如何使用麵包屑小部件將麵包屑添加到您的 Elementor 網站
已發表: 2021-06-22您想在 Elementor 網站上顯示麵包屑嗎? 你來對地方了。 在本教程中,我們將指導您如何使用麵包屑小部件將麵包屑添加到您的 Elementor 網站。
使用 PowerPack 的麵包屑小部件,您可以在使用 Elementor 構建的頁面上顯示導航鏈接的分層表示。 添加麵包屑為訪問者提供了一種簡單的方式來瀏覽網站並幫助他們輕鬆理解網站結構。
在我們了解 PowerPack 的 Breadcrumbs Elementor 小部件之前,讓我們首先了解麵包屑以及它們為何有用。
什麼是麵包屑?
麵包屑是通常位於頁面頂部的小文本路徑。 它指示用戶在網站上的位置以及將他們引導到他們當前正在查看的頁面/帖子的更高級別的類別。 麵包屑還可以輕鬆導航到以前訪問過的頁面。
讓我們通過一個例子來理解麵包屑:

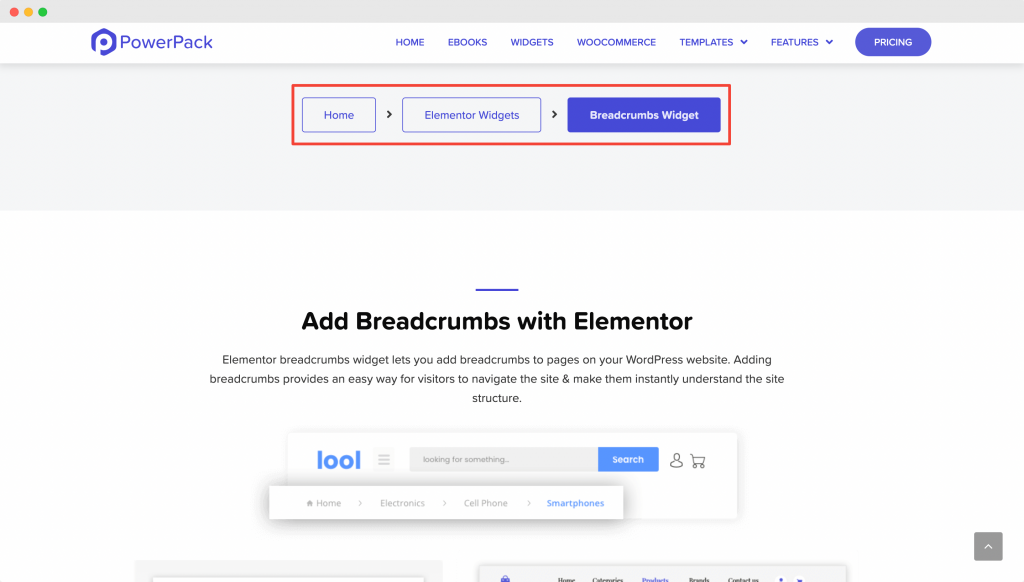
這是 PowerPack 的 Breadcrumbs Elementor 小部件頁面。 標記為紅色的部分(Home > Elementor Widgets > Breadcrumbs Widget)稱為Breadcrumb 。 麵包屑導航突出顯示我們正在查看的當前頁面。 它還鏈接回我們登陸當前頁面(麵包屑小部件)的頁面(主頁 > Elementor 小部件)。
這可以幫助用戶以結構化的方式輕鬆地返回他們來自的頁面,而不是按返回按鈕,通過主頁或搜索頁面返回。 麵包屑導航主要用於在電子商務網站上具有大量產品或存檔頁面的頁面之間導航,或者在包含各種類別和帖子內容的博客中導航。
麵包屑的類型
通常有 3 種類型的麵包屑:
- 基於層次結構的麵包屑:這些是最常見的麵包屑類型。 這也是我們在我們的網站上使用的。 基於層次結構的麵包屑突出顯示用戶當前所在的頁面,同時還鏈接回用戶通過其登陸當前頁面的頁面。
- 基於歷史的麵包屑:顧名思義,基於歷史的麵包屑是根據用戶訪問的頁面生成的。
- 基於屬性的麵包屑:基於屬性的麵包屑在電子商務網站上最常見。 這些麵包屑是根據用戶搜索的最終導致特定產品頁面的屬性生成的。
為什麼麵包屑有用?
麵包屑以許多不同的方式對您的網站有用。 但是,我們將討論麵包屑有助於提高網站可用性的三種最重要的方式:
- 改善網站的 SEO:谷歌喜歡麵包屑! 麵包屑提供指向您網站內容的導航鏈接,從而幫助 Google 機器人/爬蟲了解您的整個網站的結構。 此外,Google 還會在搜索結果頁面上顯示麵包屑導航,從而幫助用戶了解您網站上可用的其他信息。
- 改進用戶體驗:麵包屑有助於改進您網站的用戶體驗。 用戶通常會尋找一種方法來了解他們在網站上的位置以及如何返回或前進。 麵包屑導航鏈接元素通過讓用戶確切地知道他們在哪里以及他們在看什麼來達到這個目的。 這極大地改善了網站的用戶體驗。
- 降低跳出率:大多數用戶通過自然搜索訪問您的網站。 這通常意味著用戶直接跳轉到包含他們正在尋找的信息的頁面。 現在,他們可能希望瀏覽更多您的網站,或者是因為某個特定頁面不符合他們的需求,或者是因為他們喜歡該頁面並想了解更多信息。 但是他們如何才能了解您網站上的內容? 輸入麵包屑! 麵包屑導航鏈接可幫助用戶轉到您網站的不同頁面。
如果缺少麵包屑,那麼用戶可能會迷路並返回谷歌搜索結果。 這會增加頁面的跳出率,但是,如果有麵包屑,那麼用戶很可能會瀏覽您的網站,從而降低跳出率。
既然我們對麵包屑有一個公平的了解,我將解釋如何使用 PowerPack 的麵包屑 Elementor 小部件將麵包屑添加到您的 Elementor 網站。
使用麵包屑小部件將麵包屑添加到您的 Elementor 網站
為了添加麵包屑,我們必須將麵包屑小部件添加到網站上的任何頁面。 您還需要在網站上安裝並激活Elementor和PowerPack Elementor Pro插件。
啟動 Elementor 編輯器
一旦您在網站上安裝並激活了 Elementor 和 PowerPack 插件,請前往您的WordPress 儀表板 > 頁面。 現在選擇要在其中添加麵包屑小部件的頁面,然後單擊“使用 Elementor 編輯”按鈕。
接下來,在 Elementor 編輯器中拖放麵包屑小部件。 添加麵包屑小部件後,您將看到帶有默認設置的麵包屑。
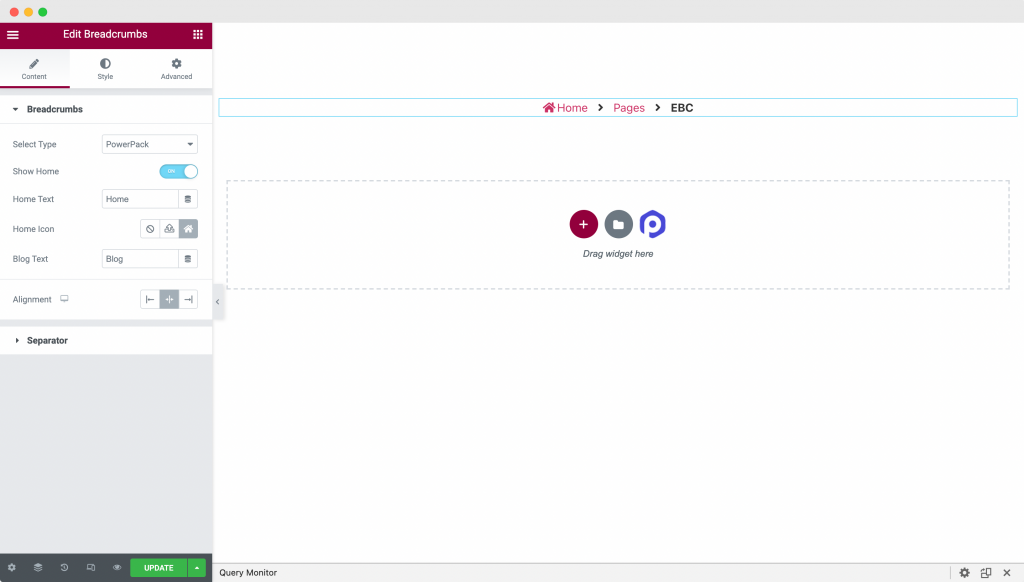
下面的屏幕截圖顯示了添加麵包屑小部件後頁面的外觀。

內容選項卡中 PowerPack 的麵包屑小部件自定義
麵包屑:這是麵包屑小部件的第一部分。 在這裡,您可以在麵包屑導航中選擇麵包屑類型、顯示/隱藏主頁鏈接和主頁圖標。 此外,您可以將麵包屑與頁面的左/右/中心對齊。
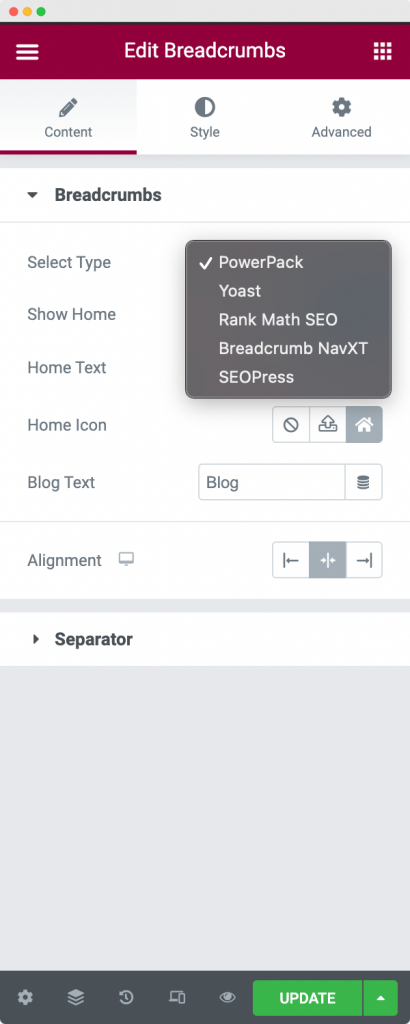
第一步是選擇要在網站上顯示的麵包屑類型。 如下圖所示,PowerPack 的麵包屑小部件可幫助您為您的站點生成和自定義麵包屑。 除此之外,您還可以選擇顯示由 Yoast、Rank Math、Breadcrumb NavXT 和 SEOPress 等其他插件生成的麵包屑。


如果您選擇使用任何其他插件顯示麵包屑,則 PowerPack 的麵包屑小部件為您提供設置這些導航鏈接樣式的選項。 我們將在下一節進一步討論樣式選項。
但是,如果您在“選擇類型”選項卡中選擇PowerPack ,則可以自定義麵包屑的結構。
您將看到Show Home 、 Home Text 、 Home Icon和Blog Text等選項,您可以使用它們來自定義麵包屑。 我們現在將在下面解釋這些選項:
- 顯示主頁:默認情況下,此選項處於啟用狀態。 如果您啟用“顯示主頁”選項,它將在您的麵包屑導航鏈接中顯示主頁鏈接。 同樣,如果您禁用它,主頁鏈接將不會顯示在您的麵包屑導航鏈接中。
- 主頁文本:您可以使用此選項進一步更改您在上一個選項卡中啟用的主頁鏈接的文本。
- 主頁圖標:如果需要,您可以在麵包屑導航鏈接中顯示一個圖標以及主頁鏈接。
- 博客文本: PowerPack 的麵包屑小部件讓您可以選擇更改顯示在您網站的博客頁面上的“博客”頁面導航鏈接的文本。
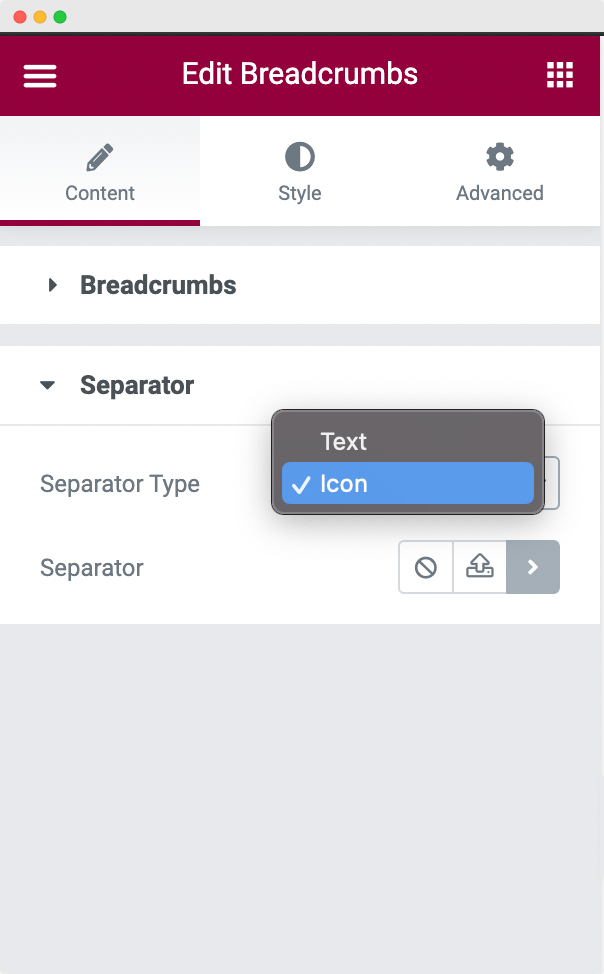
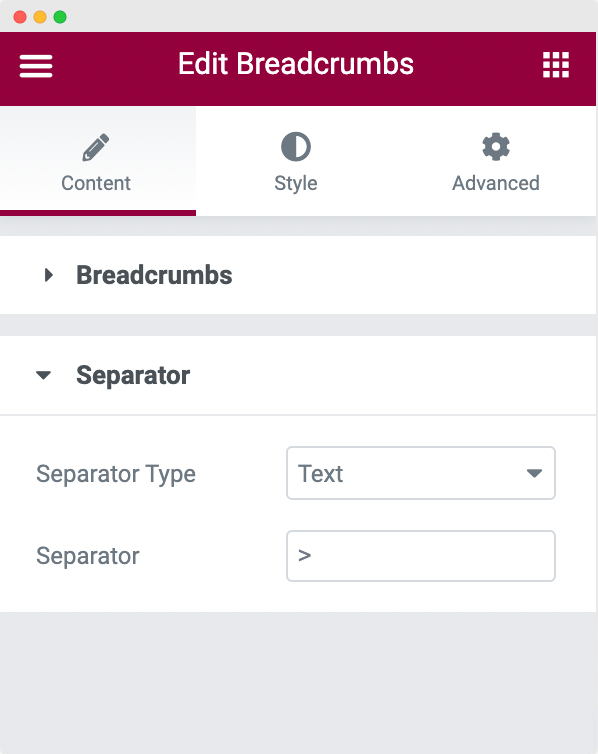
分隔符:這是麵包屑小部件的下一部分。 在這裡,您可以選擇“分隔符”的類型。 您可以選擇兩種類型的分隔符:文本和圖標。

如果您選擇分隔符類型為“圖標” ,那麼您還可以選擇將圖標上傳為 SVG 文件或使用預定義圖標,或者乾脆不使用麵包屑導航鏈接中的任何圖標。
但是,如果您選擇分隔符類型為“文本” ,您可以在導航鏈接之間描述您想要的分隔符。

這就是內容選項卡中 PowerPack 的麵包屑小部件自定義的全部內容。 現在,讓我們看看如何設置 PowerPack 的麵包屑小部件的樣式。
PowerPack 在樣式選項卡中的麵包屑小部件樣式
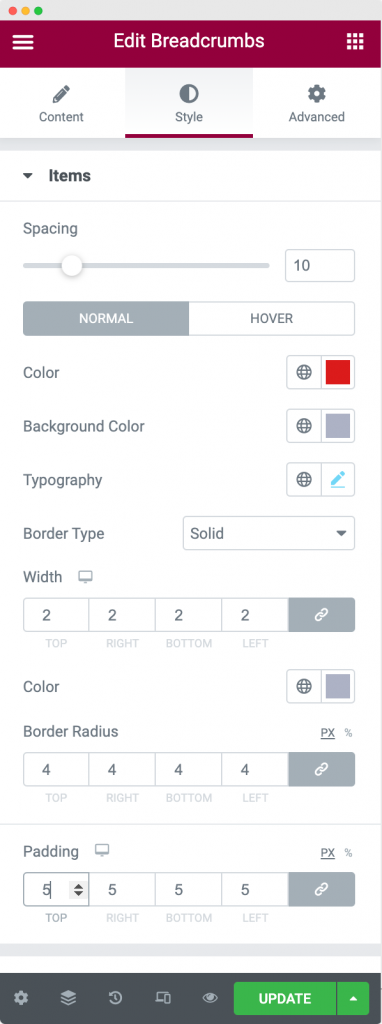
項目:這是 PowerPack 的麵包屑小部件樣式選項卡的第一部分。 在這裡,您可以調整導航鏈接中兩個項目之間的間距以及導航鏈接中項目的顏色、排版、邊框和填充。

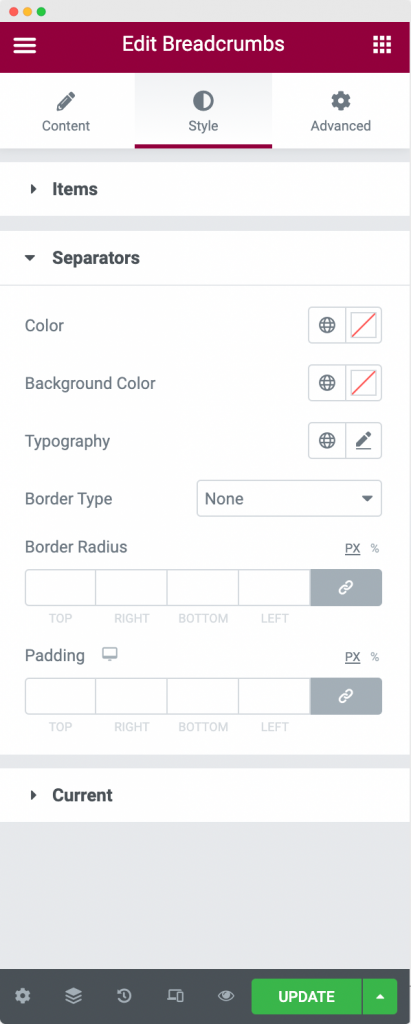
分隔符:這是 PowerPack 的麵包屑小部件樣式選項卡的下一部分。 在這裡,您可以為導航鏈接之間的分隔符設置顏色、版式、邊框和填充。

當前:這是 PowerPack 的麵包屑小部件樣式選項卡的最後一部分。 在這裡,您可以為正在查看的當前頁面設置顏色、版式和邊框。 如果需要,您可以將當前頁面的麵包屑樣式設置為與其他導航鏈接完全不同。
把它包起來!
我希望你覺得這篇文章有用。 正如我們所看到的,使用麵包屑小部件將麵包屑添加到您的網站的過程相當簡單。 我們還了解我們可以在我們的網站上使用的麵包屑的重要性和類型。
我建議您查看一次 PowerPack 的 Breadcrumbs Elementor Widget 的演示,以了解 Breadcrumbs 在您的網站上的外觀。
如果您喜歡這篇文章,請在下面的評論部分分享您的想法。 如需更多 PowerPack 教程,請訂閱我們的 YouTube 頻道。
您也可以在 Twitter 和 Facebook 上加入我們。
