5 個可訪問的 WordPress 插件以增強站點可訪問性
已發表: 2022-10-06一般而言,可訪問性是為殘障人士設計的產品、設備、服務或環境。 許多網站所有者並不優先考慮網站可訪問性,但有很多理由要考慮到這一點。
擁有無障礙網站意味著支持殘疾訪問者,這可以促進他們的衝浪體驗。
使您的網站易於訪問不僅可以為殘障人士帶來好處,還可以營造良好的商業形象。 讓您的網站對所有訪問者都方便,這有助於身體疾病患者並提高他們的滿意度。 因此,他們會將您的網站推薦給其他人。
想了解如何測試您網站的當前可訪問性以及如何改進它? 繼續閱讀!
- 如何測試您的網站可訪問性
- 如何使用插件增加您的網站可訪問性
- 5 個最佳可訪問 WordPress 插件
如何測試您的網站可訪問性
您可以使用多種基於 Web 的可訪問性評估工具(例如 ACHECKS、FAE 或 WAVE)來測試您的網頁的可訪問性。 我們將為您簡要回顧其中的一些。
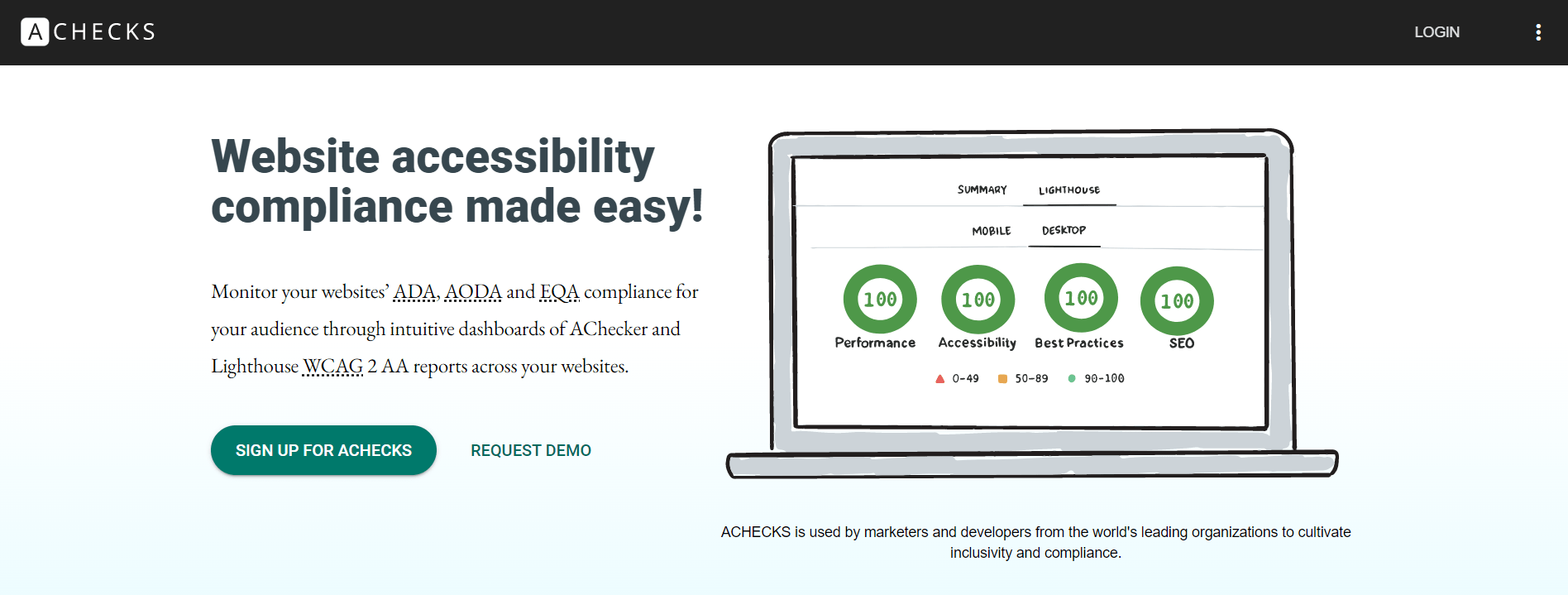
#1 檢查

ACHECKS AODA 可訪問性門戶可幫助組織管理跨多個網站的可訪問性。 ACHECKS 工具通過掃描您的網頁和 PDF 文檔來促進自動評估。 它使您可以了解網站的整體指標並全面了解其可訪問性。
憑藉其提供的儀表板,ACHECKS 是市場上最強大的可訪問性門戶網站之一。
#2 FAE

FAE 是一個開源 Web 應用程序,用於分析網頁是否符合萬維網聯盟定義的可訪問性要求以及正確使用其功能。
它旨在幫助網站所有者了解他們在設計網站時應該考慮哪些可訪問性問題。 手動檢查使他們能夠確定他們需要了解哪些關於可訪問性的知識,以確保 Web 資源是可訪問的。
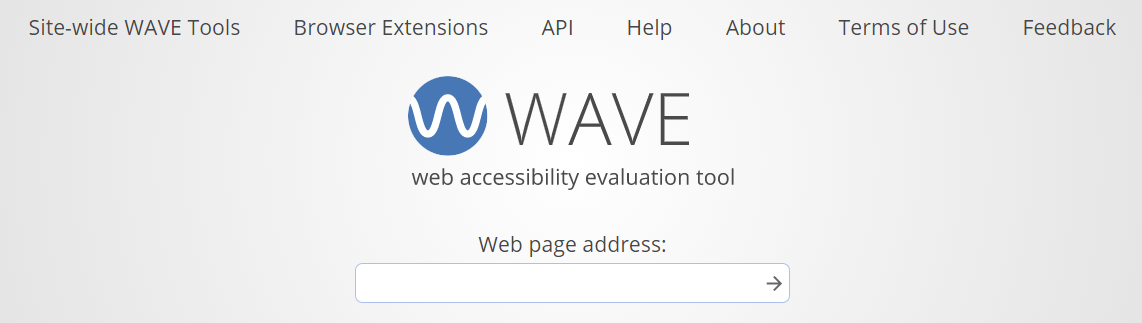
#3 波

WAVE 是一套評估工具,可幫助作者使他們的 Web 內容更容易被殘障人士訪問。
它通過向頁面添加圖標和指示符來提供有關 Web 內容可訪問性的視覺反饋。 雖然沒有自動化工具可以告訴您您的頁面是否可訪問,但它有助於人工評估並就可訪問性問題進行教育。
如果您發現您的網站的可訪問性不夠,我們知道如何升級它! 我們將在接下來的部分中列出並查看最適合您的可訪問性插件。 然後讓我們繼續。
如何使用插件增加您的網站可訪問性
有很多方法可以提高您網站的可訪問性。 您可以添加替代文本、檢查高顏色對比度、控製文本大小以及使用編號和文本標記列表等來提高可訪問性。 在本文中,我們將重點介紹插件方法。
您可以使用多種工具來增加可訪問性或修復一些常見的可訪問性相關問題。 在解釋如何在我們的網站上安裝工具時,我們使用了 WP Accessibility,它可能被認為是最好的插件之一。

WP Accessibility 插件添加了許多可訪問性開發人員,無需管理員編寫代碼,並幫助解決 WordPress 主題中的各種常見可訪問性問題。
雖然如果不直接更改主題就無法解決大多數可訪問性問題,但 WP Accessibility 以最少的設置和專業知識添加了許多有用的可訪問性功能。
可以根據主題的需要從設置中啟用或禁用所有功能。 所有基於修改樣式表的功能都可以通過在主題目錄中放置適當的樣式表來使用您自己的自定義樣式進行自定義。
主要特點:讓我們仔細看看其中的一些特點:
- 添加跳轉到頁面不同區域的鏈接。
- 指定頁面的語言。
- 添加長圖像描述。
- 在可聚焦元素周圍添加輪廓,並自定義其顏色以適合您的站點。
- 將帖子標題添加到“閱讀更多”鏈接。
那麼我們如何通過插件增加可訪問性呢?
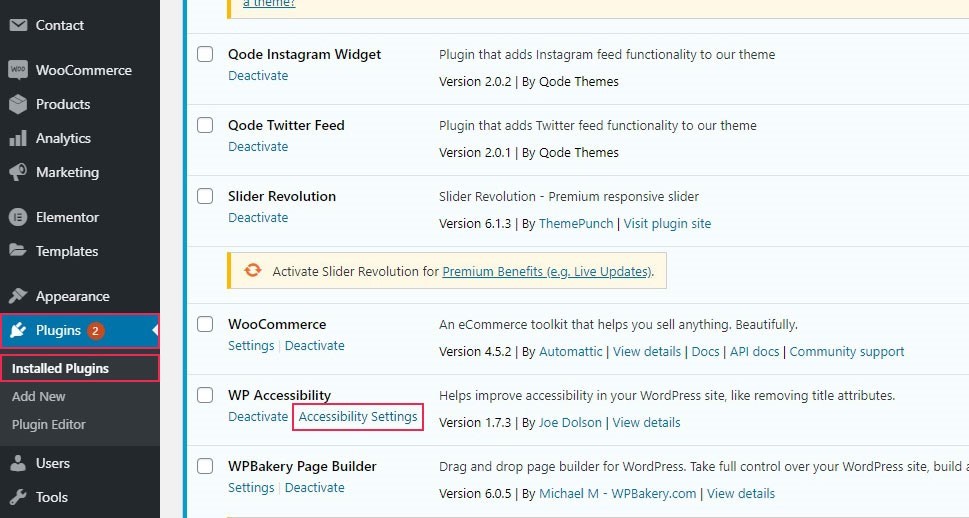
說明:安裝並激活插件後,您需要從插件部分配置 WP Accessibility 並轉到Accessibility Settings 。

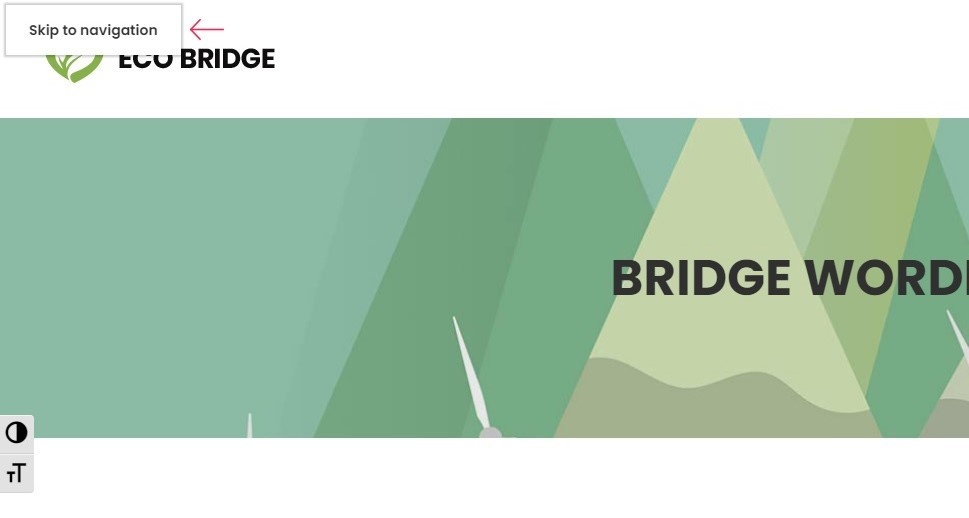
您可以通過添加跳轉鏈接來更改您的網站來增加您的可訪問性。 跳轉鏈接允許讀者專注於內容,而不是首先閱讀整個菜單和標題數據。 它使您的用戶可以選擇跳過不必要的內容並直接進入問題的核心。
只需分配一個 ID 屬性,該屬性與您希望鏈接將訪問者帶到的位置相關聯。

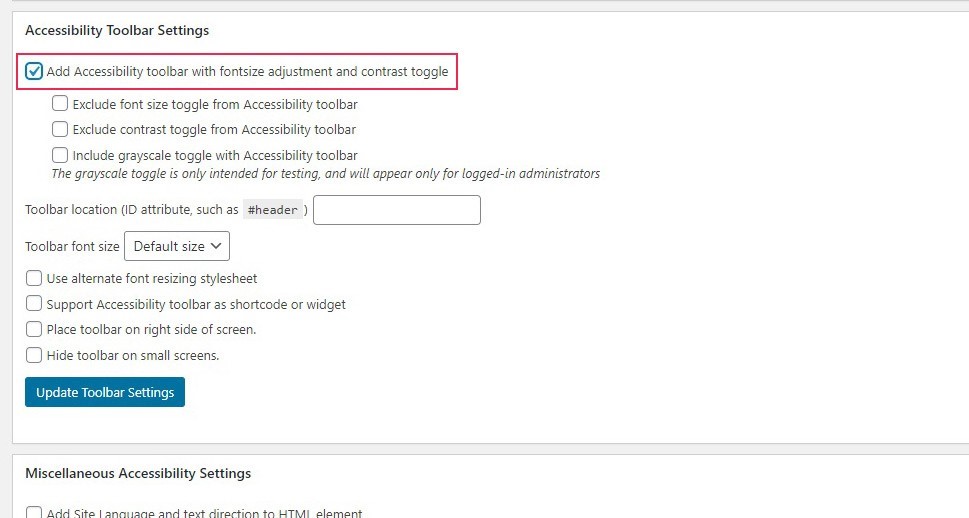
然後從Accessibility Toolbar Settings添加輔助工具欄。

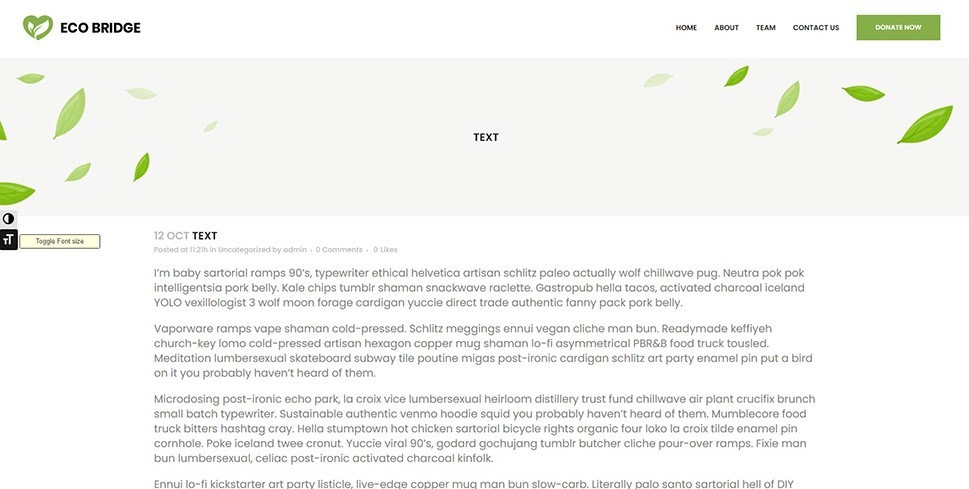
在這裡您可以控製字體大小和對比度過渡。

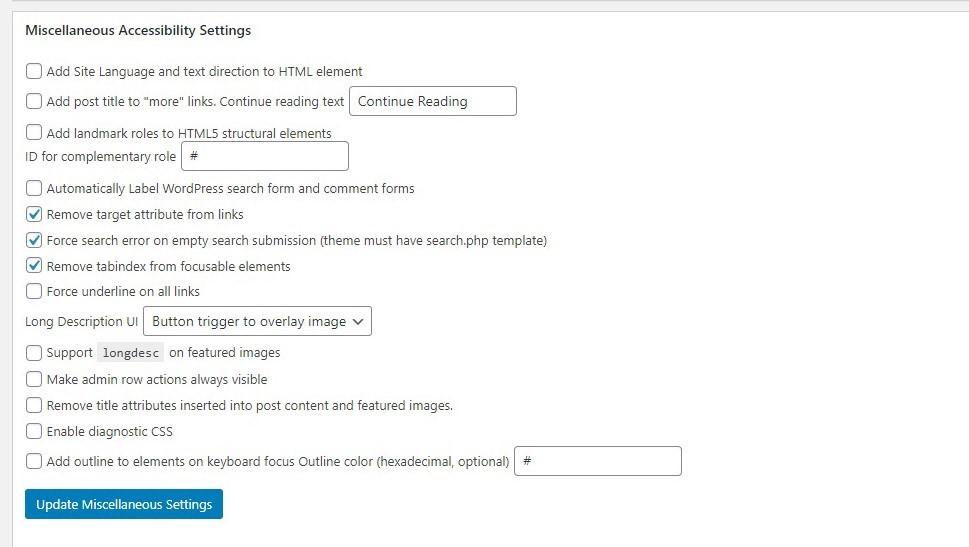
您還將在輔助功能設置中看到雜項設置。

在這裡,您可以單獨查看這些選項中的每一個,並確定哪些選項最適合您的網站。 例如,您可以添加站點語言並使圖像具有更長的描述。
默認情況下選中其中三個複選框:從鏈接中刪除目標屬性,在空搜索提交時強制搜索錯誤,以及從可聚焦元素中刪除 tabindex 。
正如我們所展示的,借助此插件,您可以做很多事情來使您的網站更易於訪問。 但是,您可能希望給其他潛在的插件一個機會。 因此,我們為您列出了 5 個最佳插件。
5 個最佳可訪問 WordPress 插件
#1 AccessiBe

AccessiBe 在網絡可訪問性方面提供符合行業標準的高級功能。 這樣,您可以確保您的內容能夠覆蓋盡可能廣泛的受眾,並提高您的網絡可訪問性。
AccessiBe 提供基於人工智能的可訪問性,以實現更好的屏幕閱讀和鍵盤導航設置。
換句話說,您的網站由標籤和圖標自動驅動,因此視障用戶可以識別您網站上的每一個元素。 這些可訪問性選項利用了圖像識別和機器學習算法。

同樣,AccessiBe 還具有 AI 驅動的後台進程,使用機器學習和計算機視覺甚至超越內容調整。
最後,AccessiBe 還允許您在 1 分鐘內檢查您的網站的可訪問性。 還有什麼? 這項服務是免費的!
優點
- 它提供定期審核和日常監控,以確保您的網站不斷滿足可訪問性要求。
- 它提供由人工智能驅動的自動屏幕閱讀器調整,充分利用上下文理解和圖像識別選項。
- 它是完全可定制的,具有多種選項,以提供進一步的可訪問性定制。
- 它非常易於安裝和使用。
缺點
- 對於小型網站,高級計劃非常昂貴。
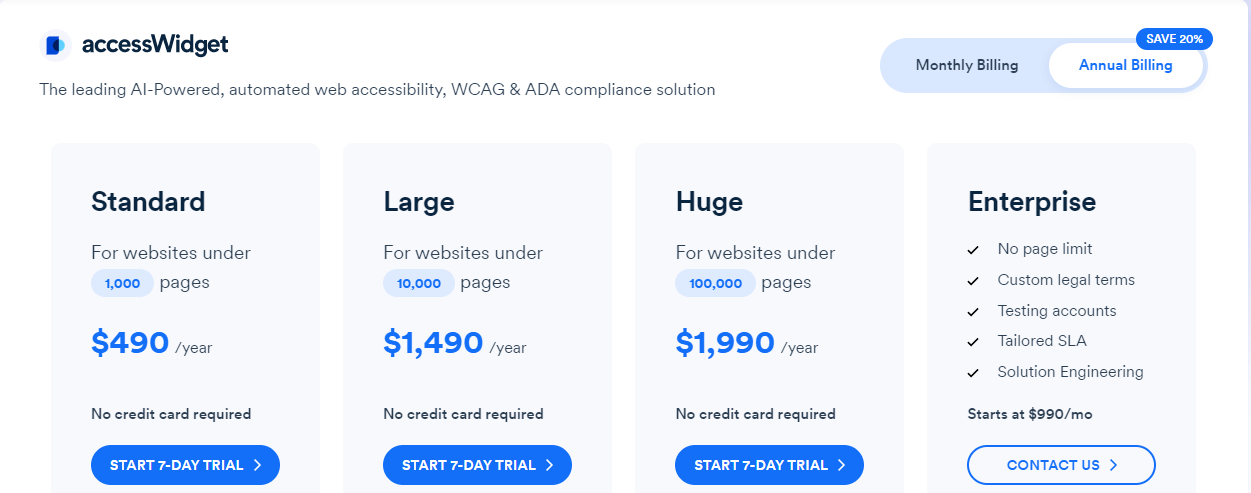
價錢
該插件有一個免費版本和四種不同的高級計劃,以滿足不同的業務和需求。 起價為每年 490 美元。 每個計劃都提供 7 天的免費試用期。

#2 OneClick 可訪問性

一鍵式可訪問性為您提供了在不更改內容的情況下允許您的網站最大可訪問性的選項。 沒有困難或複雜的安裝過程。 只需安裝插件,您就可以為您的網站啟用許多可訪問性選項。
與 AccessiBe 一樣,One Click Accessibility 包括一個漂亮的輔助工具欄來裝備您的網站。 工具欄帶有諸如字體大小調整、對比度調整、鏈接到站點地圖/幫助頁面等元素,甚至還有背景選項,如設置淺色。
此外,您可以自由添加功能以提高網站的內容可訪問性,例如跳轉到所需內容、概述可聚焦和交互式元素、從所有網站鏈接中刪除目標屬性等等。 您還可以自定義所有這些項目。
優點
- 您可以使用許多輔助功能選項自定義輔助功能工具欄。
- 有可以一鍵激活的輔助功能選項。
- 它易於設置和使用。
- 該工具是完全免費的。
缺點
- 它缺乏詳細的 ADA/WCAG 標準功能。
#3 WP 輔助功能助手

我們的下一個建議是 WP Accessibility Assistant。 這個用戶友好的插件具有所有適當的功能,可以提高網站的可見性和導航。
它有一個管理面板,鼓勵您啟用/禁用旨在使您的網站盡可能易於訪問的功能。 這包括對比度和顏色變化、字體大小調整和鏈接突出顯示的可訪問性設置。
該插件的一個重要功能是您可以一鍵從頁面中刪除樣式和動畫。 零混亂的干擾,完全的可讀性。 您可以通過啟用各種選項(例如灰度和顏色反轉、清除 cookie 以及刪除樣式和動畫)來享受自定義小部件。
當然,使用高級版,您可以受益於許多附加功能,例如徽標定制器、附加自定義模塊/窗口等。
優點
- 它具有簡單而時尚的小部件來啟用/禁用可訪問性選項。
- 設置/自定義非常簡單
- 提供大量自定義文檔和視頻教程。
缺點
- 它不能保證完全的 Web 可訪問性,不足以滿足 WCAG 和 ADA 標準。
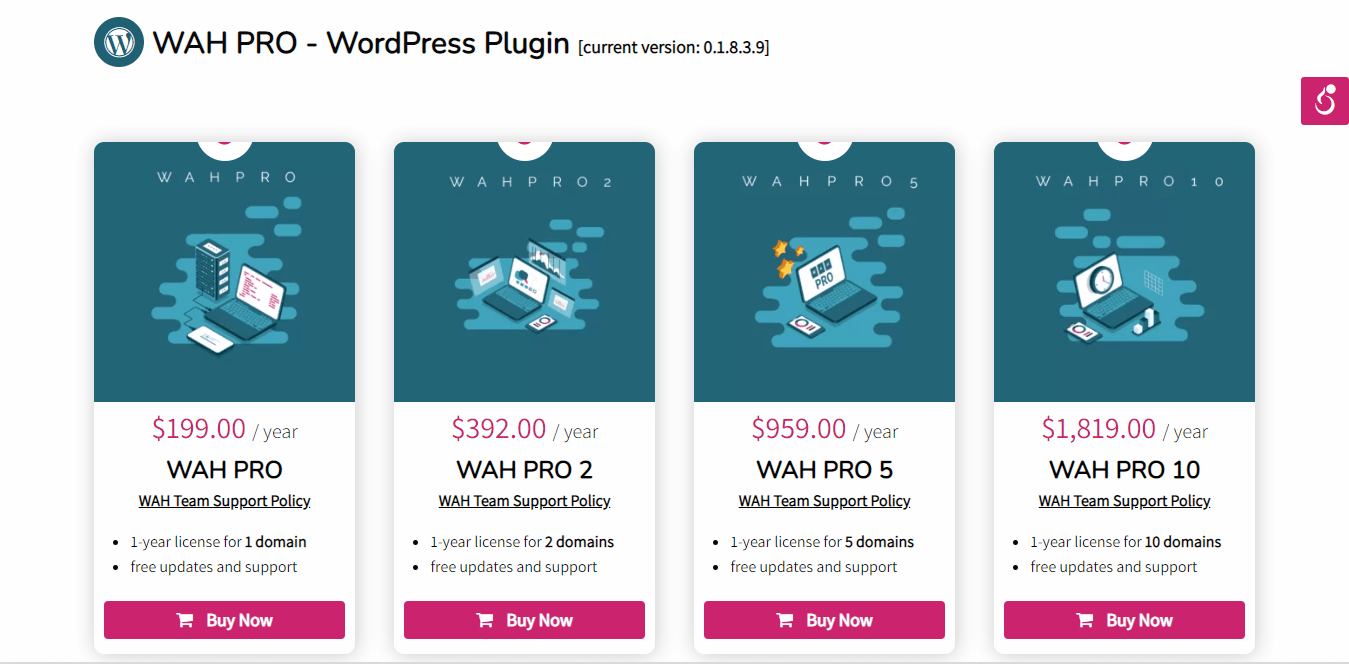
價錢
WP Accessibility Assistant 有一個基本功能的免費計劃和幾個高級計劃,一年起價 199 美元。

#4 UserWay 的可訪問性

UserWay 的可訪問性為您提供必要的功能,使您的網站更符合 Web 可訪問性標準。 開發該插件是為了使改善 Web 可訪問性的複雜任務更加順暢。
多虧了這個插件,您的網站即使對於嚴重殘疾的人也可以閱讀。 最重要的是,您只需使用鍵盤即可使您的網站完全可導航。
您可以為您的插件激活自定義菜單,其中包含鍵盤導航、字體大小調整、鏈接突出顯示等輔助功能。 它還帶來了一個屏幕閱讀器,在提高網站可讀性方面表現出色。
優點
- 它具有用戶友好的設置。
- 它帶有一個熱鍵激活的輔助功能菜單和一個屏幕閱讀器。
- 它通過全文/字體可讀性選項使您的網站完全只對鍵盤友好。
缺點
- 它缺少內容定制和跟踪 Web 可訪問性問題的選項。
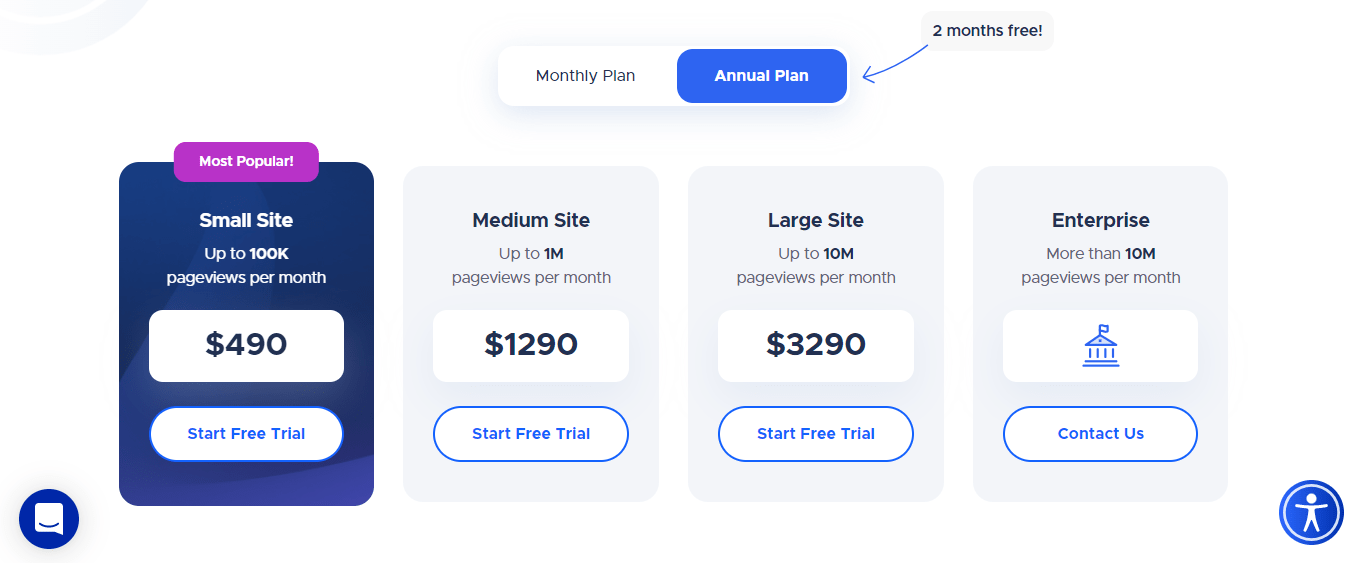
價錢
該插件有一個功能有限的免費版本和三個具有高級功能的專業計劃。 起價為每年 490 美元。 您可以免費獲得 2 個月的年度計劃。

#5 AccessibleWP 工具欄

AccessibleWP Toolbar 是一個簡單的 WordPress 插件,可讓您將輔助工具欄添加到您的網站。
通過這個插件,用戶可以訪問許多可訪問性選項,包括鍵盤導航(具有增強的鍵盤功能)、禁用動畫、調整字體大小、暗對比度、標記標題和鏈接等等。
優點
- 它是基本的,但為您的網站添加了一個有用的輔助工具欄。
- 該工具是完全免費的。
缺點
- 設置不會在頁面之間保留。
可訪問性是一個很棒的加分項!
顯然,可訪問性已成為近年來的一種預期做法。 為殘障用戶(約佔 Web 瀏覽用戶的 20%)提供適當的內容將為您的網站帶來許多好處。
不僅是殘障人士社區,老年人和許多低能群體也將有機會與您的優秀網站互動,從而增加您的網站流量並將其推廣給更多人。
關注可訪問性以確保您的網站符合 Web 可訪問性標準並保護您的企業免受不必要的風險或訴訟也很重要。
我們提到的一些插件有免費版本,所以在決定最適合您需求的插件之前,您一定要試一試。
如果您在尋找完美解決方案時遇到任何問題或困惑,請在下面的評論部分給我們留言。
您可能對 7 個出色的 WordPress 電子郵件日誌插件感興趣。
