如何向 Elementor 添加更多元素,以便您可以立即構建更大更好的網站
已發表: 2021-01-17如今,似乎每個人都有自己的網站。 每一種產品,每一項服務,基本上所有可以提供和貨幣化的東西都是在線的。 隨著事情的發展,這將更加明顯,這都是因為我們。
想要更多#Elementor 元素? 沒問題! 本文可以教你如何添加它們。
點擊推文我們需要一個勤雜工,我們看看網絡。 我們餓了,我們去網上訂購。 我們需要購物,商店都在網上。 通訊錄、記住電話號碼和在錢包裡堆放名片的日子已經一去不復返了。 這種觀點的轉變對每個人都有好處,因為現在信息可以廣泛使用並且可以快速訪問。
但是,網絡上的所有這些站點都需要構建和維護,並且只有一小部分負責該站點的人員知道如何正確操作。 這就是為什麼我們近年來看到大量網站建設者湧入的原因。
網站建設者放棄了經典的代碼編輯器。 相反,它們提供了一個流線型的實時可視化編輯器,您可以使用它來添加和刪除元素、移動它們或切換它們的屬性。 所有的編碼都是在後台自動完成的,雖然總是歡迎編碼知識,但絕不需要使用站點構建器。
Elementor 是最受歡迎的網站建設者之一,今天我們將重點介紹如何以更快、更通用的方式將元素添加到 Elementor。
Elementor – 構建網站所需的一切
Elementor 是最常用的內容管理系統 WordPress 的頁面構建器。 因此,它受益於 WordPress 提供的一切,最突出的插件和插件。

雖然 Elementor 在其基本版本中具有足夠多的功能(很像 WordPress),但您可以集成的內容將整個軟件包提升到一個新的水平。
從添加配色方案和主題到小部件和社交網絡插件,這些對主要公式的添加可能會有很大差異。
更重要的是,由於它們是獨立於 Elementor 開發的(通常由較小的團隊開發),因此他們可以將注意力集中在網站建設過程的特定方面,這意味著比原來的功能更廣泛。
如果您已經使用過 Elementor,那麼您可能聽說過 Elementor 的 Ultimate Addons、Elementor Addon Elements 或 ElementsKit。 而今天,我們將專注於後者。
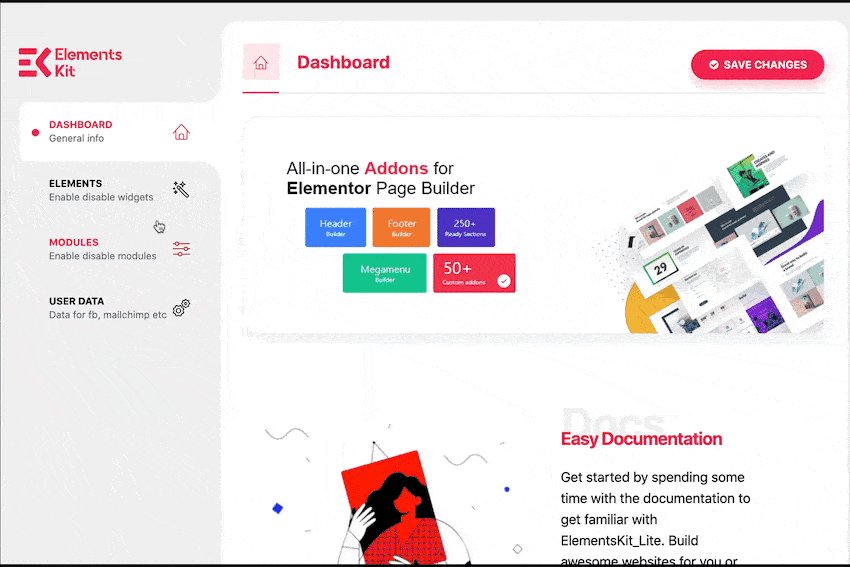
ElementsKit – 比真實的還要好

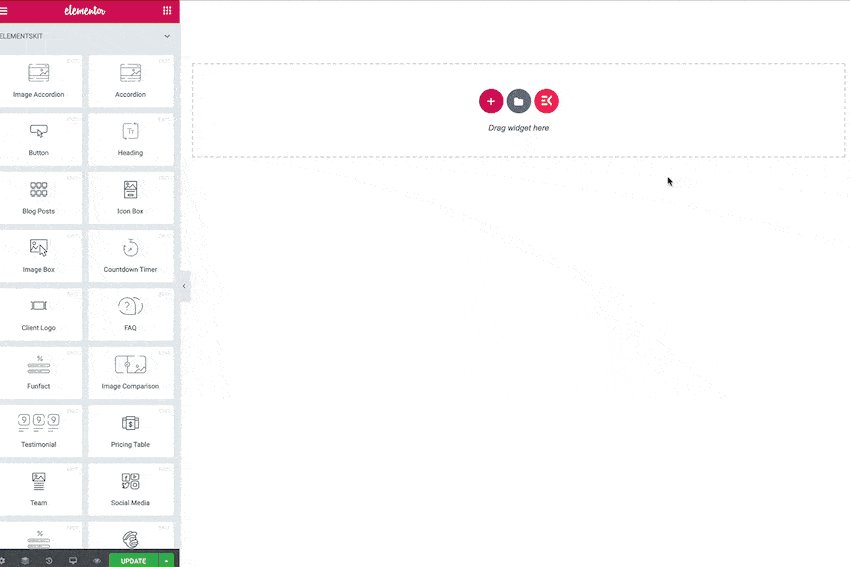
使用 ElementsKit,您可以訪問 60 多個小部件、30 多個模板、7 個模塊和 400 多個預製部分,但遠不止這些。
毫無疑問,您可以使用的數據庫將是您喜歡使用的東西,但該插件的真正優勢在於創建者。 也就是說,您還沒有的所有東西,您都可以創建而無需參加高級編碼課程來幫助您入門。
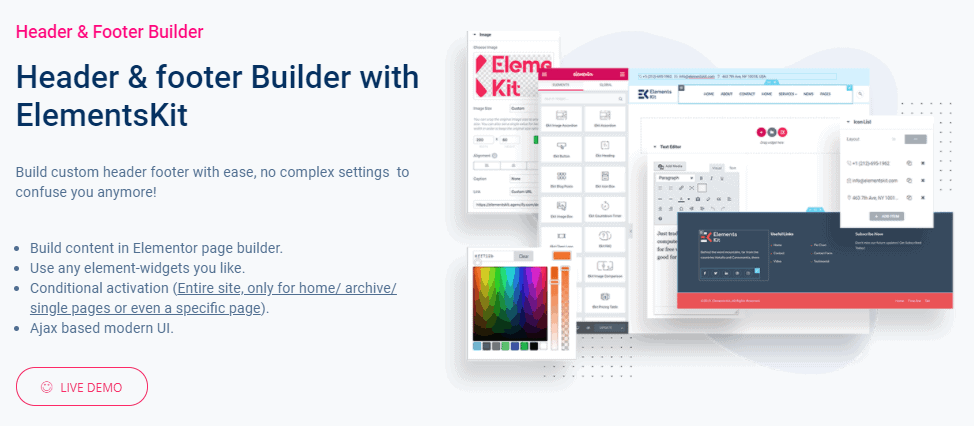
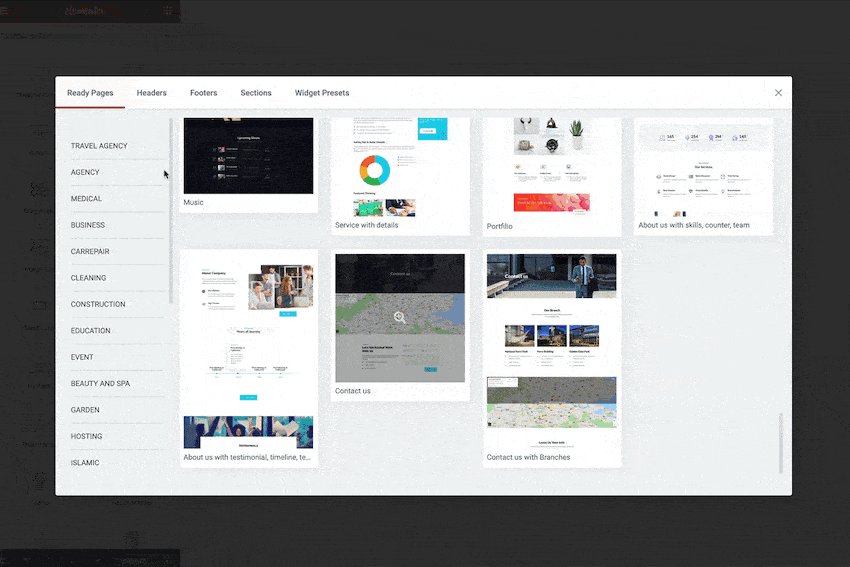
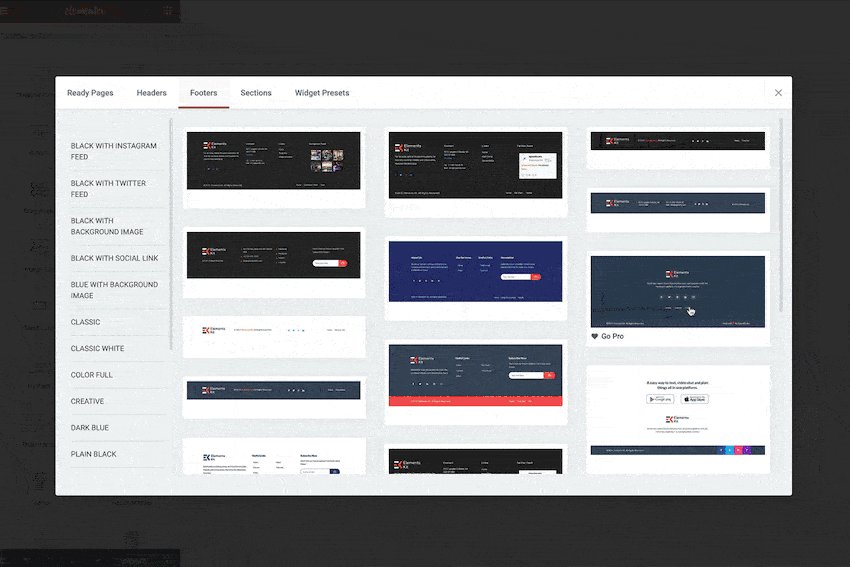
構圖頁面
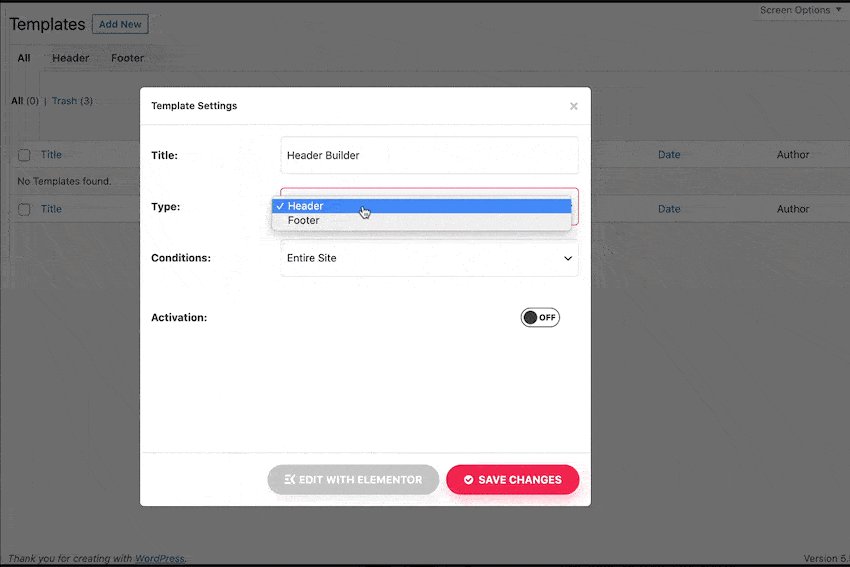
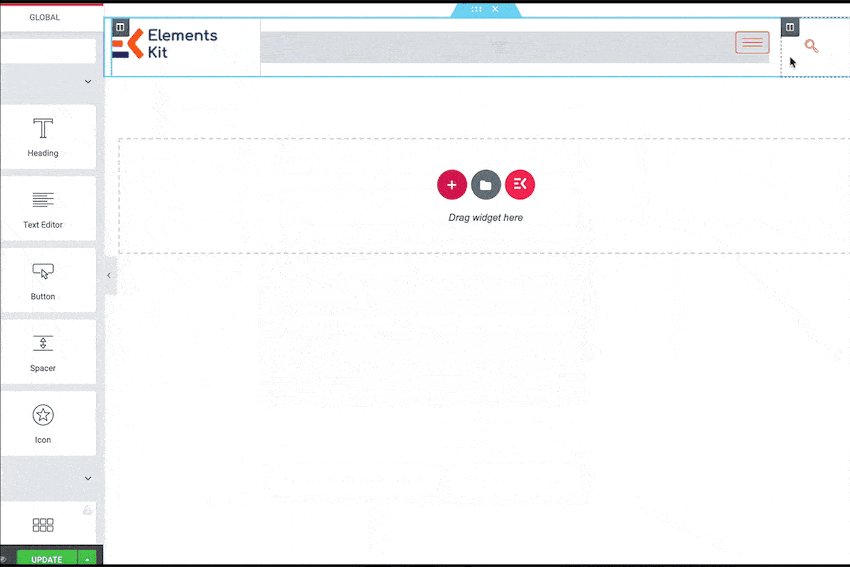
首先,您需要頁眉和頁腳——構成頁面的元素。 在這種特殊情況下,隨之而來的是菜單,甚至是大型菜單(水平和垂直版本)。 您可以從數據庫中獲取這些元素並以即插即用的方式插入它們,也可以自己創建新元素。
菜單是您的訪問者將使用的主要導航工具,所以不要沉迷於它們。 使它們全面,但不復雜。 畢竟,如果菜單沒有功能,它看起來有多好並不重要。

使用 ElementsKit,一切都可以通過一個簡單易用的編輯器進行設置,從尺寸、顏色和不透明度到粘性元素。 框架將在那裡; 你只需要用內容填充它。

用戶界面將使您不會浪費任何時間笨拙地尋找解決方案,並且會給您足夠的自由來在編輯器的安全範圍內表達自己。
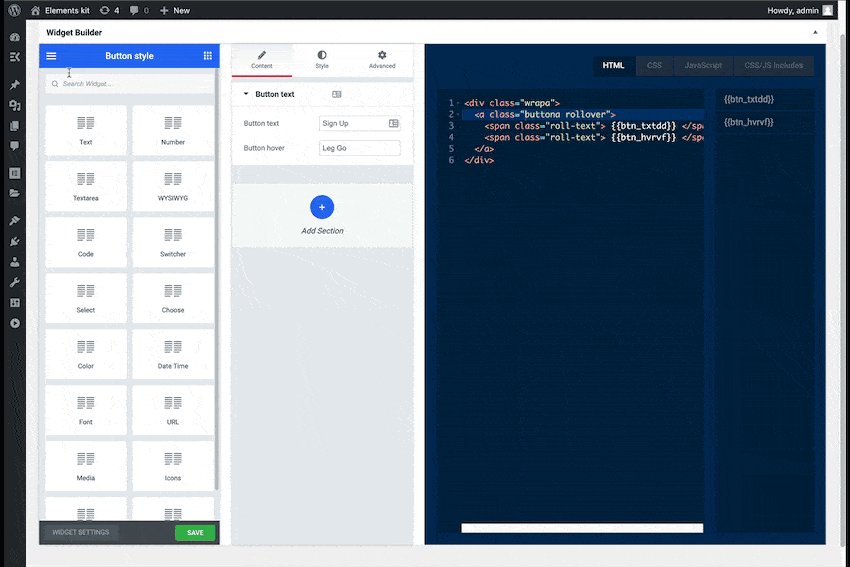
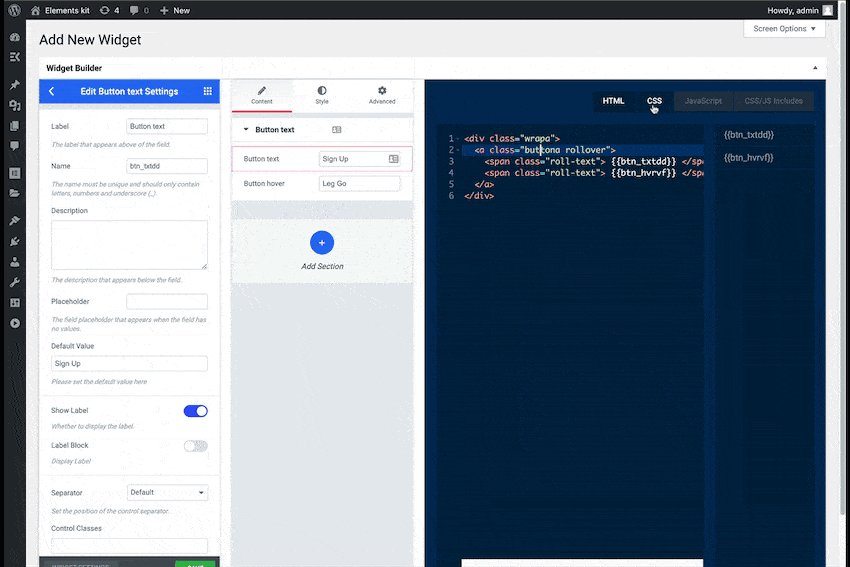
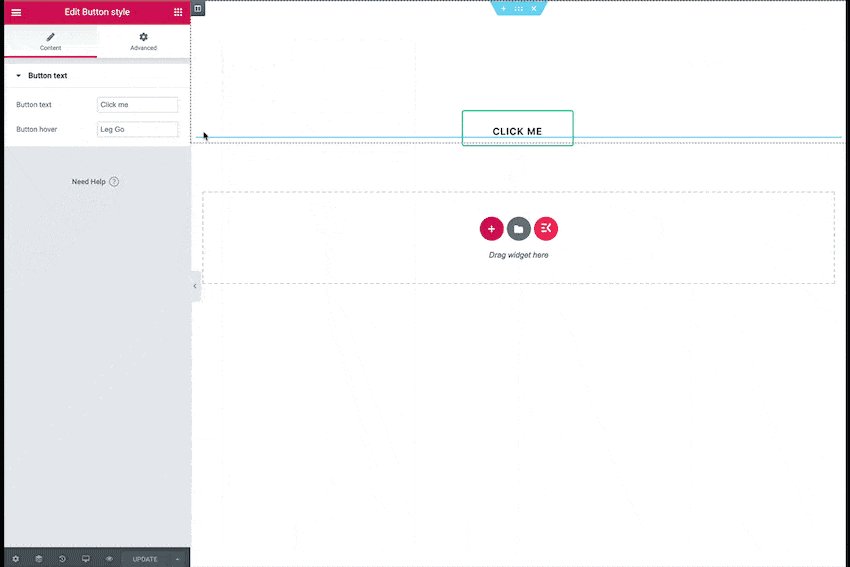
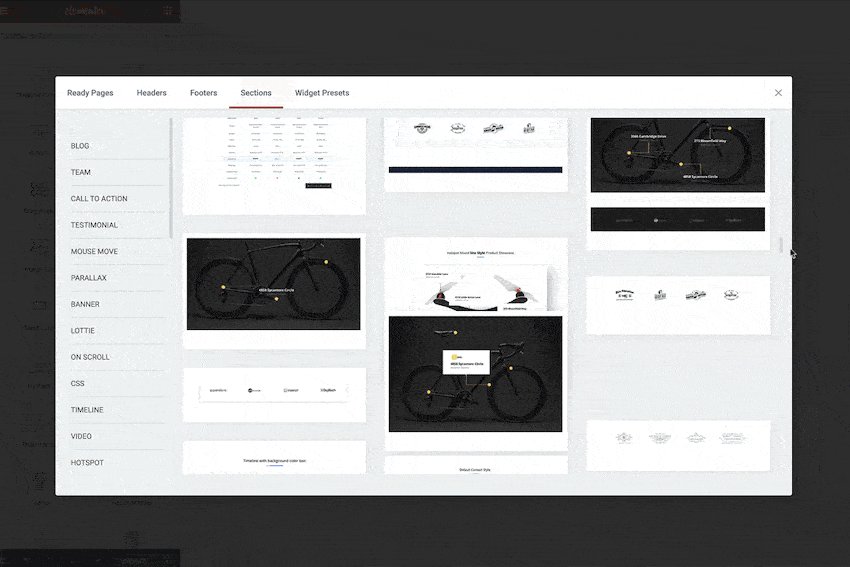
小部件
通常,將小部件添加到站點以實現對特定數據的快速訪問和更輕鬆的導航。 此外,大多數時候,創建自定義小部件需要高級編碼技能,並且會推遲新用戶和/或臨時用戶。
ElementsKit 希望通過將流程分解成更容易處理的塊來消除基於技能的障礙。 它的高級小部件構建器將為您提供一個佈局工具包庫,其中包含 30 多個模板和 600 多個預製部分/小部件。

使用這個庫,您可以混合和匹配不同的部分以形成一個完美的整體。 只需添加、刪除或更改部件,直到您完成; 就是這麼簡單。
自然,您知道的越多,您就可以在編輯器中做的越多,包括自定義編碼。 但是,對於希望首次使用小部件美化其網站的任何人來說,這是一個完美的起點。
身體
好像框架頁面和添加小部件還不夠,ElementsKit 還允許您通過選擇多種視差效果(例如滾動動畫和動態懸停效果)來自定義頁面的主體。 同樣,只需通過單擊檢查它們並將它們定位在您想要的位置即可添加這些。

這些效果為網站增添了風采,但不應過度使用,尤其是當您考慮到電話屏幕(簡單性是關鍵)是大多數訪問者訪問您網站的門戶這一事實時。
外部幫助
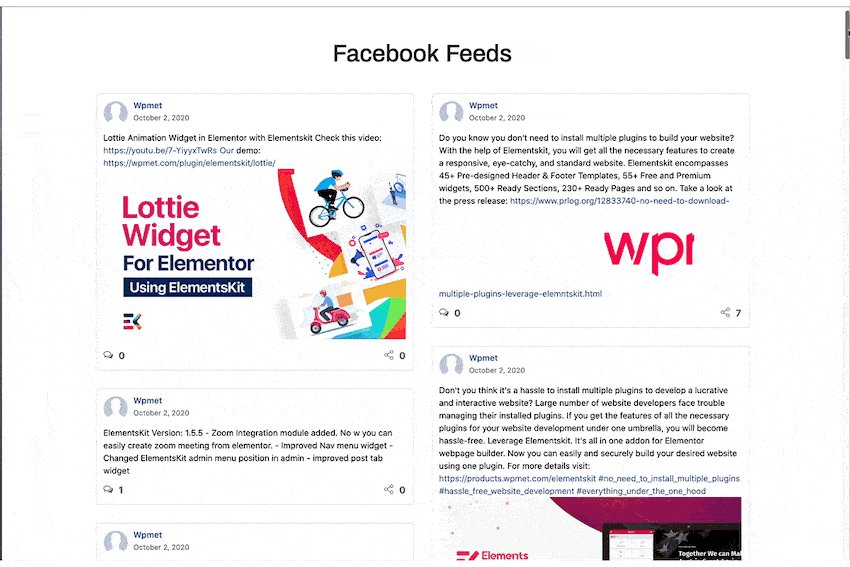
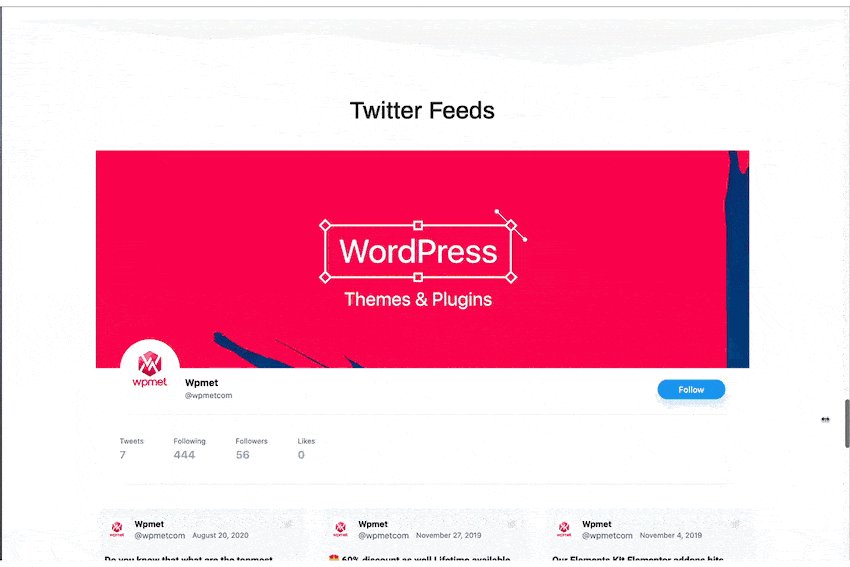
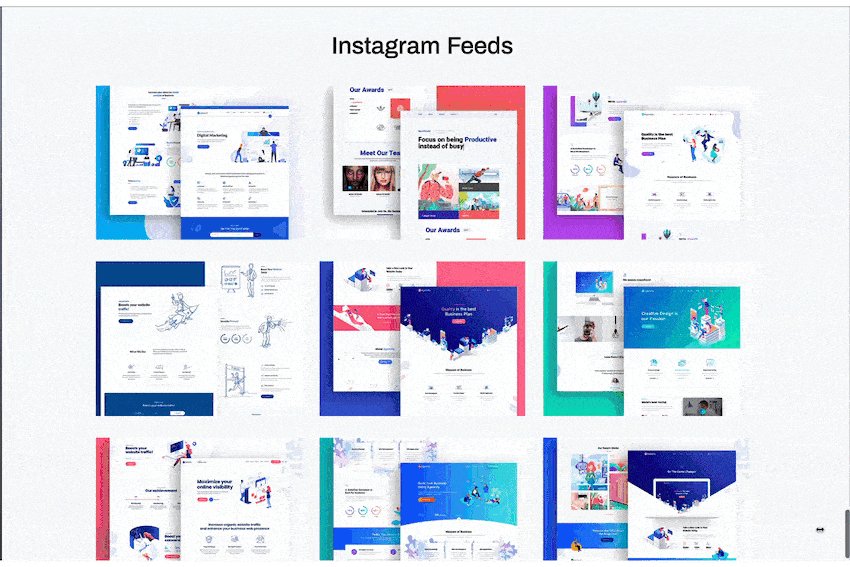
套用一個長期運行的規則,“如果它沒有被發布和共享,它就沒有發生”。 如今,社交媒體無處不在,無論是 Facebook、Twitter、Instagram、TikTok 還是其他眾多平台,因此必須加以考慮。
在這一點上,將一些或所有這些平台集成到您的站點中實際上是強制性的。 幸運的是,使用 ElementKit 合併他們的提要是一個只需點擊幾下的過程,因此您可以輕鬆地將品牌的每一點連接到主頁。

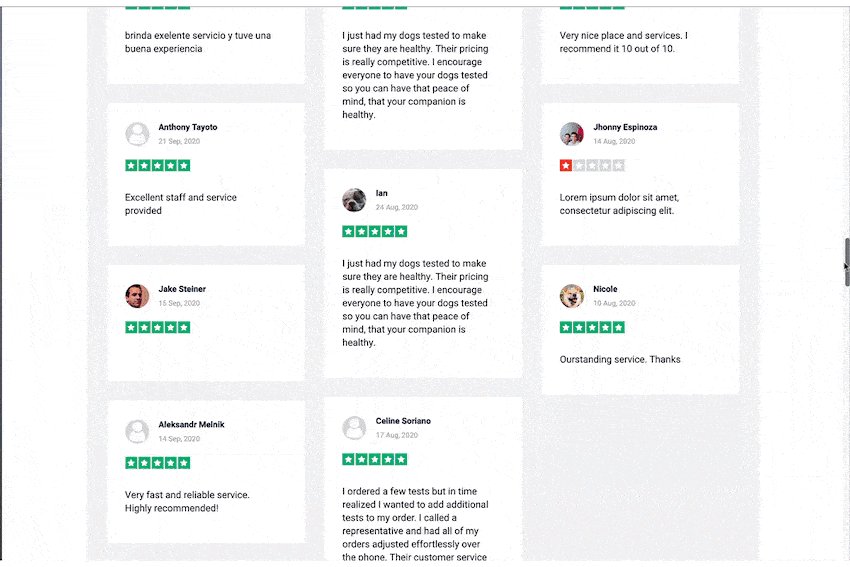
但它並不止於社交媒體。 您還可以整合來自 Google 或 Yelp 的評論,甚至 WooCommerce 功能也可供那些經營網店的人使用。
在許多方面建立您的品牌非常容易,您可以使用一切,然後將它們匯集到您的網站,所有內容都來自該網站。
縮小規模
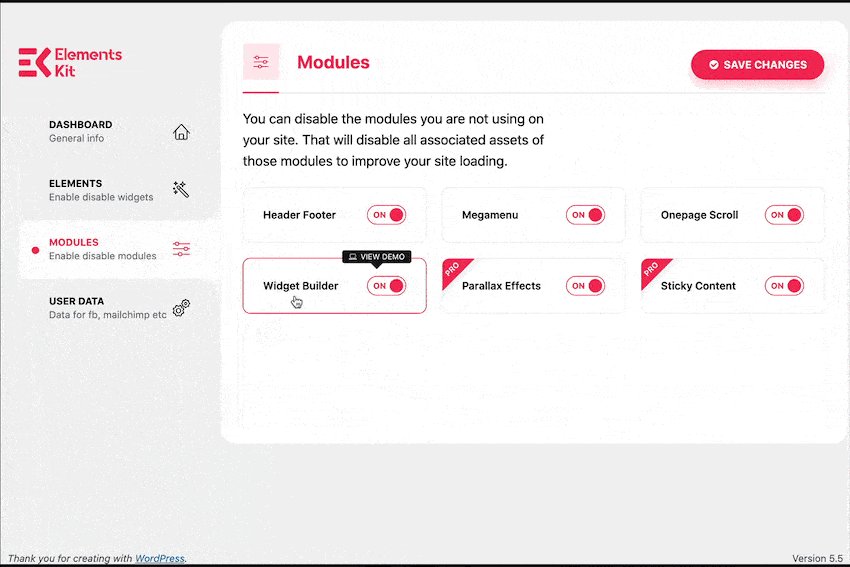
所有這些功能似乎對於單個站點來說太多了,但不要擔心。 您添加的所有內容都可以通過選項面板隨時啟用或禁用。 事實上,可以設置插件,使其縮小規模,以始終保持網站快速運行。

這些更改可以在站點範圍內或僅在某些元素上實施,但目標是相同的——優化。
概括
ElementsKit 似乎是新手可以用來將他們的網站提升到新水平的完美工具,但它並不止於此。 你走得越遠,向你開放的選擇就越多。 因此,即使對於習慣於使用代碼的高級用戶來說,它也成為了一個很好的工具。
因此,如果您使用 Elementor 作為您選擇的站點編輯器,我們強烈建議您嘗試使用 ElementsKit 插件來真正釋放基礎平台的潛力。
