7 個適用於 WordPress 的最佳倒計時插件(易於使用)
已發表: 2022-12-15您要在他們的 WordPress 網站上添加倒數計時器嗎?
倒數計時器是在您的網站上建立預期、興奮和創建 FOMO 效果的好方法。 有許多不同的倒計時插件可以讓您創建倒數計時器,那麼您應該使用哪一個呢?
在本文中,我們將分享適用於 WordPress 的最佳倒計時插件,並解釋每個插件的主要功能。

什麼是倒數計時器插件以及何時需要它?
倒數計時器 WordPress 插件允許您顯示倒計時到特定時間或日期的計時器。
精明的營銷人員使用倒計時計時器來營造興奮感並在客戶中營造緊迫感。 它可以幫助他們利用 FOMO 效應來提高轉化率。
有許多插件可讓您將倒數計時器添加到您的網站。 這些倒數計時器可分為兩組:
正常倒數計時器
普通倒數計時器,有時稱為靜態或固定倒數計時器,是大多數人在想像計時器時所想到的。 該計時器倒計時到某個固定時間。 這可能是 WordPress 網站的啟動、銷售結束或其他事件。
倒計時時鐘的終點對每個人都是一樣的,並且不會根據觀看者的不同而改變。
長青計時器
常綠倒數計時器,有時稱為動態倒數計時器,是特定於每個用戶的。 當此人到達您的網站時,它開始倒計時。 例如,他們可能有 4 個小時的時間來享受特價商品。
這可能是一種強大的營銷技巧,因為它可以讓您產生緊迫感。
請注意,大多數 WordPress 插件都設計用於運行正常的倒數計時器,只有一些插件可以讓您運行常綠計時器。
話雖如此,讓我們來看看一些最好的 WordPress 倒數計時器插件。
1.OptinMonster

OptinMonster 是一個功能強大的 WordPress 彈出窗口和潛在客戶生成插件。 它允許您將放棄的網站訪問者轉化為訂閱者和付費客戶。
使用 OptinMonster,您可以創建靜態和常綠倒數計時器。 您可以根據需要製作任意數量的計時器,並在不同的頁面上使用不同的計時器。
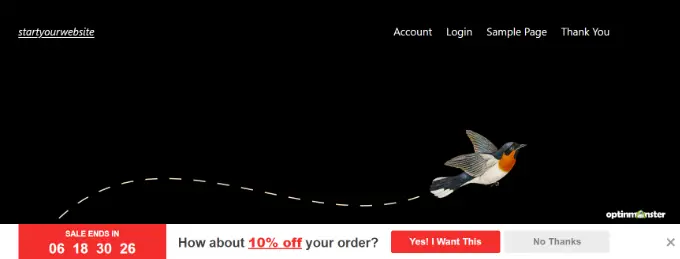
您可以通過多種方式使用 OptinMonster 定位倒數計時器。 最好的方法之一是使用固定在頁面頂部或底部的浮動條。 這樣,它始終保持可見。
這是我們使用 OptinMonster 插件創建的倒數計時器:

您需要 OptinMonster 的 Pro 計劃或更高版本才能使用倒計時器。
它們允許您在彈出窗口、浮動條、全屏歡迎墊、滾動框和內聯小部件上添加倒數計時器。 最重要的是,您可以根據用戶的位置、他們所在的頁面、他們從哪裡訪問等等來個性化計時器。
2. 種子產品

SeedProd 是最好的 WordPress 網站構建器和登陸頁面插件。 如果您想將倒數計時器動畫添加到您的著陸頁,這是一個很好的選擇。
SeedProd 可讓您輕鬆設置特殊的登錄頁面,並將您的網站置於即將推出或維護模式。 此外,它還有一個強大的拖放式網站構建器。 您無需編寫任何代碼即可輕鬆自定義您的 WordPress 主題。
使用此插件,您可以為您的網站創建一個正常且常綠的計時器。 它提供了許多自定義選項,包括倒數計時器的預建模板。
這是我們使用 SeedProd 的 Coming Soon Page Pro 插件創建的倒計時計時器:

有關更多詳細信息,您可以查看我們關於如何在 WordPress 中顯示數字計數動畫的指南。
3.倒計時終極版

如果您想創建一個普通的倒數計時器,Countdown Timer Ultimate 是另一個不錯的選擇。 這是一個簡單的插件,允許您在整個網站上或特定於個別網站訪問者顯示計時器。
您可以使用 Countdown Timer Ultimate 製作任意數量的倒數計時器,並且可以在某種程度上自定義它們的外觀。
以下是您可以使用免費版 Countdown Timer Ultimate 插件創建的倒數計時器的預覽:

專業版插件為您提供更多高級選項。 其中包括能夠在倒計時結束時顯示特定文本和額外的設計功能。

4.倒計時生成器

Countdown Builder 是一個簡單的倒計時計時器,內置了多種不同的樣式。其中包括圓形倒計時、翻轉時鐘倒計時,甚至還有即將推出的頁面。
您可以通過選擇“倒計時”塊或使用短代碼將計時器放置在 WordPress 塊編輯器的帖子或頁面中。 您還可以選擇在特定帖子或頁面上自動顯示它。
以下是您可以使用該插件創建的倒數計時器的預覽:

如果需要,您可以詳細編輯時鐘的外觀,更改字體大小、標籤和動畫樣式等內容。 您不需要使用 CSS 執行此操作。 插件中有一個內置的編輯器。
5.常綠倒數計時器

Evergreen Countdown Timer 是我們列表中的下一個倒計時插件。 正如您從它的名字中所期望的那樣,它可以讓您創建常綠倒計時。 您也可以使用它來創建正常的倒計時。
您可以選擇插件如何通過 cookie 或他們的 IP 地址檢測訪問者。
要將計時器添加到您的頁面,您需要輸入一個簡碼。 您可以簡單地從倒數計時器設置的“管理器”部分複制並粘貼它。
一旦您的計時器歸零,您就可以自動將訪問者重定向到您選擇的 URL。 例如,如果您正在為新課程的啟動倒計時,您可以將它們發送到註冊頁面。
這是我們使用 Evergreen Countdown Timer 插件創建的計時器:

該插件有一個專業版,它為您提供了很多額外的選擇。 它還可以讓您為計時器選擇更多顏色,而不僅僅是黑色或白色。
使用 Pro 版本,您可以提供可用位置的倒計時,例如座位或門票。 如果您要出售付費網絡研討會或其他現場活動的場地,這可能會很有效。
6. 快點計時器

HurryTimer 是一個免費的倒數計時器插件,可讓您創建常青計時器和常規計時器。 常綠計時器使用 cookie 和 IP 檢測來向每個用戶顯示正確的計時器。
您還可以設置計時器以在兩個固定日期之間運行倒計時。 如果您想提前為即將到來的銷售做好準備,這將非常有用。
計時器適用於 WooCommerce,但您無需運行 WooCommerce 即可使用它。 如果願意,您可以在同一頁面上多次顯示您的計時器。
這是我們使用 HurryTimer 創建的計時器:

如果你有專業版,你可以設置一個循環定時器。 這是一個根據您指定的規則運行的計時器。 例如,您可以有一個計時器來顯示運輸截止時間。
使用專業版,您還可以創建一個公告欄,它會粘在屏幕的頂部或底部,以保持您的計時器可見。
7. 銷售倒計時

銷售倒數計時器專為 WooCommerce 商店設計。 它有助於顯示促銷活動、促銷優惠和最新活動的計時器。
您可以輕鬆地將插件與您的 WooCommerce 產品集成。 此外,它還提供不同的定制選項。 您可以更改計時器的樣式、編輯消息、更改計時器時鐘的顏色等等。
除此之外,該插件還允許您選擇計時器的位置,是否要將其設為粘性,還可以選擇要顯示倒計時器的產品頁麵類型。
下面是我們使用插件創建的倒數計時器:

我們希望本文能幫助您了解適用於 WordPress 的最佳倒計時插件。 您可能還對我們恢復 WooCommerce 廢棄購物車銷售的技巧以及我們增加銷售額的最佳電子郵件營銷服務列表感興趣。
如果您喜歡這篇文章,請訂閱我們的 YouTube 頻道以獲取 WordPress 視頻教程。 您還可以在 Twitter 和 Facebook 上找到我們。
WordPress 的 7 個最佳倒計時插件(易於使用)帖子首次出現在 WPBeginner 上。
