新增額外產品選項的指南
已發表: 2023-08-03您是否正在尋找為 WooCommerce 添加額外產品選項的方法?
預設情況下,WooCommerce 不允許您為產品添加額外選項。
它允許您將附加選項顯示為產品變體,但無法直接向產品新增附加選項,例如核取方塊、色樣或日期選擇器。
創建大量產品變體是不切實際的,尤其是當您想要提供多種產品選項時。
在本文中,我們將討論 WooCommerce 產品選項,以便更深入了解 WooCommerce 的限制。 之後,我們將了解外掛程式如何幫助克服這些挑戰。
讓我們開始吧!
預設的 WooCommerce 產品選項
預設的 WooCommerce 缺乏專用的產品選項功能。 WooCommerce 中的產品選項本質上只是產品變體功能。
WooCommerce 可讓您設定具有自訂屬性和變體的可變產品,而不是建立簡單的產品。
雖然這適用於顯示產品變化並讓購物者選擇他們需要的選項,但在線上商店上設定更複雜、可自訂的產品可能非常耗時。
例如,假設您想要創建一個披薩盒產品,讓購物者可以選擇從披薩餅皮到他們想要的披薩配料的所有內容。
使用預設的 WooCommerce 變體功能,您必須完全依賴下拉式選單來讓客戶選擇他們的披薩。 這會導致混亂且令人困惑的用戶體驗。
除此之外,在預設的 WooCommerce 中建立可自訂的產品很困難,因為您必須為選項組合單獨添加每個變體。
對於可以透過多種方式自訂的產品,商店所有者很難使用預設變體功能進行設定。
話雖如此,現在讓我們學習如何在 WooCommerce 中添加額外的產品選項。
使用外掛程式新增 WooCommerce 額外產品選項
添加 WooCommerce 額外產品選項的最佳方法是使用專用的產品自訂器插件,例如 WooCommerce 產品選項。

它提供了一體化解決方案,可為您的 WooCommerce 產品添加額外選項。
使用直覺的點擊介面,您可以快速為 WooCommerce 網站上的任何產品新增進階產品選項,例如複選框、單選按鈕、上傳欄位、色樣和文字欄位。
因此,與使用預設的 WooCommerce 變體功能相比,您需要做更少的工作來設定更多的 WooCommerce 產品選項。
除此之外,您還可以使用條件邏輯等進階功能。
這樣,您可以根據客戶的輸入或選擇顯示或隱藏特定的 WooCommerce 產品選項。 這有助於在您的 WooCommerce 網站上創建更個人化和優化的購物體驗。
WooCommerce 產品選項外掛程式也與最受歡迎的 WordPress 主題之一 Zakra 無縫整合。

安裝此主題使商店所有者能夠創建外觀吸引人的產品頁面,並向其線上商店添加完全響應式的產品附加元件。
現在,讓我們逐步了解使用 WooCommerce 產品選項外掛程式和 Zakra 主題添加額外產品選項的過程。
步驟#1:安裝並啟用 WooCommerce 產品選項插件
取得 WooCommerce 產品選項外掛程式並將其安裝在您的 WooCommerce 網站上。 為此,請導覽至插件 → 新增插件,並將插件的 ZIP 檔案上傳到上傳元框。
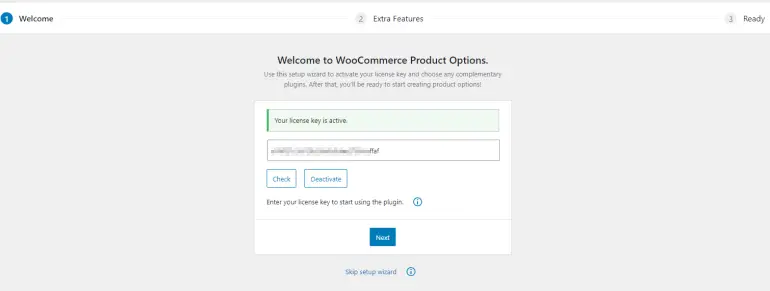
安裝過程完成後,按一下啟用此插件連結。 插件精靈將引導您完成設定過程。

在許可證金鑰文字欄位中輸入購買時提供給您的許可證金鑰,然後按一下下一步按鈕繼續。
步驟#2:建立可自訂產品並新增額外選項
安裝了 WooCommerce 產品選項外掛後,就可以開始在 WooCommerce 網站上設定額外選項的可自訂產品了。
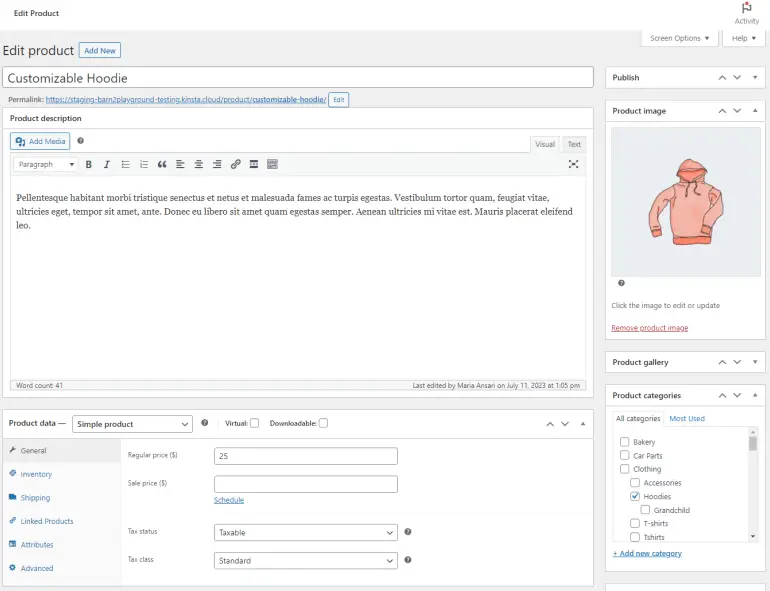
為此,請從 WordPress 管理面板導覽至「產品」→「新增項目」 。

設定產品並新增產品描述和產品價格等基本詳細資訊後,按一下「發布」按鈕繼續。
這允許 WooCommerce 產品選項外掛程式可識別您新添加的可自訂產品,並允許您設定額外的產品選項。
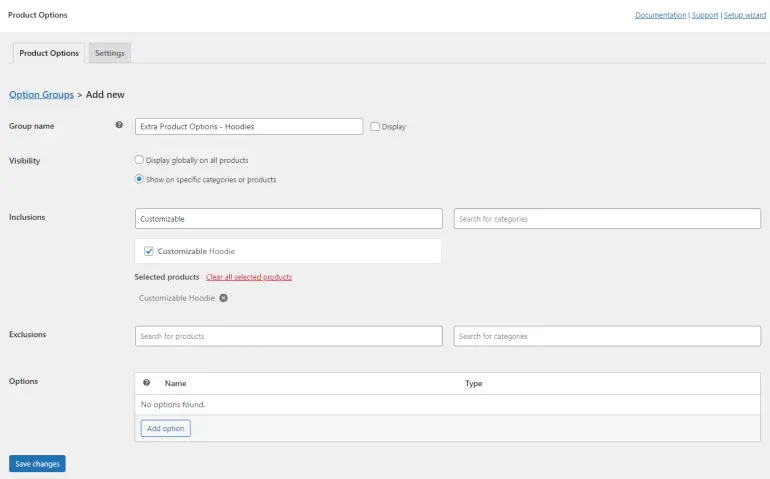
現在,導覽至「產品」→「產品選項」 ,然後按一下「新增群組」按鈕。
首先,透過選擇「顯示」複選框,為額外的產品選項組指定一個顯示名稱,該名稱將顯示在線上商店的前端。

透過「可見性」單選按鈕,您可以全域顯示 WooCommerce 網站上所有產品的額外產品選項,也可以只顯示特定產品的額外產品選項。
選擇「在特定產品或類別上顯示」選項後,您可以使用「包含」欄位選擇可自訂的產品。 您也可以將多個產品新增至此欄位。
例如,如果您銷售類似的可自訂服裝產品,您可以設定額外的產品選項,並在您的線上商店上的所有服裝產品中顯示它們。
選擇可自訂產品後,點擊底部的新增選項按鈕開始設定額外的產品選項。
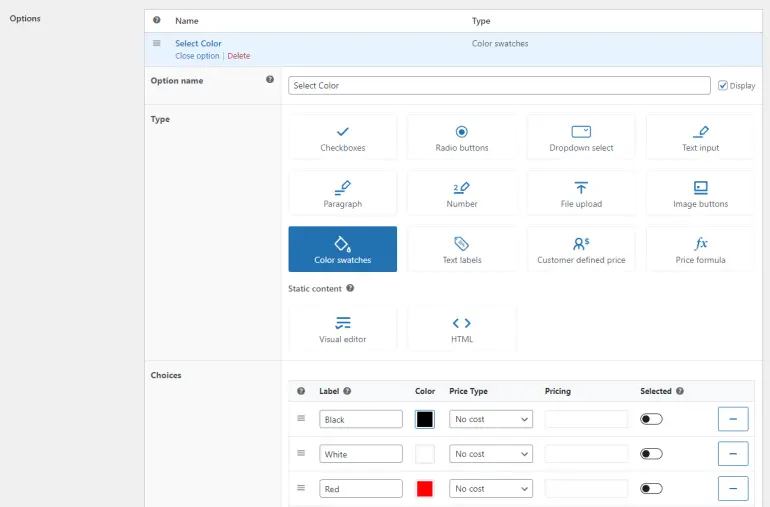
使用「類型」部分,您可以選擇要在產品頁面上顯示的額外欄位的類型。

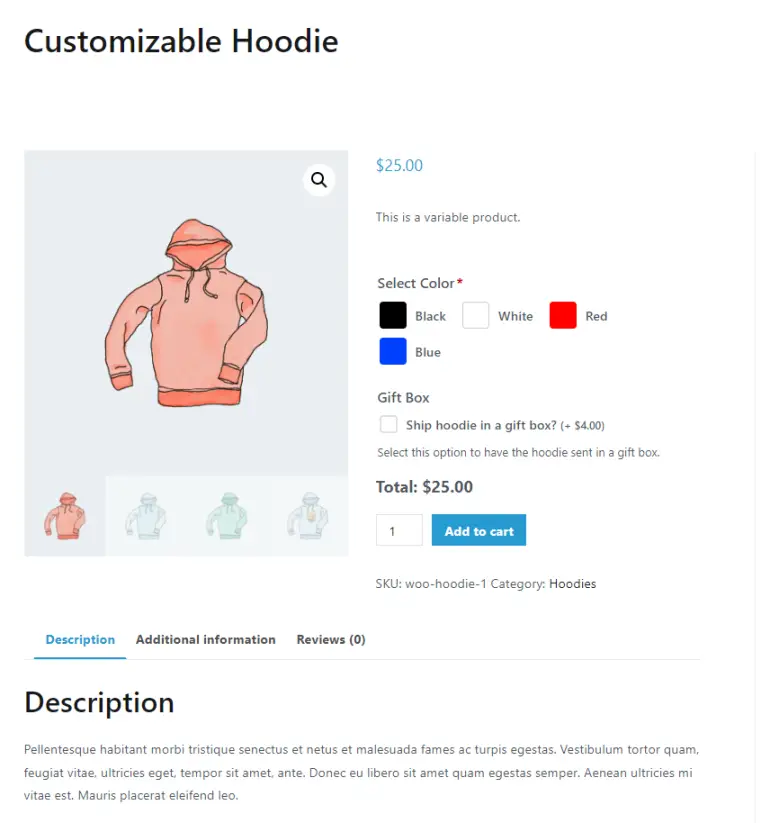
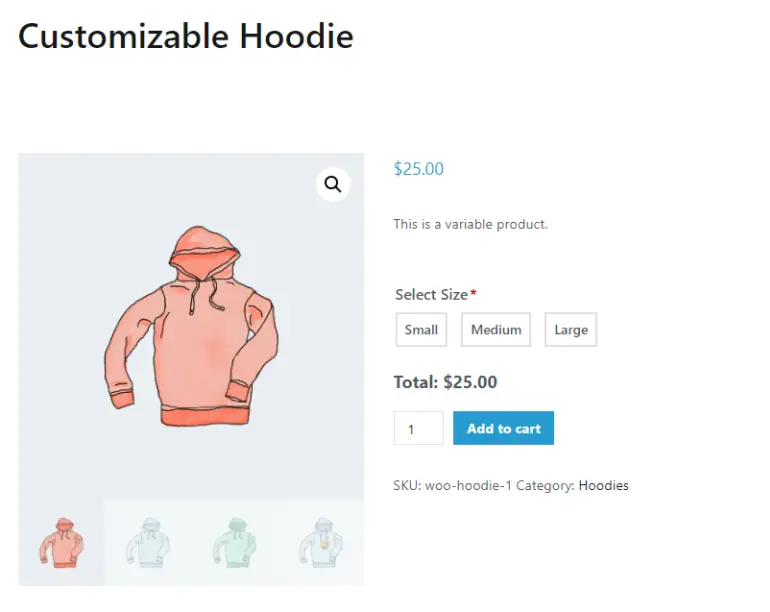
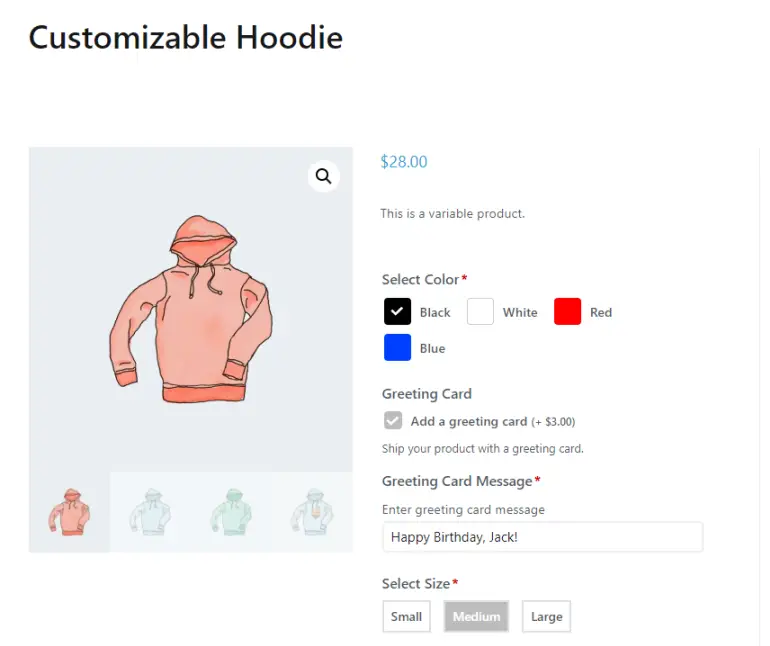
例如,我們可以設定「顏色樣本」字段,讓客戶選擇他們想要購買的連帽衫的顏色。
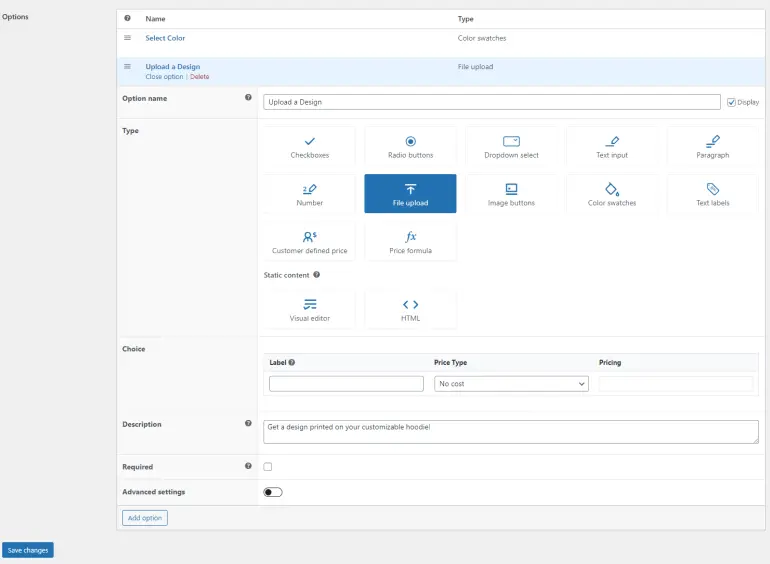
同樣,您也可以使用「文件上傳」欄位類型讓客戶上傳要列印在連帽衫上的設計。

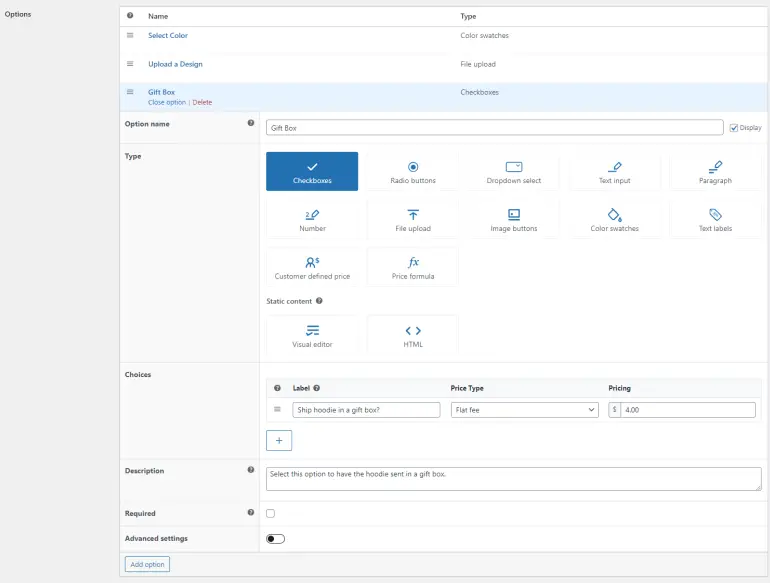
除此之外,您還可以創建更多優質的額外選項,例如禮品盒或提供超快速的送貨服務。

使用複選框欄位類型,您可以向購物者提供優質禮品選項,並在他們選擇這些選項時收取少量費用。

準備好後,點擊底部的“儲存”按鈕繼續。
步驟#3:設計你的產品頁面
在創建可自訂產品後,是時候開始使用 Zakra 主題設計產品頁面,以進一步優化 WooCommerce 網站上的購物體驗。

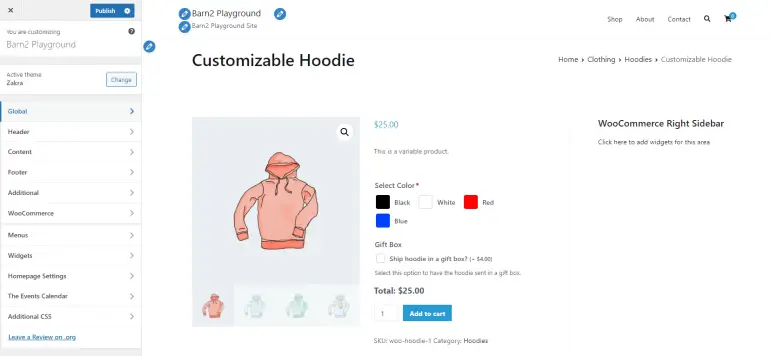
為此,請點擊頂部的“自訂”按鈕以查看主題選項。

使用 WooCommerce 產品選項外掛程式新增的額外欄位經過全面優化,可與大多數 WordPress 主題搭配使用。
這意味著您可以根據您的品牌獨特的美學和顏色自由自訂頁面的佈局,而不必擔心額外的產品選項無法正常運作。
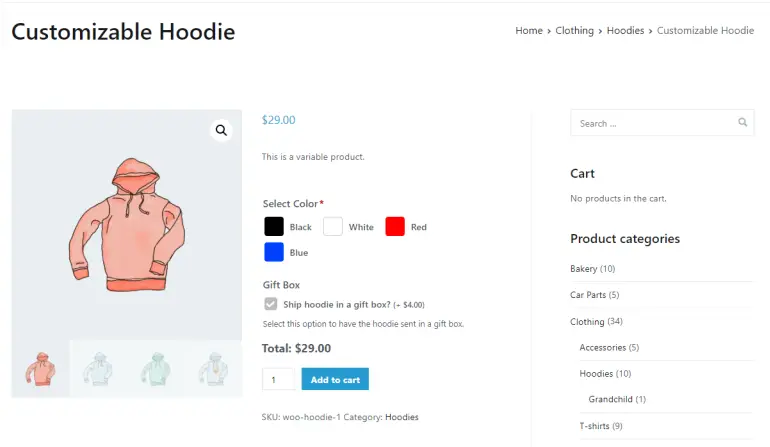
Zakra 主題還可讓您在 WooCommerce 產品頁面或主商店頁面的兩側顯示各種小工具。
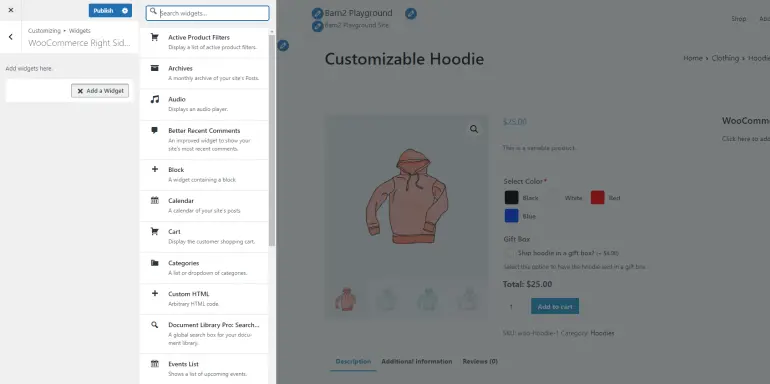
為此,導覽至小工具 → WooCommerce 右側邊欄,然後按一下「+」圖示開始將古騰堡區塊新增至單一產品頁面的側邊欄。

準備就緒後,按一下“發布”按鈕繼續。
這樣,您不僅可以建立更具吸引力的產品頁面,還可以讓客戶輕鬆瀏覽您的商店。

管理 WooCommerce 額外產品選項的最佳實踐
建立和管理額外的 WooCommerce 產品選項可能具有挑戰性,特別是如果這是您第一次這樣做。
因此,讓我們深入探討您可以遵循的一些最佳實踐,以更好地管理電子商務商店中的 WooCommerce 額外產品選項。
1. 以獨特的方式展示額外的選擇
不要使用預設的 WooCommerce 功能來顯示可變產品的基本產品選項(例如尺寸或顏色),而是使用 WooCommerce 產品選項外掛程式以獨特的方式展示額外的選項。
例如,對於您的服裝產品,您可以讓購物者使用文字標籤而不是使用下拉式選單選擇所需的尺寸。

2.使用條件邏輯改善使用者體驗
WooCommerce 產品選項外掛程式還允許您使用條件邏輯功能根據使用者輸入展示產品的額外選項。
這樣,您可以在單一產品頁面中顯示或隱藏額外的產品選項,以消除混亂並鼓勵購物者快速將產品新增至購物車。
只有想要進一步客製化產品或選擇額外選項的購物者才會看到隱藏欄位。
例如,只有當購物者選擇「新增禮品卡」複選框時,您才能顯示用於向禮品卡新增文字的文字欄位。

3.展示追加銷售以鼓勵更多購買
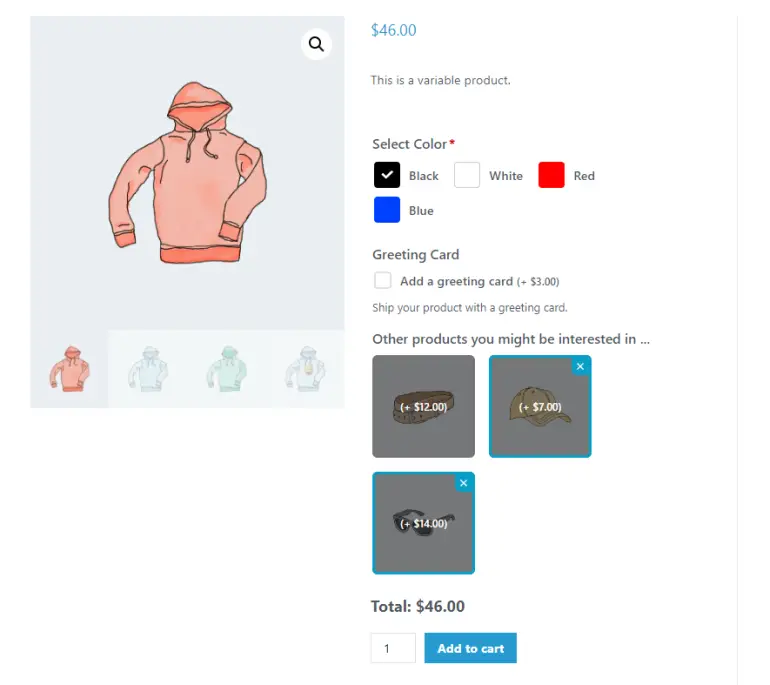
直接在單一產品頁面上顯示追加銷售會鼓勵您在 WooCommerce 網站上進行更多購買。
WooCommerce 產品選項外掛程式可讓您使用額外欄位或直接在產品選項部分顯示產品圖像和標題。
您可以將產品圖片添加到額外字段,以便客戶更輕鬆地快速將產品追加銷售或交叉銷售添加到購物車。

結論
如果您想銷售可自訂的產品,預設的 WooCommerce 功能將不適合您。 這是因為添加產品選項作為變體將花費您大量的時間和體力勞動。
除此之外,您還必須自己為每個選項組合設定變體,這很難管理。
為 WooCommerce 產品添加額外產品選項的最佳方法是使用專用外掛程式(如 WooCommerce 產品選項)與令人驚嘆的 Zakra 主題相結合。
它消除了手動添加每個產品選項組合的艱苦工作,並讓您可以快速添加和自訂產品的額外字段,即使您不太精通技術。
這樣,您就可以以提供良好使用者體驗的方式展示額外的產品選項。
這是一個訪客貼文。
Katie 是 Barn2 Plugins 的聯合創始人兼首席執行官,也是 WordPress 社群的活躍成員。 她熱衷於幫助人們充分利用 WordPress 和 WooCommerce。
