2022 年的 9 個優點和 2 個缺點 + 性能測試
已發表: 2022-03-17考慮使用 Brizy 作為您選擇的 WordPress 頁面構建器?
Brizy 讓您可以使用可視化的拖放界面創建令人驚嘆的設計和網站 - 需要零代碼知識。 它與其他流行的頁面構建器插件(例如 Elementor、Beaver Builder 和 Divi)屬於同一類。
然而,雖然基本功能與這些工具相同,但 Brizy 在某些方面比競爭對手做得更好……而在某些方面也更糟。
要了解 Brizy 作為建築商的優缺點並決定它是否適合您,您需要閱讀我們完整的 Brizy 評論。
這是我們將在 Brizy 評論中介紹的所有內容:
Brizy Review:快速瀏覽功能

為了開始我們的 Brizy 評論,讓我們簡要回顧一下 Brizy 提供的主要功能。 我不想在這里花太長時間,因為您可以在 Brizy 網站上找到所有這些內容,但我認為在深入實踐部分之前先介紹這些內容很有用。
Brizy 的核心是它的構建器:
- 可視化、拖放式設計——使用可視化編輯器設計一切——無需代碼知識。
- 內聯編輯方法——您可以使用內聯選項而不是側邊欄和彈出窗口來控制大部分設計。 這是 Brizy 最好的事情之一。
- 響應式設計——默認情況下,您的所有設計都是響應式的,您可以選擇進一步控制您的設計在不同設備上的外觀。
- 靈活的構建器元素——免費版包含 24 個元素,而專業版將其翻倍至 48 個。
- 預建模板- 訪問大量頁面和部分模板。
- 表單生成器- 創建您自己的自定義表單,即使是免費版本。
- 營銷集成- 連接到 Mailchimp 和 HubSpot 等其他營銷工具。
- 有條件的顯示——根據不同的條件顯示/隱藏塊,例如用戶的設備或登錄狀態。
這是 Brizy 構建器的基本介紹:

您可以使用左側的側邊欄打開更多選項。 還有一些其他有用的界面細節,我將在下面展示:

Brizy Pro 還包括超越僅設計單個頁面和帖子的功能:
- 主題生成器——包括對 WooCommerce 的支持
- 動態內容支持——將自定義字段中的數據添加到您的設計和主題模板中。
- 彈出窗口構建器- 使用視覺構建器設計彈出窗口並將它們顯示在您網站的任何位置。
Brizy 的九個突出特點(又名好東西)
現在您對 Brizy 提供的功能有了基本的了解,讓我們深入了解一些突出的功能和亮點。
1. 內聯編輯體驗很棒
我在上面提到 Brizy 的“內聯編輯體驗”使其與其他頁面構建器插件不同。 嗯,這到底是什麼意思?
通過內聯編輯體驗,我的意思是能夠自定義您的設計,而無需求助於側邊欄或彈出設置區域。
大多數頁面構建器現在允許您通過在實時預覽上單擊並鍵入來編輯文本,但您仍然需要使用單獨的界面來管理內容元素的實際設置。
有了 Brizy,情況就不同了。 您可以直接從設計界面訪問許多關鍵設置,我認為這會帶來更快、更直觀的設計體驗。
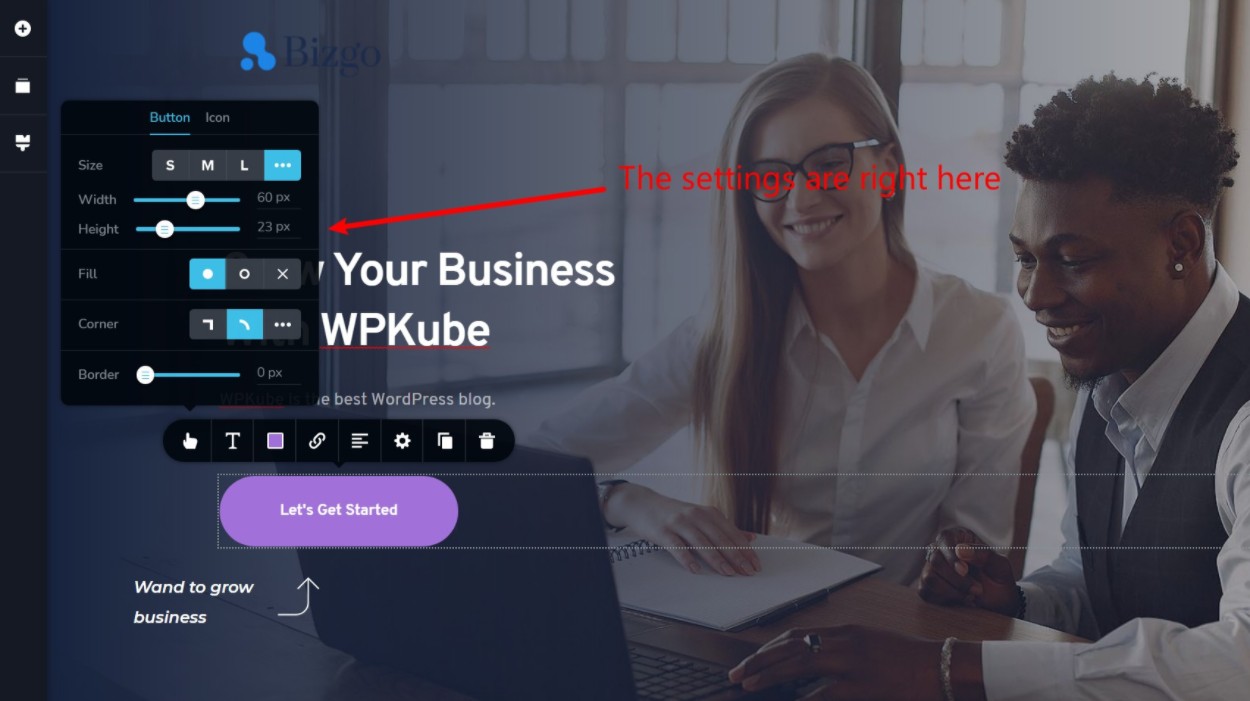
例如,當您在 Brizy 中自定義按鈕時,您將在此處獲得用於配置大小、邊框、圖標等的選項:

另一方面,如果您在 Divi(或大多數其他流行的頁面構建器)中工作,則必須使用彈出/側邊欄來自定義按鈕的設置,這需要更長的時間:

現在,我知道這似乎是一件小事。 但我確實認為這是 Brizy 中最好的功能之一,因為它可以很容易地為您的內容元素設置樣式。
如果您只構建幾個設計,那麼額外的效率可能並不重要。 但是,如果您要經常使用頁面構建器,這些“小”差異可以讓您更有效率。
2.您獲得有用的內容元素(包括表單生成器)
為了幫助您創建設計,Brizy 免費版包含 24 個元素,Brizy Pro 包含 48 個元素。
我最喜歡的元素之一是表單構建器,它可以取代單獨的 WordPress 表單插件的需要。
關於這個元素最值得注意的是,即使使用 Brizy 的免費版本,您也可以獲得表單構建器,而大多數其他頁面構建器對錶單構建器收費:

3. Brizy 與其他營銷工具集成
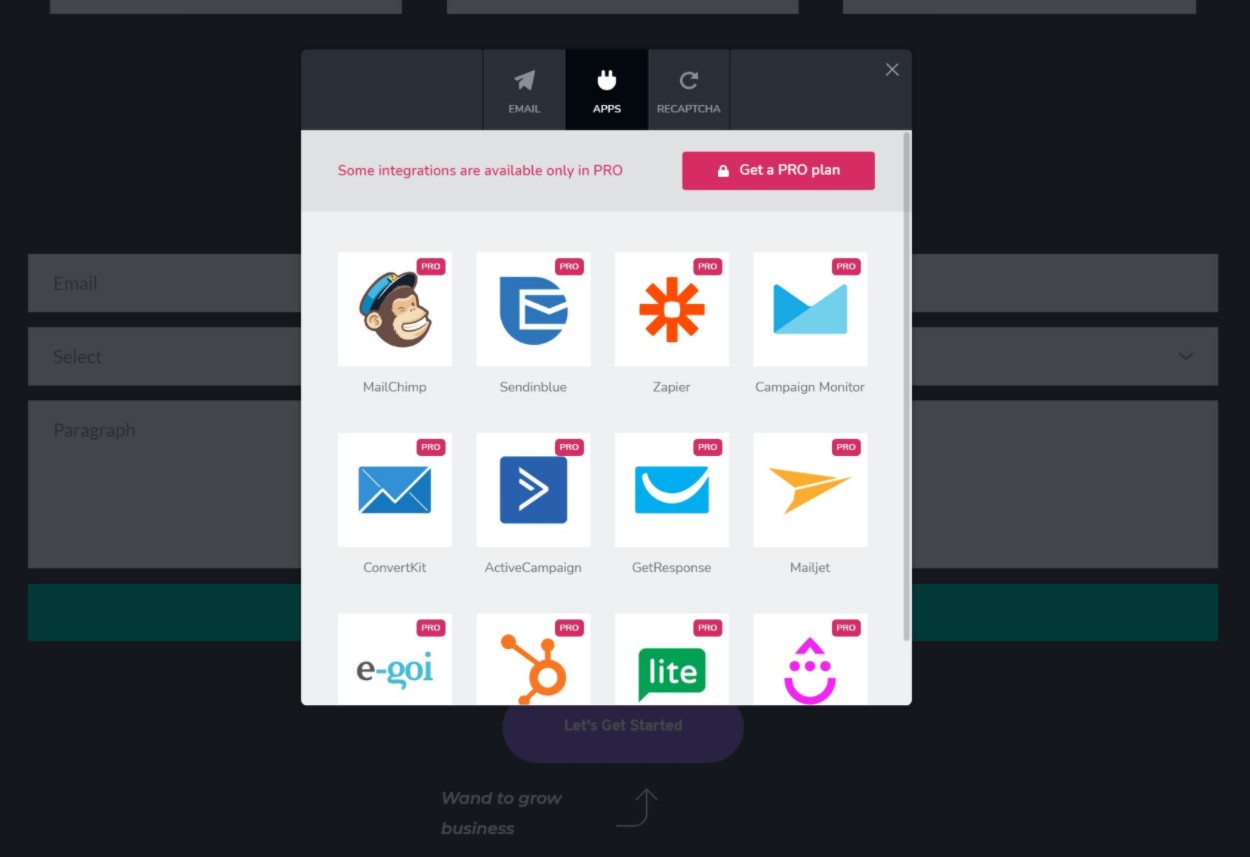
Brizy 集成了許多流行的營銷工具。 如果您的工具不在列表中,還有一個包羅萬象的 Zapier 集成。 這是完整列表:
- 扎皮爾
- 郵件黑猩猩
- 中心點
- 銷售隊伍
- 活動監視器
- 韋伯
- 郵件精簡版
- 發送網格
- 滴
- 自動駕駛儀
您可以輕鬆地將表單元素連接到以下任何服務:

4. 模板看起來很棒
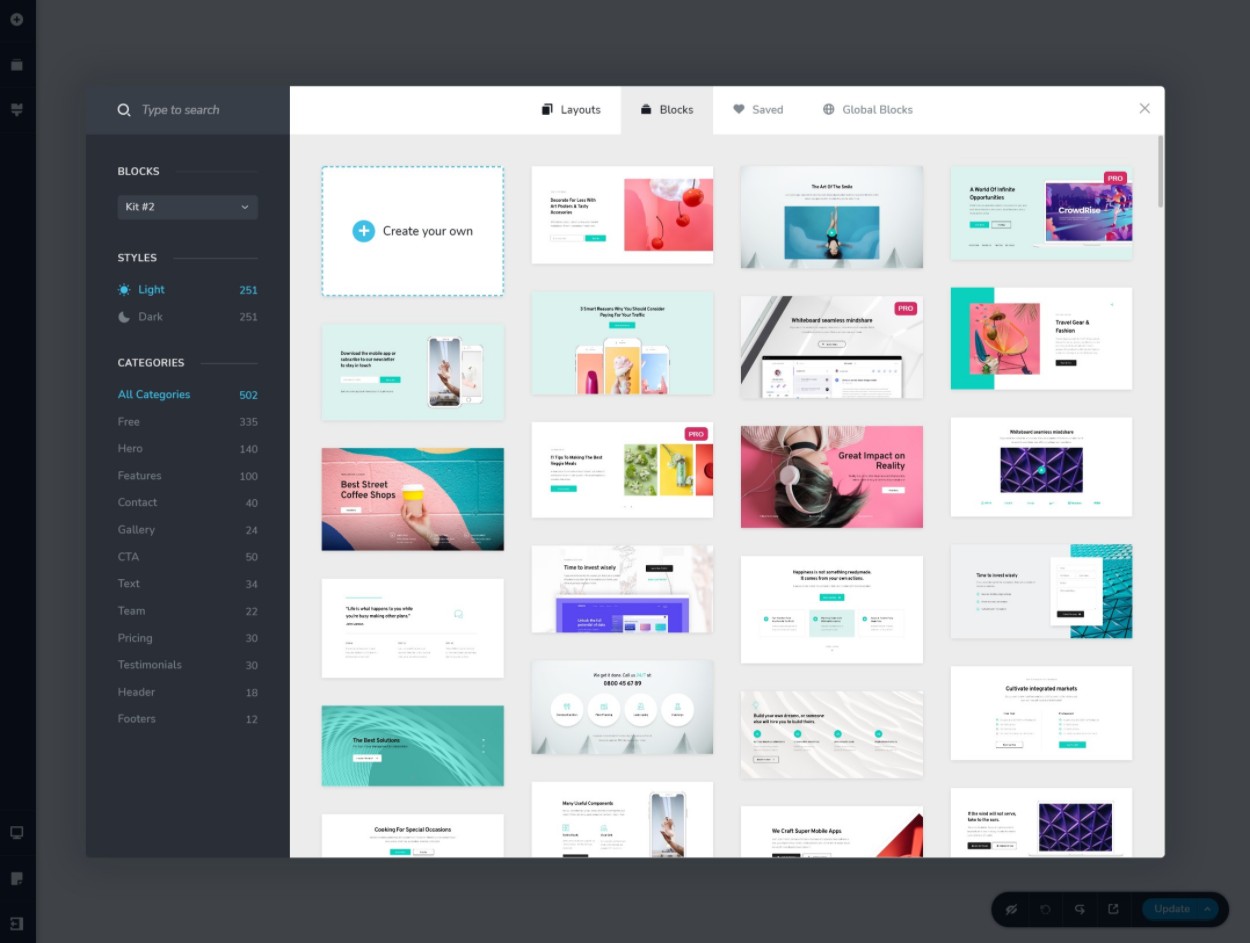
雖然 Brizy 讓您能夠從頭開始創建設計,但您可能不需要這樣做,因為 Brizy 還包含大量預建模板。 這些模板有兩種形式:
- 塊- 頁面特定部分的模板。
- 佈局——整頁模板。
目前,您可以獲得 120 多種佈局和 251 多種塊(提供淺色和深色配色方案)。

雖然模板看起來不錯,但一個缺點是數量與您使用 Elementor 或 Divi Builder 獲得的數量不匹配。
5. Brizy Sync 讓您可以在任何站點上訪問您的自定義 Brizy 模板
Brizy 中一個非常酷的以模板為中心的功能是 Brizy Sync。 從本質上講,這可以讓您將自己的自定義塊和佈局模板保存到 Brizy 的雲中。 然後,您可以在使用 Brizy 的任何 WordPress 網站上訪問所有這些模板。
因此,您可以在“站點 A”中創建模板,將模板保存到您的 Brizy 帳戶,然後在“站點 B”上使用該模板,無需手動導入/導出任何內容。
我不知道有任何其他頁面構建器將此作為核心功能提供,因此這是 Brizy 的一個明顯優勢。
話雖如此,有第三方工具可以將雲模板庫添加到其他構建器,例如Assistant Pro (支持多個構建器)或WunderWP (Elementor)。
6. 你得到一個主題生成器(包括 WooCommerce 支持)
如果您想超越設計單個帖子和頁面,Brizy Pro 還支持完整的主題構建。 這意味著您可以使用 Brizy 的可視化編輯器來設計您的網站:
- 標題
- 頁腳
- 單個模板(您的部分/所有博客文章或自定義文章類型自動使用的模板)
- 存檔模板(列出您的博客文章或其他文章類型的頁面)
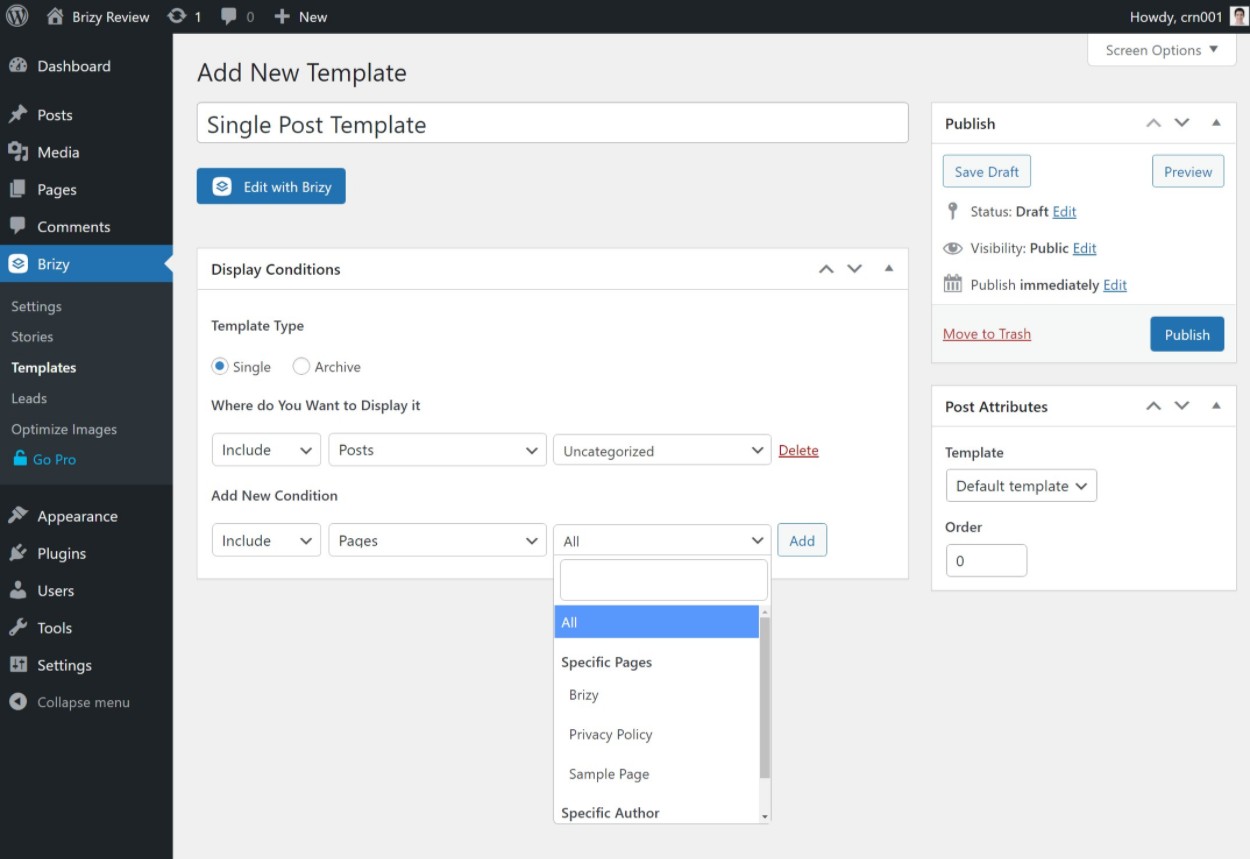
當您創建這些模板時,您可以獲得控制要在何處使用它們的條件,例如僅對特定類別的博客文章使用單個模板:

在編輯器中,您將獲得用於動態插入內容的特殊主題塊。
Brizy 還支持來自您使用高級自定義字段 (ACF)、工具集、Pods 和 Meta Box 等插件添加的自定義字段的動態內容。
Brizy 的主題構建器處理頁眉和頁腳模板的方式與其他頁面構建器有點不同,但是一旦掌握了它就很容易使用。
您無需將頁眉和頁腳創建為獨立模板,而是在使用頁眉或頁腳塊編輯頁面設計時設計它們。 然後,您可以使用顯示條件來控制何時使用每個頁眉/頁腳。
7. 內置超級菜單支持
Brizy 的主題/標題生成器的一個獨特之處在於它包含對創建自定義大型菜單的內置支持。
大多數其他頁面構建器:
- 不提供大型菜單支持。
- 要求您使用第三方擴展來支持大型菜單。
但是,使用 Brizy,您可以使用核心視覺構建器輕鬆設置大型菜單。
8. 你會得到一個彈出窗口生成器
Brizy Pro 的另一個優點是它包含自己的彈出窗口生成器。 使用彈出窗口構建器,您可以使用 Brizy 的界面來設計您自己的自定義彈出窗口,您可以在以下條件下觸發這些彈出窗口:
- 頁面加載時
- 頁面停留時間
- 不活動
- 退出意圖
- 滾動深度
- 點擊
- 來自
據我所知,Elementor Pro 是唯一提供彈出式構建器的其他主要頁面構建器插件,因此這是 Brizy 相對於 Beaver Builder 和 Divi 等其他構建器的明顯優勢。
9. 您可以為客戶端站點的 Brizy 界面貼上白標
如果您使用 Brizy 為客戶構建網站,您會很感激 Brizy 的代理許可讓您可以選擇為 Brizy 界面貼上白標以使用您自己的品牌。 如果您想為您的客戶提供更具品牌化的網站體驗,這會很有幫助。
Elementor 和 Divi Builder 尤其不提供白標功能。
Brizy 可以改進的兩個領域(也就是壞東西)
雖然 Brizy 有很多值得喜歡的地方,但也有一些地方 Brizy 可以做得更好。 讓我們來看看它們……
沒有開發人員 API——這意味著沒有第三方擴展
Brizy 的一個主要缺點是它不提供開發人員 API。 這意味著沒有像 Elementor、Beaver Builder、Divi 等其他頁面構建器那樣的第三方擴展/附加市場。
這絕對是個麻煩事,因為當您需要更多利基功能時,第三方擴展非常有用。
例如,以 Elementor 為例。 Elementor 擁有一個強大的第三方市場,您可以在其中找到數百個擴展來添加新的小部件、模板和設計功能。
因此,雖然 Elementor 已經是功能最豐富的頁面構建器之一,但這些第三方附加組件使事情變得更加強大,讓您可以訪問幾乎任何您能想像到的功能。
如果 Brizy 已經可以使用核心功能完成您需要的一切,那麼這不是問題。 但是,如果您喜歡擁有最大的靈活性,這是 Brizy 真正落後於其他頁面構建器插件的一個領域。
有限的文檔——不是什麼大不了的事,但其他的更好
與其他頁面構建器插件相比,我認為 Brizy 的文檔中心有所欠缺。 文本文檔很少。 相反,您需要幾乎完全依賴視頻文檔。
如果您喜歡視頻文檔,那很好。 但是,在大多數情況下,我發現文本文檔更容易。
除此之外,Brizy 的文檔通常不如其他頁面構建器全面。
以下是各種幫助中心的鏈接,以便您查看它們的比較:
Brizy Performance vs Elementor & Others – 關於你的期望
每當您使用頁面構建器插件時,與僅使用本機 WordPress 編輯器相比,您總是會犧牲至少一些性能。 對於大多數人來說,這種權衡值得改進的設計體驗。
在性能方面,我想說 Brizy 與 Elementor 和 Divi Builder 等其他流行的頁面構建器插件相當,並且比 Beaver Builder 和 Oxygen 等替代品要重一些。
為了證明這一點,我使用本機塊編輯器、Brizy 和其他一些流行的頁面構建器插件創建了一個簡單的設計。 該設計僅包含一個按鈕塊以保持公平 - 這裡的關鍵思想是讓您了解各種頁面構建器的基本“權重”。
注意 - 此數據包括我的測試站點主題的“重量”,即 Astra :
| 建造者 | 頁面大小 | HTTP 請求 |
| 本機塊編輯器(古騰堡) | 40 KB | 7 |
| 輕快的 | 143 KB | 14 |
| Elementor(帶速度實驗) | 170 KB | 21 |
| 海狸生成器 | 84 KB | 12 |
| 迪維生成器 | 149 KB | 13 |
總的來說,您可以看到 Brizy 並不比其他流行的頁面構建器差,但我也不會稱它為特別輕量級。 如果您真的關心性能,您可能更喜歡 Beaver Builder(或 Oxygen,我沒有測試它,因為它是一個完整的主題構建器,因此很難進行 1:1 比較)。

話雖如此,只要您實施 WordPress 性能最佳實踐,您仍然可以使用 Brizy 構建快速加載網站,所以我認為這不應該是一個交易破壞者。
Brizy Prizy 定價 – 極具競爭力
首先,Brizy 在 WordPress.org 上提供了一個免費版本,它的功能非常豐富。
我會說它是功能更強大的免費頁面構建器之一,儘管我仍然認為 Elementor 的免費功能更加慷慨。 正如我之前提到的,Brizy 免費版的一個優點是它包含了 Elementor 免費版不提供的表單元素。
但是,如果您想訪問許多最佳功能,則需要升級到 Brizy Pro。 Brizy Pro 讓您可以訪問……
- 所有構建器元素
- 所有的模板
- 主題生成器
- 動態內容支持
- 彈出窗口生成器
- 營銷整合
共有三個 Brizy Pro 計劃。 它們之間的主要區別在於您可以使用 Brizy Pro 的網站數量。 但是,您需要最高級別的白標計劃。
Brizy 定價的一個好處是,您可以選擇購買一年許可證或終身許可證。 如果您正在尋找長期工具,終身選項可以提供很多價值。
以下是您的選擇:
- 個人– 一個站點。 一年許可證 49 美元或終身許可證 149 美元。
- 自由職業者– 100 個站點。 一年許可證 99 美元或終身許可證 299 美元。
- 代理機構——500 個站點加上白標。 一年許可證 199 美元或終身許可證 399 美元。

SaaS Brizy Cloud 服務也有單獨的定價計劃。
我會說這些價格提供了相當不錯的價值。 例如,這是 Brizy 與 Elementor 的價格比較,這可能是 Brizy 最直接的競爭對手:
| 站點數量 | 價格 | |
| 布里奇第 1 層 | 1 | 49 美元 |
| 元素層 1 | 1 | 49 美元 |
| 布里奇第 2 層 | 100 | 99 美元 |
| 元素第 2 層 | 3 | 99 美元 |
| Brizy Tier 3 | 500 | 199 美元 |
| 元素第 3 層 | 25 | 199 美元 |
| 元素層 4 | 100 | 499 美元 |
| 元素層 5 | 1,000 | 999 美元 |
因此,雖然價格相似,但 Brizy 對相同價格的網站限制要高得多。 另外,Elementor 不像 Brizy 那樣提供終身許可證。
Brizy vs 其他流行的頁面生成器插件
我已經在上面的部分中將 Brizy 與其他一些流行的頁面構建器進行了比較,但是讓我們將 Brizy 與其他流行的頁面構建器插件的比較歸零。
對於每次比較,我都會強調每個插件的比較優勢。
Brizy vs Elementor
以下是關於 Brizy vs Elementor 的一些快速思考……
Brizy 優勢與 Elementor
- 更好的界面(在我看來)
- 相同價格的更高網站限制
- 終身許可選項
- SaaS Brizy Cloud 選項
- 白標
Elementor 優勢 vs Brizy
- 更直觀的主題生成器(至少在我看來)
- 更多模板
- 龐大的第三方擴展市場,為您提供更多的靈活性
- 更靈活的彈出窗口生成器
- 更大的社區(因為它更受歡迎)
Brizy vs Beaver Builder
以下是關於 Brizy vs Beaver Builder 的一些快速思考……
Brizy 優勢 vs Beaver Builder
- 更好的界面(在我看來)
- 更多設計選擇
- 更靈活的表單構建器
- 全局樣式
- 彈出窗口生成器
- 更好的模板
- SaaS Brizy Cloud 選項
- 更好的免費版本
- 終身許可選項
Beaver Builder 的優勢與 Brizy
- 更好的性能——開箱即用的更輕量級
- 更穩定(遇到故障或錯誤的機會更少)
- Beaver Themer 比 Brizy 的主題生成器更靈活
- 第三方擴展支持
- 無限站點限制的更慷慨的定價
- 40% 續訂折扣
Brizy vs Divi Builder
以下是關於 Brizy vs Divi Builder 的一些快速思考……
Brizy 優勢 vs Divi Builder
- 更好的界面(在我看來)
- 彈出窗口生成器
- 免費版
- SaaS Brizy Cloud 選項
- 白標
Divi Builder 優勢 vs Brizy
- 更直觀的主題生成器(至少在我看來)
- 第三方擴展支持
- 更多模板
- 無限站點限制的更慷慨的定價
- 帶有主題和插件版本
Brizy 評論常見問題解答
當我們完成 Brizy 評論時,讓我們回顧一下您可能對此插件有的一些常見問題。
Brizy 頁面構建器是免費的嗎?
Brizy 在 WordPress.org 上確實有一個免費版本,可讓您訪問核心構建器,但您需要為 Brizy Pro 付費才能訪問所有功能和設計元素。
您需要 Brizy 的主題嗎?
這取決於您如何構建您的網站。 如果您使用 Brizy 設計單個帖子和頁面,您仍然需要一個主題。 但是如果您使用 Brizy 的主題生成器,您可以從頭開始設計網站的每個部分,這意味著您可以完全替換您的主題。
您可以將 Brizy 與 WooCommerce 一起使用嗎?
是的! Brizy 與 WooCommerce 配合得很好,您甚至可以使用 Brizy 的主題構建器來設計您的 WooCommerce 產品頁面模板。
Brizy 和 Elementor 哪個更好?
我認為 Brizy 的界面/設計體驗比 Elementor 更好,而 Brizy 更便宜,但我認為 Elementor 在幾乎所有其他領域都是一個更好的全能頁面構建器插件。 這意味著它真的只取決於你最看重的是什麼。
你能同時使用 Brizy 和 Elementor 嗎?
從技術上講,您可以同時使用 Brizy 和 Elementor,但出於性能原因,我真的不推薦它。 最好選擇一個構建器並在整個站點中堅持使用它。
什麼是 Brizy Cloud?
Brizy Cloud 是 Brizy 構建器的 SaaS 託管版本。 無需創建自己的自託管 WordPress 安裝,您只需使用 Brizy 來設計頁面/網站,而不必擔心託管。
這對於簡單的網站或登錄頁面非常有用,您將在其中使用 Brizy 進行所有操作。 然而,缺點是您無法訪問 WordPress 的全部靈活性(例如,您無法安裝自己的主題和插件)。
Brizy Review:我的最終想法
總的來說,我認為 Brizy 絕對是最好的 WordPress 頁面構建器插件之一。
我喜歡 Brizy 團隊處理設計體驗的方式,並且 Brizy 擁有我最喜歡的任何頁面構建器插件的界面之一。
它還包括您期望從首頁構建器插件中獲得的所有功能,包括主題構建器和彈出窗口構建器。
其他積極因素包括可靠的免費版本、終身許可選項以及一些獨特的雲產品與 Brizy Sync(用於模板)和 SaaS 託管的 Brizy Cloud 服務。
但是,缺點是 Brizy 的性能可能會更好一些*,而且 Brizy 沒有第三方擴展,與其他擁有大型第三方擴展市場的構建器相比,這限制了您的靈活性。
*在性能方面,Brizy 並不比一般的頁面構建器差。 它可與 Elementor 和 Divi Builder 相媲美,但比 Beaver Builder 或 Oxygen 重。
此外,雖然 Brizy 確實包含完整的主題構建,但我個人更喜歡其他流行構建器中的主題構建功能,因為它們對我來說似乎更靈活和直觀。
如果 Brizy 可以通過其內置功能完成您需要的一切,並且您喜歡設計體驗(我就是這樣做的),我認為它對大多數人來說是利大於弊的。
只要確保實施性能最佳實踐,以保持您的網站快速加載。 使用像 WP Rocket 這樣的東西可以通過優化腳本和刪除不必要的 CSS 來幫助減輕 Brizy 的重量。 您可以在我們的 WP Rocket 評論中了解更多信息。
如果您對一些 Brizy 替代品感興趣,我們上面討論的插件都是不錯的選擇 - Elementor(我們的評論)、Beaver Builder(我們的評論)或 Divi Builder(我們的評論)。 我還認為 Oxygen 對於高級用戶來說是一個很好的主題構建替代方案。
您對 Brizy 或我們的 Brizy 評論還有任何疑問嗎? 讓我們在評論中知道。
