顯示數據的 7 個最佳 WordPress 表格插件(2022 年)
已發表: 2022-01-28您是否正在尋找可用於顯示數據的 WordPress 表格插件?
WordPress 表格插件可讓您以表格格式存儲和呈現數據,以方便訪問者閱讀。
在本文中,我們將向您展示一些可用於顯示數據的最佳 WordPress 表格插件。

為什麼使用 WordPress 表格插件?
表格是一種以易於閱讀的方式顯示大型數據集的好方法。 您可以使用表格來共享原始數據、顯示價格比較、創建 Web 目錄等等。
WordPress 有一個默認功能,可讓您將表格添加到帖子和頁面,但它受到限制並且不提供很多樣式選項。
使用 WordPress 表格插件可讓您訪問其他功能,例如拖放表格構建器、高級排序選項、完整的顏色和样式控制等等。
當您創建引人入勝的交互式表格時,更容易讓您的訪問者保持參與並在您的 WordPress 網站上花費更多時間。
話雖如此,讓我們來看看一些可以與 WordPress 網站一起使用的最佳 WordPress 表格插件。
1. 壓桌機

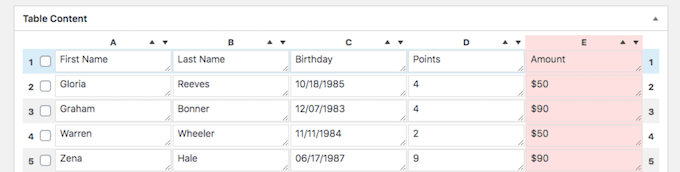
TablePress 是 WordPress 最流行的表格插件之一。 它使您無需任何代碼即可簡單輕鬆地創建漂亮的表格。
如果您以前使用過 Excel,那麼使用此插件您就可以在家中使用。 添加數據的過程就像向電子表格添加數據一樣。

除了手動添加數據之外,您還可以導入和導出 Excel、HTML、CSV 和 JSON 格式的表格。 這使得從另一個插件遷移您的表變得容易。
它還具有一個獨特的功能,使您的表格更具交互性。 您的用戶可以通過使用分頁、過濾、排序等方式與您的表格互動。
有關更多詳細信息,請參閱我們的指南,了解如何在 WordPress 帖子和頁面中添加表格。
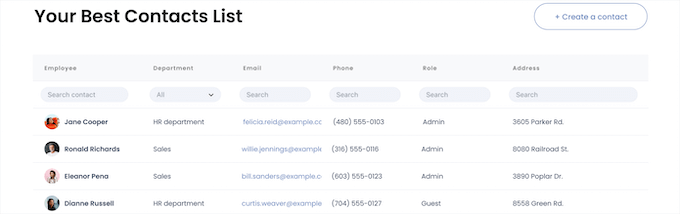
2.強大的形式

Formidable Forms 是市場上最先進的表單構建器插件之一。 它還具有使其成為強大的表格構建工具的功能。
本質上,您可以使用插件創建表單,收集數據,然後使用該數據製作和顯示表格。
您可以為您的表格選擇多種不同的樣式,並讓它們與您的網站設計完全匹配。 此外,表格生成器允許您添加排序和過濾功能、分頁等。

使用強大的表單,您可以從現有表單中提取數據,因此您的表格將在新數據可用時自動更新。
這使其成為房地產網站、商業目錄、分類列表等的絕佳選擇。
3. wpDataTables

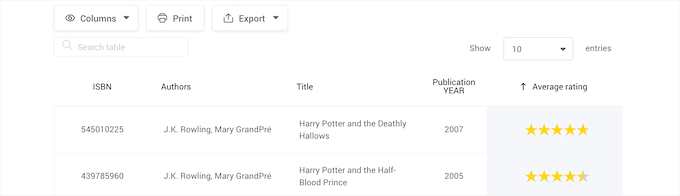
wpDataTables 是一個高級表格插件,可讓您快速將表格添加到 WordPress。 它帶有一個獨特的表格生成器,使您無需編寫任何代碼即可創建具有視覺吸引力的表格。

您將找到可讓您合併單元格、添加星級、為每個單元格賦予不同樣式、為每個單元格添加簡碼等功能的功能。
激活插件後,會有一個嚮導引導您完成創建第一個圖表的步驟。 您可以將數據直接輸入到表格中,或者從 CSV 或 Excel 電子表格、XML 文件、PHP 等導入數據。
要顯示您的表格,您可以使用包含的 Gutenberg 塊、簡碼或受支持的頁面構建器。
4. Supsystic 的數據表生成器

Data Tables Generator 是一個靈活的表格插件,適用於需要創建許多不同類型表格的用戶。
它提供對排序和搜索的支持,並且可以在表格中顯示任何類型的數據或媒體。

與 Excel 和其他電子表格軟件類似,您甚至可以將方程式和數學公式添加到表格中。

您還可以將存儲在表格中的數據轉換為圖形、圖表和圖表。 這種數據可視化可以幫助您的訪問者更好地理解您的數據。
您的用戶可以選擇在前端導出數據並以 PDF、Excel 或 CSV 格式下載。
5.忍者桌

Ninja Tables 是一個很棒的 WordPress 表格插件,可讓您輕鬆創建漂亮的表格。 這個插件有幾個功能可以更容易地定制。
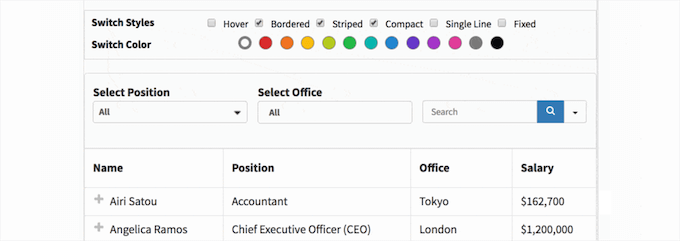
您可以在 13 種不同的配色方案中進行選擇,也可以創建自己的配色方案以匹配您網站的設計。

此外,您可以自定義您的表格在移動設備、平板電腦和桌面設備上的外觀。 只需單擊一下即可打開或關閉所有現有表格選項。
手動數據輸入過程可能會很慢,因為您必須單獨輸入每一列和每一行。 但是有一些數據導入選項可以幫助加快速度。
它甚至有一個獨特的功能,可以讓你為那些想要添加自定義代碼的人添加自定義 CSS 和 JavaScript。
6. 展示台

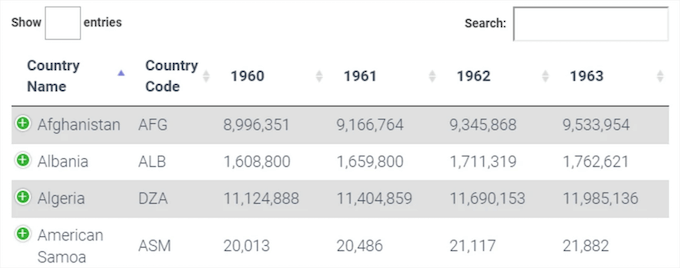
Visualizer 是一個功能豐富且易於使用的表格和圖表插件。 如果您正在編寫 WordPress 博客文章並且需要添加表格和圖表,那麼這可能是一個不錯的選擇。
您可以使用該插件為您的站點創建交互式表格並完全控制設計。 您還可以添加分頁、搜索、排序、滾動等。

如果您想直接從帖子中編輯表格並訪問數據導入功能,那麼您需要升級到插件的 Pro 版本。
7. WP表格生成器

WP Table Builder 是一個拖放式表格構建器,可讓您創建美觀且響應迅速的表格。
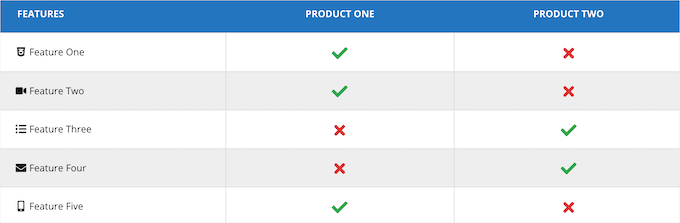
您可以添加文本、圖像、列表、按鈕、星級、簡碼和自定義 HTML。
這使得它不僅僅用於顯示數據。 您可以使用它為評論網站創建定價表、列表、比較表等。

它還帶有排序功能,您可以完全控製表格的樣式。
獎金:SeedProd

SeedProd 是市場上最好的 WordPress 頁面構建器插件。 您可以使用拖放構建器輕鬆為您的網站創建完全自定義的頁面。
它帶有一個模板庫,其中包含 150 多個模板,您可以在創建頁面時將其用作起點。 此外,它還包括一個帶有預建功能的塊庫,您可以將其拖放到頁面上。
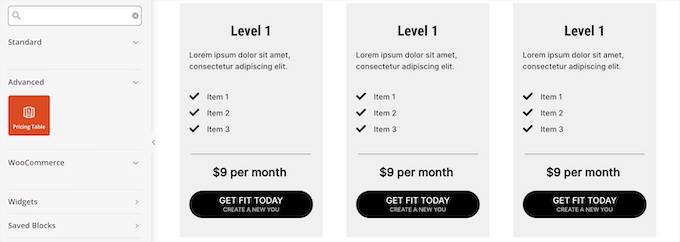
其中之一是定價表塊,可讓您創建完全自定義的定價表。

當您構建銷售頁面或產品頁面並希望突出產品的不同價格點時,這些可能非常有用。
我們希望本文能幫助您了解更多關於存儲數據的最佳 WordPress 表格插件的信息。 您可能還想查看我們關於如何選擇最佳博客平台的指南以及我們對最佳虛擬商務電話號碼應用程序的專家精選。
如果您喜歡這篇文章,請訂閱我們的 YouTube 頻道以獲取 WordPress 視頻教程。 您也可以在 Twitter 和 Facebook 上找到我們。
