如何使用 Elementor 在 WordPress 中添加圖像滑塊
已發表: 2022-06-23如果您有一個使用 Elementor 構建的 WordPress 網站,並且正在尋找一種簡單的方法來以滑塊或輪播格式展示您的圖像,那麼專用的圖像滑塊插件或圖像滑塊小部件會有所幫助。
圖像滑塊以一行或一列的順序一個接一個地顯示多個圖像。 通過圖像滑塊將精美的圖像添加到您的網站,這可以幫助您快速吸引訪問者的注意力。
在本教程博客中,我們將為您提供使用 PowerPack Image Slider 小部件和 Elementor 添加交互式圖像滑塊的詳細說明。

適用於 Elementor 的 PowerPack 圖像滑塊小部件
PowerPack Elementor 插件是 Elementor 的最佳插件。 它提供了一個完整的軟件包,可以專業地設計一個從初學者到專業人士的 WordPress 網站。
PowerPack 提供 80 多個創意小部件和 150 多個預先設計的模板,可幫助您輕鬆設計 Elementor 網站。 PowerPack Elementor Addons 的最佳之處在於它是一個無代碼生成器。
PowerPack Image Slider 小部件是100% 響應和兼容的,不需要復雜的說明。 它是用戶友好的,並且包含很棒的功能特性,可以為您的網站創建一個漂亮的滑塊。
如果您喜歡觀看視頻,這裡有一個關於如何使用 Elementor 創建圖像滑塊的教程。
使用 Elementor 在您的 WordPress 網站上添加圖像滑塊部分
要將圖像滑塊小部件添加到您的 WordPress 網站,您需要安裝和激活 Elementor 和 PowerPack 插件。
讓我們看看如何使用 PowerPack Image Slider 小部件將圖像幻燈片添加到您的 WordPress 網站。
所以,事不宜遲,讓我們直接進入教程。
拖放 PowerPack 圖像滑塊小部件
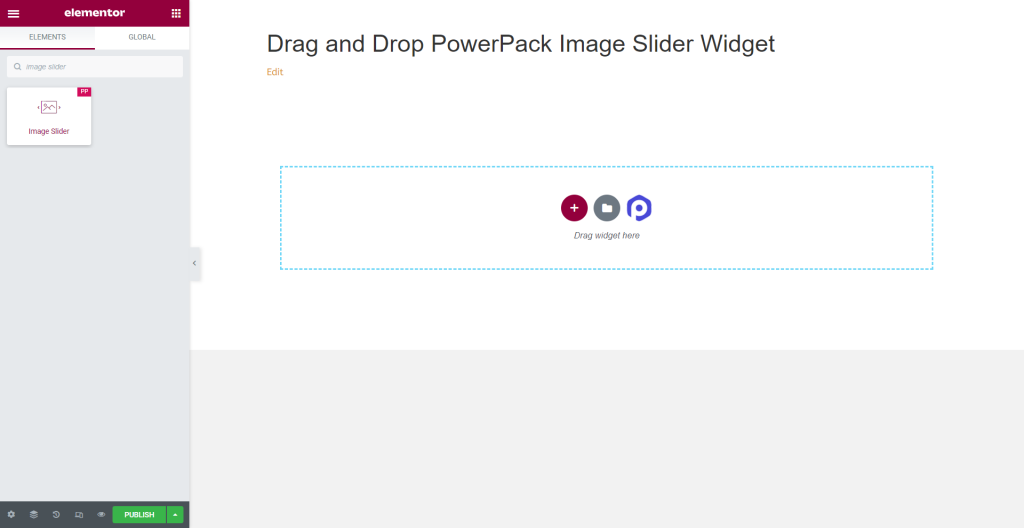
要添加圖像滑塊,首先,使用 Elementor 編輯器打開頁面,然後在搜索欄中輸入“圖像滑塊”,然後將小部件拖放到頁面上。
確保檢查小部件右上角的 PowerPack ' PP ' 標誌。

圖像滑塊小部件的內容選項卡
導航到圖像滑塊小部件的內容選項卡,您會發現四個部分:
- 畫廊
- 縮略圖
- 特色圖片
- 附加選項
讓我們詳細看看它們的功能:
畫廊
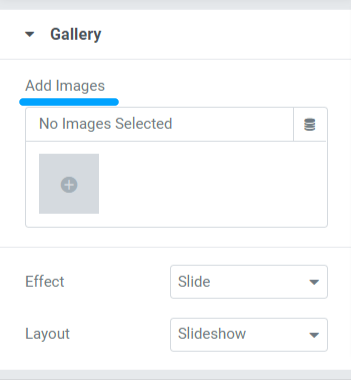
內容選項卡的圖庫部分允許您添加圖像庫並對其進行自定義。

本節包括三個小節,用於自定義頁面上圖像滑塊中顯示的圖像。
讓我們看看它們中的每一個以及它們提供的選項:
- 添加圖像:您可以添加任意數量的圖像,以顯示在圖像滑塊中。 通過本地或媒體庫上傳文件。
- 效果:此功能將為您提供兩個選項來選擇要應用於圖像集的效果; 滑動和褪色。
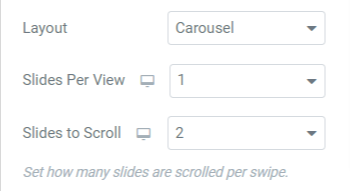
- 佈局:在這裡,您將獲得兩個選項來選擇滑塊佈局。 選擇“幻燈片”或“輪播”。 選擇輪播選項將允許您自定義另外兩個選項。 您可以設置每個視圖的幻燈片數和要滾動的幻燈片數。

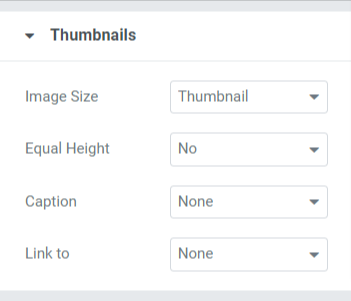
縮略圖
本節包括四個小節,您將在其中獲得自定義 PowerPack Image Slider Widget 縮略圖的選項。

讓我們快速瀏覽一下這些選項:
- 圖像大小:使用此選項,您可以調整所有圖像的圖像大小。 在這裡,您將獲得多種圖像尺寸選項; 根據您的喜好選擇尺寸。
- 等高:在此處給出的選項中進行選擇,以均衡或不均衡圖像的高度。 如果選擇“是”,則會出現一個調整圖像“自定義高度”的選項。
- 標題:此功能允許您為圖像添加標題。 如果您不想顯示任何內容,可以選擇“無”。 在標題、標題和描述中,選擇要顯示在圖像上的一項。
- 鏈接到:在這裡,您可以添加指向圖像的鏈接。 選擇每個選項將為您提供將圖像鏈接到其他產品/頁面的其他選項。
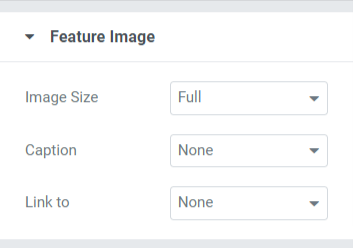
特色圖片
此功能將允許您在各個方面自定義特徵圖像。

讓我們快速瀏覽一下特徵圖像選項:
- 圖像大小:您可以使用此選項調整特徵圖像大小。
- 標題:此選項允許您為圖像添加標題、標題或描述。 如果您不想顯示任何內容,可以選擇“無”選項。
- 鏈接到:使用此選項將指向您的其他產品/頁面的鏈接添加到您的圖像。
注意:如果您在圖像滑塊小部件的圖庫部分選擇幻燈片佈局,則可以為圖像滑塊設置特色圖像。
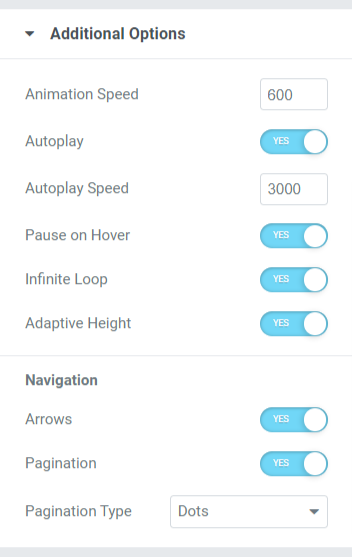
附加選項
此功能包括具有啟用/禁用選項的各種樣式選項。

讓我們看看附加選項部分包含的所有這些功能:
- 動畫速度:您可以使用此選項為圖像滑塊設置動畫速度。 您可以根據自己的喜好設置任何自定義速度。
- 自動播放:打開此選項可將“自動播放”設置為您的圖像滑塊。
- 自動播放速度:如果您啟用了自動播放選項,您可以在此處調整“自動播放速度”。
- 懸停時暫停:如果您不想暫停滑塊,請禁用此選項。
- 無限循環:啟用此選項將允許您為滾動創建無限循環。
- 自適應高度:啟用此選項可為滑塊中的所有圖像設置響應高度。
- 導航:此功能用於導航目的; “箭頭”和“分頁”等選項用於設置滑塊的樣式。
- 箭頭:要在滑塊的兩側顯示箭頭欄,請啟用此箭頭選項。
- 分頁:啟用此選項可為您的滑塊顯示“點/分數”。
- 分頁類型:在這裡,您可以選擇分頁類型:點或分數。
圖像滑塊小部件的樣式選項卡
樣式選項卡包含圖像滑塊小部件的所有樣式部分。 此選項卡包括四個部分:

- 縮略圖
- 縮略圖標題
- 箭頭
- 分頁:點
讓我們徹底探索包含樣式選項的每個部分。
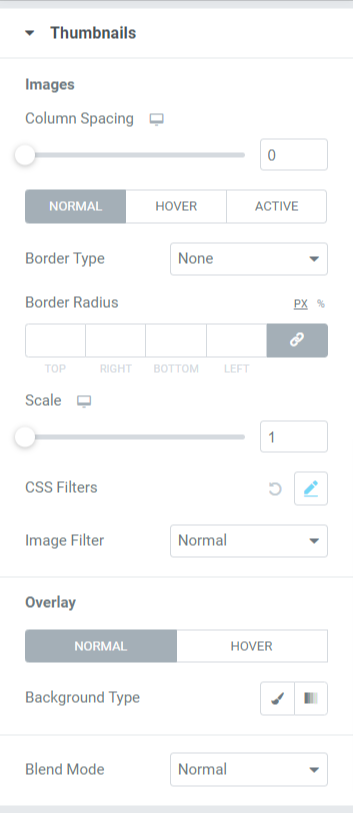
縮略圖
本節包含兩個小節:圖像和疊加。 讓我們更詳細地查看每個小節。

- 圖片:與圖片相關的所有樣式選項都可以在這裡完成。 本小節包括樣式選項,例如:
- 列間距:調整比例以允許圖像之間的列間距。
- 邊框類型:您可以從選項中選擇任何邊框類型,例如實線、雙線、點線、虛線和凹槽。
- 邊框半徑:如果您應用了邊框,您可以在此處調整其半徑。
- 縮放:在這裡,您可以以完美的比例縮放滑塊的圖像。
- CSS 過濾器:此功能允許您以各種方式調整 CSS 過濾器,例如模糊、亮度、對比度、飽和度和色調。
- 圖像過濾器:從該選項中可用的大量過濾器中進行選擇,您可以更改圖像過濾器。
- 疊加:您可以使用此功能將疊加應用於圖像。 此功能還包括一個樣式選項:
- 背景類型:在這裡,您可以設置圖像的背景類型。 選擇漸變或經典以應用背景類型。
- 混合模式:從此處提供的各種選項中,您可以根據自己的喜好應用任何一種來混合滑塊的圖像。
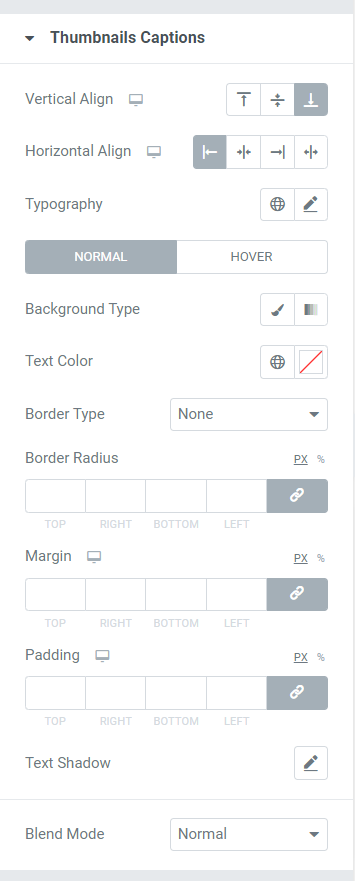
縮略圖標題
在本節中,您將獲得與顯示在圖像上的內容部分相關的所有樣式選項。

讓我們看看本節中用於設置圖像內容部分樣式的這些選項。
- 垂直對齊:顧名思義,您可以使用此選項垂直對齊圖像。
- 水平對齊:顧名思義,您可以使用此選項水平對齊圖像。
- 排版:此功能允許您在每個可能的方面自定義文本的排版。 您可以選擇字體類型、大小、字母間距和字間距。
- 背景類型:在這裡,您可以選擇為圖像上顯示的文本部分選擇背景類型。
- 文本顏色:可以在此處選擇文本的顏色。
- 邊框類型:從可用選項中選擇任何邊框類型,例如實線、雙線、點線、虛線或凹槽。
- 邊框半徑:如果您允許內容部分有邊框,請在此處調整其半徑。 它有助於顯示應用邊框的平滑邊緣。
- 邊距:使用此選項,您可以調整內容部分的邊框邊距。
- 填充:這允許邊框和內容之間的空間。 調整此選項以在圖像滑塊上顯示組織流暢的內容。
- 文字陰影:您可以使用此選項應用文字陰影。 您將獲得選擇顏色和模糊陰影的選項。 此外,水平和垂直自定義文本陰影。
- 混合模式:從混合模式中可用的各種選項中,您可以根據自己的喜好應用任何一種來混合顯示在滑塊圖像上的標題。
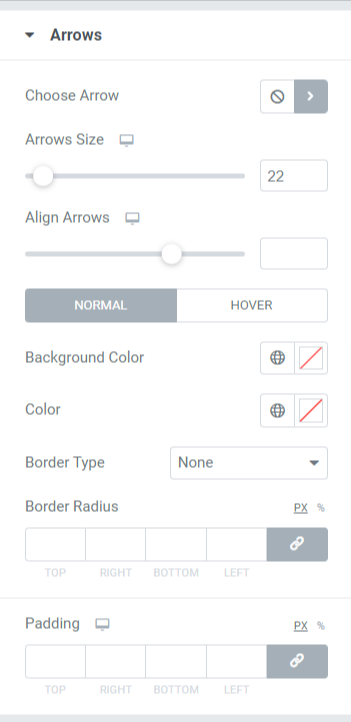
箭頭
在本節中,您將獲得所有選項來設置單獨顯示在圖像滑塊中的箭頭樣式。

讓我們詳細了解本節中可用的所有選項。
- 選擇箭頭:此選項允許您選擇箭頭。 根據您的喜好從圖標庫中選擇箭頭。
- 箭頭大小:可以在此處調整箭頭大小。
- 對齊箭頭:使用此選項將兩個箭頭設置為對齊。
- 背景顏色:此選項允許您為箭頭選擇背景顏色。
- 顏色:使用此選項,您可以更改箭頭的顏色。
- 邊框類型:從此處可用的選項中選擇邊框類型,例如實線、雙線、點線、虛線和凹槽。
- 邊框半徑:如果您已將邊框類型應用於箭頭,則可以調整邊框半徑以顯示軟邊邊框。
- 填充:調整填充以在箭頭和邊框之間留出足夠的空間。
分頁
此部分包括設置您已應用到滑塊的分頁樣式的選項。
在“分頁類型”小節>“附加選項”>“圖像滑塊”小部件的“內容”選項卡中選擇“點”或“分數”後。 根據您所做的選擇,您將獲得多種選擇。
如果您允許分數分頁,那麼本節中提供的選項將如下所示:
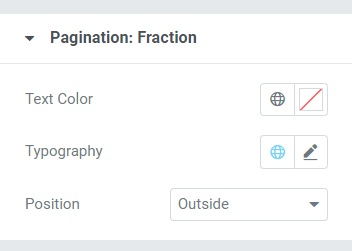
分數

- 文本顏色:選擇要在滑塊中顯示的分數分頁的文本顏色。
- 排版:使用此選項,您可以設置字體樣式、字體大小、行高、字母間距、字間距等。
- 位置:可以在此處完成分數分頁的定位。
如果您允許點分頁,那麼本節中提供的選項將如下所示:
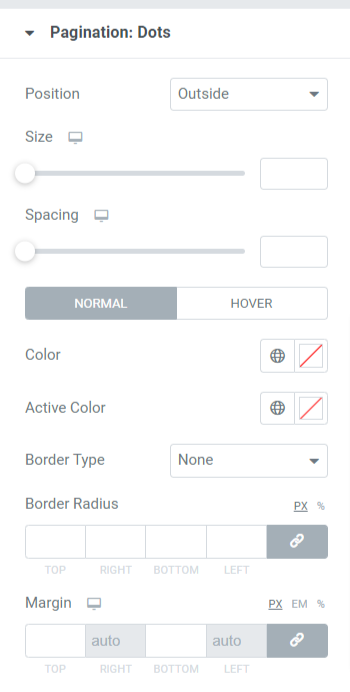
點
此部分允許您自定義分頁:點功能。

讓我們更詳細地了解可用的選項。
- 位置:對於定位點,您可以使用此選項。
- 大小:顧名思義,您可以在此處設置點的大小。
- 間距:使用此選項,您可以在兩個連續點之間留出空間。
- 顏色:選擇點的顏色。
- 活動顏色:選擇滑塊中當前顯示的點的顏色。
- 邊框類型:從可用選項中設置邊框類型,例如實線、雙線、虛線、點線和凹槽。
- 邊框半徑:在這裡,您可以調整軟邊框邊緣。
- 邊距:這允許底部滑塊和點之間的空間。 根據您的設計偏好調整邊距。
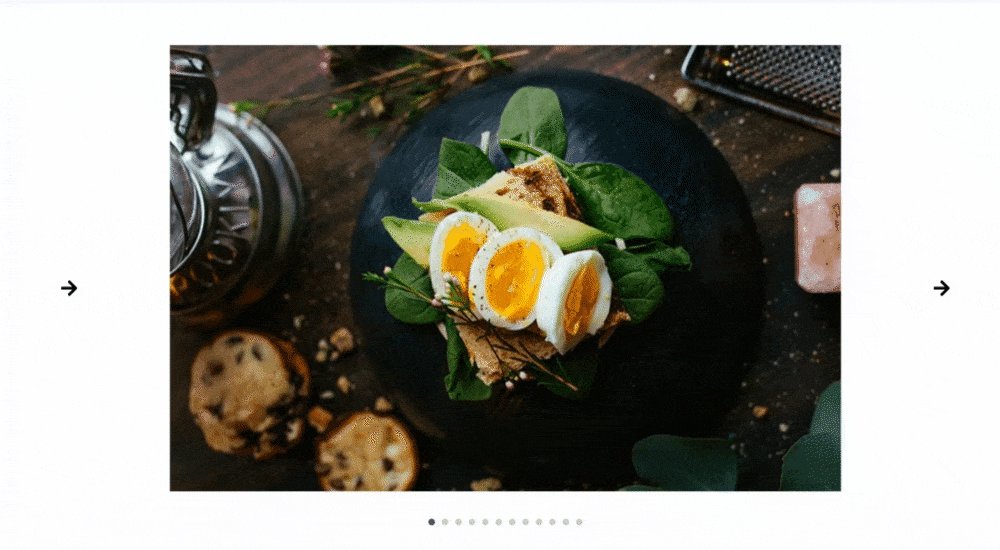
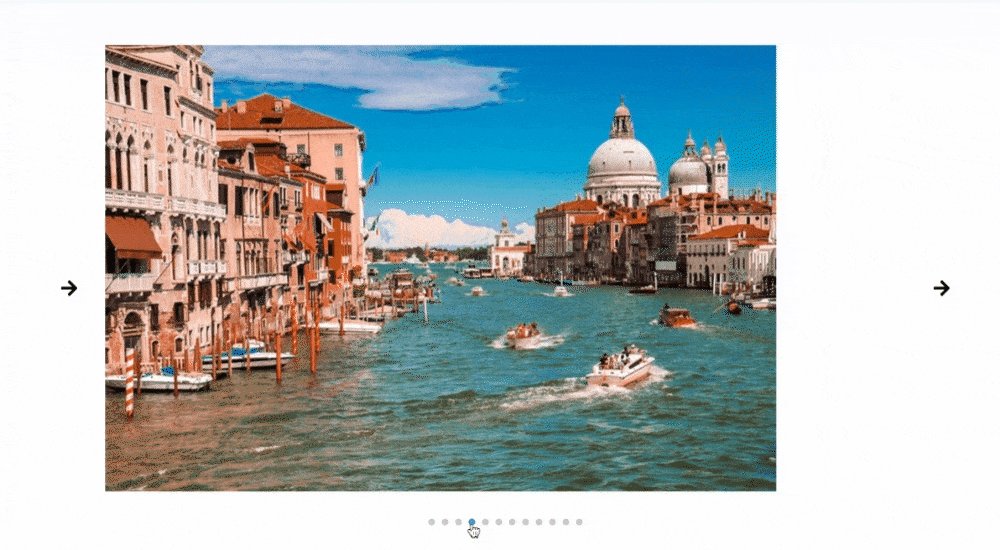
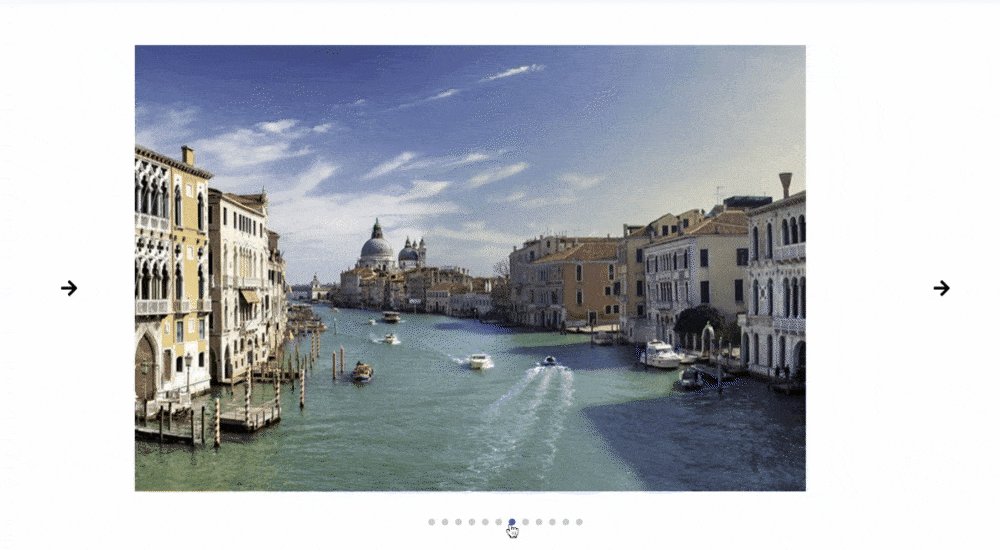
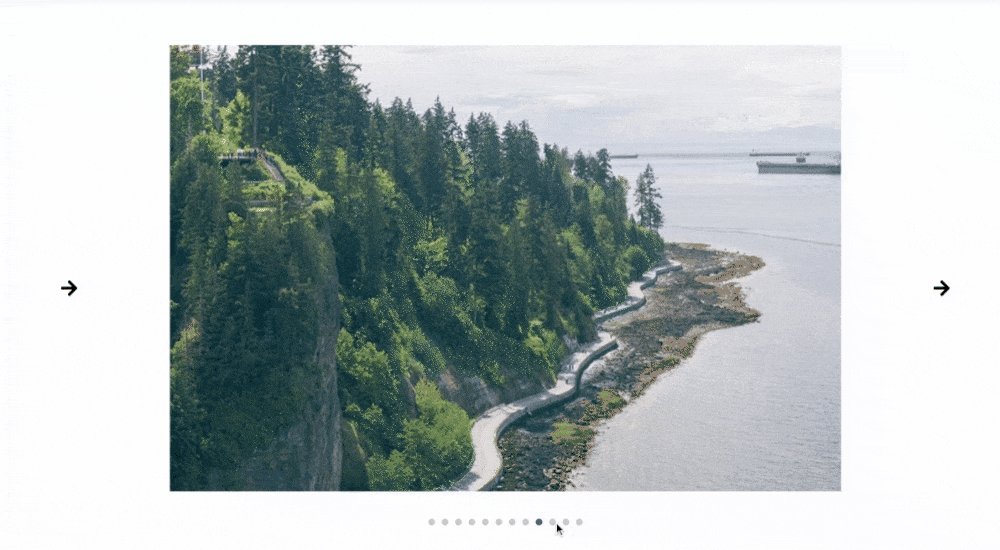
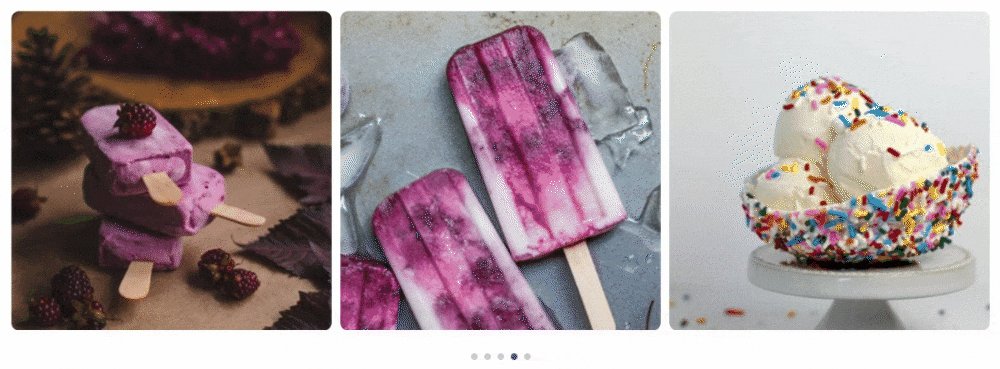
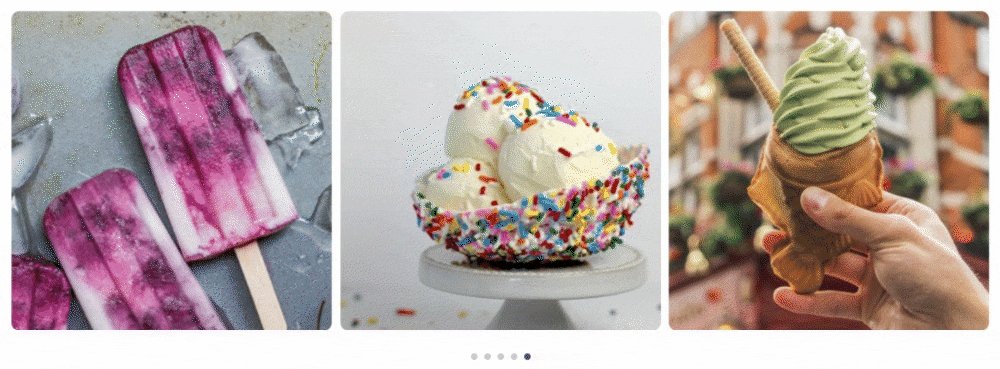
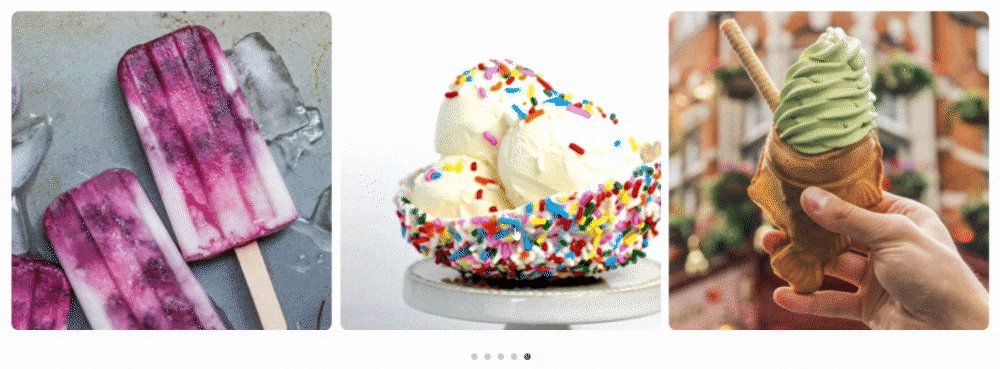
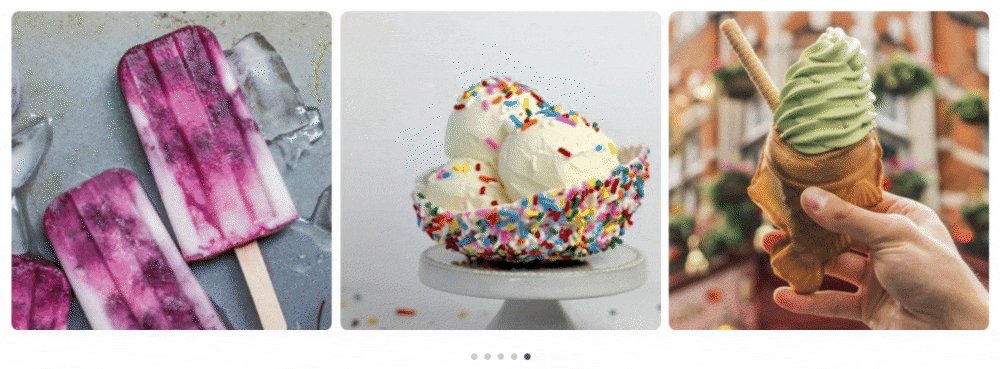
在 PowerPack Image Slider 小部件的內容和样式選項卡中應用所有這些更改後,您將獲得如下所示的圖像滑塊部分:

獲取適用於 Elementor 的 PowerPack 圖像滑塊小部件
圖像滑塊小部件是突出顯示您的內容或產品圖像的完美方式。 使用 PowerPack Image Slider 小部件,您可以使用 Elementor 在 WordPress 上添加交互式圖像滑塊。
我們希望本教程博客能幫助您為 WordPress 網站頁面創建圖像滑塊。 如果您喜歡閱讀本文,我們相信您也會喜歡體驗我們的其他 PowerPack 元素。
單擊此處獲取 Elementor 的 PowerPack Image Slider 小部件。 此外,查看我們的帖子,了解如何在 WordPress 網站上使用 Elementor 創建促銷盒。
請隨時在此處發表您的評論; 我們很樂意收到您的回复。
此外,在 Twitter、Facebook 和 YouTube 上加入我們。
