如何將模式標記添加到您的 WordPress 網站
已發表: 2022-01-18您可以使用架構標記為網頁內容提供更多上下文。 雖然網絡瀏覽器無法看到這些信息,但搜索引擎爬蟲可以。 然後,此信息可以作為豐富的片段顯示在搜索結果中。
搜索引擎可以使用模式標記來確定頁面是關於人、地點、產品還是各種其他主題。 在搜索結果中,帶有架構標記的網站脫穎而出。 它們經常導致比競爭對手的頁面更高的點擊率。
我們將在本教程中向您展示如何手動添加模式標記。 雖然這不是最快的技術,但它可以讓您更好地控制並消除安裝任何額外插件的需要。
選擇您喜歡的格式
要標記您的網站內容,您可以使用各種不同的格式。 微數據、 RDFa和JSON-LD是最受歡迎的。
微數據
微數據是一組標籤,允許您直接將結構化數據添加到 HTML 組件。 通過在您的 HTML 中包含這些標籤,您可以使其更易於機器閱讀,並且對搜索引擎和網絡爬蟲更友好。
itemscope、item type 和 item props 組成了每對 Microdata 標籤。 這種組合有助於識別標記的項目以及描述其屬性。
RDFa
Resource Description Framework in Attributes (RDFA) 是 Resource Description Framework in Attributes 的首字母縮寫。 RDFa 向 HTML 組件添加標籤,類似於 Microdata,以使它們更具機器可讀性。 這個框架中有三個標籤:vocab、typeof和property。 這些對於概述所使用的詞彙以及頁麵類型和特徵很有用。
JSON-LD
關聯數據的 JavaScript 對象表示法是 JSON-LD。 這是 Google 推薦的架構標記格式。 與討論的其他格式不同,JSON-LD 不是內聯格式。 因此,不需要更改 HTML 元素。 相反,您將代碼嵌入您網站的標題中。 這通常更容易做到。
使用文本編輯器或模式標記生成器標記文檔
選擇您喜歡的模式詞彙後,您可以開始編寫 HTML 來創建您的標記。 更有經驗的編碼人員可以使用任何最好的免費代碼編輯器來創建它。
使用模式標記生成器,它將自動為您生成代碼。 兩個最好的生成器是 Merkle 的 Schema Markup Generator 和 Hall Analysis 的 JSON-LD Generator。
這兩種工具都提供了廣泛的模式詞彙表。 您需要做的就是選擇一個並填寫信息。 之後,該工具將為您生成代碼。 複製生成的下一步是命名你的模式標記。 代碼並將其粘貼到您的網站上。
使用標記標記所需的網頁
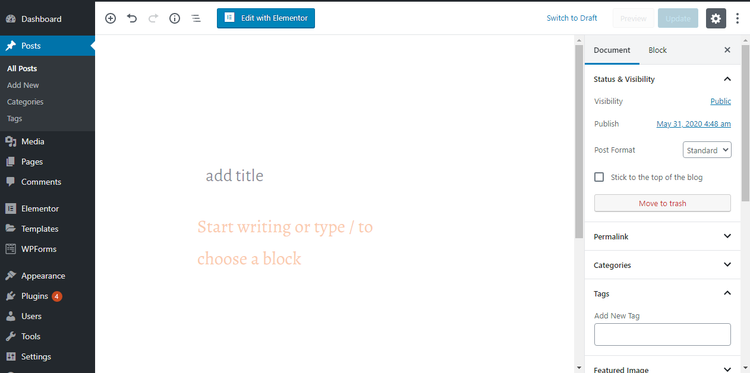
與前面的步驟一樣,將代碼添加到您的網站很簡單。 首先轉到您的 WordPress 儀表板並打開您希望添加架構標記的帖子或頁面。

首先激活自定義字段選項。 如果您激活自定義字段,您可以添加僅適用於特定帖子或頁面的各種類型的數據和元數據。 在這種情況下,架構標記可用於向您的網頁添加信息。
僅僅添加一個新的自定義字段是不夠的。 此外,您必須在一些主題文件中添加一些代碼來告訴 WordPress 如何處理它。 在某些情況下,可以使用自定義字段來為讀者提供更多數據。 其中一些可用於向您的帖子或頁面添加新行為。
在這種情況下,搜索引擎和瀏覽器只需要一些信息。
就是這樣:
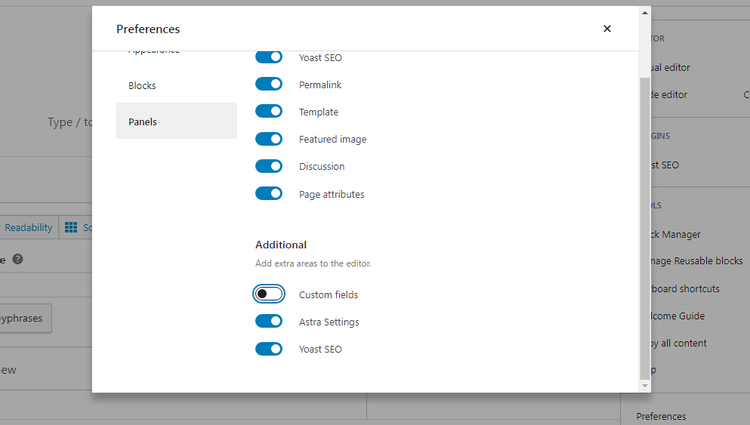
- 轉到屏幕的右上角,然後單擊三個點。
- 單擊首選項。
- 選擇高級面板下的自定義字段。

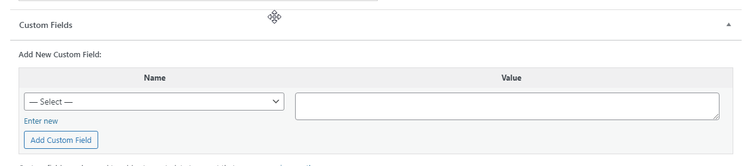
啟用自定義字段後,轉到您的帖子或頁面並向下滾動到自定義字段設置將出現的底部。 通過在 Add New Custom Field 下選擇 Enter New 來添加新的自定義字段。


下一步是命名模式標記。 由於我們想添加文章標記,因此我們將其命名為“文章”。 搜索引擎和瀏覽器會將其視為一篇文章。 如何命名自定義字段完全取決於您。
然後,讀者可能會在生成的豐富摘要中看到其他信息,例如作者的姓名。 如果您是該領域的專家,那麼激發對尋找某個主題信息的人們的信任可能是有益的。
命名架構標記後,您可以將代碼片段粘貼到值字段中。 為了為同一頁面或帖子創建更多架構標記類型,您只需將第二段代碼粘貼到第一段代碼下方。 你喜歡多少就多少。
完成後,單擊添加自定義字段,滾動到頁面頂部,然後單擊更新以保存更改。 將新的自定義字段添加到您的帖子或頁面後,您必須告訴 WordPress 如何處理它。
在這種情況下,您需要在 header.php 文件中添加代碼來告訴 WordPress 訪問您的自定義字段。
確保首先備份您的網站,因為您在此處犯的任何錯誤都可能破壞您的網站。 此外,最好創建一個子主題,以便在更新主題時不會丟失更改。
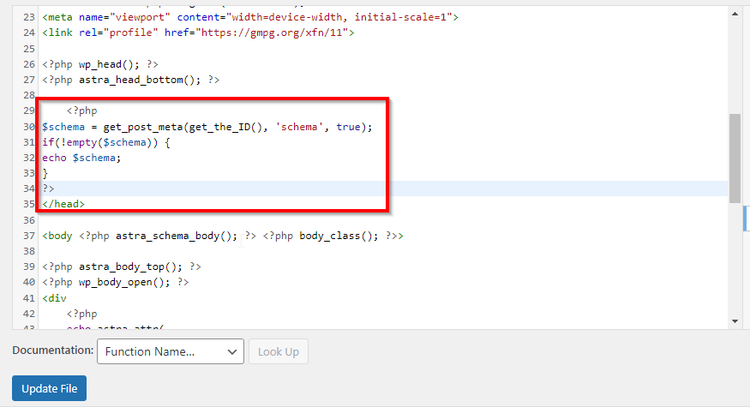
請將以下代碼添加到您的 header.php 文件中:
<?php $schema = get_post_meta(get_the_ID(), 'schema', true); if(!empty($schema)) { echo $schema; } ?>轉到外觀 > 主題編輯器以找到您的 header.php 文件。 在右側,您將看到許多文件,包括 header.php 文件。
單擊此處訪問它。 將出現一個新窗口,您可以在其中編輯文件。 您應該在結束標記之前粘貼代碼。

單擊更新文件按鈕後,在瀏覽器中重新加載您的站點。 做得好! 您已成功將架構標記添加到您的網站。
您應該驗證您的頁面以確保沒有錯誤並且標記工作正常。
使用 Google 的結構化數據測試工具驗證結構化數據
要測試您網站的架構標記,您可以使用 Google 的結構化數據測試工具。 您唯一需要做的就是打開該工具並輸入您要測試的頁面的 URL。 該工具將掃描頁面並顯示它找到的所有結構化數據。 它還會告訴您是否有任何錯誤,如果您手動編寫結構化數據,這將非常有用。
或者,您可以將標記直接粘貼到工具中以檢查錯誤,然後再將它們添加到您的網站。
架構標記讓您在競爭中領先
網站可以從模式標記中受益匪淺,而且通常很容易實現。 本文向您展示瞭如何使用插件將架構標記添加到您的網站,或者像我們在本文中所做的那樣手動添加。 架構標記是提高網站點擊率的絕佳方式。 使用整體 SEO 插件可以幫助您獲得更好的 SEO 結果。
