讓您的網站更易於導航的 9 個麵包屑提示 [+ 示例]
已發表: 2022-09-13您是否曾經丟失過手機、鑰匙或錢包? 如果是這樣,您可能已被建議追溯您的步驟。 麵包屑導航可幫助您網站的訪問者做到這一點,但不是搜索廚房、浴室和前門區域只是為了在冰箱中找到他們的鑰匙,麵包屑導航向用戶顯示他們當前的位置以及到達那裡所採取的步驟。
麵包屑導航得名於童話故事 Hansel 和 Gretel,兄弟姐妹二人在穿越森林時在他們身後留下了麵包屑的踪跡,以顯示他們回家的路。 在您的網站上有效實施的麵包屑導航將確保您的訪問者永遠不會迷失在樹林中。

什麼是麵包屑導航?
麵包屑是一種導航輔助工具,允許用戶跟踪他們在網站或界面上的當前位置。 麵包屑路徑顯示用戶當前所在的頁面及其與之前訪問過的頁面的關係,或當前頁面上方更高級別父頁面的層次結構。 麵包屑導航使用戶能夠快速導航回他們的起點或訪問之前的頁面。
麵包屑導航通常顯示為由大於號 (>) 分隔的超鏈接網站頁面的水平列表。 麵包屑導航通常位於主網站導航下方的頁面頂部附近。 在我們繼續討論技巧和最佳實踐之前,重要的是要注意麵包屑有幾種不同的口味。
麵包屑導航的類型
基於位置或層次結構的麵包屑
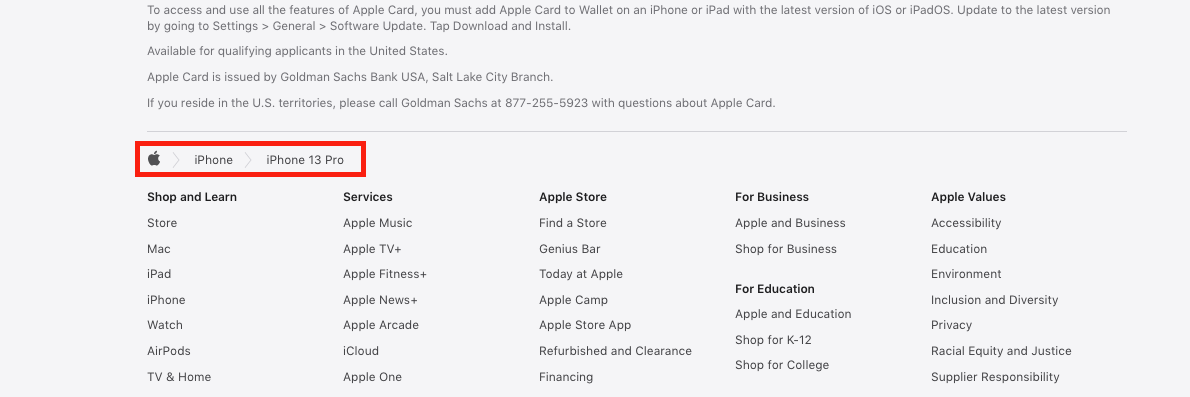
基於位置或層次結構的麵包屑導航是您最常遇到的類型。 基於位置的麵包屑向用戶顯示他們所在的當前頁面及其與上面網站層次結構的關係。 可以將其想像為您在計算機上存儲文檔的文件夾。 第一個文件夾是最廣泛的,其中的每個文件夾都變得更加具體,直到您到達您的文檔。

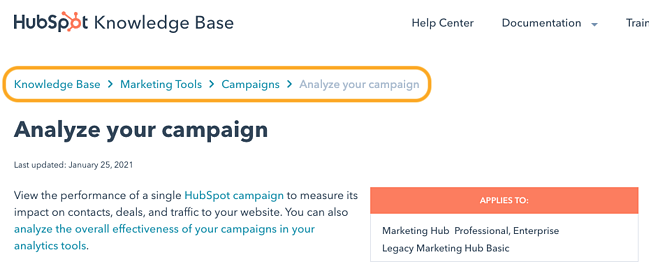
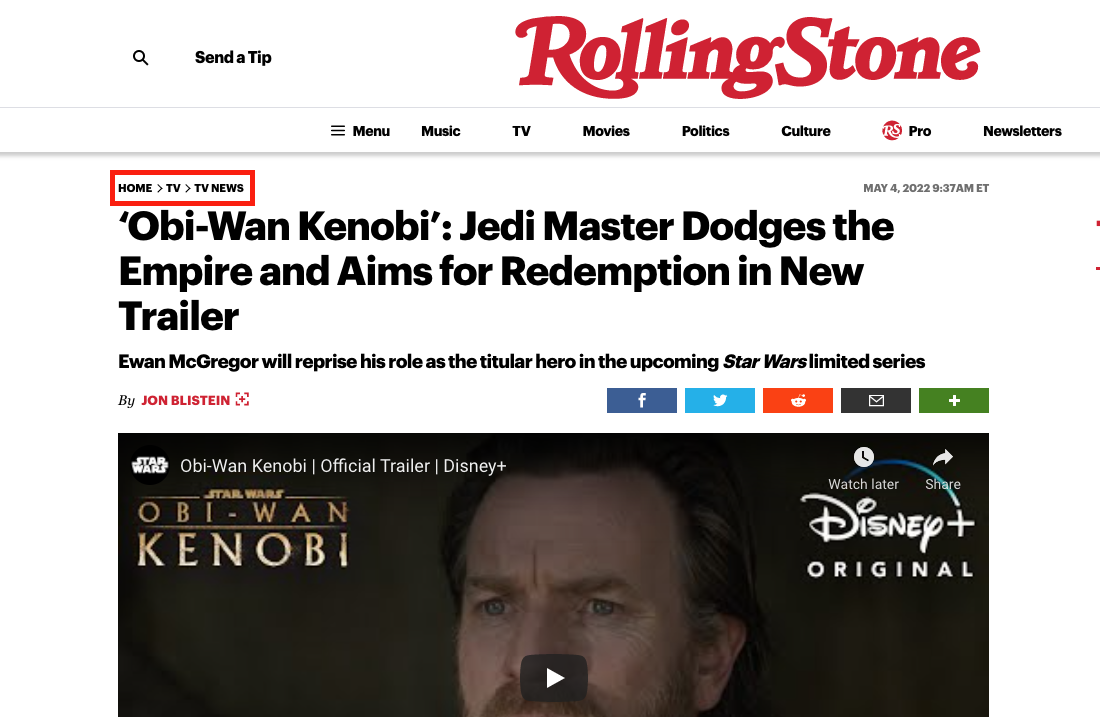
在上面的示例中,麵包屑顯示用戶所在的當前頁面,以及返回知識庫主頁的每個連續父頁面。 基於層次結構的麵包屑導航使用戶可以輕鬆返回主頁或當前頁面所在的任何父頁面。
基於路徑或歷史的麵包屑
基於路徑的麵包屑導航表示用戶在到達當前頁面之前所採用的唯一路徑。 儘管路徑通常不會完整顯示,但基於路徑的麵包屑通常被實現為一種後退按鈕的形式,它將用戶帶到他們訪問的前一頁。

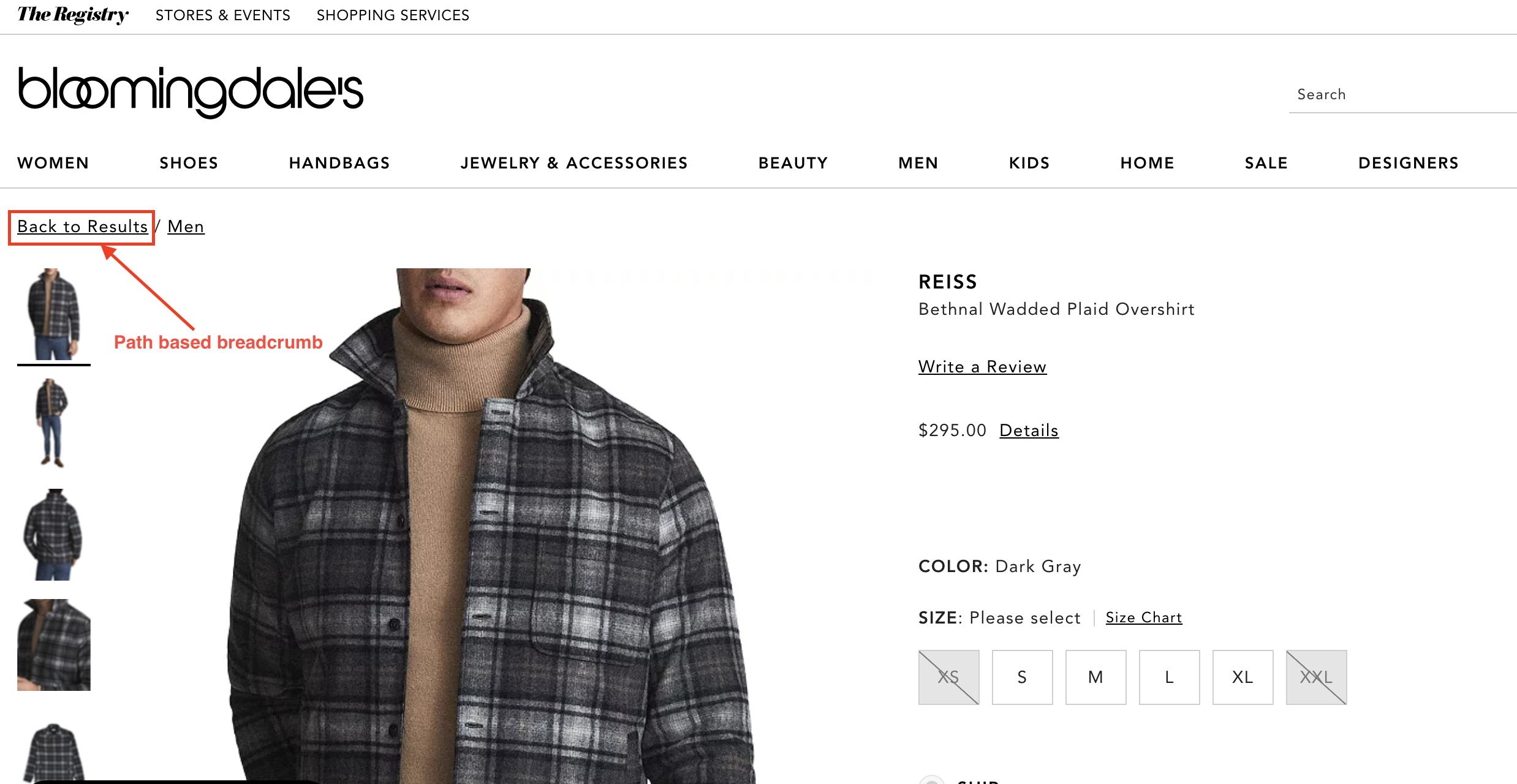
上面的示例顯示了 Bloomingdale 網站上的“返回結果”鏈接,這是一個基於路徑的麵包屑導航,允許用戶導航回到他們的上一頁,而他們的唯一查詢保持不變。 基於歷史的麵包屑在電子商務網站上很常見,有許多不同的類別和品種可供搜索。
基於屬性的麵包屑
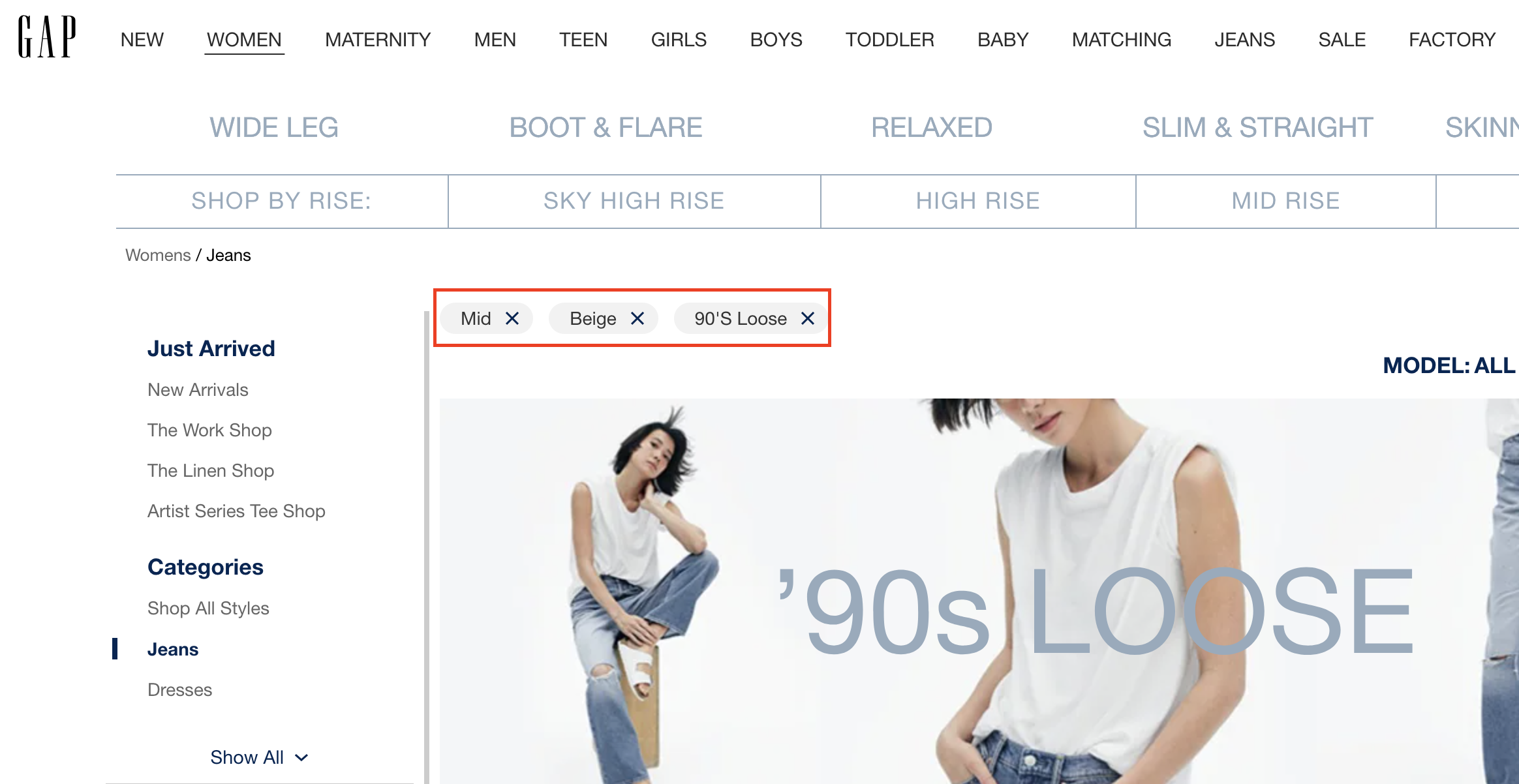
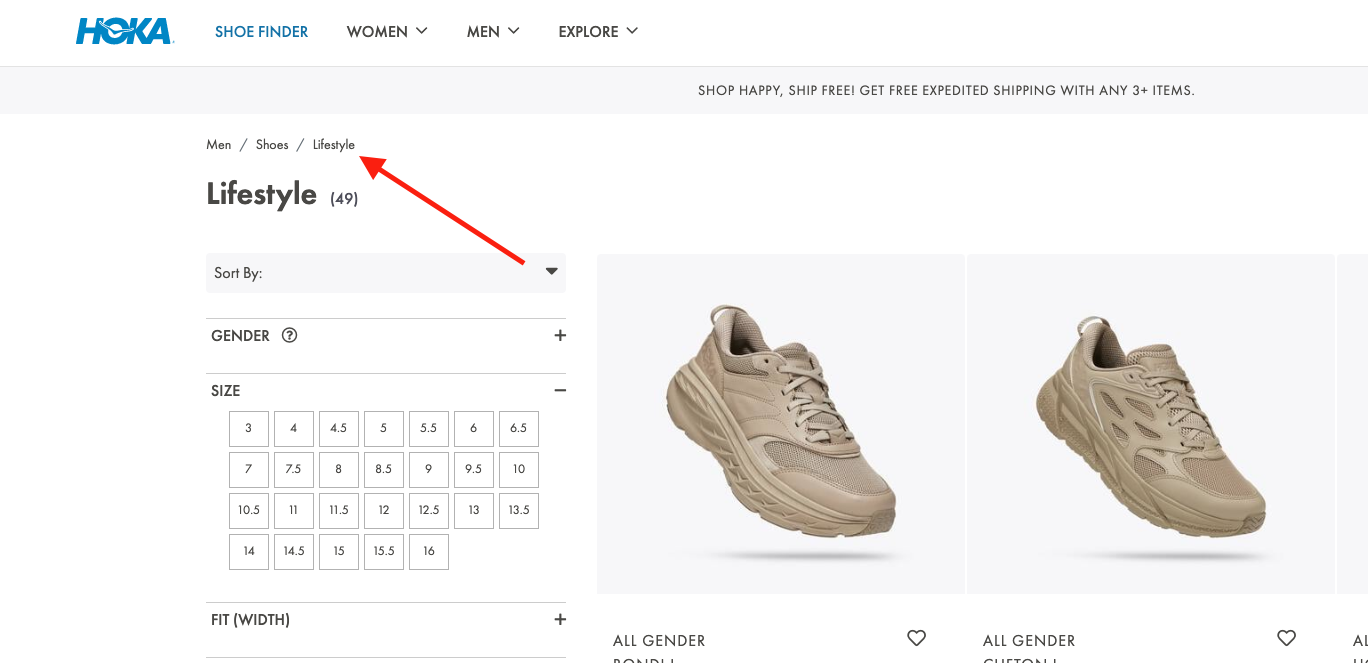
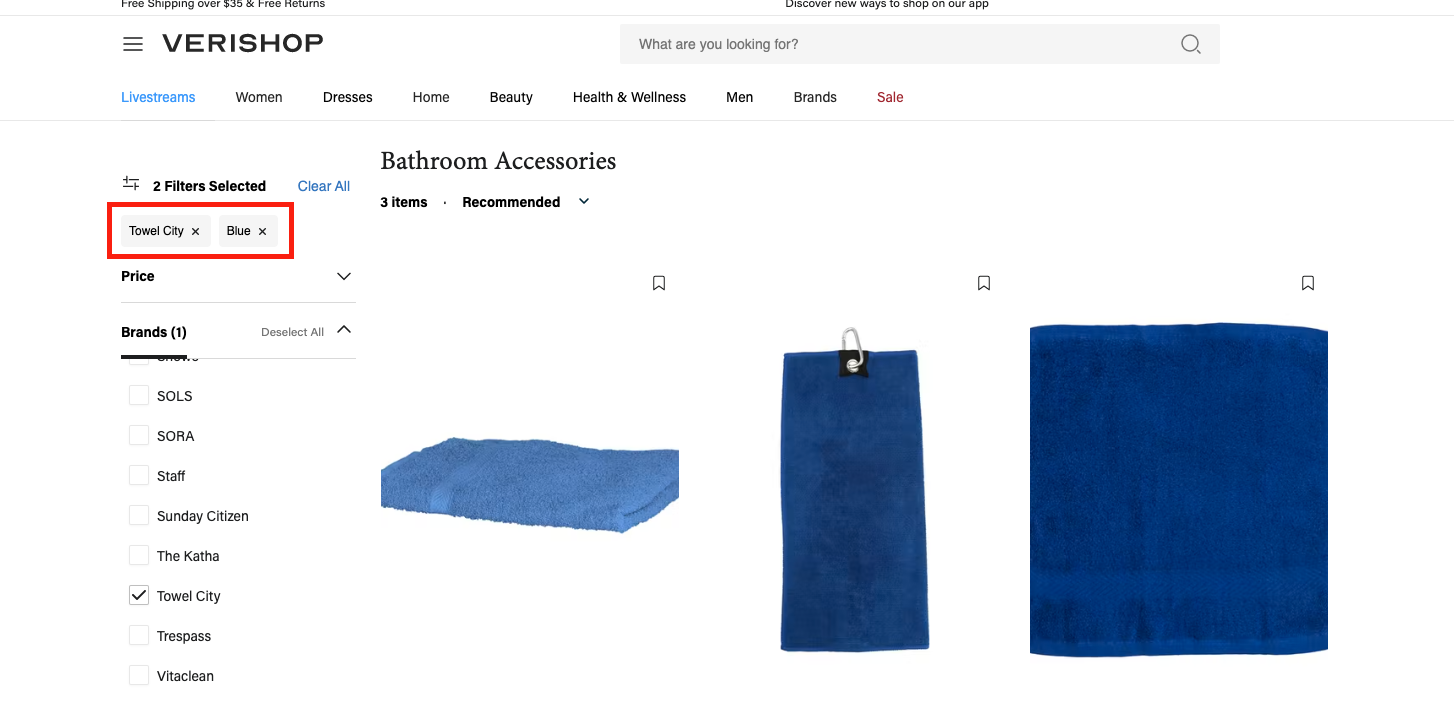
基於屬性的麵包屑顯示用戶選擇的屬性或標籤,以便過濾他們在網頁上的搜索。 例如,基於屬性的麵包屑在電子商務網站上很有用,用戶可以在其中選擇不同的屬性來縮小頁面上的項目範圍並找到完美的牛仔褲。

基於屬性的麵包屑也可以實現為標籤,用於對博客文章和內容類型進行分類。
現在我們已經介紹了不同種類的麵包屑導航,讓我們繼續了解在您的網站上實施麵包屑導航以提高網站可導航性並降低跳出率的 9 個技巧。
麵包屑導航提示和示例
1. 只有在對您的網站結構有意義的情況下才使用麵包屑導航。
麵包屑導航僅在您的網站結構需要時才適用。 如果您有可從多個不同登錄頁面訪問的較低級別頁面,則使用麵包屑導航可能會使從不同起點訪問相同頁面的讀者感到困惑。 此外,如果您有一個只有幾個頂級頁面的小型網站,則可能根本不需要麵包屑導航。

2. 不要讓你的麵包屑導航太大。
麵包屑導航是網站主導航的次要導航。 最佳做法是讓您的麵包屑看起來比您網站的主導航更小並位於其下方。 如果你的麵包屑看起來太大,它可能會擾亂頁面的視覺平衡,並在瀏覽網站時造成混亂。

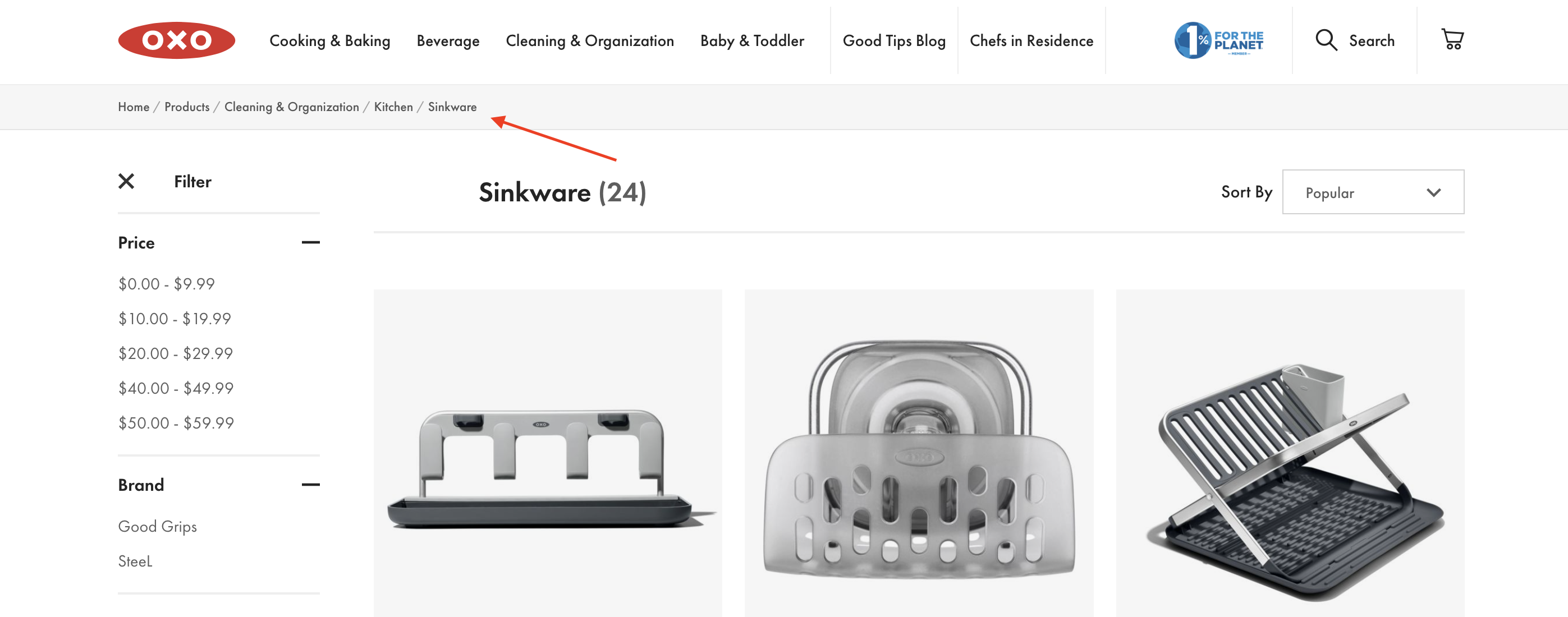
在 Oxo 的示例中,很明顯,麵包屑路徑次要於其上方的站點主導航欄。 麵包屑導航所在的灰色欄也很漂亮。
3. 在麵包屑導航中包含完整的導航路徑。
如果您遺漏了某些級別,您會混淆用戶,並且麵包屑路徑將不會有幫助。 即使用戶沒有從主頁開始,您也希望為他們提供一種從一開始就瀏覽您的網站的簡單方法。

4. 從最高到最低的進步。
5. 保持麵包屑標題與頁面標題一致。
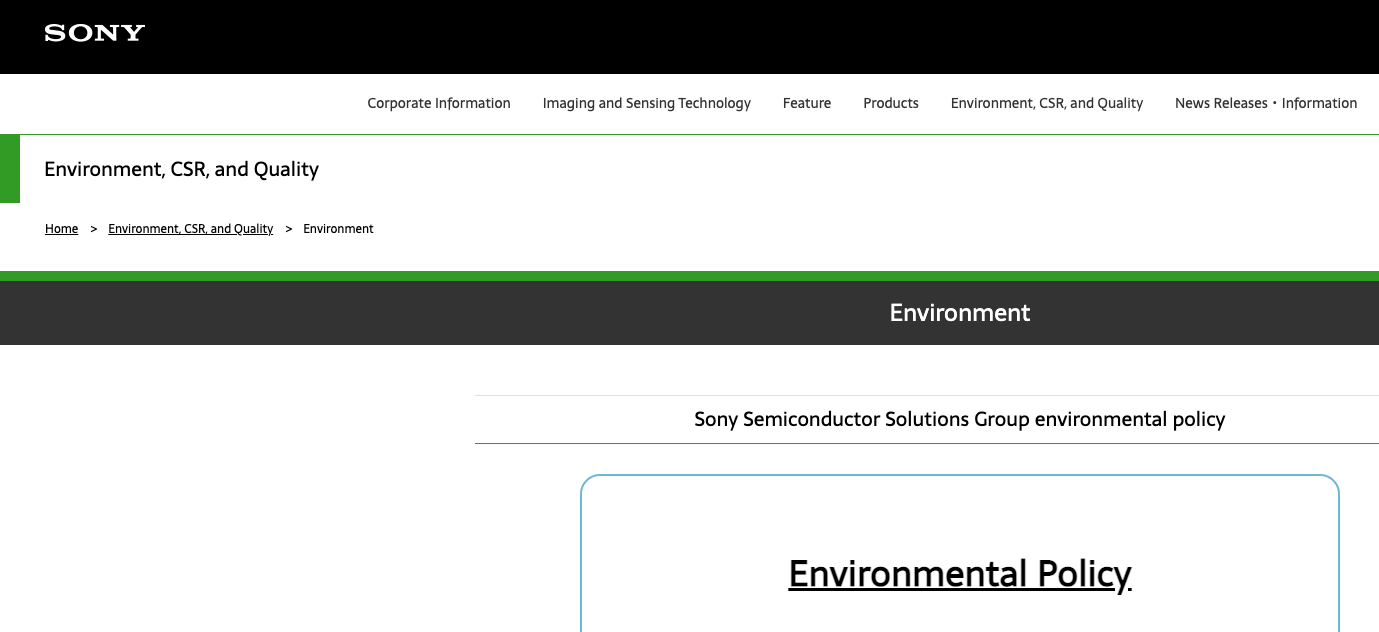
索尼在區分鏈接和非鏈接方面也做得很好。 鏈接帶有下劃線,而當前“環境”頁面等非鏈接保持未裝飾。

6. 通過設計獲得創意。
麵包屑導航的傳統樣式是由大於號 (>) 分隔的水平鏈接列表。但是,如果不同的設計更符合您網站的外觀和感覺,則無需遵循傳統路徑。


7. 保持乾淨整潔。
您的麵包屑導航是對用戶的幫助,除非用戶正在尋找它,否則不應引起不必要的注意。 出於這個原因,您不希望用不必要的文本或笨拙的設計使您的麵包屑導航混亂。

8. 考慮哪種類型的麵包屑導航對您的網站最有意義。
正如文章開頭所討論的,有幾種類型的麵包屑需要考慮——基於位置的、基於屬性的和基於歷史的麵包屑。 基於位置的麵包屑向用戶顯示他們在站點層次結構中的位置。 基於屬性的麵包屑向用戶顯示他們的頁面屬於哪些類別或標籤。 最後,基於歷史的麵包屑向用戶顯示他們到達當前頁面的具體路徑。


在決定哪種類型的麵包屑導航最適合您的網站時,您應該考慮您網站的結構、您提供的產品或服務類型,以及您希望用戶與您的頁面交互的方式。
9.了解你的聽眾。

HTML 和 CSS 中的麵包屑導航
麵包屑不僅有用——它們也很容易通過一些 HTML 和 CSS 代碼添加到您的網站。
讓我們從 HTML 開始,我們將使用它來製作鏈接本身。 最簡單的方法是將鏈接組織在一個無序列表 (<ul>) 元素中,每個列表項 (<li>) 都包含麵包屑系列中的一個鏈接,直到最後一個項目,它表示當前頁面。
這是您可以使用的麵包屑的 HTML 模板:
請參閱 CodePen 上 HubSpot (@hubspot) 的 HTML 和 CSS 中的 Pen Breadcrumbs。
請注意,我還將無序列表包含在 HTML <nav>(導航)元素中,並在其開始標記中添加了一個類和一個 ARIA 標籤。 這是可選的,但有助於使屏幕閱讀器和搜索引擎更容易訪問您的頁面。
請參閱 CodePen 上 HubSpot (@hubspot) 的 HTML 和 CSS 中的 Pen Breadcrumbs。
請參閱 CodePen 上 HubSpot (@hubspot) 的 HTML 和 CSS 中的 Pen Breadcrumbs。
Bootstrap CSS 中的麵包屑導航
Bootstrap CSS 還提供了一種無需添加自定義 CSS 即可創建麵包屑導航的方法。 為此,請像這樣使用 Breadcrumb 組件。 這是 Bootstrap 5 文檔中的一個示例:
請參閱 CodePen 上 HubSpot (@hubspot) 的 Bootstrap CSS 中的 Pen Breadcrumbs。
這只是 Bootstrap 中麵包屑導航的基礎知識——請參閱 Bootstrap 麵包屑導航文檔以了解所有詳細信息。
幫助用戶瀏覽您的網站的設計
編者註:這篇文章最初發表於 2018 年 9 月,為了全面性而進行了更新。

{{slideInCta('3b85a969-0893-4010-afb7-4690
