使用 Elementor 通過模態彈出窗口添加優惠、公告或警報
已發表: 2023-08-17想要在 WordPress 網站上使用 Elementor 展示模式彈出窗口來宣傳優惠、公告和提醒? 偉大的! 您已到達正確的頁面。
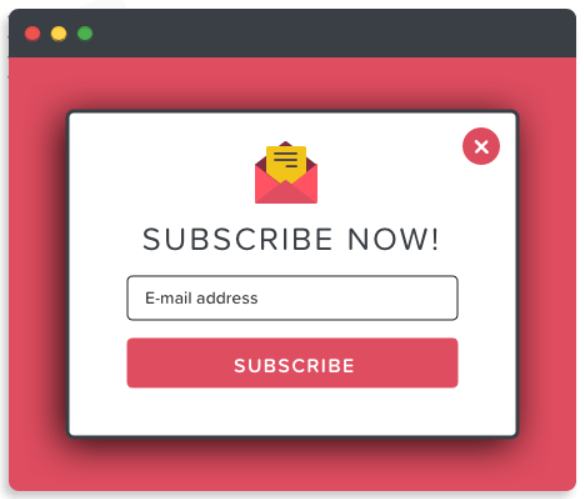
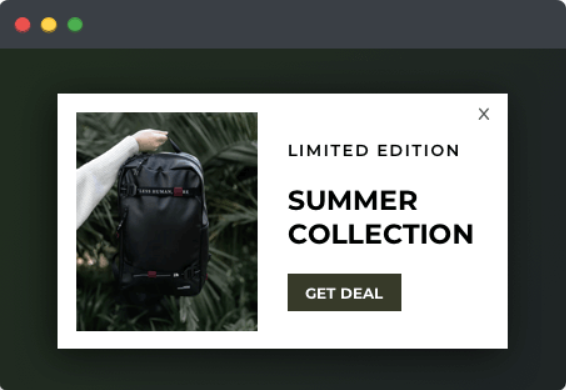
網站上使用模態彈出窗口來引起用戶對重要操作的注意或提供特定信息。
在本文中,我們將提供有關如何使用 Elementor 頁面構建器通過模式彈出窗口添加優惠、公告或提醒的詳細信息。
所以,事不宜遲,讓我們繼續前進。

Elementor 頁面生成器的最佳模態彈出插件
選擇正確的插件可能很棘手,因為 Elementor 頁面構建器有數十個 WordPress 彈出插件。 未經研究而錯誤選擇的插件可能會給您的網站性能和用戶體驗帶來風險。
因此,您必須選擇一個插件,它可以有效地匹配您的網站性能,而又不會破壞用戶體驗,但看起來很棒,很方便,並且可以提供最大的轉化率。
跳到最好的部分,我們為您提供了完全符合您期望的產品,並且足夠靈活,可以令人難以置信地同步您的網站性能,即PowerPack Elementor Addons的Popup Box Widget 。

PowerPack Elementor Addons 的彈出框小部件
PowerPack Addons for Elementor 是 Elementor 頁面構建器的最佳插件之一。 它有超過 80 個方便的小部件,包括彈出框小部件。
PowerPack Popup Box 小部件是一種使用 Elementor 在 WordPress 網站上時尚且富有創意地添加模式彈出窗口的令人難以置信的方式。 它提供了多種功能來自定義和設置彈出窗口的樣式:
- 支持各種內容類型,例如圖像、視頻、自定義內容、保存的頁面模板、自定義 HTML 等等。
- 高級觸發選項,例如單擊、延時、退出意圖或元素類/ID,觸手可及。
- 適用於彈出窗口的出色動畫效果,如放大、縮小、報紙、3D 展開、從左右或頂部移動。
- 它還允許您使用其他功能來時尚地自定義彈出窗口,例如添加邊框和顏色、調整高度或自定義整個佈局。
使用 Elementor 和 PowerPack 將彈出窗口添加到您的 WordPress 網站
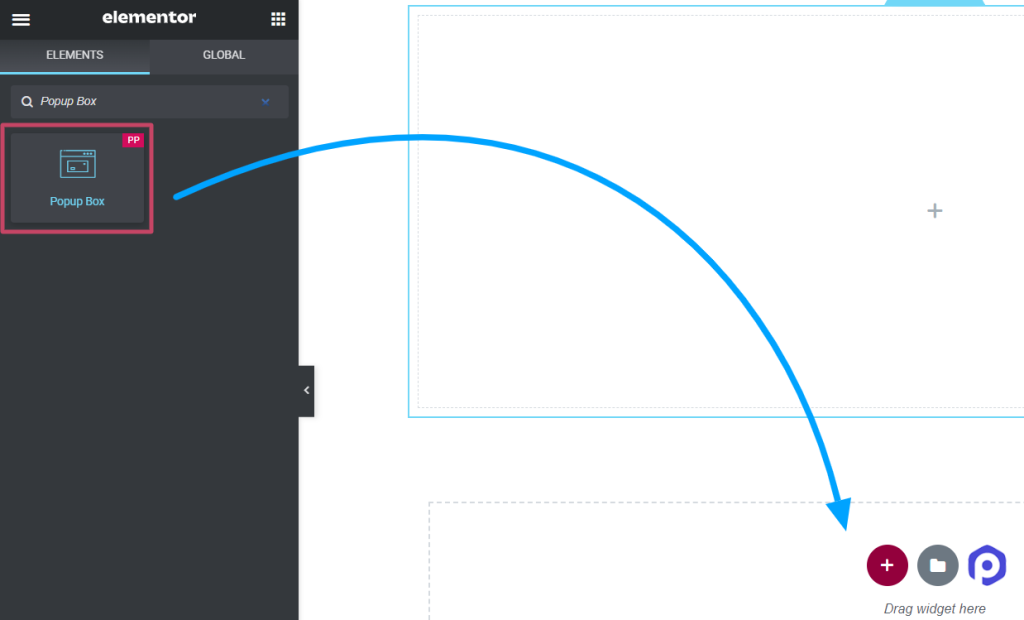
首先,安裝並激活 Elementor 和 PowerPack Addons 以在您的 WordPress 網站上顯示彈出窗口。 接下來,在編輯器中打開頁面,在搜索欄中輸入彈出框,然後拖放小部件。
確保檢查小部件右上角是否有 PowerPack“ PP ”標誌。

自定義彈出框小部件的內容選項卡
彈出框小部件的內容選項卡包括四個部分:
- 內容
- 佈局
- 扳機
- 設置
讓我們逐一查看每個部分。
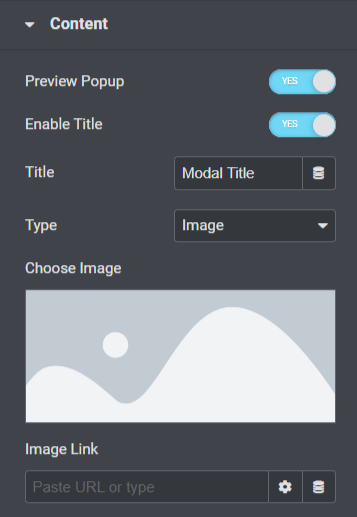
內容

讓我們看看本節中提供了哪些所有功能:
- 啟用“預覽彈出窗口”選項可以查看頁面上彈出框的實時顯示。
- 切換“啟用標題”選項以顯示彈出標題。
- 在“標題”選項中為彈出窗口添加標題。
- 您可以使用“類型”選項選擇彈出窗口類型,例如圖像、鏈接、內容、保存的模板或自定義 HTML。
- 如果您選擇“圖像”選項作為彈出窗口類型,則可以使用“選擇圖像”選項從媒體庫中選擇圖像。
- 此外,您可以使用“圖像鏈接”選項直接放置鏈接以顯示圖像。
- 如果您選擇“鏈接”選項作為彈出窗口類型,則可以使用“輸入 URL ”選項直接放置要在彈出窗口上顯示的任何視頻、地圖或頁面的 URL。
- 如果您選擇“內容”選項作為彈出窗口類型,則可以使用“內容”選項自定義整個內容。
- 如果您選擇“已保存模板”選項作為彈出窗口類型,則可以為彈出框選擇模板。
- 如果您選擇“自定義 HTML ”選項作為彈出窗口類型,則可以輸入自定義 HTML。
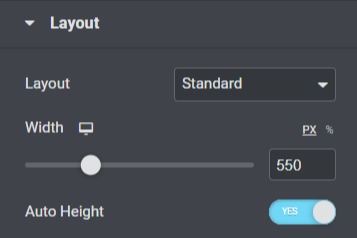
佈局

讓我們看看本節中提供了哪些所有功能:
- 使用“佈局”選項為彈出窗口選擇佈局,標准或全屏。
- 您可以使用“寬度”選項調整彈出窗口的寬度。
- 此外,您可以為彈出框啟用“自動高度”選項。
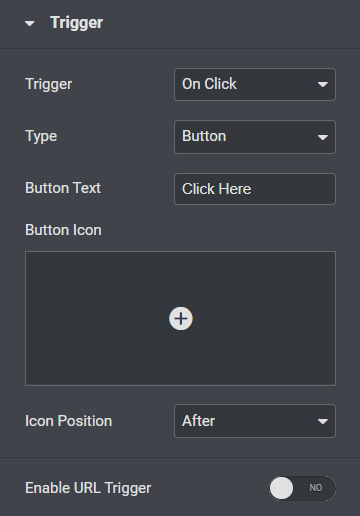
扳機

讓我們看看本節中提供了哪些所有功能:
- 從“觸發器”選項中選擇彈出窗口的觸發操作,例如單擊、延時、退出意圖或元素類 ID。
- 為彈出框自定義“按鈕文本”。
- 從圖標庫中為彈出框選擇一個“按鈕圖標”。
- 選擇按鈕文本“之前”或“之後”的“圖標位置” 。
- 您還可以為彈出框啟用“ URL 觸發器”。
- 如果您啟用了 URL 觸發選項,則可以在“元素 ID”選項中輸入元素 ID。
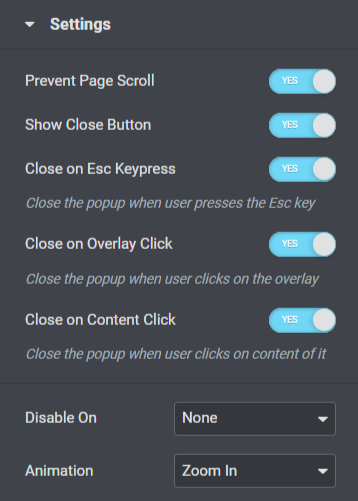
設置

讓我們看看本節中提供了哪些所有功能:

- 此部分包括用於設置的多個切換選項,例如“防止頁面滾動”、“顯示關閉按鈕”、“關閉 ESC 按鍵”、“覆蓋層單擊時關閉”或“內容單擊時關閉”。 根據您的需要和偏好啟用或禁用這些選項。
- 響應式功能在這裡包括一個選項“禁用”。 此外,您可以根據您的選擇選擇手機和平板電腦、手機或無。
- 此處提供彈出的“動畫”功能; 您可以根據自己的喜好從所有這些中選擇一項。
這就是自定義彈出框小部件的內容選項卡的全部內容。 接下來,我們將進入下一部分,即“樣式”選項卡。
彈出框小部件的樣式選項卡
彈出框小部件的樣式選項卡包括五個部分:
- 彈出窗口
- 覆蓋
- 標題
- 觸發按鈕
- 關閉按鈕
讓我們一一簡要地看一下每個部分。
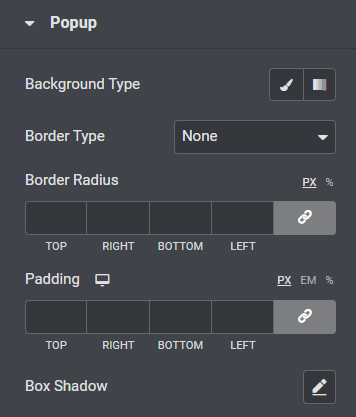
彈出窗口

讓我們看看本節中提供了哪些所有功能:
- 您可以使用“背景類型”選項自定義彈出框的背景。
- 從實線、點線、雙線、虛線或凹槽等選項中為彈出框選擇“邊框類型”。
- 如果您已經應用了邊框,則可以在彈出框中使用“邊框半徑”。 它將允許邊框在周圍顯示彎曲且平滑的邊緣。
- 調整彈出框的“ Padding ”; 它會保持內容和邊框之間的間距,讓彈出窗口看起來井井有條。
- 自定義“ Box Shadow ”選項以在彈出窗口上顯示陰影。
覆蓋

覆蓋部分包括一項功能,可以為彈出框啟用“覆蓋”選項,並允許您自定義其“背景類型”。
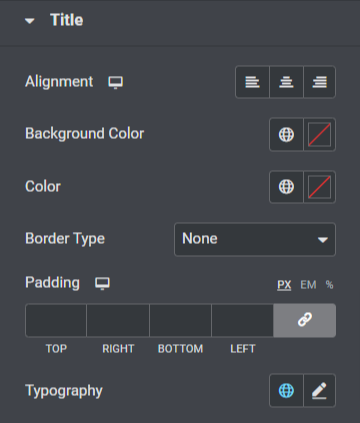
標題

讓我們看看本節中提供了哪些所有功能:
- 使用“對齊”選項設置彈出框標題的對齊方式。
- 您可以自定義彈出框標題的“背景顏色”。
- 此外,您可以使用“顏色”選項選擇彈出標題文本顏色。
- 從給定的邊框類型選項中為彈出框選擇“邊框類型”,例如實線、點線、雙線、虛線或凹槽。
- 調整彈出框標題的“ Padding ”。
- 您可以使用“排版”選項自定義彈出框標題文本。
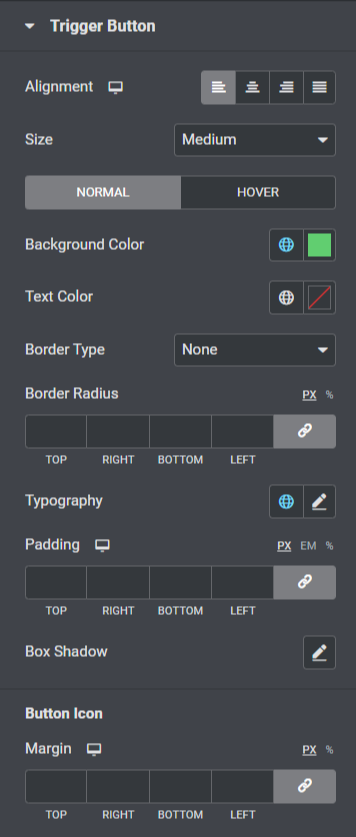
觸發按鈕

讓我們看看本節中提供了哪些所有功能:
- 您可以設置彈出窗口觸發按鈕的“對齊方式”。
- 為彈出觸發按鈕選擇合適的“大小”。
- 自定義觸發按鈕的“背景顏色”和“文本顏色”。
- 為觸發按鈕選擇“邊框類型”,並調整“邊框半徑”和“填充”。
- 使用“排版”選項自定義觸發按鈕文本。
- 此外,您可以使用“ Box Shadow ”選項自定義彈出觸發按鈕的陰影功能。
- 本節還提供了調整觸發按鈕圖標“邊距”的附加選項。
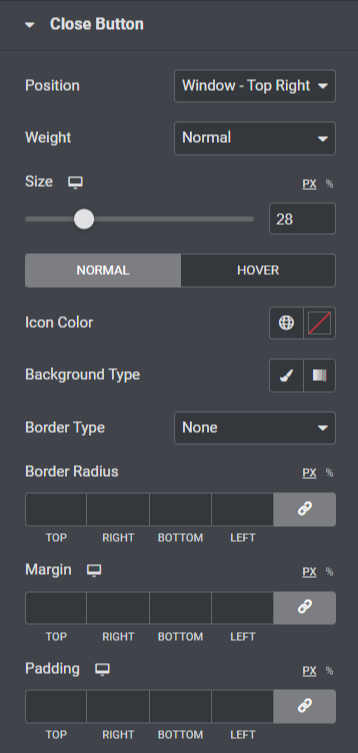
關閉按鈕

讓我們看看本節中提供了哪些所有功能:
- 使用“位置”選項可以使用定位彈出窗口關閉按鈕的選項。 您可以根據自己的喜好選擇其中之一。
- 您可以從關閉按鈕的“粗體”、“正常”或“粗細”等選項中選擇粗細。
- 調整關閉按鈕的“大小”並選擇“圖標顏色”。
- 使用“背景類型”選項為關閉彈出按鈕應用“漸變”或“經典”背景。
- 使用“邊框類型”選項將邊框應用於關閉彈出按鈕,例如實線、點線、雙線、虛線或凹槽。
- 如果您為關閉按鈕應用了邊框,則可以調整“邊框半徑”及其“填充”; 調整這兩個功能將使關閉彈出按鈕看起來整潔有序。
- 您可以使用“邊距”選項調整彈出關閉按鈕的邊距。
所以,僅此而已; 將這些更改應用到您的彈出框小部件以查看令人難以置信的變化。

最後的話!
使用 PowerPack 彈出框小部件,您可以在 Elementor 頁面構建器中添加令人難以置信的模式彈出窗口。 我們希望本教程博客可以幫助您使用 PowerPack Popup Box 小部件為您的網站創建出色的“彈出窗口”。
如果您喜歡閱讀本文,您也會喜歡體驗我們的其他 PowerPack 元素。 單擊此處獲取 Elementor 頁面構建器的 PowerPack 彈出框小部件。
請在此發表您的意見; 我們希望得到您的回复。
另外,請在 Twitter、Facebook 和 YouTube 上加入我們。
