25 個關於我的最佳靈感頁面示例 2023
已發表: 2023-02-27您想查看最好的“關於我”頁面示例嗎? 或者尋找靈感在您的網站上創建“關於我”頁面? 如果是,那麼您來對地方了。
您必須始終在您的專業博客或網站上添加“關於我”頁面。 這可以讓您的客戶和客戶了解您、您的產品/服務或您的業務。 最終,您將與他們建立個人聯繫。
因此,關於頁面是所有站點的通用頁面。 此外,它對您和您的企業非常重要。 然而,人們忽視了創建引人注目的“關於我”頁面。
想要靈感? 本文包含最好的“關於我”頁面示例。 令人高興的是,這些示例可以幫助您製作完美的關於頁面。
那麼,讓我們開始吧!
什麼是“關於我”頁面? 為什麼要創建“關於我”頁面?
在繼續之前,讓我們了解什麼是“關於我”頁面。
“關於我”頁面是您網站上的重要頁面,可讓您建立業務和受眾。 首先,它傳達了關於您、您的企業和您的工作的信息。
最重要的是,它可以讓您推廣業務並贏得潛在客戶。 總的來說,“關於我”頁面可以幫助您的受眾了解您的個性和業務。

下面的列表顯示了您可以在您網站的“關於我”頁面上寫的內容。 有了它,您就會知道它在您網站上的重要性。
- 首先,你可以簡單介紹一下你自己,包括你的背景和性格。
- 接下來,提供有關您網站的信息。 它意味著您網站背後的使命、願景和目標。
- 另外,您可以包括目標市場的摘要。
- 將照片和視頻添加到您的頁面以製作引人入勝的內容。
- 此外,您可以將頁面與您的社交媒體句柄鏈接起來。
- 此外,添加推薦信也可以讓讀者信任你。
- 最後,幫助您的讀者在閱讀“關於”頁面後繼續瀏覽您的網站。 因此,您可以推薦您的熱門博客或產品。
此外,您應該製作一個關注讀者需求的“關於我”頁面。 當您優先考慮您的讀者時,他們會感到特別並與您建立聯繫。
因此,您必須在您的博客或網站中添加“關於我”頁面,以獲得受眾的信任和信譽。 此外,它還可以讓您將訪問者轉化為潛在客戶。
因此,您應該在您的網站類型上創建引人注目的關於頁面。 需要幫忙製作一個嗎? 然後,這是我們關於如何在 WordPress 上創建“關於我”頁面的指南。
現在,讓我們直接進入“關於”頁面示例列表。
為 2023 年提供靈感的 25 個最佳“關於我”頁面示例
以下是您可以找到的最佳“關於我”頁面示例。 希望它們會激勵您向您的站點添加一個轉換的“關於我”頁面。
查看它們並收集您在製作時肯定會得到幫助的那些。 所以,讓我們開始吧!
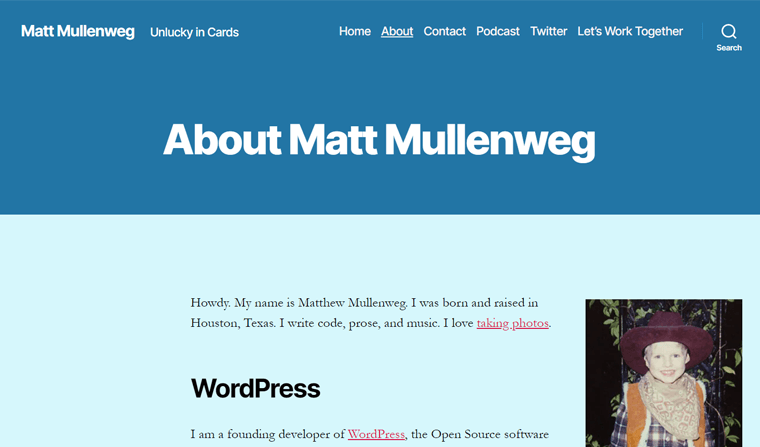
1.馬特·穆倫韋格

Matt Mullenweg是 WordPress 的創始開發人員,WordPress 是排名第一的最受歡迎的網站創建開源平台。 他網站上的關於 Matt Mullenweg 頁面描述了他和他的工作。 此外,您還會找到他定期支持的慈善機構和組織的列表。
最重要的是,這個頁面有多個 YouTube 視頻。 它們是關於他的播客、新聞發布會和演講活動的。 總的來說,這是一個簡單但信息豐富的“關於我”頁面。
- 提及的事物:他的專業工作、WordPress 職業、社會工作等。
- 目標受眾:那些正在或計劃在 WordPress 上工作的人。
- 推特: @photomatt
- 訪問網站: ma.tt
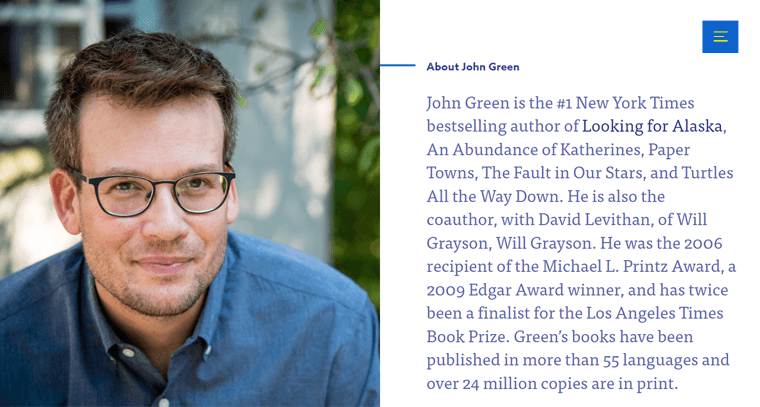
2.約翰綠皮書

另一個“關於我”頁面示例是 John Green Books 網站的“關於”頁面。 這個個人網站是約翰·格林的個人網站,他是《紐約時報》排名第一的暢銷書作家。 他撰寫了《我們星星的錯》、《紙鎮》等暢銷書。
在此頁面上,您可以找到關於他、他的家庭和他所受教育的簡短描述。 此外,您還可以了解他和他的兄弟如何在 YouTube 上開設視頻博客和課程。 在那之後,你會發現他是如何寫他的小說的,有些還改編成電影。
- 提及的事物:關於他的 YouTube 頻道、書籍、獎項、評論期刊等的信息。
- 目標受眾:他的小說迷。
- 臉書:約翰·格林
- 推特: @johngreen
- 訪問網站: JohnGreenBooks.com
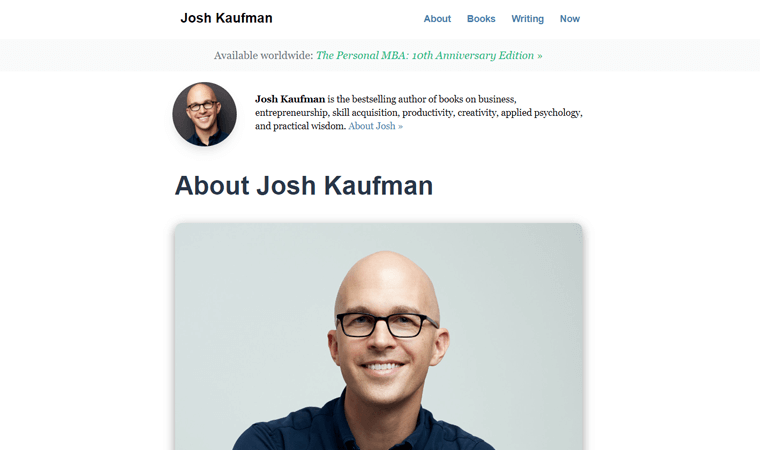
3.喬什·考夫曼

關於 Josh Kaufman 頁面是Josh Kaufman的干淨且描述性的傳記。 他是商業、創業、創造力等書籍的暢銷書作者。 因此,您將在此頁面上找到有關他和他的書籍的所有信息。
此外,還有他的職業生涯亮點,當時他是一名專職研究員和作家。 另外,您甚至可以了解他目前的作品。 訂閱他的時事通訊以閱讀他最新的論文和研究。
- 提及的事物:有關他的書籍、職業和當前作品的信息。
- 目標受眾:商學院學生、企業家和商人。
- 訪問網站: JostKaufman.net
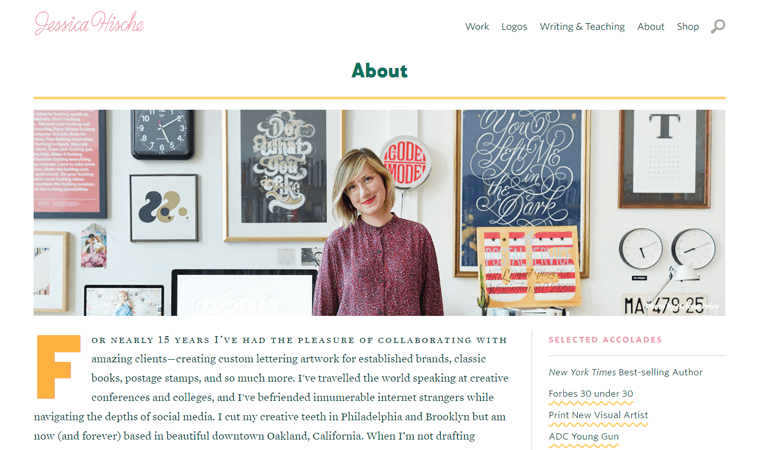
4.傑西卡希雪

Jessica Hische在她的投資組合網站上有一個富有創意且引人注目的關於頁面。 她是一位藝術家和經典書籍、郵票等的作者。查看她的關於頁面,您可以看到她的所有作品和她曾服務過的客戶。
此外,還有一個側邊欄,訪問者可以在其中找到鏈接以了解有關她的工作的更多信息。 因此,您可以瀏覽她的採訪、認可等。
- 提及事物:包含她的作品、客戶、訪談等。
- 目標受眾:希望與她合作的藝術家、設計師和公司。
- Instagram:傑西卡希
- 推特: @jessicahische
- 訪問網站: jessicahische.is/awesome
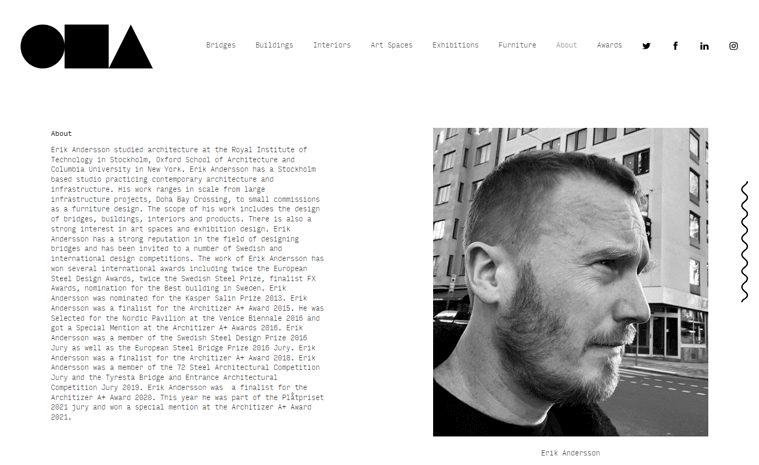
5.埃里克安德森建築師

Erik Andersson Architects 是關於屢獲殊榮的建築師Eric Andersson 的另一個鼓舞人心的“關於我”頁面。 他為大型基礎設施項目和專注於設計橋樑、建築、室內設計和產品的小型委員會工作。
此外,他的關於頁面上有他的學習、工作、專業、提名和獲獎的一切。 此外,您還可以查看他曾服務過的客戶名單。 最重要的是,您會看到他公司的聯繫信息。
- 提及的事物:建築作品、獎項、客戶等。
- 目標受眾:建築師公司、其他建築師和學生。
- 臉書:埃里克·安德森
- 推特: @ArchitectErik
- 訪問網站: erikandersson.format.com
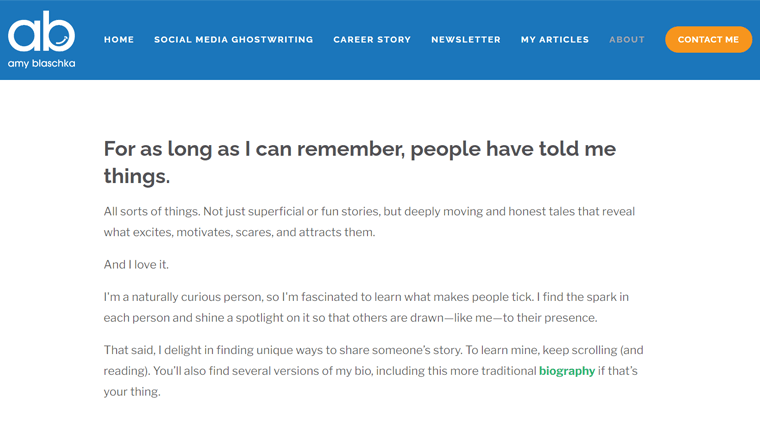
6.艾米·布拉施卡

關於 – Amy Blaschka 是一位有抱負的社交媒體代筆人的有趣但鼓舞人心的網頁。 在此頁面上, Amy Blashka提到了有關她自己、她的童年以及她喜歡和不喜歡的事情的信息。
此外,您還可以找到 3 個版本的她的傳記,包括短篇、中篇和長篇描述。 總的來說,他們會告訴你她的職業生涯,提供“故事即服務”。 此外,它還為您提供有關她廣受歡迎的“ Illuminate Me”時事通訊的信息。
- 提及的事物:提供她的介紹、工作詳情和時事通訊。
- 目標受眾:社交媒體代筆人和潛在訂閱者。
- Instagram: amyblaschka
- 推特: @amyblaschka
- 訪問網站: AmyBlaschka.com
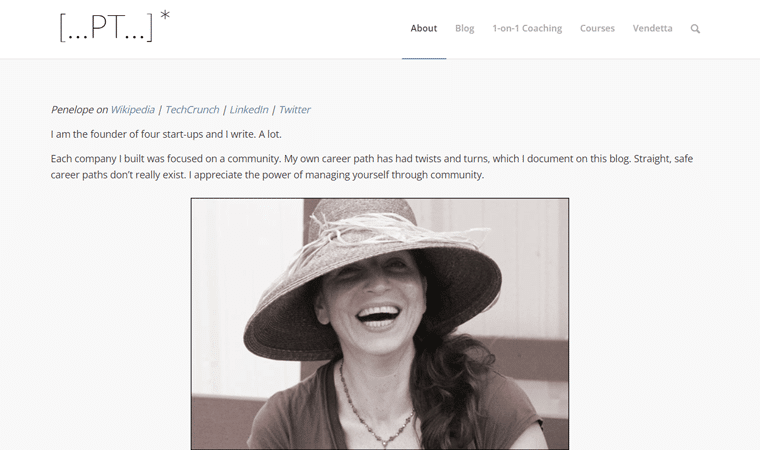
7.佩內洛普·特蘭克

關於 Penelope Trunk 是一個簡單且最小的博客關於頁面。 它的所有者Penelope Trunk不僅在她的網站上寫博客。 但也提供有關撰寫博客、個性諮詢等的課程和指導。
總而言之,她的關於頁面解釋了她的教育和工作經歷。 此外,她還提到了有關她的建議書、研究和博客的信息。
- 提到的事情:解釋她如何成為一名全職作家。
- 目標受眾:博客讀者和其他博主。
- 訪問網站: PenelopeTrunk.com
8.艾米·波特菲爾德

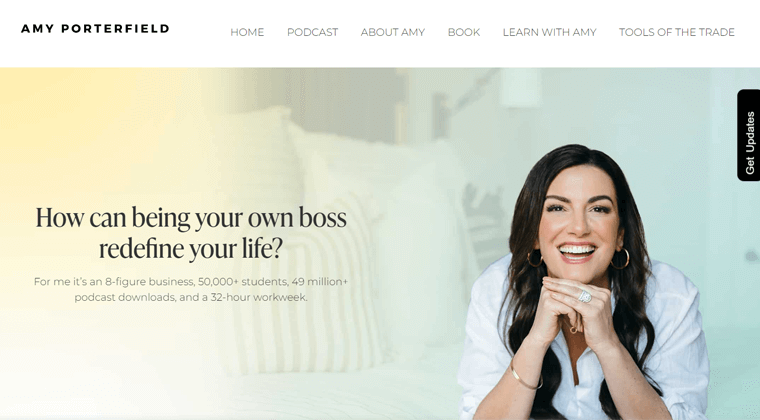
如果您想要一個結構良好的示例,請查看Amy Porterfield的關於 Amy 頁面。 她是一個受歡迎的營銷課程播客,擁有 5 萬多名學生。 她的“關於”頁面上有一個時間表,上面有她從 2009 年到 2022 年的生活和職業的詳細信息和精美圖片。
另外,您可以了解她的課程以輕鬆入門。 此外,您還可以查看最近發布的內容以及獲得“在線營銷變得簡單劇集”的個性化播放列表。
- 提及的事物:展示她的生活和職業以及有關課程的信息。
- 目標受眾:任何正在努力或計劃成為營銷專家的人。
- 臉書:艾米·波特菲爾德
- 推特:我的波特菲爾德
- 訪問網站: AmyPorterfield.com
9.喬·佩頓

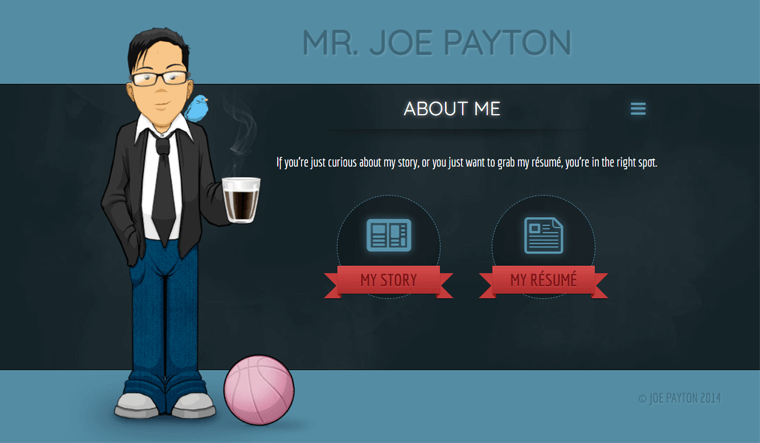
您想要富有創意和藝術性的“關於我”頁面示例嗎? 然後,查看 Joe Payton 網站,這是Joseph Payton的個人作品集。 他是一名設計師和前端開發人員。
打開此頁面後,您可以看到他的動畫角色。 此外,您還有 2 個選項可供選擇。 一個人閱讀他在學校、大學和工作中的歷史。 另一個是查看他的簡歷以了解更多關於他的職業。
- 提及的事物:關於他的教育和工作的信息。
- 目標受眾:設計師、前端開發人員、動畫師和其他工作者。
- 訪問網站: JosephPayton.com
10.麥迪遜巴特勒

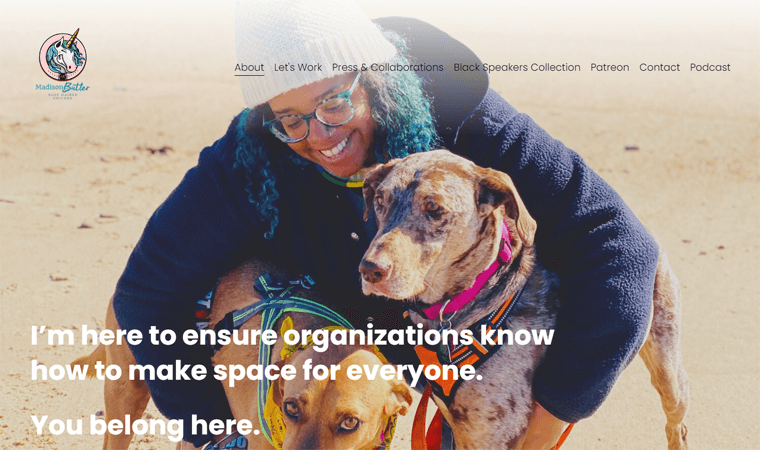
您應該查看的另一個鼓舞人心的網站是Madison Butler的“關於我”頁面。 她被稱為藍髮獨角獸,致力於提供心理安全。
此外,關於頁面介紹了她和她的工作。 在幾段中,它解釋了她如何使用講故事、數據和同理心來推動有關心理健康的對話。 此外,她在公司和組織工作以促進安全工作的經驗。
- 提及的事物:介紹和工作經驗。
- 目標受眾:尋求心理安全的公司、組織和員工。
- 臉譜網: madisonameliab
- 推特: @corprteUnicorn
- 訪問網站: BlueHairedUnicorn.com
11.明水會計

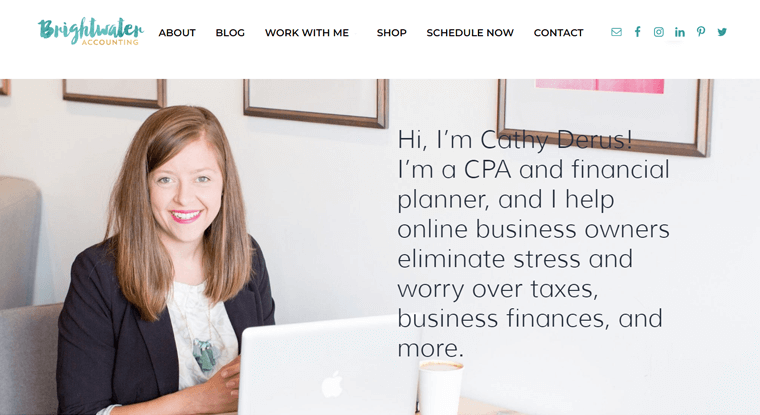
Bright Water Accounting 是註冊會計師 (CPA) 和財務規劃師Cathy Derus的商業網站。 在本網站的“關於”頁面上,您可以找到有關她的業務和工作的信息。

此外,它還提到了稅收和您的個人或企業財務方面的問題、障礙和解決方案。 如果您有疑問或問題,可以通過聊天獲得支持。
- 提到的事情:她關於開設在線會計和財務規劃公司的故事。
- 目標受眾:尋求個人/企業財務或稅務解決方案的人。
- Facebook:橋水會計
- 推特: @BridgewaterCPA
- 訪問網站: BridgeWaterAccounting.com
12.野獸回來了

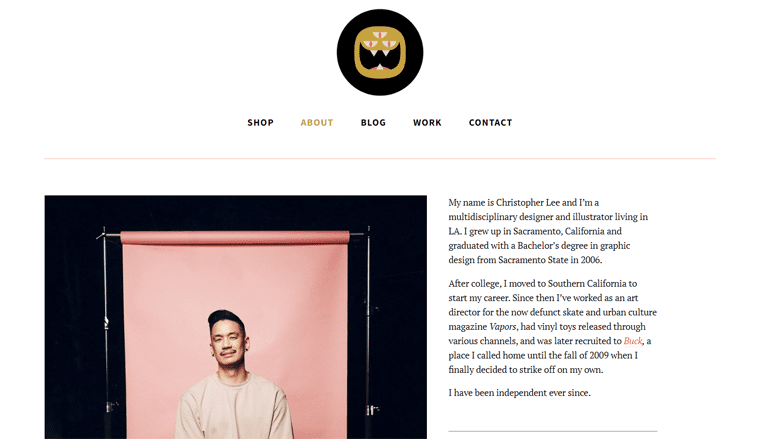
克里斯托弗·李 (Christopher Lee)擁有一個乾淨而吸引人的網站,野獸回來了。 他是美國的一名設計師和插畫家,他的職業生涯始於為多家公司工作。 最後,他獨自工作。
此外,他的“關於”頁面還介紹了他本人、他的教育背景和他的工作。 此外,您還可以找到他曾服務過的客戶列表。 一些大牌有 Facebook、Adobe、Nickelodeon 等。此外,還有一些他自己工作區域的圖片。
- 提及的事物:他的教育、工作、客戶等。
- 目標受眾:想要與他合作或購買他的數字產品的人。
- Instagram: thebeaseisback
- 推特: @thebeast_isback
- 訪問網站: TheBeastisBack.com
13.亞當·哈特維格

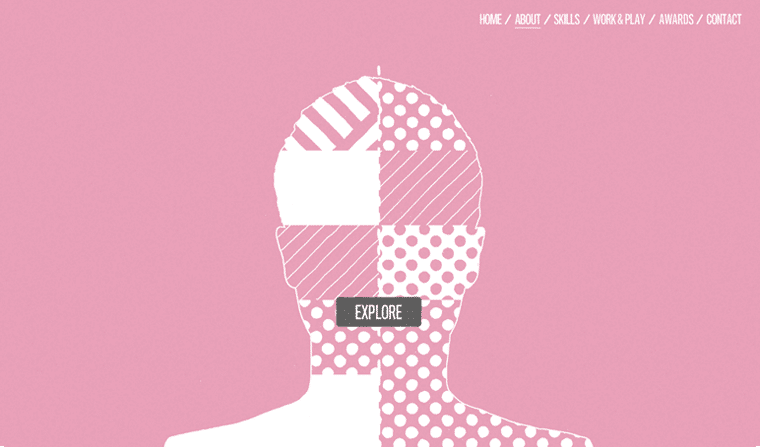
如果您喜歡與觀眾互動,那麼可以從Adam Hartwig的關於頁面中獲取靈感。 他是一名網頁設計師和開發人員,擁有身臨其境的投資組合網站。 在這個頁面,你可以懸停點擊選項,查看他的效果和信息。
此外,此頁面可讓您探索他生活的三個部分。 在愛情部分,您將了解他的個性。 而核心選項包含了他的核心價值觀。 最後,工作部分指出了他一直在做的所有工作領域。
- 提及的事物:關於他的愛情、核心和工作價值觀的信息。
- 目標受眾:設計師和創作者。
- 推特: @ImAdamTM
- 訪問網站: AdamHartwig.co.uk
14.梅蘭妮戴維德

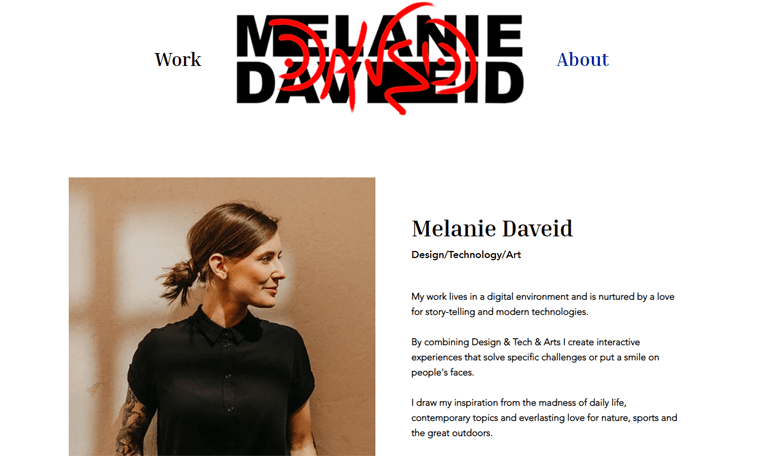
作為用戶界面設計師和藝術總監, Melanie Daveid在她的網站上有一個非常豐富多彩的關於頁面。 在那裡,您可以找到關於她、她的興趣和她的工作的簡要介紹。
此外,您還會看到描述她的目標、價值觀和工作偏好的要點列表。 如果滿足其中任何一點,那麼客戶可以查看她的迷你簡歷來一起工作。 此外,您可以在 LinkedIn 上找到她詳細簡歷的鏈接以了解她。
- 提及的事物:她的介紹、商業目標、迷你簡歷等。
- 目標受眾:設計師和創作者
- Instagram:梅蘭妮達維德
- 推特: @melaniedaveid
- 訪問網站: MelanieDaveid.com
15.瑞安假日

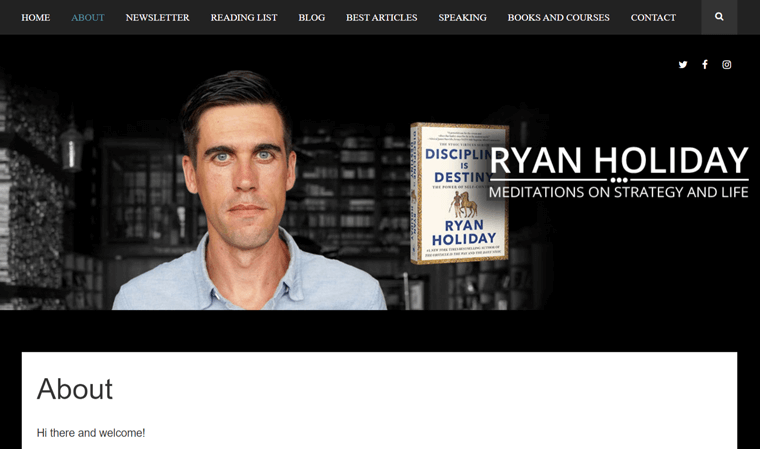
Ryan Holiday是一位作家和媒體策略師。 他的投資組合網站有一個詳細的關於 – RyanHoliday.net 頁面。 在那裡,他提到了他大學輟學後的早期工作生涯。 此外,您還可以從此頁面了解他的書籍和博客。
此外,還有許多關於他的工作的推薦書,以了解他的奉獻精神。 另外,您可以訂閱以獲取新帖子並在收件箱中進行對話。
- 提及的事物:他的作品、書籍、博客、推薦書和時事通訊。
- 目標受眾:現有和潛在的讀者/訂閱者和企業家。
- 臉書:瑞安假日
- 推特: @RyanHoliday
- 訪問網站: RyanHoliday.net
16.馬克少尉

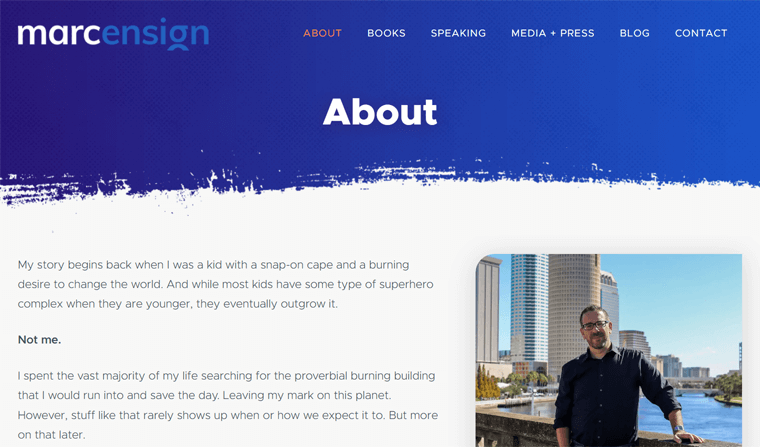
關於 Marc Ensign 是另一個鼓舞人心的“關於我”頁面示例。 網站所有者Marc Ensign擁有一家名為“ LoudMouse”的品牌和營銷機構。 您可以在他的關於頁面上找到他的作品以及他的書籍和舞台演講。
然而,它也告訴我們他是如何畢業並獲得音樂表演學位的背景故事。 然後,在多年後結束了他的音樂生涯,創辦了一家在線營銷公司。 因此,您將通過迷人的圖片了解他的整個工作故事。
- 提到的事情:將他的職業生涯從音樂轉向擁有一家全球品牌和營銷機構。
- 目標受眾:企業家和對營銷感興趣的人。
- 臉書:馬克少尉
- 推特: @MarcEnsign
- 訪問網站: MarcEnsign.com
17.無處不在的人

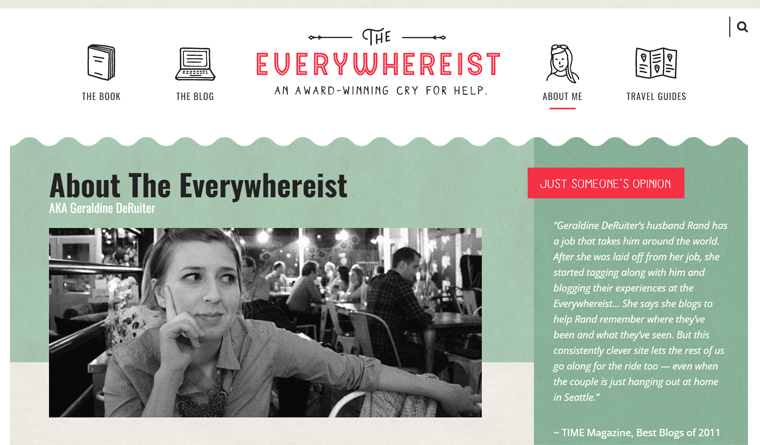
我們列表中另一個最好的“關於我”頁面示例是 The Everywhereist。 這個個人旅遊網站是杰拉爾丁·德瑞特 (Geraldine DeRuiter)的,她是一位著名的作家和演說家。 她的關於頁面充滿了暖色調,突出了關於她的主要話題。
此外,您還可以找到關於她的信息、她最喜歡的東西、新聞稿、視頻和播客。 最重要的是,它展示了時代雜誌的推薦。 並且還讓她的聽眾知道她的暢銷書有售。
- 提及的事物:關於她的信息、她最喜歡的事物、新聞稿等。
- 目標受眾:她的書的讀者和旅行者。
- Facebook:無處不在的人
- 推特: @everywhereist
- 訪問網站: Everwhereist.com
18.阿里·阿卜杜勒

Ali Abdaal是一名醫生,後來成為 YouTuber 和企業家,他有一個時尚的“關於”頁面可供查看。 在此頁面上,您可以找到對他的簡短描述。 在那之後,有關於他的學習、YouTube 頻道、時事通訊、播客、博客等的速覽列表。
此外,您還可以找到他的其他興趣列表。 此外,他還提到了與他取得聯繫的不同方式。 他們通過他的 Twitter 帳戶和電子郵件。
- 提及的事物:他的教育、YouTube 頻道、播客、博客等。
- 目標受眾:他的 YouTube 頻道、時事通訊等的訂閱者。
- 臉書:阿里·阿卜杜勒
- 推特: @AliAbdaal
- 訪問網站: AliAbdaal.com
19.佛羅倫薩·吉文

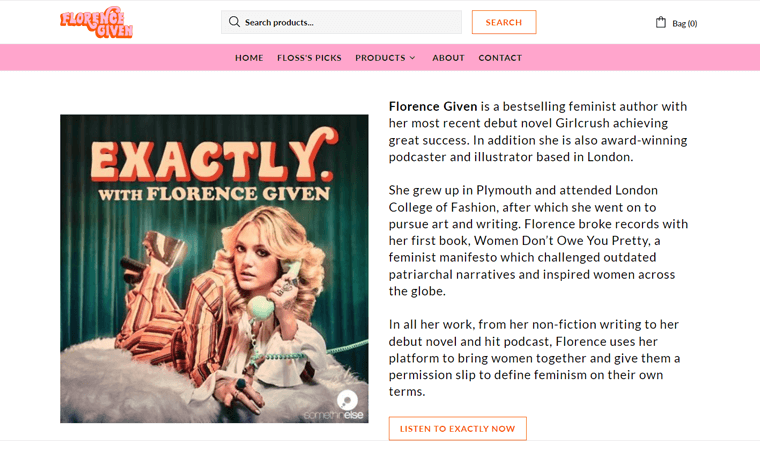
Florence Given是一位暢銷的女權主義作家、屢獲殊榮的播客和插畫家。 她的網站有一個簡單而迷人的關於頁面。 在那裡,她介紹了自己的工作、教育和使命。
此外,您還可以找到指向她的播客劇集的鏈接。 重定向到播客,您將了解她如何使用她的平台來團結女性。
- 提及的事物:她的工作、教育、播客和使命。
- 目標受眾:女權主義者、插圖/產品購買者、追隨者等。
- Instagram:佛羅倫薩
- 訪問網站: florencegiven.com
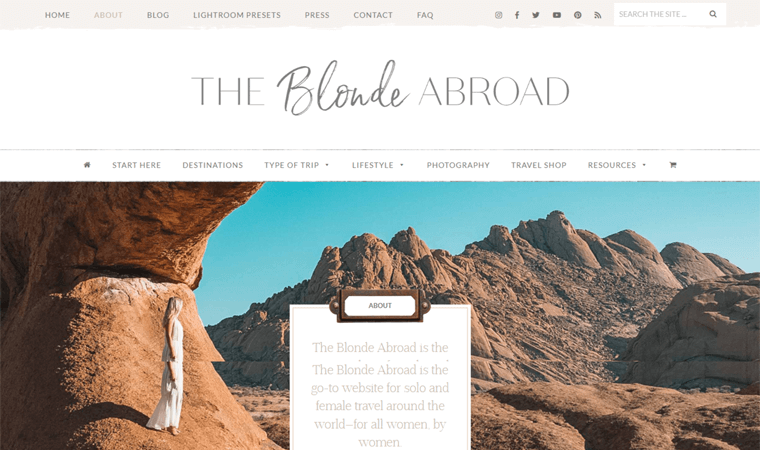
20.國外的金發女郎

The Blond Abroad 是另一個最引人入勝的“關於我”頁面示例。 這個旅遊網站的主人Kiki是一位獨行旅客。 在她的關於頁面上,她解釋了她是如何放棄她在企業財富管理方面的職業並開始獨自旅行的。
此外,她還提到了她通過該網站與女性分享的旅行秘訣和個人旅程。 此外,您還可以找到超過 15 個類別的所有她最喜歡的目的地。 最重要的是,它充滿了許多照片,展示了她的美麗時刻。
- 提及的事物:對她自己和更多旅行目的地的簡短描述。
- 目標受眾:旅行者,尤其是女性。
- Facebook:國外的金發女郎
- 推特: @theblondeabroad
- 訪問網站: TheBlondeAbroad.com
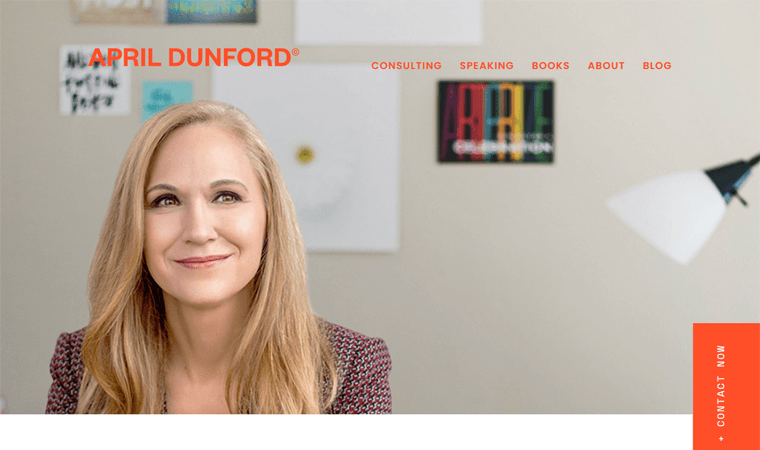
21.四月鄧福德

April Dunford的“關於”頁面是最簡單但專業的示例之一。 首先,她是營銷和銷售方面的顧問和勵志演說家。 如果你看她的關於頁面,你可以找到她的簡要介紹,包括她的職業、書籍等。
除此之外,還有她服務過的客戶的標誌。 為了展示她的工作表現如何,訪客還可以查看其中一些客戶的推薦信。
- 提及的事物:關於她、她的作品和書籍的信息。
- 目標受眾:需要商務諮詢的學生或公司。
- 推特:四月鄧福德
- 訪問網站: AprilDunford.com
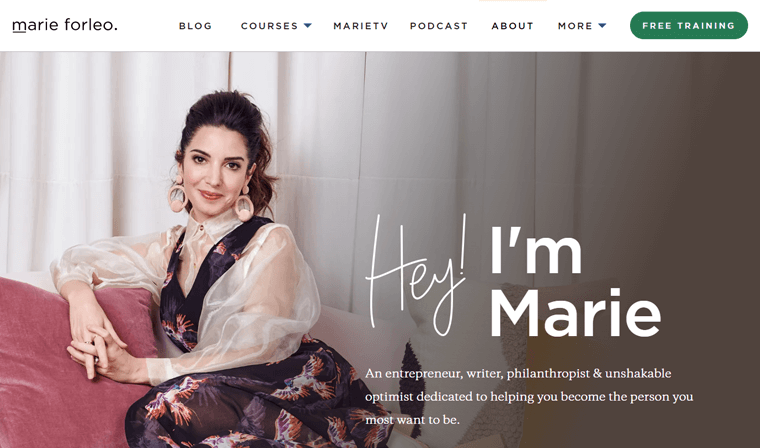
22.瑪麗·福萊奧

關於 Marie Forleo 是另一個專業且鼓舞人心的關於頁面示例。 此外,它是企業家、作家和慈善家Marie Forleo的個人網站頁面。 此頁面提到了她的整個職業生涯,包括她的節目“ MarieTV”和商學院。
除此之外,您還可以了解她的業務和目標受眾。 此外,她鼓勵其他讀者訂閱並成為“ MF Insider” 。 此外,您可以開始免費的音頻培訓,以幫助您對工作充滿信心。
- 提及的事物:她的職業、演出、業務、目標受眾等等。
- 目標受眾:商人、企業家和學習者。
- Instagram:瑪麗福里奧
- 訪問網站: MarieForleo.com
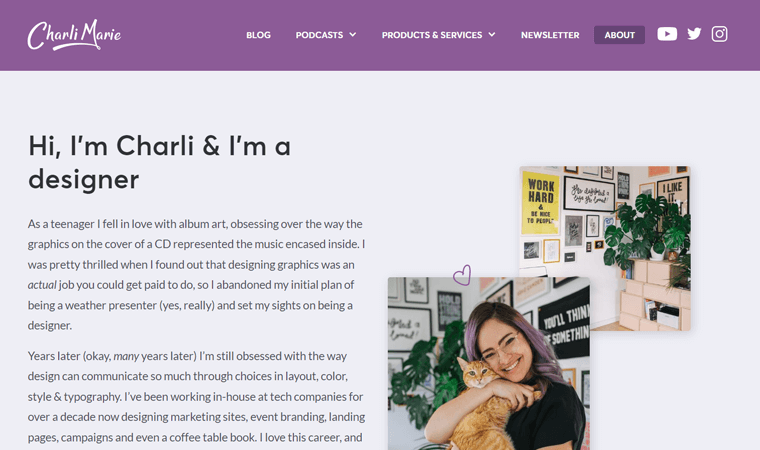
23.查理·瑪麗

如果您在創意領域工作,請參考關於 Charli Marie 頁面。 Charli Marie是一位網頁設計師、作家、演講者和創意總監。 此頁面顯示了她童年的興趣、職業和未來計劃。
此外,您還將了解她為 Webflow、Figma 和 ConvertKit 製作內容的公司。 此外,還有她的新聞發布會、採訪、獎項和致謝名單。 因此,您可以更多地了解她和她的工作。
- 提及的事物:她的興趣和工作。 另外,指出採訪和獎項。
- 目標受眾:播客觀眾、訂閱者、客戶和消費者。
- 臉書:查理·瑪麗
- 推特: @charlieprangley
- 訪問網站: CharlieMarie.com
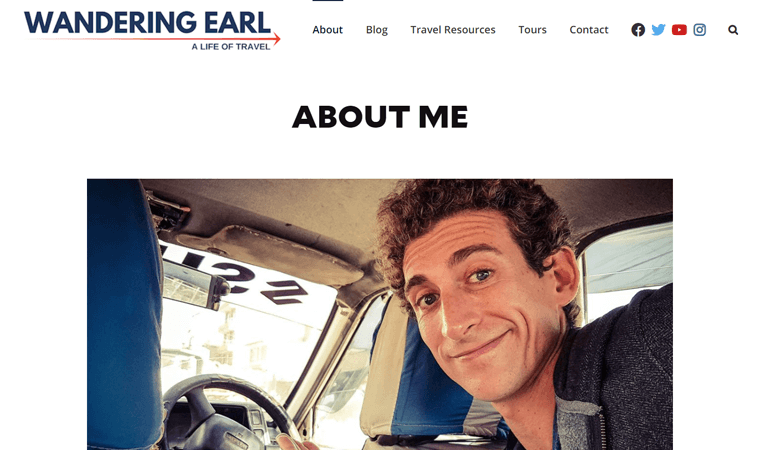
24.流浪伯爵

Wandering Earl 是Derek Earl的旅遊博客中引人入勝的“關於我”頁面。 此頁麵包括他的快速介紹,並詳細說明了他旅行生活的開始。 最重要的是,它還提到了他去過的地方以及他是如何開始旅行的。
最重要的是,您可以找到該網站背後的目的和使命。 如果您有任何疑問、問題或消息,您可以聯繫他。 或者訂閱他的時事通訊以獲得無盡的靈感。
- 提及的事物:旅行過的地方、網站目的、時事通訊信息等。
- 目標受眾:旅行者和訂閱者。
- 臉書:流浪伯爵
- 推特: @WonderingEarl
- 訪問網站: WonderingEarl.com
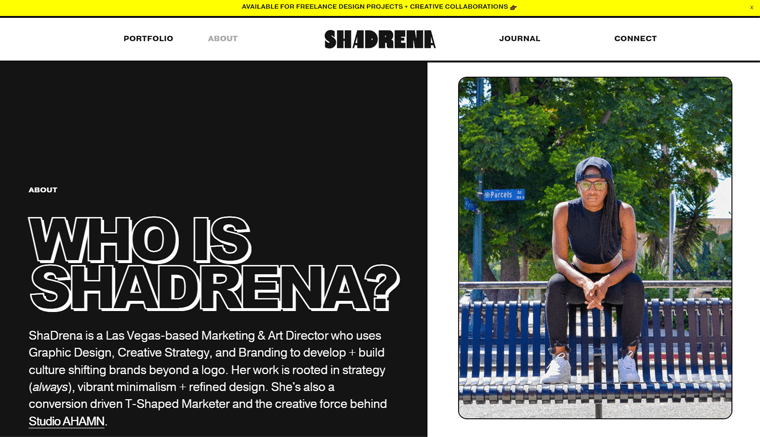
25.沙德雷納

ShaDrena Simon是一名營銷和藝術總監。 她的投資組合網站有一個黑白配色方案的“關於”頁面。 在那裡,您可以看到對她和她的工作的簡要介紹。 此外,她清楚地提到了她目前對未來工作的目標。
同樣,您會看到她擅長的事情列表和關於她的速覽。 最後,您可以通過她的社交網絡與她聯繫。 另外,如果您想與她合作,它可以讓您提交設計諮詢。
- 提及的事物:解釋她的工作、未來的目標、事實和她喜歡的事物。
- 目標受眾:設計師和其他客戶。
- Instagram: shadrena_
- 推特: @shadrena_
- 訪問網站: ShaDrena.com
我們的最佳“關於我”頁面示例的候選名單到此結束。 但我們可以提供更多。 繼續下一節,立即學習創建頁面的技巧!
創建“關於我”頁面的 8 個技巧
我們之前已經提到過要添加到“關於我”頁面的內容。 總而言之,這些是創建“關於我”頁面的 8 個主要技巧。
考慮到所有這些技巧,我們希望您可以在您的網站上構建完美的關於頁面。 那麼,讓我們開始吧!
- 選擇正確的配色方案:選擇正確的顏色會影響您的轉化率。 因此,最好也使用品牌徽標的顏色作為頁面顏色。
- 使用可讀字體:使用優質字體的組合也很重要。 因此,請確保您的字體易於訪問並為每個人提供豐富的體驗。
- 確保頁面響應迅速:您的受眾可以通過任何設備訪問您,例如手機、平板電腦或筆記本電腦。 因此,您的頁面應該在所有屏幕尺寸上都能響應。
- 添加正確的視覺元素,如照片:您應該在頁面上添加多媒體,如照片和視頻。 這可能與您的個人生活和職業生活有關。
- 避免冗長的段落和句子:閱讀冗長的段落和句子很無聊。 因此,你必須盡量寫出3-4句的段落,每句最多20個單詞。
- 解釋你自己、你的價值觀、願景和目的:你應該簡要地解釋你自己、你的價值觀、願景和目的,以便與你的聽眾建立聯繫。
- 描述您的品牌/產品/服務:關於頁面必須包含有關您的業務的信息。 此外,如果您指出您的產品和服務,那將是理想的選擇。
- 檢查您的網頁速度:站點速度對用戶體驗和 SEO(搜索引擎優化)負責。 因此,優化頁面速度要快。
您是嘗試建立第一個站點的初學者嗎? 不知道從哪裡開始? 然後,這是我們關於如何從頭開始製作網站的完整指南。 請看一看!
結論
就是這樣,伙計們! 我們位於最佳“關於我”頁面示例列表的末尾。
通過它們,我們希望您受到啟發來構建一個轉換的“關於我”頁面。 在評論中告訴我們哪些“關於我”頁面示例最能激發您的靈感。
此外,我們還為您提供了製作關於頁面的重要提示。 因此,如果我們能幫助您創建站點的“關於”頁面,我們將非常高興。
此外,您還可以查看最佳個人網站示例和最佳博客網站示例。 有了它,您可能會找到更多關於創建“關於”頁面的參考資料。
此外,您也可以毫不猶豫地在評論部分發表您的疑問。 我們很樂意為您提供任何指導。
另外,請閱讀我們關於什麼是 WordPress 登陸頁面和最佳故事品牌網站示例的有用指南。
最後,在 Facebook 和 Twitter 上關注我們,與我們取得聯繫。
