2023 年 6 個最佳 WordPress 下拉菜單插件
已發表: 2023-07-23您無需重新排列代碼或任何其他內容即可為您的網站頁面構建非凡的菜單。 我們觀察了您可以在網頁上自由使用的最好的 WordPress 下拉菜單插件。 您會看到,菜單會執行多種操作以在網絡上完成任務。 它將人們重定向到網頁以幫助最終用戶查看他們想要的內容。
永遠不要擔心。 所有首選插件都完全響應且完全沒有錯誤。 更重要的是,它們是免費的! 但如果您想充分利用該插件的特性和功能,您可以使用高質量版本。 不管怎樣,您將繼續喜歡免費版本,尤其是如果您剛剛開始製作網站的話。
那麼,您對我們將與您分享的插件有何期待? 首先,它們具有您在其他地方幾乎找不到的功能,如果您這樣做,您肯定會願意支付額外費用。
讓我們來看看您現在就可以開始使用的最好的 WordPress 下拉菜單插件。
最佳 WordPress 下拉菜單插件

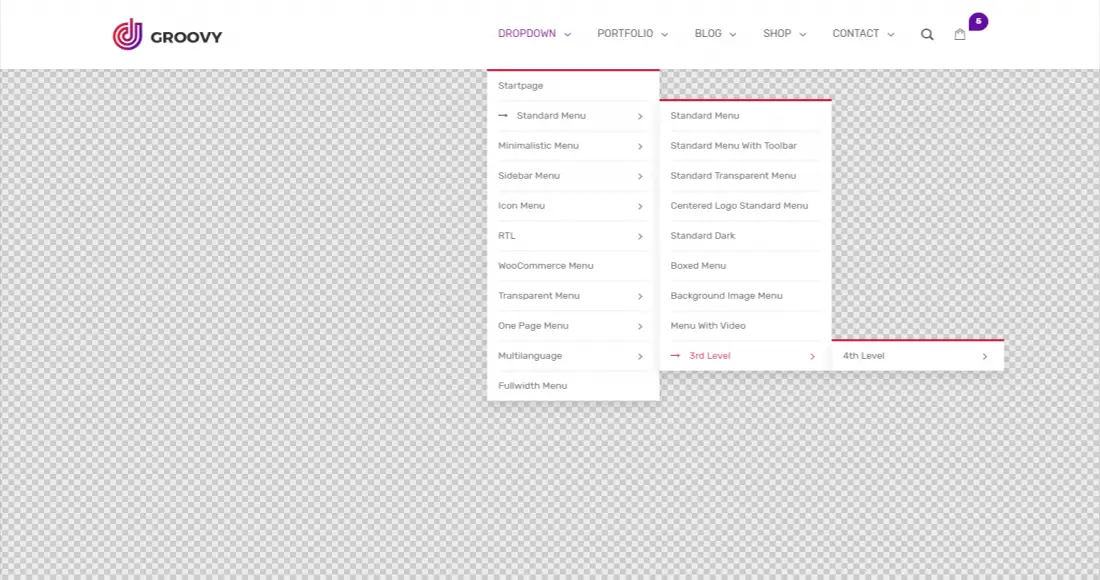
您可以使用此 Max Mega Menu 插件修改當前菜單。 它有一個概念編輯器並增強了每個菜單的操作。 它提供完整的服務,特別是如果您的網站有額外的網頁。 它可以幫助您的訪客並允許他們自由導航。 作為管理員,您可以完全管理這些選項,並且可以根據自己的喜好來構建它。
該插件是可用的並且對用戶有幫助。 它不僅具有適用於桌面最終用戶的功能,還具有適用於蜂窩客戶的功能。 您的網站訪問者只需點擊幾下即可前往您網站上的任何位置。
否則它在移動設備上有效,因此我們將展示一些捆綁的屬性。 移動切換欄使您能夠定制切換欄以與您網站的風格相協調。
更多詳情/獲取

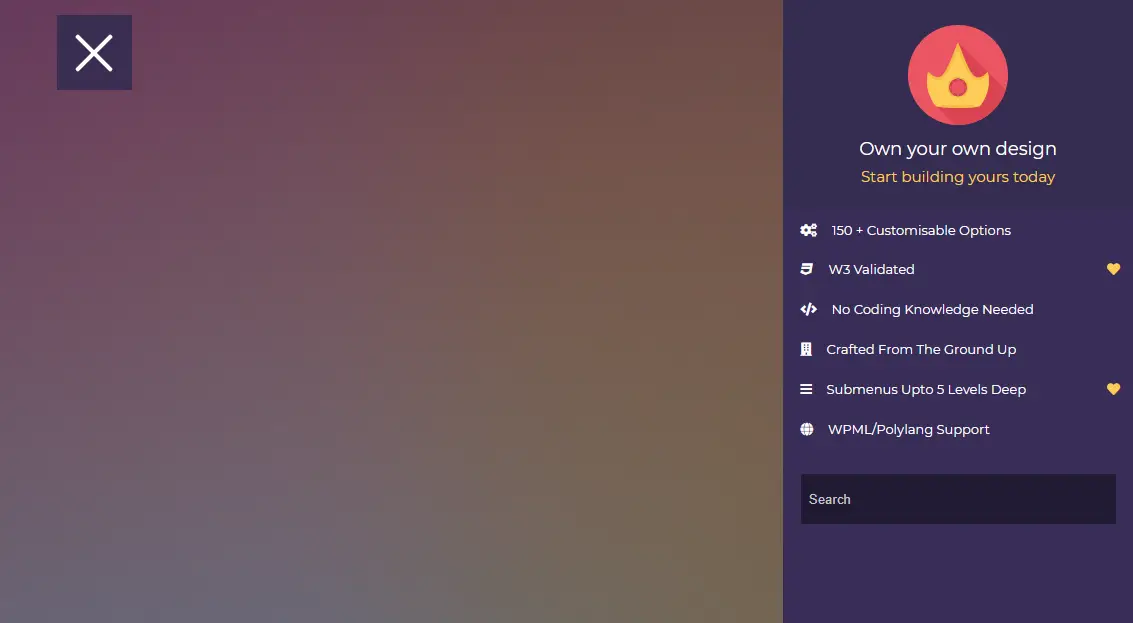
這個 WordPress 下拉菜單插件將使您能夠使用 150 個選項來個性化您的菜單。 它有一個易於使用的界面,無需了解任何代碼。 另外,您可以先看一下該插件,看看它的效果如何。 其基本功能包括 RTL 輔助、WPML/Polylang 輔助以及許多額外功能。
您可以更改邊框顏色、文本內容和資格類型。 最重要的是,您可以根據需要更改字體大小和文本對齊方式。 該插件使您能夠包含或選擇定制的 HTML 元素、添加徽標、將按鈕設置為最佳狀態或使其能夠滾動到網站。
如果您想要更多屬性,您可能需要選擇此插件的高級版或質量版。 其功能包括預覽您創建的調整、另外 15 個動畫效果按鈕、集成標題欄等等。
額外信息/下載

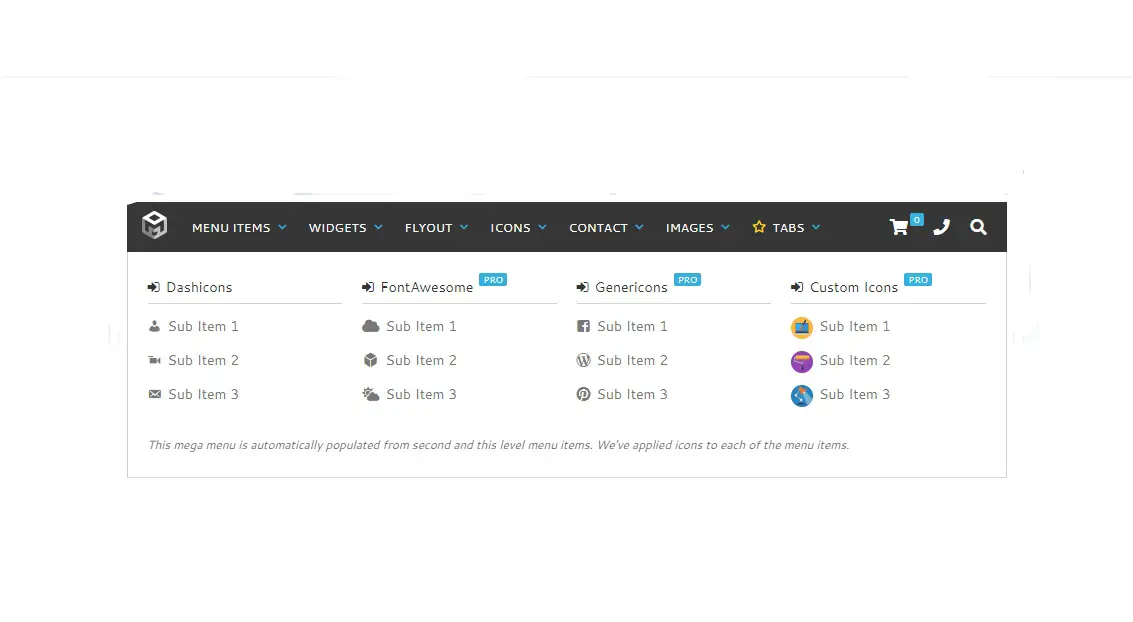
您會喜歡這個 WordPress 下拉菜單插件,主要是因為您可以在單個資源中構建多種類型的菜單。 它使您能夠製作網站的大型菜單、選項卡菜單和輪播菜單 - 任何您想要的設計和風格。 另一個細節是,它適合細胞,並且完全響應,使各種類型的人都能充分利用它。 它匹配所有顯示尺寸,人們可以自由導航。
關於菜單的格式,您可以在桌面和單元格上分別生成水平或垂直菜單。 最重要的是,拖放操作將有助於它脫穎而出。 通過這個方面,您可以輕鬆修改和自定義菜單結構。 您可以添加新功能、欄目、小部件以及您喜歡的一切。
該插件的高質量版本有一個定制器儀表板,使您可以調整所有陰影策略和佈局。 您還可以及時看到調整情況。
更多詳情/下載

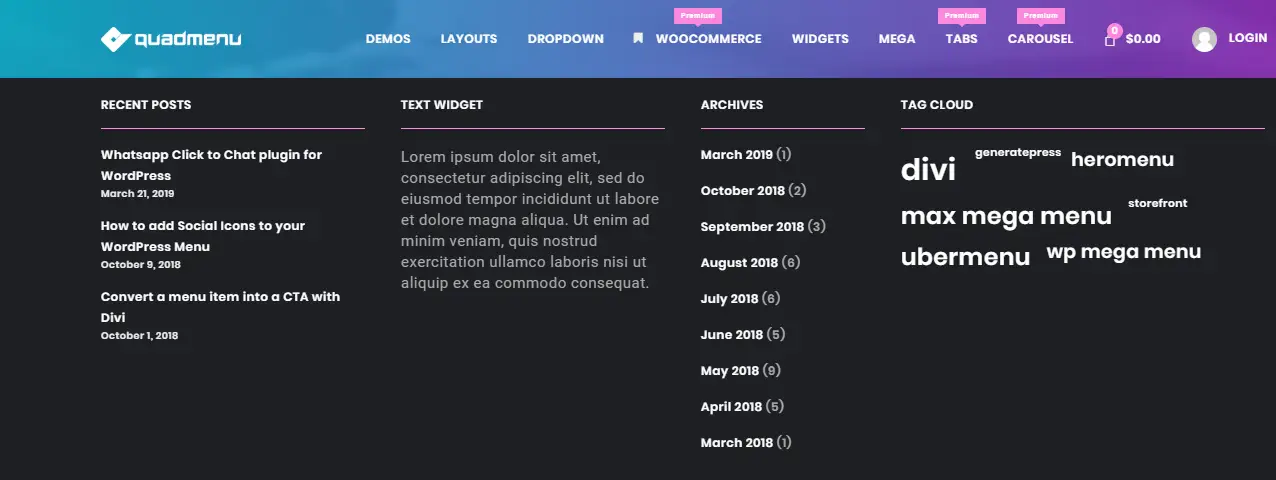
這個 WordPress 下拉菜單插件是免費的,並且具有豐富的特性和功能。 它允許您在您的網站頁面上添加多個菜單,並支持人們自由瀏覽您的網站。 定制也很簡單。 您所要做的就是添加品牌並選擇顏色、字體和尺寸。 另一種選擇取決於您。

功能包括1 個桌面品牌、1 個移動符號、2 種懸停類型、預覽模式、GDPR 合規性、平滑滾動、多級菜單幫助、WPML 完全就緒、RTL 幫助、移動菜單、全寬巨型菜單、WooCommerce巨型菜單菜單、Ajax 購物車、工具欄菜單、子菜單、下拉菜單、一個特定網站菜單、垂直菜單和大型菜單。
前面提到的功能對於提高導航知識並支持您將幾乎每個菜單設置到其選定的組至關重要。 它還有助於節省網頁空間,因為只有當您將鼠標懸停在下拉菜單上時才會出現。
其他詳細信息/下載
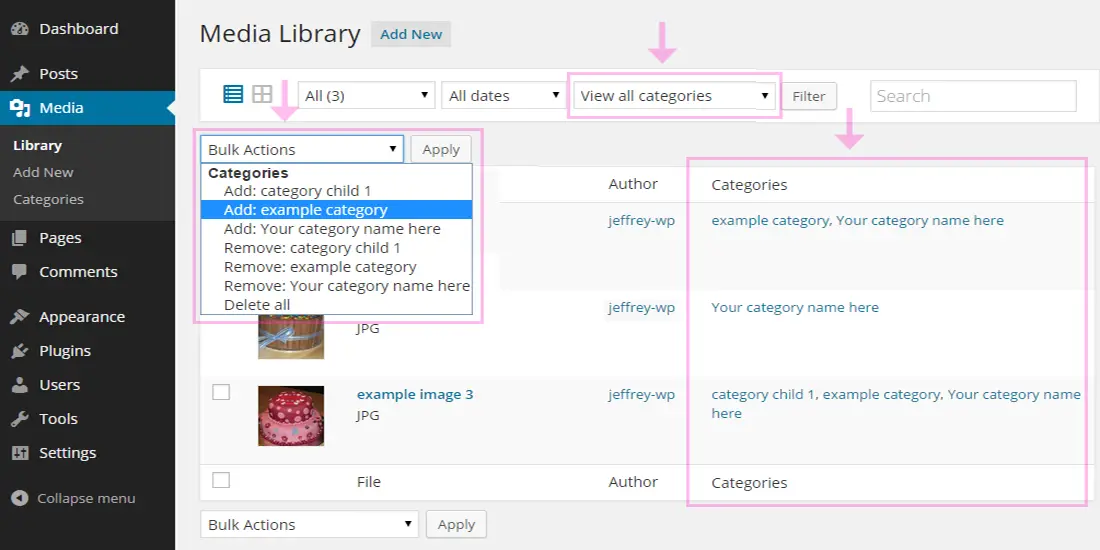
5. 媒體庫類型

該插件有一個基本界面,允許您創建最小的媒體類。 該項目可以幫助您的訪問者縮小搜索範圍並發現他們正在搜索的網頁。 此外,您還可以執行多種操作,例如刪除、轉移和添加新類型。 當您使用圖庫簡碼時,您還可以過濾它們。
其最重要的功能包括分類過濾器、媒體庫組選擇和管理等等。 您可以執行此類基本步驟,例如處理媒體項目的類型或過濾圖庫短代碼或媒體庫中的下拉列表。
其特徵之一包括應用自動 WordPress 功能的儀表板插件的自動更新。 如果您想使用更多最先進的功能,您可以選擇具有 100% 退款保證的質量版本。 它還適用於古騰堡並支持更高版本的 WordPress。
更多信息/下載
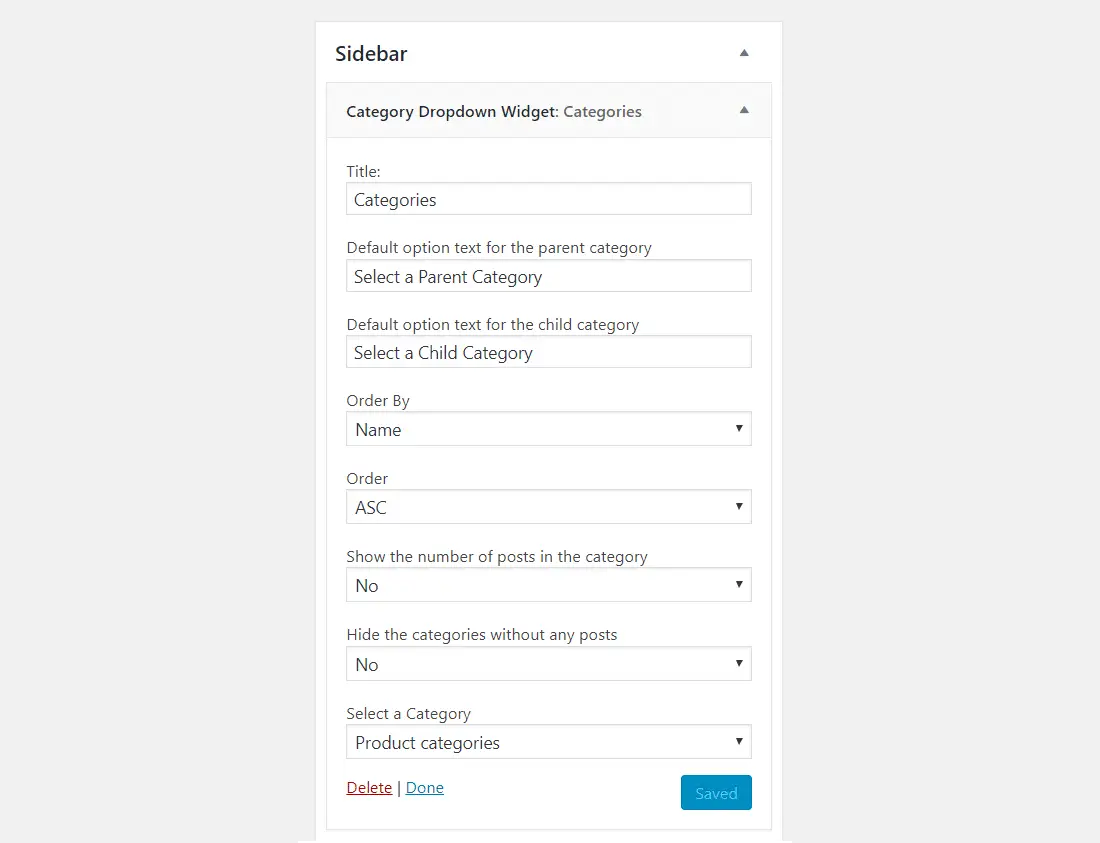
6.WP類別下拉菜單

該產品是優秀的 WordPress 下拉菜單插件,用於顯示使用下拉菜單的父母和孩子組。 您可以在頁面或側邊欄的小部件上輸入它。 您必須使用短代碼在儀表板網頁上處理它。
您可以使用的短代碼是 [wpcd_child_categories_dropdown]。 它還接受以下參數:
- category' => 'category' // 或任何自定義分類法
- 'default_selection_sub' => '子類別',
- 'default_option_text' => '父類別',
- 'hide_empty' => 1, //可以
- '訂單' => 'ASC',
- 'orderby' => '名稱',
在這種情況下, default_selection_textual 內容是下拉列表中可以顯示為類別的第一個解決方案。 另一方面, default_option_sub顯示了年輕人類別下拉列表中最重要的解決方案。 當涉及到短代碼時,您可以使用定制的分類法。 該插件可幫助您根據網站頁面的順序組織和生成層次結構。
額外數據/獲取
剩下的偏好就掌握在您的手中。 由於這些人的類別顯示得更高,您實際上不需要從各種網站進行研究,這些網站只會停止一些無效且有缺陷的插件。 除此之外,我們提供的插件是完全免費的,除非您想要額外的功能。 您需要尋求高質量的變化。
儘管如此,標準功能可以幫助您採取多種策略,組織網站的內容。 獲取下拉菜單,插件單獨每個菜單並顯示子類別以過濾掉查找。 這樣,訪問者就可以輕鬆地訪問您的頁面。
這篇文章有用嗎?
當然不
