使用 WP Forms 和 Contact Form 7 向 WordPress 添加聯繫表單的最佳方法
已發表: 2021-01-14與用戶或客戶保持聯繫並保持聯繫是任何網站成功的基石。 除了電子郵件地址,使用聯繫表格是讓訪問者隨時聯繫您和您的服務的最簡單、最有效的方式。
在本文中,您將學習如何向 WordPress 網站添加聯繫表單。 我們將從使用聯繫表單是一個聰明的想法的原因開始,然後繼續介紹如何在 WPForms 和聯繫表單 7 插件的幫助下將聯繫表單添加到 WordPress 的分步指南。
在本文結束時,您將了解:
- 聯繫表格與直接電子郵件提交:哪個更好?
- 向 WordPress 添加聯繫表單的 2 種方法
- 使用 WPForms
- 使用聯繫表 7
聯繫表格與直接電子郵件提交:哪個更好?
很多人可能想知道為什麼在發布電子郵件似乎更直接時需要使用聯繫表格? 事實證明,在 WordPress 網站中使用聯繫表格比您想像的更有益。
其中,最大的好處是可以保護您的網站免受垃圾郵件的侵害。 在 WordPress 網站上發布您的電子郵件地址很容易增加被包含在電子郵件垃圾郵件列表中的可能性。 鷹眼垃圾郵件發送者通常會掃描網站以尋找不受保護的電子郵件地址,然後用垃圾郵件淹沒它們。 謝天謝地,聯繫表格可以作為垃圾郵件過濾器,讓您的電子郵件保持私密。
更重要的是,它可以節省您組織用戶信息的時間。 聯繫表格允許您明智地要求用戶發送您需要的特定和相關信息。 還提供過濾查詢,幫助您對信息進行分類,這是直接電子郵件提交無法做到的。
最後但並非最不重要的一點是,聯繫表格的存在為您的網站提供了專業的氛圍和更好的客戶參與度。 複製您的電子郵件地址、輸入文本和發送電子郵件的無聊老式過程可能會將潛在客戶趕走。 通過聯繫表單的正確洞察,他們可以輸入消息並立即點擊提交,這更加方便和省時。
對聯繫表的實用性印象深刻? 然後讓我們了解如何將聯繫表格添加到 WordPress 網站。
向 WordPress 添加聯繫表單的 2 種方法
WordPress 默認不提供任何內置的聯繫表格,這就是為什麼我們需要聯繫表格插件的支持來順利完成這項任務。 在本教程中,我們將使用 WPForms 和 Contact Form 7。它們是該領域功能最豐富、最可靠的 WordPress 聯繫表單插件之一。
使用 WPForms
使用 WPForms 在 WordPress 中添加聯繫表單的過程基本上要經過 5 個步驟:
- 第 1 步:安裝 WPForms
- 第 2 步:創建聯繫表格
- 第 3 步:設置表單通知和確認設置
- 第 4 步:將聯繫表格添加到 WordPress 頁面
- 第 5 步:將聯繫表單嵌入到側邊欄
讓我們跳起來吧!
第 1 步:安裝 WPForms
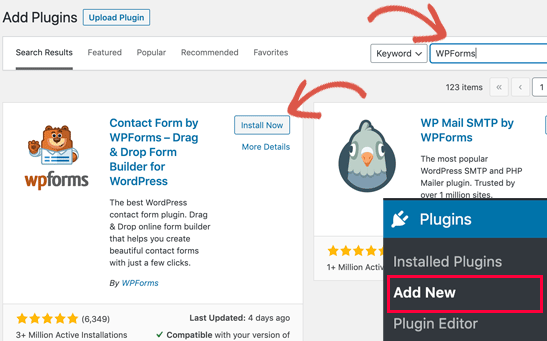
- 首先,打開您的 WordPress 儀表板,轉到“插件”,選擇“添加新”。
- 在搜索框中搜索“WPForms”,然後單擊“立即安裝”按鈕。

- 安裝完成後,單擊“激活”。
第 2 步:創建聯繫表
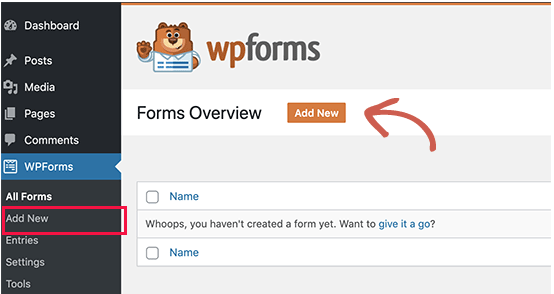
- 在您的 WordPress 儀表板中,將鼠標懸停在“WPForms”上,選擇“Add New”。

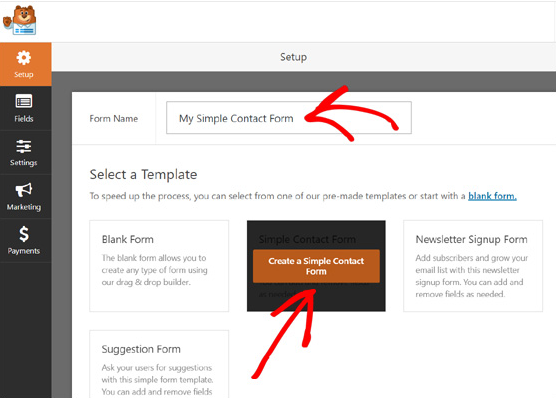
- 將打開表單設置頁面。 您需要填寫您的表格名稱並選擇“簡單聯繫表格”。

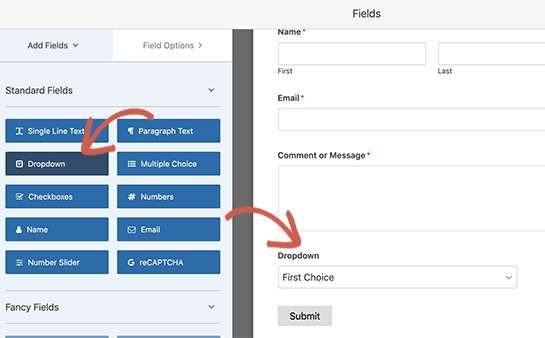
- 將顯示 WPForms 拖放表單構建器。 在它旁邊,有一個預先構建的聯繫表單,其中包含基本字段,例如“姓名”、“電子郵件”和“消息”框。 您可以通過選擇左側邊欄上的其他字段或拖放字段順序來根據需要自定義表單。 完成編輯後,點擊頂部的“保存”按鈕。

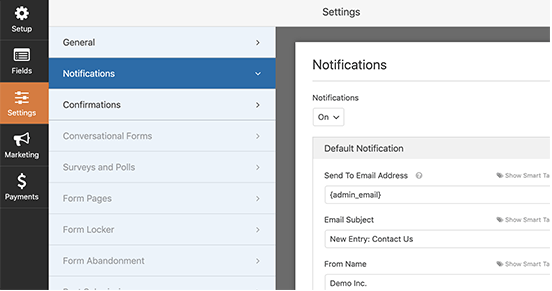
第 3 步:設置表單通知和確認設置
表單通知是每次人們在您的網站上提交聯繫表單時收到的電子郵件。 而表單確認是指表單提交後的感謝頁面或重定向頁面。
- 要設置表單通知,請在 WPForms 菜單上選擇“設置”,單擊“通知”。 您需要做的是設置您的電子郵件地址、表單名稱和電子郵件主題。 默認情況下,通知將發送到您在站點上設置的管理員電子郵件。 您可以將其替換為您的自定義電子郵件。 如果您想向多封電子郵件發送通知,請填寫電子郵件列表並用逗號分隔每個電子郵件。

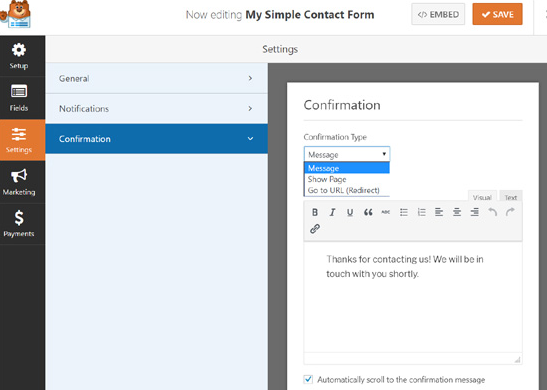
- 對於表單確認,您可以選擇顯示感謝消息或將用戶重定向到另一個頁面。 單擊“設置”,選擇“確認”並開始配置您的表單確認。

- 不要忘記在這兩個設置中單擊“保存”。
第 4 步:將聯繫表格添加到 WordPress 頁面
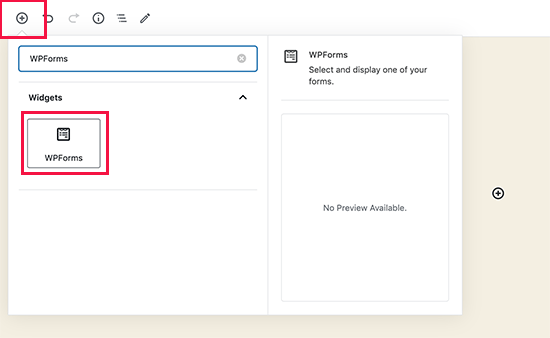
- 要使用 WPForms 按鈕將聯繫表單嵌入頁面,您可以打開現有頁面或創建新頁面,然後找到加號圖標並單擊它。
- 這將打開一個搜索框。 查找 WPForms 並將其添加到您的頁面。

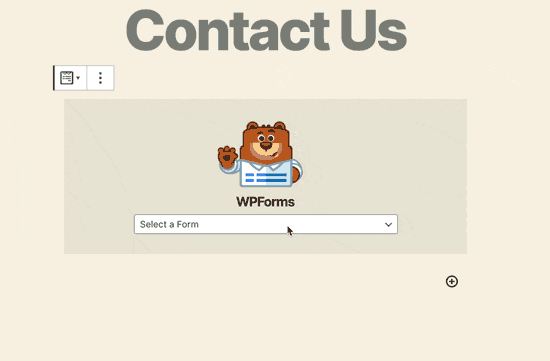
- 接下來,WPForms 塊將出現在您的內容區域中。 在下拉菜單中選擇您已經創建的聯繫表格。

- 點擊“發布”,您應該會在您的頁面上看到嵌入的聯繫表格。
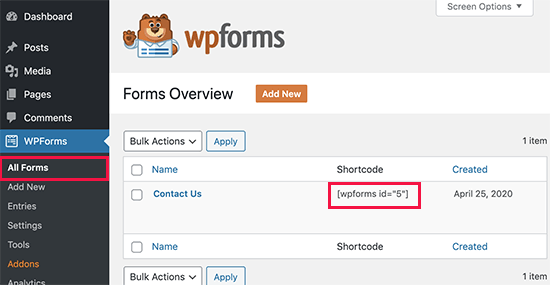
- 對於帶有 WPForms 簡碼的 WordPress 頁面,導航到 WPForms 菜單並單擊“所有表單”以查找聯繫表簡碼。

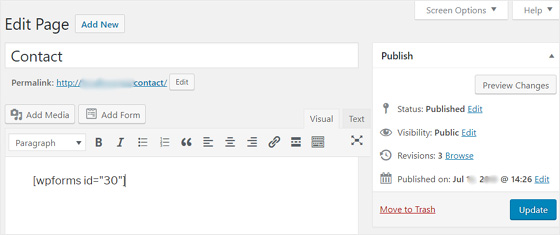
- 將該代碼複製並粘貼到您的 WordPress 帖子和頁面。

- 保存您的頁面。
在 WordPress 中創建聯繫表單的過程幾乎完成了。 但是,如果您希望將聯繫表單添加到 WordPress 側邊欄或任何小部件就緒區域,請移至最後一步。

第 5 步:將聯繫表嵌入到側邊欄(可選)
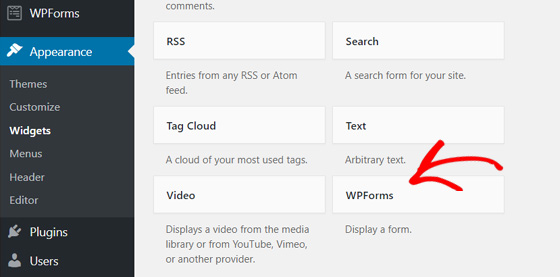
- 在您的 WordPress 管理區域中,轉到“外觀”,選擇“小部件”,然後選擇 WPForms 小部件。

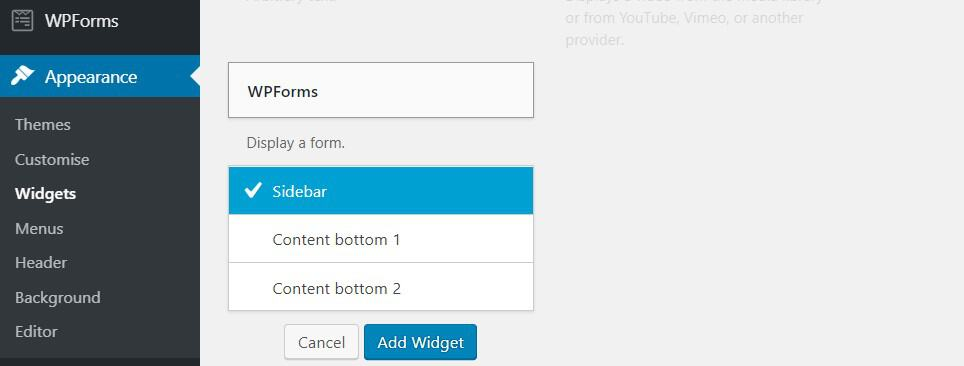
- 之後,在出現的下拉菜單中選擇“側邊欄”。

- 點擊“添加小部件”,您就完成了使用 WPForms 在 WordPress 中添加聯繫表單。
使用聯繫表 7
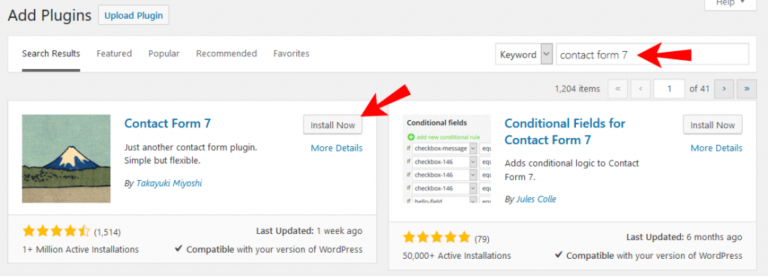
WPForms 的另一個不錯的選擇是 Contact Form 7。與 WPForms 類似,您需要先將 Contact Form 7 安裝到您的 WordPress 網站。 登錄到您的站點,轉到“插件”,選擇“添加新”並在搜索欄中輸入其名稱。 之後,單擊安裝並激活插件。

安裝完成後,您就可以開始了!
我們將引導您完成 4 個簡單的步驟:
- 第 1 步:創建您的聯繫表格
- 第 2 步:編輯電子郵件設置並形成消息
- 第 3 步:將聯繫表格添加到 WordPress 網站
- 第 4 步:將聯繫表格插入側邊欄(可選)
第 1 步:創建您的聯繫表
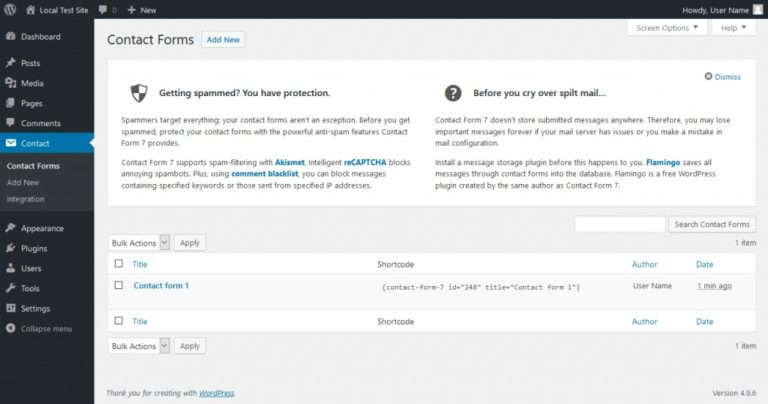
- 打開您的 WordPress 儀表板,您將在側邊欄中看到“聯繫”選項卡。 單擊它會將您帶到下面的屏幕。

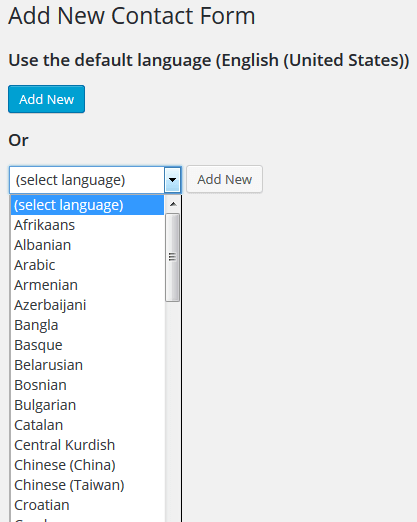
- 有一個名為“Contact Form 1”的默認即用型聯繫表格,其中包含所有基本字段,可以插入到任何帖子或頁面中。 您可以使用它,也可以通過單擊“添加新”並選擇您的語言從頭開始創建一個新的。

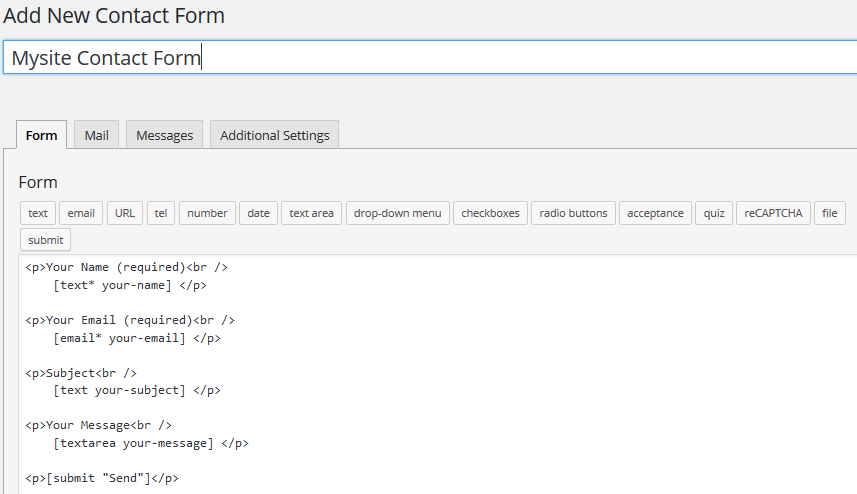
- 之後,您將被帶到一個新的聯繫表單編輯器。 輸入表單的標題並開始編輯適合您口味的表單。

- 新表單已包含基本字段,例如姓名、電子郵件、消息和發送。 您可以通過在表單字段部分中選擇許多可用標籤來保留所有這些字段並添加額外的字段。 假設您要在表單中添加保護層,您需要選擇“reCaptcha”標籤。 之後,單擊“插入標籤”。 最後,點擊“保存”按鈕。
第 2 步:編輯電子郵件設置和表單消息
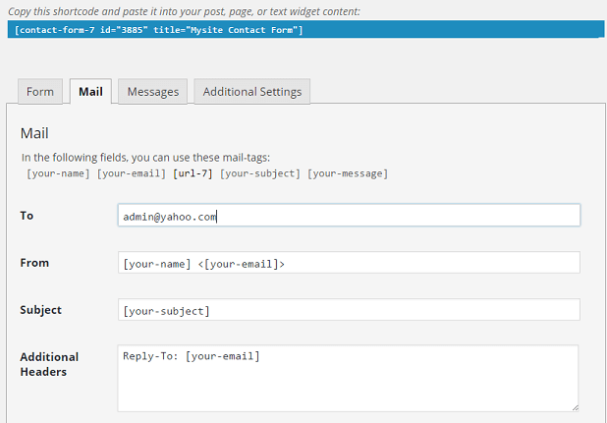
- 要設置電子郵件通知,請單擊“表單”選項卡旁邊的“郵件”選項卡。 在“收件人”字段中,輸入郵件將發送到的電子郵件地址。 完成後點擊“保存”。

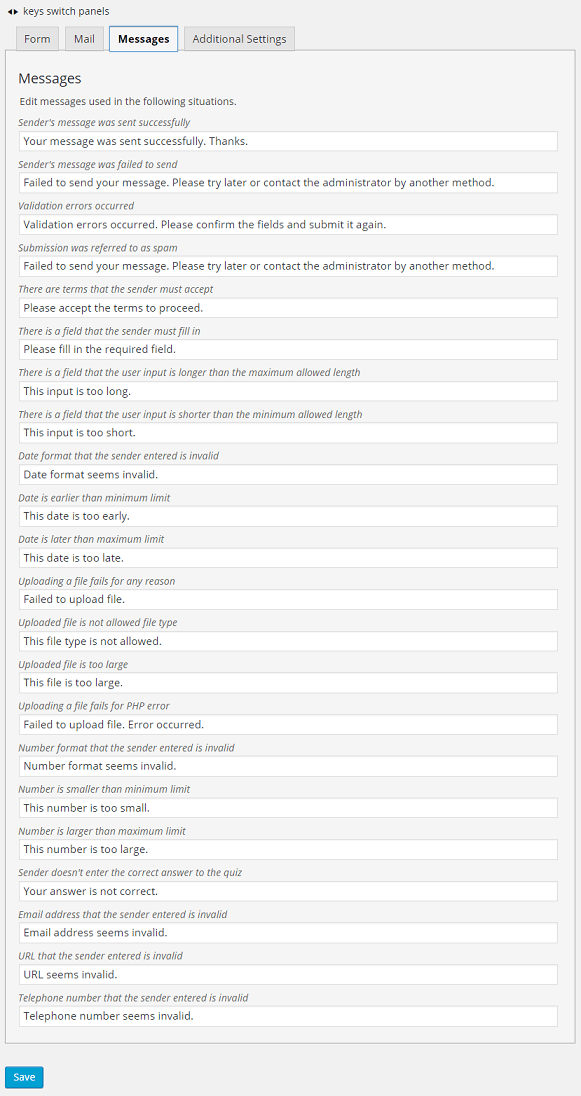
- 要編輯表單消息,請轉到“消息”選項卡。 聯繫表格 7 顯示默認錯誤消息、成功提交或只是指導消息的列表。 您可以更改其中任何一個以適應您網站的風格。 接下來,完成所有自定義後單擊“保存”。

第 3 步:將聯繫表格添加到 WordPress 網站
現在您已經完成了表單的配置,是時候將它添加到您的站點了。
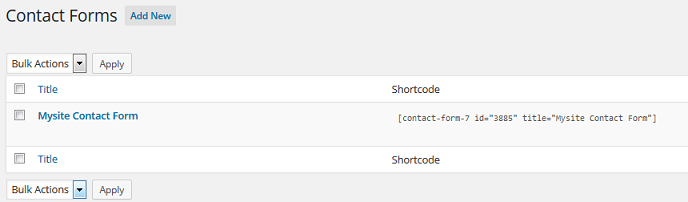
- 返回您的 WordPress 儀表板,導航至“聯繫方式”,選擇“聯繫方式”。 複製您希望在您的網站上顯示的聯繫表格的簡碼。

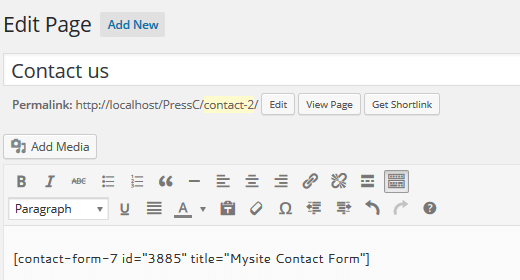
- 打開要添加聯繫表單的頁面,然後將該短代碼粘貼到頁面編輯器的文本區域中。

- 發布您的頁面並在前端查看您的聯繫表格。 您應該檢查表格是否正常工作。 通常,聯繫表格中的消息將直接發送到您之前在“郵件”設置中指定的電子郵件地址。
第 4 步:將聯繫表插入側邊欄(可選)
這蛋糕步道不會花費你太多時間。
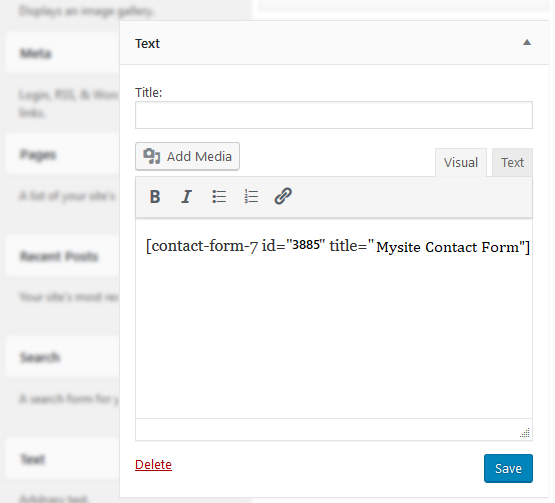
- 轉到“外觀”,選擇“小部件”並將聯繫表單的短代碼粘貼到小部件的文本區域。 保存小部件,您就完成了!

準備好創建您的聯繫表了嗎?
任何 WordPress 網站所有者都必須高度熟練地創建 WordPress 聯繫表格。 聯繫表格不僅可以過濾垃圾郵件,讓您與用戶進行更好的溝通,還可以為您的網站提供專業的外觀。
在本文中,我們介紹瞭如何使用 WPForms 和 Contact Form 7 創建聯繫表單並將其添加到 WordPress 網站。在提供的 2 個選項中,您更喜歡哪一個?
請在下面的評論中分享您的想法!
如果您喜歡這篇文章,請訪問我們的網站並訂閱我們的 Youtube 頻道以獲取更多有用的教程。
