HTML 連結屬性完整指南(簡而言之)
已發表: 2023-10-06如果您經營一個活躍的部落格或網站,您可能會在貼文中進行大量連結。 例如,您可能會連結到您網站上的其他頁面或第三方內容。 但是,您需要確保使用正確的 HTML 連結屬性,以使 Google 和您的讀者更清楚地了解內容。
幸運的是,大多數 HTML 連結屬性都非常簡單。 一旦您了解了它們的含義以及如何使用它們,您就可以提供有關您正在使用的連結類型及其指向的頁面的準確資訊。
什麼是 HTML 連結屬性?
HTML 連結屬性是定義網頁內超連結類型的元素。 通常,它們提供有關連結的基本信息,例如連結的顯示方式、包含的內容以及指向的位置。
連結屬性在 Web 開發中發揮著至關重要的作用,因為它們有助於創建無縫的使用者體驗。 然而,它們也可以用於部落格寫作。 例如,如果您在貼文中宣傳某個品牌,您可能會想要將該連結標記為“贊助:”

最基本的連結屬性之一是“href”,它代表“超文本引用”。 這指定連結指向的 URL,其中可以包括另一個網頁、文件、圖像、電子郵件地址,甚至同一頁面內的特定位置。
另一個常見屬性是「目標」。 這決定了點擊時連結頁面的顯示方式(例如,在新的瀏覽器標籤中或在同一視窗中)。
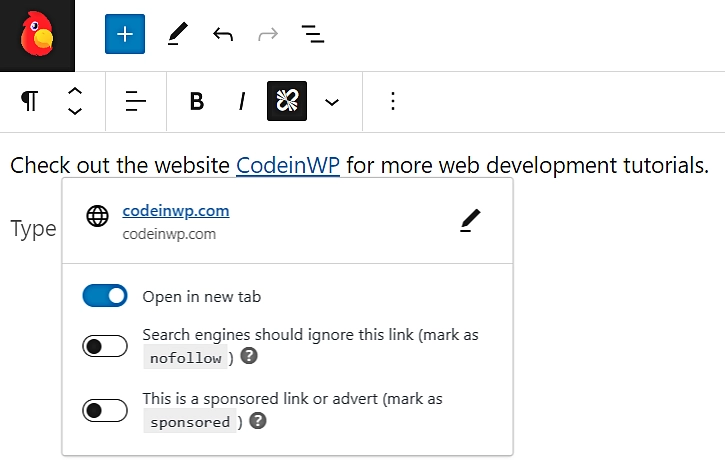
如果您有 WordPress 網站,只需點擊一下即可新增此屬性:

還有「標題」屬性,當使用者將滑鼠懸停在連結上時,該屬性為使用者提供有關該連結的附加資訊。 但是,您在使用此屬性時需要小心,因為使用不當可能會導致 Web 可訪問性問題。
正如您所看到的,HTML 連結屬性可讓您指定超連結的目標和行為,並提供有關其包含的內容的資訊。 透過有效地使用這些屬性,您可以為網站訪客創建更用戶友好的體驗。
然而,HTML 連結屬性也可以提高您在搜尋結果中的排名。 這是因為像 Google 這樣的搜尋引擎使用這些屬性來有效地抓取和索引網頁。
例如,像「rel」這樣的屬性可以指示當前頁面和連結頁面之間的關係。 這有助於Google了解網站的結構和相關性。
常見連結屬性(以及何時使用它們)
現在,讓我們來看看最常見的 HTML 連結屬性類型(以及何時使用它們)。
相對屬性
如同前面所提到的,rel 屬性定義了目前頁面和連結資源之間的關係。
以下是帶有 rel 屬性的連結範例:
<a href="https://example.com/product" rel="sponsored">Product X</a>
現在,讓我們看看最常見的「rel」屬性類型。
不關注
這指示搜尋引擎不要追蹤連結的 URL。 它通常用於防止搜尋引擎機器人將連結資產傳遞給連結頁面,從而保留當前頁面的權限。
贊助的
贊助屬性用於識別屬於付費合作夥伴關係的連結。 它可以幫助搜尋引擎了解連結的性質並可以影響 SEO 排名。 如果您不披露贊助商鏈接,Google 可能會懲罰您。
關於
您可以使用此屬性來指定連結內容的主題或主題。 例如,您可以提供有關連結資源的附加資訊。
提及
提及屬性用於指示連結的內容提及特定實體或主題。 例如,如果您正在撰寫有關非營利組織的文章,則可以在連結到其各自的網站時使用此屬性。
UGC(使用者生成內容)
此屬性可用於標記指向使用者生成內容的連結。 這可能包括評論、貼文和媒體。
目標屬性
目標屬性告訴瀏覽器如何顯示連結的內容。 通常,您將使用以下其中一項:
_空白。 _blank 目標屬性在新的瀏覽器標籤或視窗中開啟連結的內容。 您可以使用它來讓用戶留在您的網站上,同時允許他們在新分頁中存取第三方內容。
_自我。 這是連結的預設行為。 它在當前瀏覽器標籤或視窗中開啟連結的內容。
以下是目標屬性的範例:
<a href="https://partnerwebsite.com" target="_blank">Partner Website</a>
如果您是部落客,指示瀏覽器在新瀏覽器中開啟第三方連結可能非常有用。 它不會中斷使用者體驗,並且可以幫助讀者繼續關注您的內容。
推薦人政策
這些屬性控制當使用者點擊連結時瀏覽器如何傳送「引用者」訊息(包含連結的頁面的 URL)。
以下是連結中的referrerpolicy 屬性的範例:
<a href="https://myshop.com" referrerpolicy="no-referrer">Visit MyShop</a>
讓我們來看一些常見的選項。
無推薦人
此設定表示不會將引用者資訊傳送到連結的資源。 這意味著,當使用者點擊連結時,目標 URL 將不會收到有關引用頁面的資訊。
降級時無推薦人
這是預設值。 這表示從安全性 (HTTPS) 頁面導航到不太安全 (HTTP) 頁面時會傳送引薦來源網址訊息,但從 HTTPS 頁面移至另一個 HTTPS 網站時不會傳送。
起源
使用此屬性,只有引用網址 URL 的原始部分會傳送到連結的資源。 來源資訊由協定(HTTP 或 HTTPS)、網域和連接埠號碼組成。
跨原點時的原點
當從同源(同域)存取連結時,會發送完整的引用者資訊。 但是,如果連結指向不同的網域,則僅傳送引薦來源網址 URL 的原始部分。
同源
在這種情況下,僅當連結指向相同來源(相同網域)的頁面時,才會發送完整的引用者資訊。 例如,您可以在內部連結策略中使用此屬性。
不安全網址
此設定發送完整的引薦來源網址,無論來源和安全上下文如何。 但是,不建議使用此屬性,因為它可能會洩露敏感資訊。
其他屬性
最後,讓我們看看您可以使用的其他一些 HTML 連結屬性。
下載
download 屬性用於指定點擊時應下載連結的目標,而不是導覽至該目標。 您可以將此屬性用於 PDF、圖像或文件等文件。
範例: <a href="https://example.com/files/document.pdf" download>Download PDF Document</a>
連結地址
前面提到,href 屬性是最關鍵的連結屬性。 它指定連結指向的 URL,並且是所有錨點 (<a>) 元素所必需的。
範例: <a href="https://example.com"</a>
媒體
這指定了連結資源的目標媒體類型(例如,行動電話螢幕)。 Web 開發人員通常在頁面的 <head> 部分中使用它,以及樣式表的 <link> 元素。

這是一個例子:
<!DOCTYPE html> <html> <head> <link rel="stylesheet" type="text/css" href="https://themeisle.com/blog/html-link-attributes/styles.css" media="screen and (min-width: 768px)"> </head> <body> <!-- Your web content here --> </body> </html>在這種情況下,當使用者裝置的螢幕寬度為 768 像素或更大時,將會套用相關樣式表。
類型
與 media 屬性一樣,type 屬性與 <link> 元素一起使用。 它定義了連結資源的類型,通常是 CSS 或 JavaScript 檔案。
讓我們來看一個例子:
<!DOCTYPE html> <html> <head> <link rel="stylesheet" type="text/css" href="https://themeisle.com/blog/html-link-attributes/styles.css"> </head> <body> <!-- Your web content here --> </body> </html>這裡,type 屬性告訴我們連結的資源是一個 CSS 檔案。 您可以對 JavaScript 檔案使用“text/javascript”,並對 XML 檔案使用“application/xml”。
開始以正確的方式使用 HTML 連結屬性
HTML 連結屬性提供連結資源的基本資訊。 網路開發人員和部落客都可以使用它們來提供更流暢的使用者體驗。 另外,應用正確的 HTML 連結屬性可以使搜尋引擎更有效地抓取您的頁面並為其建立索引。
例如,您可以使用sponsored rel屬性讓使用者知道您已付費才能顯示該連結。 同時, _blank target屬性會在新分頁中開啟鏈接,以免中斷瀏覽體驗。 您也可以使用referrerpolicy屬性來指定將有關您網站的哪些資訊傳輸到連結的資源。
您對使用 HTML 連結屬性還有疑問嗎? 請在下面的評論部分告訴我們!
