親自看看它有多好
已發表: 2023-10-02Divi 是一款流行的 WordPress 主題,具有內建的視覺化拖放建立器,可快速輕鬆地自訂網頁。 但是,它可能不一定是您網站的最佳選擇。 這就是為什麼在開始之前查看我們的 Divi 主題評論是個好主意。
例如,有大量的設計選項可以更改佈局,但這對於初學者來說可能會讓人不知所措。 同時,由於有如此多的附加元件和特殊功能,您可能不得不在性能上做出妥協。
Divi 主題簡介
Divi 是最受歡迎的 WordPress 主題之一,旨在讓您輕鬆設計您想要的網站。 這是因為 Divi 包含一個複雜的拖放建構器,以便您可以直觀地設計頁面。
啟用它後,Divi 建立器會取代該內容的預設 WordPress 區塊編輯器,使您可以使用直覺的視覺控制項來設計網頁:

有了這樣一個高級編輯器,您將可以存取大量的自訂選項,例如字體和文字樣式、形狀分隔線、過濾器和效果。
如果您是初學者,您可能更喜歡使用 Divi 的完整網站包之一。 這使得您可以超快速地使用 2,000 多種預製設計、免版稅照片、圖標和插圖來建立您的網站。
您還可以使用建構器設計主題模板,這使您可以輕鬆自訂網站的頁首、頁尾、部落格文章模板等。
雖然這些額外的設計工具確實為頁面增加了一些額外的重量,但 Divi 團隊在過去幾年中一直在努力提高 Divi 的效能。 雖然 Divi 仍然不是絕對最快的主題(如果您想要的話,請查看 Neve 主題),但它現在完全能夠幫助您建立快速加載的網站。
Divi 主題評論:它適合 WordPress 網站嗎?
現在您已經對 Divi 主題有了更多了解,讓我們開始本次 Divi 主題回顧。
- 範本
- 使用方便
- Divi 主題產生器
- 主題和定制器選項
- 表現
- 其他主題、附加元件和插件
1. 模板
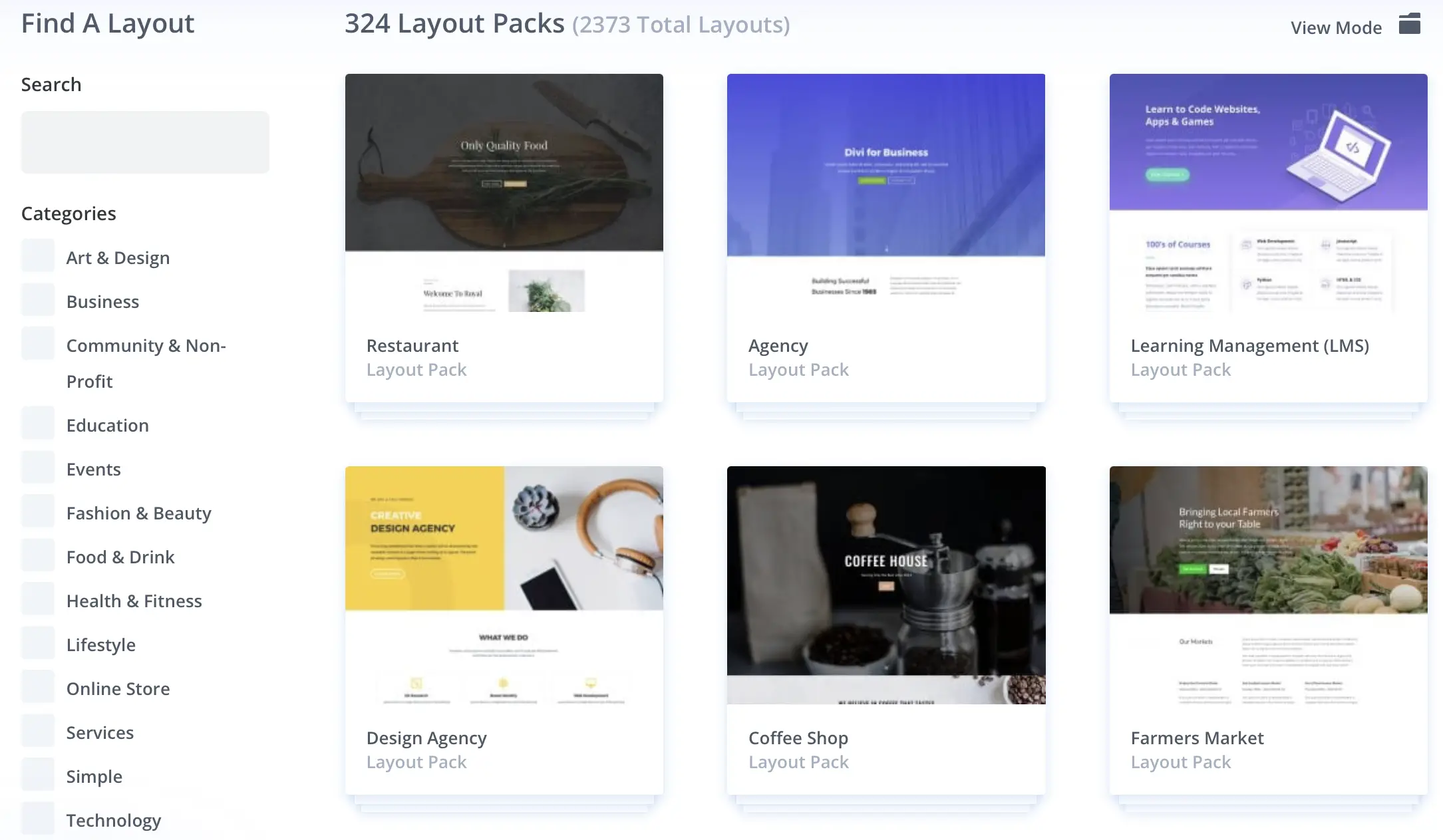
如果您對自己的設計能力充滿信心,您可能更喜歡從空白畫布開始。 然而,對於需要一些額外幫助的人,Divi 提供了超過 320 多個完整佈局包。 您總共可以存取 2,300 多個單獨的頁面設計。
「佈局包」是多個單獨頁面設計的集合,所有頁面設計都設計為單一網站使用。 例如,版面配置包可能包括主頁、「關於」頁面、「聯絡」頁面等的設計。
這使得實現專業外觀的佈局變得非常容易,一定會給您的訪客留下深刻的印象:

更好的是,您可以找到適用於各種行業的模板,包括商業、技術和健康。
此外,Divi 的所有模板都是完全響應式的,因此您的網站在桌面、行動和平板裝置上看起來都很棒。
2. 易用性愛️
Divi 提供了一種簡單的方法來設計和自訂頁面。 您將可以存取直覺的拖放建構器,您可以在其中直觀地建立和編輯佈局。
此外,Divi 還提供大量功能和元素來幫助您設計網站。 然而,這對於初學者來說可能有點令人畏懼。
例如,如果將 Divi 與 Elementor 的免費版本進行比較,後者更簡單,僅提供基本模組。 雖然這並不適合每個用戶,但它對於初學者來說可能是一個很好的起點。
如果您使用 Elementor Pro,Elementor 會提供與 Divi 相當的更進階功能。
不過,如果您正在尋找更複雜、更先進的解決方案,Divi 是一個不錯的選擇。
值得注意的是,Divi 的建構器並不像其他拖放編輯器那麼精確。 例如,很容易將項目放在錯誤的位置或遺失文字格式(尤其是在使用預製設計時)。
3.Divi主題生成器
Divi 主題產生器是考慮使用 Divi 主題的關鍵原因之一。 在這裡,您可以使用視覺生成器為您的網站創建新的主題模板。
例如,您可以自訂網站的標題、列出部落格文章的頁面(「存檔」)、各個部落格文章使用的預設範本(「單一」)、搜尋結果頁面等。
如果您選擇建立新模板,您將被重新導向到視覺生成器。 例如,您可以選擇建立新的標題範本。
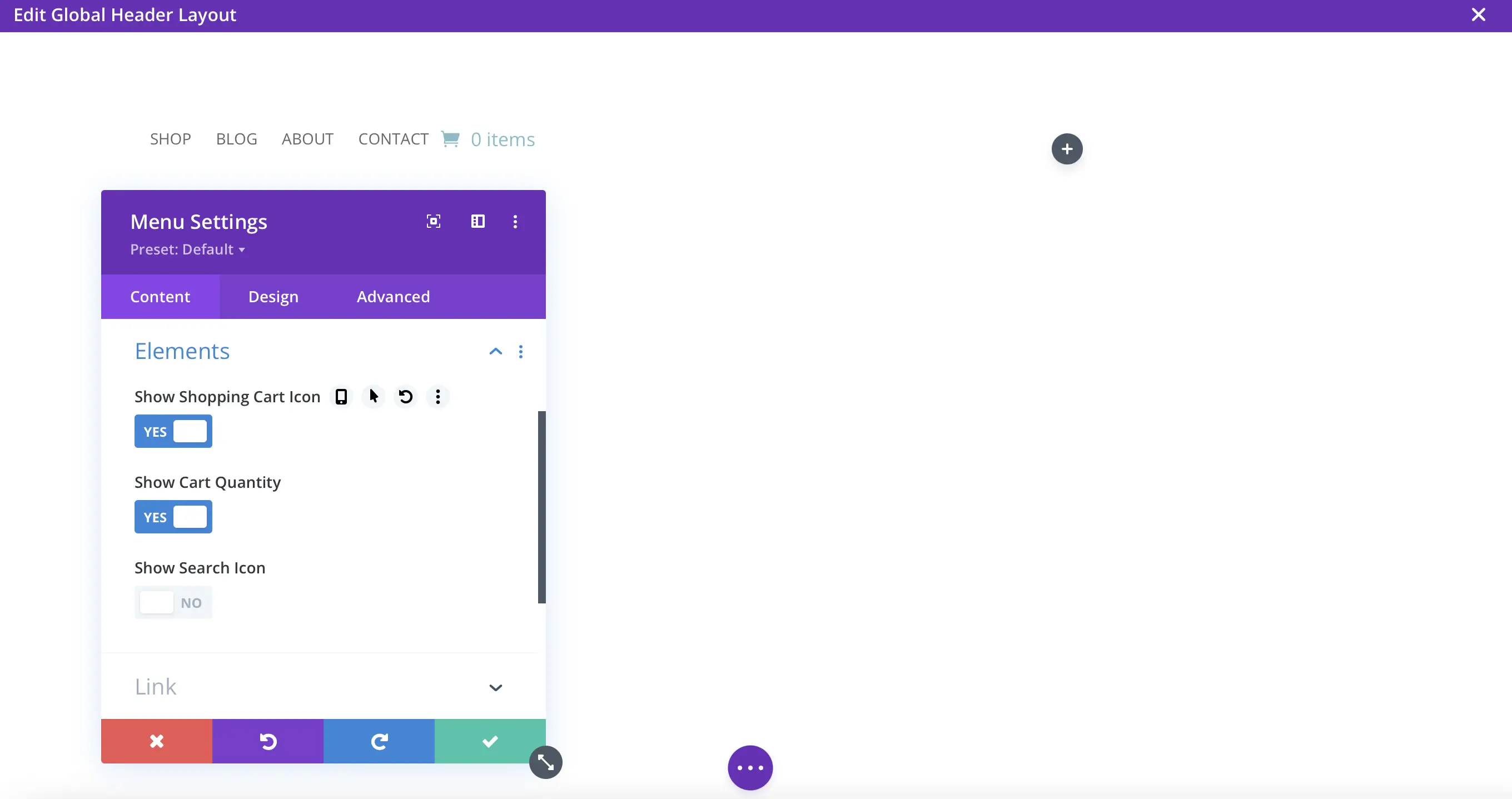
首先,您將為範本選擇佈局(行和列),然後可以新增模組。 透過標題佈局,您可以新增選單、徽標和背景顏色。
此外,您還可以包含搜尋圖示、購物車圖示或購物車數量等元素:

同時,在「設計」標籤中,您可以更改對齊方式,甚至更改下拉式選單方向。 「進階」標籤可讓您新增顯示條件、捲動效果,並為行動裝置、平板電腦或桌面裝置上的使用者停用範本。
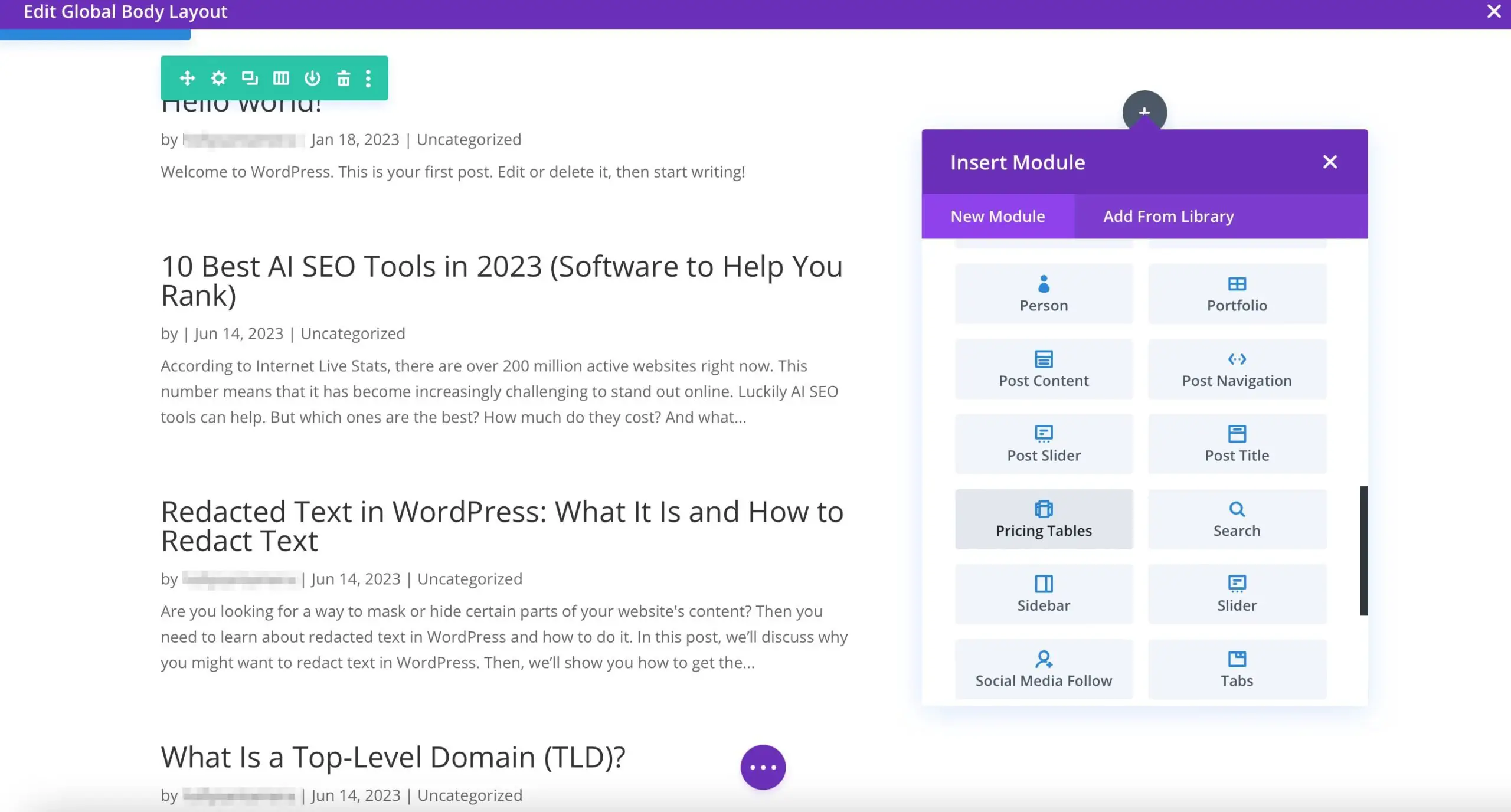
但是,您也可以建立主題模板,例如頁腳模板和正文佈局。 如果您選擇建立全域正文佈局,您可以存取更高級的模組,例如可過濾的投資組合、部落格和定價表:

此外,您還可以使用特殊的 WooCommerce 模組(例如產品庫存、產品評級和產品追加銷售)自訂頁面。 更好的是,您可以將這些範本保存在 Divi 庫中以供以後使用。
4. 主題和定制器選項️
我們 Divi 主題審查的亮點之一是佈局提供了完整的網站客製化。 例如,您可以建立和儲存調色板。 此外,Divi 還提供進階選項,包括懸停選項和陰影來自訂動畫和互動元素。
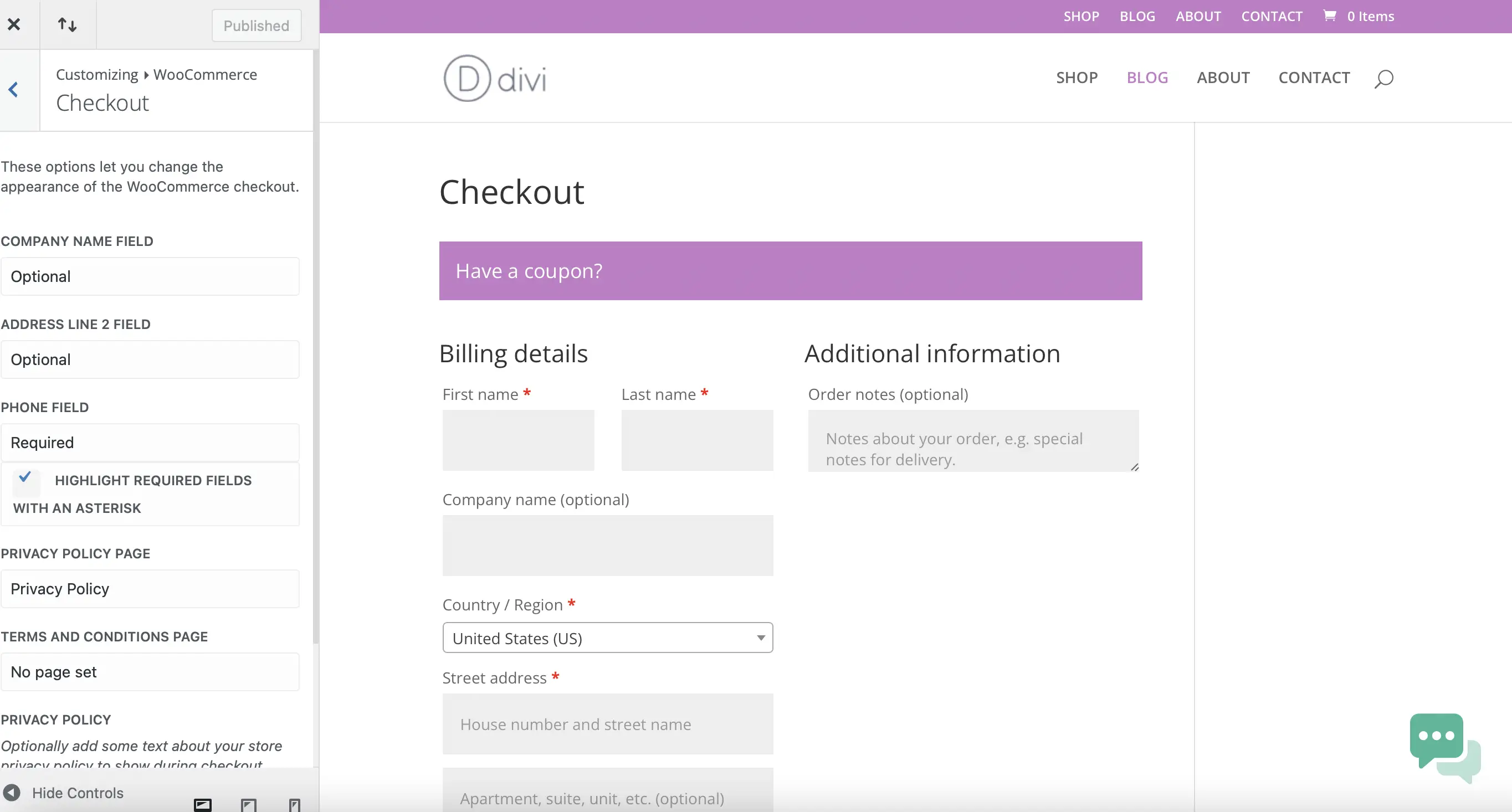
此外,Divi 與 WooCommerce 無縫集成,因此對於商店所有者來說非常有用。 例如,您可以在自訂器中自訂結帳頁面:

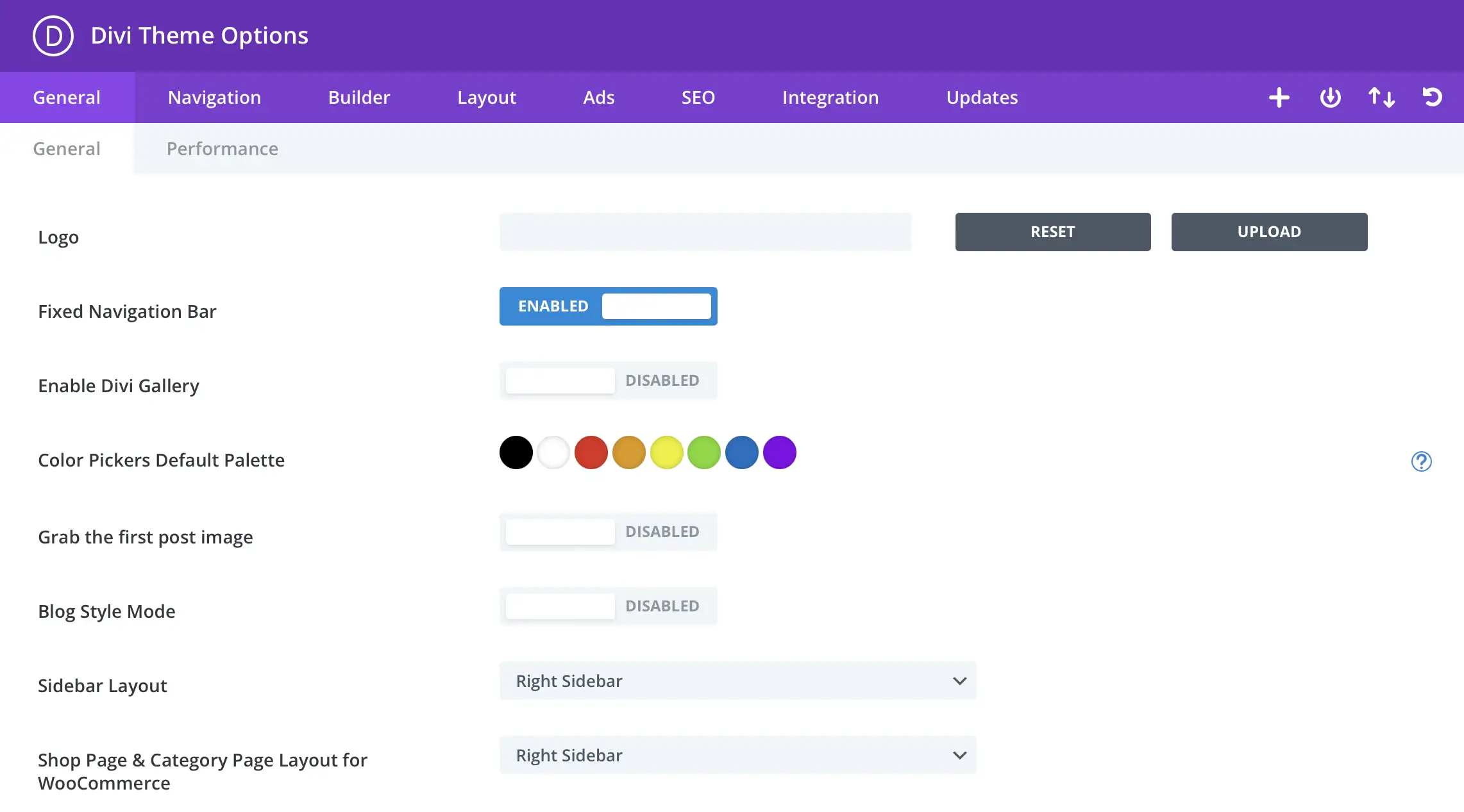
雖然您可以使用拖放編輯器進行大部分更改,但您也可以使用廣泛的主題選項來配置網站的許多部分:

在這裡,您可以啟用固定導覽列、選擇側邊欄佈局、確定預設調色板等等。
5. 性能
您可能認為性能是我們的 Divi 主題評論會落後的地方。 通常,頁面建立器、模板和附加元件附帶的主題可能會使您的網站變得臃腫且緩慢。
不過,正如我們之前提到的,Divi 團隊確實非常努力地盡量減少這些額外設計工具對效能的影響。
雖然它永遠不會像使用像 Neve 這樣的輕量級主題和本地 WordPress 編輯器一樣快,但 Divi 仍然可以幫助您建立一個快速加載的網站。 它還包括許多內建功能來優化您網站的效能。

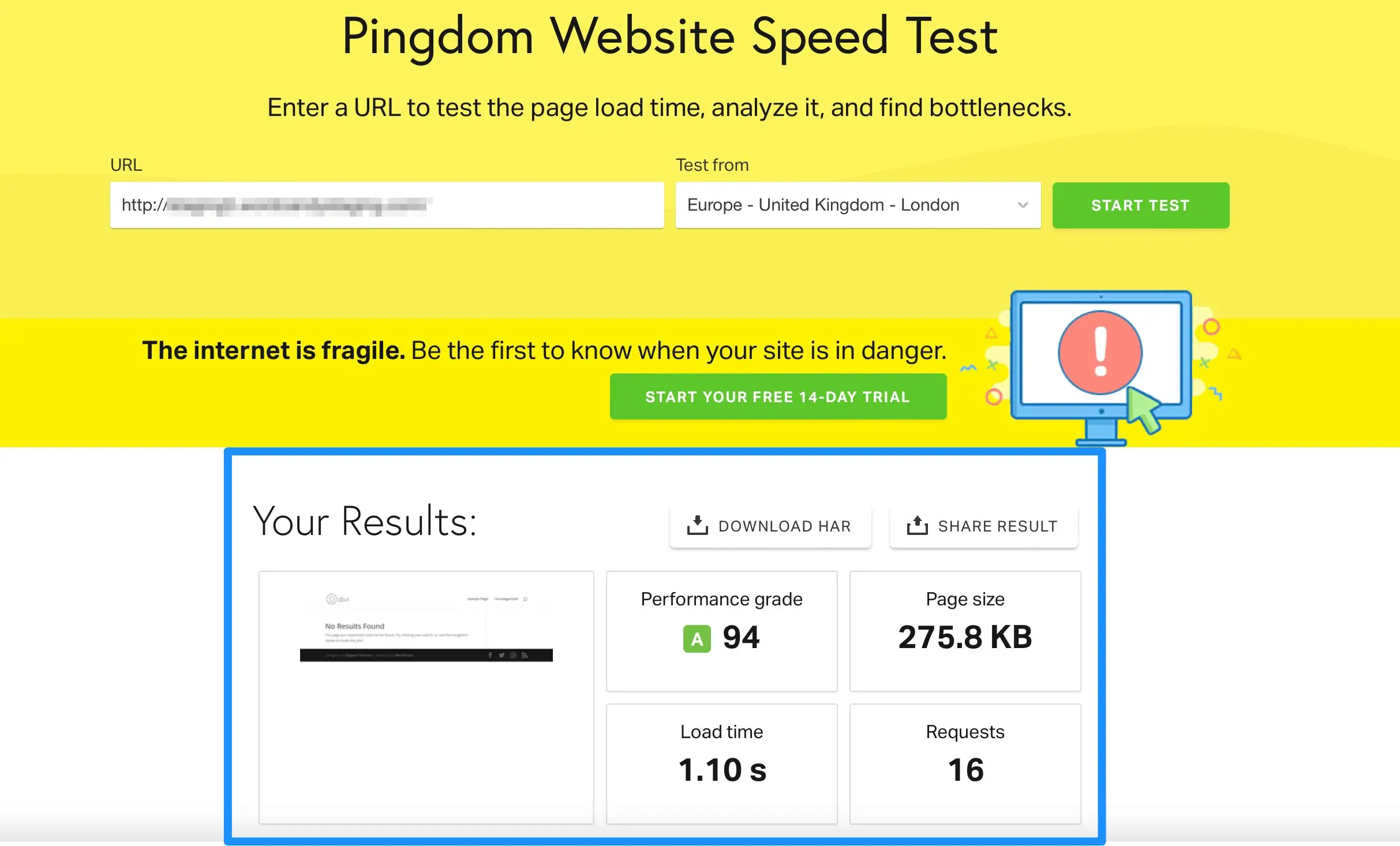
例如,我們在日本、德國和華盛頓等六個地點測試了 Divi。 每個位置的整體性能等級均為 94,考慮到可用功能的數量,這令人印象深刻:

Divi 實現此目標的方法之一是自動刪除您不使用的資源。 例如,Divi 僅載入您使用的功能和模組的 CSS。 另外,它只處理呈現頁面所需的 PHP 函數。

除此之外,Divi 消除了渲染阻塞資源,以便您的訪客可以立即存取您的內容。 您還可以存取內建的 JavaScript 延遲和 Google Fonts 緩存,以進一步縮短載入時間。
6. 其他主題、附加元件和插件
在此 Divi 主題評論中需要注意的另一個關鍵因素是,該主題提供了一個龐大的第三方附加元件庫來擴展您網站的功能。 例如,您可以新增活動日曆、建立更複雜的選單和圖庫,以及插入常見問題解答部分。
然而,這些附加元件中只有一小部分是免費的。 相反,您需要支付額外費用,最昂貴的附加組件售價為 200 美元,但大多數都在 30 至 50 美元範圍內:

正如我們所提到的,Divi 與 WooCommerce 無縫集成,使列出和銷售產品變得容易。 您也可以造訪高級 Woo Builder 來設計自訂商店頁面。
此外,當您安裝 Divi 時,您可以使用 Bloom 和 Monarch。 使用 Bloom,您可以在網站的任何位置放置選擇加入表單。 此外,Bloom 還與 Mailchimp 等流行的電子郵件行銷服務整合。
另一方面,Monarch 提供了一種將您的網站與社交媒體連結的簡單方法。 例如,您可以新增「分享」按鈕或「按讚」按鈕以增加跨平台的曝光度。
關於 Divi 主題的最終想法
Divi 是一個功能強大的 WordPress 主題,可讓您自訂網站的幾乎每個部分。 更好的是,它提供了大量的模板、功能和附加元件。
您將可以存取超過 320 個完整網站包,並且可以使用高級視覺化生成器建立新模板。 同時,客製化選項幾乎是無限的,包含大量的模組、特效和附加元件。 然而,初學者可能需要一段時間才能掌握該主題。
如果您想在一個統一的軟體包中使用強大的設計工具,那麼它可能是一個值得考慮的不錯的選擇。
但是,如果您想使用其他建構器(如 Elementor)或您想建立絕對最快的網站,您可能需要選擇獨立主題,例如 Neve、Astra、OceanWP、GeneratePress 或 Kadence 主題。 例如,透過 Neve,您可以使用本機 WordPress 編輯器或您最喜歡的頁面建立器插件,例如 Elementor 或 Beaver Builder。 ️
您對我們的 Divi 主題評論有任何疑問嗎? 請在下面的評論中告訴我們!
免費指導
加速的 4 個基本步驟
您的 WordPress 網站
請按照我們的 4 部分迷你係列中的簡單步驟進行操作
並將載入時間減少 50-80%。
缺點
包括初學者的學習曲線
大多數擴充功能需要額外付費
