終極 WordPress 可訪問性清單(2022 年)
已發表: 2022-01-04使用我們的終極清單,您將立即在您的網站上擁有完美的 WordPress 可訪問性! 了解所有可訪問性技術、工具、插件和技巧。
可訪問性的重要性
出於多種原因, WordPress是最受推崇的平台之一。 全球每天有數十萬人使用 WordPress。 這僅僅是因為 WordPress 提供了無與倫比的可定制性、控制性、可訪問性、定價和可靠性。 它使您可以輕鬆創建高質量的網站。
他們提供的最重要的事情之一是您在其他任何地方都看不到的高度控制。 WordPress 允許您自定義的選項和功能的絕對數量可能是壓倒性的。 在很多情況下,這種級別的控制可能是一件壞事。 許多初學者在不知所措時會忽略他們網站的各個方面。
一個好的 WordPress 網站通常被忽視的一個方面是可訪問性。 可訪問性是 WordPress 網站的一項重要功能,因為它嚴重影響用戶體驗。 如今,可訪問性對於網站來說更像是一種必需品,而不是一種特權。 因此,它應該是您在創建網站時首先關注的事情之一。
如果做得好,可訪問性可以以無數方式使您的網站受益。 一個可訪問的網站將允許更多的流量和用戶保留。 它還可以幫助人們成長為生活在您的網站上並回來。 與不可訪問的網站相比,可訪問的網站也更加優化和安全。 儘管有一個更大的原因你應該關心。
每年在企業和網站上都有數百起與可訪問性相關的訴訟。 由於不遵循可訪問性指南,網站面臨著令其業務蒙受損失的訴訟。 如果您想運行一個成功的網站,那麼遵循這些準則是絕對必要的。 這就是為什麼您絕對不能錯過可訪問性的原因
儘管可訪問性似乎是一件乏味的事情,但事實並非如此。 本指南適用於所有初學者和專家,將涵蓋您需要的一切。 在這個終極清單結束時,您將調整每個主要的可訪問性功能和設置。 只需遵循我們簡單易懂的可訪問性清單,您的網站就可以完全訪問。
可訪問性是一個廣泛的主題和功能類別,其複雜性不一。 您可以在網站上調整和調整無數的東西來提高可訪問性。 這些功能和設置的範圍可以從更改整個主題到添加一些鏈接。 但是,我們為您提供完美的解決方案!
Labinator提供頂級的 WordPress 服務,可以為您改善您的網站。 Labinator 的網絡專家可以將您網站的可訪問性調整到完美,而無需您做任何工作。 這是以最合理的價格滿足您所有 WordPress 需求的最佳自動駕駛服務。 你可以在這裡查看他們的自動駕駛服務。
基礎知識
在開始之前,我應該解釋一些基本概念和先決條件。 萬維網聯盟 (W3C)處理與互聯網上的網站可訪問性相關的所有事務。 他們為所有無障礙實踐和政策制定了基本指南。 本指南將按照他們的黃金標準獲得WCAG 2.0 AA 。
WCAG 2.0 AA 是W3C 網站可訪問性評級系統的第二級。 這是所有網站的建議要求,以提高其可訪問性。 如果您願意,您可以嘗試獲得 AAA 級,但對於大多數網站來說,AA 級就足夠了。 本指南將涵蓋您必須改進/調整以符合 WCAG 2.0 AA 的所有內容。
在我們開始無障礙檢查清單之前,您應該遵循以下先決條件,因為它們可以確保您網站的安全。 本指南中提到的更改和調整會嚴重影響您的網站。 必須謹慎和安全地執行清單中列出的步驟。 因此,請確保遵循所有這些先決條件。
首先,在更改任何內容之前備份整個 WordPress 網站。 一個簡單的備份可以解決大多數問題,並為您提供一個檢查點,以便在出現任何問題時返回。 備份應該是您每次更改網站上的任何內容之前都要採取的步驟。 您可以使用默認的 WordPress 備份或插件來執行此操作。
如果您的網站已經發布並且有流量,您應該在 WordPress 中切換到維護模式。 維護模式使用戶在您處理網站時無法訪問您的網站。 它會創建一個啟動頁面,顯示您的網站正在更改,並允許您讓用戶隨時了解狀態。 如果您想了解如何啟用維護模式,請按照此維護模式指南進行操作。

最後,您應該找到您的cPanel和主機帳戶的登錄名和訪問權限。 這兩個帳戶將是必要的,因為我們將使用提供的工具來更改您的網站。 在對您的網站進行重大更改時,cPanel 中的設置和工具是必不可少的。 您的託管帳戶還可以提供對重要設置和工具的訪問。
現在您已經了解了 Web 可訪問性的基礎知識並遵循了先決條件,我們可以從清單開始。 在下一節中,我將介紹為優化可訪問性而更改的最簡單的事情。 這似乎是一小步,但它將對您網站的可訪問性產生最大的影響。
你的主題
我們的可訪問性清單上的第一件事就是您的 WordPress 網站的主題。 主題是 WordPress 網站的基礎,對您的網站影響最大。 主題的質量可能是一個好的網站和一個完美的網站之間的區別。 因此,選擇具有輔助功能的主題對您的網站至關重要。
您應該尋找具有易於瀏覽和簡單的佈局和設計的主題。 您的 WordPress 主題應該支持所有設備和用戶。 您選擇的主題必須符合 WCAG 2.0 AA。 在WordPress Themes上選擇主題時,您可以通過“可訪問性就緒”的主題過濾數據庫中的主題。
選擇主題時,您應該找到與所有類型的設備、語言和插件兼容的主題。 RTL(從右到左)語言支持將允許您創建一個幾乎所有語言都可用的網站。 AMP 支持還可以使您的網站的移動支持更易於處理。
最後,您的主題應該與Elementor等頁面構建器兼容。 這不是必需的,但在創建和設計您的網站時會有所幫助。 對額外自定義的支持以及優化的性能對於選擇主題也至關重要。 如果沒有良好的編碼和性能優化,可訪問的主題就不好。
如果您仍然無法為您的網站尋找可訪問的主題,那麼我可以為您提供完美的解決方案。 Labinator 的 Nanospace是所有類型 WordPress 網站的完美主題。 它提供了無與倫比的可訪問性、性能、安全性、優化和定制。 這個主題最好的部分? 它是完全免費的。

它提供了簡潔易用的設計以及易於導航的佈局。 Nanospace 的佈局/設計非常適合大多數 WordPress 網站,從商店到藝術畫廊。 它還通過 WCAG 2.0 AA 評級和對 RTL 語言的支持提供了極快的性能。 那麼為什麼不完全免費試用這個令人驚嘆的主題。
在下一節中,我將討論您應該與主題一起安裝的各種工具和插件,以提高您網站的整體可訪問性。 其中包括各種插件、測試工具和其他各種東西。 在將它們添加到您的網站之前,您還應該學習避免一些事情。
額外工具
一個好的主題將為網站可訪問性完成 85% 的工作。 但是,您還應該使用可訪問性插件和工具來進一步幫助您改進您的網站。 這些工具可以極大地幫助您更有效地構建您的網站並提高您網站的整體可訪問性。 這些工具的範圍可以從測試人員到插件等等。
輔助功能插件將是最大的幫助,因為它們直接改進了 WordPress 的輔助功能。 那裡有數百個很好的可訪問性插件,但您應該只需要幾個。 找到這些插件的一個好方法是訪問官方WordPress 插件頁面,然後按“可訪問性”對插件進行排序。
您應該尋找的下一件事是可訪問性的測試插件或工具。 這些測試器將很有用,因為它們顯示您網站的哪些部分適用於使用屏幕閱讀器、僅鍵盤、僅鼠標等的用戶。 他們可以讓您很好地了解您可能需要改進和改變的地方。 ax DevTools是一個很好的入門工具,因為它提供了大量的重要功能。
一旦你有一套好的插件和一個測試工具,你幾乎就可以調整你的網站了。 儘管在創建網站時您仍應注意一些事項。 在尋找頁面構建器和 WordPress 插件時,您必須避免一些事情來優化可訪問性。
在尋找page-builder時,請確保使用編碼良好且值得信賴的Elementor 。 在完全投入使用之前,您應該始終測試頁面構建器及其功能。 此外,您應該始終避免使用下拉菜單、動畫和彈出窗口等交互功能。 這些非靜態特性總是會導致一些可訪問性問題,因此我建議避免使用它們。
此外,我也可以對許多添加非靜態功能的交互式和裝飾性插件說同樣的話。 任何導致中斷或顯示移動的東西都可能給使用輔助設備的人帶來問題。 它們還降低了用戶的閱讀和觀看體驗。 如果你想使用這些插件,那麼你必須為它們提供大量的測試和配置。
最後,在可訪問性方面,表單插件也往往是一個真正的麻煩。 在將表單發佈到您的網站之前,您需要徹底測試和配置表單。 您需要禁用表單上的正確功能並讓輔助設備讀取它們。 出於這個原因,自定義編碼的表單在網站中很常見,但如果您測試得當,您仍然可以使用插件。
在下一節中,我將介紹您網站的佈局和菜單。 您網站的佈局和菜單對於導航和組織至關重要。 他們可以通過在您的網站上提供易於使用的界面來幫助可訪問性。 主題在那裡完成了大部分工作,但您仍然可以進行很多調整以進一步提高您的可訪問性。
佈局和導航
我將在本指南中介紹的第三件事是您的網站佈局和導航。 這兩個主題對於創建任何人都可以訪問和使用的網站至關重要。 它們齊頭並進,創造了一種既簡單又直觀的用戶體驗。 為了改進這些,我們必須從您網站上菜單和內容的整體佈局開始。
一個好的主題將使這項工作變得容易得多,但是,總有一些可以改進的地方。 首先,您的網站應該有一個清晰、簡單、易於理解的佈局。 它應該像其他網站一樣直觀,這樣人們甚至無需訪問您的網站就知道在哪裡可以找到什麼。 從有人訪問您的網站的那一刻起,您的網站佈局應該是傳統的並且易於理解。
此外,您應該專注於改進網站上的菜單。 您網站上的菜單應以易於理解的方式進行分類,並且應易於在您的整個網站上訪問。 如果您製作的菜單僅在您將鼠標懸停在其上時顯示,則鍵盤用戶無法使用它,從而使其無法訪問。
確保鼠標和鍵盤用戶都可以訪問您的菜單。 它們還應該具有諸如搜索欄之類的功能,以使導航更容易。 但是,您也不應該在菜單上亂扔不必要的鏈接和頁面。 為避免混淆,您應該只放置用戶需要的重要按鈕和頁面。
確保您的網站沒有任何使用懸停選項或文本的菜單,因為鍵盤用戶無法訪問這些。 下拉菜單可能是一個不錯的選擇,但有時對於僅使用鍵盤的用戶也可能會失敗。 此功能主要取決於您的主題,因此請確保選擇支持鍵盤下拉菜單的主題。
此外,您網站的佈局應避免所有類型的彈出窗口和不必要的通知。 這些可能會妨礙用戶嘗試訪問內容。 它們可能對讀者造成很大的干擾,並降低他們的用戶體驗。 如果您在網站上放置廣告,請確保它們也不會彈出或乾擾用戶體驗。
您的網站還應該在每個頁面上使用適當的標題。 標題是一種輕鬆組織頁面內容的方法。 它們還讓用戶更好地了解頁面的每個部分的內容。 確保每個頁面上都有正確的標題,準確描述頁面該部分的內容。
最後,您的網站應該有良好編碼的部分劃分。 這意味著頁面上的每個部分都應使用正確的 HTML 和 CSS 標記進行標記。 頁面上的部分應正確劃分並標記。 在每個部分使用ARIA 標籤將允許人們可以導航到地標。
確保您的所有按鈕和鏈接都可以與屏幕閱讀器和輔助設備一起使用。 重要的按鈕和鏈接應該放在容易找到的地方。 您網站中的鏈接應該清楚地描述它們鏈接到的位置。 確保您的主題具有“跳至內容”鏈接,以便用戶更輕鬆地導航。
設計與內容
在本節中,我將介紹您網站的實際設計/內容。 我將向您展示他們應該如何創建用戶友好的體驗。 將涵蓋許多內容,從字體和文本大小到顏色對比度和替代文本。 這將是最大的部分,包括最深入的細節,但它會提供最好的結果。
我將在這裡介紹的第一件事是在您的網站上使用對比。 您網站的顏色對比度應該相當強,以便人們可以挑選出背景和文字。 足夠的對比度是必要的,因為許多人都有不同類型的顯示器和視力問題。 您還應該在其他領域使用對比。

當您在網站上創建鏈接或特殊文本時,它應該從文本的其餘部分中脫穎而出,以顯示可察覺的差異。 如果它是一個鏈接,那麼改變顏色是不夠的。 您應該使用粗體和斜體文本來強調某些文本或鏈接。 這可以幫助人們輕鬆地區分文本的各個部分。 使用背景和按鈕之間的對比也可以幫助按鈕脫穎而出。
可訪問性清單上的下一個內容是文本本身。 您應該首先為您的網站選擇正確的字體。 您的字體應始終為 sans 或 sans-serif ,因為它們最易讀。 除了徽標之外,您應該避免使用卡通和草書字體。 我建議從Google Fonts集合中挑選字體。

字體大小也是一個至關重要的問題,因為它嚴重影響可讀性。 您的大部分文本應該是16px 字體大小,但我建議使用可調整大小的字體。 您應該選擇一個支持將文本大小調整為新大小而不破壞佈局的主題。 如果您打開網站並使用瀏覽器的文本大小調整工具,可以對此進行測試。

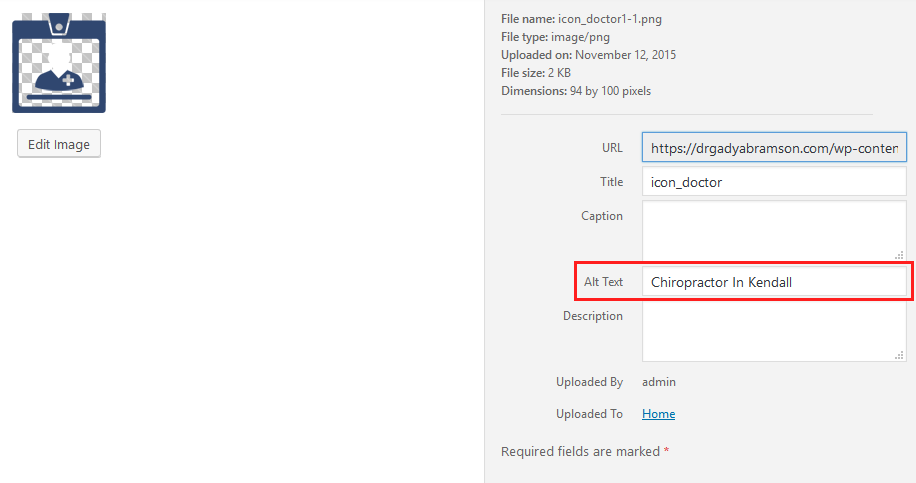
關於您應該改進的文本的下一件事是alt-text 。 大多數網站使用大量圖像、聲音和視頻。 您應該轉到您的媒體文件夾並將替代文本分配給媒體。 您應該提供描述正在顯示的媒體的替代文本。 您網站上使用的大多數圖像和媒體都應該出現替代文本。

但是,沒有必要在任何裝飾媒體中使用替代文本。 簡單的標誌或背景之類的東西不應該有任何替代文字。 如果某些東西正在顯示有用的信息或有價值的東西,那麼您應該為其分配替代文本。 通過關閉 Web 瀏覽器中的圖像,確保您的 alt-text 正常工作。
接下來我將介紹的文本內容是速記、首字母縮略詞和縮寫詞。 我建議在編寫網站時盡可能少地使用這些東西。 它們只會給讀者帶來更多的困惑,因為大多數新讀者可能不知道這些術語。 屏幕閱讀器在閱讀這些內容時也有很多麻煩。 你應該專注於清晰的寫作。
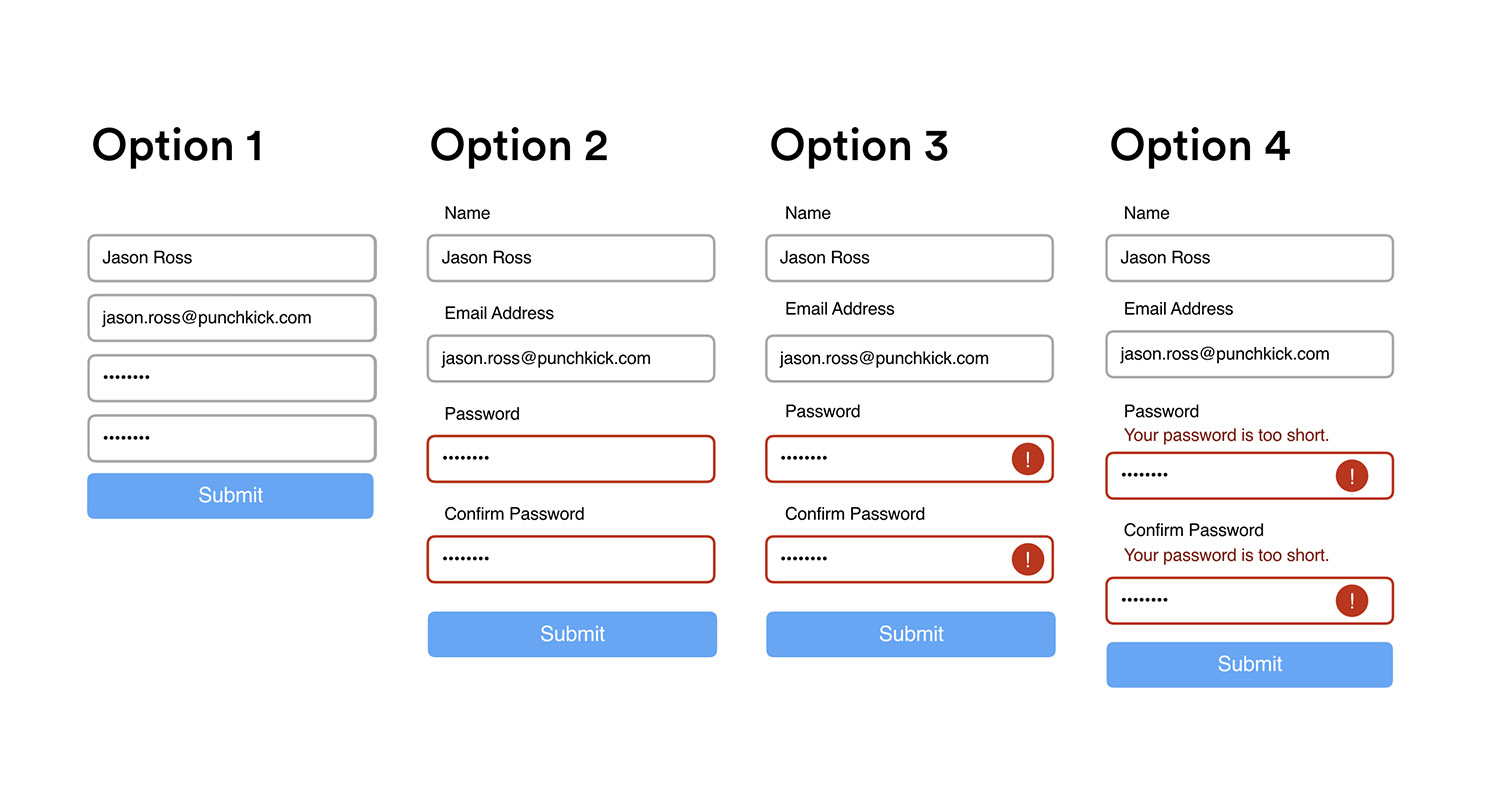
清單上的下一項是聯繫表格。 這些天幾乎每個網站都在使用它們,所以你應該改進你的。 大多數聯繫表單插件和頁面構建器都會為您完成繁重的工作,但我仍然會嘗試改進它們。 您應該在表單工具中描述每個字段並使其易於填寫。 您還應該為更大的字體和更多的對比度添加自定義樣式。 最後,您應該將表單放在頁面的可訪問部分。
您應該在此圖中爭取類似於選項 4的內容:

列表中的下一個是視頻、動畫和聲音文件。 您也應該始終為這些元素提供替代文本。 然後確保它們在查看頁面時永遠不會自動播放。 您應該始終添加播放、暫停和音量控制。 您還應該為您網站上的所有視頻添加字幕。
最後,您必須禁用網站上導致中斷或閃爍的任何內容。 對於有視力問題的人來說,閃爍是一種非常危險的威脅。 通知、某些廣告、新窗口和彈出窗口等侵入性和乾擾性功能非常成問題。 始終嘗試盡可能限制您的站點中的這些內容。
在我進入最後一節之前,您應該解決文檔中的任何最後一個問題。 WordPress 和 W3C 已經構建了文檔,涵蓋了您需要了解的有關 WordPress 可訪問性的所有信息。 主題可訪問性標準和可訪問性編碼標準擁有您可能需要的一切。
測試與結論
我將在本終極指南中介紹的最後一件事是測試您的網站。 在您創建網站時,測試對於任何領域的成功都至關重要。 徹底測試您的網站後,您將能夠判斷它是否可以訪問。 如果您沒有測試插件,這可能看起來很困難,但您所要做的就是遵循這些簡單的技術來測試您的網站。
要測試您的網站,最好的辦法是禁用某些功能並僅使用您的鍵盤。 轉到瀏覽器的設置頁面,然後禁用圖像和視頻。 然後為您的瀏覽器獲取一個插件以禁用 Style Sheets 。 最後,您應該收起鼠標,只使用鍵盤來瀏覽頁面。
您還可以使用前面提到的測試插件。 他們可以為您提供一些有用的見解,了解您應該改進的地方。 我仍然強烈建議使用前面提到的技術,因為它們可以讓您最好地了解您的網站在某人看來可能是什麼樣子。 我還建議使用像NVDA這樣的畫外音程序來查看您的網站是否可讀。
總之,您可能認為可訪問性是一個困難的過程,但事實並非如此。 儘管有許多步驟和事項需要考慮,但您需要做的就是遵循我們的簡單指南。 完成本指南後,幾乎所有用戶都應該可以完全訪問您的網站。
WordPress的最佳場所
如果這個終極指南對您有所幫助,那麼您可以在這裡查看更多精彩的指南! 如果您想要高質量的 WordPress 產品和服務,我們為您提供完美的解決方案。
Labinator以實惠的價格提供令人驚嘆的主題、功能豐富的插件、專家服務等。 他們還為您提供 30 天退款保證,附帶 24/7 客戶支持和終身更新。
WordPress 指南
WordPress指南和清單的最佳集合
我們完整且最新的 WordPress 指南和資源集合,涵蓋了充分利用 WordPress 網站所需的一切。








全部下載!
我們所有的指南都將發送到您的收件箱
