使用 7 個實用技巧提高您的 Web 表單轉換率
已發表: 2021-02-01一般來說,表格是從用戶那裡收集信息和產生潛在線索的關鍵因素。 但是,並非所有時間表單都按照您希望的方式進行轉換。
有時,您可能會發現自己想知道:“為什麼您的訪問者不填寫您的表格?” 儘管您無法讀懂他們的想法以找出答案,但仍有一些可行的方法可以幫助您改善這種情況。
在本文中,我們將向您展示如何增加您的網絡表單轉換。 通過遵循我們下面的 7 個簡單提示,您可以將表單轉換率提升到一個新的水平。
- 優化您的表格
- 將表格放在折疊上方
- 注意表格標題和 CTA 短語
- 包括隱私政策
- 使用確認電子郵件和登陸頁面
- 設置轉化跟踪
- A/B 測試
優化您的表格
表單是轉化客戶的支柱。 精心設計的表單將為用戶提供積極的體驗並有助於轉化。 因此,首先也是最重要的事情是讓您的表格出眾、引人注目但與您的品牌和目的相同。
理想的表單必須具有簡單的垂直佈局並提供足夠的空間來填寫。每個表單域都應清楚地標記,以告知用戶所需的具體信息。 在顏色方面,用正確的顏色組合來綁定你的表格,不要用超過3種顏色把它弄亂。
接下來,您應該盡量減少表單域的數量。 人類天生就是懶惰的。 要求用戶填寫長表單字段可能會導致表單放棄。
Marketo就是一個典型的例子。 Marketo 從 11 個字段表單中刪除了 7 個字段後,其表單轉換率提高了 120%。 縮短您的表單並包含自動填充功能以加快表單完成過程。 為此,請專注於僅詢問最重要的信息。 如果您必須創建一個長表單,請考慮將其分解為帶有進度條的多頁表單。
此外,用戶通過各種設備訪問您的網站。 為移動設備優化表單是鼓勵用戶與您的網站互動的好主意。 谷歌指出,67% 的移動用戶更有可能在適合移動設備的網站上購買網站的產品或服務。 因此,為了增加表單轉換的可能性,您應該將表單轉換為適合移動設備的表單。
我們建議您使用 Google Analytics 來查找用於檢查您的網站的最常用移動設備,以便您可以相應地調整您的表單。
將表格放在折疊上方
“折疊”的概念起源於報業。 引人注目的圖像和有趣的故事被放置在首屏以吸引讀者的注意力。 故事越精彩,報紙銷售的可能性就越大。 如今,這一原則也適用於 Web 表單。
您網站上的表單放置確實決定了您的表單轉換率。 根據尼爾森集團的眼動追踪研究,近 80% 的用戶將時間花在了首屏。
訪問者總是希望看到他們尋找的信息,而無需向下滾動。 他們看到的內容將影響他們的整體體驗,因此請確保您的表格以簡單的內容放在首位。
注意表格標題和 CTA 短語
使用表單標題的目的是告知用戶他們在提交表單後會得到什麼。 現實表明,粗體、大格式的標題和標題很容易抓住用戶的眼球。
除此之外,CTA 短語在將您的表單轉換率提升到一個新的水平方面發揮著關鍵作用。 他們將鼓勵用戶遵循您希望他們做的事情。 因此,不要使用無聊的“提交”詞,讓我們集思廣益,用其他與您的表單主題相匹配的有力和吸引人的詞。 例如,您可以考慮使用“下載”、“獲取免費電子書”、“單擊此處”或“立即加入課堂”等。
此外,您應該為您的 CTA 短語添加一些緊迫感,敦促您的潛在客戶採取行動。 例如,“最後機會”、“現在”、“僅剩 1 小時”等。 避免在表單中塞滿太多有力的詞,這可能會給用戶帶來一種“超現實”的感覺。
更重要的是,強大的 CTA 按鈕必須具有出色的色彩。 對 Midas Media 的一項研究證明,橙色、藍色、紅色和綠色是最受青睞的四種顏色,可以強烈呼籲採取行動。 
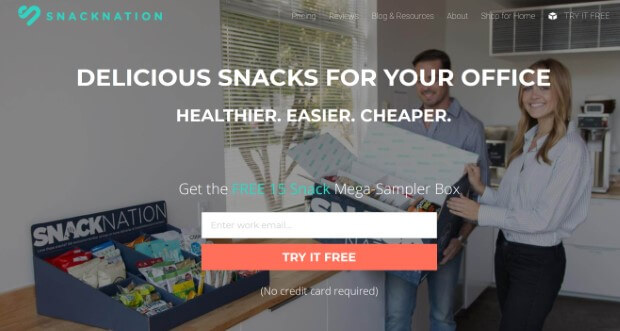
SnackNation 的形式符合上述所有標準。 標題大寫,粗體,直截了當,提供美味的小吃。 提交的文本更改為橙色背景的“免費試用”,這使它真正脫穎而出。
包括隱私政策
在互聯網時代,攻擊者總是利用互聯網漏洞竊取用戶個人數據。 這導致用戶在透露個人信息時非常謹慎,尤其是他們的銀行和信用卡詳細信息。 在您的表單中添加積極的隱私說明將幫助用戶感到安全和個性化。 這也可以讓您與他們建立信任。

但是,並非所有隱私說明都有效。 問題是您的隱私說明必須明智和創造性地使用。 因為在某些情況下,副本比安全更重要。
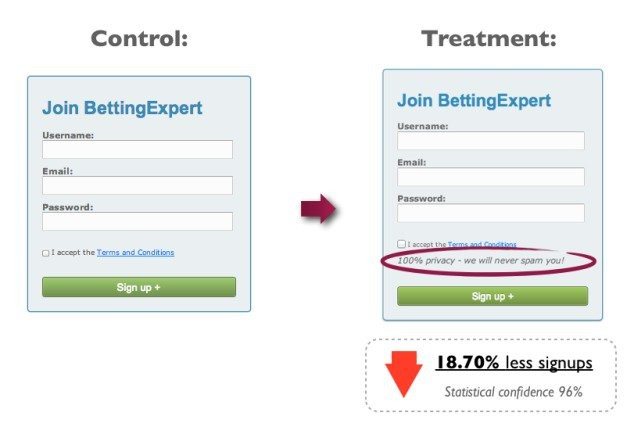
這種典型的“100% 隱私——我們絕不會向您發送垃圾郵件”的隱私說明對您來說可能不再陌生。 Contentverve.com 在他們的表格中包含了這條線,出乎意料的是,它導致轉化率下降了 18.7%。
這是為什麼? 答案在於“垃圾郵件”這個詞,它是“轉化殺手”元素之一。 它使人們變得焦慮和猶豫填寫表格。 
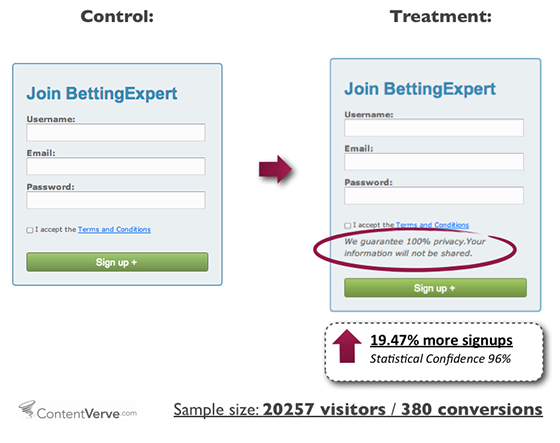
後來,Contentverve 將隱私政策文本更改為“我們保證 100% 隱私。 您的信息將不會被共享。” 他們的轉化率驚人地增長了 19.47%。 
考慮我們的一些建議:“我們尊重您的隱私”或“您的信息是 100% 安全的”,您就會發現其中的不同。
使用確認電子郵件和登陸頁面
通知用戶他們已成功提交表單也有助於提高表單轉換率。 一旦他們按下提交按鈕,就將他們重定向到登錄頁面,或者給他們一封感謝信,表達感激之情。 另外,您應該在緊急情況下提供聯繫信息。
最重要的是,如果你在 24 小時內給他們一個跟進承諾,請確保你做到了。
設置轉化跟踪
如何在不跟踪的情況下衡量您的轉化狀態? 跟踪您的表單轉換率使您能夠找出潛在問題並確定如何解決這些問題的解決方案。 有許多可靠的轉化跟踪工具可以幫助您,例如 Google Analytics 和 Hotjar。
Google Analytics 允許您跟踪多種類型的轉換,包括表單轉換。 數據是根據用戶活動收集的。 如果訪問者填寫表格並到達“謝謝”頁面,Google Analytics(分析)將跟踪該活動,然後向您顯示流量來源並將其與轉化目標進行比較。
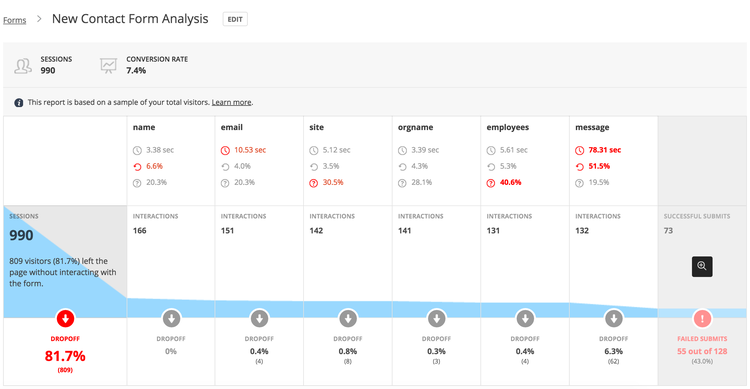
另一方面,Hotjar 不會為您提供直接的轉換數據,但可以讓您分析用戶如何與您的表單進行交互。 它的熱圖提供了有關哪些字段需要用戶更長的時間才能填寫或他們放棄最多的表單部分的深入數據。 這有助於您了解用戶行為並更好地優化您的表單。 
A/B 測試
您網站的任何部分都可能導致摩擦。 你的表格也是如此。 A/B 測試是最小化表單摩擦的無痛且最有效的方法。
在進行 A/B 測試時要特別注意這些元素:頁面上的表單放置、表單佈局、標題、配色方案、CTA 按鈕及其位置。
請您的朋友、同事或親戚填寫您的表格並記下他們的反饋,然後得出結論。 參加考試的人越多越好。
結論
本文揭示了 7 個簡單的優化技巧,可提高您的 Web 表單轉換率。
如果您設身處地為用戶著想,那麼優化您的表單根本不是一項複雜的任務。 自定義表單時,請考慮其在頁面上的位置、佈局、設計,以及它們是否提供最佳用戶體驗。
請記住,即使是最輕微的自定義也會影響您的表單轉換率。 確保在使用表單之前仔細測試它們。
如果您喜歡這篇文章,請不要忘記查看我們的網站以跟踪我們所有的新內容!
