色輪和配色方案的完整指南
已發表: 2022-11-25雖然基於文本的內容在尋求問題答案時始終很重要,但創建信息圖表、圖表、圖表、動畫 GIF 和其他可共享圖像等視覺效果可以創造奇蹟,吸引讀者的注意力並增強您的文章或報告。 了解色彩理論和設計可以幫助您使內容脫穎而出。

我知道您可能在想什麼:“我不知道如何設計出色的視覺效果。 我沒有創造力。” 我也不是,但我在 HubSpot 發現了數據可視化方面的優勢,我大部分時間都在這里為博客文章創建信息圖表和其他視覺效果。
![立即下載:150 多個內容創建模板 [免費套件]](/uploads/article/15096/QRudTXQejijXgCmd.png)
將此視為您的色彩理論、配色方案類型和調色板使用的入門課程。 我們將涵蓋以下主題:
什麼是色彩理論?
色彩理論是圍繞色彩及其在創造美觀視覺效果中的應用的主要規則和指南的基礎。 通過了解色彩理論基礎知識,您可以開始為自己解析色彩的邏輯結構,從而更有策略地創建和使用調色板。 結果意味著喚起特定的情感、氛圍或審美。
為什麼色彩理論在網頁設計中很重要?
顏色即使不是設計的最重要方面,也是一個重要方面,它可以影響文本的含義、用戶如何在特定佈局中移動以及他們在移動時的感受。 通過理解色彩理論,您可以更有意識地創造出具有影響力的視覺效果。
雖然有許多工具可以幫助我們中最缺乏藝術性的人創造引人注目的視覺效果,但平面設計任務需要更多的設計原則背景知識。
例如,選擇正確的顏色組合。 乍一看這似乎很容易,但當您盯著色輪看時,您會希望獲得有關所看內容的一些信息。 事實上,各種規模的品牌都使用色彩心理學來了解色彩如何影響決策和設計。
了解顏色如何協同工作、它們對心情和情緒的影響以及它們如何改變您網站的外觀和感覺對於幫助您脫穎而出至關重要——出於正確的原因。
從有效的 CTA 到銷售轉化和營銷工作,正確的顏色選擇可以突出您網站的特定部分,使用戶更容易瀏覽,或者從他們點擊的第一刻起就給他們一種熟悉的感覺。
但是,僅僅選擇顏色並抱有最好的希望是不夠的——從顏色理論到情緒和方案,找到正確的 HTML 顏色代碼,以及為產品和網站識別網絡可訪問的顏色,您對使用顏色的了解越多越好你的機會是成功的。
繼續閱讀我們的設計師指南,了解您網站的色彩理論、色輪和配色方案。
色彩理論 101
讓我們先回到高中美術課來討論色彩的基礎知識。
還記得聽說過原色、二次色和三次色嗎? 如果您想了解有關顏色的其他所有內容,它們非常重要。

原色
原色是無法通過將兩種或多種其他顏色組合在一起而創建的顏色。 它們很像素數,不能通過將其他兩個數字相乘來創建。
原色有以下三種:
將原色視為您的母色,將您的設計固定在一個通用的配色方案中。 當您開始探索其他色調、色調和色調(我們將在一分鐘內討論這些)時,這些顏色中的任何一種或組合都可以為您的品牌提供護欄。
當使用原色進行設計甚至繪畫時,不要覺得僅限於上面列出的三種原色。 例如,橙色不是主要顏色,但品牌當然可以使用橙色作為他們的主色(我們在 HubSpot 非常了解這一點)。
知道哪些原色會產生橙色是您識別可能與橙色搭配的顏色的門票 - 給定正確的陰影、色調或色調。 這將我們帶到了下一種顏色……
二次色
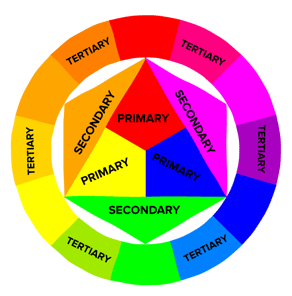
二次色是通過組合上面列出的三種原色中的任意兩種而形成的顏色。 看看上面的色彩理論模型——看看三種原色中的兩種是如何支持每種二次色的?
有三種二次色: orange 、 purple和green 。 您可以使用三種原色中的兩種來創建每一種顏色。 以下是二次色創建的一般規則:
- 紅色 + 黃色 =橙色
- 藍色 + 紅色 =紫色
- 黃色 + 藍色 =綠色
請記住,上面的顏色混合只有在您使用每種原色的最純淨形式時才有效。 這種純粹的形式被稱為顏色的色調,您將看到這些色調與下方色輪中每種顏色下方的變體相比如何。
三次色
當您將原色與二次色混合時,會創建三次色。
從這裡開始,顏色變得有點複雜,如果你想了解專家們如何在他們的設計中選擇顏色,你必須首先了解顏色的所有其他組成部分。
三次色最重要的組成部分是,並非每一種原色都可以與二次色匹配以創建三次色。 例如,紅色不能與綠色和諧地混合,藍色不能與橙色和諧地混合——這兩種混合都會產生略帶棕色的顏色(當然,除非你正在尋找這種顏色)。
相反,當原色與下方色輪上相鄰的二次色混合時,就會創建三次色。 有六種第三色符合此要求:
- 紅色 + 紫色 =紅紫色(品紅色)
- 紅色 + 橙色 =紅橙色(朱紅色)
- 藍色 + 紫色 =藍紫色(紫色)
- 藍色 + 綠色 =藍綠色(藍綠色)
- 黃色 + 橙色 =黃橙色(琥珀色)
- 黃色 + 綠色 =黃綠色(黃綠色)
色彩理論輪
好,太棒了。 所以現在你知道什麼是“主要”顏色,但你我都知道選擇顏色組合,尤其是在計算機上,涉及的範圍比 12 種基本顏色要廣泛得多。
這是色輪背後的推動力,這是一個圓形圖表,繪製了每一種原色、二次色和三次色,以及它們各自的色調、色調、色調和陰影。 以這種方式可視化顏色可以幫助您選擇配色方案,方法是向您展示每種顏色如何與彩虹色階上相鄰的顏色相關。 (您可能知道,彩虹的顏色依次為紅色、橙色、黃色、綠色、藍色、靛藍色和紫色。)

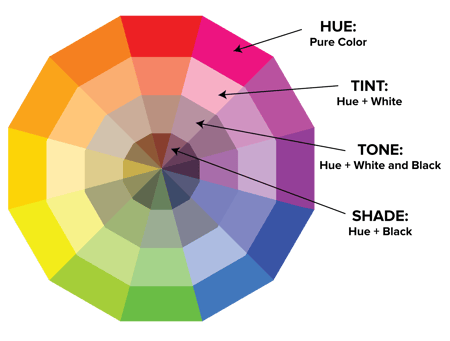
為配色方案選擇顏色時,色輪讓您有機會通過將白色、黑色和灰色與原始顏色混合來創建更亮、更亮、更柔和和更暗的顏色。 這些混合創建如下所述的顏色變體:
色調
當我們說“顏色”這個詞時,色調幾乎是我們實際意思的同義詞。 例如,所有原色和二次色都是“色調”。
在組合兩種原色以創建二次色時,請務必記住色調。 如果不使用混合在一起的兩種原色的色調,則不會生成二次色的色調。 這是因為色調中包含的其他顏色最少。 通過混合兩種帶有其他色調、色調和陰影的原色,從技術上講,您在混合物中添加了兩種以上的顏色——使您的最終顏色取決於兩種以上顏色的兼容性。
例如,如果你將紅色和藍色的色調混合在一起,你會得到紫色,對吧? 但是將紅色調與藍色調混合,你會得到略帶紫色的回報。
陰影
您可能會認出術語“陰影”,因為它經常用於指代相同色調的淺色和深色版本。 但實際上,從技術上講,陰影是將黑色添加到任何給定色調時得到的顏色。 各種“陰影”只是指你添加了多少黑色。
著色
色調與陰影相反,但人們通常不會區分顏色的陰影和顏色的色調。 當您將白色添加到顏色中時,您會得到不同的色調。 因此,一種顏色可以有一系列的色調和色調。
音調(或飽和度)
您還可以將白色和黑色添加到顏色中以創建色調。 色調和飽和度本質上是同一回事,但大多數人在談論為數字圖像創建的顏色時會使用飽和度。 色調將更多地用於繪畫。
了解了基礎知識後,讓我們深入研究一些更複雜的東西——比如加色和減色理論。
加減色理論
如果您曾經在任何計算機程序上玩過顏色,您可能已經看到一個模塊列出了 RGB 或 CMYK 顏色,字母旁邊有一些數字。
有沒有想過這些字母是什麼意思?
三色
CMYK 代表青色、洋紅色、黃色、基調(黑色)。 這些也恰好是打印機墨盒上列出的顏色。 這不是巧合。
CMYK 是減色模型。 之所以這樣稱呼是因為您必須減去顏色才能得到白色。 這意味著恰恰相反——你添加的顏色越多,你就越接近黑色。 令人困惑,對吧?

考慮在一張紙上打印。 當您第一次將紙張放入打印機時,通常是在一張白紙上打印。 通過添加顏色,您可以阻擋白色波長通過。
然後,假設您要將打印好的那張紙放回打印機,然後再次在上面打印一些東西。 您會注意到已打印兩次的區域的顏色更接近黑色。
我發現根據相應的數字來考慮 CMYK 更容易。 CMYK 的工作範圍為 0 到 100。如果 C=100、M=100、Y=100 和 K=100,則最終得到黑色。 但是,如果所有四種顏色都等於 0,則最終會得到真正的白色。
紅綠藍
另一方面,RGB 顏色模型是為電子顯示器(包括計算機)設計的。
RGB 代表紅、綠、藍,基於光波的加色模型。 這意味著,添加的顏色越多,就越接近白色。 對於計算機,RGB 是使用從 0 到 255 的比例創建的。因此,黑色將是 R=0、G=0 和 B=0。 白色將是 R=255、G=255 和 B=255。

當您在計算機上創建顏色時,您的顏色模塊通常會列出 RGB 和 CMYK 編號。 在實踐中,您可以使用其中一個來查找顏色,另一個顏色模型將相應地進行調整。
但是,許多 Web 程序只會為您提供 RGB 值或 HEX 代碼(分配給 CSS 和 HTML 顏色的代碼)。 因此,如果您正在設計數字圖像或網頁設計,RGB 可能是您選擇顏色的最佳選擇。
您始終可以將設計轉換為 CMYK,並在需要時對印刷材料進行調整。
顏色的意義
除了不同的視覺衝擊,不同的顏色也承載著不同的情感象徵。
- 紅色 — 通常與力量、激情或活力相關,有助於鼓勵您在網站上採取行動
- 橙色——快樂和熱情,是傳遞積極信息的好選擇
- 黃色——快樂和智慧,但要警惕過度使用
- 綠色——通常與增長或雄心有關,綠色可以幫助給人一種品牌正在崛起的感覺
- 藍色——寧靜和自信,取決於陰影——淺色給人一種平靜的感覺,深色則更自信
- 紫色——奢華或創意,尤其是在您的網站上有意而謹慎地使用時
- 黑色——力量和神秘,使用這種顏色有助於創造必要的負空間
- 白色——安全和純真,是幫助精簡網站的絕佳選擇
值得注意? 不同的觀眾可能對顏色有不同的看法。 上面列出的含義對於北美觀眾來說很常見,但如果您的品牌進入世界其他地區,那麼研究用戶如何看待特定顏色是個好主意。 例如,雖然紅色在美國通常象徵著激情或力量,但在南非卻被認為是哀悼的顏色。
雖然可以使用彩虹下每種顏色的組合來創建您的網站,但最終產品看起來可能不太好。 值得慶幸的是,色彩專家和設計師已經確定了七種常見的配色方案,以幫助快速啟動您的創作過程。
七種配色方案是什麼?
七種主要的配色方案是單色、類似色、互補色、分裂互補色、三元色、正方形和矩形(或四元色)。
讓我們更詳細地研究每種配色方案。
1.單色
單色配色方案使用具有不同色調和色調的單一顏色來產生一致的外觀和感覺。 雖然它缺乏顏色對比,但它通常最終看起來非常乾淨和拋光。 它還允許您輕鬆更改顏色的暗度和亮度。

當不需要創建高對比度時,單色配色方案通常用於圖表和圖形。
查看屬於紅色調(一種原色)的所有單色。

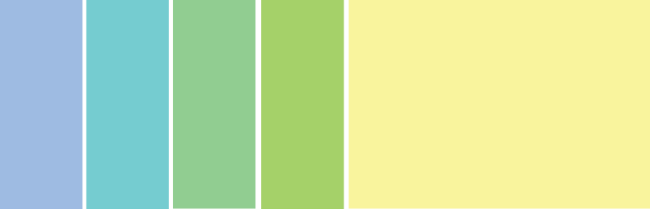
2.類比
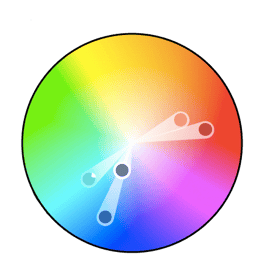
類似的配色方案是通過將一種主色與色輪上緊挨著它的兩種顏色配對而形成的。 如果您想使用五色方案而不是三種顏色,您還可以添加兩種額外的顏色(位於兩種外部顏色旁邊)。

類似的結構不會創建具有高對比度顏色的主題,因此它們通常用於創建更柔和、對比度更低的設計。 例如,您可以使用類似的結構來創建具有秋季或春季顏色的配色方案。

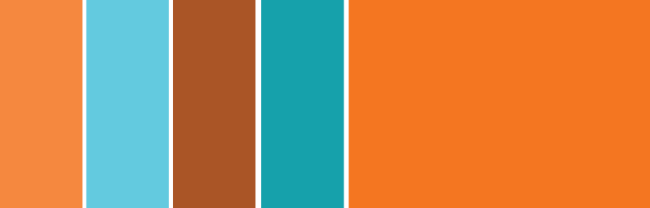
這種配色方案非常適合創建暖色調(紅色、橙色和黃色)或冷色調(紫色、藍色和綠色)的調色板,如下圖所示。

類似的方案通常用於設計圖像而不是信息圖表或條形圖,因為所有元素都很好地融合在一起。
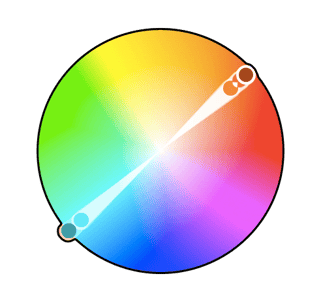
3.互補
您可能已經猜到了,互補色方案是基於在色輪上使用彼此直接相對的兩種顏色以及這些顏色的相關色調。

互補色方案提供最大量的顏色對比。 因此,您應該注意如何在方案中使用互補色。
在您的設計中,最好主要使用一種顏色並使用第二種顏色作為重點。 互補色方案也非常適合圖表和圖形。 高對比度可幫助您突出重點和要點。

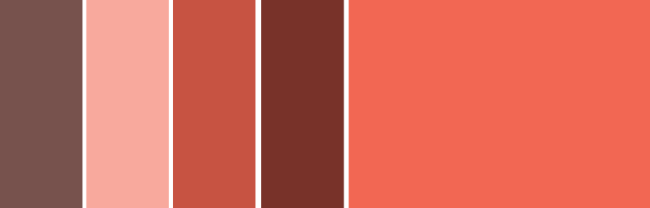
4.拆分互補
分裂互補方案包括一種主色和與主色的補色直接相鄰的兩種顏色。 這創建了一個比互補色方案更微妙的調色板,同時仍然保留了對比色的好處。

分離互補配色方案可能難以平衡,因為與類似或單色配色方案不同,所使用的顏色都提供對比度(類似於互補方案)。
分離互補色模型的積極和消極方面是您可以在方案中使用任何兩種顏色並獲得很好的對比度……但這也意味著在顏色之間找到正確的平衡也很棘手。 因此,您可能最終會更多地使用這個來找到正確的對比度組合。

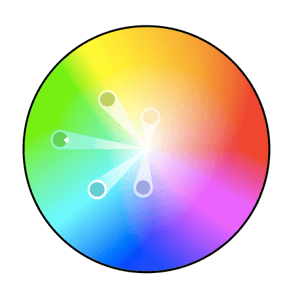
5.三元組
三色配色方案提供高對比度的配色方案,同時保留相同的色調。 三色配色方案是通過選擇三種顏色均勻分佈在色輪周圍的線條中創建的。

三色配色方案對於在設計中的每種顏色之間創建高對比度很有用,但如果所有顏色都選擇在色輪周圍一條線上的同一點上,它們也會顯得過於強烈。
要在三元方案中製服一些顏色,您可以選擇一種主色並少量使用其他顏色,或者通過選擇較柔和的色調來製服其他兩種顏色。
三色配色方案在條形圖或餅圖等圖形中看起來很棒,因為它提供了創建比較所需的對比度。

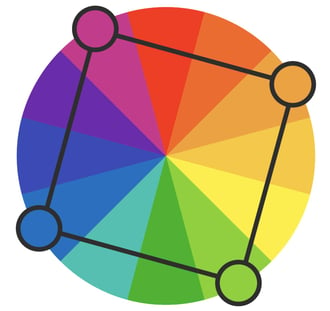
6.廣場
方形配色方案使用色輪上彼此等距的四種顏色來創建方形或菱形。 雖然這種均勻間隔的配色方案與您的設計形成鮮明對比,但最好選擇一種主色,而不是試圖平衡所有四種顏色。

圖片來源
方形配色方案非常適合在您的網頁設計中引起興趣。 不知道從哪裡開始? 選擇你最喜歡的顏色並從那裡開始工作,看看這個方案是否適合你的品牌或網站。 嘗試黑色和白色背景下的正方形方案以找到最合適的也是一個好主意。
 圖片來源
圖片來源
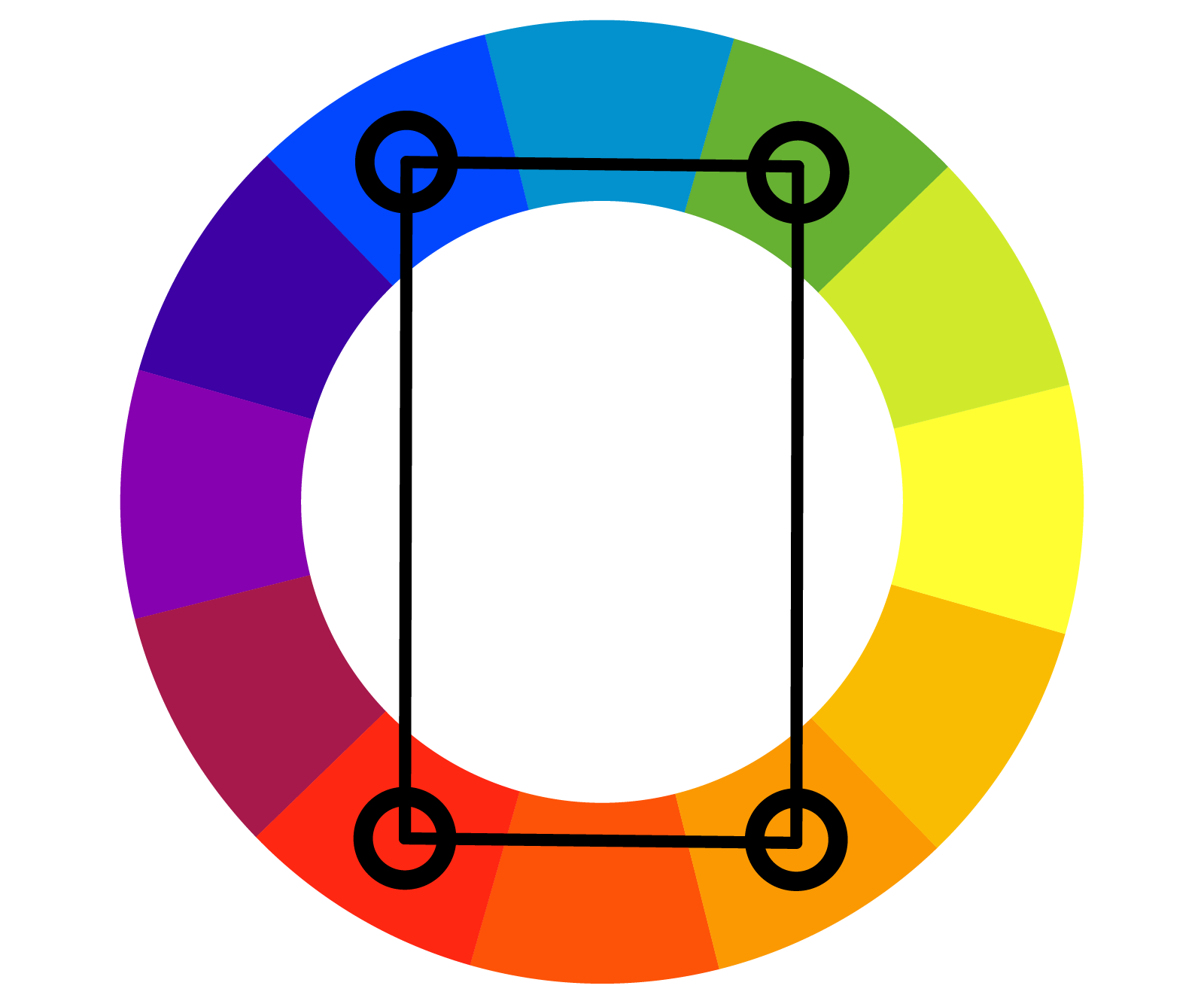
7. 長方形
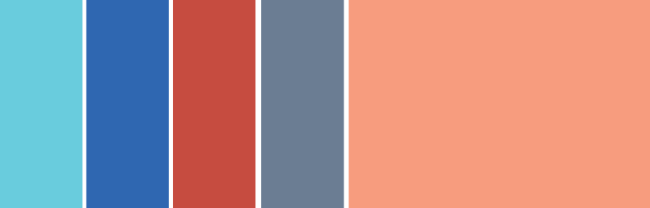
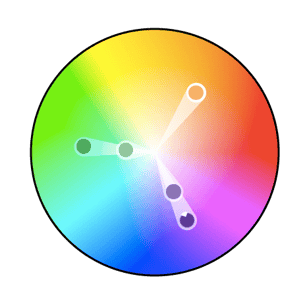
也稱為四色配色方案,矩形方法類似於其對應的正方形,但提供了一種更微妙的顏色選擇方法。

圖片來源
正如您在上圖中所看到的,雖然藍色和紅色陰影非常大膽,但矩形另一側的綠色和橙色更加柔和,從而幫助更大膽的陰影脫穎而出。

圖片來源
無論您選擇哪種配色方案,請記住您的圖形需要什麼。 如果您需要創建對比,請選擇一種配色方案。 另一方面,如果您只需要找到某些顏色的最佳“版本”,則可以使用單色配色方案來找到完美的色調和色調。
請記住,如果您使用五種顏色構建配色方案,那並不意味著您必須使用所有五種顏色。 有時僅從配色方案中選擇兩種顏色看起來比將所有五種顏色塞入一個圖形中要好得多。
配色方案示例
現在您已經熟悉了配色方案類型,讓我們來看看一些自然的方案。
1.帆布
類型:單色
 圖片來源
圖片來源
藍色和紫色的使用確實使這個以藍莓為靈感的單色模板脫穎而出。 儘管保持在同一顏色系列中,但每種色調都建立在下一種色調之上並提供充足的對比度。
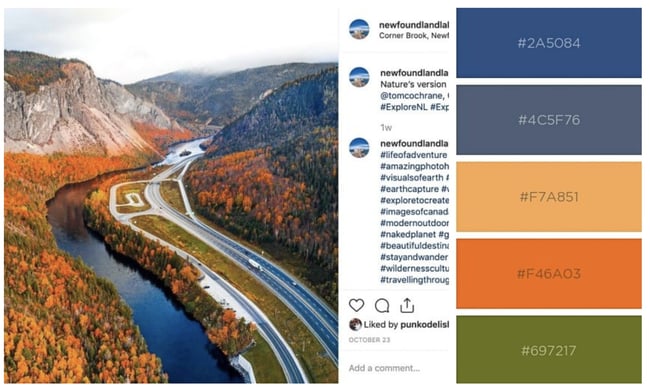
2.紐芬蘭和拉布拉多旅遊
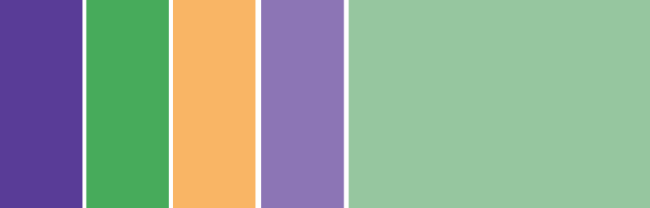
類型:三元
 圖片來源
圖片來源
正如我們之前提到的,大自然是為您的調色板獲取靈感的好方法。 為什麼? 因為大自然已經想通了。 紐芬蘭和拉布拉多旅遊局利用這些三重色調來展示該地區的自然美景。
3.大冶
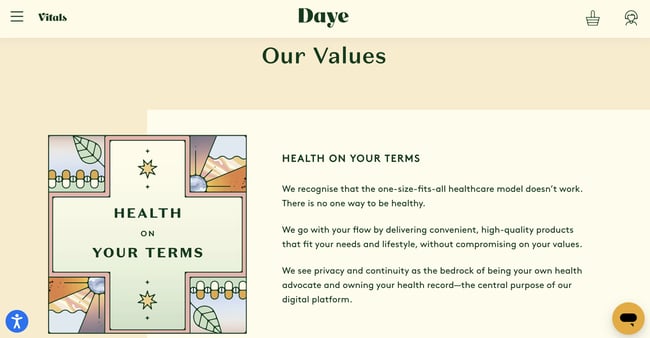
類型:類比

圖片來源
環保型女性健康公司 Your Daye 在其類似的配色方案中使用了柔和和泥土色調的混合。 效果舒緩,賞心悅目。
如何選擇配色方案
- 利用自然靈感。
- 為您的配色方案設定心情。
- 考慮顏色上下文。
- 請參考您的色輪。
- 起草多項設計。
1. 利用自然靈感。
一旦您的站點操作穩固,就該開始選擇顏色了。
不確定什麼看起來不錯? 到外面看看。 大自然是顏色相互補充的最好例子——從開花植物的綠色莖和鮮豔的花朵到蔚藍的天空和白雲,從自然顏色和組合中提取背景是不會出錯的。
2. 為您的配色方案設定基調。
考慮到一些顏色選擇,考慮您希望配色方案設置的心情。 如果激情和活力是你的首要任務,那就更傾向於紅色或更亮的黃色。 如果你想營造一種平和或安寧的感覺,可以選擇淺藍色和綠色。
這也值得消極思考。 這是因為負空間——無論是黑色還是白色——都有助於避免你的設計感覺色彩過於混亂。
3.考慮顏色背景。
同樣值得考慮的是對比之下如何感知顏色。
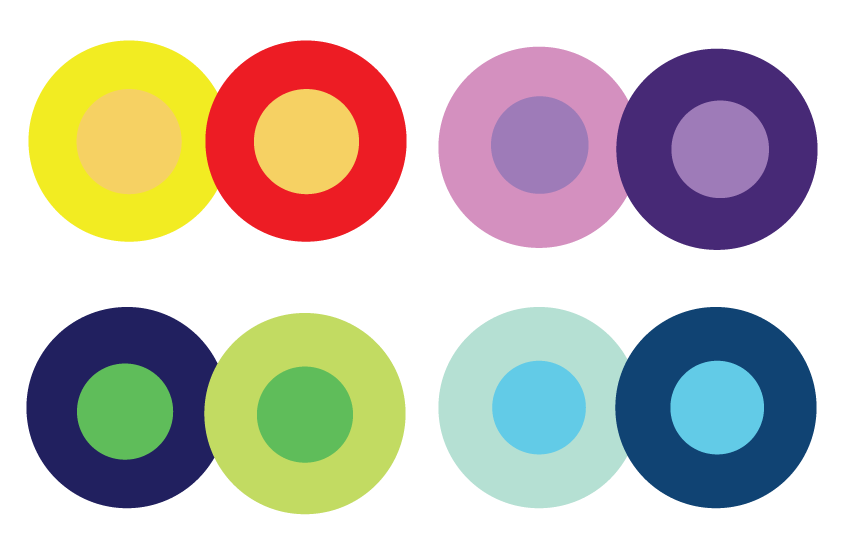
在下圖中,每個圓圈的中間大小、形狀和顏色都相同。 唯一改變的是背景顏色。
然而,中間的圓圈根據其背後的對比色顯得更柔和或更明亮。 您甚至可能會注意到僅基於一種顏色變化的運動或深度變化。

這是因為我們同時使用兩種顏色的方式改變了我們對它的感知方式。 因此,當您為圖形設計選擇顏色時,請考慮您希望整個設計具有多少對比度。
例如,如果您正在創建一個簡單的條形圖,您是否想要帶有黑色條形圖的深色背景? 可能不是。 您很可能希望在條形圖和背景本身之間形成對比,因為您希望觀眾將注意力集中在條形圖上,而不是背景上。
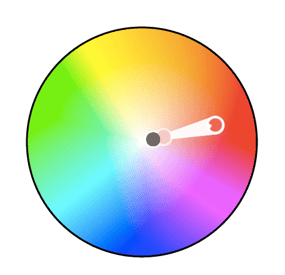
4.參考你的色輪。
接下來,考慮你的色輪和上面提到的方案。 使用單色、互補色和三色組合等方案選擇幾種不同的顏色組合,看看哪些顏色最突出。
在這裡,目標不是在第一次嘗試時找到完全正確的顏色並創建完美的設計,而是了解哪種方案自然地與您的個人看法和網站外觀產生共鳴。
您可能還會發現您選擇的理論上看起來不錯的方案不適用於您的站點設計。 這是過程的一部分——反複試驗將幫助您找到既能突出您的內容又能改善用戶體驗的調色板。
5.起草多項設計。
起草並在您的網站上應用多種顏色設計,看看哪一個(哪些)脫穎而出。 然後,退後一步,等待幾天,然後再次檢查您的收藏夾是否已更改。
原因如下:雖然許多設計師帶著他們想要看到的東西和看起來不錯的願景進入,但最終產品在數字屏幕上通常與物理色輪不同——看起來完美的補充或理想的流行色可能最終看起來單調或過時。
不要害怕起草、審閱、再次起草並扔掉不起作用的東西——顏色,就像網站創建一樣,是一種不斷發展的藝術形式。
如何使用調色板
雖然配色方案提供了使用不同顏色的框架,但您仍然需要使用調色板——您將選擇用於項目的顏色。 如果您對使用什麼顏色感到困惑,請考慮使用調色板生成器來發揮您的創造力。
以下是充分利用調色板的一些最佳做法:
1.灰度工作。
這聽起來可能違反直覺,但從黑色和白色開始可以幫助您準確了解設計中存在多少對比度。 在開始使用顏色之前,重要的是要佈置所有元素,如文本、CTA、插圖、照片和任何其他設計功能。 您的設計在灰度中的顯示方式將決定它在彩色中的顯示效果。 如果沒有足夠的明暗對比,您的設計將難以觀看,給您的觀眾留下不盡如人意的用戶體驗。 低對比度設計也使有視力障礙的人無法訪問它們。
2. 使用 60-30-10 規則。
60-30-10 規則經常用於家居設計,對於網站或應用程序設計也很有用。<
- 60%:原色或主色
- 30%:二次色
- 10%:強調色
雖然您當然不僅限於使用三種顏色,但此框架將提供平衡並確保您的顏色無縫地協同工作。
3. 試驗你的調色板。
選擇顏色後,請嘗試發現哪種顏色搭配效果更好。 考慮在您指定的主色(60% 通常用作背景色)之上的副本或字體看起來如何。
盡量不要將主色用於按鈕,因為您已經在其他地方使用了它。 考慮一下您的一種強調色。
4. 獲取反饋或進行 A/B 測試。
所以你已經完成了你的草稿。 現在是測試它的時候了。 在將您的設計推向市場之前,您需要測試用戶如何與之交互。 對您來說可能看起來不錯的內容,對其他人來說可能難以閱讀。 尋求反饋時需要考慮的一些事項:
- CTA 是否引起了關注?
- 您選擇的顏色是否分散注意力?
- 顏色對比是否足夠?
- 複印件是否清晰?
讓另一雙眼睛審視您的設計將幫助您發現您在創建過程中可能遺漏的錯誤或不一致之處。 從容應對他們的反饋,並在需要時進行調整。
簡單地說? 熟能生巧。 你越多地玩顏色和練習設計,你就會越好。 沒有人第一次創造他們的傑作。
顏色工具
有很多理論和實踐信息可以幫助您真正了解哪些顏色最適合搭配以及為什麼。 但是當涉及到在設計過程中選擇顏色的實際任務時,使用工具來幫助您快速輕鬆地完成工作總是一個好主意。
幸運的是,有許多工具可以幫助您為您的設計尋找和選擇顏色。
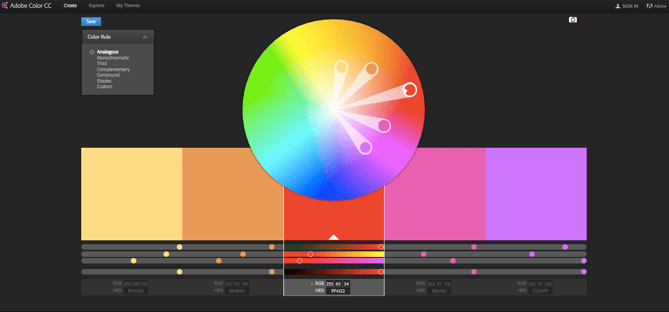
土坯顏色
在我設計任何東西(無論是信息圖還是餅圖)時,我最喜歡使用的顏色工具之一是 Adobe Color(以前稱為 Adobe Kuler)。
這個免費的在線工具允許您根據本文前面解釋的顏色結構快速構建配色方案。 一旦您在方案中選擇了您喜歡的顏色,您就可以將 HEX 或 RGB 代碼複製並粘貼到您正在使用的任何程序中。
它還具有數百種預製配色方案,供您在自己的設計中探索和使用。 如果您是 Adobe 用戶,您可以輕鬆地將主題保存到您的帳戶中。

插畫色彩指南
我在 Adobe Illustrator 上花了很多時間,我最常用的功能之一是顏色指南。 顏色指南允許您選擇一種顏色,它會自動為您生成五種配色方案。 它還將為您提供方案中每種顏色的一系列色調和陰影。
如果您切換主色,顏色指南將切換該方案中的相應顏色。 因此,如果您選擇了以藍色為主色的補色方案,一旦您將主色切換為紅色,補色也會從橙色切換為綠色。
與 Adobe Color 一樣,顏色指南有多種預設模式可供選擇您想要的配色方案。 這有助於您在您已經使用的程序中選擇正確的配色方案樣式。
創建所需的配色方案後,您可以將該方案保存在“顏色主題”模塊中,供您在整個項目或將來使用。

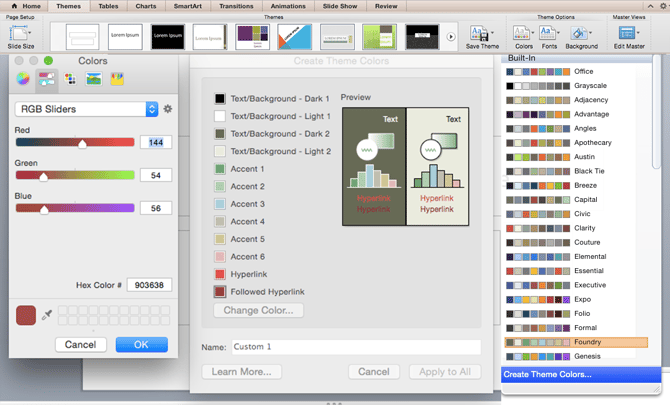
預設顏色指南
如果您不是 Adobe 用戶,您可能至少使用過一次 Microsoft Office 產品。 所有 Office 產品都有預設顏色,您可以使用這些顏色來創建配色方案。 PowerPoint 還有許多配色方案預設,您可以使用它們來為您的設計汲取靈感。
配色方案在 PowerPoint 中的位置取決於您使用的版本,但是一旦找到文檔的顏色“主題”,您就可以打開首選項並找到所用顏色的 RGB 和 HEX 代碼。
然後,您可以復制並粘貼這些代碼,以在您用來進行設計工作的任何程序中使用。

找到合適的配色方案
我知道這篇文章中有很多理論。 但是在選擇顏色時,了解顏色背後的理論可以為您實際使用顏色的方式創造奇蹟。 這可以使創建品牌視覺效果變得容易,尤其是在使用可以自定義顏色的設計模板時。
編者按:本文最初發表於 2021 年 6 月,為了全面性進行了更新。