高轉化電子商務網站的 7 個要素
已發表: 2023-02-10您正在運營電子商務網站嗎? 如果是,請繼續閱讀本文。 本文將向您展示高轉化電子商務網站的七個要素。
任何人都可以使用 Boldist、強大的 CMS(如 WordPress)和插件(如 WooCommerce)創建在線商店。 甚至更好的是,任何人都可以開始使用 Shopify 在線銷售實體或數字產品。
創建在線商店非常簡單。 但要把它變成賺錢的生意,路線就比較複雜了。 有了好的內容和搜索引擎優化,您的電子商務網站將開始產生流量。
但我們無法判斷流量是否會轉化為訂閱者或客戶。 要解決此問題,您需要知道如何將大部分網站流量轉化為客戶。
為了幫助您,我們製作了本指南。
這篇文章將分享高轉化電子商務網站的一些最有價值的元素。 但在進一步深入之前,讓我們看看在構建高轉化率電子商務網站時要避免的一些常見錯誤。
設計高轉化率電子商務網站時要避免的常見錯誤
創建高轉化率電子商務網站時要避免的一些常見錯誤是:
- 糟糕的網站設計:如果你使用不適合你眼睛的更強烈的深色,那你就錯了。 您需要堅持使用令人愉悅的淺色。 它可以提升用戶體驗。
- 頁面加載緩慢:沒有人喜歡頁面加載緩慢。 這需要修復。 頁面加載緩慢可能有多種原因。 快速重新加載頁面將幫助您降低跳出率並提高轉化率。
- 沒有吸引力的 CTA: CTA 按鈕是您需要考慮優化的主要內容之一。 您可以優化具有不同顏色、動畫、字體或文本大小的按鈕。 擁有一個沒有吸引力的 CTA 按鈕更糟糕。
等等。
高轉化電子商務網站的 7 個要素
任何高轉化網站的這七個關鍵要素是:
廣告
繼續閱讀下面
- 響應式設計
- 更快的頁面加載
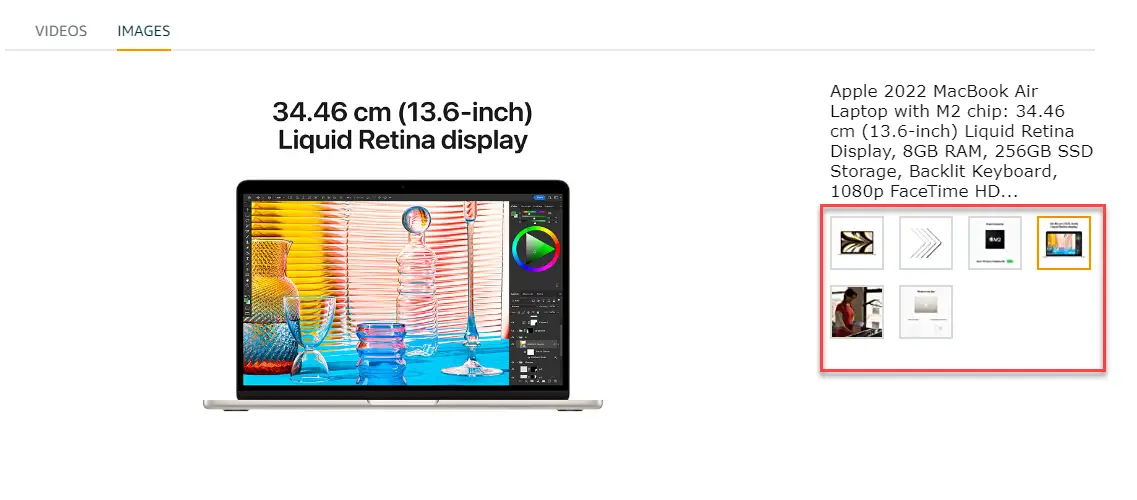
- 優質產品圖片
- 朗朗上口的標題
- 定制產品頁面
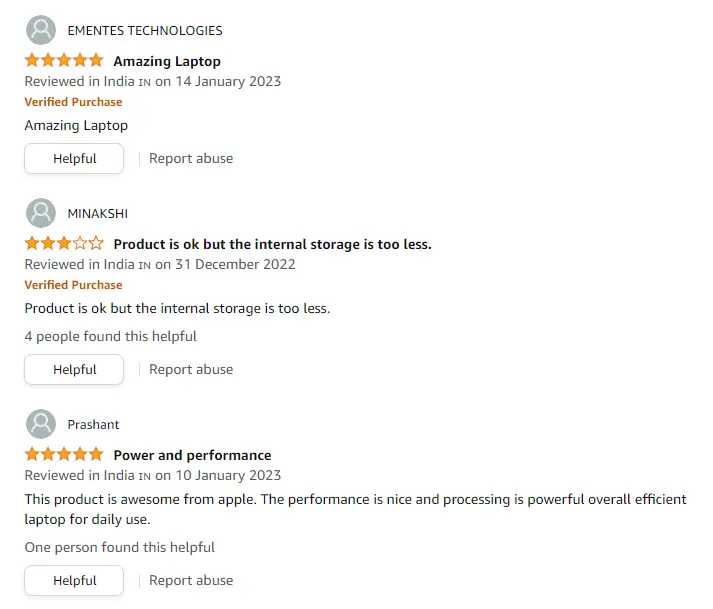
- 顧客評論
- 稀缺營銷
下面,我們將看看每個選項。 因此,您將了解為什麼這些很重要,以及您的在線商店需要進行哪些類型的更改。
響應式設計
擁有響應式主題不再是可有可無的。 研究表明,超過 50% 的流量來自手機。 因此,您的網站訪問者中有一半使用手機瀏覽您的商店或在線購物。
作為網店老闆,你不能把這些數據拋在腦後。
使您的網站移動友好的最佳方法是使用響應式主題。 值得慶幸的是,目前市場上發布的大多數 WordPress 主題都是響應式的。
因此,您可以使用它們中的任何一個並使您的網站響應。
注意:用於移動設備的單獨版本的網站並不理想。 有些人會為移動設備創建網站的移動版本 (m.)。 但是,由於這兩個站點的內容相同,除非您設置了規範,否則 Google 會將其視為重複內容。
它會在 SEO 和轉化率方面嚴重影響您的網站。
更快的頁面加載

擁有一個針對速度進行了優化的網站將始終對您有所幫助。 不僅對於在線商店,而且如果您是博主,擁有一個速度優化的 WordPress 網站將幫助您降低跳出率並在 SERP 中獲得更好的位置。
有多種方法可以創建速度優化的網站。 或者,如果您已經擁有在線商店,請嘗試這些方法來提高您的業績。
- 使用輕量級的 WordPress 主題
- 使用優質插件
- 使用 CDN
- 使用一個好的網絡託管服務提供商
- 使用緩存插件
- 使用圖像壓縮插件
接下來,讓我們快速瀏覽一下每個選項。
廣告
繼續閱讀下面
使用輕量級主題:如果您打算使用帶有大量 JavaScript 的精美 WordPress 主題,請三思。 您活躍的 WordPress 主題會影響您網站的速度。 考慮使用像 GeneratePress Astra 或 OceanWP 這樣的輕量級主題。
使用優質插件:您可以為同一任務找到多個 WordPress 插件。 例如,如果您正在尋找頁面構建器插件,您可以看到 Elementor、Beaver Builder 和 Visual Composer。 因此,在為您的 WooCommerce 商店選擇插件之前運行速度測試。
使用 CDN: CDN 代表內容交付網絡。 Cloudflare 是有史以來最大的 CDN 提供商之一。 它是免費使用的,並且在全球範圍內擁有大量數據中心。 無論您的數據中心位於何處,CDN 都會確保; 他們將從您網站訪問者最近的 DC 提供文件。
這樣,每個訪問者的網站加載速度都會快得多。
使用一個好的網絡託管服務提供商:許多網絡託管服務提供商都可用。 我們最喜歡的是 Cloudways。 選擇網絡託管服務提供商時,尋找最好和最便宜的。 廉價的本地網絡託管服務提供商會使您的網站變慢。
使用緩存插件:默認情況下,每次有人訪問您的商店時,WordPress 都需要從您的 MySQL 數據庫中收集數據。 這可能會更好。 當您同時有多個訪問者時,您的網站可能會變慢。
要解決此問題,請使用緩存插件。 緩存插件將保存您網站的副本,並在有人請求自定義產品頁面或其他 URL 時提供該副本。 這是提高任何 WordPress 或 WooCommerce 安裝速度的最佳方法之一。
使用圖像壓縮插件:在您的產品頁面或博客文章中添加過多圖像會降低您網站的速度。 使用圖像壓縮插件,您可以在不降低質量的情況下減小圖像的大小。 這將是對每個 WooCommerce 和 WordPress 網站的一個很好的補充。
優質產品圖片

在各個產品頁面內,您將向產品庫添加特色圖片和圖片。 確保將高質量的照片上傳到網站,讓客戶更放心地購買商品。
客戶通常會在完成購買之前瀏覽產品庫。 因此,添加產品的多張高清圖片總能幫助您提高轉化率。

廣告
繼續閱讀下面
您還可以使用 Adobe Photoshop 等第三方工具在上傳前改進圖像。
朗朗上口的標題

您需要想出吸引人的標題才能產生影響。 標題是大多數網站訪問者在登陸頁面後注意到的第一件事。 因此,開發獨特的標題是一個好主意。
有很多工具可用於生成標題。 您可以使用其中之一。
自定義產品頁面/商店
如果您使用 WooCommerce 來設置在線商店,那就太好了。 但是,WooCommerce 的功能很少。 要增強它,您需要使用專用插件。 要提高轉化率,您可以做的最好的事情之一就是自定義產品頁面或整個商店檔案。
如果需要調整 CSS 部分,可以使用名為 CSS Hero 的插件。 另一方面,如果您想向產品頁面添加更多選項,請查看專用插件。
擁有自定義產品和商店頁面總是有幫助的。 使用一些橫幅插件或滑塊插件,您可以隨時向您的商店添加更多小部件並增加產品的可見度。
顯示客戶評論

一旦你開始銷售你的產品,你就會得到客戶的評論。 它可以是積極的、中性的或消極的。 在您的產品頁面上顯示評論可能會有所幫助。 因此,當有人對產品感興趣時,他們總是會瀏覽圖片、描述和評論,看看別人怎麼說。
如果您的產品很好並且符合客戶的期望,您可以獲得正面評價。 鼓勵他們留下評論可能是一個不錯的選擇。
當客戶看到評論時,完成交易的機會就更大。
創造稀缺性

創造稀缺性是提高整體收入和收入的另一種方式。 例如,您經營一家出售一些雜貨的網上商店。
廣告
繼續閱讀下面
設置限時優惠可以快速提高銷量和轉化率。 稍微降低產品價格,添加倒計時並推廣活動。
經營在線商店時,您可以訪問客戶電子郵件。 使用一些電子郵件營銷工具,您可以聯繫您的客戶並讓他們了解當前的交易。
您可以使用 Thrive Ultimatum 之類的工具輕鬆製造稀缺性。
或者,您可以創建 BOGO 交易(買一送一)以提高轉化率。
如何測試新更新的有效性?
相應地調整在線商店後,您可以從儀表板中看到結果。 例如,如果您使用 WooCommerce 銷售產品,您知道 WooCommerce 附帶一個小部件,可以告訴您網站的性能,列出所有銷售、收入等。
您可以檢查它以查看新更新的有效性。 另一方面,您可以使用市場上的一些 A/B 測試工具。
一些流行的 A/B 測試工具是:
- 瘋狂蛋
- HubSpot 的 A/B 測試套件
- VWO
等等。
您可以使用這些工具來運行 A/B 測試活動並查看性能、銷售額和收入的變化。
結論
在經營在線商店時,您必須制定多種策略來提高轉化率。 在線推廣商店將是為網站帶來更多流量的絕佳外部選擇。
但是要將您的網站訪問者轉變為客戶,您需要執行一些步驟。
廣告
繼續閱讀下面
本文分享了您在高轉化率在線商店中需要的 7 個關鍵要素。 通過遵循這些策略,您可以期望在新的在線商店中獲得更好的轉化率,或者在現有的在線商店中獲得更高的轉化率。
您還可以嘗試使用多個自定義主頁並查看 A/B 測試結果,以檢查哪個頁面是獲得更高轉化率的最佳選擇。 如您所見,有多種策略可用於提高任何網站或在線商店的轉化率。
您必須深入研究並嘗試每一個以做出正確的選擇。
我們希望您發現本文對您有所幫助並喜歡閱讀它。 如果您這樣做,請與您的朋友和其他博主分享這篇文章。 如需更多相關帖子,您應該查看我們的博客存檔。
