使您的網站符合 ADA 標準(清單)
已發表: 2022-04-30讓您的網站成為每個人都方便的地方意味著覆蓋更廣泛的互聯網用戶受眾並提供客戶滿意度。 我們已經討論了 Web 可訪問性、WCAG 2.0、如何檢查您的站點是否可訪問以及如何使殘障用戶可以訪問它。 今天,我們想繼續這個話題,重點關注網站的 ADA 合規性以及三種可能的合規性級別。
您可能會錯誤地認為您的目標受眾中完全聾或盲的人並不多,您的網站可以忽略他們而不會造成任何損失。 但是,Web 可訪問性要求適用於更多問題。 ADA 合規性還可以幫助短視的人(比如我)、有遠見的人和許多其他有更常見限制的用戶。 使您的網站符合 ADA 標準,所有類型的用戶(以及您)都將受益。 因此,找出網站的 ADA 合規性是什麼,以及為什麼以及如何使您的 Web 資源至少滿足 A 級合規性。
什麼是 ADA(美國殘疾人法案)?
美國殘疾人法案 (ADA) 是喬治·H·W·布什於 1990 年 7 月 26 日簽署的一項民權法。該法禁止歧視具有不同形式的聽覺、視覺、運動和其他殘疾的人,並為他們獲得公共服務和場所,包括住宿、交通和就業。
1991 年,ADA 國家網絡由遍布美國的 10 個地區 ADA 中心組成。 其代表親自和通過電子郵件、電話、播客、網絡研討會和網絡課程提供諮詢和培訓。 它們既迎合受 ADA 保護的殘疾人,也迎合其職責旨在滿足殘疾人需求的組織。
什麼是 WCAG(Web 內容可訪問性指南)? WCAG 與 ADA 的關係如何?
雖然 ADA 涵蓋生活的方方面面,其要求涵蓋輪椅坡道、人行橫道上的聲音提示等,但 WCAG 僅詳細涵蓋與使殘疾人更容易訪問互聯網相關的內容,其要求僅與網絡內容改進有關,我們將在本文中進一步關注。
什麼是 A、AA 和 AAA 一致性級別?
三個一致性級別表示網站可訪問性的程度,其中 A 是最低級別,AAA 是最高級別。 對於每個 Web 內容可訪問性指南,都有一個可測試的成功標準,因此可以定義網頁是否設法滿足三個一致性級別之一的標準。
這意味著,如果您的網站符合 AAA 級的所有成功標準,則它被認為是高度可訪問的,並且最廣泛的不同類型殘疾用戶可以使用您的網站內容,而滿足 A 級是使您的網站成為 ADA 的最低要求合規且可訪問。
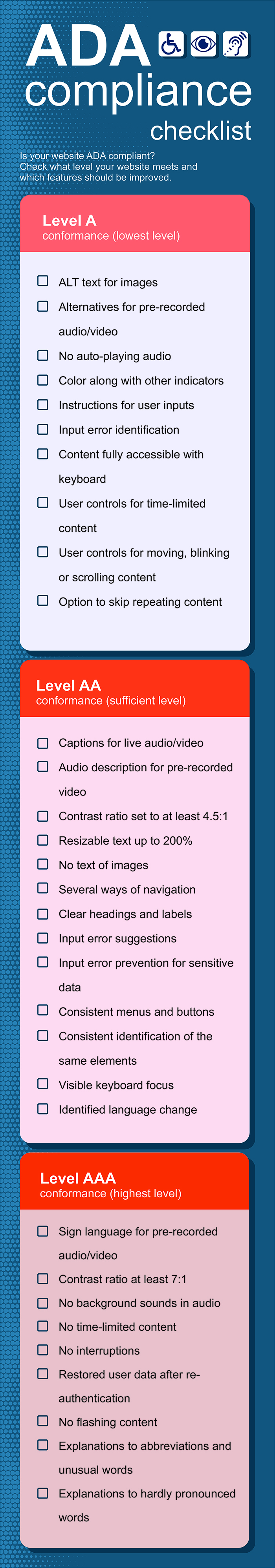
ADA 合規性網站清單
您的網站符合 ADA 標準嗎? 檢查您的網站達到什麼級別以及應該改進哪些功能。
A 級一致性(最低級別)檢查表
圖像的 ALT 文本
由於視障用戶看不到您的圖像,請提供屏幕閱讀器能夠閱讀的替代文本。 描述插圖上描繪的內容以及驗證碼、輸入字段和其他非文本內容的用途。
預先錄製的音頻/視頻的替代品
為所有音頻和視頻編寫文本腳本、字幕或字幕。 對於純視頻媒體,錄製帶有音頻描述的音軌。
沒有自動播放音頻
讓您的用戶(而不是您)決定何時開始收聽您的音頻,或者至少讓他們停止和暫停自動播放音頻並與整個音量系統分開控制其音量。
顏色與其他指標
設計你的網頁時要考慮到色盲人群,不要讓顏色成為傳達信息的唯一方式。 例如,如果您將鏈接錨定為彩色以從文本的其餘部分中脫穎而出,請不要僅依賴顏色並為它們加下劃線。 但是,不要在任何其他不提供鏈接的文本下劃線,以免誤導用戶。
用戶輸入說明
搜索框、Web 表單、驗證碼和其他需要用戶輸入的字段應由標籤和指南提供。
輸入錯誤識別
用戶輸入的信息通常包含錯誤和拼寫錯誤,其中最常見的可以自動檢測和識別。 幫助您的用戶找出他們無法達到所需結果的原因以及他們犯了什麼類型的錯誤。 將指定錯誤類型的錯誤說明放在錯誤位置附近。
內容完全可通過鍵盤訪問
有視覺和運動障礙的用戶發現很難或不可能使用鼠標和触摸屏,而鍵盤通常是解決方案。 確保您的整個網站只能使用鍵盤進行操作和導航。 此外,避免定時擊鍵。
限時內容的用戶控制
如果您為填寫表格或其他功能設置時間限制,請允許您的用戶延長時間限製或在開始或到期之前將其關閉。
用於移動、閃爍或滾動內容的用戶控件
為用戶提供停止、暫停或隱藏自動開始移動超過 5 秒的內容的選項,包括實時體育比分等自我更新內容。
跳過重複內容的選項
將超鏈接“跳至...”添加到標題或提供另一個選項,允許用戶繞過重複內容塊。 這將改善網站導航。
AA 級一致性(足夠級別)檢查表
實時音頻/視頻的字幕
雖然 A 級只需要預先錄製的音頻和視頻內容的字幕,這很容易提供,但更高級的 AA 級需要用於視頻流和廣播的文本替代方案。 當然,很難實時快速轉錄。 但是,如果您正在直播儀式或研討會上的演講,那麼您可能已經準備好演講者計劃提供的文本。 因此,您可以在您的網站上使用它來幫助有聽覺障礙的用戶。
預錄視頻的音頻描述
錄製帶有音頻描述的配樂,並在原始視頻內容附近放置指向它的鏈接。 這有助於那些看不見但可以聽到的人了解您的視頻中發生了什麼。
對比度設置為至少 4.5:1
文字與背景之間的對比度應不低於 4.5:1。 實際上,高對比度對所有用戶都是健康的,但其中一些視力不佳的用戶需要更強的對比度才能使您的文本具有可讀性。
可調整大小的文本高達 200%
視力不好的用戶可能需要使您的文本更大才能閱讀。 確保您的文本可以在所有瀏覽器中輕鬆調整大小(不要將其與縮放混淆)到 200% 或更多,而無需水平滾動,也不會丟失任何內容和功能。

沒有圖片的文字
當您將文本用作圖片而不是簡單文本時,屏幕閱讀器無法解釋它,調整大小時會變得模糊,並且加載時間會更長。 這就是為什麼您應該避免在您的網站上使用文本而不是圖像。
幾種導航方式
提供多種方式來瀏覽您的網站。 您的所有用戶都會喜歡選擇以他們喜歡的方式訪問您的頁面。 您可以在每個網頁上放置 A 級中提到的導航菜單、搜索欄和“跳至”選項。
清晰的標題和標籤
使用 Web 組件(Web 表單、搜索字段、側邊欄元素)的標籤來定義它們的用途。 使用一致、清晰和信息豐富的標題和副標題,準確描述它們所屬的主題,幫助使用屏幕閱讀器的用戶在標題之間跳轉並獲得更好的整體導航。
輸入錯誤建議
對於 AA 級來說,僅僅識別錯誤是不夠的。 您應該向輸入錯誤的用戶提供如何糾正錯誤和解決問題的建議。
敏感數據的輸入錯誤預防
降低用戶必須輸入財務、法律和其他敏感數據的錯誤風險。 您可以通過實施可逆的 Web 表單提交、檢查數據是否有錯誤、更正數據以及添加最終用戶確認來通過網站的此 ADA 要求。
一致的菜單和按鈕
為了獲得一致的導航,將在多個頁面中重複的菜單和其他元素放置在相同的頁面位置和相同的順序中。
一致識別相同元素
您網站上的相同圖像、圖標、按鈕或其他元素在不同的上下文中出現時可能具有不同的含義。 在這種情況下,他們需要為每個相同的元素適當且一致地使用不同的標籤和文本替代。
可見的鍵盤焦點
鍵盤焦點指示器應在所有界面上的所有元素處清晰可見。 您可以使用下劃線、邊框或其他技術來滿足網站的此 ADA 要求。
識別語言變化
此 ADA 要求適用於多語言網站。 如果您的網頁包含以不同於主站點語言的語言呈現的內容片段,則應使用代碼中的語言屬性標識此頁面部分。 這允許像屏幕閱讀器這樣的輔助技術確定語言的變化並向用戶正確解釋所有內容。
AAA 級一致性(最高級別)清單
預先錄製的音頻/視頻的手語
使您預先錄製的音頻和視頻具有可供失聰用戶訪問的音頻。 為此,請使用手語翻譯錄製僅視頻並將其或指向它的鏈接放置在原始內容旁邊。
對比度至少 7:1
雖然 AA 級別的 ADA 要求是文本和背景之間的對比度至少為 4.5:1,但對於最高級別的 AAA 一致性,它更強 - 7:1。 大尺寸文本、大尺寸文本圖像(比例可以為 4.5:1)和僅用於設計目的的文本除外。
音頻中沒有背景聲音
高質量的音頻為所有觀眾提供良好的用戶體驗。 為了使您的網站符合 ADA 標準,您預先錄製的包含語音(如果不是歌曲)的音頻內容應該沒有背景噪音或其他聲音。 如果是這樣,它應該至少比前景聲音低 20 dB。
沒有時間限制的內容
雖然 A 級的時間要求是為用戶提供更改或關閉時間限制的選項,但在 AAA 級您根本沒有設置時間限制。 例外情況可能是實時流媒體或顯示實時事件的內容,例如拍賣投標或比賽比分。
沒有中斷
讓網站訪問者以自然的方式與您的網站互動,除非是安全警告,否則不要通過自發的彈出窗口和其他中斷來干擾他們的體驗。
重新認證後恢復的用戶數據
在某些情況下,出於安全原因,您可能會要求用戶在會話到期後重新驗證其身份(請記住為用戶提供時間限制控制。)在重新驗證後恢復用戶的活動,而不會丟失購物車內容、輸入到 Web 表單或任何其他數據,以便用戶可以從上次中斷的地方繼續。
沒有閃爍的內容
閃光燈會損害某些用戶的眼睛和心理健康。 確保您的網頁不包含每秒閃爍超過 3 次的內容。
縮寫詞和不常見詞的解釋
盡量避免使用縮寫詞、首字母縮略詞和不常見的單詞和短語,如成語和行話。 如果不能,請在文本中解釋它們的含義(在括號中或不帶括號),或者在腳註或其他頁面上放置指向定義的鏈接。
難讀單詞的解釋
一些單詞,如異名(拼寫相同,但發音和含義不同)在正確發音之前對用戶來說是模棱兩可且不清楚的。 防止屏幕閱讀器和用戶誤讀和誤解您的內容。 避免使用這些詞,或提供音標、錄音或發音指南鏈接。
總結
提供不止一種方式來呈現您的內容,讓用戶通過多個感官渠道來感知它。 無論如何,提供多種選擇對於 UX 來說都是很棒的。 讓您的用戶為他們選擇最方便的方式,或者也許是他們與您的網站互動的唯一可能方式,並贏得他們的感激。
我們的 IT 專家知道如何使您的 Web 資源滿足任何級別的一致性要求。 聯繫我們,使您的網站符合 ADA 標準並可供殘障用戶訪問。