設計 WordPress 網站時應避免的 5 件事
已發表: 2018-08-25由於 WordPress 是最受歡迎的開源內容管理系統 (CMS) 之一,因此 WordPress Web 開發人員可能會因失誤而陷入危險,尤其是 SEO 障礙。 WordPress 網站以其存在和感覺的氛圍來衡量,無可爭議地掌握了復甦的速度。 使用 WordPress 的剛性特徵之一是證實對搜索引擎的優化以及優雅、高效和品牌上的優化。 因此,讓我們從設計 WordPress 網站時應避免的 5 件事開始:
談論 WordPress 的另一個相當大的優點是使用插件的適應性。 但有時由於大量使用插件,有些可能會相互不一致。 實際的推論是一個緩慢的網站,博客的一部分將無法正常工作。
在這篇文章中,我指出了一些在設計 WordPress 網站時應避免的常見錯誤。 如果您確定了這些要點,您絕對可以建立一個功能強大且有吸引力的 WordPress 網站。
陳舊的圖像

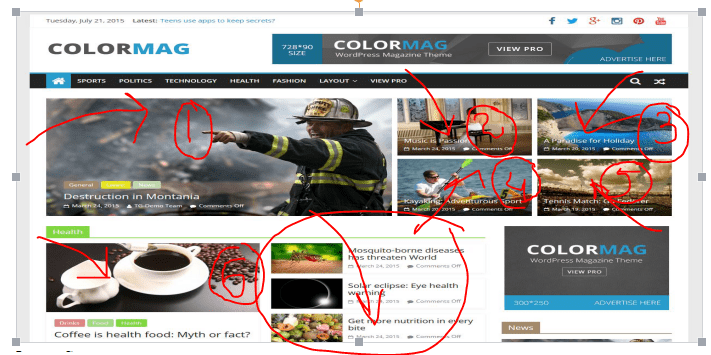
我已經訪問了 ColorMag 的網站。 查看網站的主頁,首頁已滿載許多圖片。
通常有吸引力的高質量圖像會吸引我們將它們包含在網站上。 帶有大量細節的圖像和視頻可能會對網站的總體 SEO 排名產生反作用。 這樣做的基本原理是加載頁面所需的跨度。
要對圖像的使用進行封印,可以使用 Google PageSpeed Insight 等工具,以確保您不會過度使用圖像。
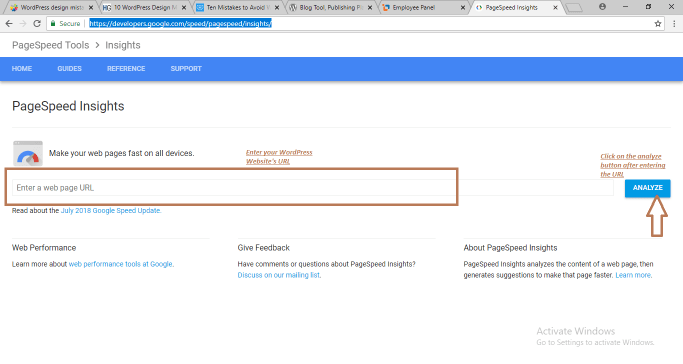
工作顯示在 https://developers.google.com/speed/pagespeed/insights/
第 1 步:在給定的空間中輸入 URL。 單擊分析按鈕。

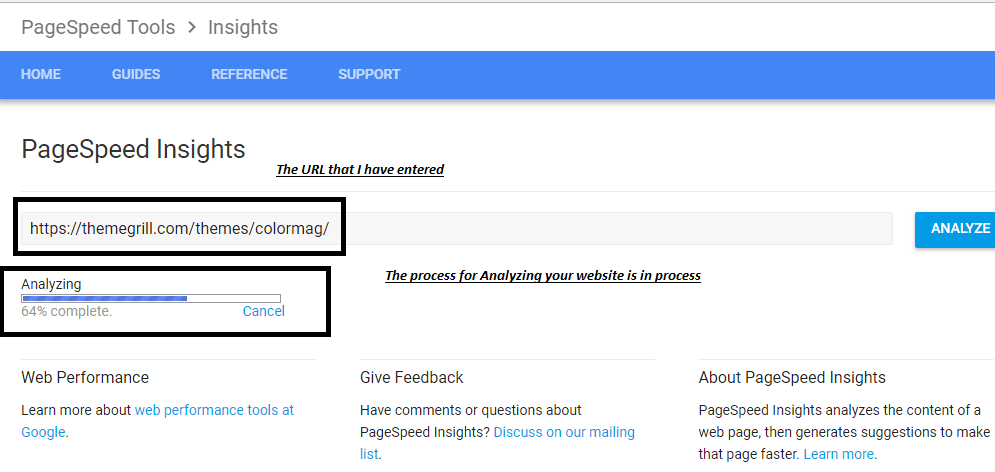
第 2 步:一旦提到 URL,您將看到它正在被分析。

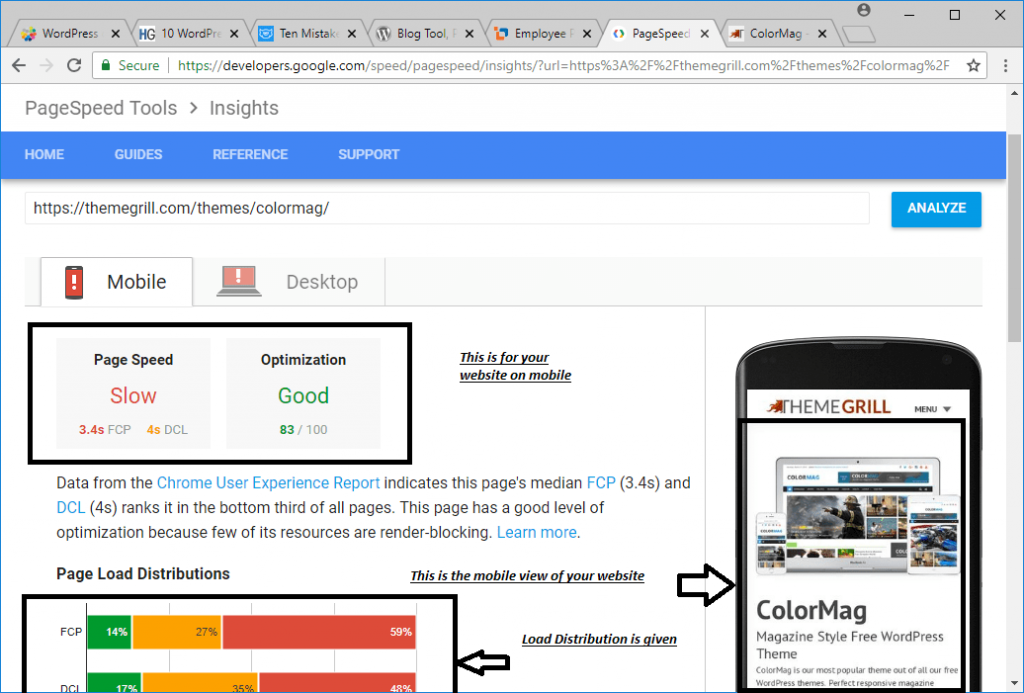
第 3 步:有兩種類型的結果提供給您。 一種是從移動的角度來看,另一種是從桌面的角度來看。 下面給出的屏幕截圖是移動的。 在右側,您可以看到您的網站在移動設備上的外觀。 在左側,您可以看到給定的頁面速度。 這裡對於這個網站,頁面速度很慢。 優化水平不錯。 還給出了頁面的負載分佈。

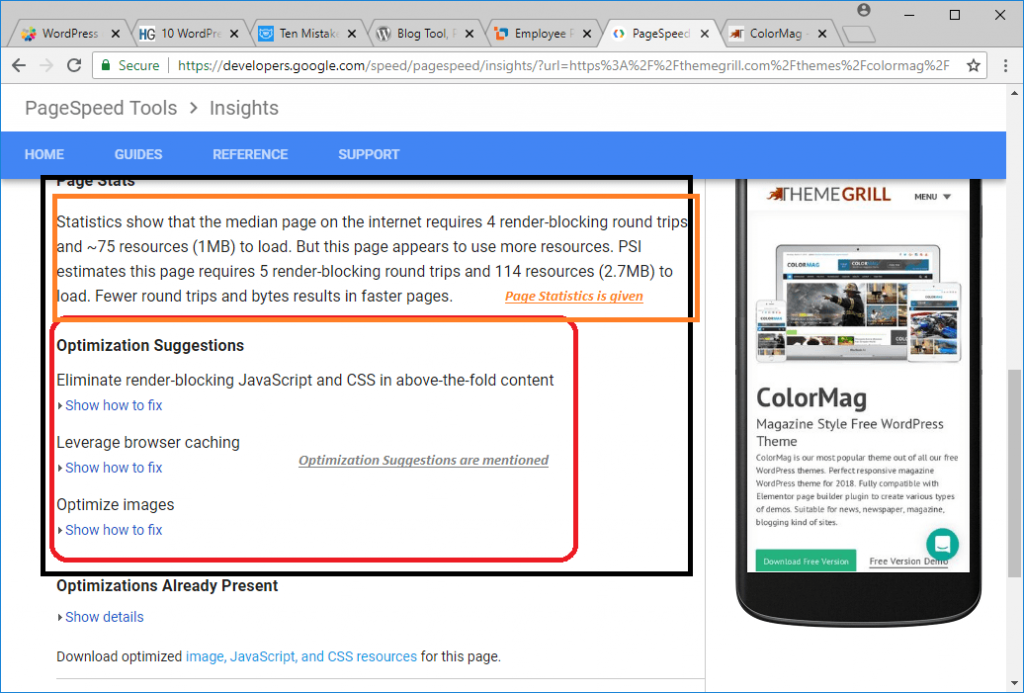
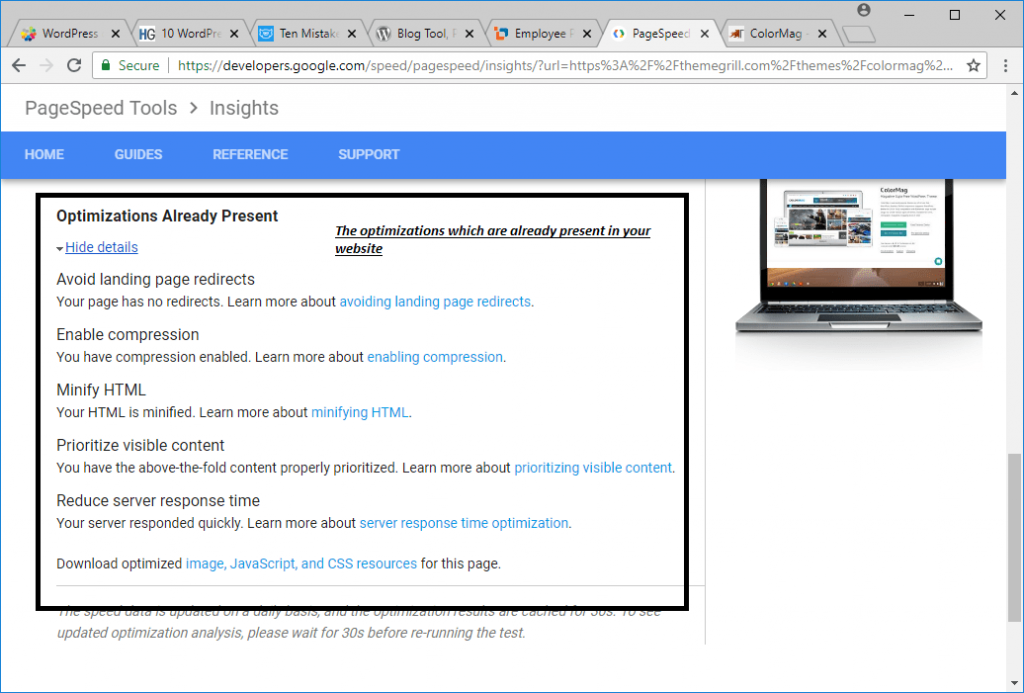
第 4 步:如果您進一步向下滾動頁面,您可以看到頁面統計信息和優化建議。 在下面,您可以看到一個標題為“優化已經存在”和一個鏈接視圖詳細信息。 單擊查看詳細信息鏈接時,將顯示已存在的優化列表。

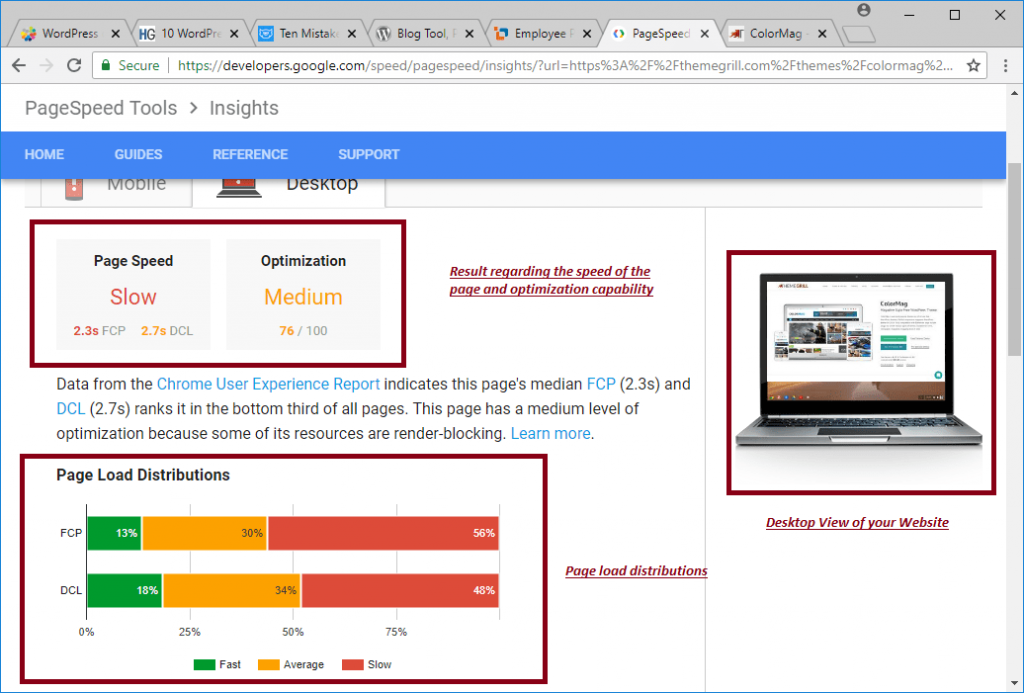
第 5 步:要檢查桌面視圖,請單擊桌面圖標。

這裡它幾乎與移動視圖相同。 右側顯示您站點的桌面視圖。 根據分析,頁面速度很慢,優化網站的能力也中等。 給出了頁面負載分佈。
第 6 步:進一步向下滾動頁面,您可以看到頁面統計信息和網站中已經存在的優化。

由於Horacehad 引用了“圖片是一首沒有文字的詩”,這並不意味著您需要使用與您的佈局無關或不需要的圖像來加載您的網站。 這確實會使您的網站減慢到蝸牛的速度,這可能會刺激您的潛在客戶。
適合移動設備的網站
這是在啟動 WordPress 網站之前要做的最重要的事情之一。
由於智能手機是所有人的熱潮,因此使用移動設備使用互聯網已經變得很方便。 因此,WordPress 開發人員在開發網站時應牢記的最重要因素之一是它應該對移動設備友好。 移動友好意味著該網站應該能夠在移動瀏覽器上查看。 此功能也達到了 SEO 分數。

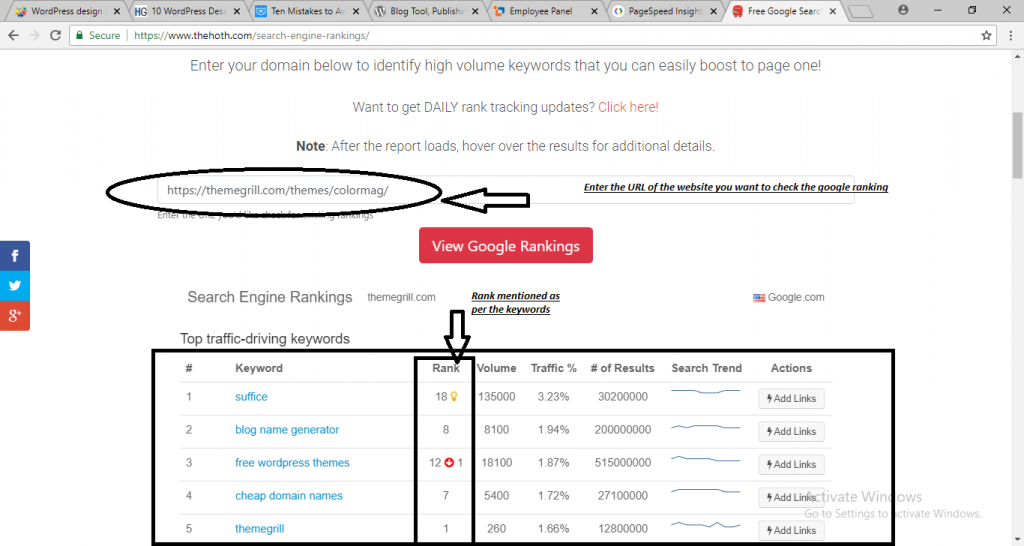
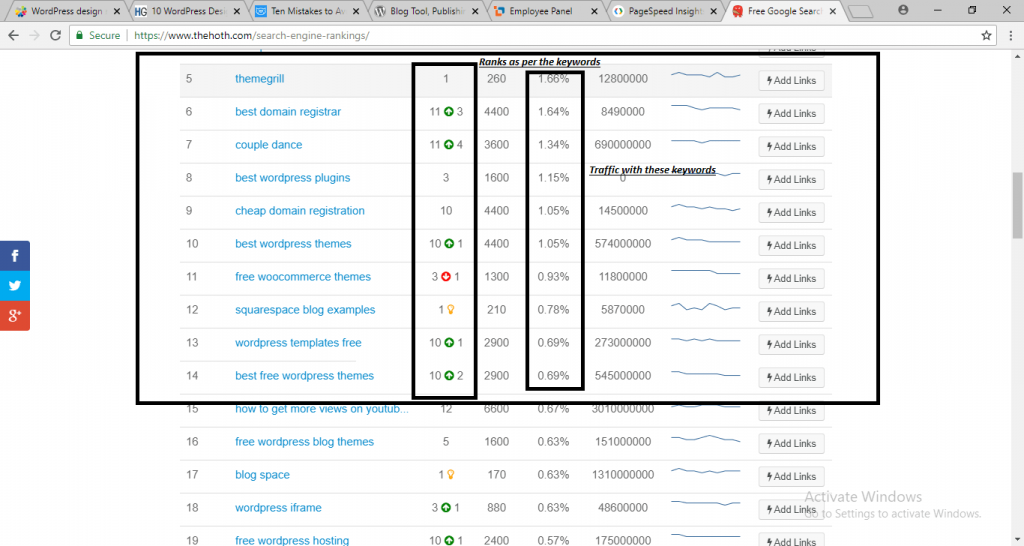
該網站的排名可以在 https://www.thehoth.com/search-engine-rankings/ 上查看
第 1 步:輸入您要查看排名的網站的 URL。 輸入您網站的 URL 後,點擊查看 Google 排名按鈕。 您將獲得一個流量驅動關鍵字列表,這些關鍵字將流量吸引到您的網站,並根據這些關鍵字顯示排名。 另一列根據網站上的這些關鍵字顯示流量。

如果您在頁面上進一步向下滾動:

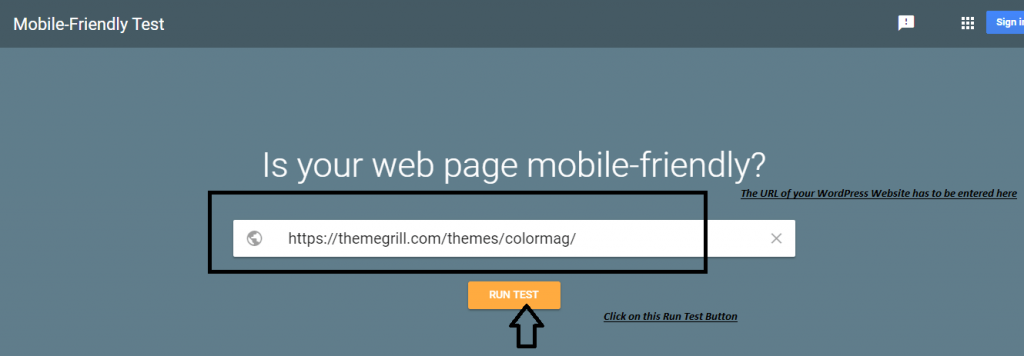
要檢查您的網站是否適合移動設備:https://search.google.com/test/mobile-friendly
Step1:在以下空白處輸入您的 WordPress 網站的 URL。

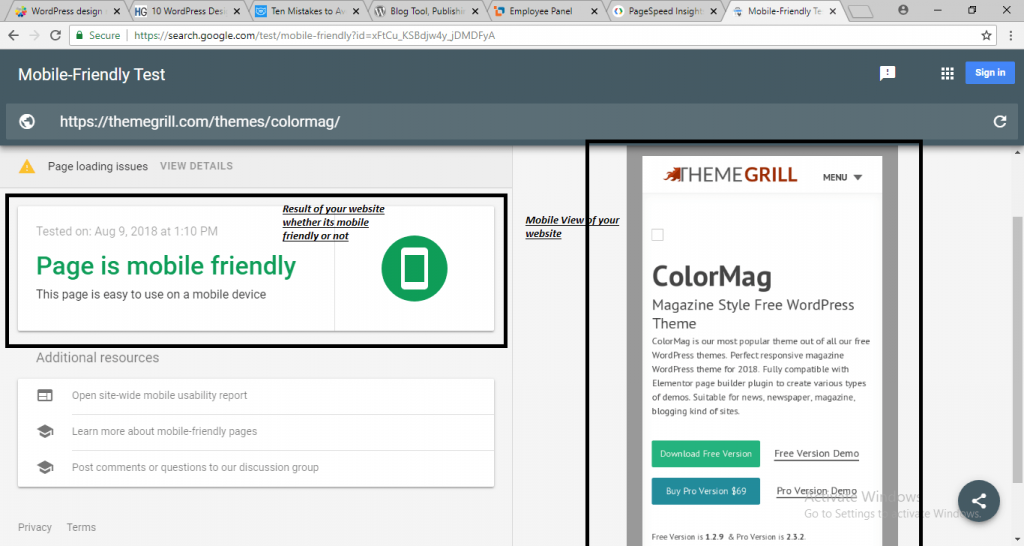
第二步:點擊運行測試按鈕後,結果如下:

您可以查看您網站的結果,無論它是否適合移動設備。 右側顯示您網站的移動視圖。

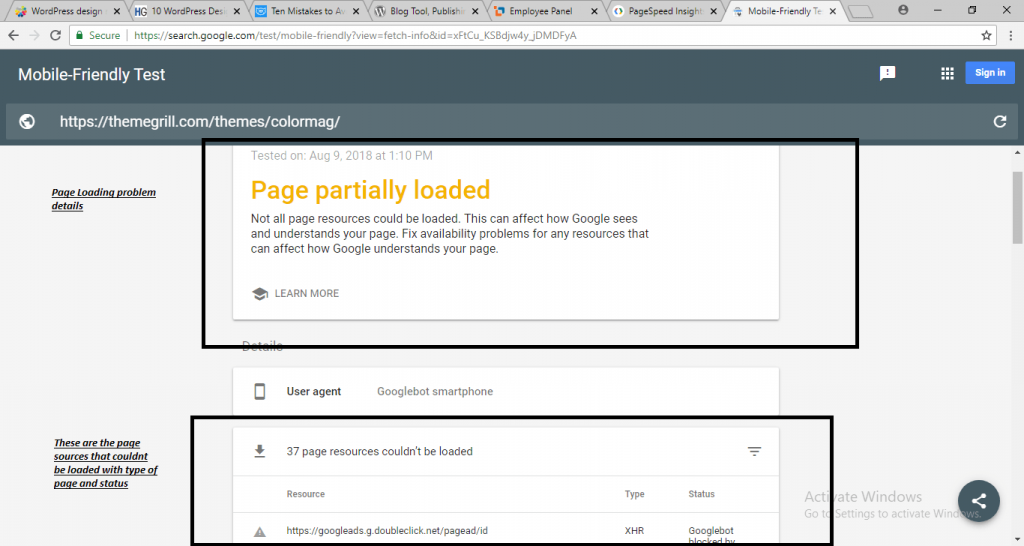
還顯示了頁面加載問題。 這裡有 37 個頁面無法加載,並給出了這些頁面的資源、類型和狀態。
把主頁弄得一團糟:
第一個鏈接是凌亂的 Lingscars 主頁。 第二個鏈接是Text In Church,通過聯繫人們來發展你的教會。
設計師在網站的主頁上塞滿了不必要的東西。 設計網站的第一條規則是您的網站應該整潔且易於訪問。 在第一個鏈接中,使用了許多不同的字體,加載了文本,並且圖像在流動。
主頁為您的業務創造了第一印象,這應該是一個殺手級的印象。 您想吸引客戶訪問您的網站,因此,您需要巧妙地利用這個機會,讓他們留在您的網站上。
考慮第二個鏈接。 它非常可控且整潔。 易於訪問,設計師以其簡單性使其簡單和有吸引力。
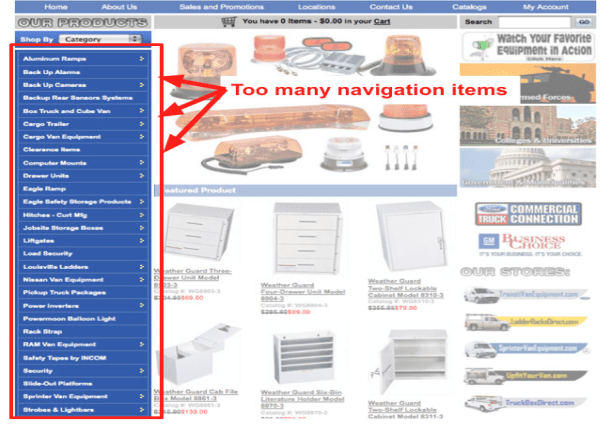
導航不佳:

如上面的屏幕截圖所示,有很多導航項可能會使用戶感到困惑。 用戶可能會發現很難搜索他正在尋找的信息。 因此它變得非常煩人,這可能會導致失去你的客戶。
因此,您網站的導航需要適當的辯證法、洞察力和智慧。 使其對用戶友好,以便任何訪問您網站的用戶都能輕鬆處理並體驗導航按鈕,就像他們骨子裡一樣。
像充滿聲音和圖像的華麗導航不會使它優雅。 根據需要,一切都在一個限度內。
文字描述是一個很好的舉措。 為導航提供文本描述可以引導訪問者正確地進行搜索。
沒有號召性用語 (CTA)
WordPress開發者應該注意這一點,不要弄錯。 當您為您的企業開發網站時,您會期望人們應該通過填寫表格進行註冊、訂閱您公司的新聞通訊、在您的博客上提供反饋、選擇您的服務等等。 為此,需要適當的 CTA。

我希望這篇文章對 WordPress 開發人員在構建網站方面有所幫助,避免網站中的所有這些因素,使其更加專業和用戶友好。
作者簡介
Harikrishna Kundariya 是 eSparkBiz Technologies 的董事和“A Mobile App Development Company”的聯合創始人。 他 8 年以上的經驗使他能夠為基於 IoT 和
聊天機器人。
