如何將無限滾動添加到 WordPress(一步一步)
已發表: 2019-12-17您是否需要一種可靠的方法來讓用戶在您的 WordPress 網站上停留更長時間? 如果是這樣,您可能想考慮如何向 WordPress 添加無限滾動。
無限滾動或無限滾動是您經常看到的一種網頁設計方法。 它為您提供了一種簡單的方式來吸引網站訪問者,鼓勵他們探索您提供的更多內容,甚至增加他們閱讀您的內容的時間。
這就是為什麼今天,我們將向您展示如何使用一個簡單的 WordPress 插件向 WordPress 添加無限滾動。
那麼,讓我們開始吧。
什麼是無限捲軸?
無限滾動是一種已經使用了一段時間的技術,用於改善用戶體驗。 無限滾動使用所謂的 AJAX 在人們向下滾動您的網站時加載頁面,而不是要求用戶單擊“下一步”來查看更多內容。
在無限滾動之前,網站使用分頁更為常見。 該系統依靠用戶向下滾動到網頁底部,然後單擊“下一個”或“上一個”按鈕來查看更多內容。
另一方面,無限滾動通常被視為在網站上向用戶提供內容的更直觀的方式。 一個使用無限滾動的流行網站是 Medium。
當您訪問 Medium 時,您會注意到當您向下滾動時,該網站會繼續獲取其他內容。 它真的似乎無窮無盡。
何時使用無限滾動
使用無限滾動的最常見類型的網站是那些為讀者提供大量博客內容的網站。
但是你怎麼知道無限滾動是否是你自己的 WordPress 網站上應該具備的功能呢?
好吧,讓我們談談吧!
使用無限滾動的最佳網站類型是博客、社交媒體和具有視頻內容的網站。 但實際上,任何與用戶共享大量內容的網站都可以從無限滾動中受益。
畢竟,無休止的滾動為用戶提供了流暢和乾淨的感覺。 雖然這看起來沒什麼大不了的,但對於用戶來說,持續滾動比無限次滾動和單擊要容易得多。
事實上,無限滾動對用戶來說是更少的工作,這通常會說服他們停留更長時間。
此外,無限滾動也非常適合手機和平板用戶。 點擊對台式機和筆記本電腦用戶來說是一個小小的便利; 然而,對於移動和平板電腦用戶來說,必須點擊所有內容是一個巨大的痛苦。
因此,如果您希望提高網站上的移動參與度,無限滾動是實現這一目標的最佳方式之一。
無限滾動的缺點
雖然無限滾動很酷,但它並非沒有缺點。
首先,在您的 WordPress 網站上啟用無限滾動可能會影響您網站的加載時間。
作為網站所有者取得成功的最重要方法之一是擁有一個快速加載的網站。 如果您的網站光鮮亮麗,但不能快速顯示內容,那麼人們就會離開。
幸運的是,即使在使用無限滾動時,也有一些方法可以幫助您節省網站的加載時間:
- 檢查站點功能:確保您的 WordPress 網站可以處理無限滾動的壓力(如果您不確定,請諮詢您的託管服務提供商)。
- 觀看圖像:在圖像上放輕鬆。 如果您要允許在您的網站上顯示無窮無盡的內容,請注意您包含的圖像,因為它們會減慢加載時間。 並且只使用會對您的網站產生持久影響的高質量圖像。
在您的網站上使用無限滾動的另一個缺點是它更難找到特定內容。
想想看。
您在一個網站上,並且您已經滾動瀏覽內容一段時間了。 但是現在,你想回去看看你飛過一分鐘的東西。 問題是,現在找不到了。
在哪個頁面上?
哦,對了! 您在使用無限滾動的網站上。 您將不得不一直向上滾動並希望找到您想要閱讀的內容。
雖然這個缺點並不是世界末日,但它有可能使用戶更難瀏覽您的網站。
最後,在您的網站上啟用無限滾動會使您網站的滾動條無用並阻止您擁有網站頁腳。
最後,做好功課並確保您為無限滾動給您的網站帶來的東西做好準備是很重要的。 請記住,這並不全是壞事。 只是每個人的需求不同而已。
現在,讓我們看看如何在 WordPress 中添加無限滾動。
如何將無限滾動添加到 WordPress
第 1 步:安裝並激活 Catch Infinite Scroll
要將無限滾動添加到您的 WordPress 網站,您需要做的第一件事是安裝一個插件,例如 Catch Infinite Scroll。 如果您在這一步需要幫助,請務必查看如何安裝 WordPress 插件。

安裝並激活插件後,您的 WordPress 管理頁面上將出現一個名為“Catch Infinite Scroll”的新選項卡。

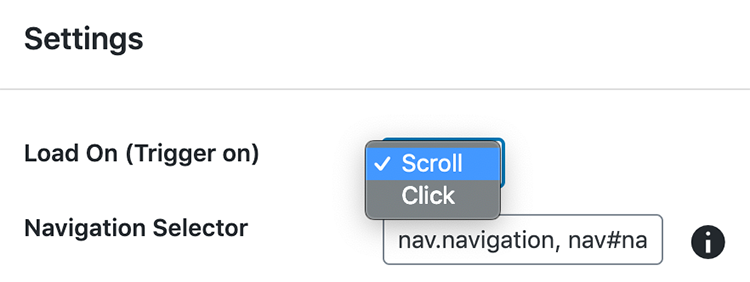
第 2 步:選擇加載觸發器
接下來,您需要選擇一個加載觸發器。 對於我們的示例,我們將選擇滾動選項。 如果您選擇“點擊”選項,插件將為您提供“加載更多”按鈕,用戶可以點擊該按鈕加載更多內容。

選擇滾動選項將使您的網站自動加載更多內容。 它將在用戶滾動時加載此內容,而不是要求他們單擊任何內容以查看更多內容。
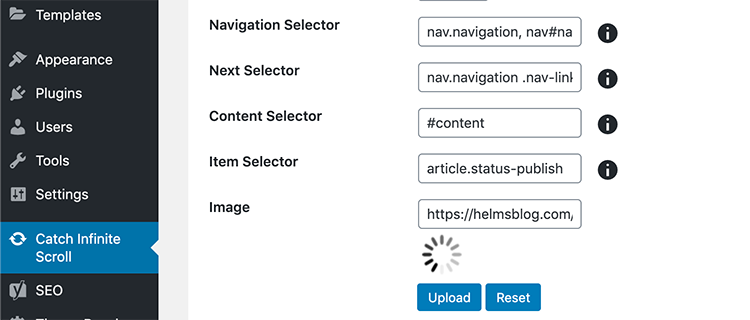
在加載觸發器設置下方,您會注意到導航、下一步、內容和項目選擇器。 本教程無需更改任何這些,因為它們開箱即用。
第 3 步:選擇圖像選項
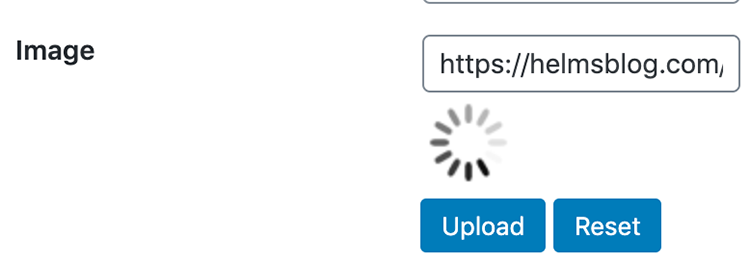
Catch Infinite Scroll 中的圖像選項允許您上傳自己的自定義圖像。 當人們向下滾動時,當您的網站加載更多內容時,此圖像將出現。
這是 Catch Infinite Scroll 中的默認加載圖像:

也就是說,這個簡單易用的插件讓您可以選擇添加自己的自定義圖像,這對於那些啟動在線業務、會員網站或電子商務商店的人來說非常有用。
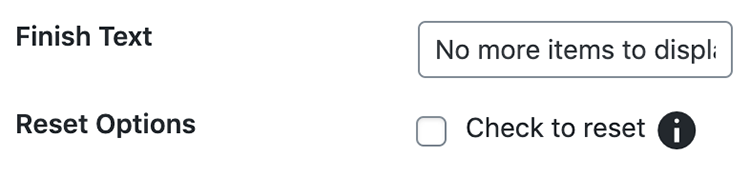
第 4 步:配置“完成文本”選項
我們需要配置的最後一個設置是“完成文本”選項。 這是用戶滾動瀏覽您網站上必須提供的所有內容後彈出的文本。
僅當沒有其他內容可看時,此文本才會顯示給站點訪問者。

您可以自定義此文本以說出您想說的任何內容,例如“內容結束”。 也就是說,默認的“不再顯示項目”消息工作得很好。
完成後,單擊保存更改以保存您的設置並在您的網站上啟用無限滾動。

包起來
你有它! 您現在知道如何在 WordPress 中添加無限滾動,以提高參與度,增加在您的網站上花費的時間,並讓訪問您網站的每個人都能記住用戶體驗。
您是否正在尋找另一種方式來吸引網站訪問者並提高轉化率? 然後一定要查看市場上最熱門的 WordPress 贈品插件,並創建一個人們想要參加的競賽。
您在 WordPress 網站上使用無限滾動嗎? 您是否使用 WordPress 插件來啟用無限滾動? 如果是這樣,我們很樂意在下面的評論中聽到所有關於它的信息!
