2022 年 6 個最佳 WordPress 頁面構建器插件(只有最好的)
已發表: 2022-01-03正在尋找最好的 WordPress 頁面構建器插件,以使用可視化的拖放式編輯器創建漂亮的無代碼設計?
雖然原生 WordPress 編輯器可以讓您對頁面的設計和佈局進行一些控制,但 WordPress 頁面構建器插件將其置於類固醇上,讓您創建引人注目的設計,即使您對代碼一無所知。
因為用戶喜歡這種拖放式設計功能,所以當涉及到頁面構建器插件時,您會被寵壞了。
雖然您可以找到數十個頁面構建器,但我們已經努力將這些選項縮小到最佳 WordPress 頁面構建器插件的前六名。
我親自使用了此列表中的每個插件,因此我可以不只是列出功能,還可以分享我對插件擅長什麼以及它與空間中其他選項的比較的看法。
對於每個插件,我將提供以下信息:
- 一個一般性的介紹——我還將包括一些關於插件與其他插件的比較的個人想法。
- 關鍵特性——這些絕不是完整的列表,我只是想達到高點。
- 親身體驗界面——這將幫助您了解設計體驗。
- 定價信息——一些插件有免費版本,但它們也都有高級版本。
最佳 WordPress 頁面構建器插件:總結
如果您趕時間,這裡是我們為 WordPress 挑選的最佳頁面構建器插件 - 繼續閱讀以更詳細地了解每個插件:
* Beaver Builder 確實有一個免費版本,但它非常有限,所以我認為它不是一個可行的選擇

自 2016 年推出以來,Elementor 已迅速發展成為最受歡迎的 WordPress 頁面構建器插件。 根據 WordPress.org,它在超過 500 萬個網站上活躍,這是最高的區別。 這意味著 Elementor 不僅是最流行的“頁面構建器插件”,它實際上也是最流行的“WordPress 插件”之一。
我認為 Elementor 是大多數人總體上最好的 WordPress 頁面構建器插件。
此列表中的其他插件具有可能會吸引某些人的特定優勢。 但是,如果我不得不向“普通”WordPress 用戶推荐一個頁面構建器插件,我會說 Elementor,原因如下:
- 它擁有任何頁面構建器插件中最強大的免費版本。
- 雖然界面質量是主觀的,但我認為界面非常好,它包括有用的功能,例如右鍵單擊支持。
- 專業版包含高級功能,例如完整的主題構建、彈出式構建器、表單構建器等
- 因為它很受歡迎,所以很容易找到社區資源來學習如何使用 Elementor。
主要特徵
- 可視化拖放界面
- 內聯文本編輯——只需單擊和鍵入即可編輯文本。
- 響應式設計
- 右鍵單擊支持- 使用右鍵單擊複製/粘貼元素和样式。
- 59 多個內容小部件——包括獨特的選項,例如表單構建器。
- 高級設計選項——您可以獲得獨特的設計功能,例如動態效果和自定義定位。
- 數百個模板——從專業設計的塊和頁面模板中進行選擇。
- Theme Builder – 使用 Elementor 的可視化界面設計所有主題模板。
- 動態內容支持- 從您使用高級自定義字段等插件添加的自定義字段插入內容。
- 彈出窗口生成器- 使用 Elementor 創建自定義彈出窗口,並使用高級定位和触發規則在您網站的任何位置顯示它們。
- 第三方擴展——你可以找到很多 Elementor 擴展來添加新的模塊、模板和功能。
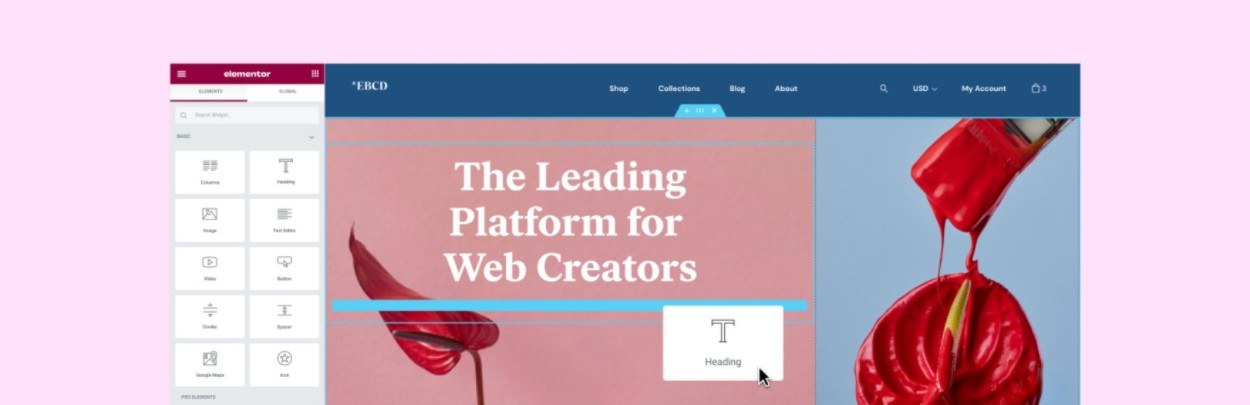
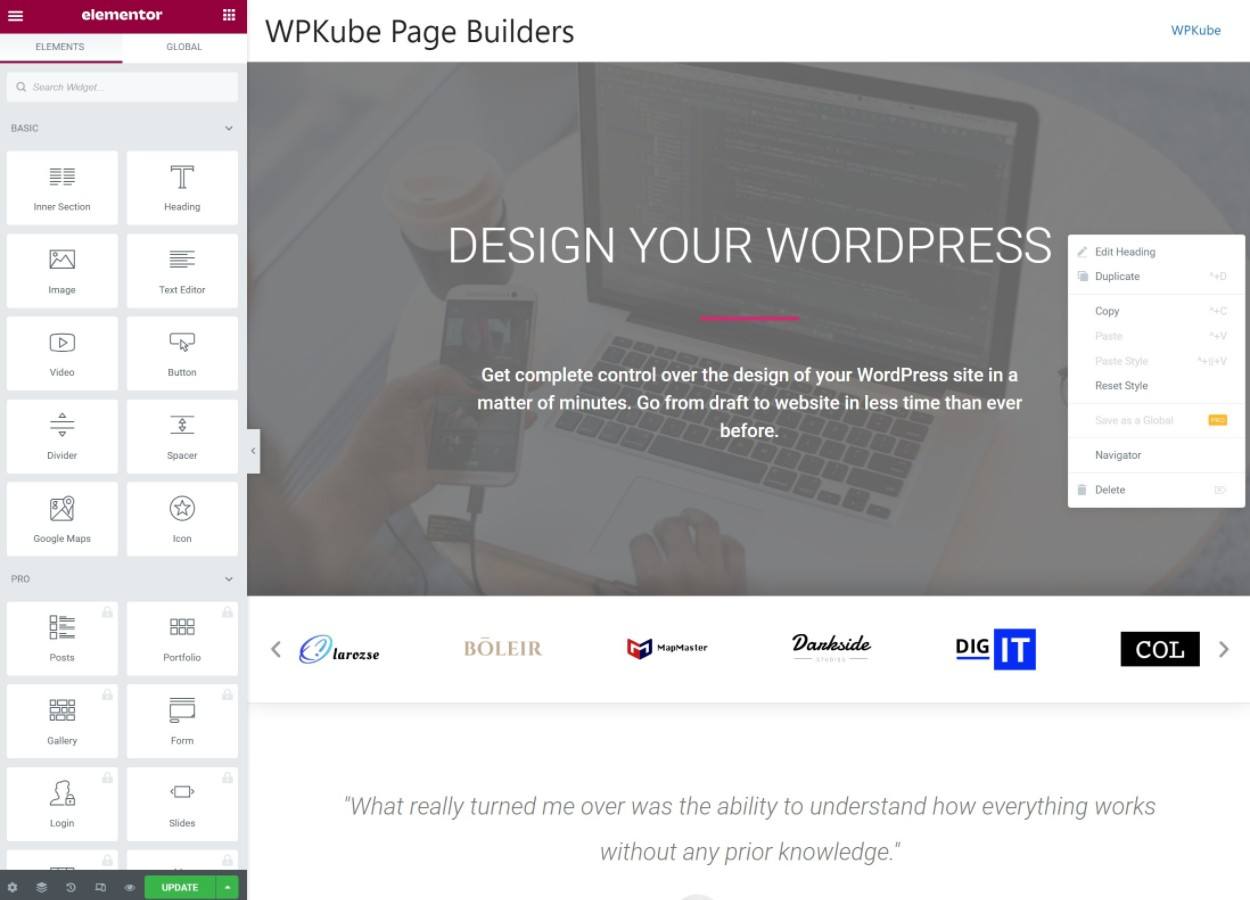
界面
Elementor 提供了非常直觀的設計體驗,包括內聯編輯。 您將在右側獲得網站的實時預覽,在左側獲得側邊欄,您可以在其中添加和配置設計元素:

價錢
核心 Elementor 插件可在 WordPress.org 免費獲得。 免費版本本身就非常實用,就功能而言,Elementor 絕對是最好的免費 WordPress 頁面構建器插件。
要添加更多小部件和高級功能,例如主題構建器和彈出窗口構建器,您需要購買 Elementor Pro,它是核心 Elementor 插件的擴展。
Elementor Pro 起價為 49 美元,可在單個站點上使用。
我們完整的 Elementor 評論
獲取元素

Beaver Builder 是一個完善的頁面構建器插件,以處理所有核心頁面構建器功能並提供穩定、無故障的體驗而聞名。
它沒有像 Elementor 這樣的插件的所有花里胡哨,但它通常提供了一個非常可靠、可靠的頁面構建體驗。
總的來說,我認為 Beaver Builder 對於那些只想要一個輕量級、流線型工具的人來說是一個不錯的選擇。 出於這個原因,我認為很多 Web 開發人員最終更喜歡 Beaver Builder,而不是更多功能豐富的工具。
主要特徵
- 可視化拖放界面
- 內聯文本編輯
- 響應式設計
- 33 多個模塊——包括聯繫表格和電子郵件選擇模塊。
- 可自定義的界面——您可以自定義界面佈局以滿足您的需求。
- 主題構建- 您可以通過購買官方 Beaver Themer 擴展來添加主題構建和動態內容支持。
- 白標支持——如果您正在構建客戶站點,您可以為 Beaver Builder 界面添加白標。
- 第三方擴展——您可以找到許多 Beaver Builder 擴展來添加新模塊、模板和功能。
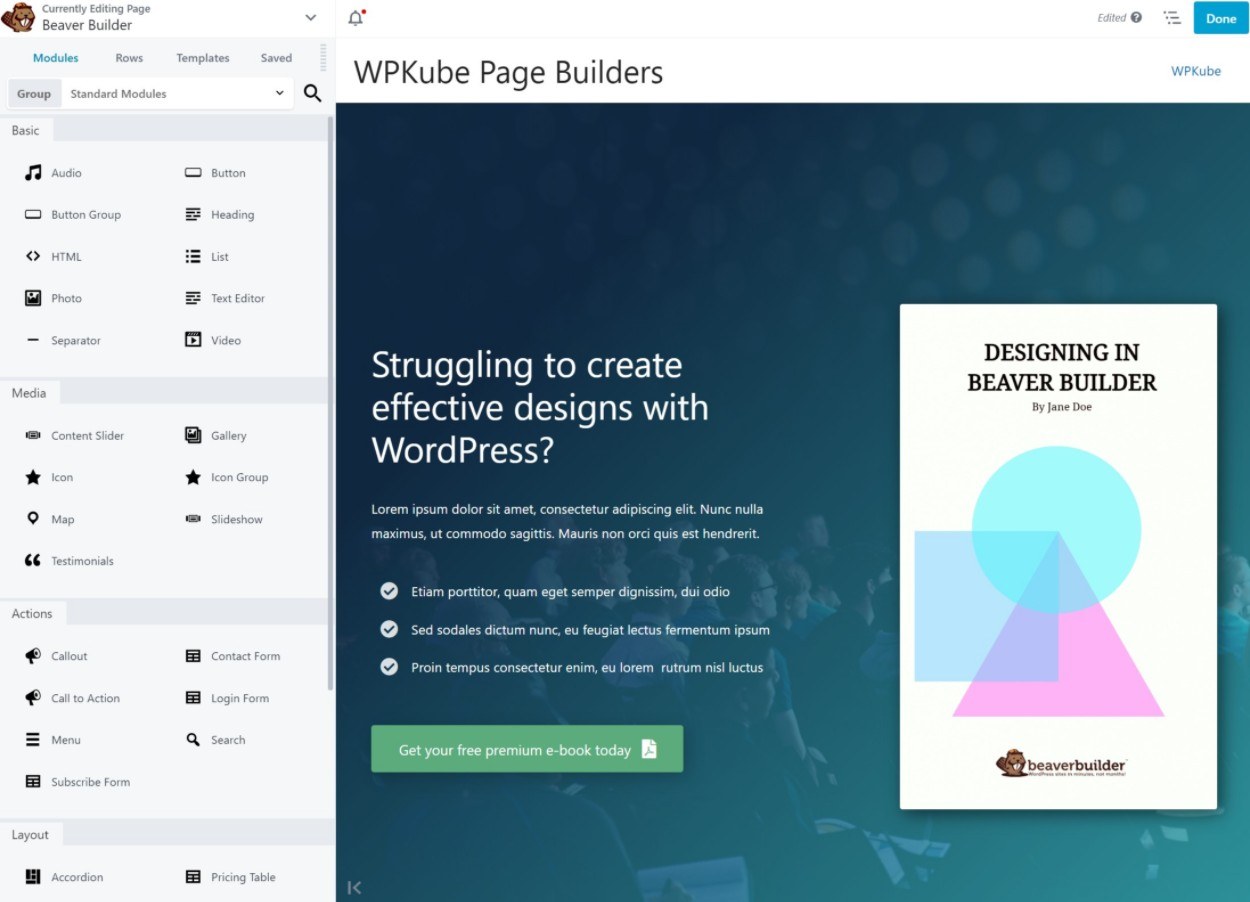
界面
默認情況下,Beaver Builder 為您提供設計的全寬預覽,頂部有一個工具欄,您可以在其中展開菜單以添加新模塊。 要編輯模塊,您可以單擊它以打開設置彈出窗口:

但是,如果您更喜歡這種方法,您也可以選擇創建固定的側邊欄編輯體驗:

價錢
雖然 Beaver Builder 確實在 WordPress.org 上提供了免費版本,但它非常有限,這就是為什麼我不推薦 Beaver Builder 作為免費的 WordPress 頁面構建器。
要訪問高級版本,您將支付 99 美元在無限制站點上使用。 您還將獲得 40% 的續訂折扣,以便在第一年後繼續獲得支持/更新。
如果你想添加主題構建支持,你需要開發者的 Beaver Themer 擴展,另外需要 147 美元。 閱讀我們的 Beaver Themer 評論。
您可以使用我們的 Beaver Builder 優惠券節省一些錢。
我們完整的 Beaver Builder 評論
我們的 Elementor 與 Beaver Builder 比較
獲取海狸生成器

Divi Builder 是來自 Elegant Themes 的功能強大的可視化拖放頁面構建器插件。
Divi Builder 的突出特點之一是其先進的風格和設計選項。 Divi Builder 在為您提供獨特的動畫和設計選擇以創建具有視覺吸引力的設計方面比平均水平要強。
Divi曾經因緩慢和臃腫而享有(當之無愧的)聲譽。 然而,在 Divi 4.10( 2021 年 8 月發布)中,開發人員發布了巨大的前端性能改進,例如優化的資產加載,以便 Divi 只加載每個設計所需的確切代碼。
由於這些變化,Divi Builder 在性能方面實際上與其他頁面構建器插件相比相當不錯。 因此,如果您之前因為性能問題而放棄了 Divi Builder,我建議您再給它一次機會,因為 Divi 4.10 中的改進。
注意 – Divi有主題版本和插件版本。 我們在這篇文章中特別關注插件版本,稱為 Divi Builder。 但是,無論您使用主題還是插件,頁面構建器界面都是完全相同的。
主要特徵
- 可視化、拖放式設計
- 內聯文本編輯
- 響應式設計
- 高級設計選項——Divi Builder 包含高級設計工具。
- 右鍵單擊支持- 使用右鍵單擊快速復制/粘貼內容或進行其他更改。
- 45 多個模塊——包括聯繫表格和電子郵件選擇加入表格的模塊。
- 1,700 多個模板- 這些模板分為 236 個佈局包(圍繞特定網站利基構建的主題模板)。
- A/B 測試——您可以訪問內置的 A/B 測試,這對於登錄頁面和一般轉換優化很有用。
- 主題構建——從 Divi 4.0 開始,Divi Builder 現在提供完整的主題構建支持。
- 動態內容——在您的設計中動態插入自定義字段的內容。
- 角色管理器——選擇不同用戶角色可以訪問的模塊和功能。 這在客戶端站點上特別有用,因為它可以讓您阻止客戶端破壞事物。
界面
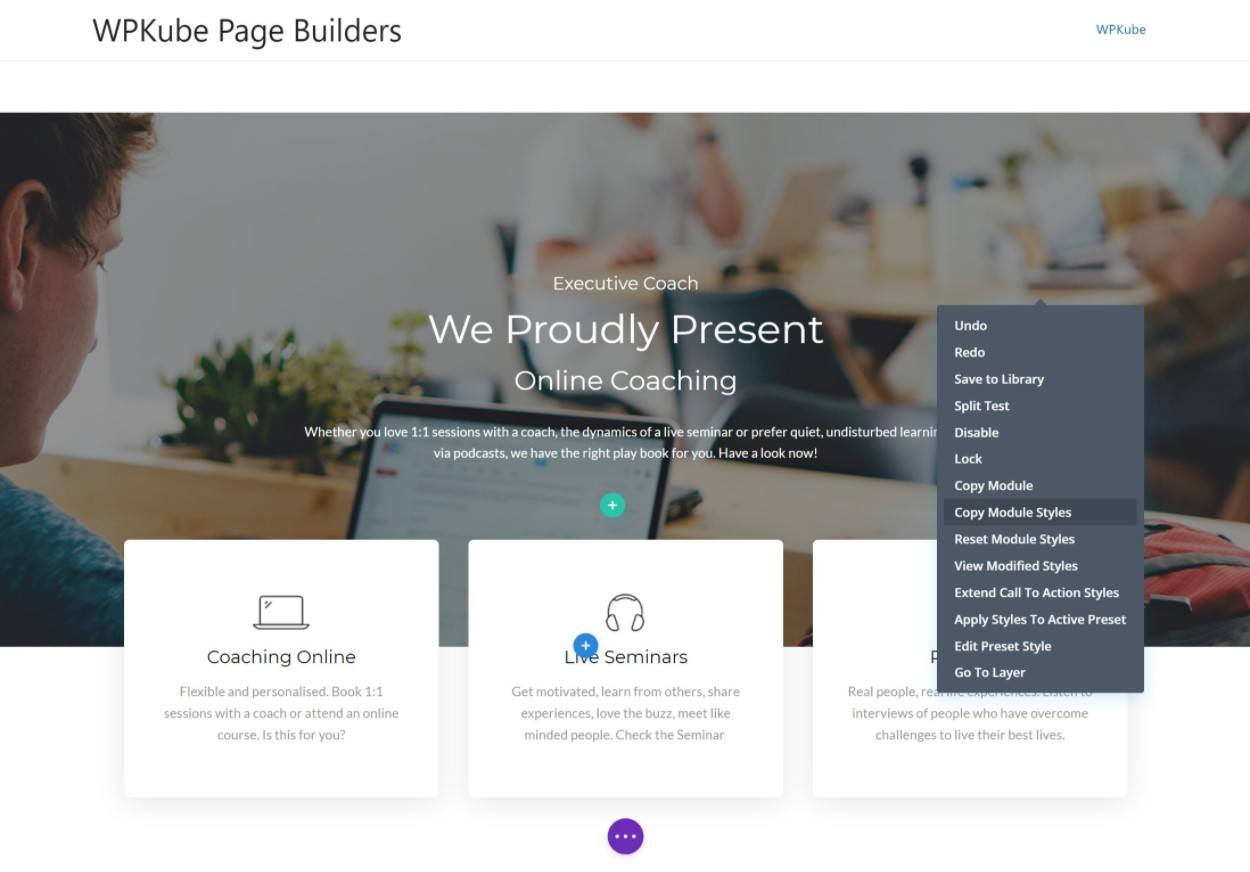
我想你會喜歡或討厭 Divi Builder 的界面。 就個人而言,我不喜歡它,我更喜歡 Elementor 和 Beaver Builder。 然而,這只是我——我知道很多人喜歡Divi Builder 的界面,所以這完全是主觀的。
您可以獲得設計的全寬視覺預覽。 然後,當您將鼠標懸停在您的設計上時,您會看到可讓您在彈出窗口中插入內容或編輯內容的圖標:

如果您想自己嘗試一下,開發人員提供了一個現場演示,讓您可以直接從瀏覽器探索完整的編輯體驗 - 單擊此處,然後單擊“免費試用”按鈕進行訪問。
價錢
Divi Builder 僅作為優雅主題會員的一部分提供,讓您以實惠的價格訪問所有開發人員的插件。 這種定價結構的一個好處是您可以以相同的價格訪問 Divi的主題和插件版本,因此您可以選擇最適合您的選項。
您可以支付 89 美元的一年會員資格或 249 美元的終身會員資格。 無論哪種方式,您都可以在無限的網站上使用 Divi。
您還可以通過我們獨家的優雅主題折扣節省一些錢。
我們完整的 Divi Builder 評論
我們的優雅主題會員審查
獲取 Divi Builder

Brizy 是此列表中最年輕的頁面構建器插件,但它迅速成長為更流行的頁面構建器插件之一。
Brizy 的突出特點之一是它專注於內聯編輯。 Brizy 沒有將設置推送到側邊欄或彈出窗口中,而是嘗試將選項保留在可視化編輯體驗中,我認為這會帶來更快的設計體驗。 當我們查看界面時,我將向您展示一個示例。

另一個獨特的功能是,除了 WordPress 插件之外,Brizy 還提供了一個名為 Brizy Cloud 的構建器的 SaaS 雲託管版本。 有些人可能更喜歡這種方法,而不是堅持使用自託管 WordPress,尤其是對於簡單的登錄頁面。
主要特徵
- 可視化、拖放式設計
- 內聯編輯- 除了讓您內聯編輯文本外,Brizy 還嘗試將其他設置保持內聯,以獲得更快的設計體驗。
- 響應式設計
- 48 多個構建器元素——包括與流行服務集成的表單構建器。
- 主題構建器- 使用 Brizy 界面設計您的整個主題和模板。
- 動態內容支持- 從您使用 ACF 之類的插件添加的自定義字段中插入內容。
- 彈出窗口生成器- 使用 Brizy 界面設計自定義彈出窗口。
- 白標——如果您正在構建客戶網站,您可以將 Brizy 界面貼上您自己的品牌的白標。
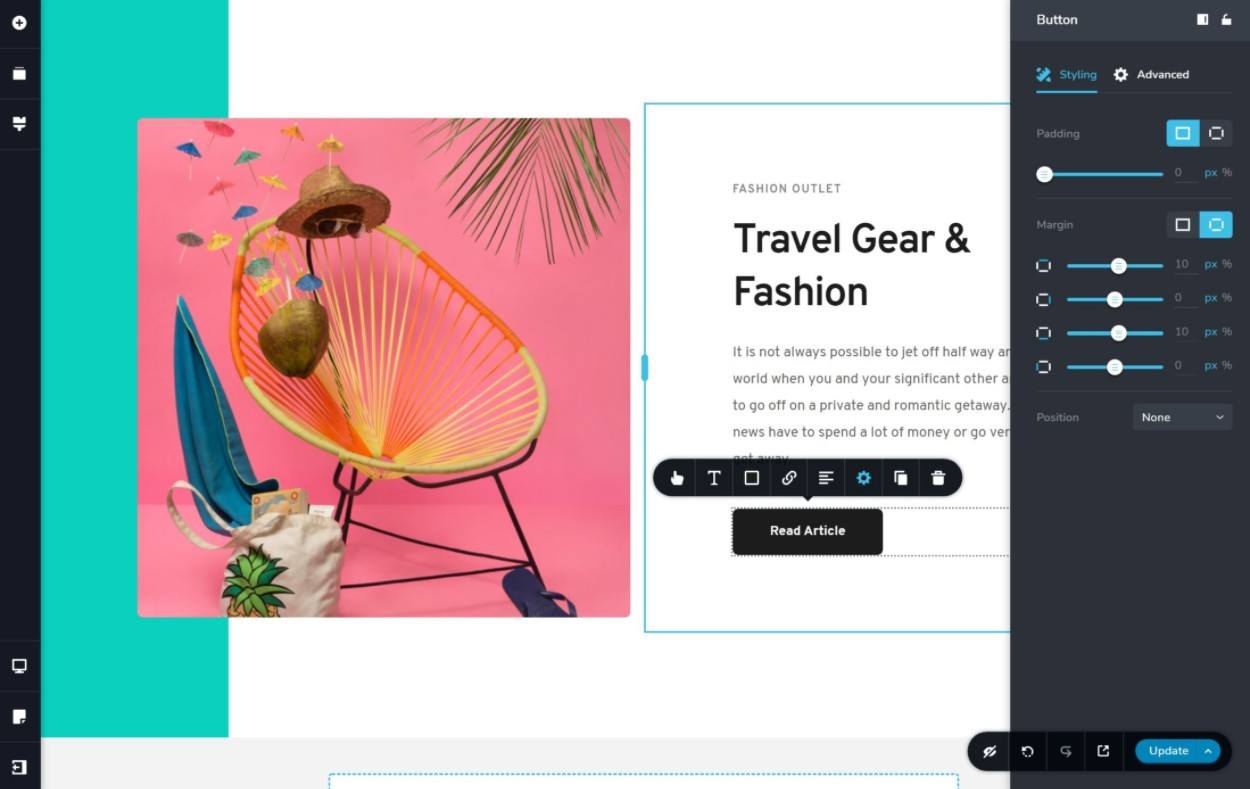
界面
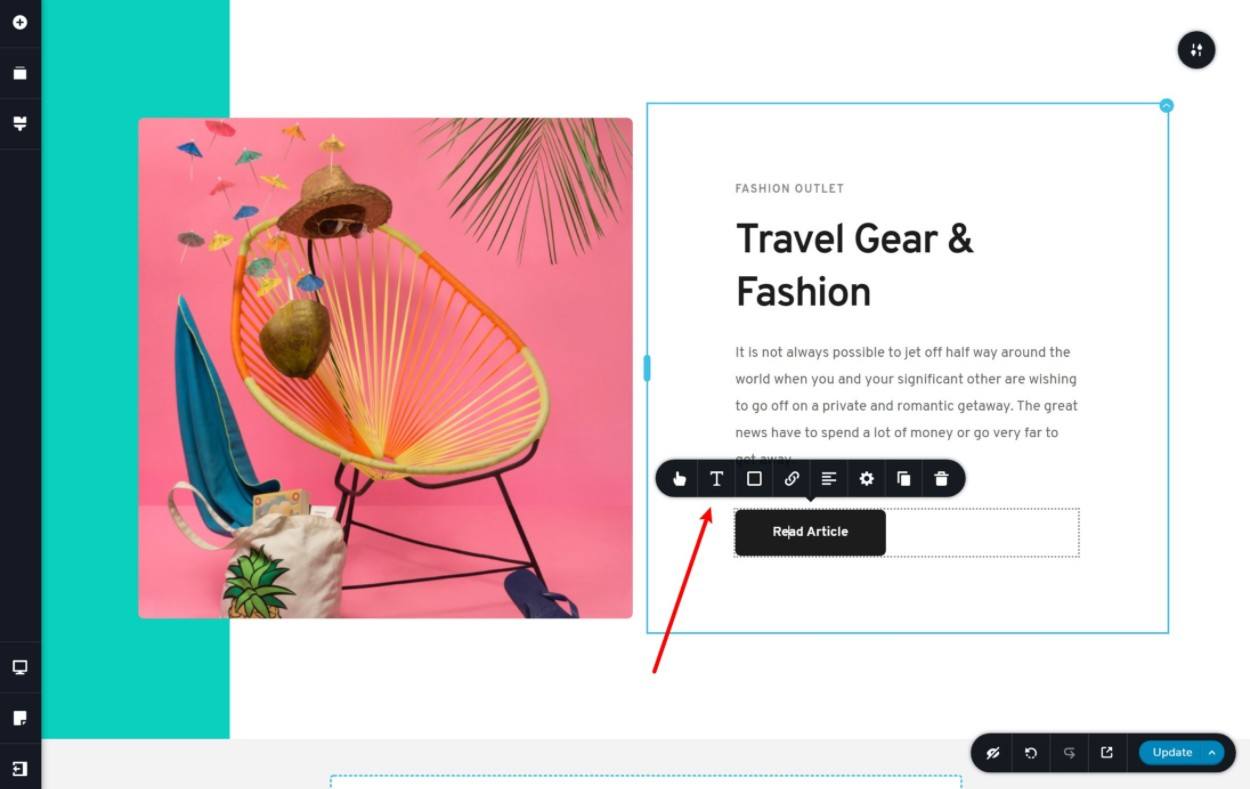
Brizy 的界面為您提供大預覽以及左側的小側邊欄。
同樣,Brizy 界面的獨特之處之一是它試圖保持大量設置內聯。 例如,如果您單擊一個按鈕,您會看到一個基本的格式化工具欄出現在此處。
這是一件小事,但我認為這可以讓您比其他頁面構建器更快地創建設計:

如果要訪問更多設置,可以單擊齒輪圖標以打開完整設置滑出:

價錢
Brizy 在 WordPress.org 上有一個免費版本,它的功能非常豐富。 在 Elementor 的免費版本之後,我想說 Brizy 是第二好的免費 WordPress 頁面構建器插件。
但是,您需要高級版本才能訪問更多元素以及高級功能,例如主題構建器和彈出窗口構建器。 Brizy Pro 起價為 49 美元,可在單個站點上使用。
變得活潑

Thrive Architect 是來自 Thrive Themes 的流行頁面構建器插件,Thrive Themes 是許多以營銷/轉換為重點的 WordPress 插件和主題的製造商。
Thrive Architect 和一般的 Thrive Themes 最適合營銷人員和其他希望使用他們創建的內容將人們轉化為客戶或訂閱者的人。
例如,大多數 Thrive Architect 的預構建模板都是用於登錄頁面序列和渠道,而不是通用內容頁面。 同樣,Thrive Architect 包括以營銷為中心的功能,例如通過配套的 Thrive Optimize 插件進行的高級 A/B 測試。
總的來說,如果您正在尋找一個頁面構建器插件來構建登錄頁面和其他以轉換為中心的內容,那麼這可能是最適合您的 WordPress 頁面構建器插件。
主要特徵
- 可視化、拖放式設計
- 內聯文本編輯
- 響應式設計
- 45 多個內容元素——包括獨特的選項,例如選擇加入的表單構建器、表格構建器等。
- 300 多個登陸頁面模板- 獲取預建模板,包括多個模板,以創建一個有凝聚力的銷售渠道。
- A/B 測試– 使用 Thrive Optimize 插件運行拆分測試,您可以免費訪問該插件。
- 動態自定義內容——從自定義字段或站點信息中動態插入內容。
- 集成——與流行的 CRM 和電子郵件營銷服務集成。
界面
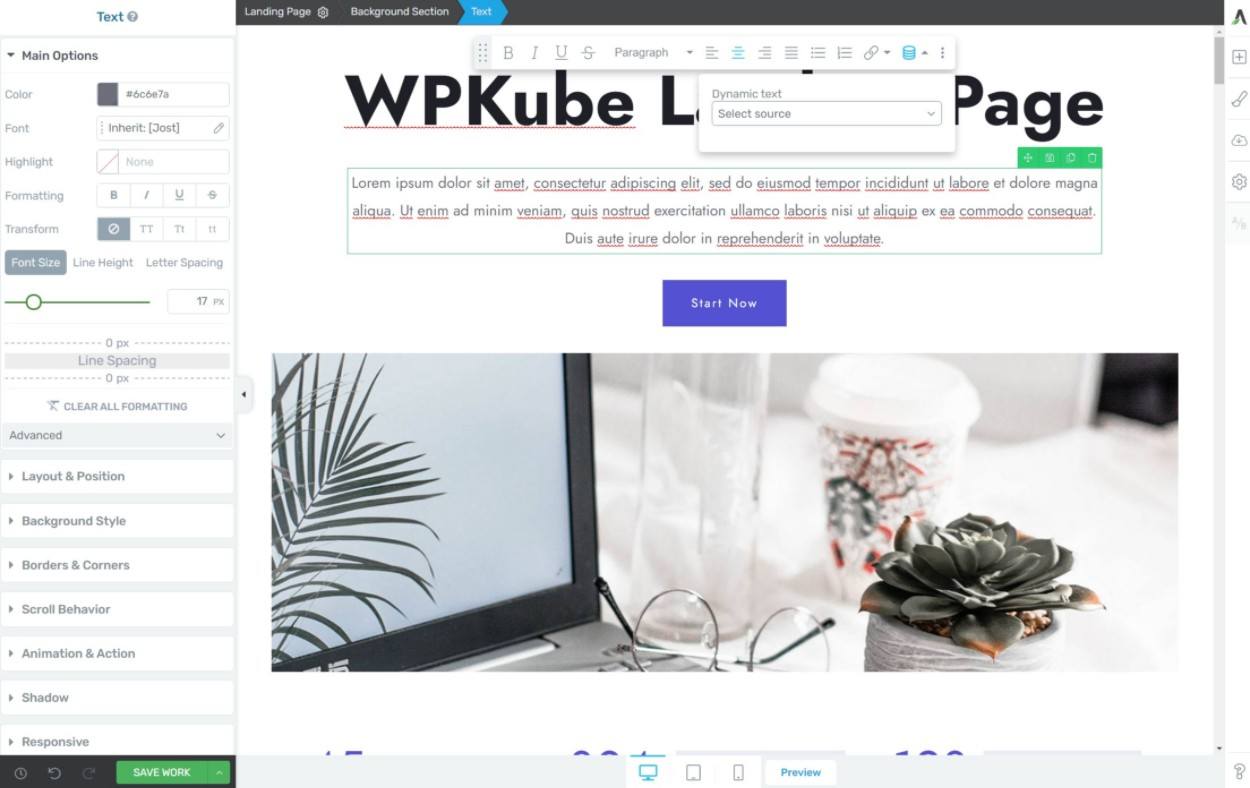
大多數 Thrive Architect 界面是您設計的預覽。 然後,您會在左側看到一個大的側邊欄來配置元素。 右側還有一個較小的側邊欄,帶有滑出面板和一個帶有響應預覽的小底欄。
我喜歡 Thrive Architect 的一件事是它在頂部為您提供了一個麵包屑選擇器,以便您可以快速選擇不同的元素。 Thrive Architect 在保持設置內聯方面也做得很好,有點像 Brizy。
例如,您可以從內聯工具欄設置動態內容:

價錢
Thrive Architect 僅作為 Thrive Suite 會員資格的一部分提供,讓您以一個價格訪問所有開發人員的插件和主題。 這包括一些其他有用的工具,例如 Thrive Optimize(將 A/B 測試添加到 Thrive Architect )、Thrive Leads、Thrive Theme Builder 等等。
如果您對這些其他工具感興趣,會員資格可以提供很多價值。 但是,如果您只對 Thrive Architect 感興趣,那麼對於頁面構建器插件來說,這將變得非常昂貴。
您可以每年支付 228 美元或每季度支付 90 美元,以便在多達 25 個站點上使用。
我們完整的 Thrive Architect 評論
我們的 Thrive 主題評論
獲得蓬勃發展的建築師

Oxygen 放在這個列表上有點牽強,因為它更像是一個主題構建器,而不僅僅是一個頁面構建器。 但是,我認為值得一提的主要原因有兩個:
- 它輸出的代碼比一般的頁面構建器插件更簡潔,很多高級用戶更喜歡這種插件。
- 它在動態內容和構建自定義 WordPress 網站方面非常強大。 如果您正在使用具有自定義字段和自定義內容類型的站點,Oxygen 非常好。
但是,主要的缺點是 Oxygen 不像此列表中的其他構建器那樣對初學者友好。
此外,您需要使用 Oxygen 構建器來設計您的整個站點,因為 Oxygen 在您使用它時會禁用您的活動主題。 因此,如果您只想讓頁面構建器用於一些內容,但又想在其他地方使用常規主題,那麼 Oxygen 絕對不是適合您情況的最佳頁面構建器插件。
在某種程度上,您可以將 Oxygen 視為“WordPress 的 Webflow”,儘管這不是一個完美的類比。 如果您不知道這意味著什麼,那麼我會說氧氣可能不是您的最佳工具。
如果您喜歡 Oxygen 的方法,另一個值得一試的類似工具是 Bricks。
主要特徵
- 可視化、拖放式設計
- Flexbox 佈局——Oxygen使用 flexbox 進行佈局控制,這給了你更多的靈活性。
- 完整的網站構建器– Oxygen 完全取代了您的 WordPress 主題,讓您設計整個網站。 您不能只在某些頁面上使用它,而在其餘頁面上使用您的主題。
- 乾淨的代碼——Oxygen 輸出的代碼比一般的頁面構建器更乾淨。
- 更接近 HTML – Oxygen 不會抽象 HTML 術語,這可以讓高級用戶更輕鬆。 例如,Oxygen 包含一個 Div 組件,您幾乎不會在任何其他頁面構建器中看到它。
- 高級動態內容支持——Oxygen 對自定義字段和自定義內容類型有最好的支持。
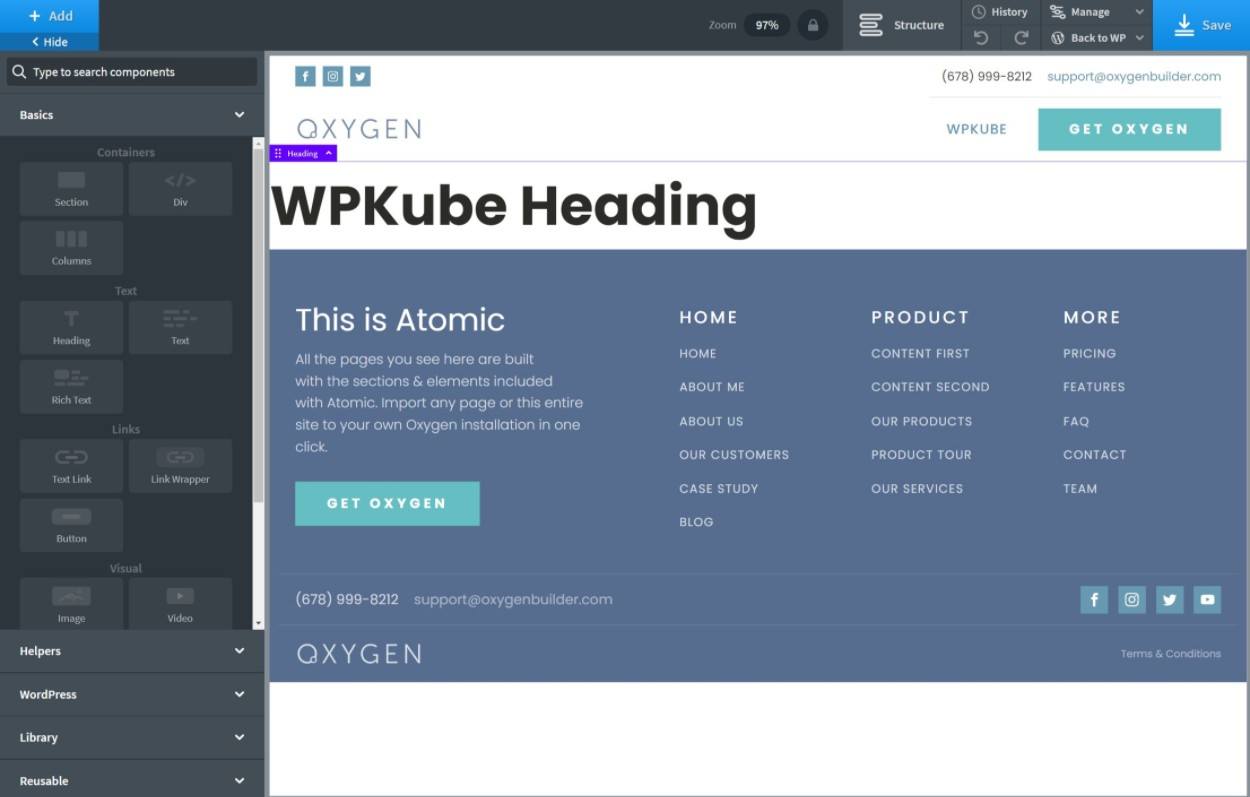
界面
我認為 Oxygen 的界面不像其他頁面構建器插件那樣用戶友好,但您仍然可以訪問可視化的拖放式設計系統:

價錢
Oxygen 沒有免費版本,但定價非常慷慨。 終身支持/更新和在無限網站上使用的起價為 129 美元。
我們完整的氧氣評論
獲取氧氣
WordPress 頁面構建器常見問題解答
當我們完成我們的帖子時,讓我們回顧一下關於頁面構建器的一些常見問題。
我需要 WordPress 的頁面構建器嗎?
如果您只是創建基本的博客文章或內容頁面,則不需要頁面構建器插件。 但是,如果您希望能夠在沒有代碼的情況下構建獨特的自定義設計,那麼您可能需要比原生 WordPress 編輯器更大的靈活性。 那是您應該使用頁面構建器插件的時候。
WordPress主題和頁面構建器有什麼區別?
您的 WordPress 主題控制您網站的基本佈局,例如您的頁眉、頁腳以及帖子和頁面的默認模板。 然後,頁面構建器插件可讓您設計主題內容區域中的內容。 本質上,頁面構建器插件允許您替換通常使用本機 WordPress 編輯器控制的內容區域。
WordPress主題構建器和頁面構建器有什麼區別?
頁面構建器插件可讓您為單個帖子和頁面創建設計。 主題構建器插件可讓您創建部分/所有站點自動使用的模板。
例如,頁面構建器可以讓您為單個博客文章創建設計,而主題構建器可以讓您創建所有博客文章都會自動使用的模板。
現在的大多數插件都在一個包中包含頁面構建器和主題構建器功能。
什麼是 WordPress 最好的免費頁面構建器?
Elementor是最好的免費 WordPress 頁面構建器插件。 雖然 Elementor Pro 確實添加了許多有用的功能,但單獨的免費版本已經非常強大,您可以使用完全免費的功能構建漂亮的頁面。
哪個是最快的 WordPress 頁面構建器插件?
如果您使用 WordPress 性能最佳實踐,則可以快速加載此列表中的所有頁面構建器。 但是,如果您特別擔心性能,請考慮Beaver Builder或Oxygen 。
哪個是 SEO 的最佳 WordPress 頁面構建器?
所有這些 WordPress 頁面構建器插件都可以幫助您構建 SEO 優化設計,並且它們都可以與流行的 WordPress SEO 插件一起使用。 在 SEO 方面,它們之間沒有顯著差異。
哪個是最好的 WordPress 頁面構建器插件?
正如我上面提到的,我對最佳 WordPress 頁面構建器插件的總體選擇是 Elementor。
基本上,如果您不確定從哪裡開始,我建議您從 Elementor 開始。 它是最受歡迎的頁面構建器插件是有原因的——它具有:
- 最慷慨的免費版本。
- 一個出色的界面,帶有有用的工具,例如右鍵單擊支持。
- 大多數其他建築商不提供的高級設計選項。
- 有用的功能,例如主題構建器和彈出窗口構建器。
- 一個龐大的社區,可以輕鬆了解 Elementor。
去元素
但是,這些其他頁面構建器插件也是優質插件。 以下是您可能要考慮使用其他工具的一些原因:
- 海狸生成器 – 非常穩定可靠。 對於喜歡輕量級方法並且不需要彈出窗口構建器等“額外”功能的人來說,這是一個不錯的選擇。
- 迪維生成器 – 您可能更喜歡 Divi 界面,Divi Builder 在設計靈活性方面也可以與 Elementor 相媲美。 Divi 還有一個絕對龐大的模板庫。
- 輕快的 – 主要區別在於界面。 就個人而言,Brizy 擁有我最喜歡的編輯體驗之一,因為它試圖保持設置內聯。
- 興旺建築師 – 如果您想在 Thrive Themes 生態系統中全力以赴,這是一個不錯的選擇。 更多地關注營銷和轉化優化,這可以使其更好地用於登錄頁面。
- 氧 - 適合需要完整主題構建的高級用戶和開發人員。 乾淨的代碼和最好的動態內容支持,但它不是真正的“頁面構建器”,因為它完全取代了您的主題。 也就是說,您必須將其用作主題構建器; 在保留現有主題的同時,無法僅將其用於頁面。
如果您正在構建登錄頁面,您可能還想查看我們的最佳登錄頁面插件綜述。
對於為您的網站選擇最佳 WordPress 頁面構建器插件,您還有任何疑問嗎? 讓我們在評論中知道!
