8 個最新的網站佈局變體在網絡上獨一無二
已發表: 2019-03-14現代網站設計趨勢為我們帶來了許多新的佈局理念,它們既可以改變您網站的外觀,又可以營造一種特殊的氛圍。 您網站主頁的外觀看起來很有趣、引人入勝、有趣、壯觀和原創。 無論如何,它應該吸引註意力並傳達用戶的情緒。
如果任何網站所有者的關鍵任務是脫穎而出,我應該說,以下網頁設計示例將在這裡派上用場。 這些佈局將幫助您的主頁看起來不尋常、有吸引力和特別。
讓我們回顧一下想要吸引目標用戶整體注意力的網站的最佳佈局變體。
1.分屏

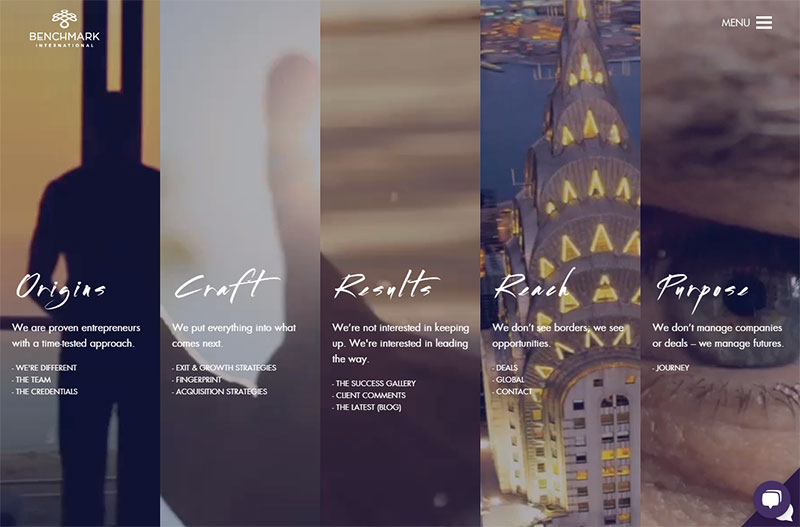
我們最近專門針對這種稱為分屏的新網頁設計趨勢發表了一篇完整的文章。 這種趨勢的主要目的是為用戶提供在屏幕上可見的幾個面板中可用的幾條不同信息之間的選擇。 用戶可以決定首先學習什麼故事,因此當將鼠標懸停在特定面板上以打開並查看其中包含的內容時,他/她可以自由選擇。
屏幕可以分為 2、3 或更多部分,每個部分都可以包含獨特的信息和特色圖像,說明特定事件、產品、服務或其他任何內容。 幾個不同的故事同時出現在一個屏幕上,上面的例子很好地展示了網站主頁上這種流行的設計風格。
2.卡片設計

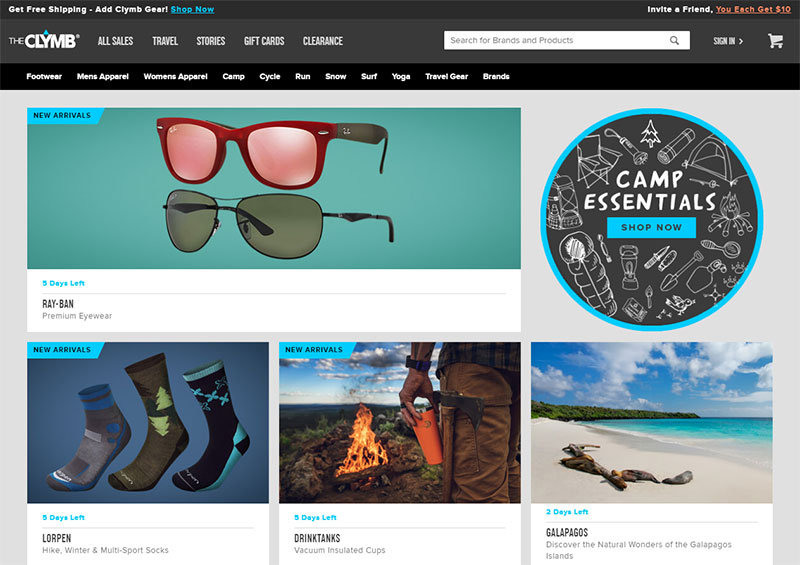
從博主到擁有企業或公司網頁的人,卡片設計仍然受到網站所有者的歡迎和認可。 該卡片主要與 Pinterest 風格相關,也稱為磚石風格,假設不同高度的矩形模塊放置在單個頁面上。
每張卡片都應該包含一個簡短的文字和一張展示信息本質的特色照片。 每個模塊都可以點擊並引導用戶進入包含完整文章的頁面。 除了磚石之外,還有更多類似的顯示內容類型,如網格、包裝等。
這種設計的原始方法可以為用戶創造吸引力。 例如,模塊可以顯示為桌子上的一副紙牌、拼圖等。
3. 老派

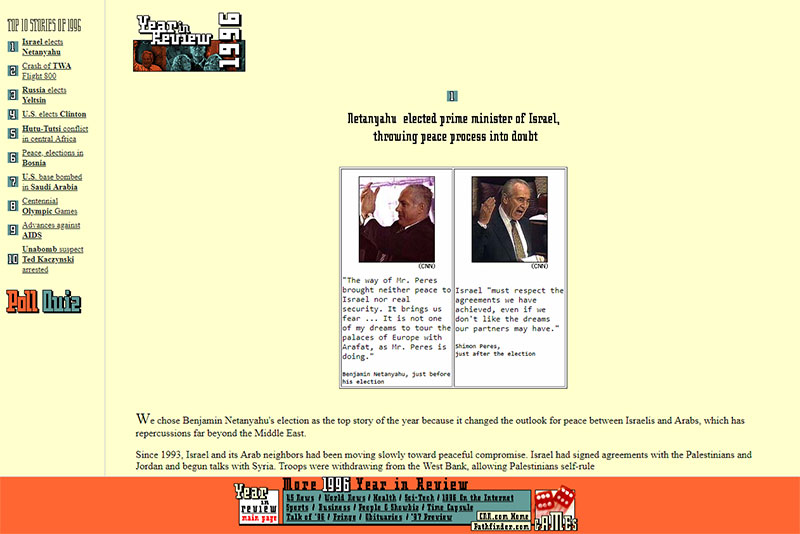
老派風格總能引起懷舊的回憶和人們腦海中回憶的瞬間所帶來的一種審美愉悅。 每個人的記憶都是個人的,但你可以使用肯定會鼓勵人們記住一些愉快的事情並對自己微笑的屬性。
一些音樂曲目、繪畫、藝術家、演員的肖像、過去幾年的電影和任何老式藝術作品都可能引起這種懷舊情緒,您需要傳達用戶的積極情緒並讓他們在您的網站上停留更長時間。
根據您網站的用途,您可以使用一些老派元素或創建完全老派風格的設計,例如復古或複古風格的設計。 使用與某個歷史時期相關的符號、配色方案、形狀和元素,並享受結果。
4.優步極簡主義

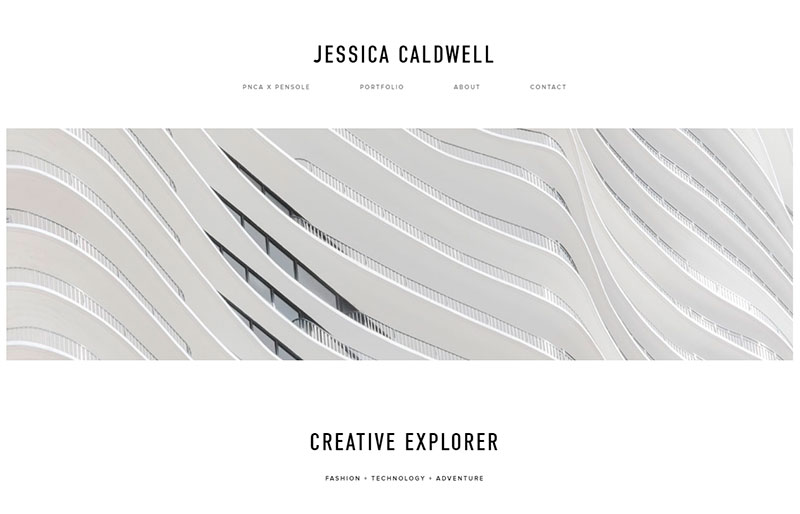
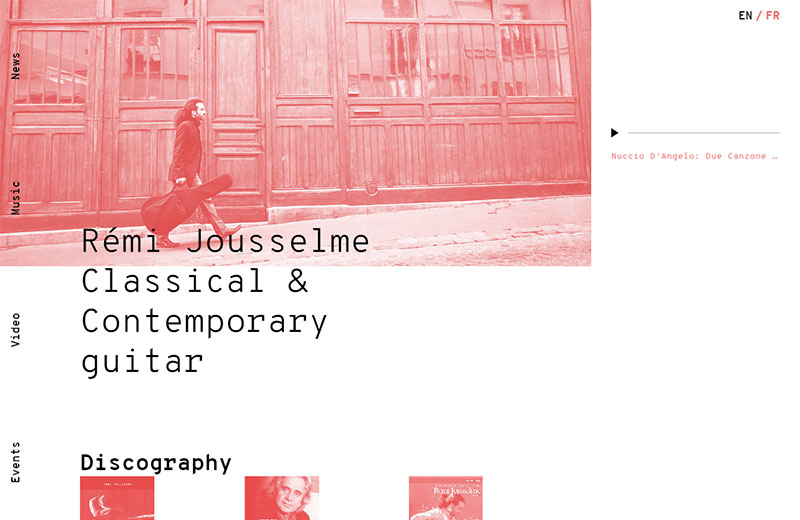
與網絡上的大多數網站相比,極簡主義有時會使網頁看起來非常獨特和不常見。 有時,主頁可能只包含一個足以說明公司本身的單色徽標。
您在上面看到的示例在標題中包含一個抽象的全彩色靜態圖像,只需向下滾動,用戶就可以了解更多關於作者及其作品的信息。 極簡主義不會分散用戶對主要內容的注意力,因為沒有鮮豔的色彩或複雜的元素。 因此,如果您想創建一個引人注目的作品集,超級極簡主義將是非常合適的風格。

5.不對稱

不對稱是缺乏對稱性,創造了設計的特定和諧和原始外觀。 這是一種自然現象,因為我們在周圍觀察到的一切都是不對稱的。 蝴蝶的翅膀,蝸牛的殼,烏龜的殼,甚至人的臉都是不對稱的。
網頁設計中的不對稱可以有不同的應用; 但是,它通常用於帶來混亂和混亂的感覺以及強調動作或動作。 屏幕的較大部分優於較小的部分,以顯示需要大量用戶關注的內容的更重要部分。
6. 排版重點

網頁設計中的排版被認為是一種排版技術。 選擇正確的字體是定義用戶感知網站成功程度的任務。
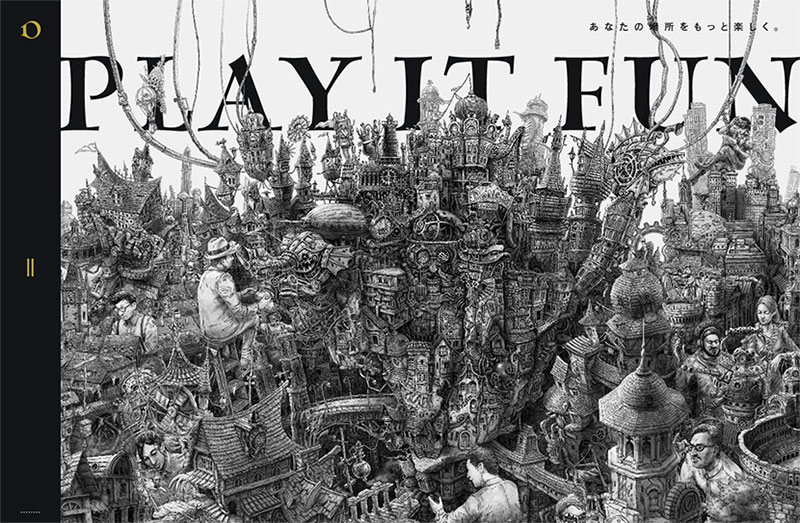
當您使用字體僅用於復制信息作為以內容為中心的設計的一部分時,或者當您將整體用戶的注意力集中在在主頁上佔據大量空間的巨大排版上時,易讀性就是一切。 請看上面的例子,這個日本網站的主頁被設計成一個過度擁擠的城市,有多個符號、建築物和人。
7.全屏圖像

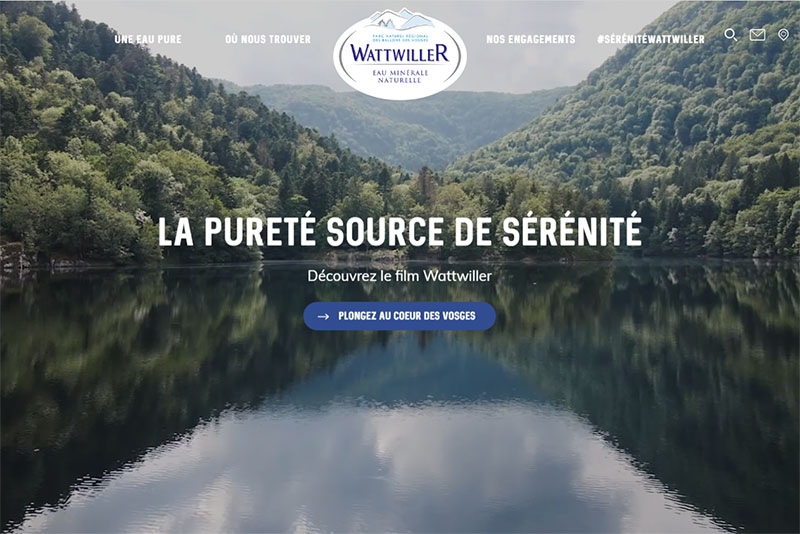
無論您想顯示什麼,從上到下和從左到右的全屏高分辨率圖像都能營造出逼真且令人印象深刻的外觀。 這樣的背景照片被稱為英雄圖像,這是過去幾年的流行趨勢。
如果您希望網站標題、徽標和菜單完美可見,了解顏色對比在這裡很重要。 因此,全屏圖像的較暗顏色應該假設您在主頁上的標題和其他文本中使用淺色排版。 淺色背景圖像也是如此,應該與深色字體形成對比。
請在我們的詳細指南中閱讀更多英雄圖片。
8. 原始方法

當您需要遵守用戶的可訪問性規則時,有時很難偏離標準。 然而,對於那些想要給人留下深刻印象和不遵守任何規則的人來說,不常見的方法是一個很好的選擇。
您在上面看到的示例是一個土耳其網站,它是手繪地圖佈局的一個非常獨特的變體。 在這裡,您可以單擊任何元素將其放大,用光標在屏幕上移動地圖並查找任何需要的位置,就像使用常規地圖一樣。
這是網站主頁設計不常見方法的一個很好的例子。
結論:
創建出色的佈局只是在您的利基市場中建立具有競爭力的網站的第一步。 然而,這是網站創建以及您呈現內容的方式、您喜歡與用戶交流的語言、導航、可用性以及更多因素的一個組成部分。 原創才能吸引人。
