創建有效的聯繫我們頁面的 9 個有用提示
已發表: 2022-02-12人們通常會注意創建一個時尚的主頁,並且似乎會打折聯繫我們頁面。 事實上,聯繫我們頁面的重量比看起來要大得多。
有效的聯繫頁面不僅可以歡迎潛在客戶,節省您來回發送電子郵件的時間,還可以優化客戶支持流程並減少垃圾郵件。
尋找最佳的聯繫我們頁面示例以獲得靈感?
本文將重點介紹 9 個有用的提示,以創建有助於提高網站轉化率的最佳聯繫我們頁面。
我們還將引用一些聯繫我們頁面示例,並指出好的和不那麼好的。
- #1。 保持時尚、創意和一致
- #2。 在網頁的頂部和底部包含您的聯繫信息
- #3。 把事情簡單化
- #4。 包括視頻或號召性用語
- #5。 減少垃圾郵件
- #6。 提供不同的通信選項
- #7。 不要忘記您的社交媒體渠道
- #8。 設定期望
- #9。 嘗試使用聊天機器人代替傳統的聯繫表格
- 聯繫我們頁面示例:壞的和好的
#1。 保持時尚、創意和一致
當讀者訪問您的聯繫我們頁面時,意味著他們想與您建立新的關係,無論他們是想更多地了解您的產品還是尋求您團隊的幫助。
考慮到人腦對視覺內容是天生的,時尚而富有創意的聯繫我們頁面設計將在他們的腦海中留下積極的印象。 這會激髮用戶與您取得聯繫。
另外,您的聯繫我們頁面設計和副本可以充分說明您的網站角色。 它必須與您網站的其他部分保持一致。 這意味著您的聯繫我們頁面應該具有與其他頁面相似的顏色、字體和圖像。 如果用戶被重定向到一個看起來像一個全新站點的頁面,他們會感到困惑。
#2。 在網頁的頂部和底部包含聯繫信息
不要只在聯繫我們頁面上提供您的聯繫信息。 相反,請將您的聯繫信息放在您網站上每個頁面的頂部和底部。 這樣,用戶可以在需要幫助或其他信息時立即與您聯繫。 這很方便,因為他們不需要浪費額外的時間和精力來搜索您的聯繫方式。
由於過多的聯繫信息可能會分散用戶的注意力,您應該在網頁的頂部和底部顯示最基本的信息,例如電子郵件地址和電話號碼。
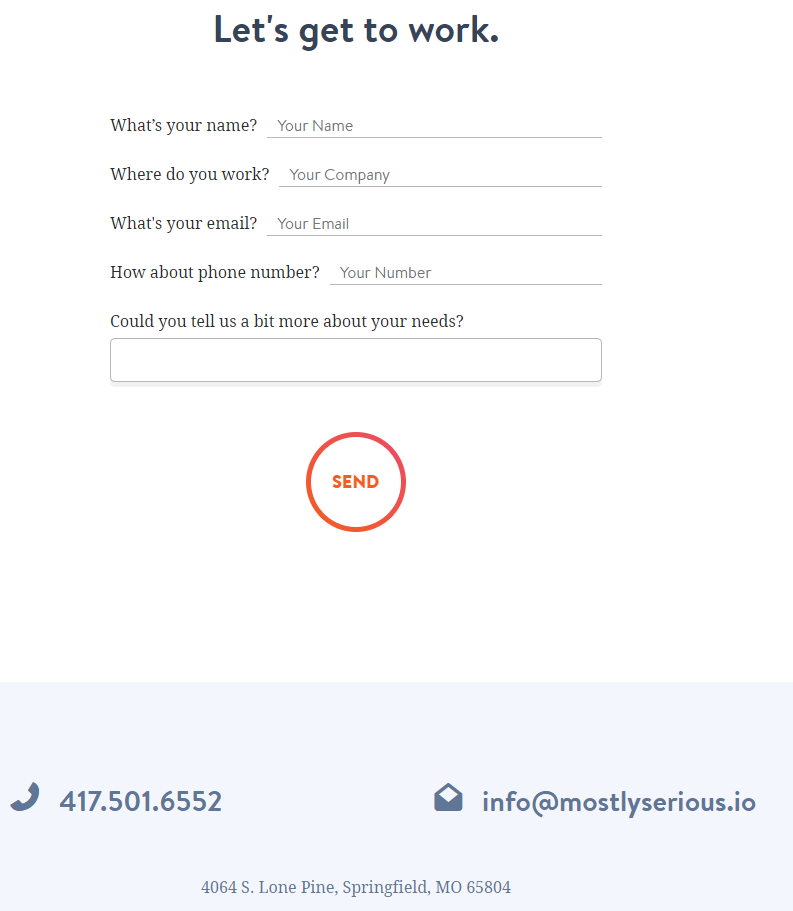
Mostly Serious 在每頁底部清楚地放置聯繫信息方面做得很好。 
#3。 把事情簡單化
聯繫我們頁面的主要目的是鼓勵用戶與您聯繫。 一個充滿太多信息和冗長表格的聯繫我們頁面可能會成為挑戰用戶時間和耐心的障礙。 因此,請讓您的聯繫我們頁面盡可能簡短、溫馨、切中要害。
為此,您應該避免不必要的副本。 如果您使用聯繫表格,請僅詢問最重要的信息,例如姓名、電子郵件地址和聯繫原因,從而減少表格字段的數量。
你知道嗎? 如果您的聯繫表單有 3 個字段,則最佳轉化率約為 25%。 如果表單字段從 3 到 5 個增加,則轉化率下降到 20%,並且對於六個或更多字段持續下降 15%。
另外,一些聯繫我們頁面要求用戶輸入個人/公司電話號碼並等待電話呼叫。 不幸的是,這是一個轉換殺手。 據統計,37% 的用戶在被提示輸入電話號碼時放棄了聯繫我們頁面。
#4。 包括視頻或號召性用語
請記住,聯繫我們頁面也是登錄頁面。 包括號召性用語或視頻證明是提高著陸頁轉化率的最簡單但最有效的方法之一。
雖然視頻為用戶提供了直觀的體驗,但清晰的號召性用語為他們提供了聯繫過程的簡明指導。 例如,告訴我們您的業務或請詳細描述您的要求。 這樣,您的訪問者就不會浪費時間思考下一步該做什麼。
專業提示:視頻應該簡短、直觀、直接。 不要讓長而大的視頻導致用戶筋疲力盡並降低您的網站速度。
#5。 減少垃圾郵件
除了作為與潛在客戶溝通的門戶之外,您的聯繫我們頁面還可能成為垃圾郵件發送者發送垃圾郵件的目標。 當然,您不能只用密碼保護您的聯繫頁面或聯繫方式來阻止垃圾郵件,因為它也可能限制合法用戶。
那麼,我們如何才能在保持良好響應率的同時減少垃圾郵件呢? 最好的出路是明確設置郵件發送的條件。 換句話說,一旦用戶滿足某些定義的要求,他們就有資格向您發送電子郵件。
為此,您可以使用條件邏輯聯繫表單。 用戶回答定義的問題後,它將立即顯示消息字段。
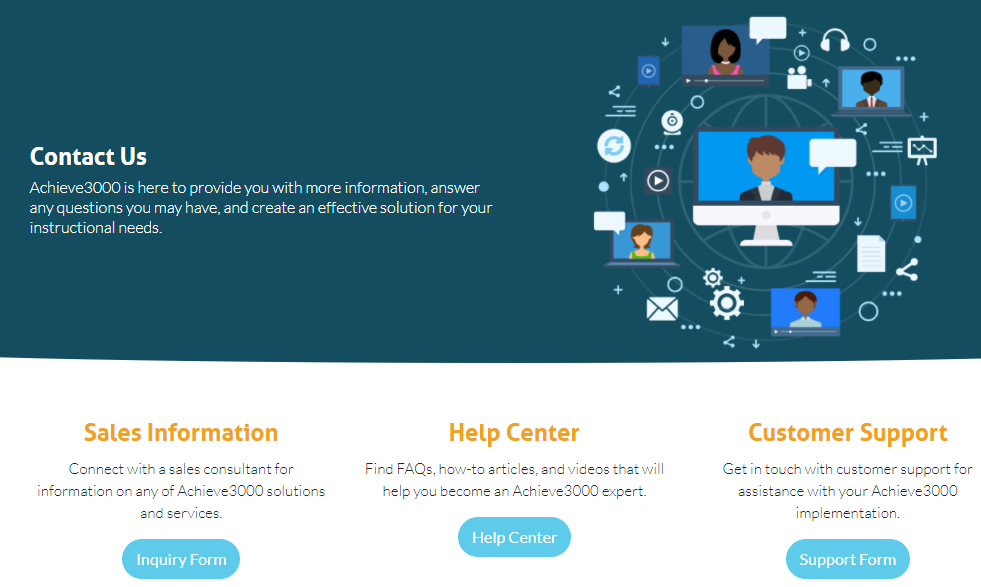
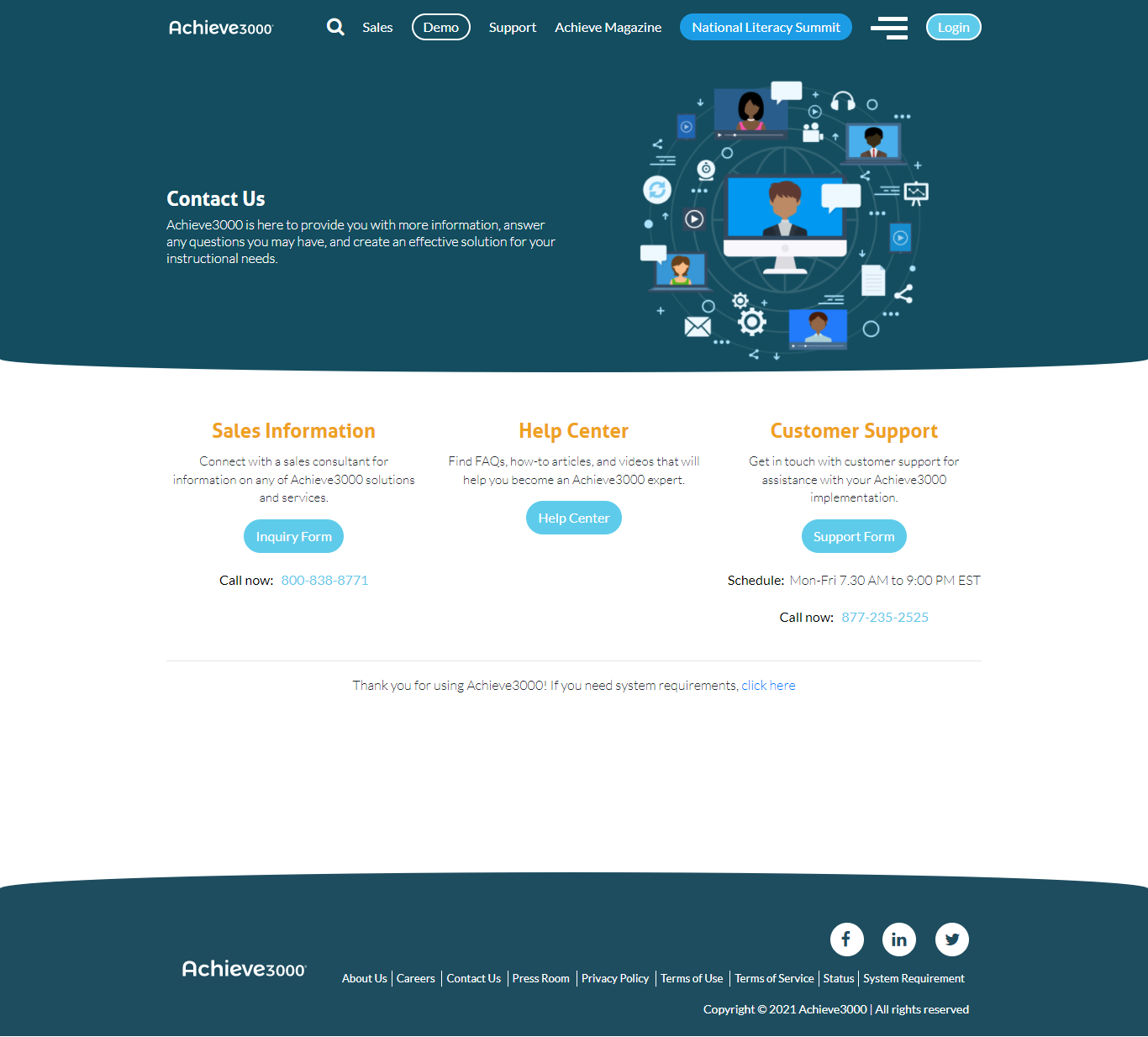
或者,您可以明確說明人們與您保持聯繫的類型。 這是一石二鳥。 您不僅可以在不使用 CAPTCHA 的情況下擺脫垃圾郵件,而且還方便客戶支持。 以Achieve3000為例。 

#6。 提供不同的通信選項
訪客出於多種目的與您聯繫。 提供不同的通信選項使您能夠通過滿足每個特定需求來減輕客戶支持負擔。
許多網站還在聯繫表格旁邊添加了一個電子郵件地址。 如果聯繫表格拒絕履行職責,人們可以通過電子郵件與您聯繫。
#7。 不要忘記您的社交媒體渠道
根據 Hootsuite 的說法,“90% 可以訪問互聯網的人使用社交媒體。”
隨著社交平台的快速發展,越來越多的人更喜歡在社交媒體上聯繫品牌以獲得快速響應。 因此,不要忘記將您的社交媒體渠道鏈接到您的聯繫頁面。 通過這樣做,您還可以讓他們有機會了解有關您的網站和業務的更多信息。
#8。 設定期望
這個表格是乾什麼用的? 您將在何時以及如何回饋用戶? 這些詳細信息應在您的聯繫我們頁面上突出顯示。
發送的任何請求總是期待被聽到。 您應該向用戶保證,您將在一定的響應時間內與他們聯繫。 並記住要遵守諾言,因為這是您與客戶建立信任和尊重的方式。
#9。 使用 LiveChat 或聊天機器人代替傳統的聯繫表格
沒有回應可能是導致用戶猶豫在您的聯繫我們頁面上提交表單的最大恐懼。 想像一下,您需要立即回复,但您的外展服務卻卡在了電子郵件隊列或垃圾郵件箱中。 您的請求可能需要一段時間才能得到注意和解決。
與聯繫表格或電子郵件相比,實時聊天或聊天機器人提供更多即時支持。 通過在您的聯繫我們頁面上添加一個快速聊天框,您可以回答他們的問題,當場緩解他們的擔憂。 從那裡開始,建立更牢固的客戶關係並為您的網站帶來更多潛在客戶要容易得多。
聯繫我們頁面示例:壞的和好的
在本節中,我們將提出一些很棒的和不太好的聯繫我們頁面。
讓我們先從不太好的開始吧!
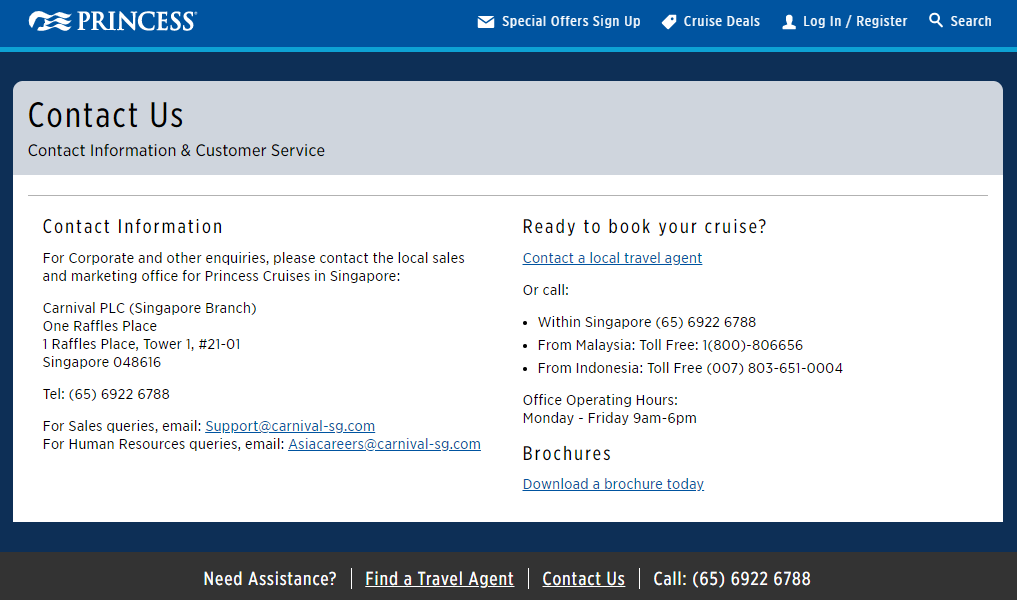
儘管它的知名度和專業的服務,公主郵輪有一個相當無聊的聯繫我們頁面。 沒有什麼特別的東西可以在這裡激起旅行者的興趣,更不用說一些重要的信息了,包括電子郵件地址都隱藏在頁面的最底部。 我們花了一些時間來導航聯繫人詳細信息部分的位置。

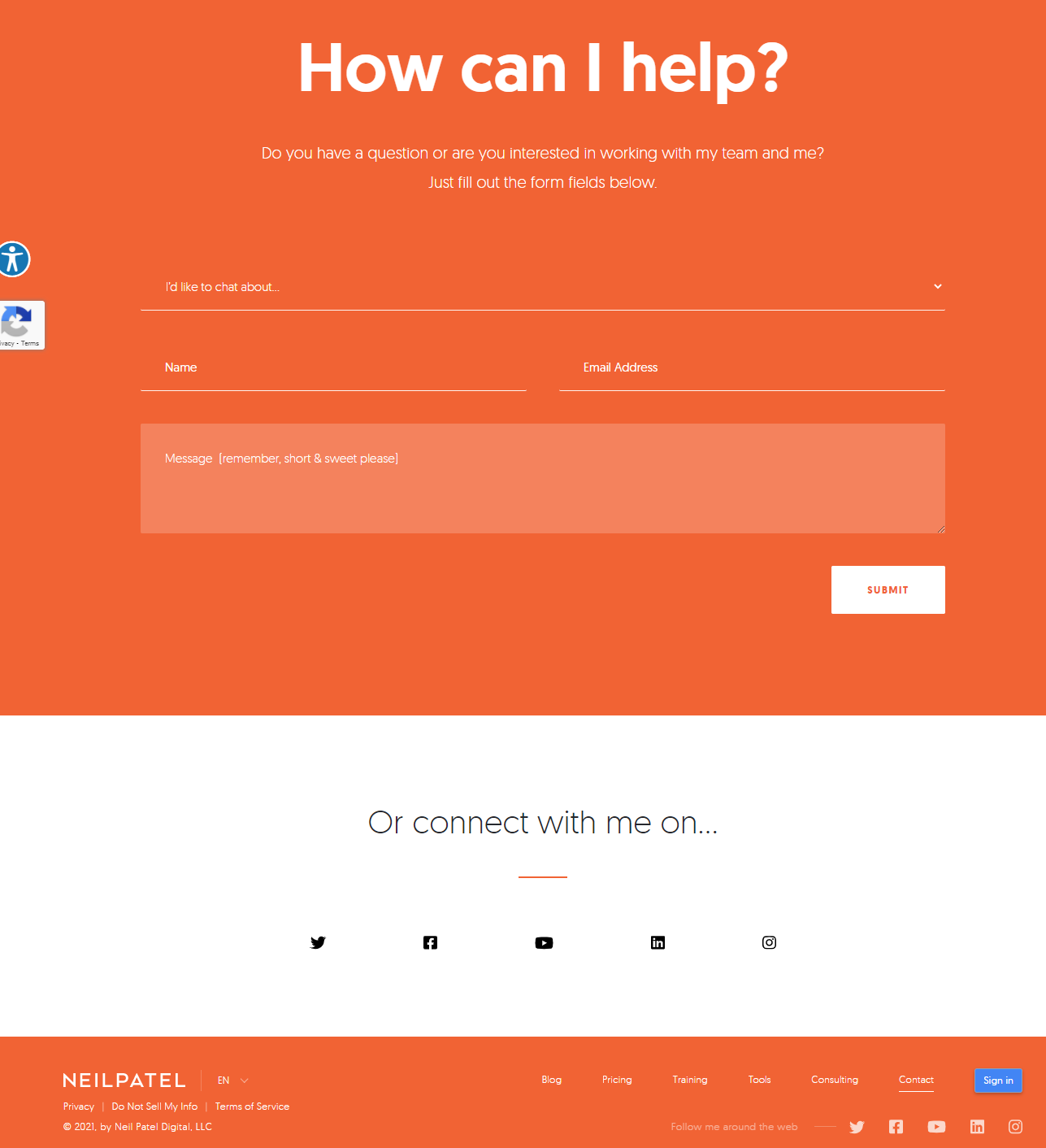
相反,Neil Patel 的聯繫我們頁面贏得了我們的心。 它簡短、簡單、切中要害,並且與網頁的其餘部分保持一致。 更重要的是,它提供了明確的號召性用語,以引導用戶完成聯繫過程。 客戶還可以通過 Facebook、Twitter 或 Instagram 與他聯繫。 
另一個很棒的聯繫我們頁面示例來自Achieve3000。 用戶可以通過每個單獨的部分輕鬆選擇聯繫人查詢類型。 它的聯繫我們頁面非常直觀,提供了所有重要信息。 我們發現瀏覽頁面並獲取我們需要的信息一點也不難。
此外,設計與主題相匹配,您可以通過社交媒體渠道或 24/7 聊天框與他們聯繫。

是時候創建您的聯繫我們頁面了!
無論您是剛開始創建博客網站的新手,還是已經管理網站一段時間,創建完美的聯繫我們頁面永遠不會太晚。
本文向您介紹了 9 個有用的技巧,以建立一個有效的聯繫我們頁面並進行轉換。 還展示了許多視覺示例,讓您對聯繫我們的頁面設計、樣式和佈局有一個實際的了解。
除了我們的 9 條提示之外,您還有什麼設計技巧或最喜歡的聯繫頁面想要炫耀嗎? 在下面的評論中分享您的選擇!
