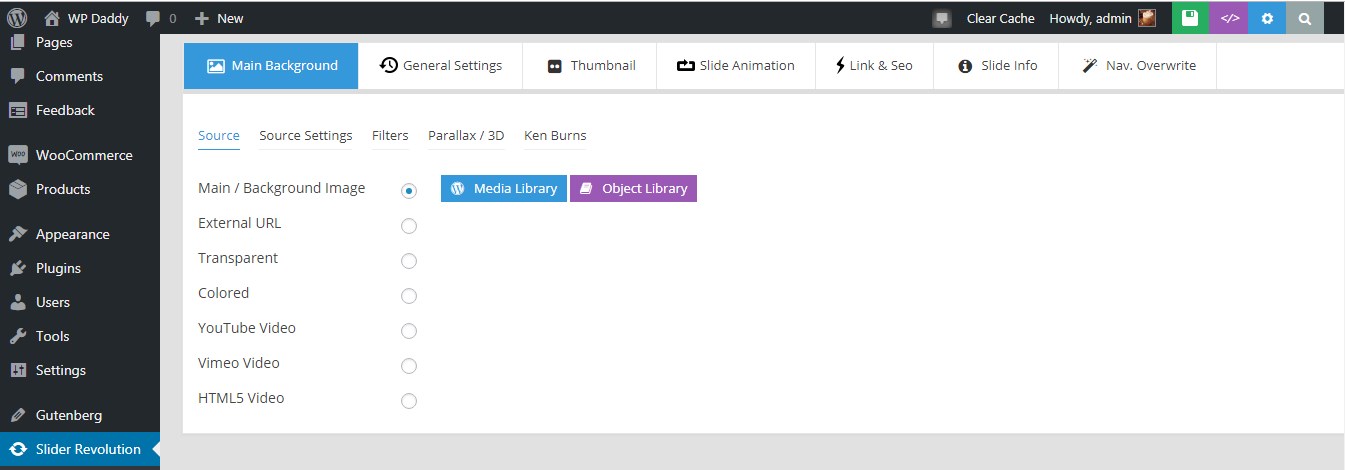
您可以選擇內容源以嵌入來自 YouTube、Vimeo、Flickr、特定帖子等的媒體,也可以選擇默認滑塊。

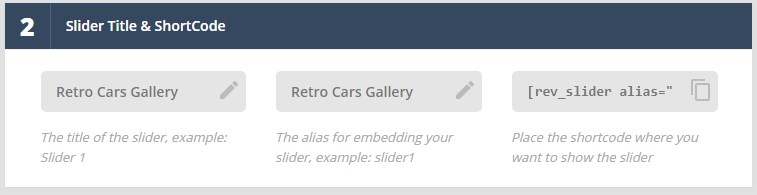
添加滑塊標題和別名以生成將添加到您喜歡的任何帖子或頁面的簡碼(這是添加您當前創建的滑塊所必需的)。


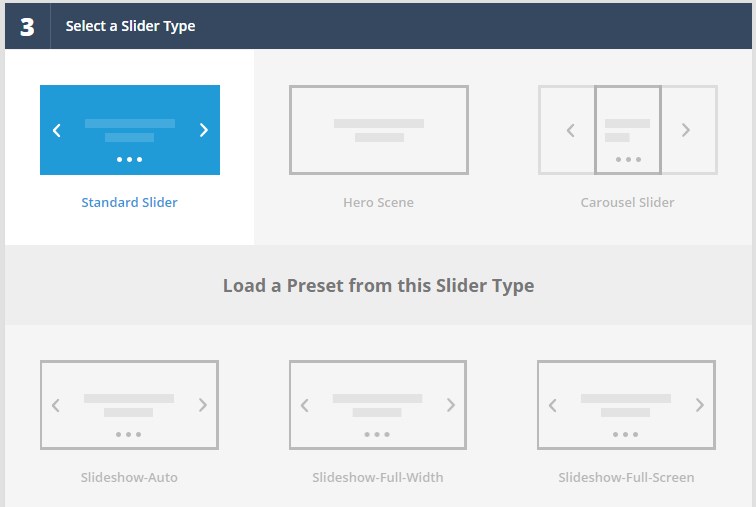
之後,您應該從標準、英雄場景或輪播中選擇一個滑塊類型,並從選定的滑塊類型中選擇一個預設。

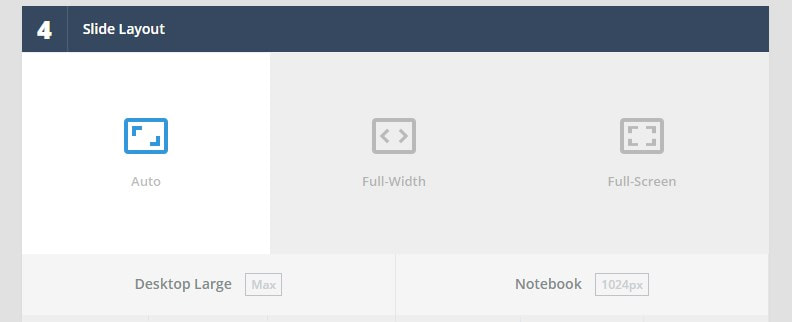
從自動、全寬或全屏中選擇幻燈片版式,然後保存設置以繼續下一個編輯步驟。

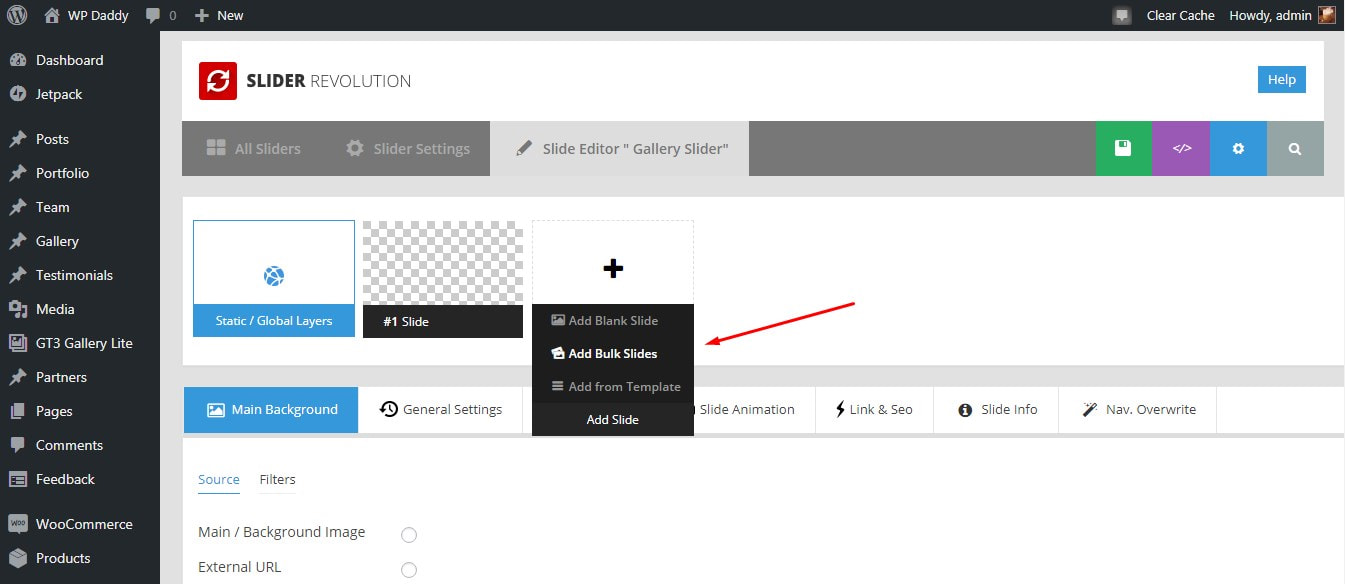
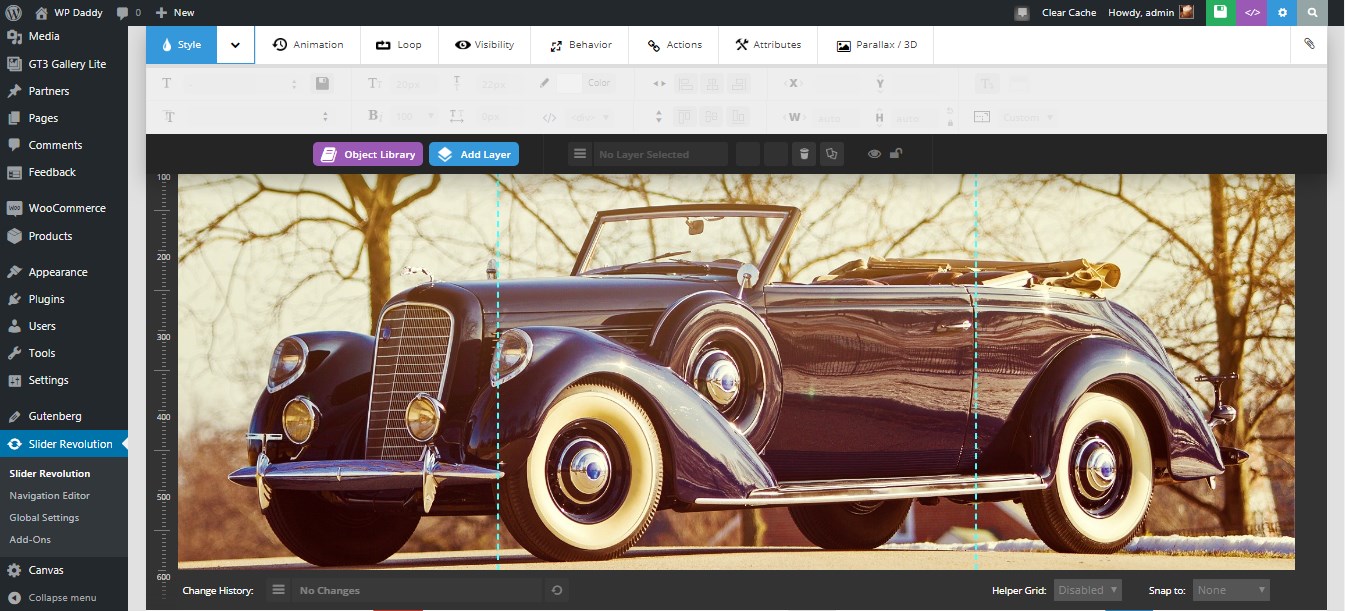
在幻燈片編輯器中,您將能夠從媒體庫中添加幻燈片

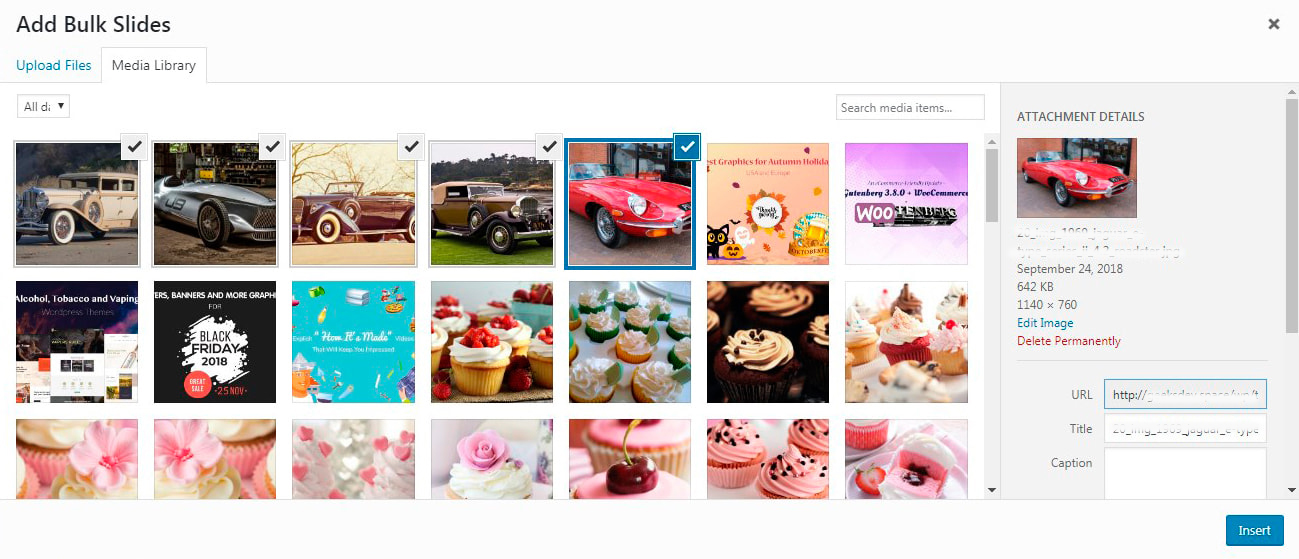
我單擊“添加批量幻燈片”選項,在媒體庫中選擇圖像,然後單擊“插入”按鈕。

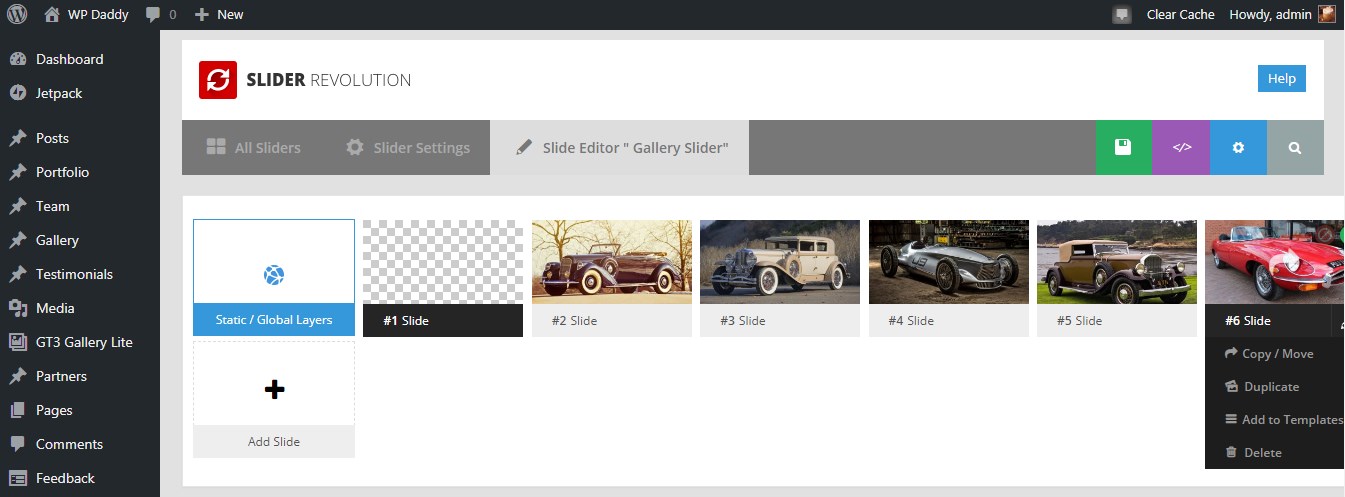
現在我的幻燈片已插入。

現在我還可以選擇背景,

縮放我的幻燈片,添加圖層,例如標題

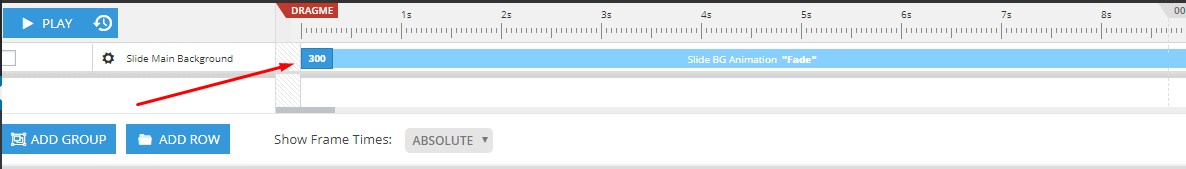
以及編輯我每張幻燈片的整體持續時間。

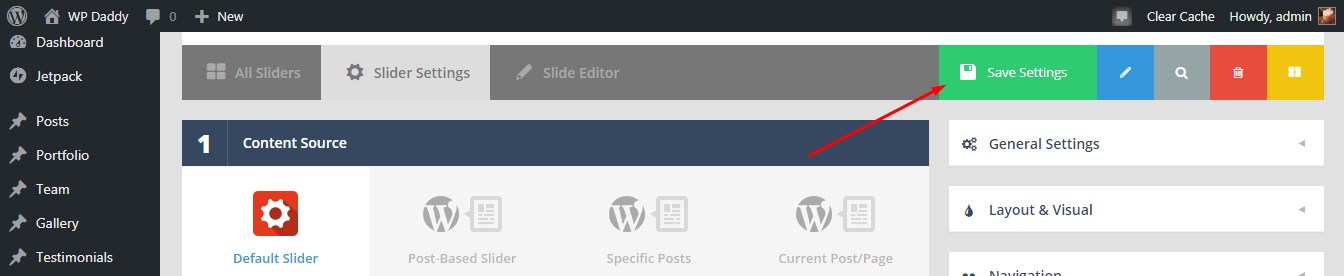
完成所有編輯後,單擊編輯區域右上方帶有軟盤圖標的綠色按鈕以保存更改。

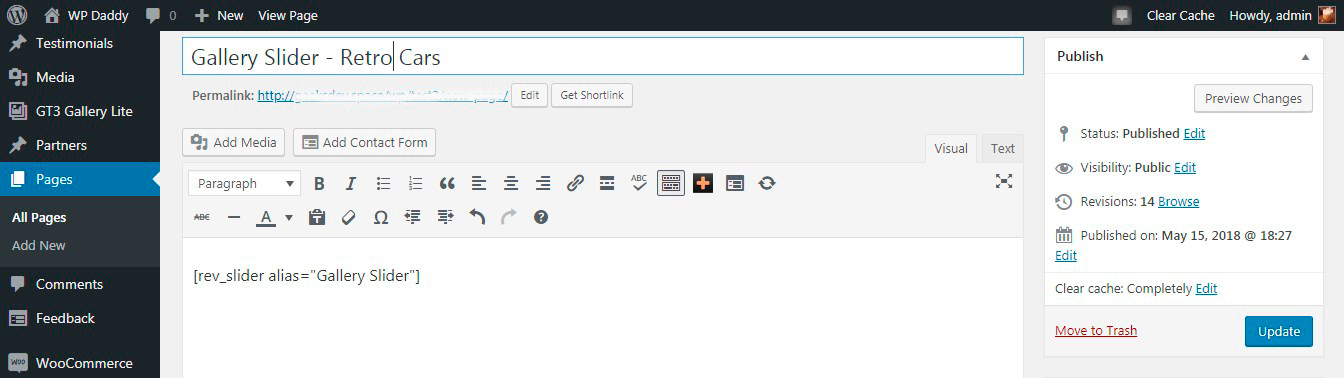
現在轉到頁面或帖子->所有頁面或所有帖子(或根據您的喜好添加新頁面或帖子)->選擇或創建任何頁面或帖子並插入從滑塊設置區域的滑塊標題和簡碼部分複制的簡碼滑塊革命。

現在您可以實時觀察您的滑塊。

4.為特定的WordPress主題使用頁面構建器
我想從我們朋友的設計列表中選擇一個隨機的 WP 主題——GT3 主題,讓它成為 Canvas Interior & Furniture Portfolio WP 主題。 此模板帶有 GT3 Page Builder,它允許添加和管理塊,以便為您的帖子或頁面添加不同的內容類型,圖庫也不例外。
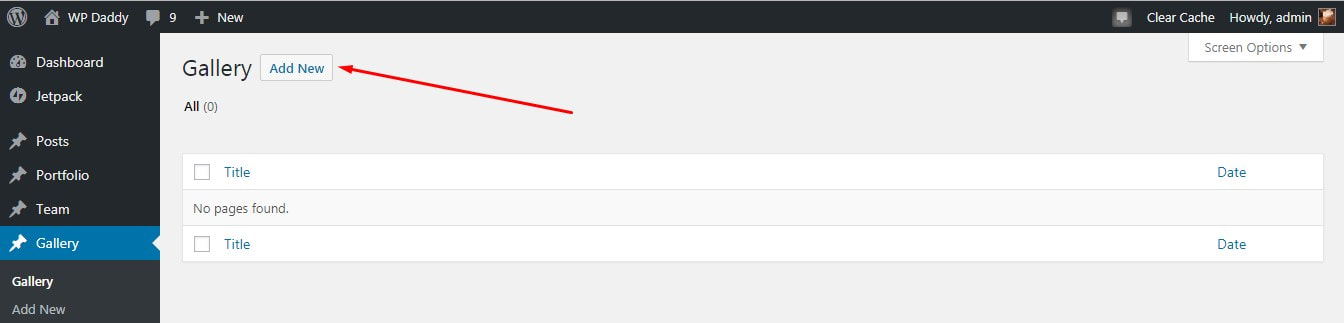
因此,安裝並激活主題後,您會在管理儀表板中找到圖庫菜單。 轉到圖庫並單擊添加新按鈕。

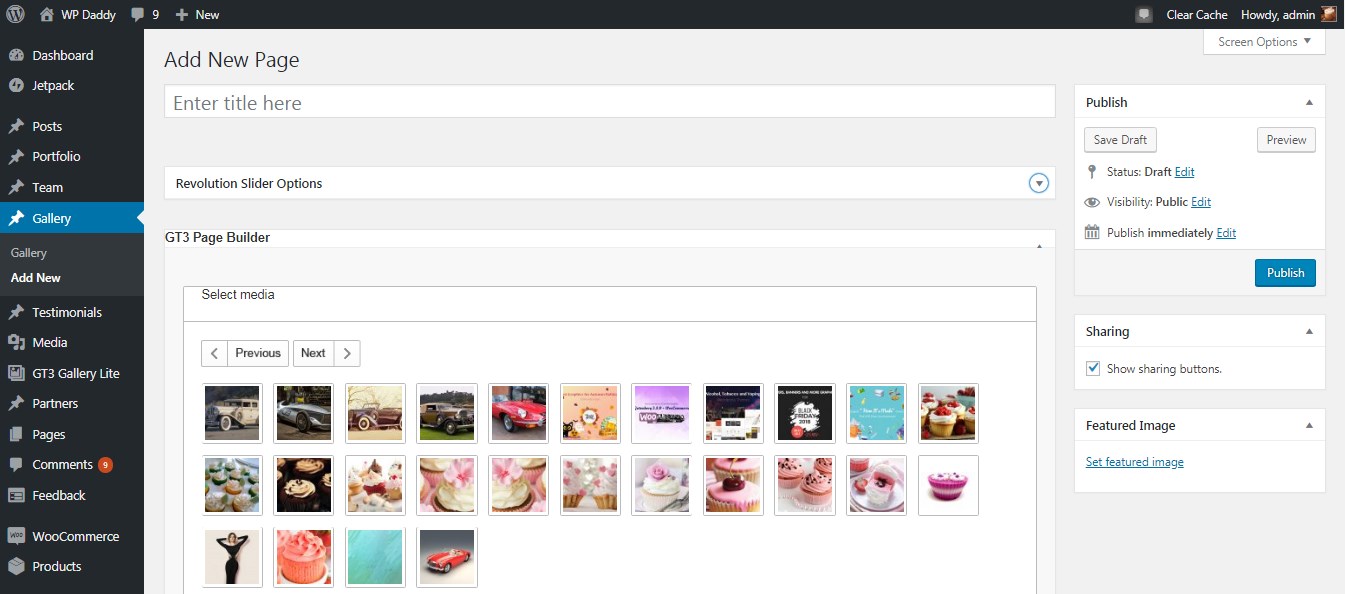
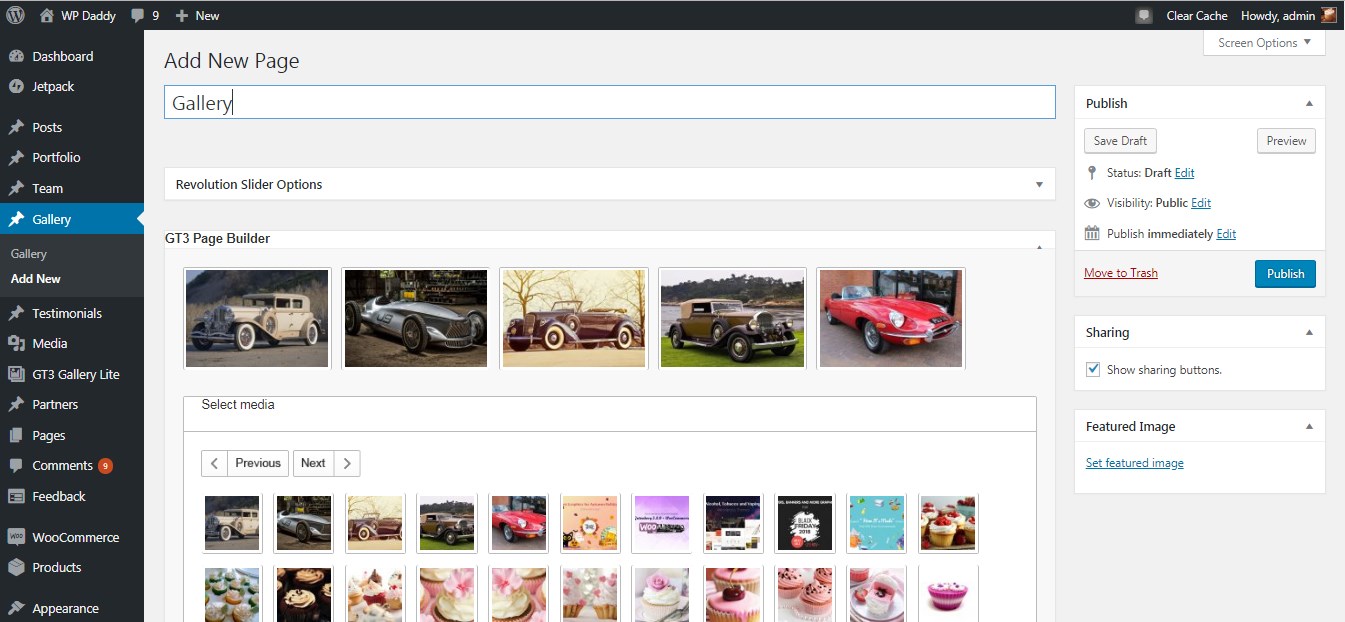
現在您將創建一個新的畫廊頁面。 在這裡,您可以直接在頁面內容編輯區域中從媒體庫中選擇圖像。

單擊每個圖像時,它將被添加到 GT3 Page Builder 部分。

完成後,單擊發布並預覽準備好的畫廊。 這很簡單!

5. 使用 NextGen 添加畫廊
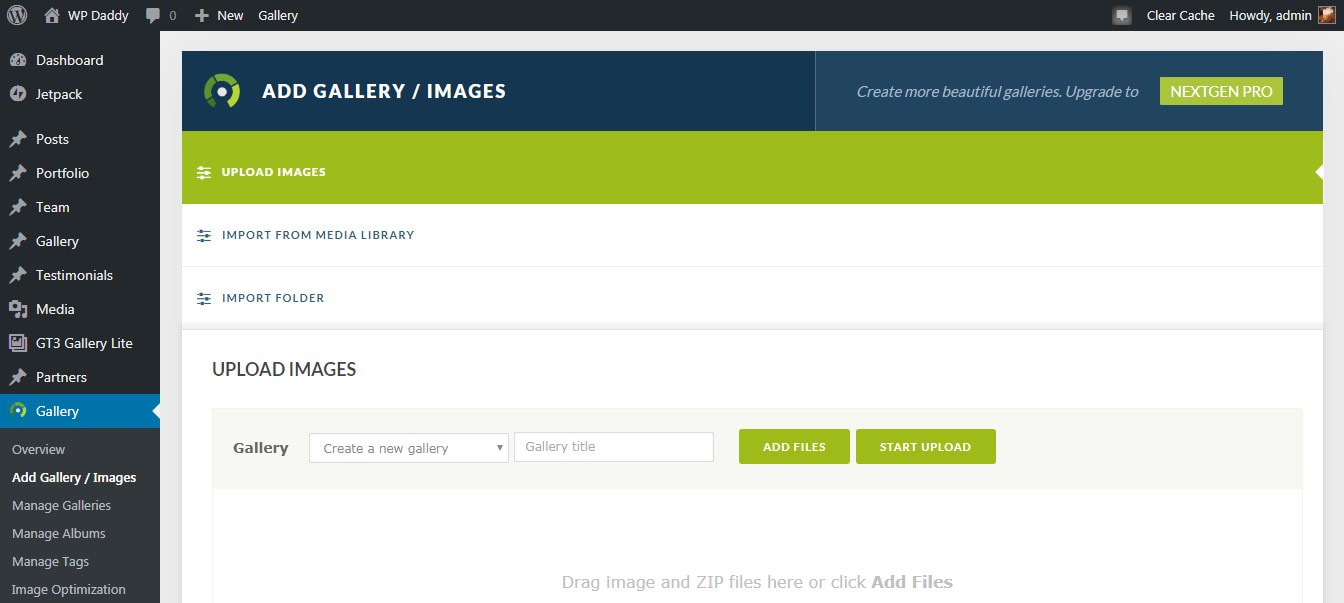
讓我們立即抓住本質。 安裝並激活 NextGen Gallery 插件後,轉到管理儀表板中的 Gallery(NextGen 之一)-> Add Gallery/Images 菜單,您將進入編輯區域。 在這裡,您可以從您的 PC 上傳圖像、從媒體庫導入它們或導入包含圖像的整個文件夾。

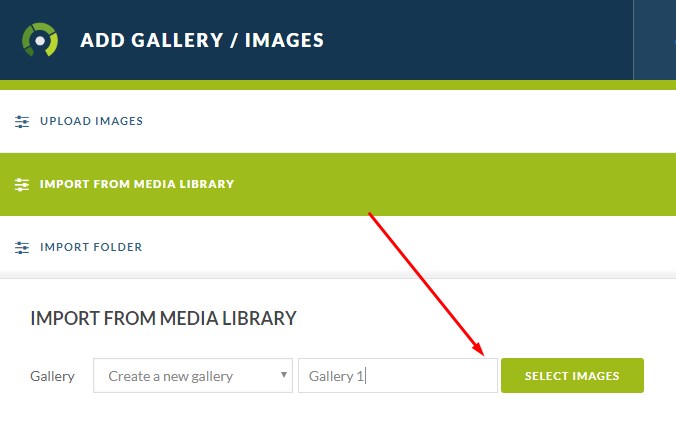
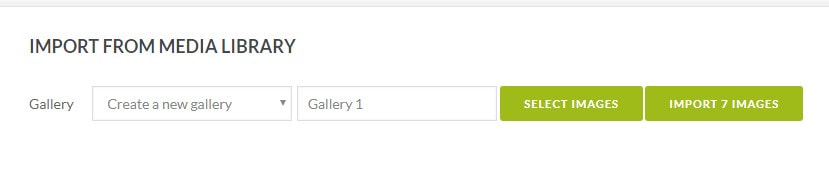
我最好從媒體庫中導入文件,所以我選擇必要的選項 -> 單擊“選擇圖像”按鈕 ->

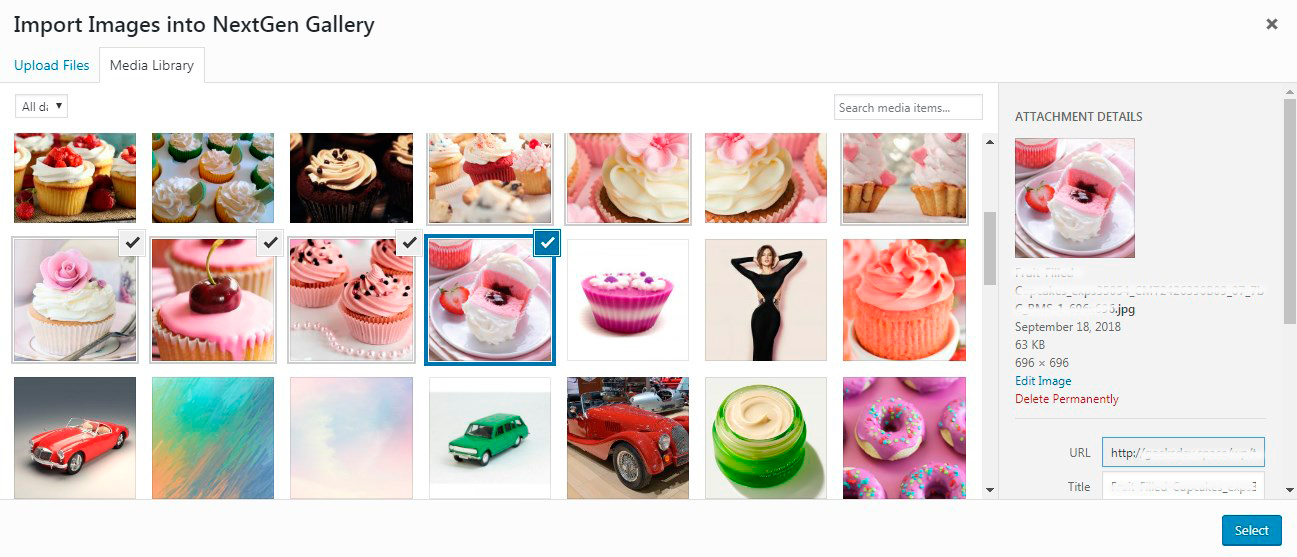
-> 在媒體庫中選擇一堆圖像 -> 並再次單擊另一個“選擇”按鈕。

現在我單擊“導入...圖像”按鈕(此處顯示所選圖像的數量而不是省略號),

我的圖片已成功上傳。

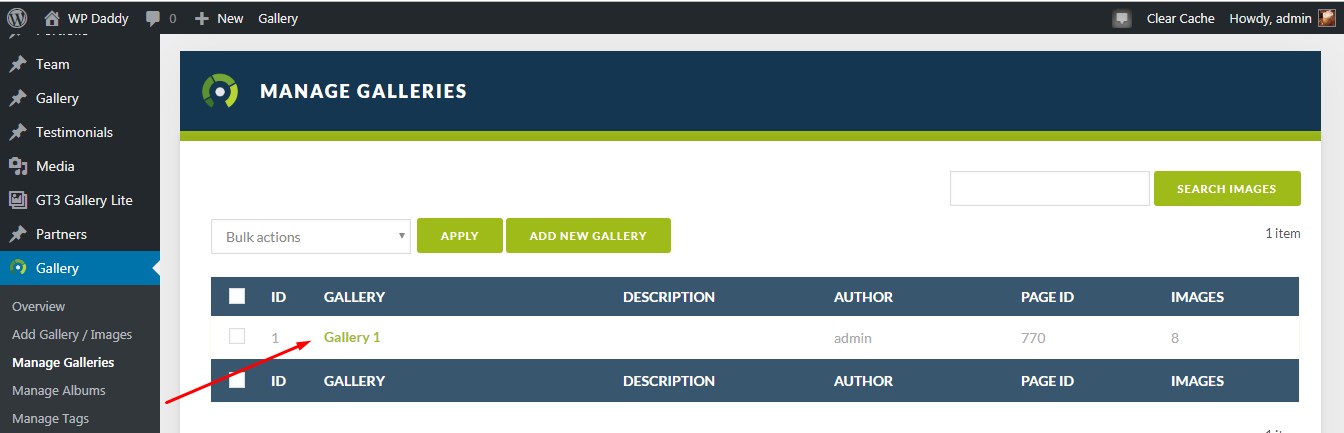
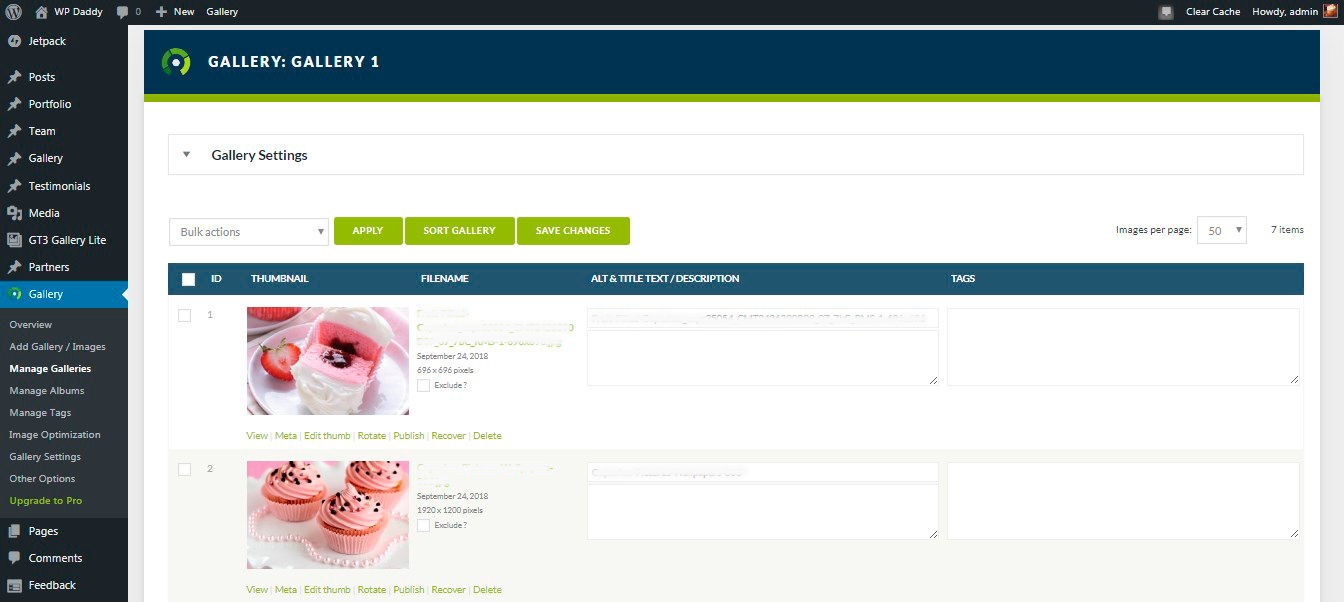
之後,我去畫廊 -> 管理畫廊,在這裡我可以找到我新創建的畫廊。

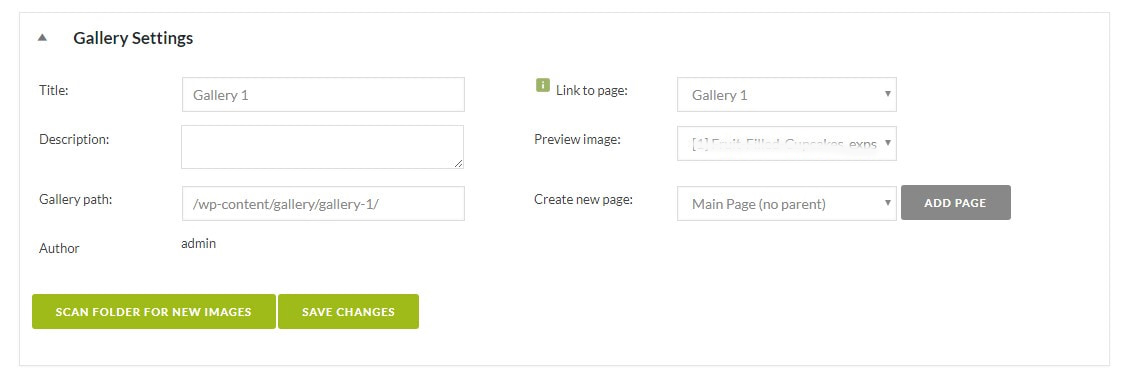
我單擊新畫廊並進入設置頁面。 所以在這裡我單擊圖庫設置以了解圖庫路徑,將圖庫鏈接到任何其他頁面,創建一個新頁面以在其上顯示圖庫等。

在這裡,我還可以管理圖庫中每個圖像的選項(刪除、旋轉、發布圖像等)

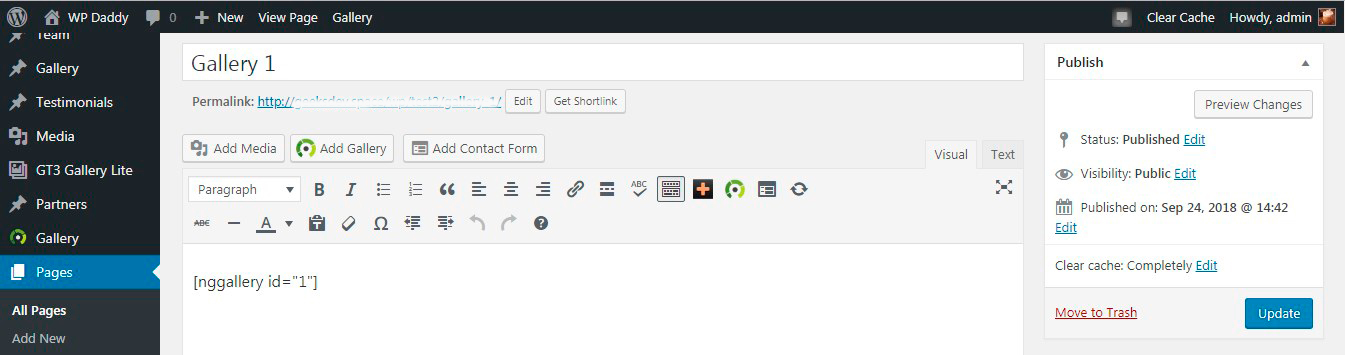
在您頁面的可視化編輯器或帖子中,新畫廊將自動顯示為簡碼。

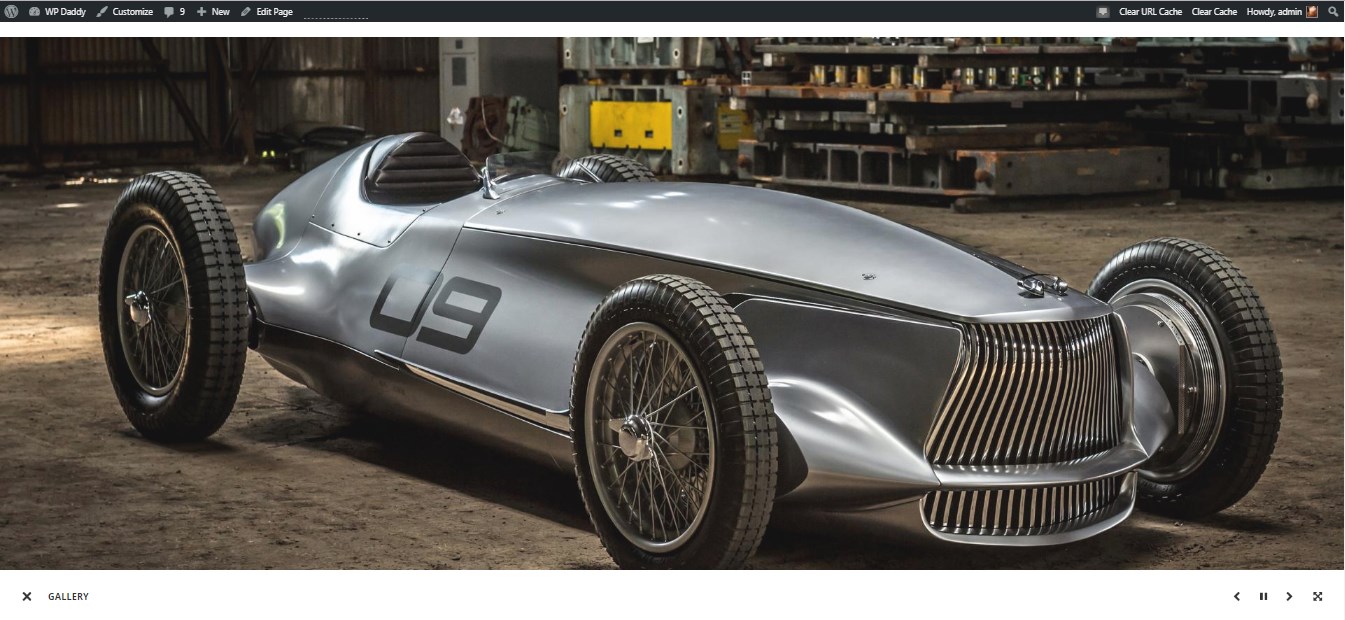
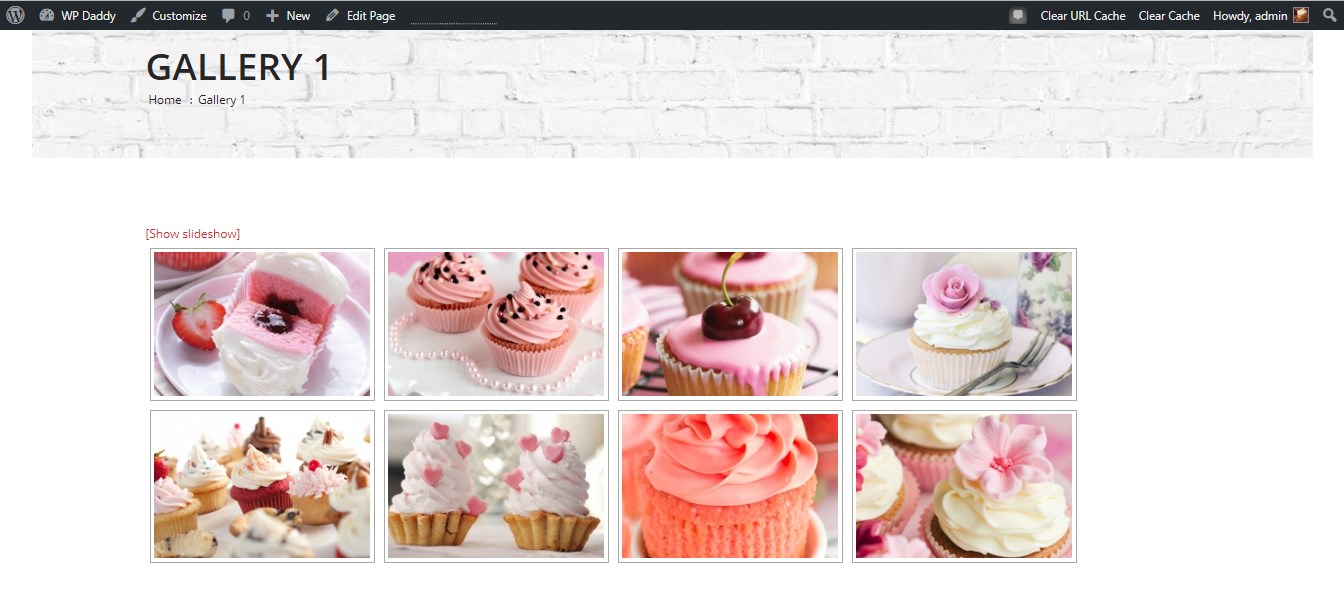
這就是它在現場的樣子。 您可以將其視為幻燈片或一堆縮略圖。 所以在這裡你看到了拇指。

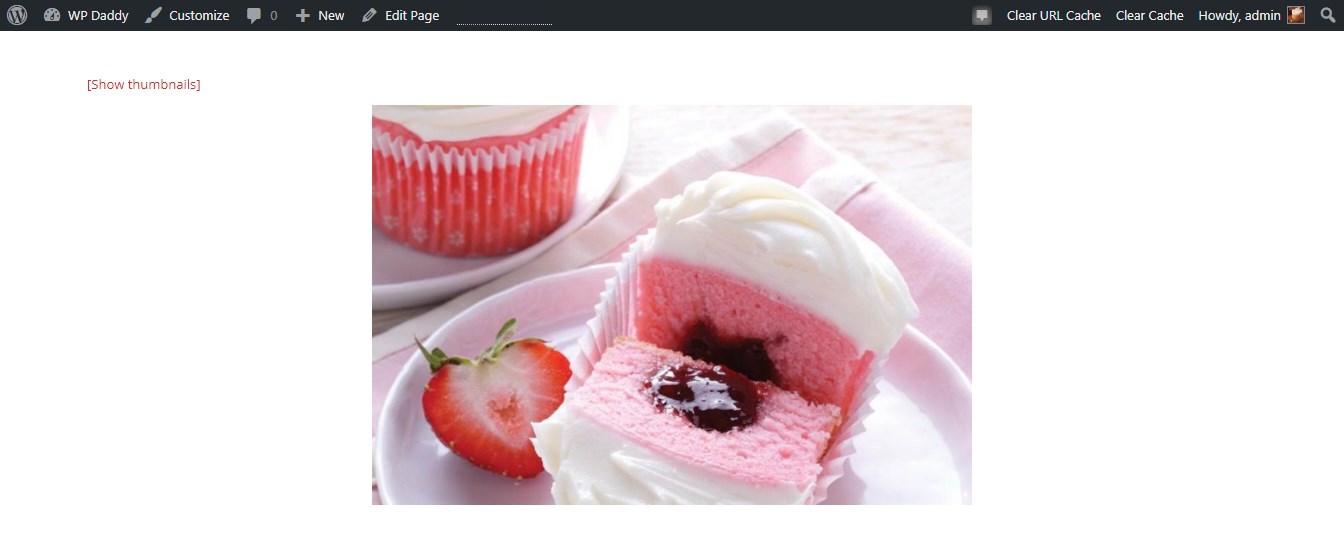
這是幻燈片。

我希望本教程對您有很大幫助,並且我保證會製作更有趣的內容並捕捉到 tuts 和評論,以使 WordPress 為您清晰。 感謝您與 WP Daddy 在一起!
梅蘭妮·H。
