每個營銷人員的 7 條視覺層次原則
已發表: 2023-06-20您是否曾經點擊過某個網站,看一眼,然後說:“嗯,這將是一個不”,然後尋找退出按鈕? 對我來說,這通常是由於三個原因:網站看起來過時、擁擠或難以瀏覽。

這就是為什麼視覺層次結構在網頁設計中如此重要,因為一個糟糕的網站可能會阻止訪問者對您的品牌產生興趣。

這是一個簡單的指南,可幫助您了解視覺層次結構的關鍵設計原則,以吸引受眾、保持他們的參與度並產生轉化。
目錄
什麼是視覺層次?
視覺層次結構是按重要性順序排列圖形元素的方法。 通過依賴與尺寸、顏色、對比度、白色等相關的原則,您可以影響用戶與您的設計(從圖像到網站)的交互方式。
視覺層次結構會影響您在設計中看到和關注的內容,無論是圖像、圖形設計還是網頁設計。 它是信息架構(即如何組織和顯示信息以便於理解和導航)的關鍵角色,並且可以極大地影響用戶體驗 (UX)。
在考慮視覺層次結構時,您需要問自己幾個問題:
- 我們想要引起人們的注意的是什麼呢?
- 我們希望用戶採取什麼行動?
- 眼睛自然會看向哪裡,又落在哪裡?
提出這些問題將幫助您使用下面概述的原則來創建清晰的視覺層次結構。
什麼構成了糟糕的視覺層次?
當談到視覺層次結構時,有一條黃金法則:如果每個元素都顯得很重要,那麼就沒有什麼看起來很重要。
視覺層次結構是對您正在使用的信息進行排名的一種方式。 如果無法區分元素,則認為層次結構較差。
舉個例子:

左邊發生了很多事情。 兩個主要元素大小相同,多種顏色讓人很難知道該看哪裡。
在右側,您的眼睛會自動吸引到左側的主藍色框,然後自然地轉到右側的元素,然後落在橙色的號召性用語 (CTA) 上。
糟糕的視覺層次:
- 讓用戶感到困惑。
- 讓人不清楚該往哪裡看。
- 創建平淡的設計。
相反,創建一個有助於理解和引導用戶的視覺結構。 網站上正確的視覺層次結構可以幫助人們理解頁面的內容。 下面我們將回顧網頁設計中視覺層次結構的基礎知識。
視覺層次結構的 7 個網頁設計原則
- 使用對齊和構圖來創建焦點。
- 考慮閱讀模式。
- 用戶更容易注意到更大的元素。
- 顏色和對比度吸引眼球。
- 空白創造強調。
- 接近和重複創造了統一。
1. 使用對齊和構圖來創建焦點。
對齊和構圖可幫助您構建網站上的元素並為查看者創建焦點。 兩種常見的構圖規則是三分法則和賠率法則。
根據三分法,頁面被兩條水平線和垂直線劃分,形成一個由九個大小相等的正方形組成的網格。 線條相交的點是焦點,您可以在其中放置設計的重要元素。
賠率規則表明,奇數個元素會引起觀眾更多的興趣和參與,因為每個元素都可以單獨評估,而不是偶數個分組。
2.考慮閱讀模式。
從上到下閱讀是全球標準,但人們水平閱讀的方式存在文化差異。 英語和西班牙語等語言的“西方”標準是從左到右閱讀,而閃族語言和印度-雅利安語言,如阿拉伯語、希伯來語和烏爾都語,是從右到左閱讀。
這種變化帶來了兩種不同的閱讀/掃描風格:F 和 Z 模式。

- Z 模式查看器從頁面的左上角開始,移動到右上角,然後向下並向後移動到左下角,然後移動到右下角。
- F 圖案查看器從左上角開始,像 Z 圖案查看器一樣移動到右上角,但它們使用頁面的左側作為引導,並以較短的移動(F 的較短線)快速向右掃描,然後返回左側並向下到達頁面底部。
您可以遵循傳統的閱讀模式並設計符合自然處理的頁面,也可以破壞傳統模式並為他們提供用於導航的主要焦點元素。 記住這一點將幫助您設計可轉換的項目,尤其是登陸頁面。
3. 用戶更容易注意到更大的元素。
尺寸在視覺層次結構中至關重要,因為較大的元素最受關注,並且被認為更重要。
以 Netflix 為例。

圖片來源
當你看到這張圖片時,你首先會看到的是“無限的電影、電視節目等等。 然後您將閱讀下一行,然後再閱讀下一行,然後再探索頁面上的其他元素。
“無限電影、電視節目等”被顯示為消息中最重要的部分,這是有道理的,因為這是 Netflix 的主要賣點。
在設計網頁時,請考慮您希望受眾首先看到的內容,並用它來指導您的策略。
4. 顏色和對比度吸引眼球。
人們被顏色所吸引,它能喚起情感並具有文化和社會內涵。 只要按行業查看徽標,您就會發現食品品牌傾向於黃色,而金融機構則傾向於藍色。

在設計中,顏色非常適合引起人們對特定元素的注意。 對比色非常適合顯示頁面元素之間的差異或引起人們對其中一個元素的注意。 例如,使用霓虹綠,然後使用灰白色會引起人們對霓虹綠元素的注意。
在下圖中,圖中的兩個橙色條從灰色條中脫穎而出,表明橙色是焦點,灰色是次要的。

在網站上,您可以使用顏色將焦點吸引到 CTA。 在下圖中,突出的計劃選項呈紫色,而其他計劃選項呈白色。 該品牌可能希望用戶選擇該計劃,因此為其添加顏色可以吸引他們的注意力和興趣。

圖片來源
在上面的示例中,最突出的 CTA 位於中間。 該品牌可能希望用戶選擇此選項。 其他 CTA 仍然可見,但與橙色相比更加柔和。
為了用色彩創造最大的視覺衝擊力,少即是多。
4. 空白創造強調。
空白是指設計中的空白空間。

圖片來源
網頁設計中的空白是吸引註意力和保持平衡的關鍵。
少即是多,因為如果觀眾無法弄清楚自己在看什麼,那麼用盡可能多的元素填充空間可能會讓他們感到困惑和望而卻步。
蘋果公司還因其對空白的使用而聞名。

圖片來源
該品牌提供簡單的用戶界面,強調頁面上的元素。 蘋果對空白的使用也反映了品牌的身份。
6. 接近和重複創造統一。
將元素放在一起可以告訴用戶這些元素是相關的。
以紐約時報烹飪網站為例。 它的“掌握基礎知識”標題有四個緊密分組的食譜框,讓觀眾知道他們可能具有相同的重要性。

圖片來源
如果您不確定如何對某些元素進行分組,您可以使用用戶體驗研究策略(例如卡片排序)根據受眾的期望對元素進行分組。
7. 字體層次結構可幫助您組織文本。
字體為您的網站添加了重要的視覺元素,並幫助您組織和分類文本(有時按重要性級別)。
字體層次結構由三部分組成:
- 主要:您的主要文本是頁面上最大的,引起最初的注意,並且包含最重要的流行語來吸引人們。
- 次要:次要字體是您的副標題或次要描述。 它不像主要文本那樣引人注目,但仍然提供價值並幫助他們的目光在您的頁面上移動。
- 第三級:第三級文本是頁面上最小尺寸的文本,但仍然可讀。 它可以提供有關頁面的更多詳細信息,並且可以短(如標題)或長(如整個段落或描述)。
下面我們將回顧一些視覺層次結構示例,供您參考。
良好視覺層次結構的示例
1.Visme.co
Visme 使人們能夠訪問創建內容所需的模板和圖形。

圖片來源
我們喜歡什麼:
Visme 引人注目的 CTA 遵循字體層次結構原則,鼓勵用戶註冊其新聞通訊。 最大的單詞是最有影響力的,當讀者向下移動頁面時,二級和三級文本提供更多信息。
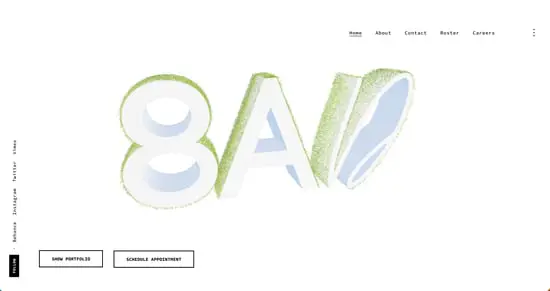
2. 8AD工作室
8AD Studio 是一家專門從事品牌推廣的全方位服務製作機構。

圖片來源
我們喜歡什麼:
通過利用空白,8AD Studio 巧妙地將注意力吸引到三個關鍵元素:其獨特的徽標和兩個 CTA。 它與網站瀏覽者分享三個基本要素,並讓人們知道它擅長自己的工作——創建吸引註意力並建立認可的品牌。
3. 以黑人為主
Predominantly Black 是一家手工製作的家居香氛和身體香氛公司。 
圖片來源
我們喜歡什麼:
以黑色為主給出了一個很好的例子,說明鄰近性如何構建視覺層次結構。 通過在主標題下組織產品並在產品之間留出很少的空間,訪問者很快就會明白這些產品屬於同一類別。
交給你
視覺層次結構就是按重要性順序對元素進行排名。 一旦您縮小了想要關注的範圍並考慮了受眾的需求,您就可以創建產生預期影響的設計。