如何在您的博客文章中添加 WordPress 作者框
已發表: 2020-01-28所以您有興趣在您的 WordPress 博客中添加作者框嗎? 好吧,你來對地方了。
作者框是您博客主頁的一部分,其中顯示有關您(作者)的一些信息。
那裡有許多主題和插件,可讓您在網站上顯示作者框,而無需進行任何編碼。 但不要害怕; 如果這更符合您的風格,我們還將介紹如何添加帶有代碼的作者框。
在本文中,我們將逐步介紹在您的網站上顯示作者框的 3 種方法。
為了幫助您,我們創建了這個目錄,以便您可以直接跳到您想要的部分:
- 什麼是作者框?
- 作者框的好處
- 如何添加作者框
- 使用主題添加 WordPress 作者框
- 使用代碼添加 WordPress 作者框
- 使用插件添加 WordPress 作者框
- 包起來?
如果您還沒有創建您的網站,那麼請考慮在開始之前查看這篇關於如何創建 WordPress 博客的文章!
什麼是作者框?
作者框是顯示在博客文章底部的一個部分,它告訴您有關作者的一些信息。 如果您的網站有很多作者,那麼使用作者框是個好主意。
通常,作者框會分享有關作者的有趣信息,例如:
- 姓名
- 位置
- 社交媒體鏈接
- 圖片
……有時甚至是:
- 年齡
- 愛好
- 最近的工作
- 作者網站
根據您的需要,此功能可以非常強大或簡單且基本。 這一切都取決於個人喜好和您網站的感覺。

例如,WPHacks 只顯示作者的圖片和姓名。 並且名稱鏈接到網站上的作者頁面,向您展示作者在 WPHacks 上的作品集。 很酷,對吧?
作者框的好處
如果您正在運行 WordPress 博客,但您是唯一的作者,那麼創建一個帶有您的相似之處的 about 頁面可能會更有益。
但是,如果您的網站上有很多作者發佈內容,那麼能夠與作者面對面是與讀者建立良好關係的絕佳方式。
擁有一個作者框也是一種很好的方式,可以讓您的作者為他們的工作贏得讚譽,同時還可以展示他們在出版物中的資歷和地位。 此外,它還為讓更多客座作家為您的網站寫作打開了大門。
如何添加作者框
有三種方法可以將 WordPress 作者框添加到您的網站。 它們包括使用主題、代碼或插件。
添加 WordPress 作者框最流行和最直接的方法是使用插件。
此外,很多主題,尤其是為博客設計的主題,都支持作者框,無需安裝任何插件。 但是,在自定義方面你會受到限制,這使得這種方法不如使用功能豐富的插件流行。
最後,如果您喜歡這樣做,您可以隨時使用代碼將 WordPress 作者框添加到您的網站。
那麼,讓我們來看看每種方法。
1.使用主題添加WordPress作者框
如果您的站點支持此方法,那麼好消息是它的設置和工作非常簡單。
首先,您需要確保您的主題支持添加 WordPress 作者框。 它可能就像切換作者框一樣簡單。 或者,如果您真的很幸運,您的主題可能會默認附帶一個作者框。
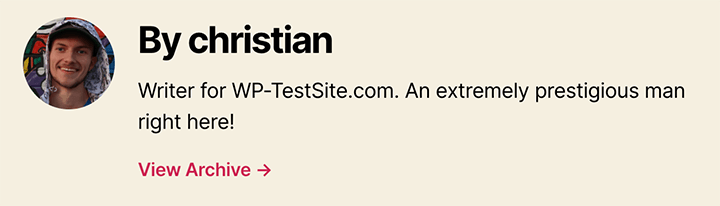
最簡單的判斷方法是創建博客文章並發布。 如果底部有您之前看到的 WPHacks 的信息,那麼您很幸運。 你的主題支持作者框。
首先,轉到您的 WordPress 儀表板。 您可以通過將“/wp-admin”添加到站點 URL 的末尾來到達那裡。
到達那里後,選擇Users 。 接下來,將鼠標懸停在您要添加信息的用戶上。 當您看到“編輯”按鈕時,單擊它。

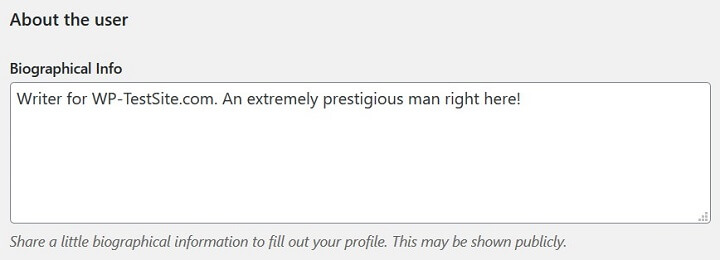
這會將您帶到他們的用戶資料。 從這裡向下滾動,直到到達“傳記信息”部分。 輸入您想在作者框中顯示的任何信息,然後保存。

如果您在這裡沒有找到任何作者框的跡象,下一步是查看 Live Theme Customizer 中的自定義設置,看看是否有一個部分允許您顯示此信息。
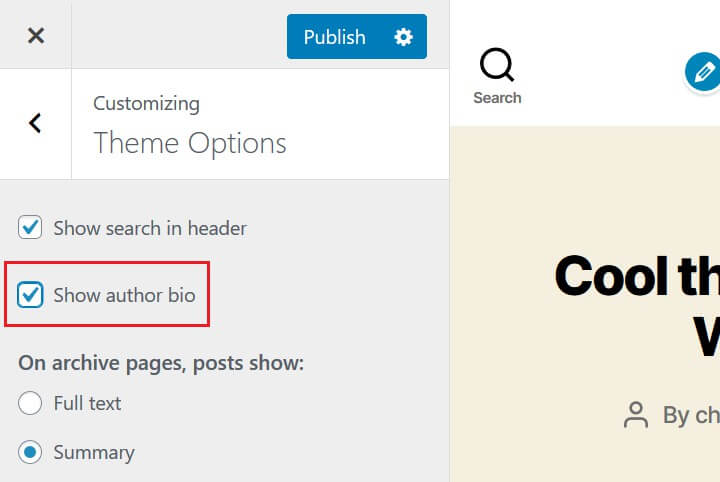
為此,首先單擊外觀>自定義>主題選項。

然後,選擇打開或關閉 WordPress 作者框的複選框。
如果您使用的是二十二十主題,這就是它的樣子。

就這麼簡單。 雖然並非所有主題都支持此功能,但確實可以輕鬆添加作者框。
2.使用插件添加WordPress作者框
到目前為止,使用插件是在您的 WordPress 網站上添加作者框的最流行的方式。 更不用說,許多作者框插件都是免費使用的。
我們將使用最流行的作者框插件之一,作者生物框。 該插件允許您在作者框中自定義所需的各種功能,使其感覺非常適合您的網站。
首先,單擊上面的鏈接或轉到 WordPress 儀表板中的插件>添加新的。 然後,搜索“作者生物框”。 結果應該是第一個上來的,作者應該是ThematoSoup。 安裝並激活這個插件。
如果您以前從未安裝過插件或需要回顧一下,這裡有一個關於如何安裝 WordPress 插件的優秀指南。
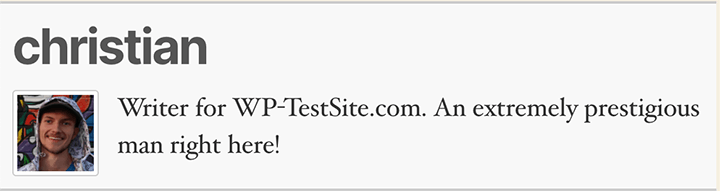
完成後,您的插件現在在您的網站上處於活動狀態。 查看您的一篇文章(在底部)以查看您的新閃亮作者框。

現在你已經讓這個插件正確運行了,是時候看看你可以在哪裡自定義它了。

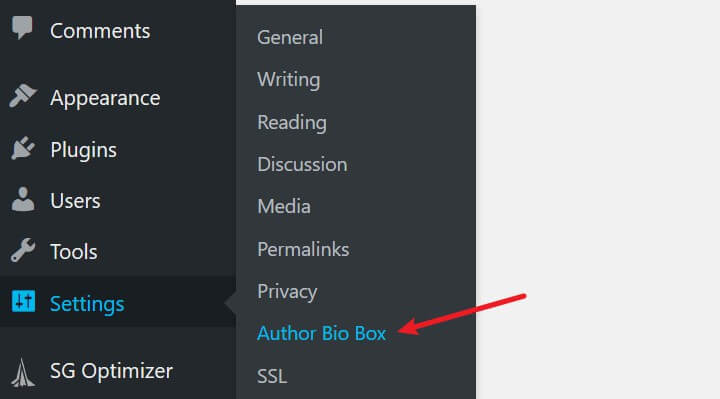
轉到 WordPress 儀表板中的設置,然後單擊“作者生物框”標題。

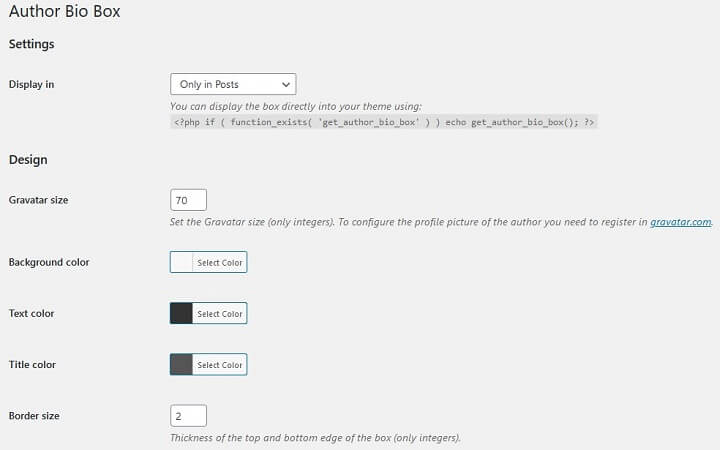
完成後,您將看到插件的設置頁面。 您可以在此處更改顯示選項,例如配色方案、邊框大小和其他樣式選項。

請記住,您不能在 Author Bio Box 的設置部分添加顯示信息。 您只能自定義它的視覺吸引力。
如果您想向您的 WordPress 作者框添加更多信息,請轉到用戶>所有用戶,然後選擇您要編輯的配置文件。

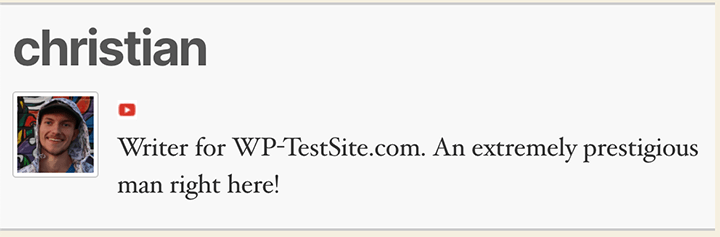
在這裡,您將看到傳記信息、社交媒體網絡和圖像等字段。
例如,如果我將我的 YouTube 頻道鏈接添加到我的聯繫信息,那麼它也會將其添加到作者框!

這是一個運行良好的直觀系統!

3. 使用代碼添加 WordPress 作者框
有時您可能更喜歡將代碼添加到您的網站。 如果是這種情況,請繼續閱讀。
要使用代碼將作者框添加到您的 WordPress 站點,我們將在 functions.php 文件中添加相當大的代碼塊。 這樣做會在您的帖子底部添加一個 WordPress 作者框。
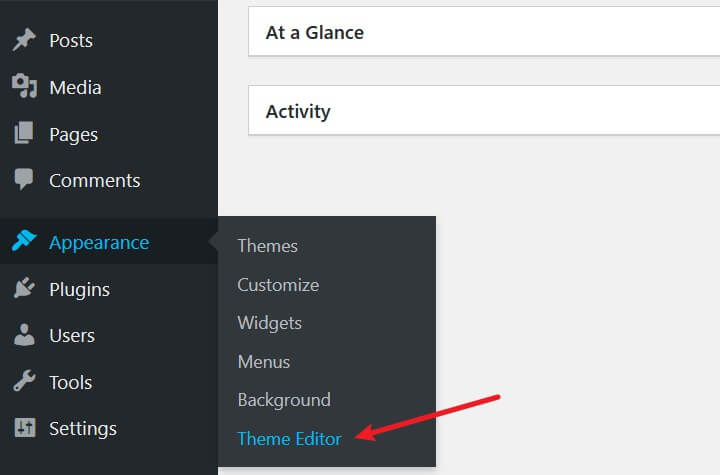
首先,轉到 WordPress 儀表板中的外觀>主題編輯器。

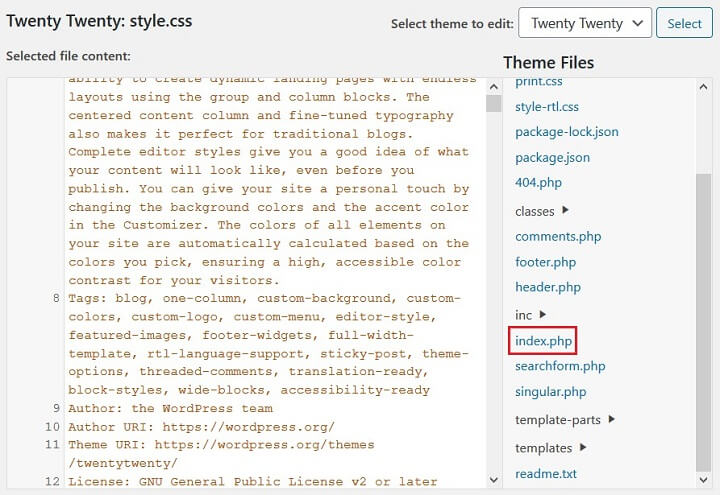
接下來,您需要找到 single.php 文件。 此文件應位於主題編輯器中文件資源管理器的頂部。
如果您沒有 single.php 文件,則改為檢查 index.php 文件。

接下來,複製此代碼並將其粘貼到 single.php 文件中的函數之外:
<div> <div> <?php echo get_avatar( get_the_author_meta('user_email'), '80', '' ); ?> </div> <div> <h3><?php the_author_link(); ?></h3> <?php the_author_meta('description'); ?> </div> </div>這可能有點棘手,如果您不小心,您可能會破壞您的網站。 因此,僅當您願意在您的網站上編輯代碼時才嘗試此方法。 此外,請確保在對站點代碼進行任何更改之前創建站點備份。
如果您真的要小心,我們建議您隨時使用子主題來弄亂您網站上的代碼。
將代碼添加到正確的文件後,接下來就是添加 CSS。 您將首先轉到 style.css 文件並添加以下代碼來完成此操作。
/* Author Box */ #author-info { float: left; padding: 20px;background-color: #f0f0f0; margin-bottom:10px; -moz-border-radius: 5px;border-radius: 5px;} #author-info .avatar { position: relative; top: 0; left: 0; float: left; } #author-description { margin-left: 100px; } #author-description h3 { margin-top:0px;margin-bottom:10px;}添加此代碼樣式您已使用添加到 single.php 文件的先前代碼創建的作者框。
這種方法是可行的; 但是,它相當複雜。 它可能會導致需要進行故障排除的問題,所以如果事情無法開始,請耐心等待並準備好解決它。
包起來
最後,插件方法是迄今為止 WordPress 用戶中最常見和最喜歡的方法,用於將 WordPress 作者框添加到網站。 使用插件方法不僅可以讓您為您的 WordPress 網站創建一個很棒的作者框,而且還可以讓您快速輕鬆地完成它。
話雖如此,其他兩種方法仍然是可行的選擇,因此,如果您對此更感興趣,請嘗試一下。
如果您正在尋找更多方法來升級您的 WordPress 網站,那麼從您的網站中刪除“自豪地由 WordPress 提供支持”的頁腳鍊接可能是您網站的重大外觀升級!
您是否曾經為您的網站創建過 WordPress 作者框? 我們很樂意在下面的評論中聽到所有關於它的信息!
