如何在 Flatsome 主題中創建一個簡單的尺寸指南彈出窗口
已發表: 2022-06-29如果您有在線服裝店,Flatsome 主題中的尺碼指南很重要。 尺碼指南可幫助您的客戶根據測量結果找到最適合他們的衣服。 這就是為什麼在您的產品頁面中添加尺碼指南是一種很好的做法,這將幫助客戶選擇合適的衣服尺碼,它是 WordPress 中最好的彈出插件。
在本教程中,我們將看到如何為 Flatsome 主題添加“尺寸指南”。 當客戶點擊此尺碼指南按鈕時,燈箱中會彈出尺碼指南。 我們將使用演示代碼在 Flatsome 主題中實現尺寸指南,您可以根據需要編輯和設置測量值。
在 Flatsome 主題中逐步創建尺寸指南
步驟1:
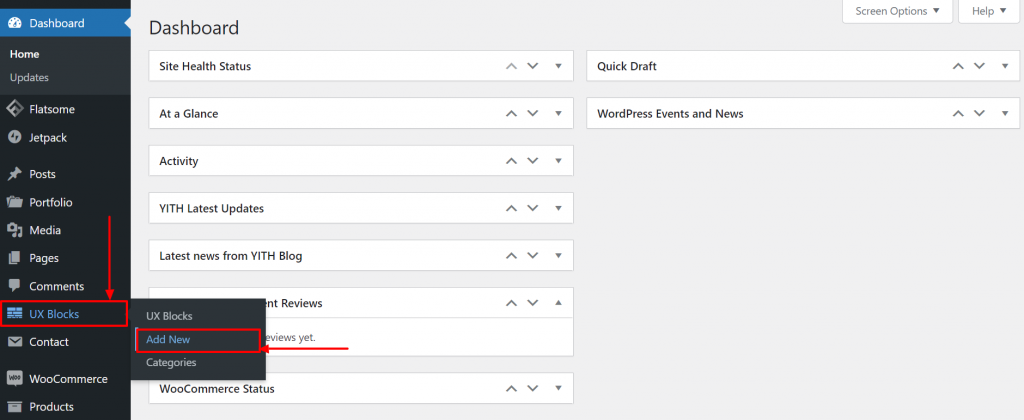
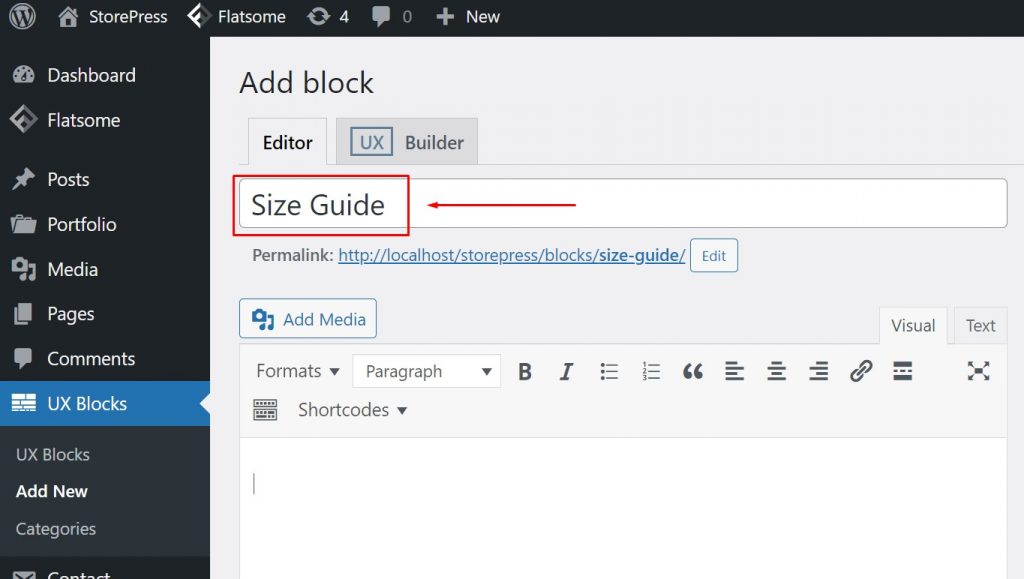
首先,我們需要創建一個 UX Block。 在儀表板中,將鼠標懸停在“UX Blocks”選項上,然後單擊“Add New”。
第2步:
將塊命名為“尺寸指南”,以便短代碼為[block id=”size-guide”]

第 3 步:
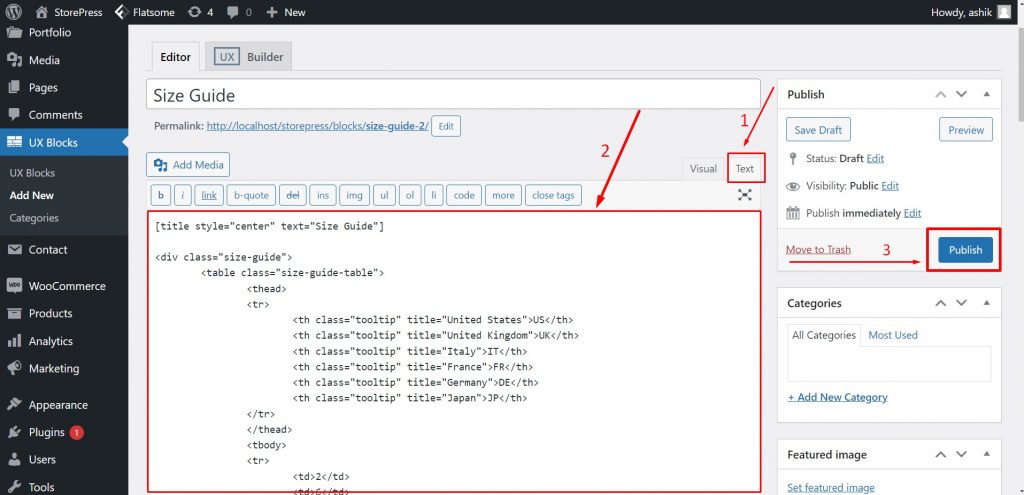
單擊編輯器中的“文本”選項卡以選擇它。 將給定的代碼複製並粘貼到編輯器中。 您可以根據需要自定義值。 現在單擊“發布”以完成創建 UX 塊。 所有最佳 WooCommerce 主題中的默認文本編輯器都相同。
[差距] [title text="尺碼指南"] <div class="size-guide"> <table class="size-guide-table"> <頭> <tr> <th class="tooltip" title="美國">美國</th> <th class="tooltip" title="英國">英國</th> <th class="tooltip" title="意大利">IT</th> <th class="tooltip" title="法國">FR</th> <th class="tooltip" title="德國">德國</th> <th class="tooltip" title="日本">日本</th> </tr> </thead> <tbody> <tr> <td>2</td> <td>6</td> <td>38</td> <td>34</td> <td>32</td> <td>7</td> </tr> <tr> <td>4</td> <td>8</td> <td>40</td> <td>36</td> <td>34</td> <td>9</td> </tr> <tr> <td>6</td> <td>10</td> <td>42</td> <td>38</td> <td>36</td> <td>11</td> </tr> <tr> <td>8</td> <td>12</td> <td>44</td> <td>40</td> <td>38</td> <td>13</td> </tr> <tr> <td>10</td> <td>14</td> <td>46</td> <td>42</td> <td>40</td> <td>15</td> </tr> <tr> <td>12</td> <td>16</td> <td>48</td> <td>44</td> <td>42</td> <td>17</td> </tr> <tr> <td>14</td> <td>18</td> <td>50</td> <td>46</td> <td>44</td> <td>19</td> </tr> <tr> <td>16</td> <td>20</td> <td>52</td> <td>48</td> <td>46</td> <td>21</td> </tr> <tr> <td>18</td> <td>22</td> <td>54</td> <td>50</td> <td>48</td> <td>23</td> </tr> <tr> <td>20</td> <td>24</td> <td>56</td> <td>52</td> <td>50</td> <td>25</td> </tr> <tr> <td>22</td> <td>26</td> <td>58</td> <td>54</td> <td>52</td> <td>27</td> </tr> <tr> <td>24</td> <td>28</td> <td>60</td> <td>56</td> <td>54</td> <td>29</td> </tr> </tbody> </table><!-- /.size-guide-table --> </div><!-- /.size-guide --> [差距] <p> <small>這是一個尺寸指南演示(尺寸可能不正確)。</small> </p>


第4步:
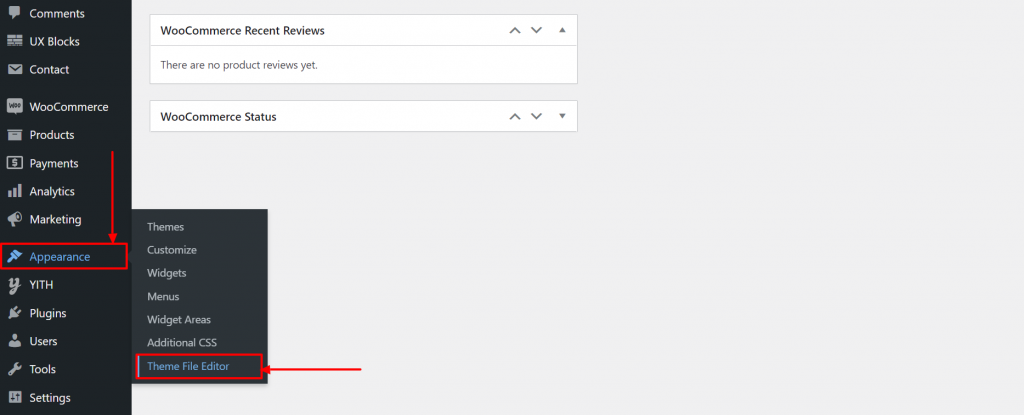
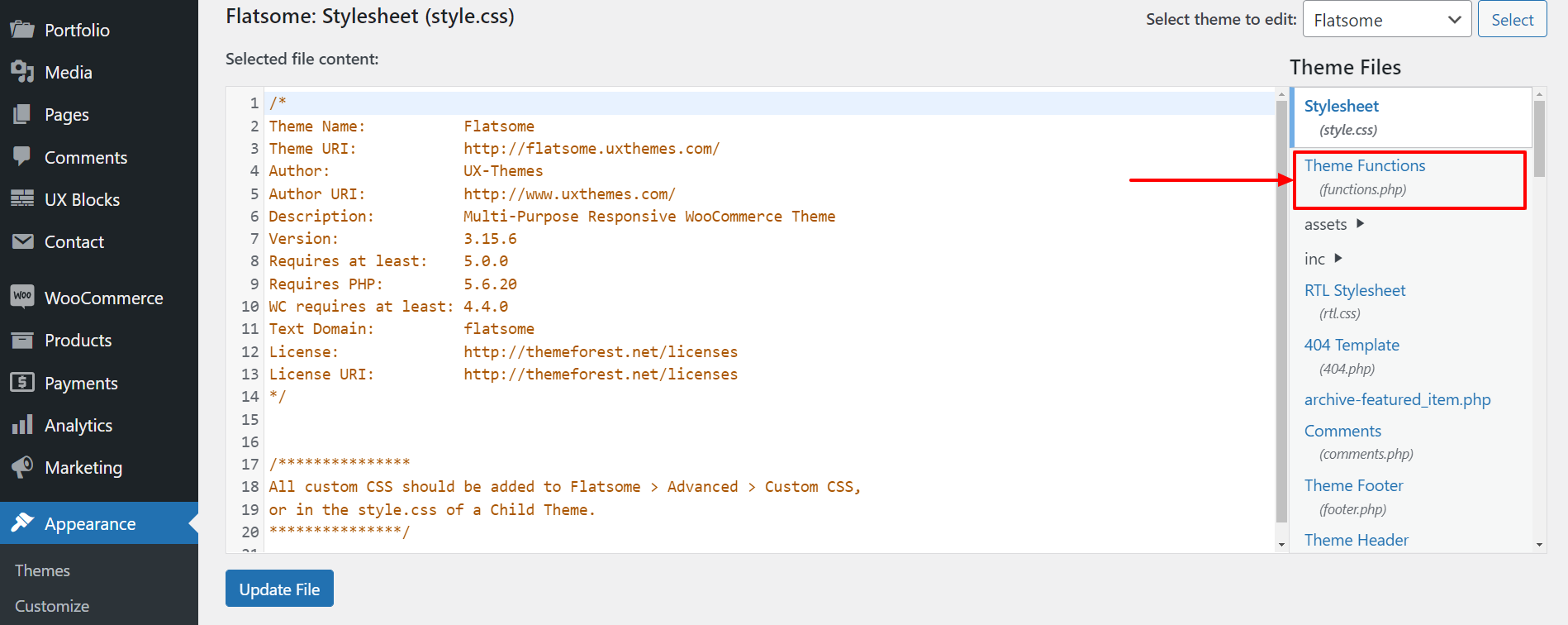
在儀表板中,將鼠標懸停在“外觀”上,然後單擊“主題文件編輯器”。
第 5 步:
在“主題文件編輯器”中,單擊“主題功能”(functions.php)將其打開。

第 6 步:
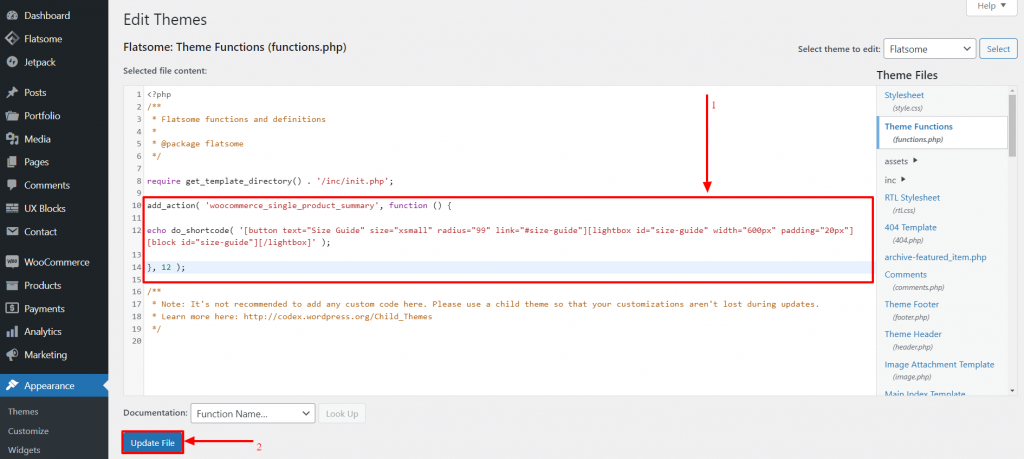
現在將下面給出的代碼粘貼到“主題函數”(functions.php)文件中。 然後單擊“更新文件”以保存自定義。
請注意,我們強烈建議您使用子主題來更改主題文件。 在對主題文件進行任何更改之前,請確保您已備份您的網站。
如圖所示,將此代碼粘貼到“主題功能”中。
****************************************************** ******************************************
add_action('woocommerce_single_product_summary',函數(){ echo do_shortcode('[button text="Size Guide" size="xsmall" radius="99" link="#size-guide"][lightbox width="600px" padding="20px"][block][/lightbox ]'); }, 12);
****************************************************** ******************************************
第 7 步:
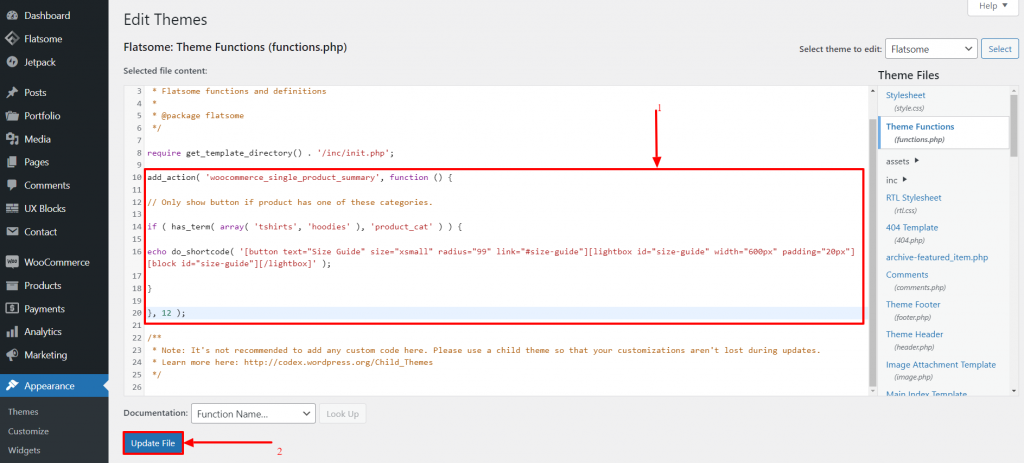
或者,您可以選擇僅針對特定類別的產品顯示尺寸指南按鈕。 在這種情況下,請將下面給出的代碼而不是前面的代碼粘貼到“主題函數”(functions.php)文件中。
****************************************************** ****************************************************** **
add_action('woocommerce_single_product_summary',函數(){ // 如果產品具有這些類別之一,則僅顯示按鈕。 if ( has_term( array( 'tshirts', 'hoodies' ), 'product_cat' ) ) { echo do_shortcode('[button text="Size Guide" size="xsmall" radius="99" link="#size-guide"][lightbox width="600px" padding="20px"][block][/lightbox ]'); } }, 12);
****************************************************** ****************************************************** **
第 8 步:
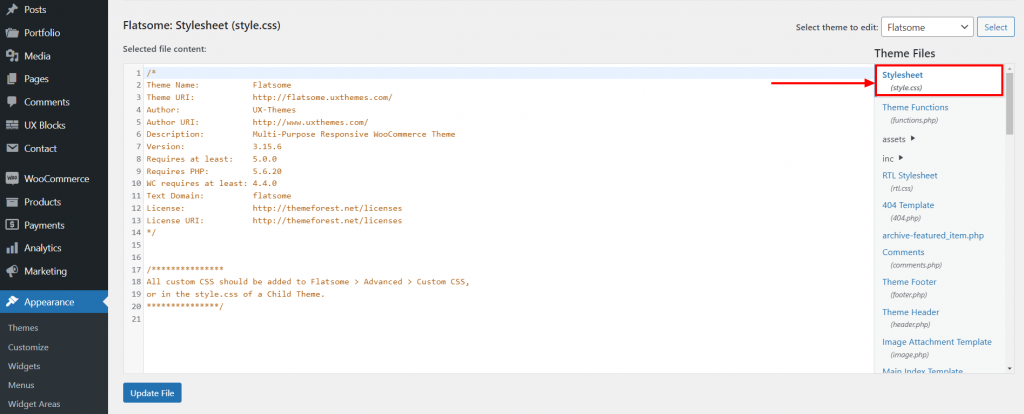
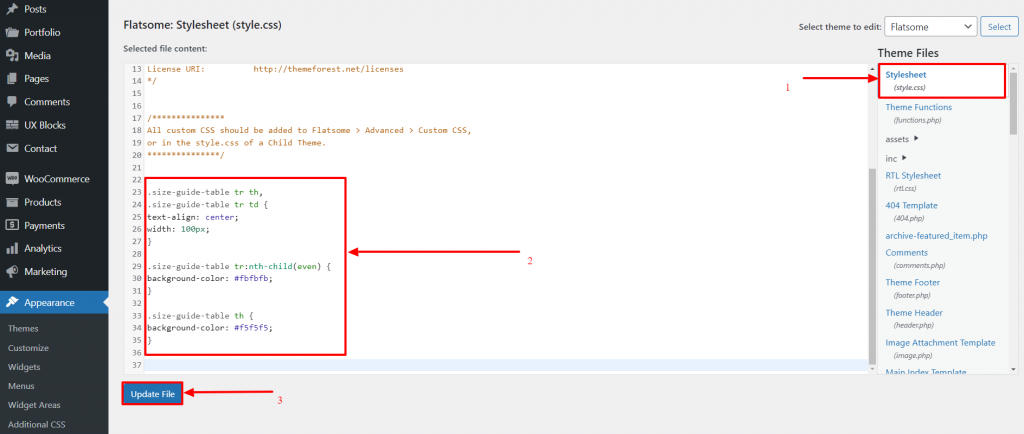
在我們正在處理的“主題文件編輯器”中,單擊“樣式表”(style.css)以在編輯器中打開文件。 可以使用主題文件編輯器編輯最流行的免費 WordPress WooCommerce 主題。
第 9 步:
將下面給定的代碼粘貼到“樣式表”(style.css)文件中。 然後單擊“更新文件”以保存自定義。
****************************************************** ****************************************************** ******************************
.size-guide-table tr th,
.size-guide-table tr td {
文本對齊:居中;
寬度:100px;
}
.size-guide-table tr:nth-child(even) {
背景顏色:#fbfbfb;
}
.size-guide-table th {
背景顏色:#f5f5f5;
}****************************************************** ****************************************************** ******************************

第 10 步:
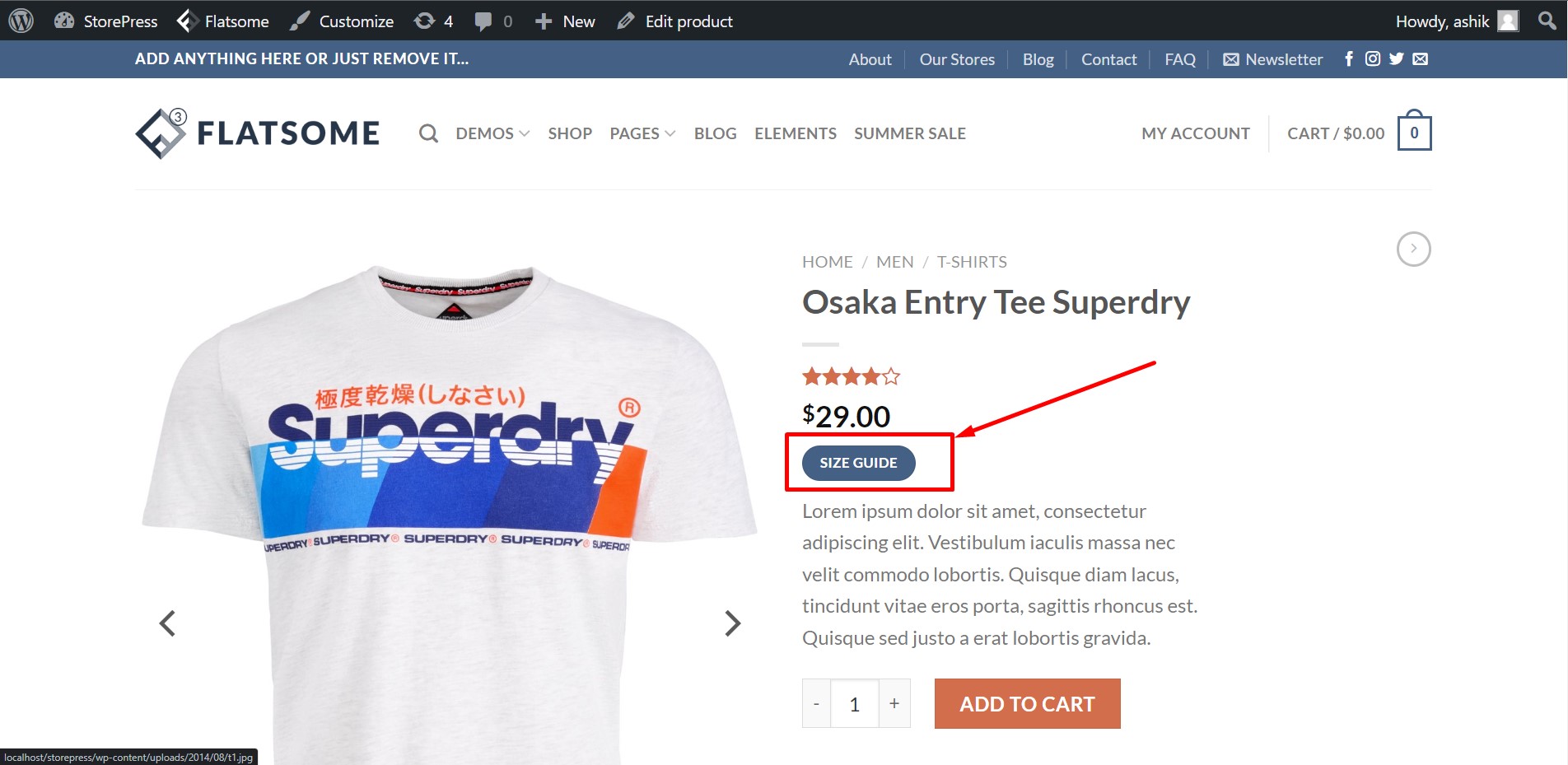
現在打開任何產品,您會發現我們在價格下方創建的“尺寸指南”按鈕。 單擊“尺寸指南”按鈕。

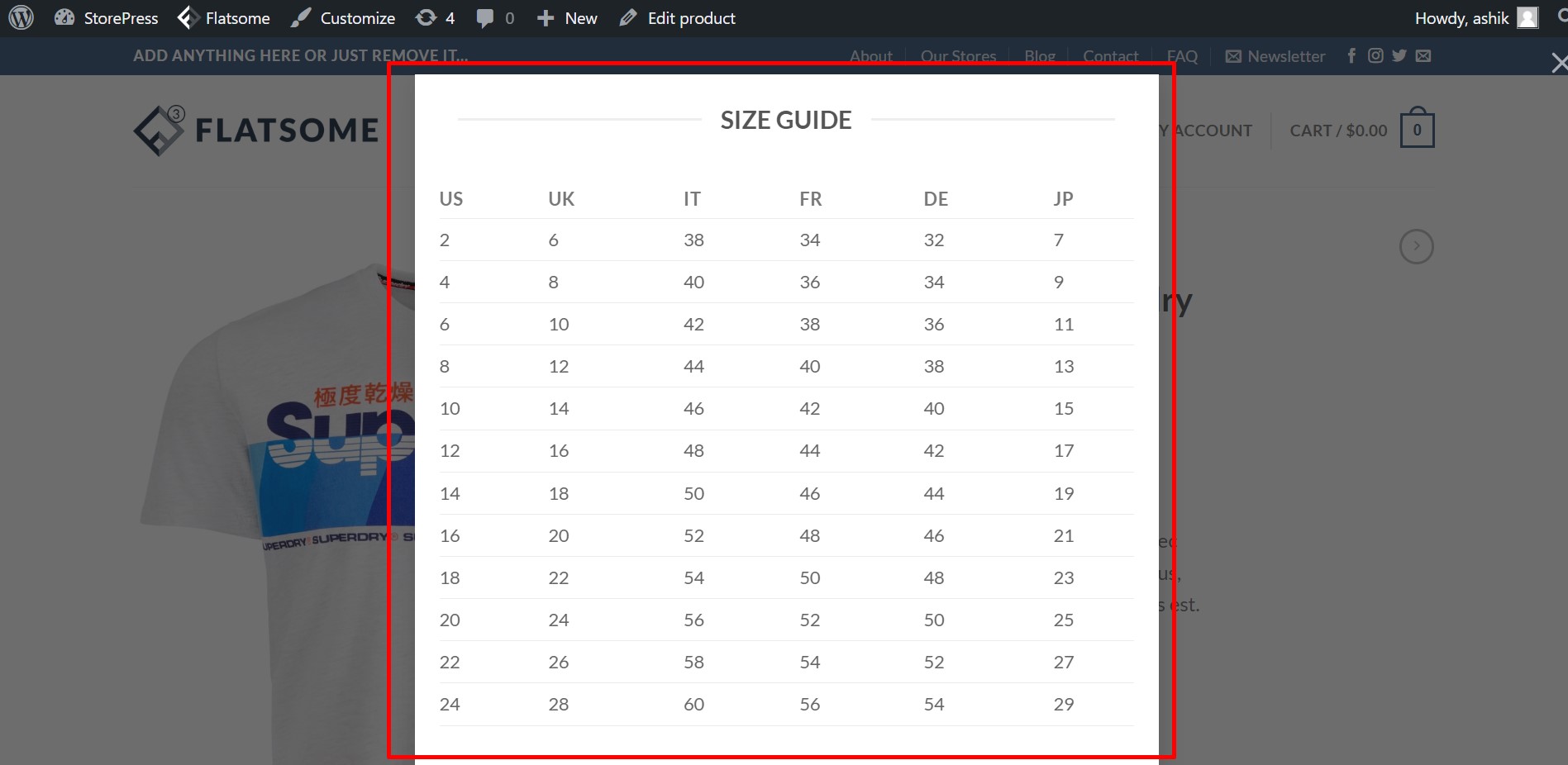
第 11 步:
當您單擊“尺寸指南”按鈕時,尺寸指南會在燈箱中彈出。 我們可以看到我們的“尺寸指南”運行良好。

結論
在上述步驟中,我們介紹瞭如何輕鬆創建“尺碼指南”按鈕,該按鈕將在燈箱中為您的客戶打開尺碼指南。 此尺碼指南將確保您的客戶可以選擇完美的衣服,並讓他們更多地參與您的在線商店。
我們希望本教程對您有所幫助。 關注我們以獲得更多這樣的精彩教程! 歡迎查看我們的教程,了解如何在 Flatsome 主題中添加菜單標籤。