WordPress PWA(漸進式萬維網應用程序)初學者信息
已發表: 2023-07-24將您的網站更改為 WordPress PWA 有很多優點。 儘管如此,如果您不是經驗豐富的萬維網開發人員,您很可能不知道如何開始。
好消息是,即使您是初學者,也可以使用一些 WordPress 插件輕鬆地將您的網頁更改為漸進式網絡應用程序。 應用 PWA 可以通過更快的加載時間來改善用戶體驗 (UX),並使您能夠提高對駕駛通知的參與度。
什麼是漸進式互聯網應用程序 (PWA)?
首先,我們要了解的不僅僅是漸進式互聯網應用程序 (PWA)。 簡而言之,它是通過萬維網構建的軟件,可以在任何合適的瀏覽器中運行。
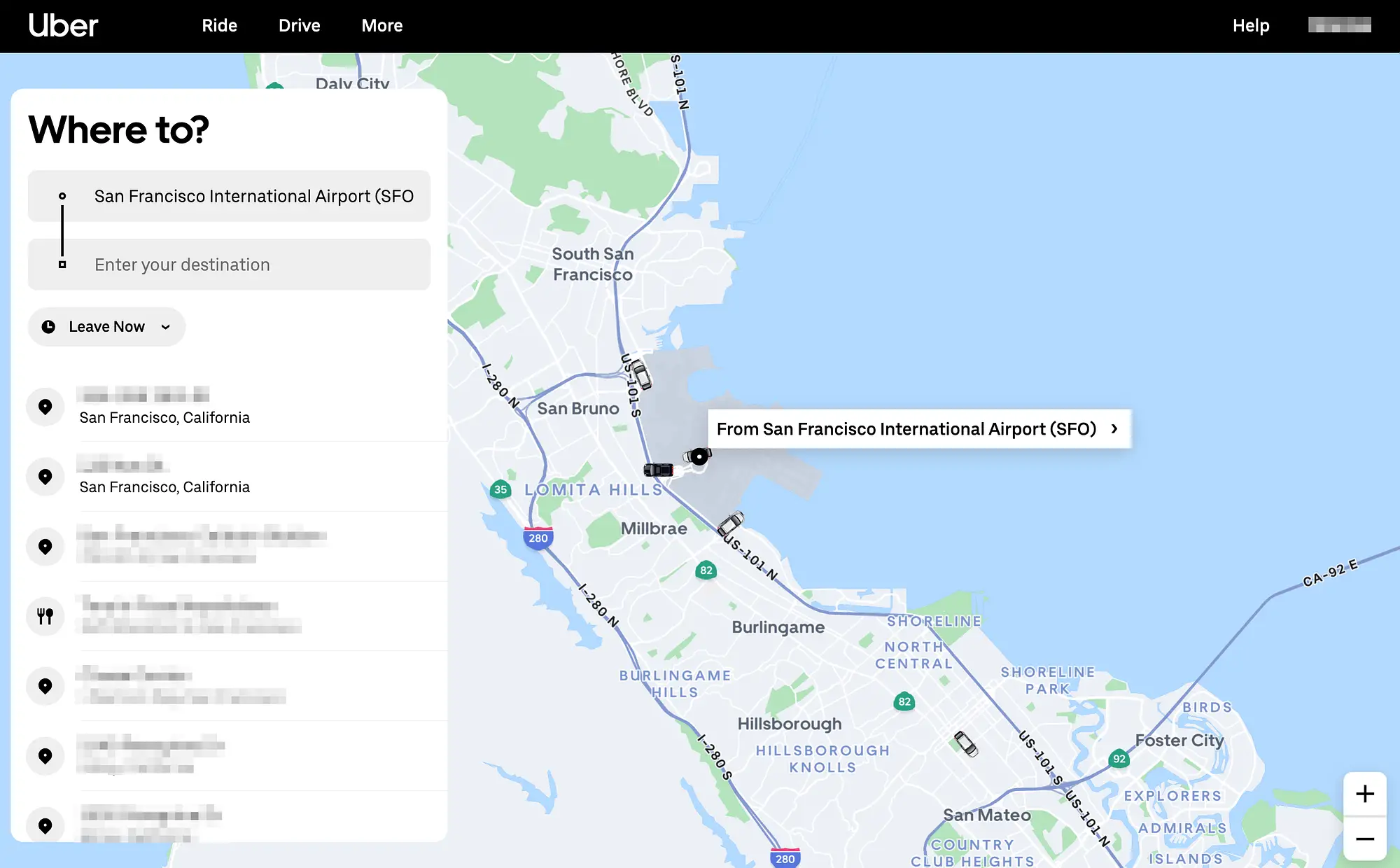
PWA 通常使用一些最流行的編程語言,例如 HTML 和 JavaScript,並且它們可以在桌面和移動設備上運行。 作為一個恰當的例子,Uber 使用了 PWA:

最重要的是,在合適的情況下,PWA 可以發佈在 Apple 應用程序零售商和 Google 參與的軟件分發系統上。
這樣,用戶就可以選擇在其細胞產品或運行方法上進行正確設置。 首先,PWA 的運行方式類似於本地蜂窩應用程序,但如果您不想,則實際上不必設置它們。
使用 WordPress PWA 有哪些好處
使用 WordPress PWA 有很多好處。 它們本質上具有蜂窩應用程序的所有類似獎勵。
最重要的是,它們可以提供增強的負載情況。 這主要是因為無論社區鏈接的強度如何,PWA 都會進行。 有些甚至可以完全離線完成工作。
更重要的是,當您切換到 WordPress PWA 時,您永遠不需要犧牲性能。 如今的 API 確實非常強大,並且能夠為您提供製作 PWA 所需的資源,該 PWA 可以完成普通網頁可以完成的所有小任務(以及更多)。
此外,至少對於典型的移動應用程序,證據表明人們更喜歡使用應用程序訪問內容[1] ,主要是為了利益和改進的用戶體驗。
買家下載您的應用程序後,您可以向他們發送推送通知,其開盤價高達 90% [2] 。 這可以幫助您更快地與員工建立聯繫,從而提高轉化率和銷售額。
將網站轉換為 WordPress PWA 之前要考慮什麼
幸運的是,借助 WordPress 插件,將您的 WordPress 網站改造成完全可操作的 PWA 可以很簡單。 話雖如此,在繼續進行調整之前,您可能需要查看許多關鍵組件。
首先,如果你還沒有構建你的網站,或者你想更加確信你的 PWA 能夠輕鬆運行並且看起來很棒,那麼最好考慮選擇一個輕量且兼容的快速 WordPress 主題。
有時,像赫斯提亞這樣的流暢、單一的主題是一個很好的選擇,因為它不會使問題變得過於復雜:

如果您有消費計劃,還可以使用免費版本。
此外,您需要仔細考慮您希望 WordPress PWA 具有哪些特徵。 作為一個恰當的例子,您可能希望它能夠離線運行。
或者,您可能需要“添加到主屏幕”功能。 對於一些人來說,啟用 WordPress 新聞通知將是首要任務。 如果是這種情況,那麼出於這個原因,使用獨立插件是個好主意。
如果您確實認為自己不具備將網站更改為應用多個插件的 WordPress PWA 的專業能力,那麼您可能需要聘請開發人員來完成這項工作。
2023 年重塑網站的理想 WordPress PWA 插件
現在您已經熟悉了基礎知識,我們將分享一些可以幫助您將網站轉變為 WordPress PWA 的插件:
- 巨大的進步互聯網應用程序
- 適用於 WP 和 AMP 的 PWA
- 漸進式網頁應用
1. 巨大的進步萬維網應用
如果您想構建一個具備所有必需功能的 WordPress PWA,您可能會考慮使用超級漸進式網站應用程序 (PWA) 插件。 有了這個值得信賴的資源,您可以將您的網站轉變為一個完全可用的互聯網應用程序。
當通過瀏覽器訪問時,您的客戶可以選擇將應用程序插入他們的主屏幕。 此外,您還可以為您的應用程序選擇應用程序圖標和啟動畫面監視器的歷史顏色。 此外,SuperPWA 利用有效的緩存來確保您的 Web 應用程序以超快的速度加載。
如果您想向用戶發送驅動器通知,您也可以添加OneSignal 。 這樣,您就可以獲得與 SuperPWA 集成的好處。
2.WP和AMP的PWA
如果您正在尋找一款提供更全面功能的設備,請考慮適用於 WP 和 AMP 的 PWA。 除了緩存和“添加到主屏幕”選項等基本功能之外,您還將獲得一些額外的電力。
例如,WP 和 AMP 的 PWA 包含提供程序工作腳本。 這意味著您可以假設超快的速度,並且您的 PWA 甚至可以離線執行。
最重要的是,該插件提供了多個網站支持、與 OneSignal 的集成以及網絡應用程序啟動屏幕的複雜自定義。
3. 漸進式網頁應用
最後但並非最不重要的一點是,當談到 WordPress PWA 插件時,PWA 是一個更可靠的偏好。 它可以幫助您為您的網絡軟件建立基線。
PWA 將為您提供援助人員指導、互聯網應用清單文件等等。 但是,該儀器不提供緩存選項,其構建者建議將其與其他儀器結合使用。

結論
如果您的傳統網站目前無法為人們提供您所希望的用戶體驗,您可能需要一個替代選項,例如 WordPress PWA。 但是,如果您不是經驗豐富的 WordPress 開發人員,那麼開始尋找可能會很可怕。
幾乎不用擔心,使用插件就可以很簡單。 此外,將您的網站轉換為 WordPress PWA 會帶來很多好處。 它可以讓您提高網站的加載速度,並可以讓您通過推送通知與人們聯繫。
您對構建最初的 WordPress PWA 有什麼想法嗎? 請在下面的評論部分讓我們知道!

