5 個適用於您在線商店的 WooCommerce 插件(如何使用它們的簡要指南)
已發表: 2017-10-10如果您在 WooCommerce 的幫助下使用 WordPress 運行您的在線商店,那麼您顯然會利用這個在線銷售平台提供的一些額外機會。 除了可用於 WooCommerce 的許多擴展之外,還有許多由現代開發人員設計的附加 WooCommerce 插件,可以免費和付費使用。
在這篇文章中,我們將討論 5 個最好的 WooCommerce 插件,它們將非常有助於擴展您商店的功能並為向潛在買家展示您的產品提供新的可能性。
我們將展示如何使用以下每個插件,管理其設置並享受它帶來的新機會。 所以讓我們開始吧。
WooCommerce 貨幣切換器

我們將要討論的第一個插件是 WooCommerce Currency Switcher,這是一個很好的解決方案,讓您的網站訪問者和買家能夠在可用貨幣之間進行切換。 客戶還可以通過以所選貨幣付款來購買產品。 順便說一句,貨幣可以根據訪問者的IP自動更改。
因此,首先請安裝此插件以開始使用它。
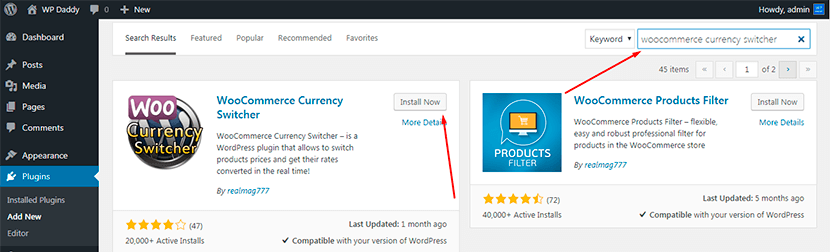
轉到插件-> 添加新的。
在搜索字段中輸入插件的名稱。
單擊立即安裝按鈕。

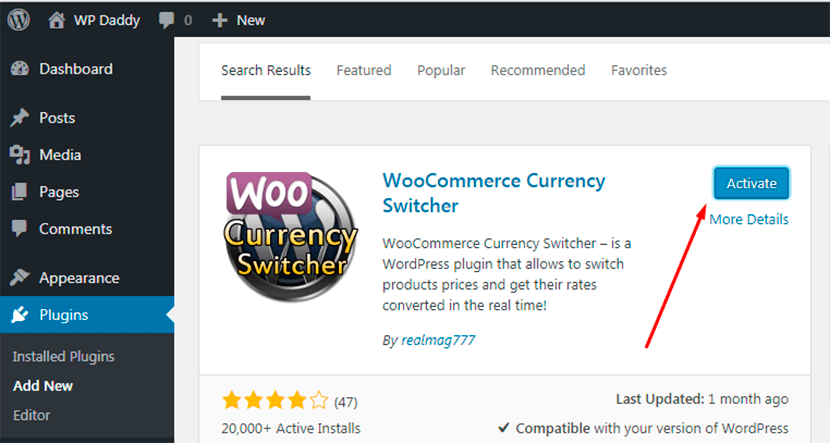
安裝插件後,單擊激活按鈕。

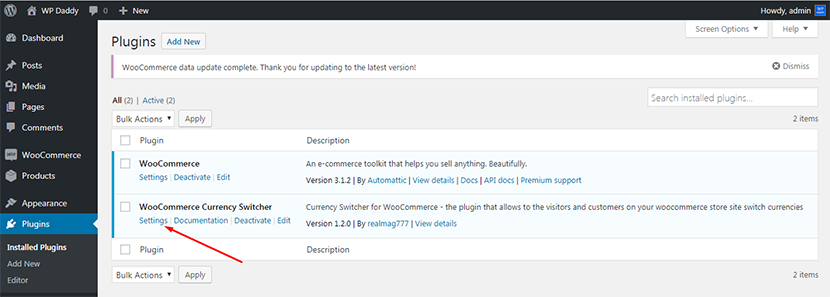
轉到插件 -> 已安裝插件,您將在列表中看到您最近激活的插件。 單擊插件名稱下的設置鏈接,您將被重定向到包含設置的頁面。

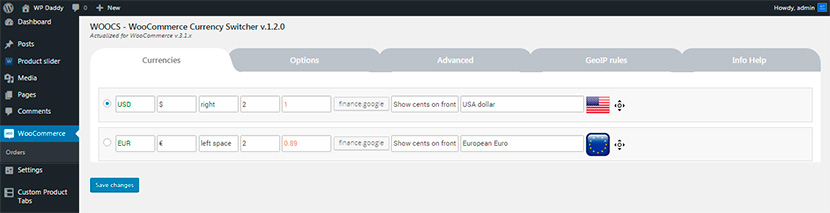
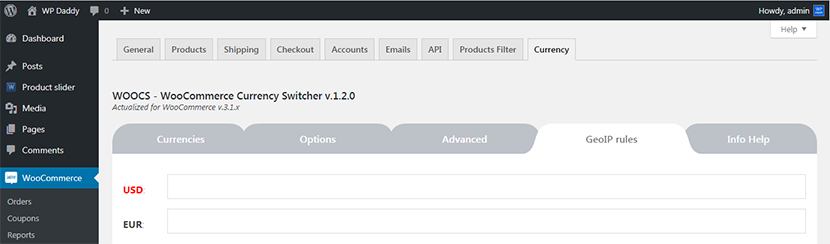
在這裡您可以添加或刪除貨幣、拖放貨幣以更改其順序、從下拉菜單列表中選擇貨幣符號、為每種貨幣選擇一個標誌等。

您還可以管理常規和高級選項,並為可用貨幣設置 GEOIP 規則。 如果您想獲得此插件的更多選項和可能性,您也可以嘗試其高級版本。

管理所有設置後,保存您剛剛所做的所有更改並繼續。
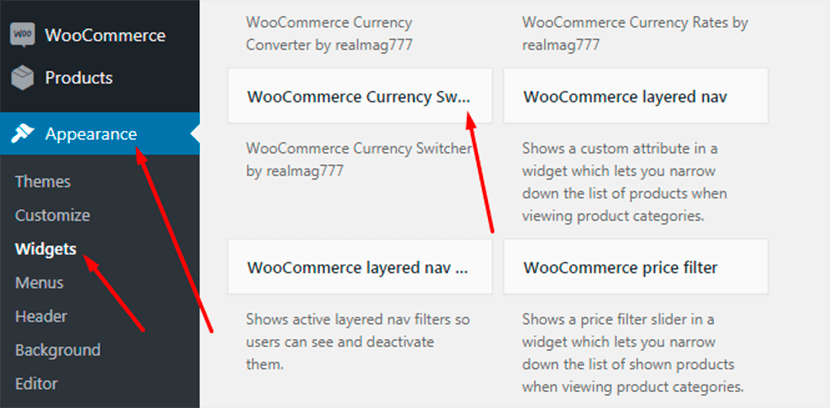
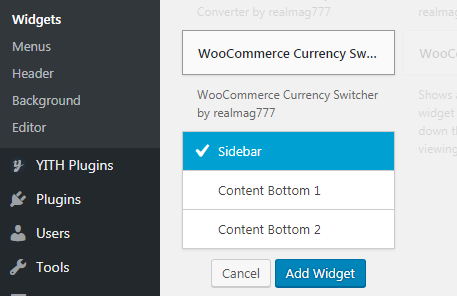
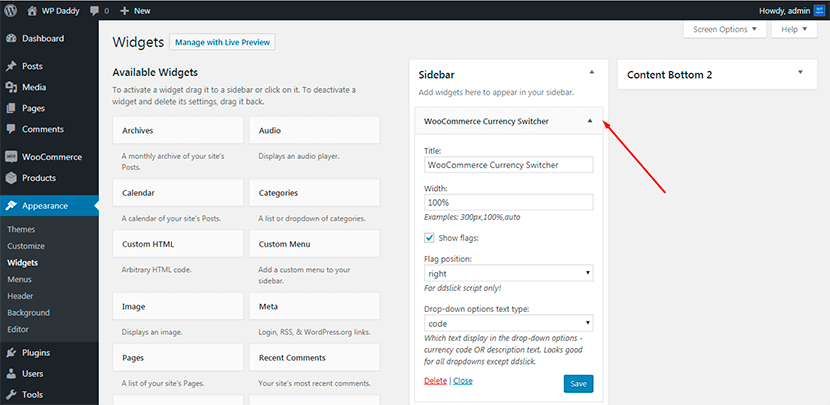
轉到外觀 -> 小部件菜單,您將在那裡看到此插件的三個小部件。 它們包括貨幣切換器、貨幣轉換器和貨幣匯率。 單擊選定的小部件,然後選擇將其添加到您網站頁面的位置。


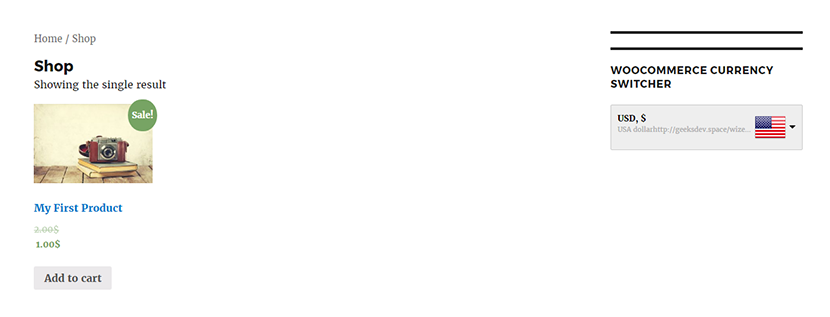
如果您更喜歡側邊欄,請將小部件保存在側邊欄中,然後訪問您的商店以實時查看貨幣切換器。


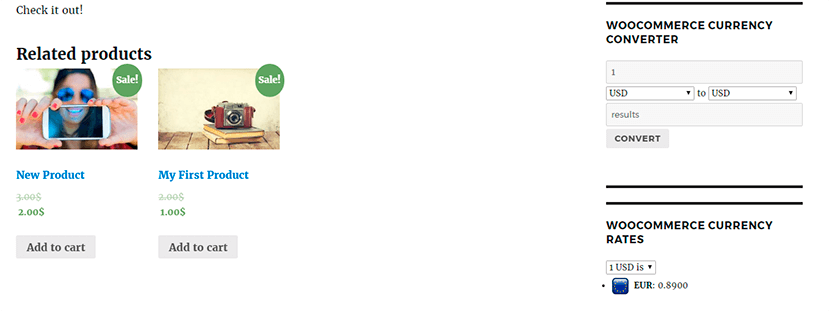
您還可以在您的網頁上添加其他 2 個您喜歡的小部件並實時查看它們。

現在,您的客戶可以自由選擇最適合他們所在位置的貨幣並舒適地購買產品。
WooCommerce 產品過濾器

另一個幫助您組織商店的插件是 WooCommerce 產品過濾器。 它非常易於使用、安裝和配置。 它允許您的客戶搜索按類別、屬性、產品標籤、價格和更多特徵過濾的產品。
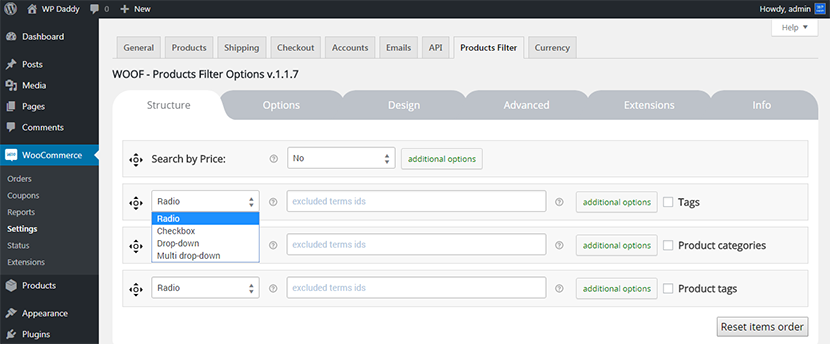
像上面描述的那樣輕鬆安裝插件,然後一鍵激活它。 在已安裝的插件列表中,單擊設置鏈接以打開和管理設置。 在這裡,您可以檢查客戶搜索您的產品的特徵。 您還可以管理設計和其他可用的高級和常規選項。

如果您轉到“擴展”選項卡,您會看到其中大多數主要可用於高級插件版本。
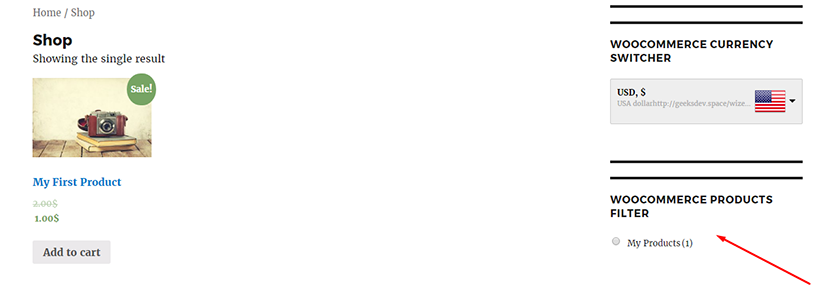
完成所有更改並保存後,您可以通過外觀 -> 小部件菜單在頁面上輕鬆添加產品過濾器小部件,方法與上面提到的相同。 然後去您的商店並實時查看產品過濾器。 真的行。

WooCommerce 的自定義產品標籤

另一個有用的插件稱為 WooCommerce 的自定義產品選項卡是非常有助於為產品添加自定義選項卡的工具。 您可以添加帶有產品尺寸、產品顏色和您喜歡的任何其他標籤的標籤。

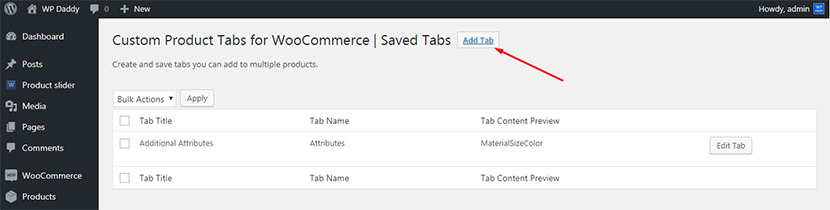
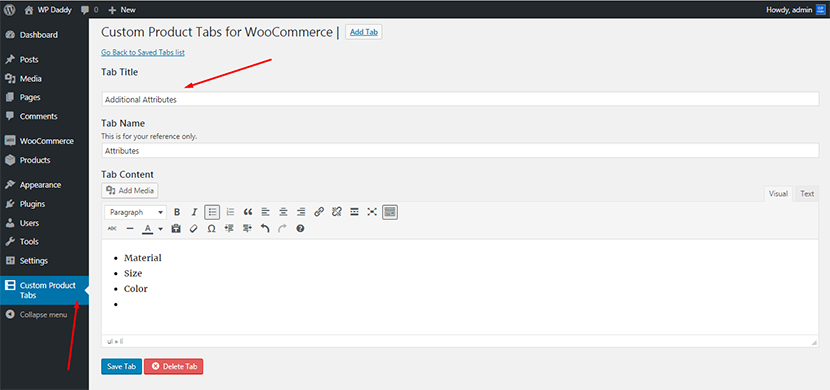
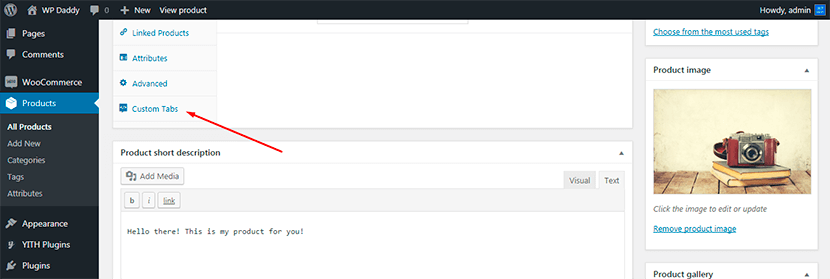
安裝並激活插件後,您將在管理儀表板中看到自定義產品選項卡菜單。 單擊添加選項卡鏈接,您將能夠創建一個具有唯一標題、名稱和內容的新選項卡。

完成所有更改後,不要忘記單擊“保存選項卡”按鈕。

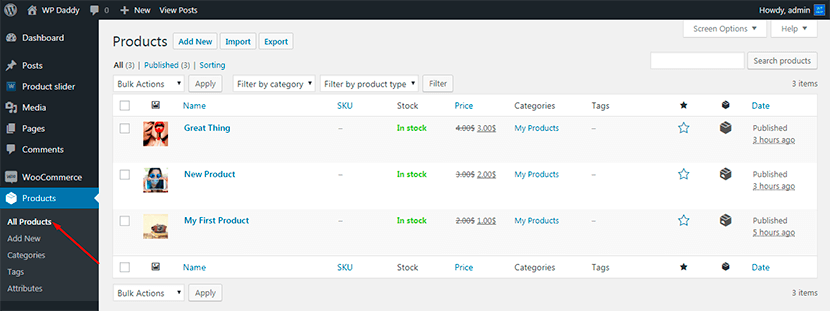
然後轉到產品 -> 所有產品,然後從列表中選擇您要添加自定義選項卡的任何產品。

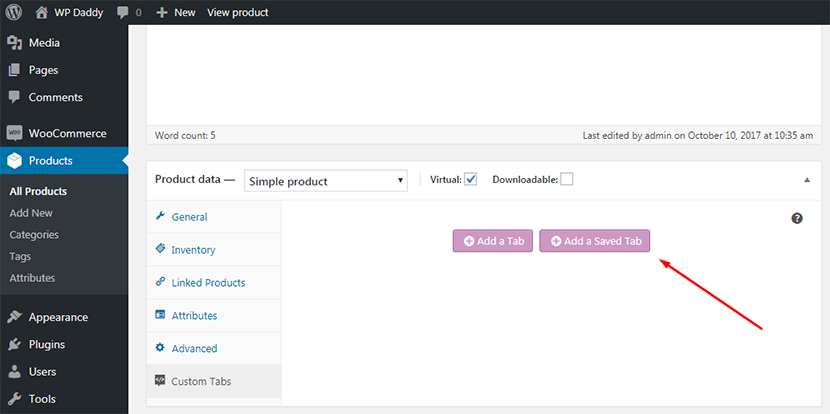
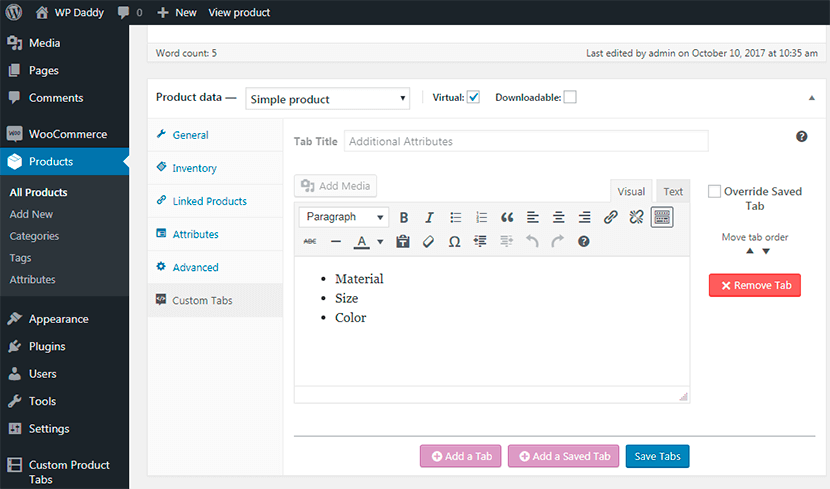
在產品數據列表中選擇自定義選項卡並添加您最近創建的已保存選項卡。


之後,單擊“保存選項卡”按鈕。

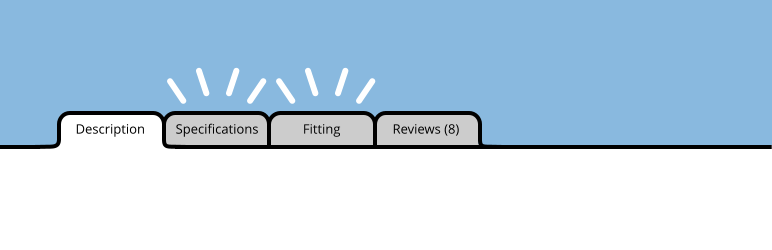
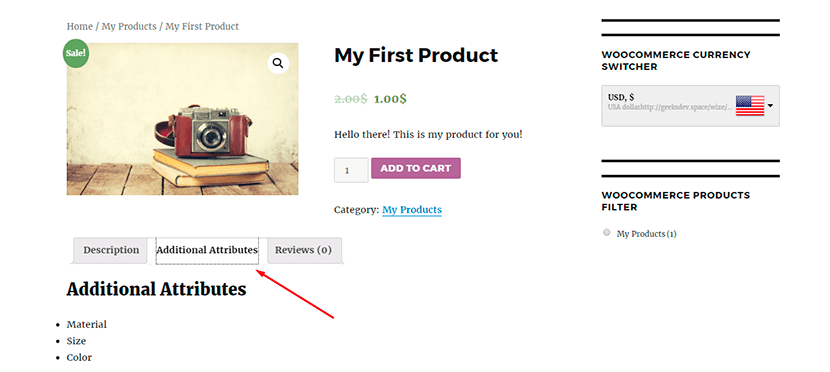
完成後,您將在產品頁面上看到可用的新標籤。

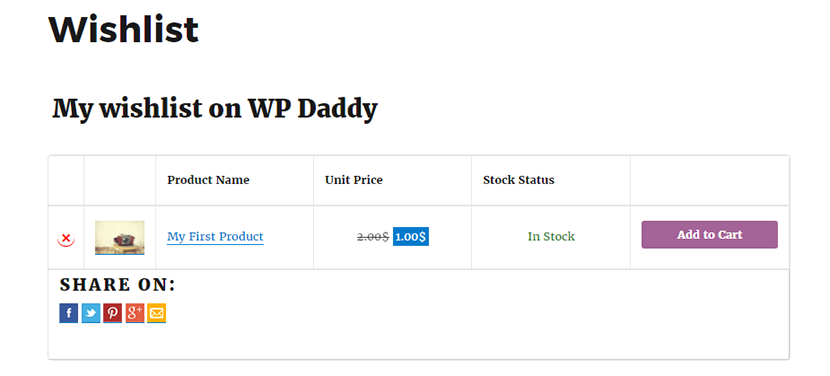
YITH WooCommerce 願望清單

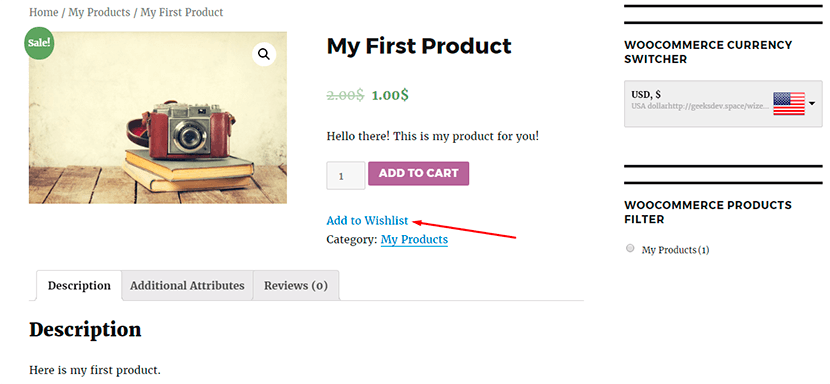
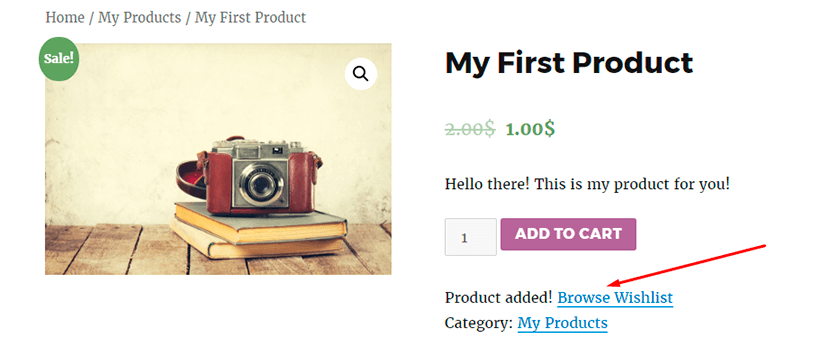
一個很棒的 YITH WooCommerce 願望清單插件允許為您的在線商店創建一個添加到願望清單按鈕和願望清單功能。 如果您願意,您還可以在社交媒體網絡中分享您創建的願望清單。
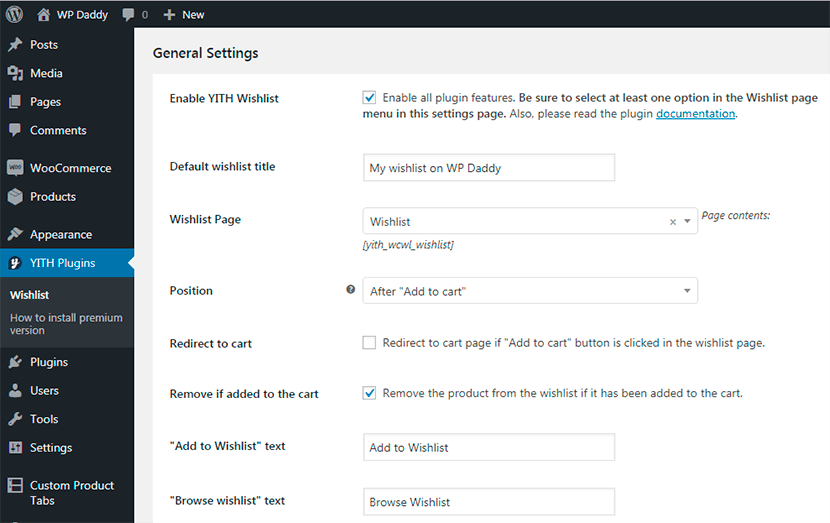
該插件與所有其他插件一樣易於安裝和激活。 之後,在儀表板菜單中打開心願單並根據需要管理常規設置。 您還可以選擇您喜歡的主題樣式或自定義顏色來管理顏色。 該插件還附帶一個高級版本,您可以在此處下載。

只需在管理設置後保存您的更改,願望清單功能就會出現在您的網站上,您可以實時查看。



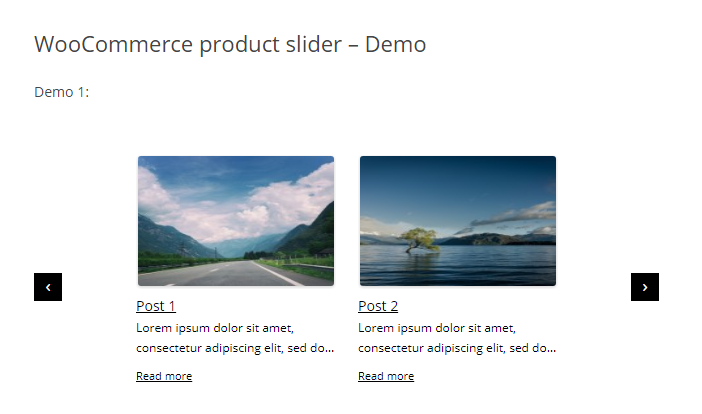
WooCommerce 產品滑塊

WooCommerce 產品滑塊插件允許創建具有許多功能的響應式和用戶友好的輪播。 您可以在網頁上創建多個滑塊並將它們放置在您喜歡的任何位置。 它可用於展示按特定、不同或多個類別過濾的產品。
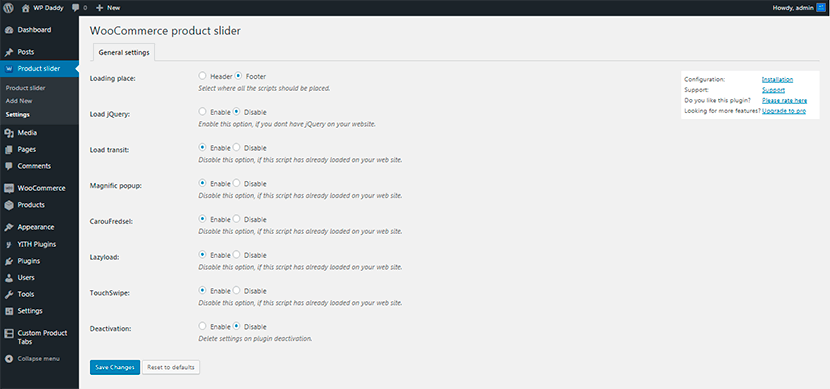
安裝並激活插件後,您將在儀表板中獲得Product Slider菜單。 轉到設置以根據您的需要配置插件。 在這裡你可以選擇一個加載的地方,啟用或禁用jQuery,加載中轉,放大彈出等等。

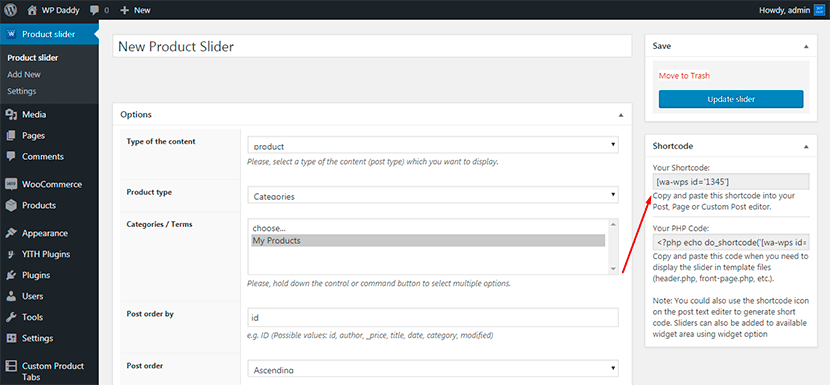
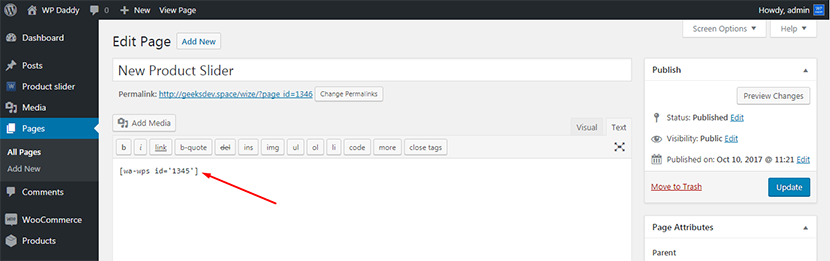
轉到Product Slider -> Add New並管理創建滑塊的選項。 創建滑塊後,您將獲得可以放在網站上任何位置的簡碼。

例如,轉到Pages -> Add New ,選擇滑塊的標題並將短代碼插入內容區域。 然後發布頁面。

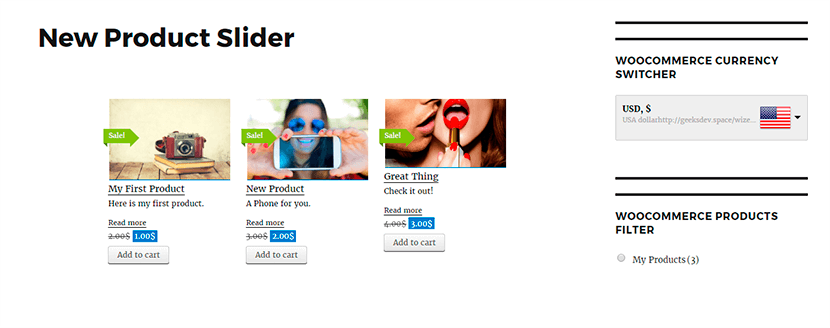
您可以在新頁面上實時看到產品滑塊。

我們希望這份簡短的指南能幫助您在安裝後立即了解如何使用上述每個插件。 您還可以查看官方頁面並查看每個插件的演示,以詳細了解它們的功能。 按照帖子中的鏈接。
