如何將 Instagram Feed 添加到 Elementor? + 5 個最佳插件
已發表: 2023-09-11您想了解如何將 Instagram feed 添加到 Elementor網站嗎? 或者想將您的網站轉變為充滿活力、引人注目的傑作? 那麼,您來對地方了!
向 Elementor 添加 Instagram feed 是獲取動態、實時內容的門戶,可吸引訪問者的注意力。 它展示您最新的Instagram 帖子、故事和用戶生成的內容。 事實上,遊客不僅會感興趣,還會被迷住。
我們即將一起踏上一段旅程。 您將學習將Instagram feed 集成到現代網頁設計中的技術、創意技巧和原因。
借助 Elementor 的強大功能以及觸手可及的這些插件,您將重新定義受眾體驗您在線形象的方式。 因此,讓我們釋放將 Instagram feed 添加到 Elementor的潛力。
為什麼將 Instagram Feed 與 Elementor 集成?
Instagram 是一款流行的社交應用程序,人們可以在其中分享圖片和短視頻。 您可以對其他人發布的內容進行點贊和評論。 此外,您還可以創建一個帳戶來分享您的圖片和視頻。

這是一個有趣的地方,可以展示您喜歡的東西並看看其他人喜歡什麼。 它就像手機上的視覺遊樂場。
此外,擁有強大的在線形象非常重要,而網站就像您在互聯網上的主要面孔。 現在,有一個名為 Elementor WordPress 插件的很酷的工具。 它就像一個遊戲規則改變者,因為即使您不懂技術,它也可以讓您設計出很棒的網站。
因此,在我們繼續之前,讓我們探討一些原因,說明為什麼向您的網站添加關鍵字很重要:
- 集成 Instagram feed 可以注入充滿活力、引人注目的視覺效果,引起觀眾的共鳴。
- 滾動瀏覽精心策劃的 Instagram 圖庫就像翻閱一本精美的雜誌一樣令人著迷。
- 通過點贊、評論和分享來促進用戶參與,可以為您的網站提供互動維度。
- 通過展示您的 Instagram 動態,您可以邀請觀眾積極參與。
- 它以用戶在 Instagram 上生成內容的形式提供社交證明。
- 您在 Instagram 上進行的任何更新或添加都會自動反映在您的網站上,從而節省您的時間和精力。
- 顯示您的 Instagram 動態可以展示您的優勢並講述有關您品牌的視覺故事。
現在我們已經探討了將 Instagram feed 與 Elementor 集成的“原因”,接下來讓我們深入探討“如何”。
如何將 Instagram Feed 與 Elementor 集成?
您準備好通過將 Instagram feed 集成到 Elementor 支持的頁面中來增強網站的視覺吸引力了嗎?
在這裡,我們將引導您了解如何使用 Smash Balloon 社交照片源插件將 Instagram 源添加到 Elementor。

Smash Balloon 社交照片源插件使將 Instagram 源集成到您的網站變得輕而易舉。 這個插件可以幫助您在您的網站上展示您的 Instagram 照片。 這是一種將 Instagram 世界與網站世界連接起來的流暢而簡單的方法。
讓我們看看你能如何做到這一點!
第 1 步:安裝並激活插件
首先,讓我們啟動並運行這個強大的工具。 登錄您的 WordPress 管理面板。
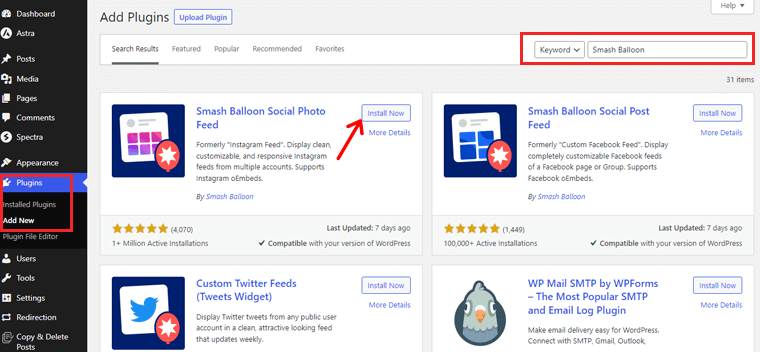
在儀表板中,找到並單擊左側的“插件 > 添加新插件”菜單。 現在,在“搜索插件”框中,輸入“Smash Balloon”並按 Enter 鍵。
找到 Smash Balloon 插件後,單擊“立即安裝”按鈕。

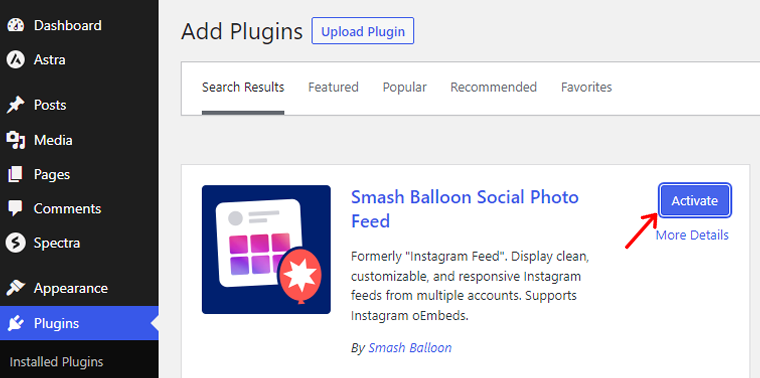
安裝完成後,繼續並單擊“激活”。

有關詳細指南,請在此處閱讀如何安裝 WordPress 插件!
第 2 步:選擇 Feed 類型
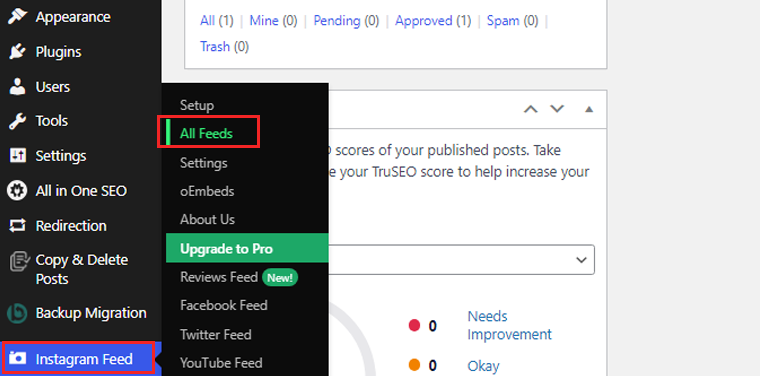
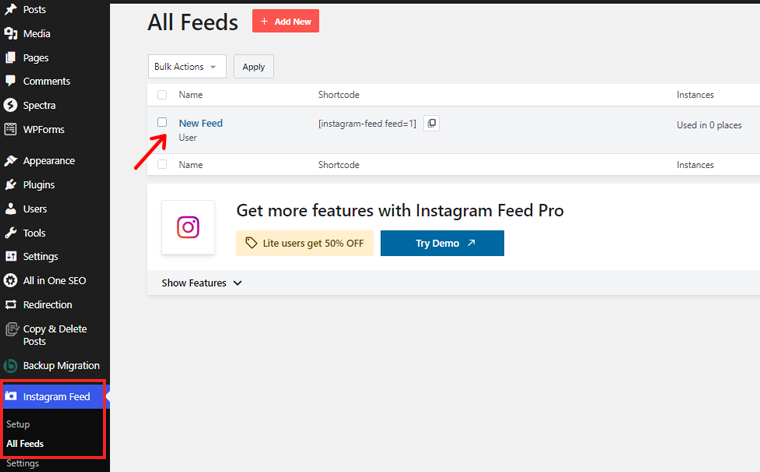
在 WordPress 儀表板中,找到新添加的“Instagram Feed”菜單。 然後單擊“所有源”選項。

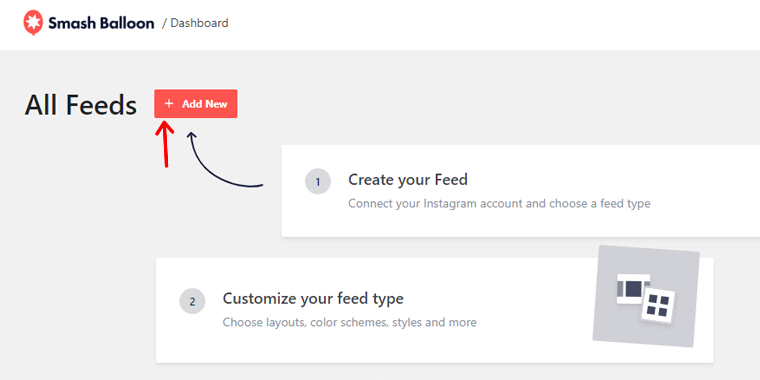
現在點擊“添加新”選項開始創建新的 Instagram feed。

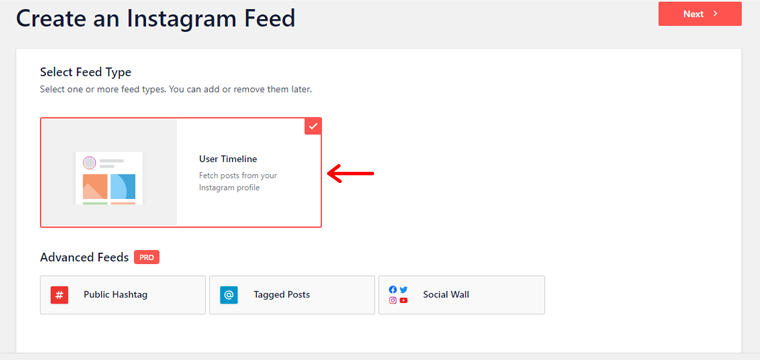
此外,您可以選擇提要類型。 讓我們在下一步中看看它。
在這裡我們選擇了“用戶時間線”。 選擇後,單擊“下一步按鈕”。

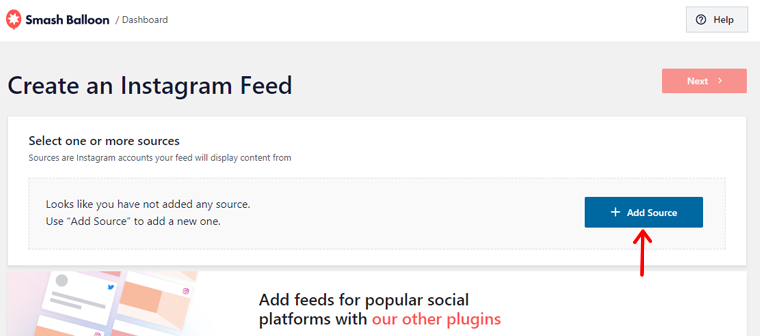
第 3 步:連接 Instagram 帳戶
現在您可以連接您的 Instagram 帳戶。 首先單擊“添加源”選項。

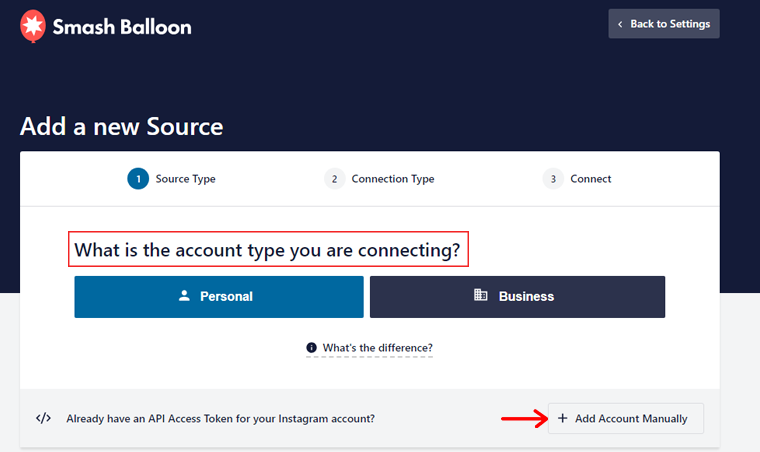
它將把您重定向到可以選擇個人或企業帳戶的頁面。 在這裡,我們將選擇一個“個人”帳戶。

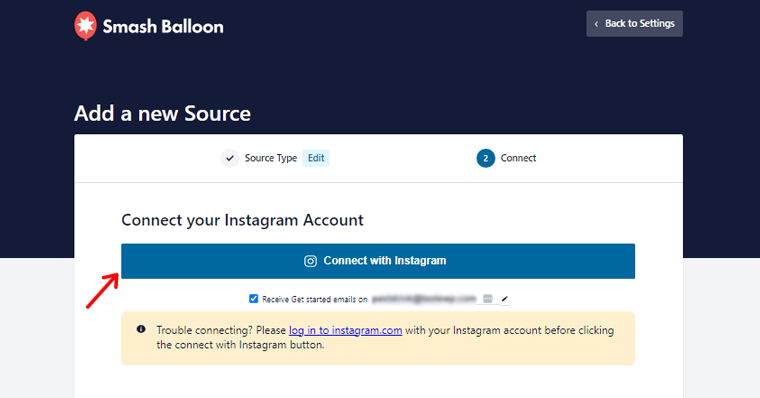
然後,單擊“連接 Instagram”選項繼續。

連接之前,請確保您的 Instagram 帳戶已登錄到同一瀏覽器。
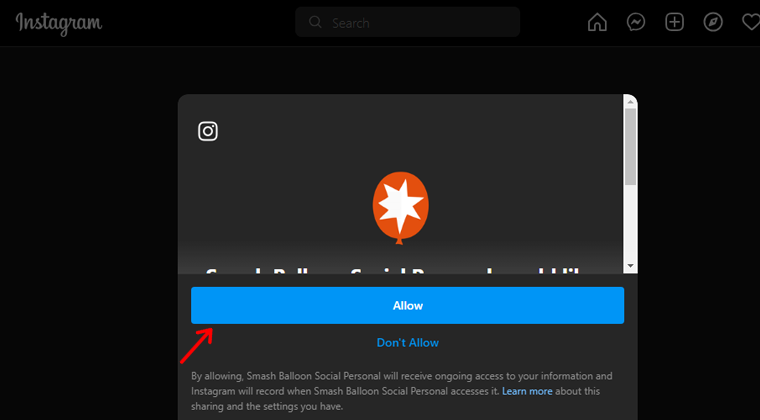
之後,單擊“允許”按鈕即可訪問 Smash Balloon 的個人信息。

第 4 步:嵌入 Instagram Feed
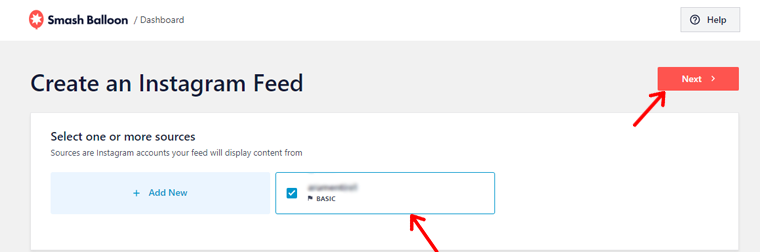
接下來我們將學習如何在您的網站上嵌入提要。 將顯示 Facebook 頁面列表。 選擇一個頁面並單擊“下一步”按鈕。

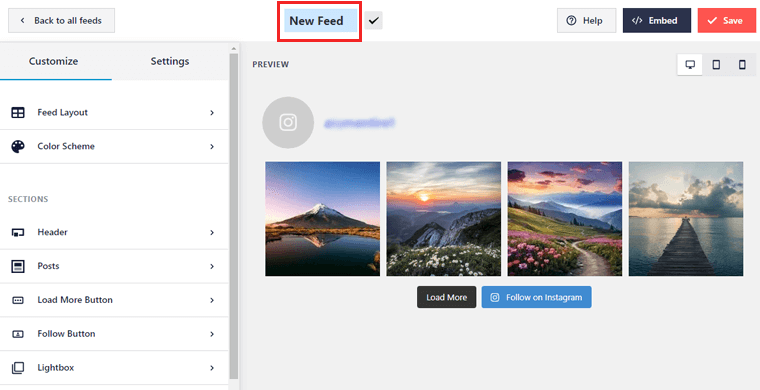
現在,向您的源添加一個名稱,並使用此屏幕上的選項對其進行自定義,然後保存。

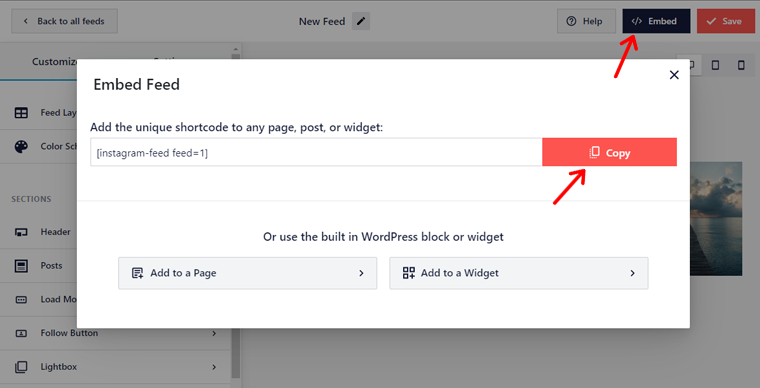
準備好嵌入提要後,單擊“嵌入”按鈕並複制短代碼。

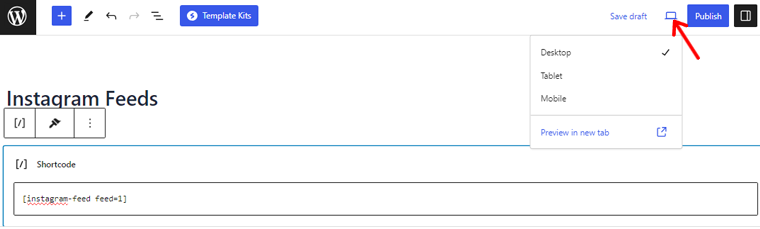
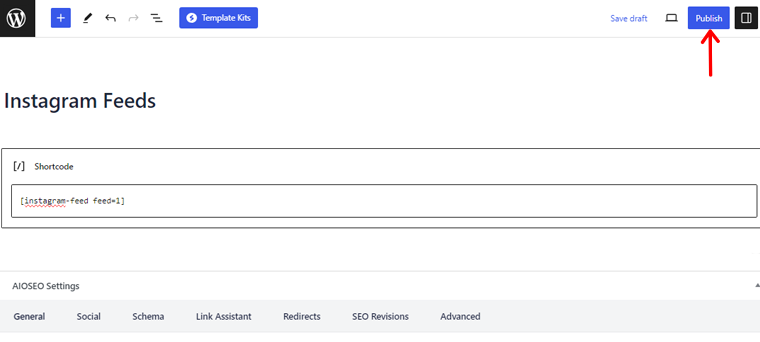
現在嵌入 Instagram feed。 首先創建一個新頁面或使用 Elementor 編輯現有頁面。 在這裡我們選擇“主頁”頁面。

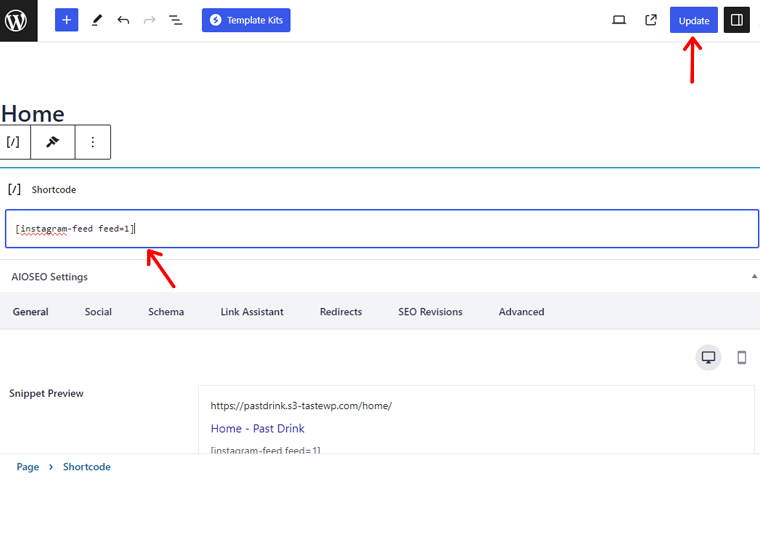
然後將“短代碼”小部件拖放到您想要的部分。 將短代碼粘貼到 Elementor 內“短代碼”小部件的內容框中。

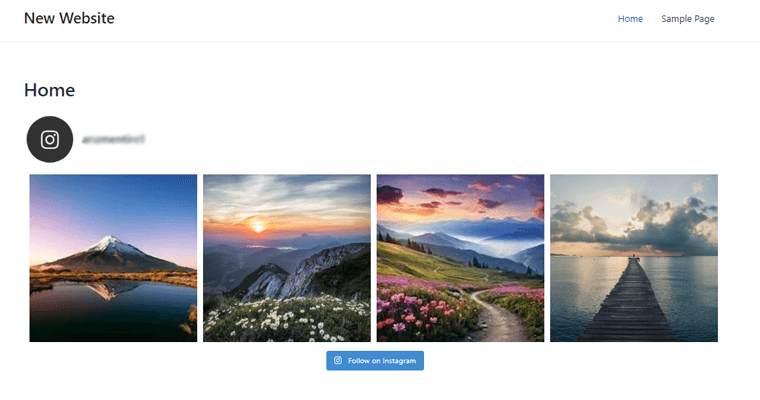
更新您的頁面以查看 Instagram feed 無縫集成到您的 Elementor 設計中。

第 5 步:自定義 Feed
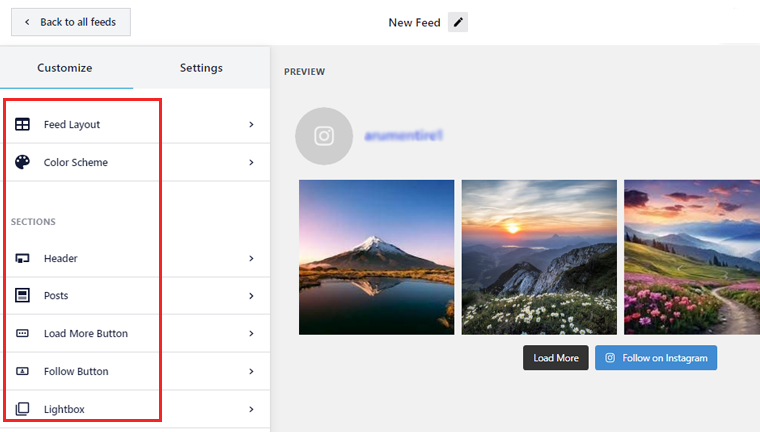
自定義您的提要。 首先,進入“Instagram Feeds > 所有 Feeds” ,然後單擊您想要自定義的 Feed。


現在您將看到大量的自定義選項。 讓我們來看看其中的一些。

- Feed 佈局:在這裡,您可以更改網格、輪播和磚石樣式的 Feed 佈局。 此外,還可以更改提要高度、填充、帖子數和列數。
- 配色方案:此選項允許您將源背景更改為淺色或深色模式。 或者您可以設置自定義顏色背景。
- 標題:在這裡,您可以更改標題大小和文本。 另外,添加標題圖像並從盒裝、標準和居中中選擇標題樣式。
- 發布:使用此選項您可以添加標題、點贊和評論摘要。 以及更改懸停狀態。
- 加載更多按鈕:您可以更改加載更多選項的顏色、文本和懸停狀態。 此外,您可以啟用無限滾動以自動加載更多帖子。
這些是自定義 Feed 的步驟。 請隨意探索這些不同的選項,讓您的提要真正成為您自己的。
第 6 步:預覽並發布
完成自定義和嵌入 Instagram feed 後,就可以發布了。
因此,打開您的頁面並預覽您所做的更改。

如果您對更改感到滿意,請點擊“發布”按鈕。

你就完成了!
通過執行以下步驟,您將成功將 Instagram feed 添加到您的網站。
我們親自嘗試並測試了 Smash Balloon 插件。 結果? 一個不僅具有視覺吸引力而且實際上會讓訪問者上癮的網站。
因此,如果您準備好將您的網站變成視覺講故事的傑作,那麼就讓 Smash Balloon 成為您的創意合作夥伴吧。
適用於 Elementor 的其他 Instagram Feed 插件
除了上述插件之外,還有各種替代方案可以滿足不同的設計偏好和功能要求。
讓我們來探索一下它們吧!
1. Elementor 的必備插件
Essential Addons for Elementor 是最好的插件之一,具有大量功能,可增強您網站的 Instagram 集成。 憑藉其用戶友好的界面和多樣化的小部件集合,它將使您能夠輕鬆添加 Instagram 源。

此外,這個多功能插件提供了一個可定制的插件,可以輕鬆地將 Instagram feed 嵌入您的網站。 此外,它還具有迷人的佈局,結合了磚石網格、旋轉木馬和寶麗來風格等多種設計選項。
主要特徵:
- 輕鬆調整列、間距甚至圖像大小,以與網站的其他內容和諧地融合。
- 確保您的網站保持響應能力,無論通過何種設備訪問,從而保持無縫的用戶體驗。
- 此外,它還可以通過可自定義的審核選項來保持對 Instagram feed 中顯示的內容的控制。
- 您將能夠通過將特定主題標籤集成到 Elementor 設計的頁面中來展示用戶生成的內容。
- 此外,您還可以從各種輪播佈局中進行選擇,以動態地呈現您的 Instagram 動態。
2.WP社交忍者
通過 WP Social Ninja 插件改變您網站的敘述方式。 這是一款專為 Elementor 愛好者設計的多功能 Instagram feed 插件。 它將有助於無縫展示您的 Instagram 內容,提高用戶參與度和審美技巧。

此外,它還具有直觀的用戶界面和多種自定義選項。 因此,該插件使您能夠製作符合目標受眾偏好的獨特提要。
主要特徵:
- 輕鬆設置您的 Instagram feed,界面歡迎各個級別的用戶。
- 輕鬆定制提要的外觀、列和間距,以符合您網站的獨特風格。
- 您可以跨設備體驗一致流暢的顯示,確保無縫交互。
- 幫助使用特定主題標籤精確製作提要,將內容與受眾相關。
- 通過快速加載立即吸引訪問者,體現無與倫比的用戶體驗。
3. Elementor 的高級插件
Premium Addons for Elementor 是功能強大的插件之一,可將 Instagram feed 無縫集成到您的網站中。 因此,讓您能夠為數字空間注入視覺敘事的迷人魅力。

此外,通過各種可定制的小部件,您可以輕鬆地將 Instagram 內容與品牌標識相協調。 此外,其用戶友好的界面確保各個級別的設計人員都可以導航此集成過程。
主要特徵:
- 它配備了豐富的可定制小部件,有助於嵌入符合您品牌美學的 Instagram feed。
- 您可以探索一系列顯示選項,從磚石佈局到交互式輪播。
- 此外,通過燈箱圖庫豐富用戶體驗,燈箱圖庫提供身臨其境的方式來近距離查看圖像。
- 先進的控件可以進行精確的調整,使您的 Instagram 提要的各個方面都達到完美。
4.聚焦社交信息
Spotlight Social Feeds 是一款多功能且功能強大的 Instagram feed 插件,專為 Elementor 用戶設計。 這個插件無縫地彌合了您網站的美觀和 Instagram 個人資料的視覺吸引力之間的差距。

此外,這個插件還具有大量功能。 例如,通過在 Instagram 個人資料中添加關注按鈕來鼓勵無縫的跨平台交互。 此外,您還可以在網站上顯示來自不同帳戶或主題標籤的多個 Instagram feed。
主要特徵:
- 定制 Feed 的外觀以符合您網站的美觀,調整佈局、顏色等。
- 此外,還可以讓您網站的訪問者參與 Instagram 內容的自動實時更新。
- 允許用戶以令人驚嘆的燈箱畫廊格式查看您的 Instagram 照片和視頻。
- 有助於讓用戶著迷於“加載更多”按鈕,無需重新加載頁面即可展示更多 Instagram 內容。
- 輕鬆修改列數、圖像大小等以達到所需的視覺效果。
5.WPZoom
最後但是同樣重要的! WPZoom 是一個動態 Instagram feed 插件。 它與 Elementor 無縫集成,將在線平台的視覺敘事提升到新的高度。 此外,它的響應能力可確保您的源完美適應各種屏幕尺寸。

此外,該插件還具有大量旨在吸引您的受眾的功能。 它與 Elementor 和諧同步,為您的網站注入 Instagram feed。 此外,還可以幫助您使用佈局、大小、顏色和样式等各種選項來自定義您的 Instagram feed。
主要特徵:
- 使用主題標籤輕鬆添加提要,通過動態用戶生成的帖子豐富您的內容。
- 此外,還可以通過內置的審核功能來完全控制提要的視覺吸引力,以過濾掉不需要的內容。
- 其互動功能(例如主題標籤和用戶句柄)可促進與受眾的互動,從而與受眾建立更牢固的聯繫。
- 它通過保持最佳性能的快速加載源來優先考慮用戶體驗。
- 通過源的無縫滾動,有助於讓訪問者更長時間地參與其中。
顯示 Instagram 動態的提示和技巧
將 Instagram feed 集成到 Elementor 構建的網站中就像天才的創意。 然而,掌握有效展示 Instagram 動態的藝術至關重要
在本部分中,我們將探討在 Elementor 支持的網站上顯示 Instagram 源的一系列提示和技巧。
- 考慮以網格佈局排列您的 Instagram feed。
- 要為您的網站添加動態,請實施Instagram feed 輪播。
- 通過自定義顏色和字體,確保您的 Instagram feed 與您網站的整體設計無縫銜接。
- 通過啟用燈箱功能來增強用戶體驗。
- 此外,納入與您的品牌或產品相關的用戶生成的內容。
- 考慮實施內容審核流程,以確保只有相關帖子出現在您的摘要中。
- 在各種屏幕尺寸上測試您的 Instagram feed 外觀和功能,以獲得無縫的移動體驗。
通過實施這些提示和技巧,您可以輕鬆地將 Instagram feed 集成到 Elementor 中。 並創建一個視覺上迷人且引人入勝的網站。
嘗試、適應並觀察您的在線形象借助 Instagram 集成的力量蓬勃發展
如果您對此不熟悉,請瀏覽我們有關有趣的數字營銷統計數據的文章,了解如何跟上最新趨勢和見解。
結論
就是這樣,伙計們! 關於如何向 Elementor 添加 Instagram feed 的教程已經結束。 我們希望您現在對將 Instagram feed 添加到 Elementor 有了深入的了解。
踏上這一整合之旅,通過添加迷人的 Instagram 源讓您的網站更具吸引力。 您的在線形象將體現出真實性和活力。 通過充滿圖像和熱情的引人入勝的故事來吸引觀眾。
如果您對如何將 Instagram feed 添加到 Elementor 有任何疑問,請在評論部分告訴我們。 我們很樂意為您提供幫助。
您可能會喜歡我們其他類似的文章,了解 Instagram 上的個人博客是什麼以及如何使用 Pinterest 為您的網站帶來流量。
對於初學者,我們建議閱讀我們有關如何從頭開始製作網站的完整指南。
請隨時與想要將 Instagram feed 添加到其網站的朋友和家人分享這篇文章。
最後,請在我們的社交媒體 Facebook 和 Twitter 上關注我們,以獲取最新更新。
